NO.1 背景介紹
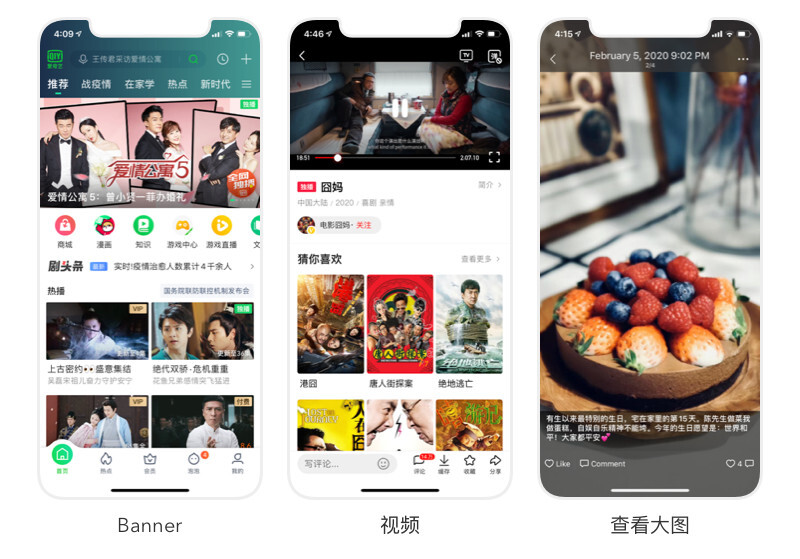
現在的APP界面中,經常圖象或者視頻上疊加文字和按鈕的情況,比如常見的Banner、查看大圖、視頻播放器、專題等等。

而這也是新人容易出錯的地方:文字直接放在圖片上,當背景色和字色過於接近時,會影響文字的讀取閱讀。
比如下面這樣:

為了解決這個問題,通常的解決辦法是在圖片和文字中間疊加一個中間層(蒙層),如圖:

這樣一來,即便背景色和字色過於接近,由於中間層的存在,也不會影響文字閱讀。
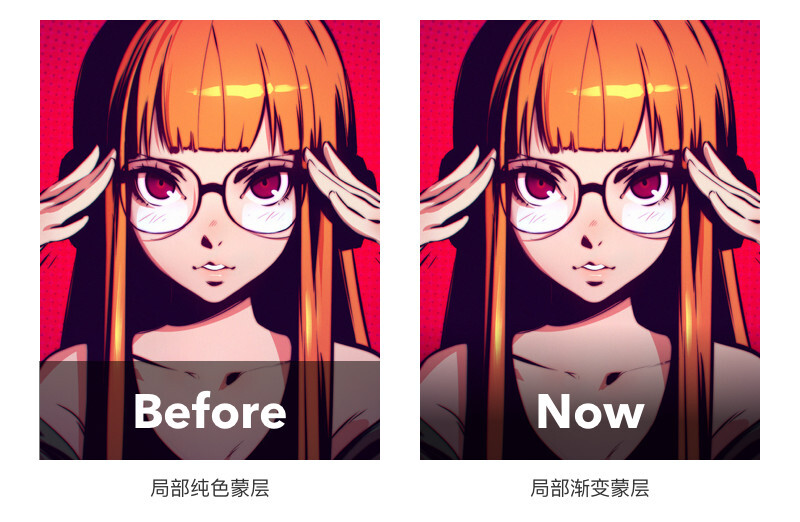
中間層(即 常說的圖片蒙層)的形式大概可分為“全蒙層”和“局部蒙層”兩種:

由於全覆蓋的蒙層對內容品質的影響很大,所以設計師大多采用局部蒙層的設計方案。
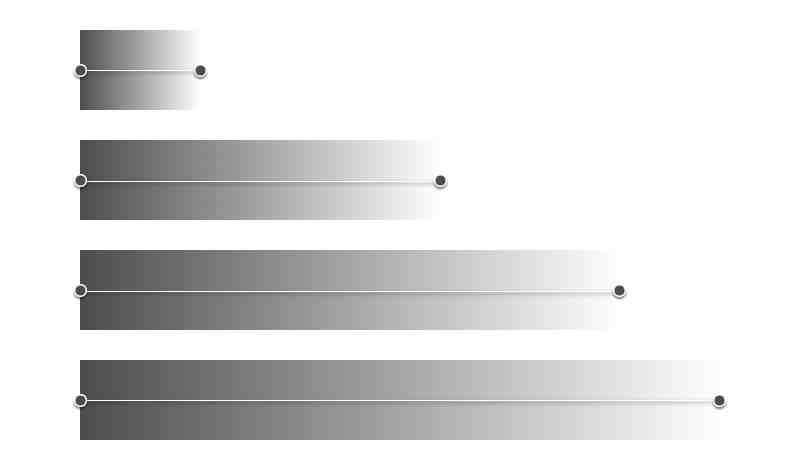
另外,我們見到絕大多數的局部蒙層方案,已經都采用漸變色。如下圖:

而今天這個被普遍采用的方案,其實也給產品在視覺上造成了不小的瑕疵,下面的文中我將闡述問題形成的原因和解決辦法。
NO.2 漸變的問題
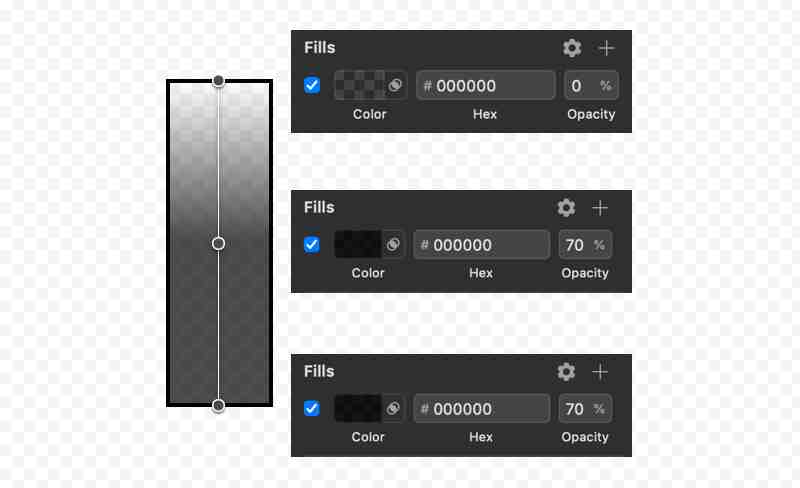
先提一個問題,如果漸變蒙層的參數是 黑色70%不透明度~黑色0%不透明度(#000000, 70% ~ #000000,0% ),參數如下圖所示:

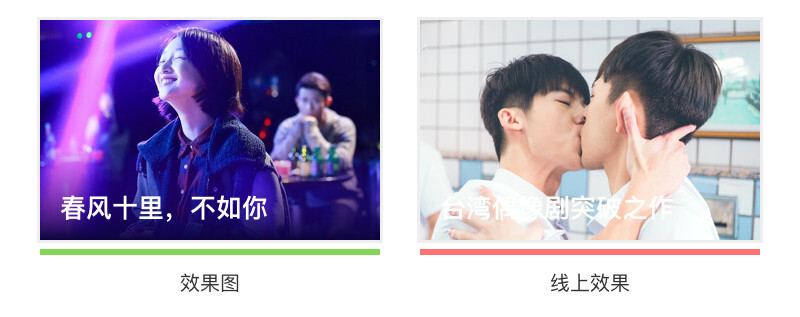
你覺得下面兩張圖,哪張是蒙層效果圖?

我想幾乎所有人都會選擇左邊的效果。畢竟左邊的漸變過渡看起來更加自然。而右邊生硬的漸變則顯得不夠美觀。
可惜,右圖才是和上面參數對應的效果圖。
因為在線性漸變終點的位置(即兩端)顏色過渡會突然消失。從而導致了明顯的“尖銳感”。如下圖:

PS:你能看到白線轉折處的兩條豎線嗎?
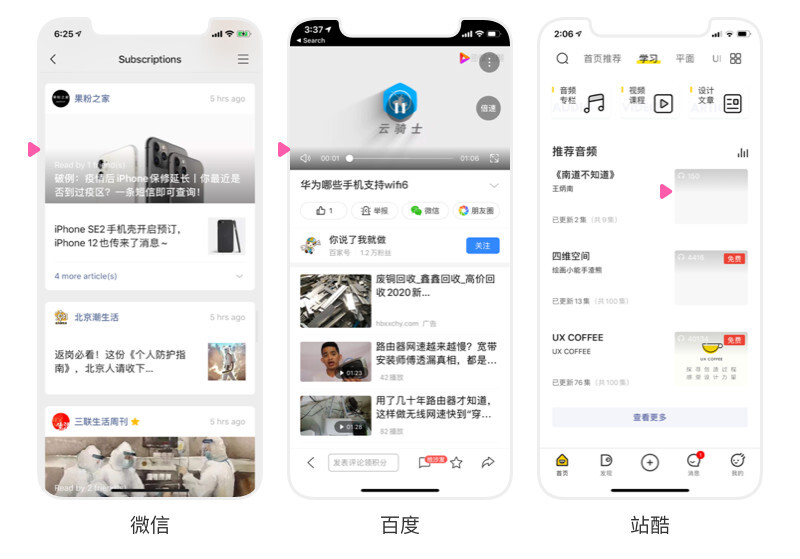
類似的問題,在當下的APP中隨處可見,隨機找了三個APP,微信、百度、站酷:

其中百度的漸變色“最深”,漸變的感覺也最突兀。
還比如愛奇藝自製節目的開場:

蒙層在白色的背景上顯得十分不協調。
那該如何解決呢?
NO.3 圓角漸變
提到顏色漸變,很容易想到iOS的圓角漸變。
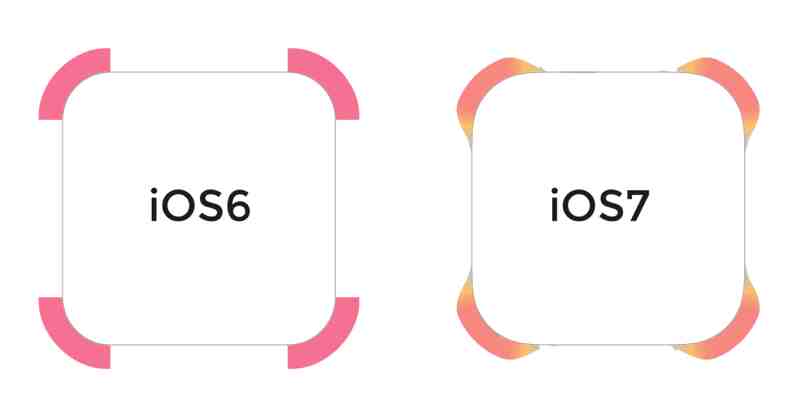
2014年,Apple發布iOS 7,調整了圖標的圓角曲率。如圖:

此前采用的普通的圓角會在兩端有明顯的“中斷”。從iOS 7 開始,蘋果設計的圓角則在過渡上顯得更加自然。

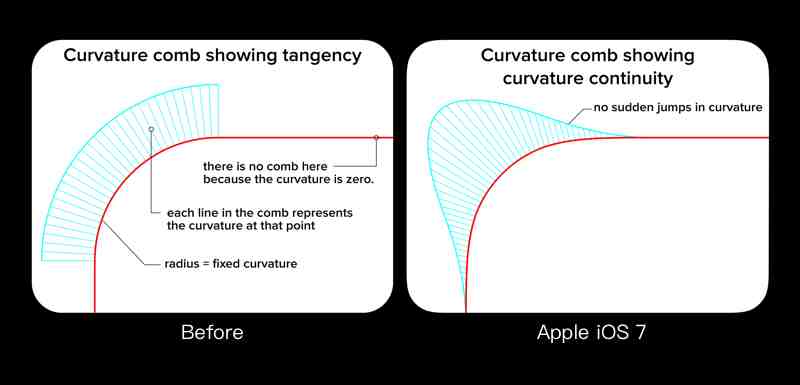
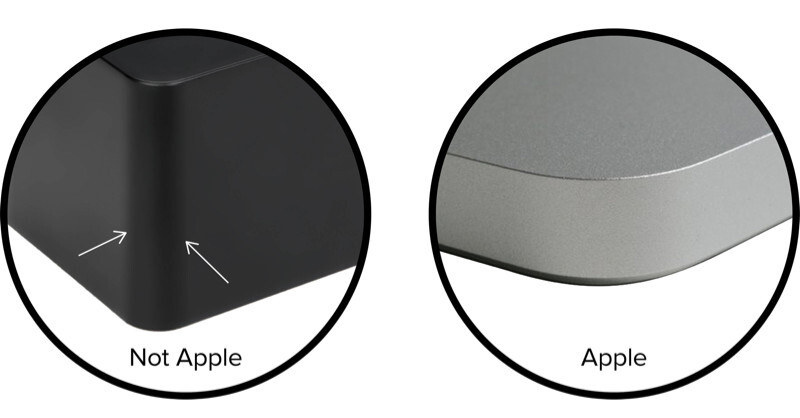
同樣的設計也應用在蘋果的硬件設計中。比如下圖左側是普通帶有圓角邊緣的矩形盒子,可以看到圓角的高光在圓角兩側有急劇的變化,即突然中斷。

而右側蘋果電腦的圓角設計。我們會看到圓角過渡十分柔和。這也是Apple產品讓我喜歡它們的原因之一。
生活中,過渡曲線還應用在旋轉的高速公路中。得益於逐漸過渡的曲線,我們在駛入和駛出旋轉高架時,才不會翻車。

上圖是日本鬆原城外的十字路口,大家感受下。
NO.4 顏色漸變的解決辦法
回到顏色漸變。如果我們想讓漸變色平滑融入圖像,就需要改變漸變的曲率。
關於這一點,在Google的Material Design中,Google的設計師建議對漸變蒙層做如下調整:
“gradient should be long… with the center point about 3/10 towards the darker side of the gradient. This gives the gradient a natural falloff and avoids a sharp edge.”
關於這段話,我的理解是:想要平滑過渡,可以從兩個方面入手:
第一,把漸變拉長;
第二,把過渡的中間色,從50%位置移動到30%的位置(需要增加一個過渡節點,節點越多越好)。
【第一:漸變拉長】
我們先拉長標準的線性漸變,看看效果,示意圖如下:

這說明,單獨拉長蒙層的尺寸(漸變方向),可以達成平滑過渡的效果。
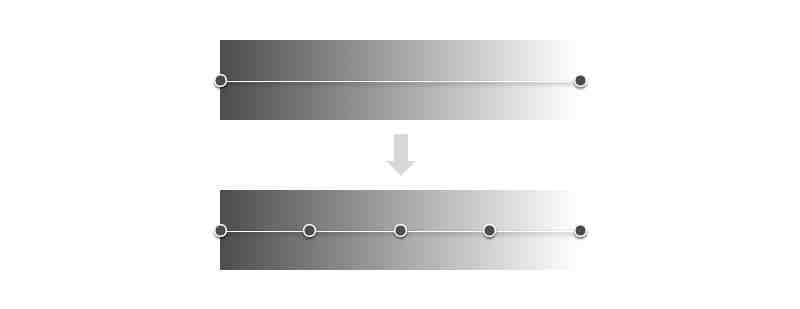
【第二:調整節點】
在尺寸不變的情況下,增加三個中間節點。示意圖如下:

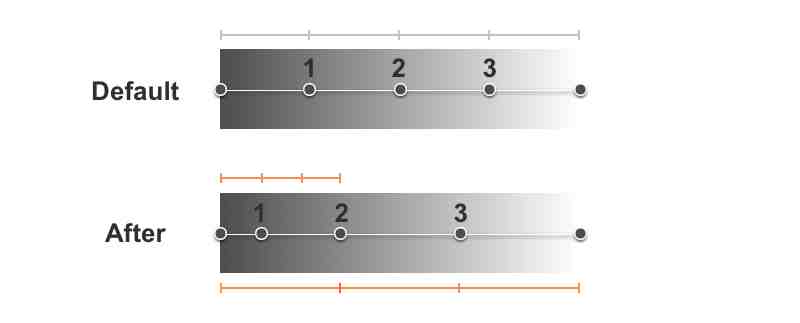
接著調整中間三個節點的位置(把50%位置的節點,移動到30%的位置):

這樣也實現了平滑過渡。(調整後的節點越多,過渡效果越平滑)。
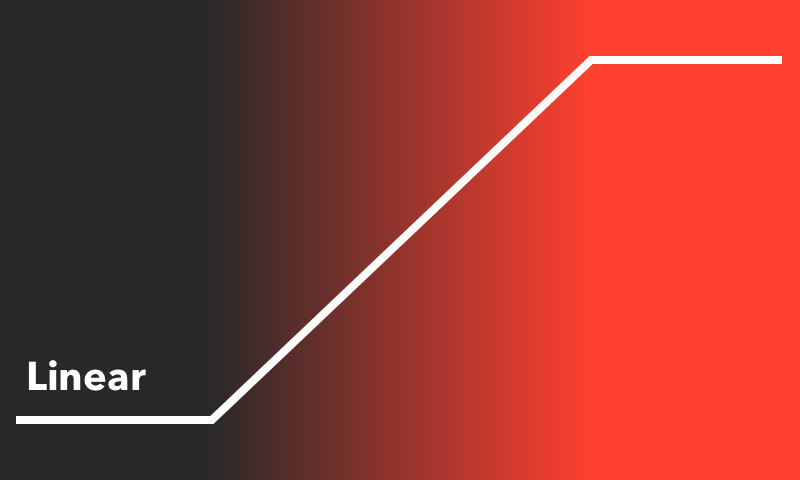
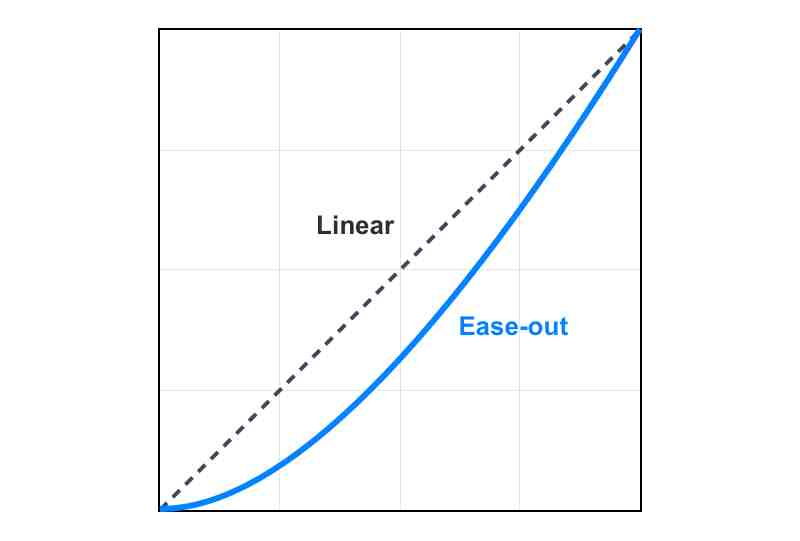
用函數曲線可以很好的說明節點的變化:

圖中直線是標準的線性漸變,而曲線則是調整後的漸變頻率。
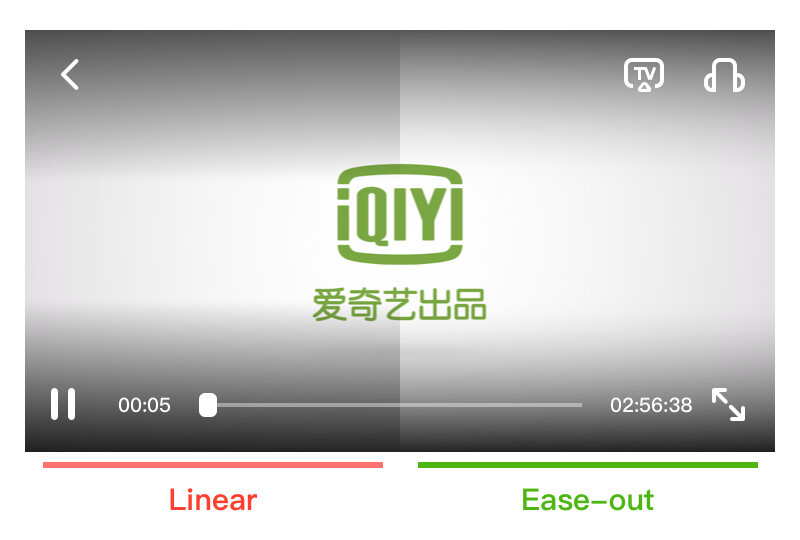
下面以愛奇藝視頻播放器為例,對比下調整前後的效果:

NO.5 Easing Gradient
當然,手動調整漸變不僅費時費力,還容易手抖出錯~ 過去每次漸變換顏色,都要調整半天。
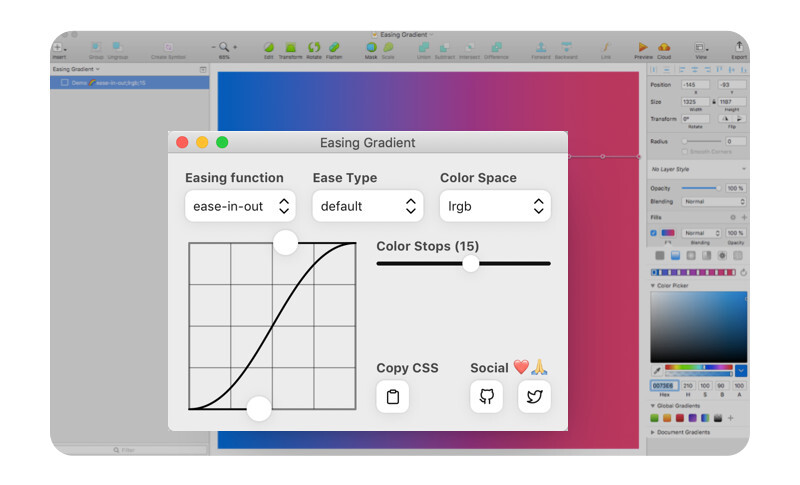
現在有了更快的辦法——Sketch Plugins,去年發現了一款可以輕鬆曲線漸變的插件:Easing Gradient

可以一鍵做出平滑的漸變效果,如下圖:

下載鏈接:https://oursketch.com/plugin/easing-gradient
END. 試試吧
· 切圖蒙層,設計師隻需替換相應的切圖即可。
· 代碼蒙層,我和公司的前端開發溝通後確認,iOS、Android兩端都可以用代碼實現曲線漸變。
如果你想領先一步完善產品中的漸變效果,就抓緊試試文中的辦法吧。
原文地址:海邊來的設計師(公眾號)
作者:海邊來的設計師

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14