近幾年隨著漸變風的興起,各種App產品上隨處可見,千篇一律讓人膩味。如果你也厭倦了現在的漸變、扁平化風格,那麼不妨試試最近的這種新漸變,它色彩明亮,大膽,彩虹般華麗讓人印象深刻,今天就和大家分享下,這種彩虹色彩混合在設計中的一些運用和技巧!
什麼是彩虹混合風格?
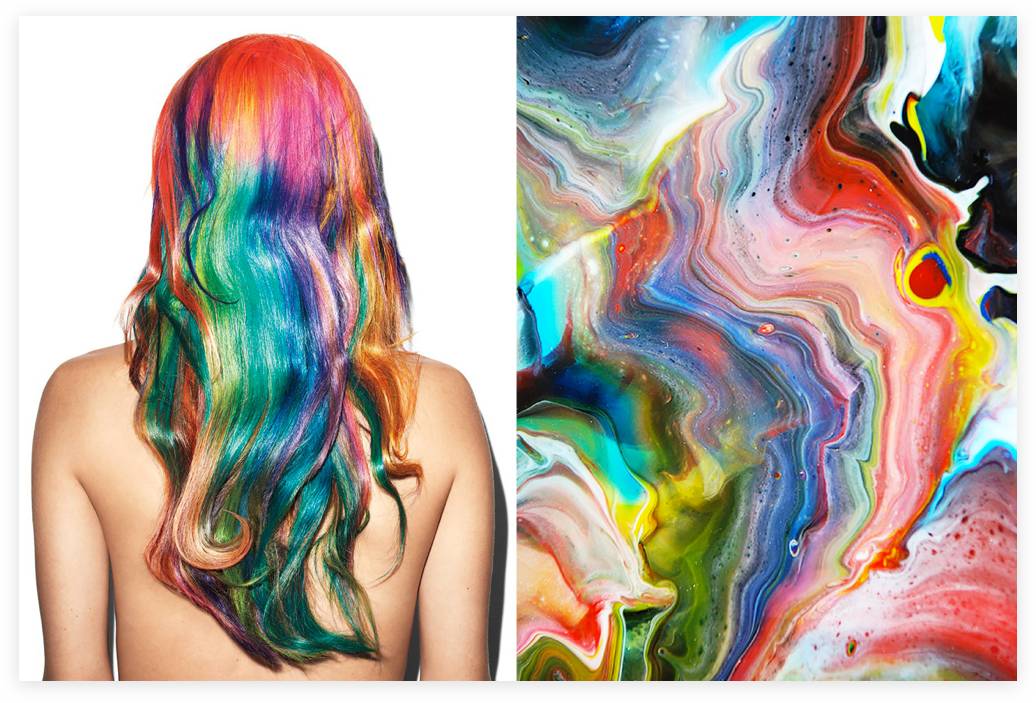
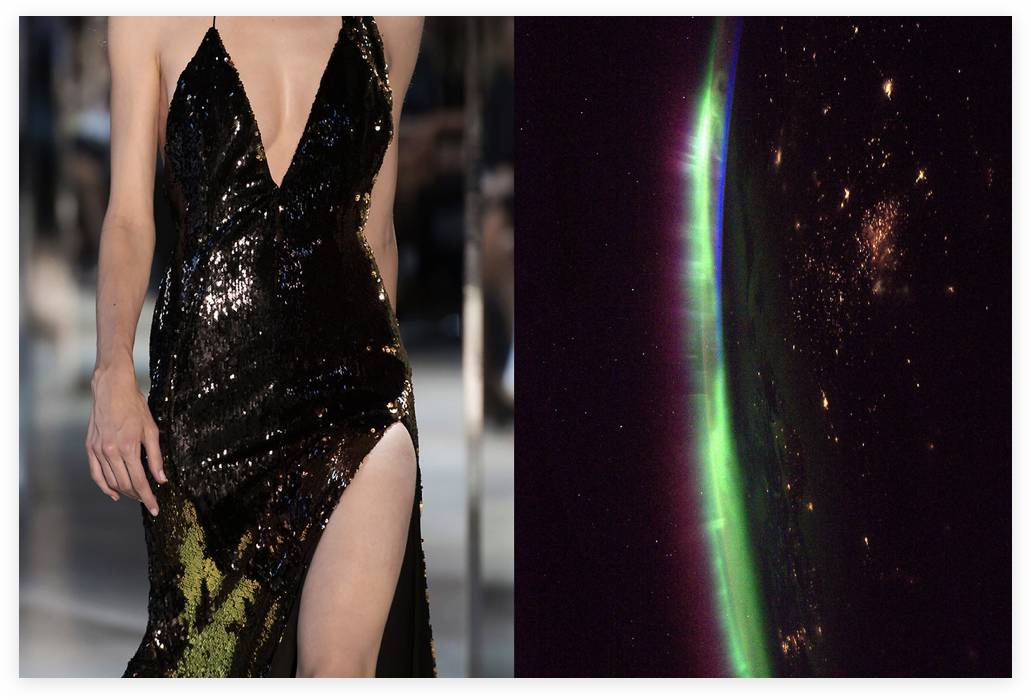
顧名思義,這個風格就是在色彩上融合了大自然中彩虹的物理變化,色彩就像彩虹一樣顏色豐富、美麗,同時色彩之間有著很柔和的融合感,形成視覺衝擊力很強的形式風格!


▲國外經典的服裝設計師 Bianca Luini也在自己服裝作品中,大量運用這種自然裏麵最神奇的色彩作為服裝設計靈感。
那麼彩虹色,究竟有哪些特點呢???
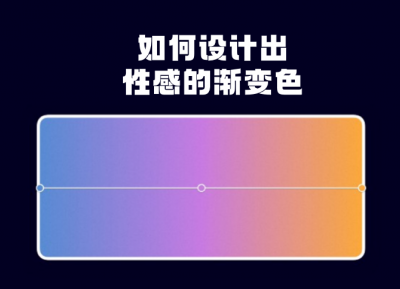
色彩

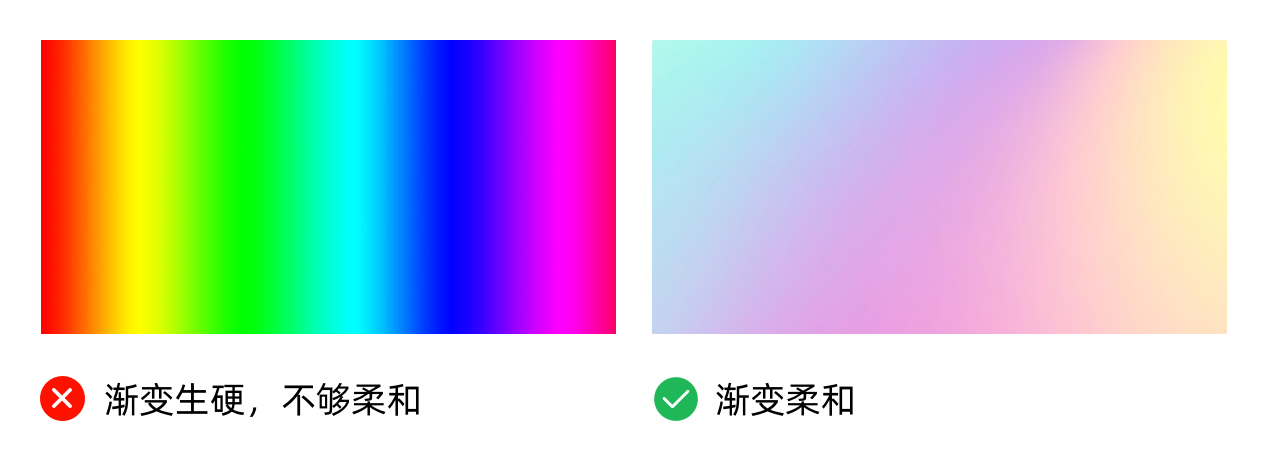
現在早已經不再是過去的彩虹1.0設計時代,彩虹混合也絕對不是普通的拉一個七種顏色的漸變,現在我們統稱的彩虹漸變,它的顏色界限過渡會更加柔和,絕不是那種不講究美感的粗暴漸變!
圖形
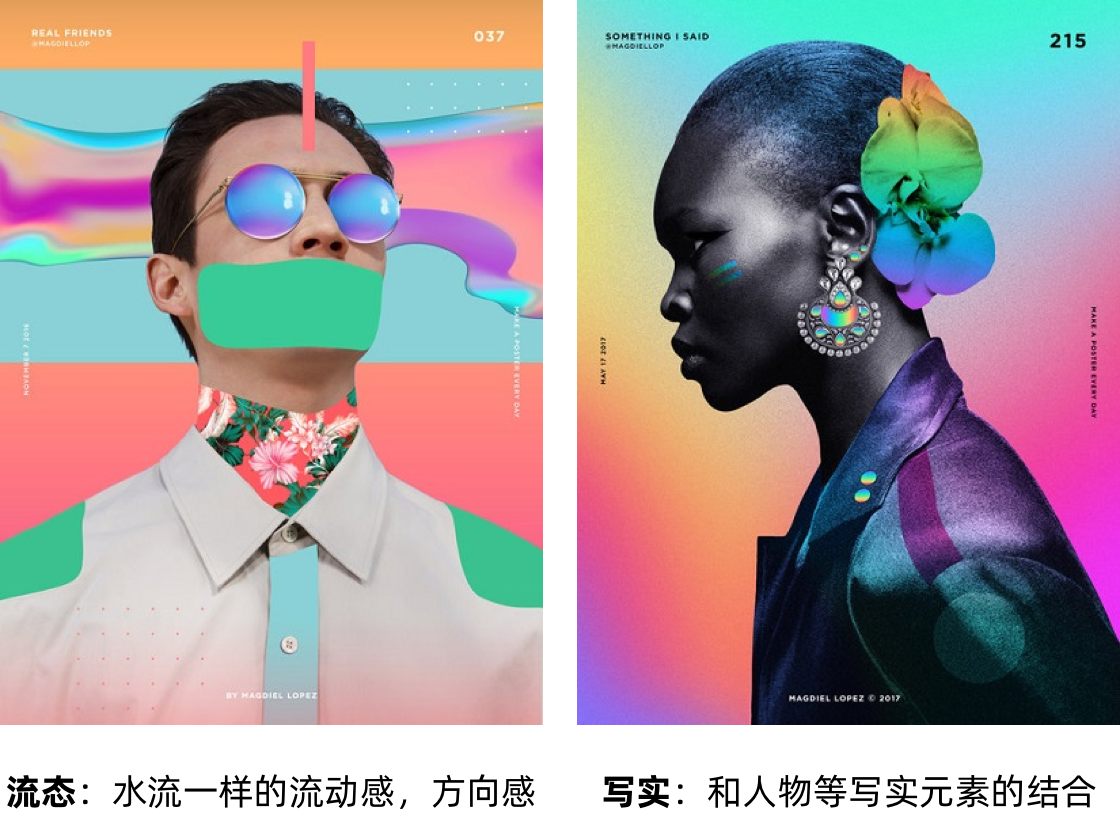
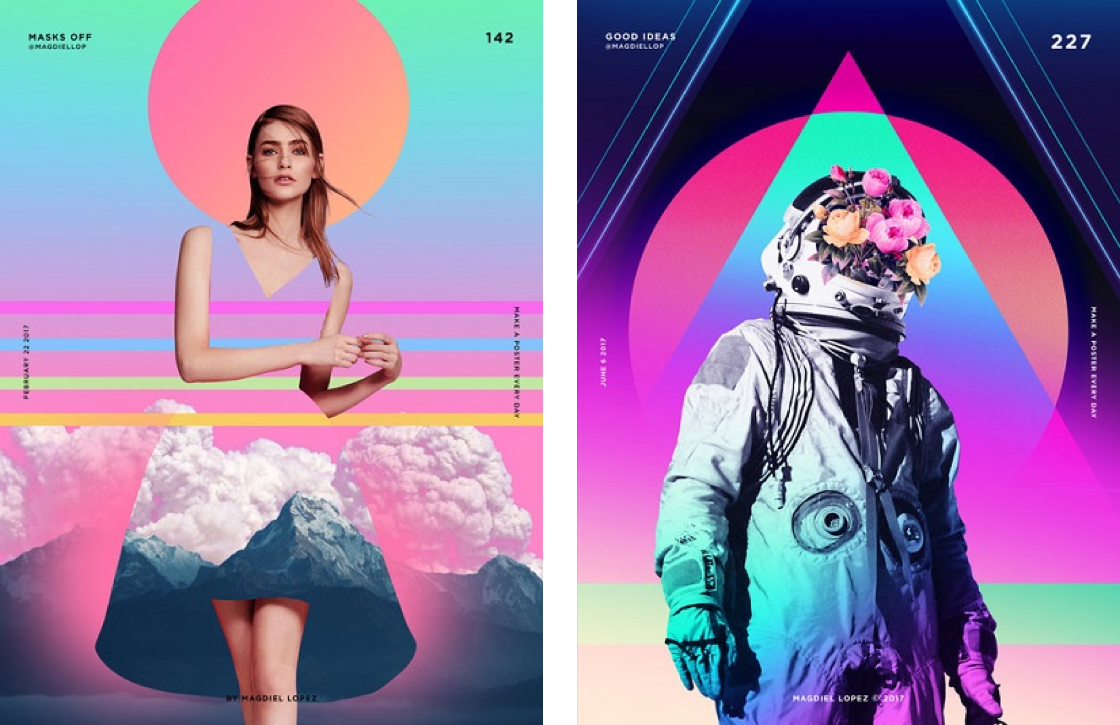
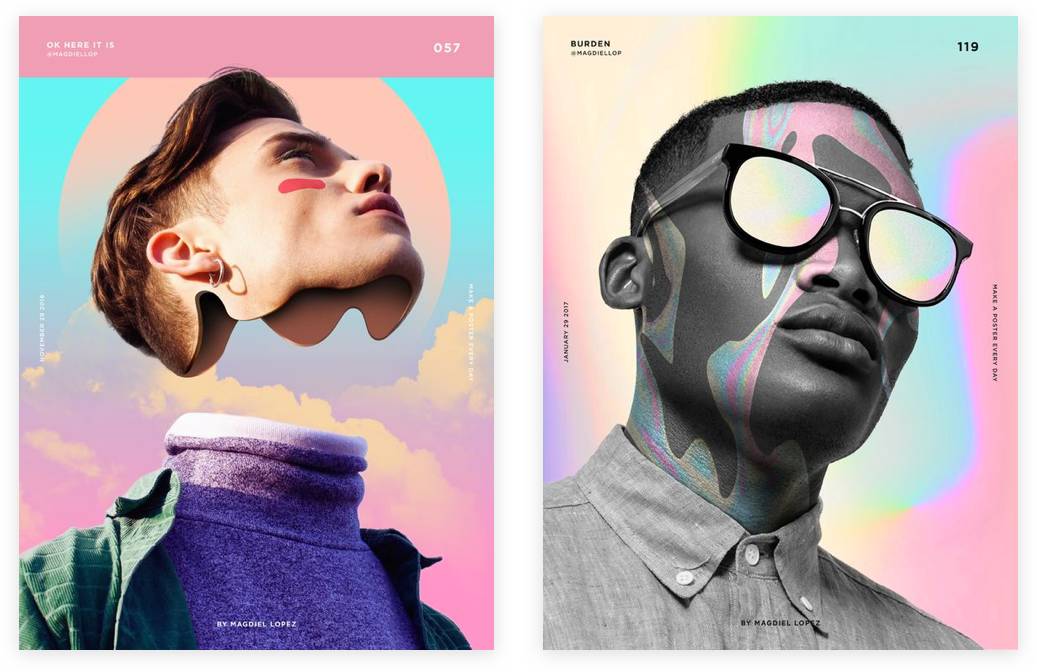
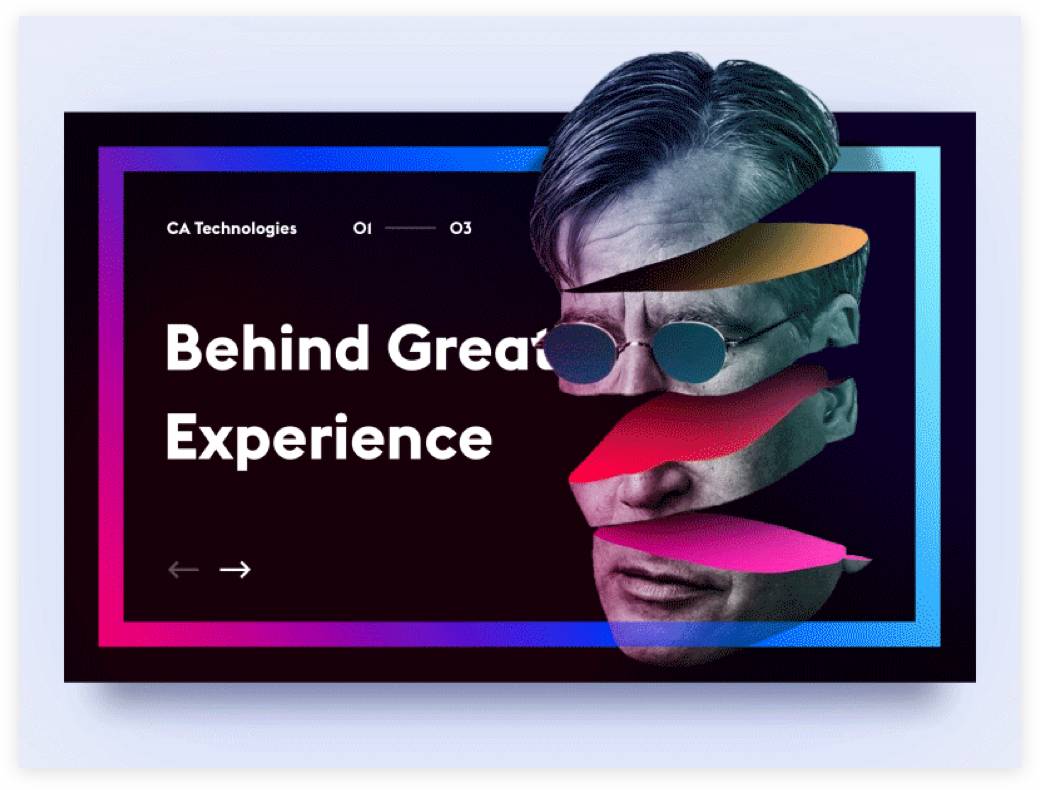
彩虹漸變的形式類似海水、水銀。多為不規則流動感的形態,色彩融合比較豐富,也有彩虹色和超現實人物元素一起運用!


▲幾何圖形:幾何圖形運用,運用在商品上,背景上,氛圍元素裝飾上
質感
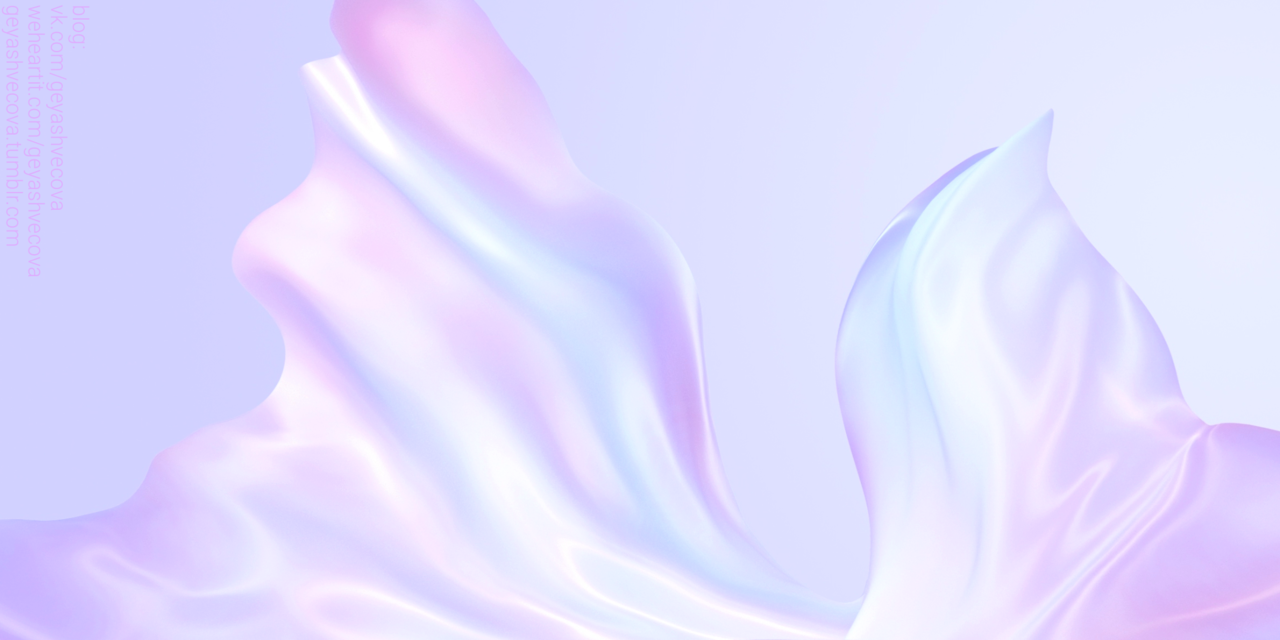
彩虹色質感可以扁平、可以3D,可以像水彩顏料一樣豐富,也可以像絲綢一樣順滑,可以像海浪一樣波瀾起伏,也可以像光影一樣華麗,總之他的質感運用場景,都可以根據你想要表達的情緒去營造。

▲可以像海水,水銀海浪一樣起伏波瀾

▲可以像光影幾何圖形般耀眼

▲也可以像水銀一樣流動
在UI設計中的運用
提到這個風格就不得不說起眾所周知的Instagram圖標,ins的設計主管是這麼描述的:如果鏡頭是個橋梁,那麼鏡頭拍攝出來的那些美麗的照片,五彩繽紛,美麗多彩,要用顏色來定義這個橋梁的話,就是彩虹!

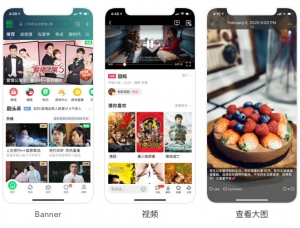
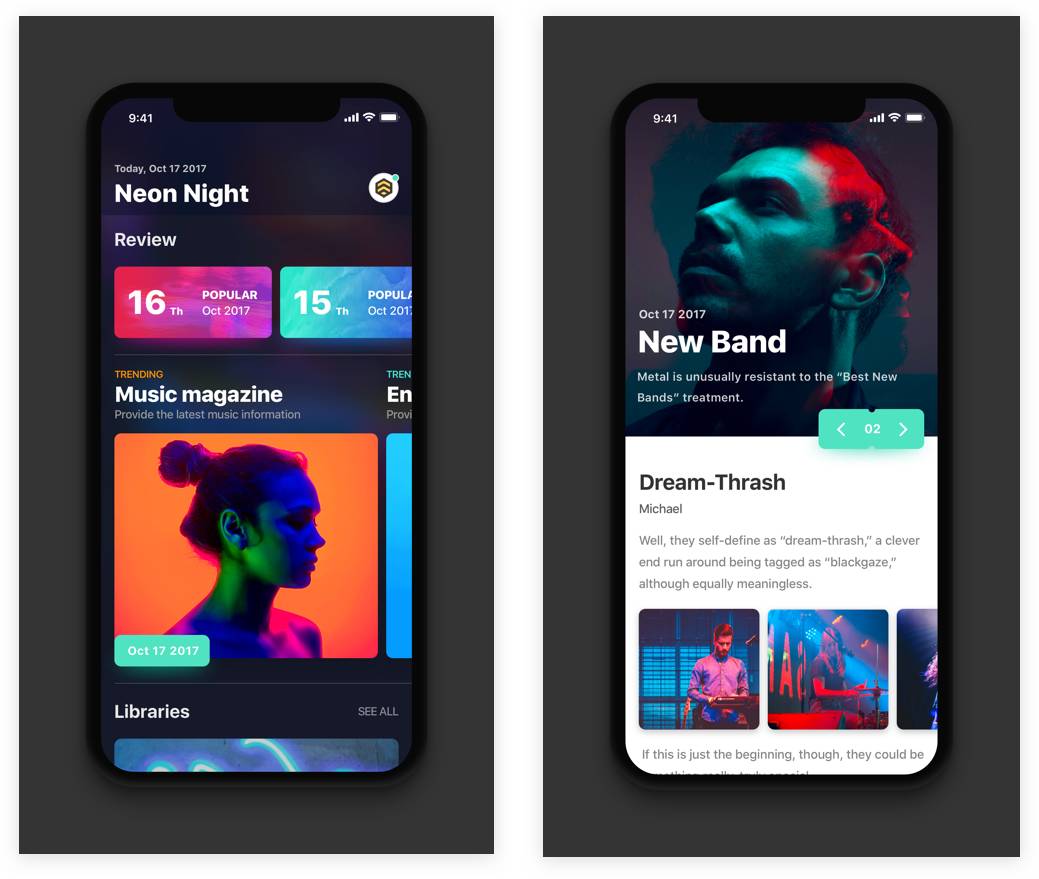
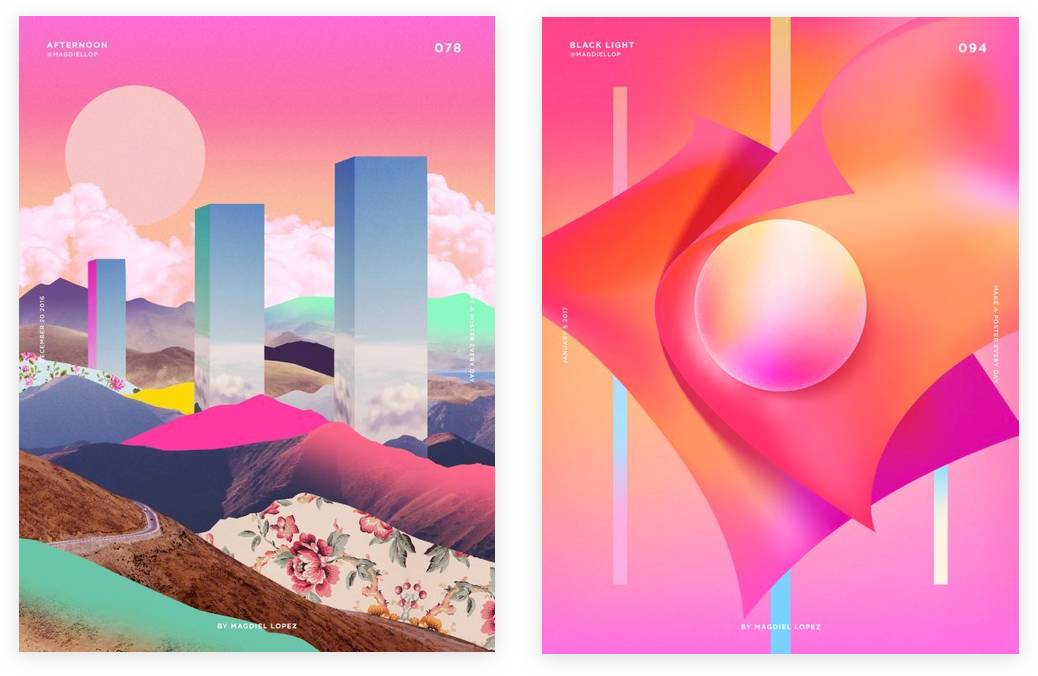
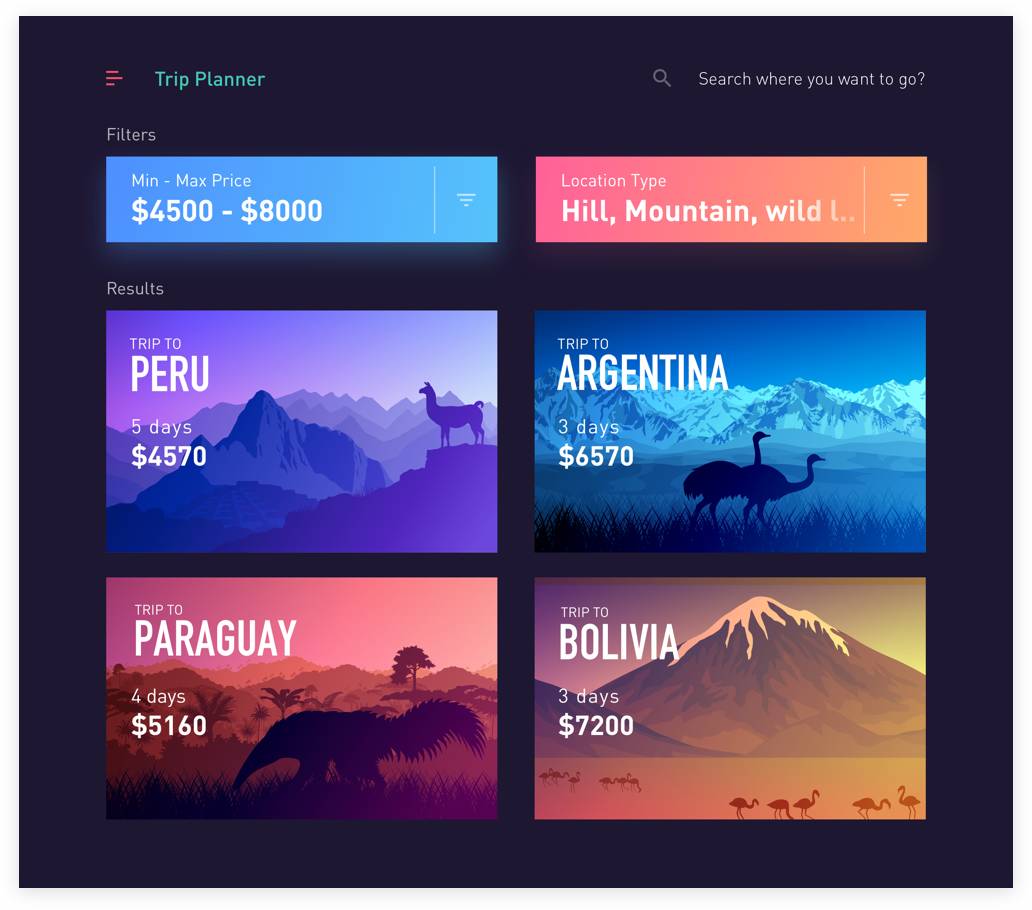
▲在一些封麵、banner圖,以及引導頁麵的設計中運用,能很好的和其他產品拉開設計差異性



▲在很多電商大促中,如天貓之前的雙11以及618都大量采用這種彩虹漸變作為色彩主風格
在圖標設計中的運用

▲instagram在logo上對彩虹漸變的極致運用,使得整體品牌極具辨識度,讓人印象深刻
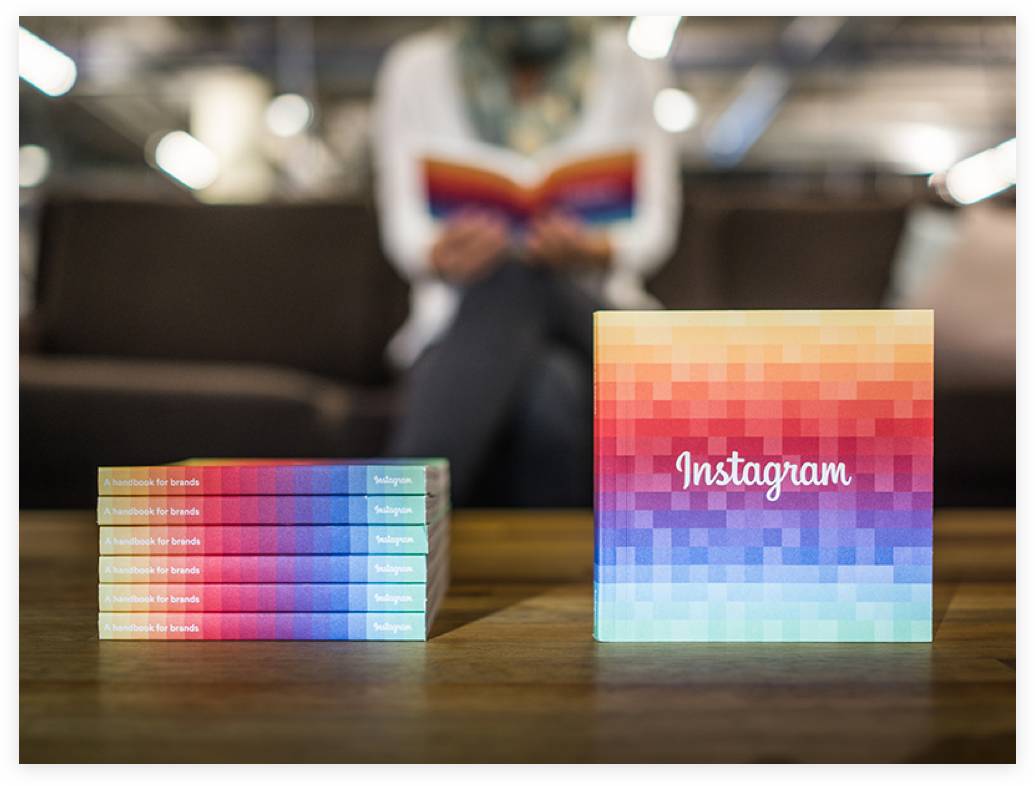
 ▲instagram的品牌手冊也是運用了與logo一致的漸變色彩。
▲instagram的品牌手冊也是運用了與logo一致的漸變色彩。

▲Ramotion工作室為火狐設計的一組圖標也是運用了彩虹漸變處理技法,看起來非常有質感
在網頁設計中的運用

▲倫敦Grammar的宣傳頁麵也是采用的一個彩虹色水滴可以慢慢移動的形式作為主視覺,應用到項目中去。

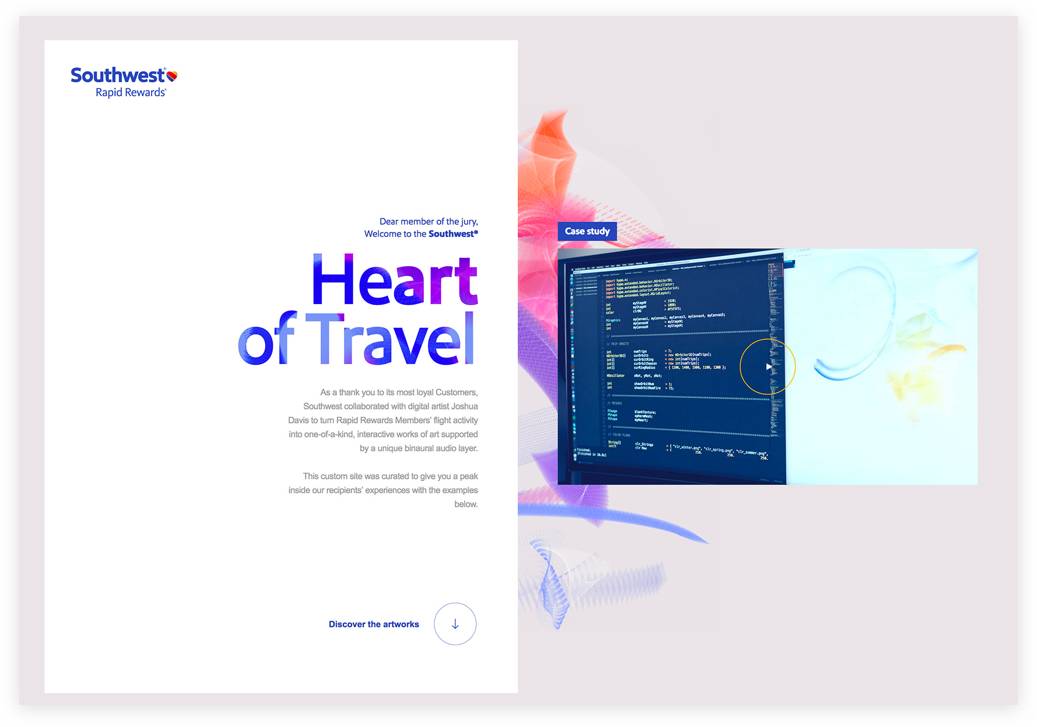
▲Southwest在官網設計中,采用的是另外一種設計手法,彩虹背景和元素成為畫麵一個容器,很好的把文字放置進去,彩虹線條背景很好的在頁麵中形容前後關係的呼應



▲在Sourav Maity作品中,很好的運用了整體插畫都是運用彩虹色的體現,使得作品整體色溫下有一個很好的形式感和統一性!

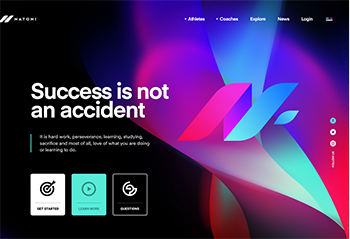
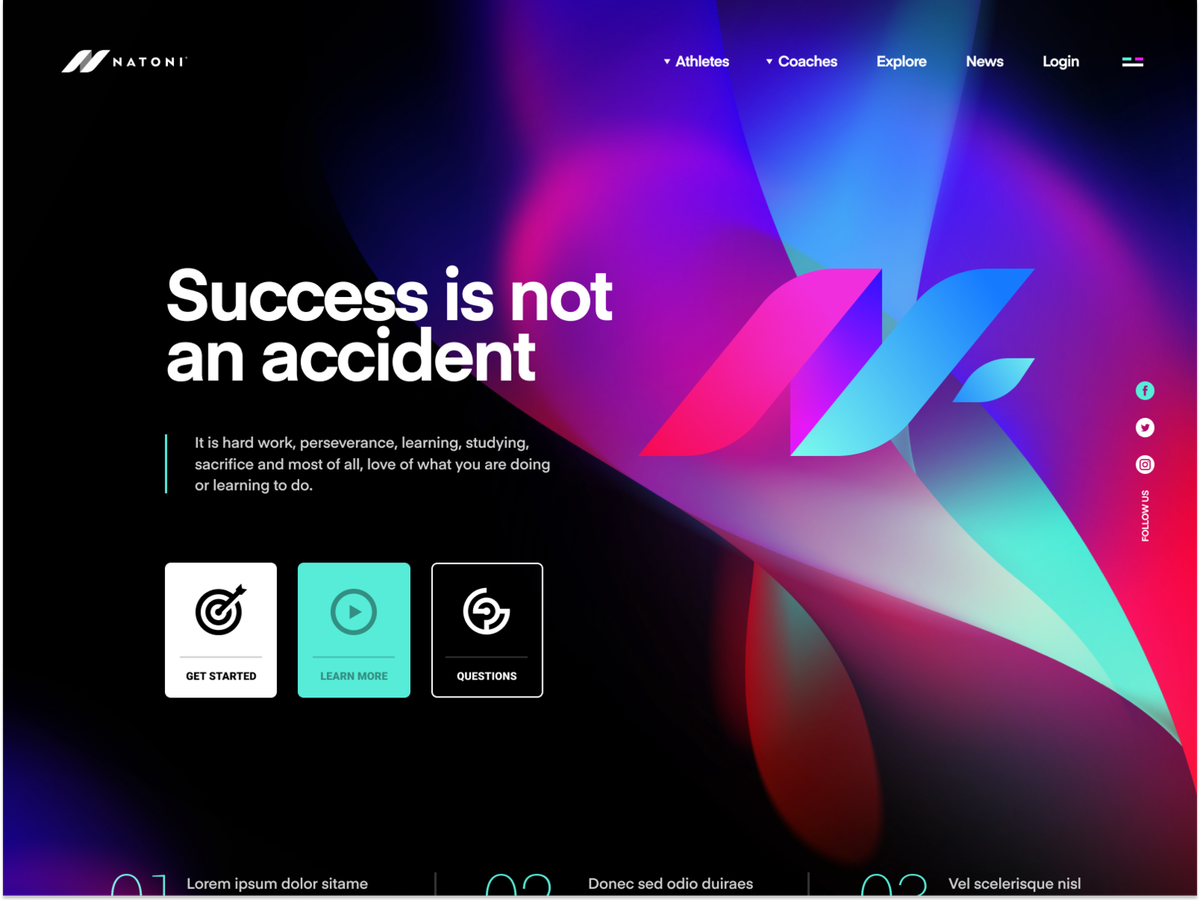
▲Natoni網站的登錄頁麵;運用彩虹漸變當做主體背景,做出與其他網站的差異性
最後
很多設計師會問,這個風格這麼好看,要怎麼運用?其實很簡單,多去收集好的作品,總結規律和用法,最終轉化成自己的東西,是我們研究設計趨勢的意義。希望我們都能把我們看見的好的設計趨勢和方法靈活運用到自己的產品中去!一起沉澱!
原文地址:我們的設計日記(公眾號)
作者:sky

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14