
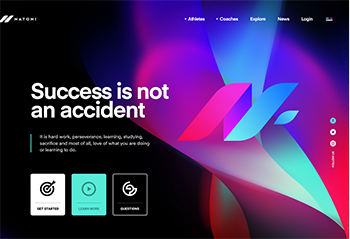
前言:漸變是無處不的在。設計師們傾向於在現代簡約的UI中使用漸變,包括背景、按鈕、開關、卡片、甚至是陰影!你所有能夠想到的地方都有漸變的存在,這些漸變已經橫掃了數碼產品和Dribbble/Behance這樣的設計平台。
所以,什麼是漸變呢?
漸變是從一種顏色過渡到另一種顏色,是由很多種顏色組成的混合(一個漸變可以有無限多的陰影)。我們可以在很多方麵使用漸變。例如在背景和前景的漸變元素,可以做出微妙或者是極端大膽的顏色組合。
因為漸變是通用的,我們可以用他們來傳達獨特的設計或者品牌理念。在這篇文章中,給大家分享一些實用的技巧,讓你的漸變設計脫穎而出。
一、找到正確的靈感
首先,我們需要找到漸變的源頭。
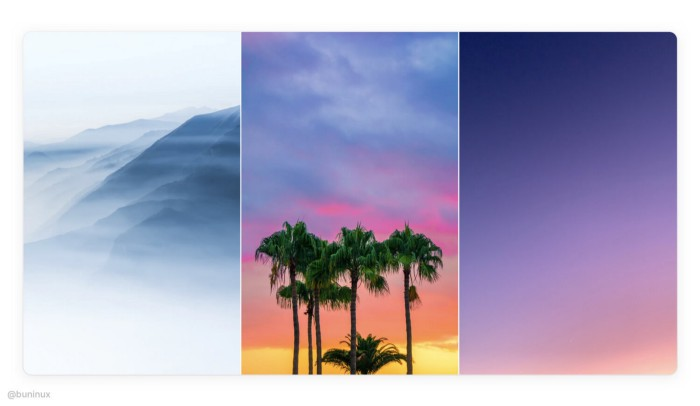
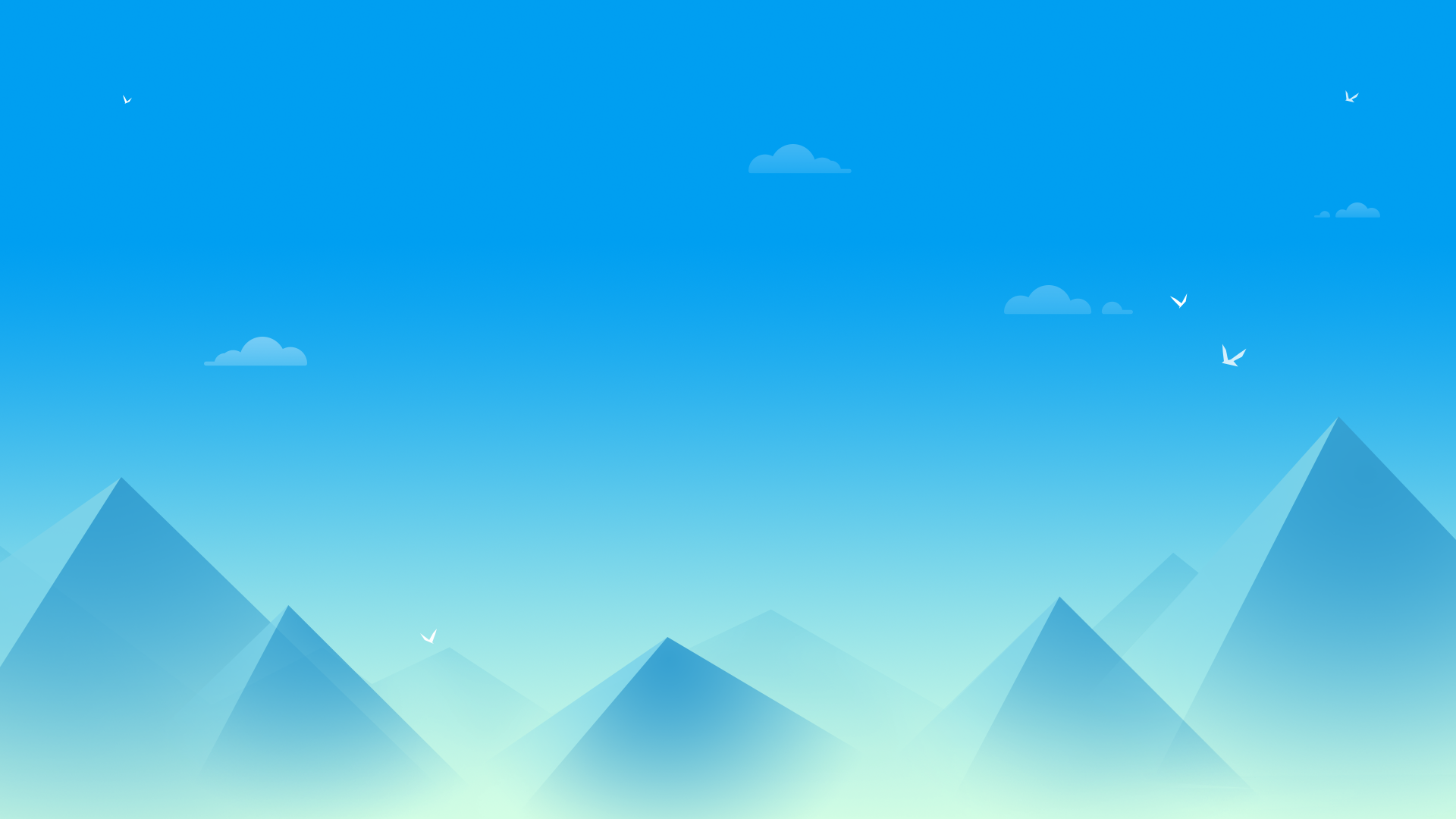
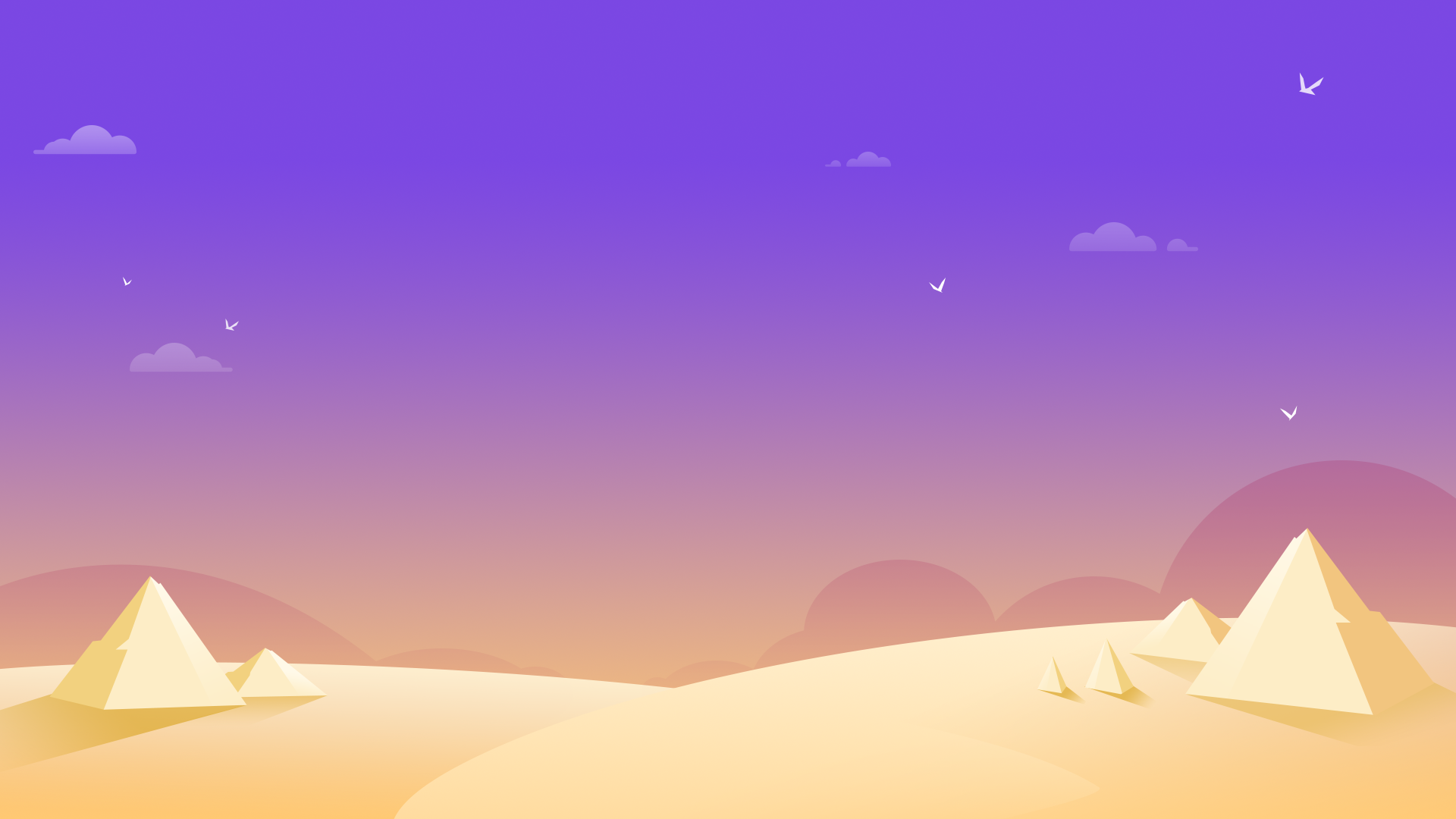
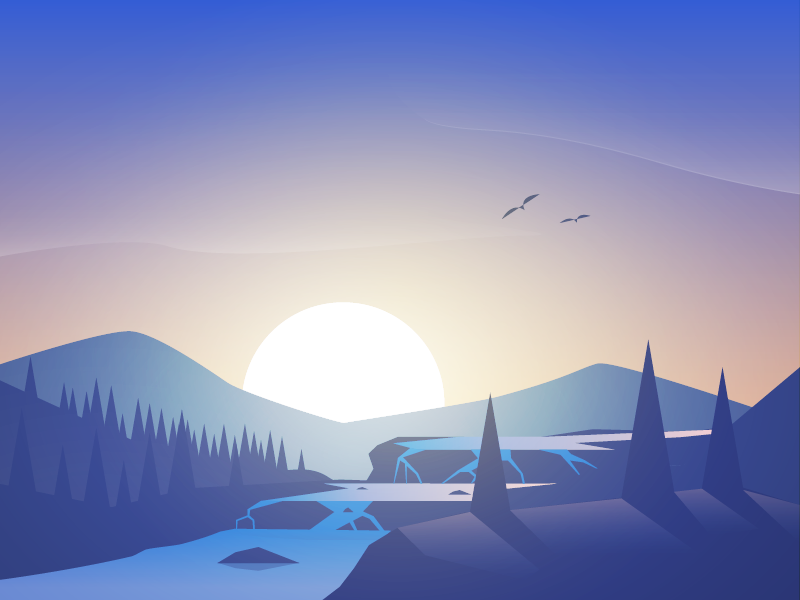
漸變最好的靈感來源就是大自然。因此,最開始的設計過程就是花時間去觀察現實世界。尋找風景、環境或者植物的照片作為你的顏色來源,並且和你的項目建立起聯係。

二、創造自己的調色板
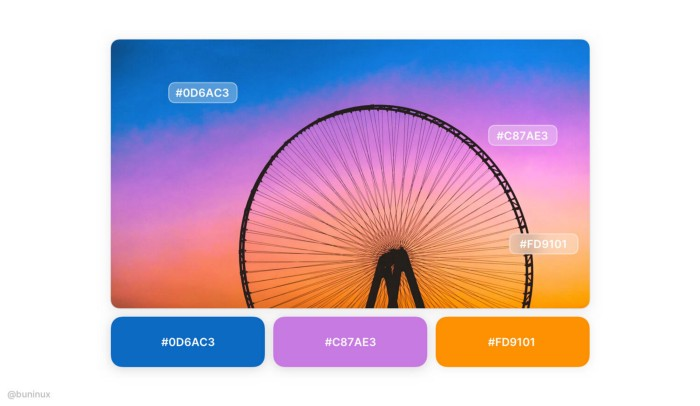
使用“顏色選擇器”找到合適的部分。從一張照片/圖片中選擇2-3種醒目的原色來構建你的調色板。

建議一開始隻選擇少量的幾種顏色。因為RNG顏色模型隻有三個變量,這意味著你可以混合紅(R)、綠(G)、藍(B)來構建出任何的漸變。RGB的值通常是在0-255之間。
此外,為了使得構建出來的漸變看起來比較柔和平滑,在構建調色板的時候考慮值的變化在50-150之間。
三、混合調色板的顏色
在選好的調色板上創建一個新的圖層,並通過添加“背景模糊”的效果來實現平滑的過渡。

創建一個新的圖層,用獲得的模糊的路徑重新創建線性漸變。
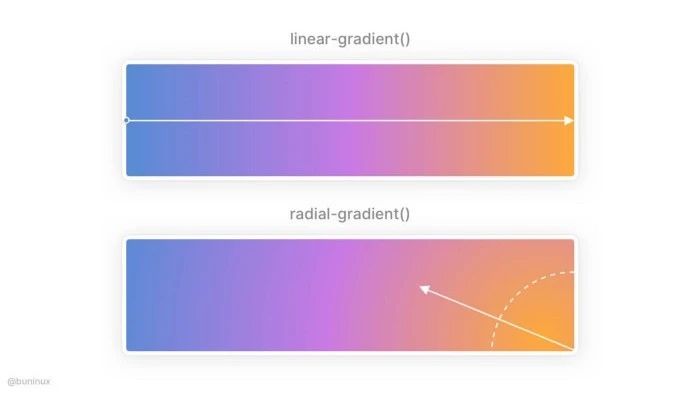
四、在線性漸變中使用徑向漸變以增加深度
徑向漸變用於模擬光照,而光照並不總是線性的。你可以將徑向漸變應用到預先設計好的線性漸變上,並配置光源的方向,使它看起來效果更好。

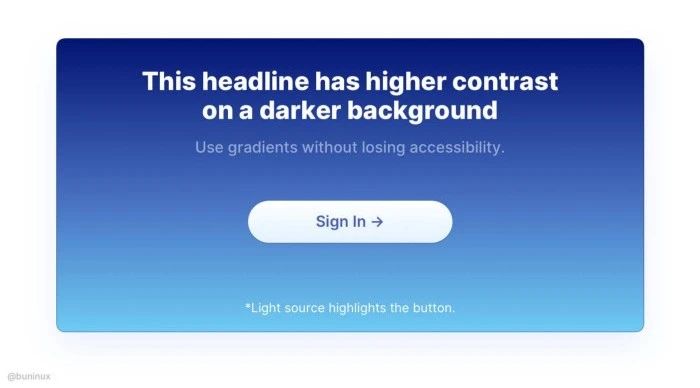
五、使用有意義的漸變方向
在有需要的地方使用漸變方向。例如,使用發射光源以突出特定的元素,通過將文本放置在彩色區域使其更具可讀性,或者通過具有平滑的漸變路徑的UI引導用戶。

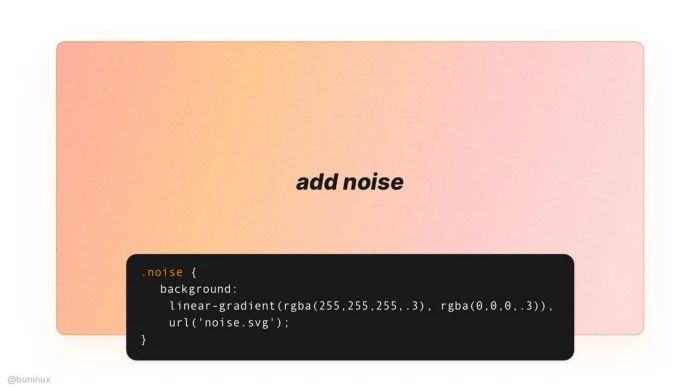
六、增加顆粒噪點使其具有衝擊力
在Figma或Sketch中,可以在漸變上添加一層紋理,使其看起來有複古風。在網頁端你可以通過在漸變上放置圖片來應用顆粒噪點效果。
在這裏你可以學到如何用CSS添加噪點。注意:你通常隻需要0.1%到0.5%的噪點圖像透明度。

七、將漸變和抽象形狀結合起來
為了使你的漸變效果更酷炫,甚至可以使用抽象的半透明形狀。使用“蒙版”工具在漸變層之外或之上嵌套斑點或波浪形狀。



感謝閱讀!
作者 | Buninux
翻譯 | 小阿田的設計筆記 (ID:tzwDesign)
原文 | https://blog.prototypr.io/how-to-design-sexy-gradients-a897b42c245
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14