重複、對比、對齊以及親密性是版式設計中的四大原則,各種排版形式與規則都是基於這四大原則衍生而來,而掌握這些具有指導性的設計原則,能夠幫助我們在短時間內,更快更好地達成設計目標。本期給大家講解四大原則之 —— 對比原則。
什麼是對比原則
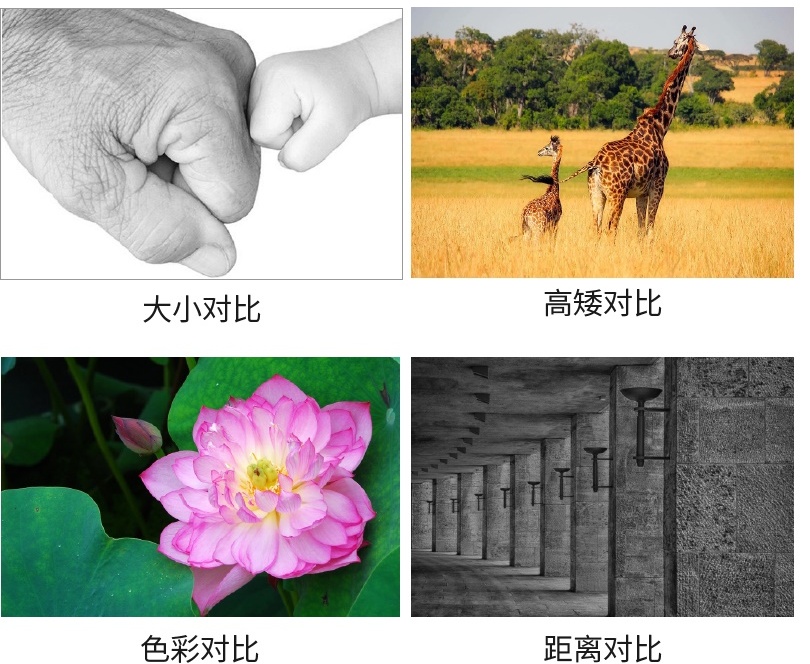
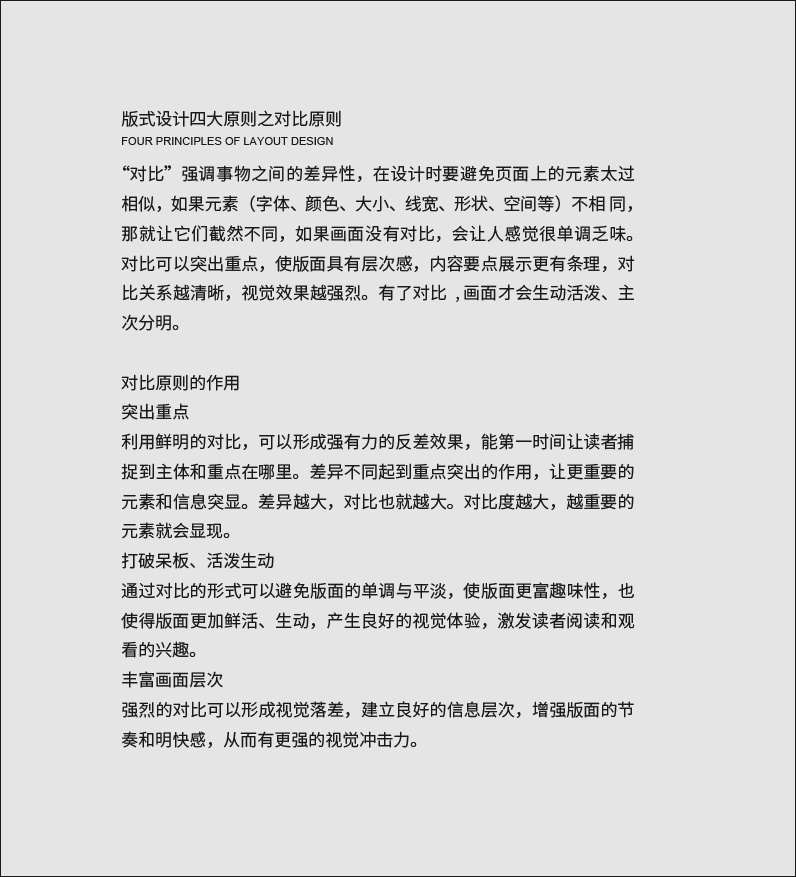
「對比」強調事物之間的差異性,在設計時要避免頁面上的視覺元素太過相似,如果元素之間是為了有所不同,那麼加大反差,確保對比明顯、頁面清晰是很有必要的。在生活中我們可以隨處發現對比的存在,對比形式也是多種多樣的:

人們習慣了生活中的對比,如果畫面沒有對比,會讓人覺得單調乏味。對比可以突出重點,使版面具有層次感,內容要點展示更有條理,對比關係越清晰,視覺效果越強烈。有了對比,畫面才會生動活潑、主次分明。
對比的作用
1. 突出重點
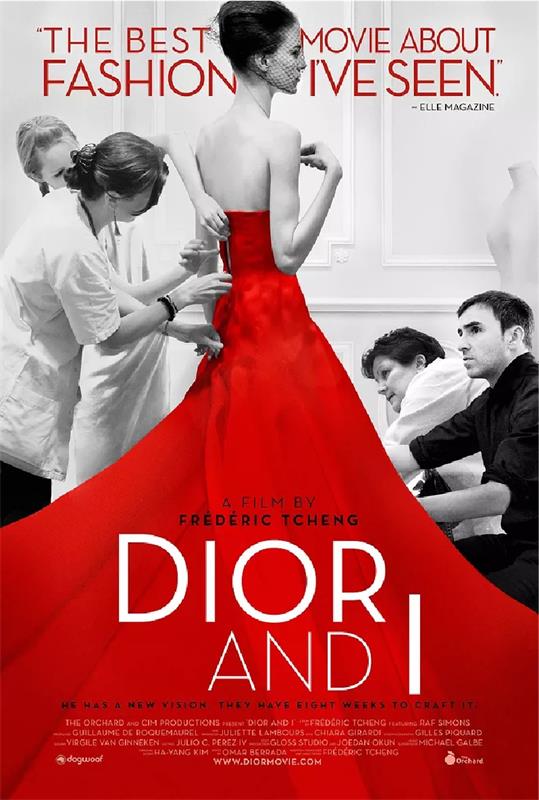
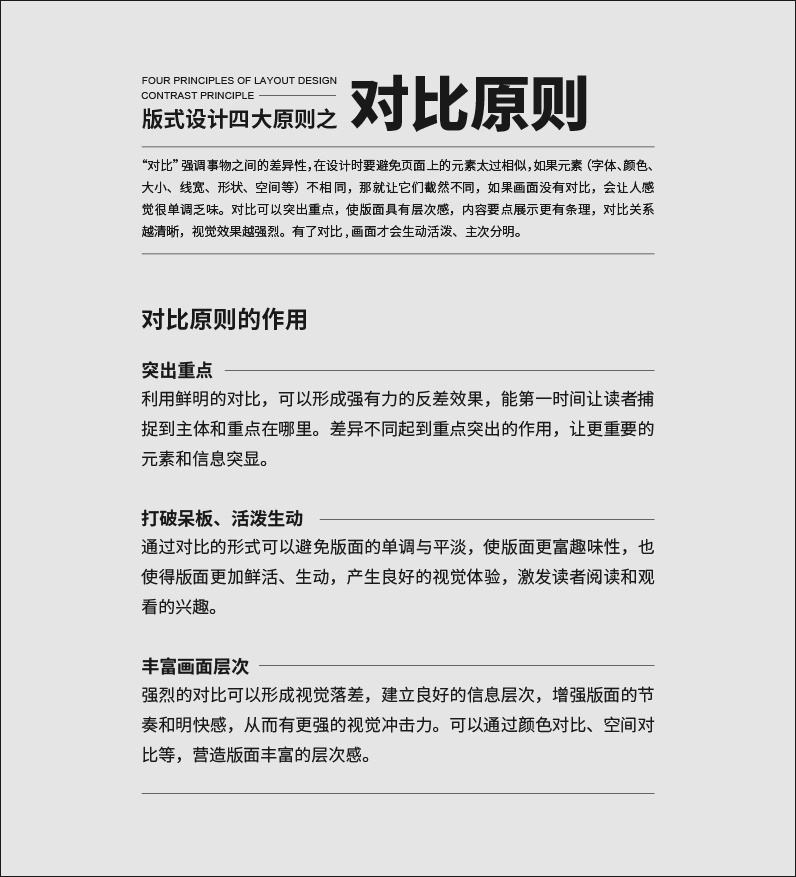
恰當的對比可以很好的製造出焦點(畫面主體),在版式編排中,有效利用視覺差異,通過構成要素之間的對比,把讀者的注意力吸引到畫面的主體部分上來,提高版面的注目效果,是版式設計的重中之重。

利用鮮明的對比,可以形成強有力的反差效果,能第一時間讓讀者捕捉到主體和重點。此案例主要采用了色彩對比,主體人物和文字在版面中都異常顯眼,因為它相比周圍的視覺元素產生了很強的差異性。
2. 豐富畫面層次
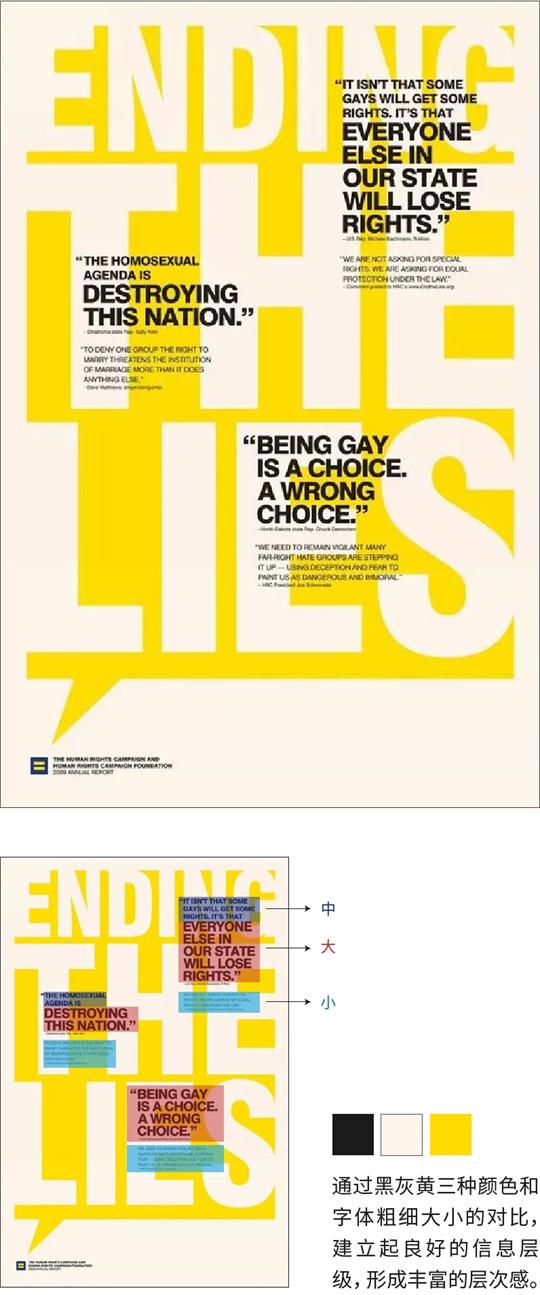
對比是版面建立有組織的層次結構最有效的方法。強烈的對比可以形成視覺落差,建立良好的信息層次,增強版面的節奏和明快感。

3. 打破呆板、活潑生動
通過對比的形式可以避免版面的單調與平淡,使版面更富趣味性,也使得版面更加鮮活、生動,產生良好的視覺體驗,激發讀者閱讀和觀看的興趣。

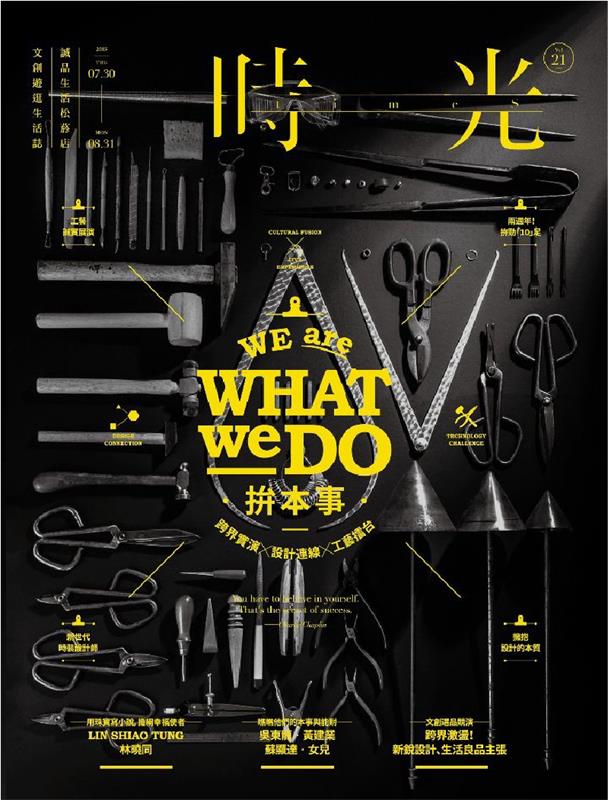
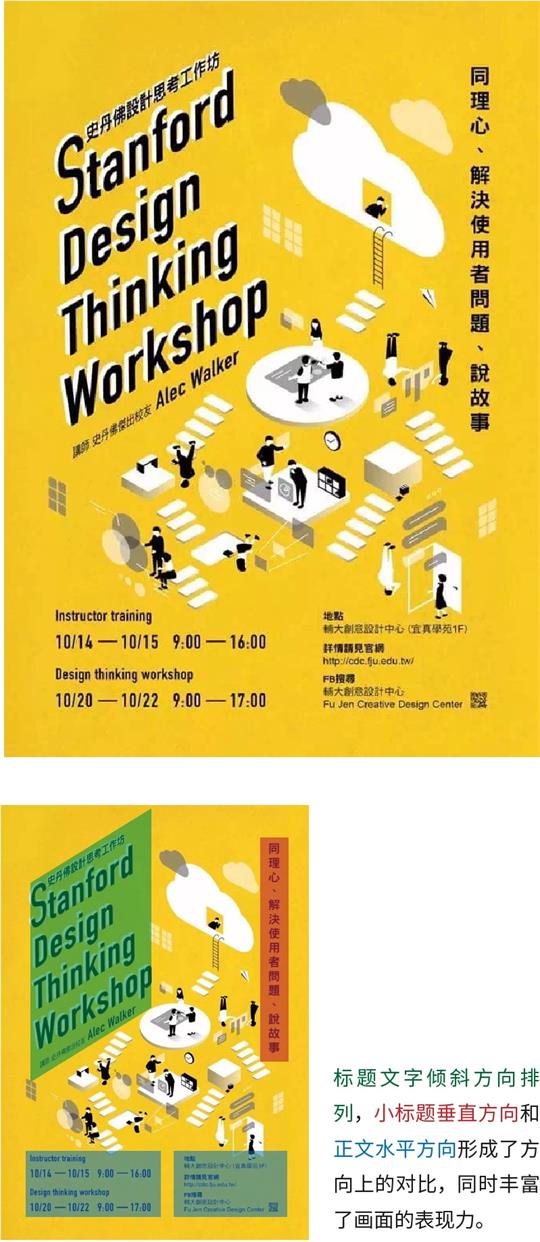
用方向、大小和色彩形成對比,使標題與正文的層級更清晰明了,同時加入肌理對比為主體打造立體感,讓版面更活潑,更抓人眼球。
文字編排對比
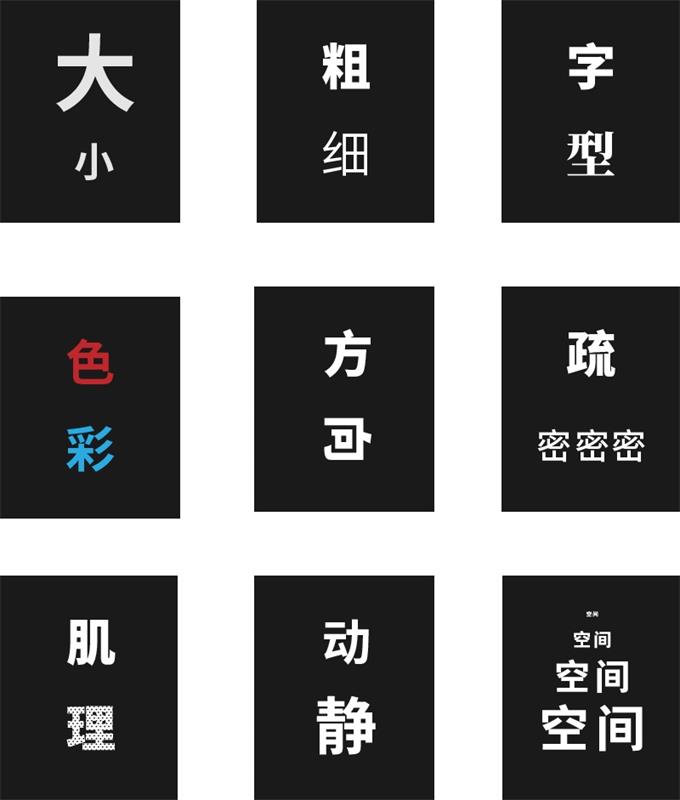
理論上元素的一切可改變特征都是可以形成對比,本期隻舉例了部分常用的文字編排對比形式。

1. 大小對比
通過視覺元素體量之間的差異,來達到製造視覺衝突的效果。視覺元素體量大小上形成了層級的劃分,體量越大則層級越高,也就越突出。

在版面需要呈現的信息裏一般會有標題、小標題、內文之分,也會有重點信息和非重點信息。把重要的信息放大,次要信息縮小,就形成了大小對比。這樣做的好處是可以減少次要信息對重要信息的幹擾,使之更容易被接收,大小對比還能使版面的層次更豐富。
2. 粗細對比
粗的字體比較沉重,細的字體比較輕盈,字體粗細變化形成了輕重對比。主體信息可以用較粗的字體,次要信息使用較細的字體,利用這種手法製造視覺流線,引導受眾閱讀信息。

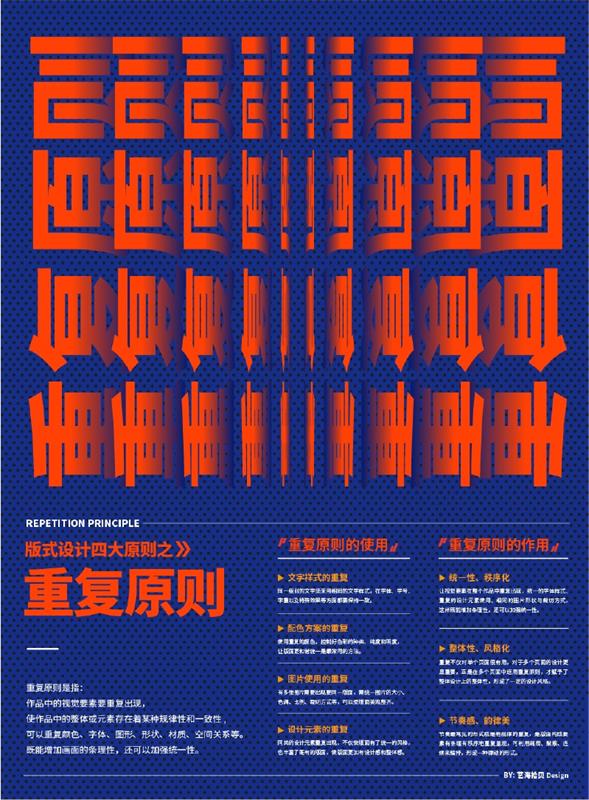
上面的案例中,隻使用了思源黑體一種字體,但是采用不同的字體大小和粗細對比,也可以很好的區分信息主次層級。
3. 字型對比
如果版面裏的信息比較多,而隻使用一種字體的話,也許會顯得單調,用字型進行對比,既能把不同的信息區別開來,也能豐富版面。

不同的字體有不同的氣質,而字型的對比就是不同氣質的碰撞。在進行字型對比的時候也要深層次考慮:字型的選擇是否和主體內容相匹配,字體的風格能形成多大反差等。
4. 色彩對比
運用色彩對比可以有效地突出重點、區分信息,還可以起到裝飾畫面的作用。

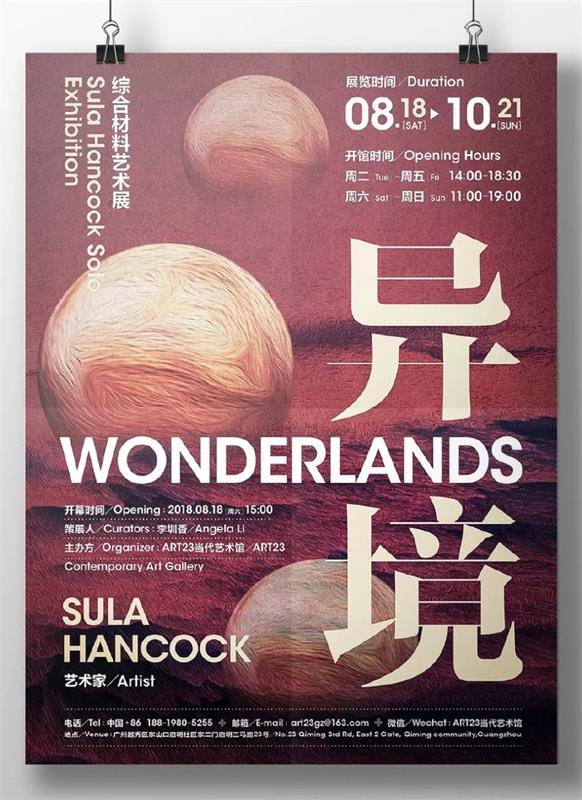
大面積的背景色與少量的主體色形成了很強烈的對比效果,能夠第一時間把讀者視覺引導到文字信息和主角上。

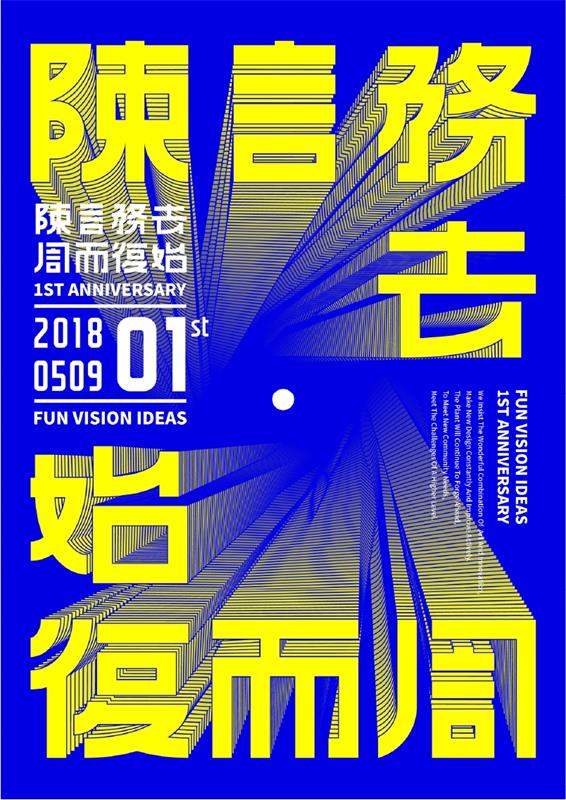
高明度、高飽和度的黃色主體文字和低明度、高冷的黑色背景形成強烈反差,使版面充滿活力,也有效突出了文字信息。
5. 方向對比
把版面中的文字信息分別朝不同的方向排列,可以有效增加版面的動感和空間感。

6. 疏密對比
將大段的文字密集排版,可以讓文字形成塊狀、視覺上更緊湊。剩下來的大面積可以用來展示畫面主題,通過這樣的疏密變化不但可以形成好的閱讀節奏,也能更強化主題。

7. 肌理對比
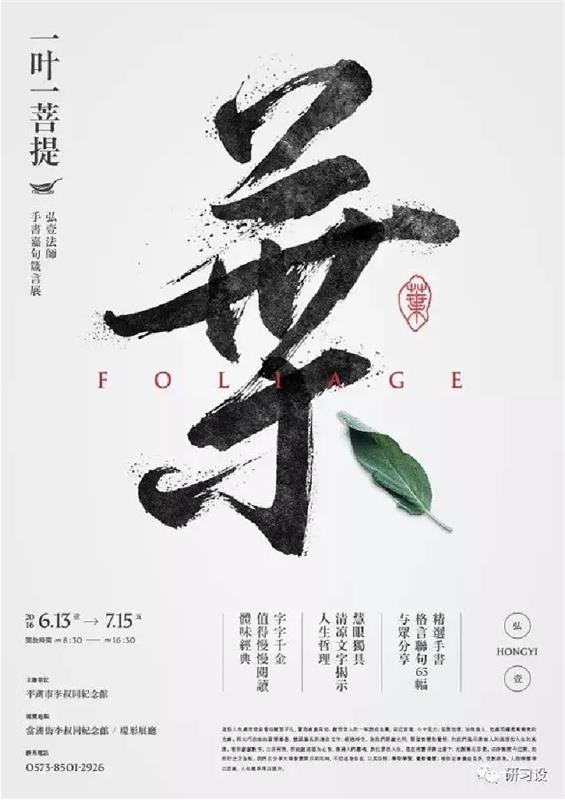
肌理是指物體表面的組織紋理結構,不同的材質具有不同的觸感和視覺體現。文字或背景添加肌理,運用粗糙與細膩、質樸與華麗、厚重與輕薄等對比,可以增添畫面的豐富度和表現力。

主體「葉」書法字有著手寫的動感,本身就具有質感,置入水墨的紋理進一步強調了效果。可以很好的區分文字信息的主次關係,也增加了畫面的視覺美感和藝術表現力。
8. 動靜對比
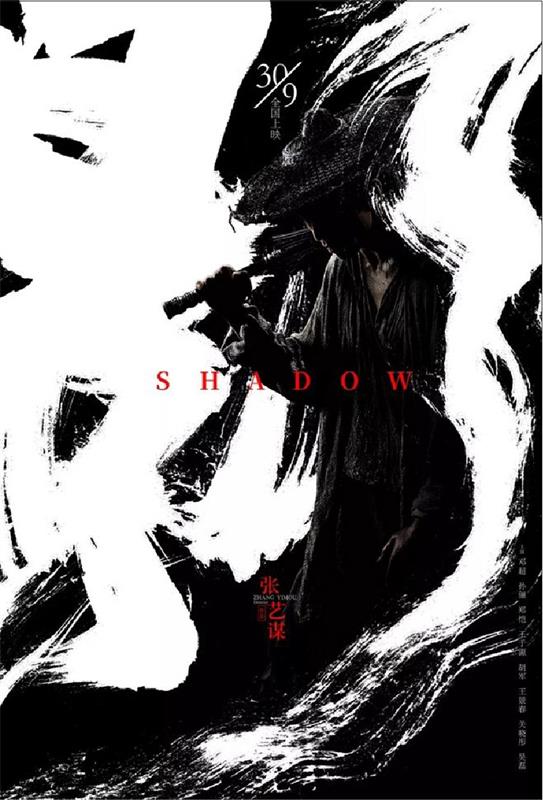
在版式設計中常把有擴散感或具有流動性的圖形或文字的編排稱為「動」;而把水平或垂直性強、具有穩定性的圖形或文字的編排稱為「靜」。「動」使整個版面充滿活力,獲得更高的注目度,而「靜」使版面具有穩定的效果,將兩者相結合可以產生一定的空間層次感。

電影海報《影》恣意狂放的反白書法字作為背景具有強烈動感,和主角的靜形成鮮明的對比,陰陽與剛柔並濟,反映出濃濃的古典中式美學。

9. 空間對比
版式設計並不局限於一個平面上的層次,也可以讓元素有一些前後關係。文字與形象之間疊壓或前後錯落編排,使版面出現層次關係,讓版面更生動活潑。

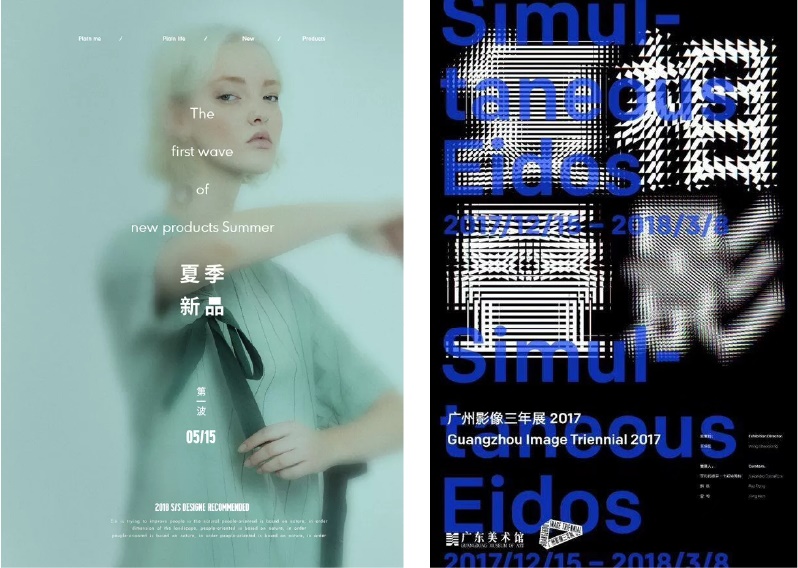
虛實對比也可以營造出空間層次,使用虛化的背景來突出前景,不僅能突出重點信息,而且能夠較好營造氛圍感、場景感和立體感。

使用遠近對比體現空間關係,根據透視原理,近則大,遠則小,可以營造出近景、中景、遠景的畫面層次感。

案例演示一
為了讓大家加深對「對比原則」的理解,提取本期文章的主要內容作為原始資料,運用「對比原則」進行設計示範。

運用「親密性原則」進行信息的分組和距離的調整;排版時要遵循「對齊原則」;運用「對比原則」進行信息層級主次的劃分,加入文字大小、粗細對比;運用「重複原則」把同一級別的文字設置為相同的文字樣式,增加條理性,加強統一性。

為了使對比更豐富,可以加入字型和色彩對比,加強層級關係,使重點內容強調突出。

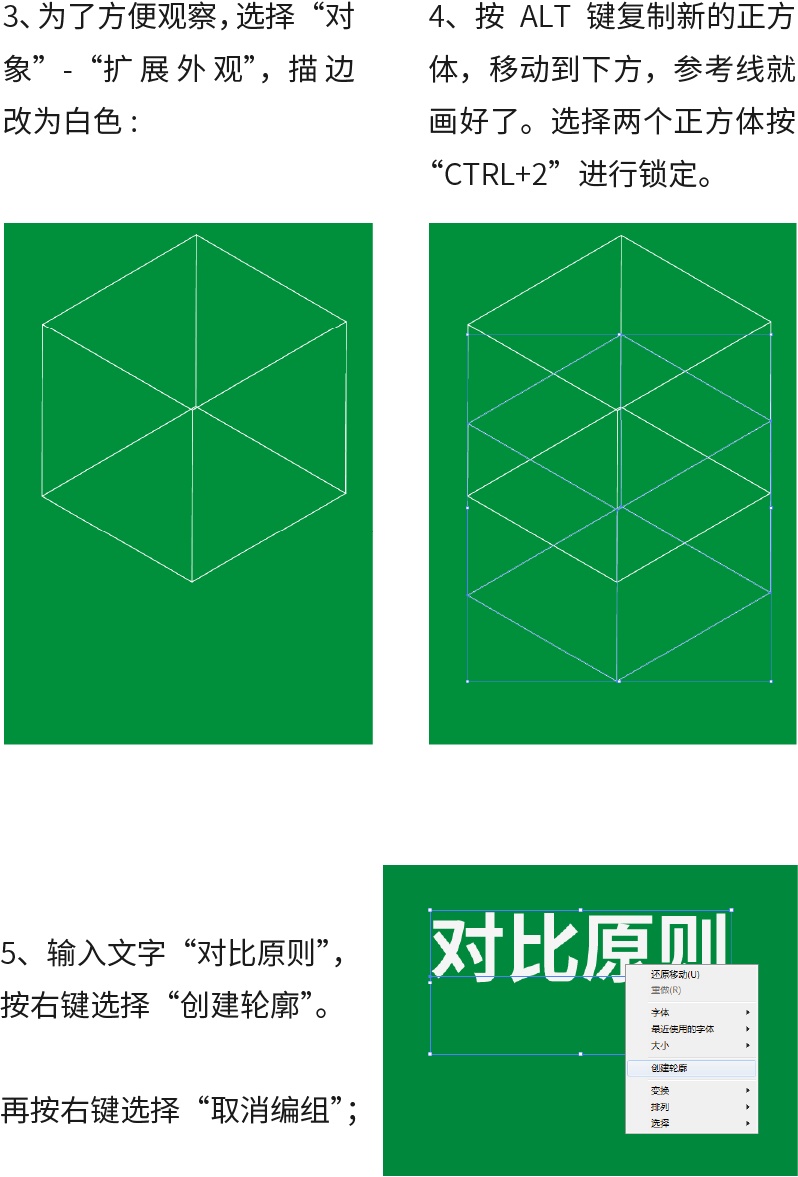
現在畫面文字信息已經清晰而有序地排列好,但是缺少主體。把標題內容「對比原則」作為主體元素的進行設計。
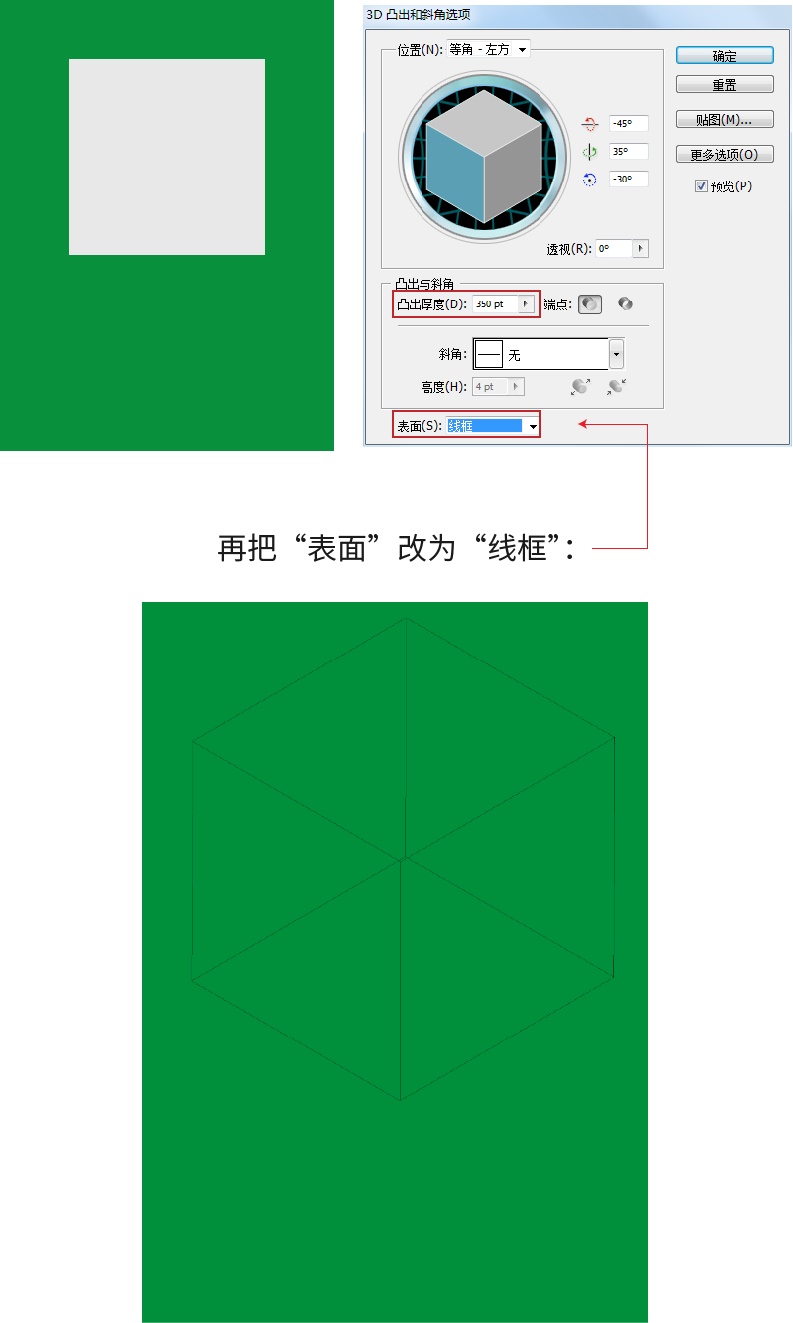
1. 打開AI軟件,畫出一個正方形;
2. 執行「效果-3D-凸出和斜角」。勾選「預覽」,「位置」使用「等角-左方」,「凸出厚度」可以自己調整使正方形變為正方體。


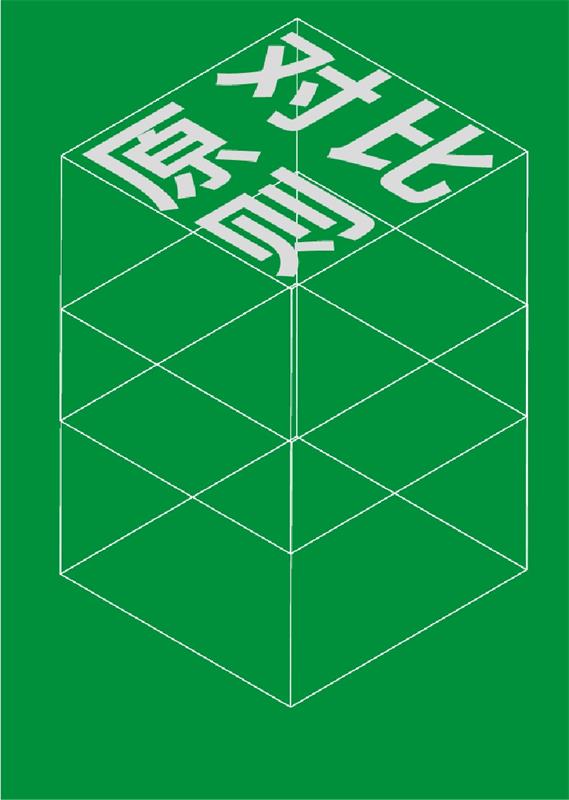
6. 分別給四個字執行「效果-3D-凸出和斜角」,把「位置」改為「等角-上方」,厚度改為 0:

7. 把文字填充色改為白色,描邊改為背景色綠色,按照參考線去擺放文字的位置,把「原則」兩字逆時針旋轉 90 度放置;

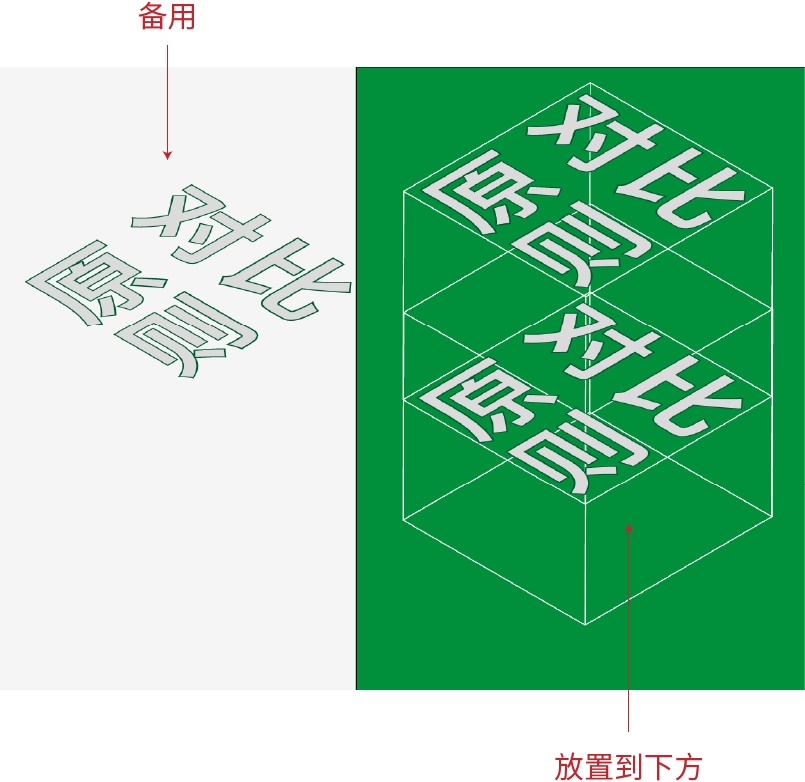
8. 選擇四個字,右鍵選擇「編組」,複製兩組新的文字,一組備用,一組放置到下方。

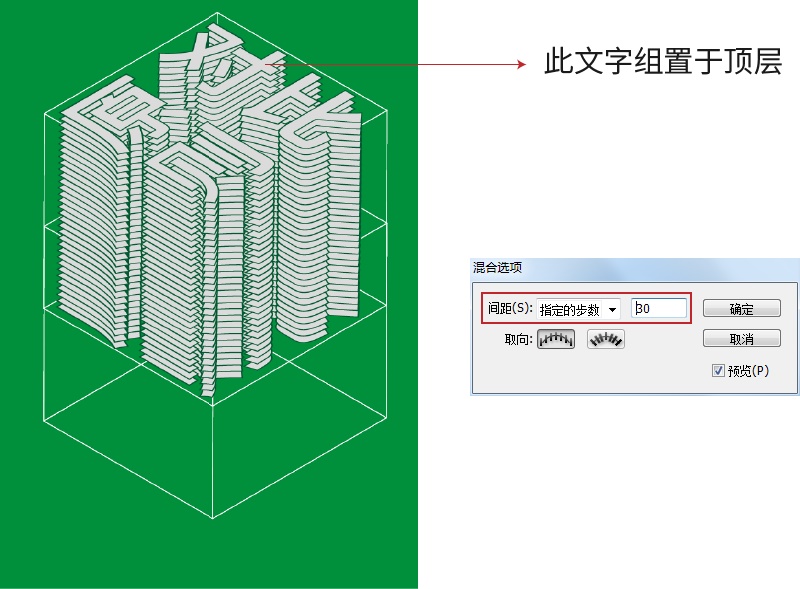
9. 選擇上方的文字組,右鍵「排列-置於頂層」;
在工具欄選擇「混合工具」,分別點擊兩個文字組,再雙擊「混合工具」調出「混合選項」,間距選擇「指定的步數」、「30」;

10. 把之前複製出來備用的文字組填充綠色,右鍵選擇「排列-置於頂層」,再移動到原文字組位置;

11. 英文按照同樣的方法設計好放在下方,主體就刻畫好了;
12. 按「Ctrl+Alt+2」鍵解鎖全部對象,刪除參考線。

把之前刻畫好的文字信息排列在畫面下方,嚴格按照對齊原則進行排列,主體圖形與文字信息形成了方向對比和肌理對比,視覺效果也更豐富。

觀察畫面整體效果,發現宋體字與版面中的風格不統一,所以去掉字型對比,把所有文字統一修改為思源黑體;嚐試把色彩對比也取消,版面視覺效果更簡潔純粹。設計完成:

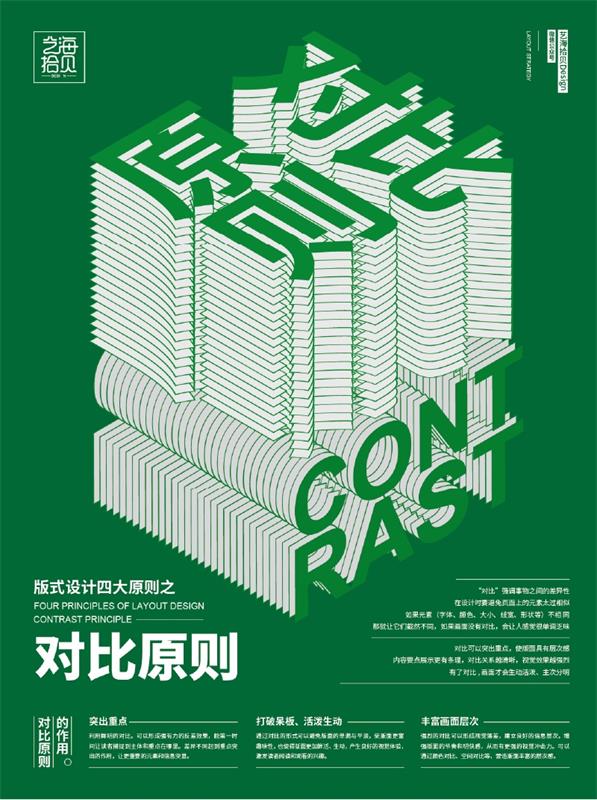
案例演示二
重新嚐試使用其它對比手法設計新方案。把「對比原則」四字放大並錯落地放置在版面中,形成位置上的對比。

把之前刻畫好的文字信息放置在畫面中,整體文字排版采取兩端對齊的形式,但在局部采用左對齊和右對齊形式,形成排版方向上的對比。

加入英文豐富畫面,排版方向改為縱向排列,這樣增加了方向對比;給背景加入點狀肌理,形成肌理對比。

為使對比效果更豐富,把「對比原則」四字執行「效果-模糊-徑向模糊」,形成動靜對比和空間對比,設計完成:

總結
- 對比可以突出重點,使版面具有層次感,內容要點展示更有條理,有了對比,畫面才會生動活潑、主次分明;
- 理論上元素的一切可改變特征都是可以形成對比,本期隻舉例了部分常用的文字編排對比形式;
- 通常一個作品中不會隻使用一種對比,而是多種對比方式組合使用。對比關係越清晰,視覺效果越強烈。但要根據版面內容選擇合適的對比手法,強調對比時,要注意畫面的和諧統一。
原文:藝海拾貝Design

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14











