說到「構圖」一詞大家並不陌生,設計中的構圖也可以理解為作品的骨架,就好比蓋房子,如果剛開始的地基和整體鋼筋結構不穩,那麼就會有一棟棟的危房拔地而起,你敢住嗎?所以延伸到設計中也是如此,設計構圖也是要求一個「穩」字,也就是重心穩,平穩的構圖更符合大眾的視覺感覺以及信息傳遞,反而重心不穩的作品會給人一種搖搖欲墜、站不穩的視覺感受。而在設計中影響畫面結構穩定的因素有很多,如何才能讓設計作品構圖更加穩重?如何提升自己的構圖能力?希望本期內容能夠幫助到大家。
影響穩定的因素
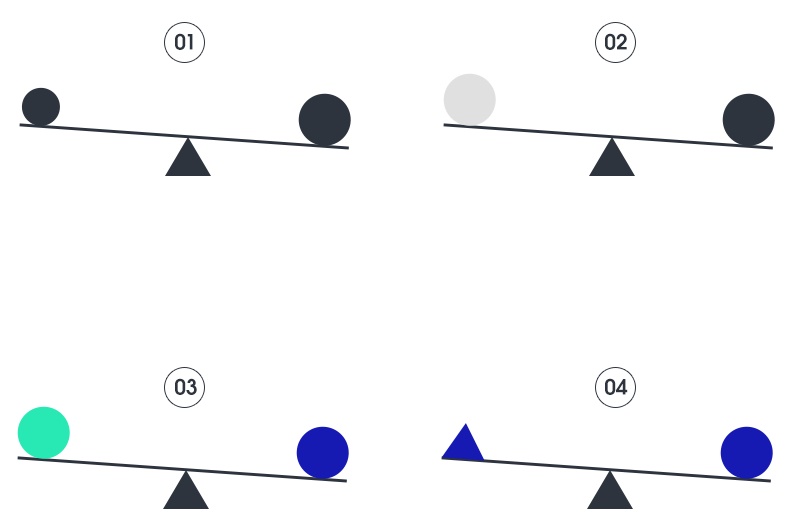
設計中的平穩和現實中並不完全一樣,現實中想要達到平穩我們可以通過天平、稱重工具進行測量,而在設計中,我們雖然無法做到質量上完全 1:1 的平穩,但是隻需視覺感受上達到平穩即可,往往影響視覺構圖平穩的因素不止一種,示例如下:

示例中分別向我們展示了設計中影響畫面構圖平穩的因素,可以分別總結為:
- ①和④:在顏色相同的情況下,體積大的所占視覺比重更大。
- ②和③:在大小相同的情況下,重色較輕色而言所占整體視覺比重更大。
所以在設計中除了大小之外,色彩也是影響畫面重心穩定的一個主要因素,當我們在進行版面編排的時候,為保證重心結構的平穩,可以結合實際視覺感受進行色彩以及大小關係上的調整,直至視覺平穩即可。
常見的平穩結構
平穩的構圖方式在設計中已經成為一種構圖準則,有哪些常見的且比較實用的構圖形式可供我們參考的?下面我們總結一下:

1. 居中式
不管是文字排版還是版面構圖,居中的方式都是運用最多的,最主要原因就是居中的方式對於平穩的體現最直觀,而且也最好把控,舉個例子:

案例中的構圖方式就是居中式構圖,不管是產品還有其他元素,都充分的以居中的原則進行擺放,畫面整體看起來非常的平穩,這也是居中式構圖的優點,畫面結構本身就具有絕對的平穩,易於上手。
2. 上下式
上下式的構圖形式可以理解為圖文上下結構分開,比如:上圖下字或者上字下圖,在有些時候和居中式也很像,這也是一種相對直觀的平穩構圖方式。舉個例子:

畫面構圖結構為上下式,即上字下圖,這種構圖形式能夠很容易地維持視覺的相對平穩,如果將文案信息采用居中的形式擺放,又和居中式的構圖結構很雷同,需要注意的是:視覺元素的擺放最終要能形成視覺上的平穩。
3. 左右式
左右式相對而言就更好理解了,即視覺元素左右分開的方式,這種構圖形式在設計中也是很常用的一種,下面看個例子:

左右式的構圖結構重點,在於盡可能地保證視覺重心平穩,不要出現過度重心偏離的情況;也可以把這種構圖形式看作是現實中的天平,當主體或者產品固定位置後,我們可以讓一側的視覺元素能與另一側在視覺元素比重上相近,以保證畫面重心平穩。左右式構圖需要避免的誤區:

以上雖然都是左右式的構圖,但屬於錯誤示範,重心偏下和偏上的錯誤比較好理解,我們重點說下中間的比例失調這類。就視覺重心而言,其實中間的表現形式相對而言重心是水平的,但是這種形式依然不可取,原因在於:左側與右側出現了嚴重視覺比重的失調,也就是重心偏向一側,類似於天平出現了嚴重的傾斜方向,雖然設計並不像現實數字般要求那麼嚴格,但是也要保證在視覺上看相對穩定,要避免出現比例失調的現象出現。
下面我們再看一組比較常見的相對平穩的構圖結構,也是在平時工作中比較實用的一些,繼續來看:

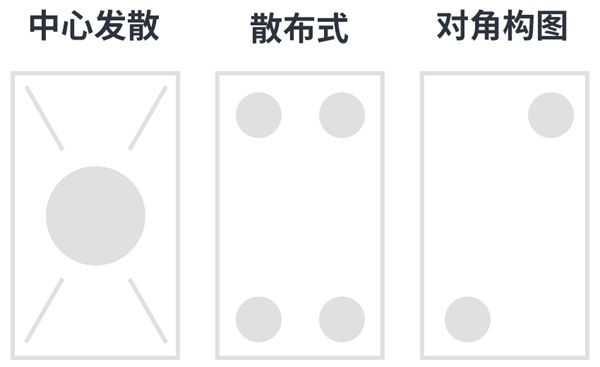
4. 中心發散式
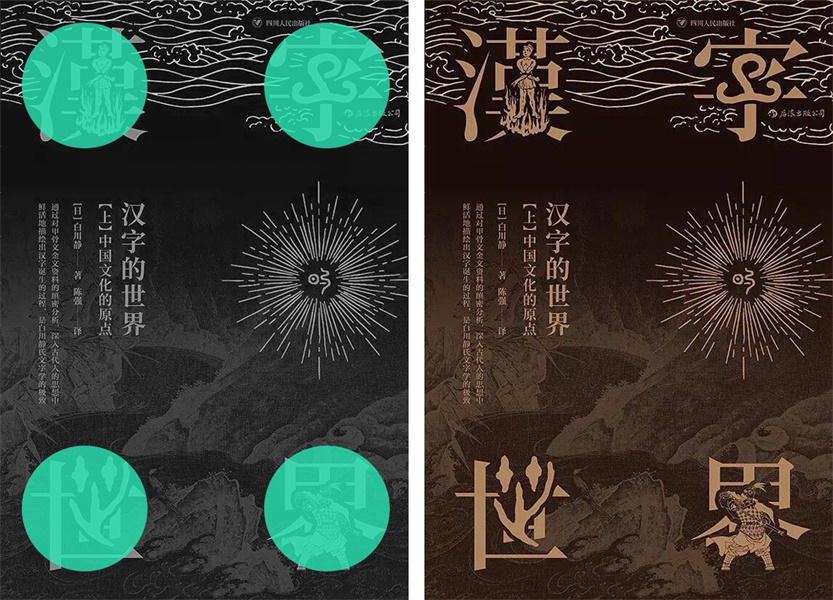
從上側示意圖我們不難發現,中心發散式主要以畫面的中心點為開端,向四周不斷延展、填補視覺元素,以確保畫面整體是平穩的。其難點並不是中心位置,而是向四周發散的視覺元素——它直接決定了畫面重心的平穩程度,看個示例:

中心發散式構圖最大的特點:中心視覺元素位於畫面中心,所以幾乎可以忽略它所帶來的不穩定因素,重點隻要把控好發散的視覺元素能保持畫面整體平穩即可。
5. 散布式構圖
散布式構圖相比而言比較難把控,因為這種構圖形式容易顯亂,但是始終還是要圍繞「穩」字展開,這種構圖形式的特點:畫面中存在著相對四處分散的主要視覺元素,做好對齊是把控這類構圖的關鍵點。看個示例:

這種構圖形式相對比較新穎一些,和下面要說的對角構圖類似,除了四處分散的主要視覺元素外,弱側點綴或者段落文字是維持視覺平穩的重點。而且這類構圖看似有些亂,實則做好對齊是重中之重。
6. 對角構圖
顧名思義:將畫面中的視覺元素以對角線排列的形式進行擺放,這和散布式構圖有相似之處,舉個例子:

要保持對角線上的視覺元素在畫面整體相對穩定,其他位置做相應的點綴、填充,以避免畫面內容太過單一,且也要注意不要太搶主體,否則這種構圖形式很容易顯亂。
說了這麼多的常見平穩構圖形式,目的是為大家提供一定的參考,不要太過局限化,其實也可以將構圖變相地看作是在「填空」,重點是要活學活用。
案例展示
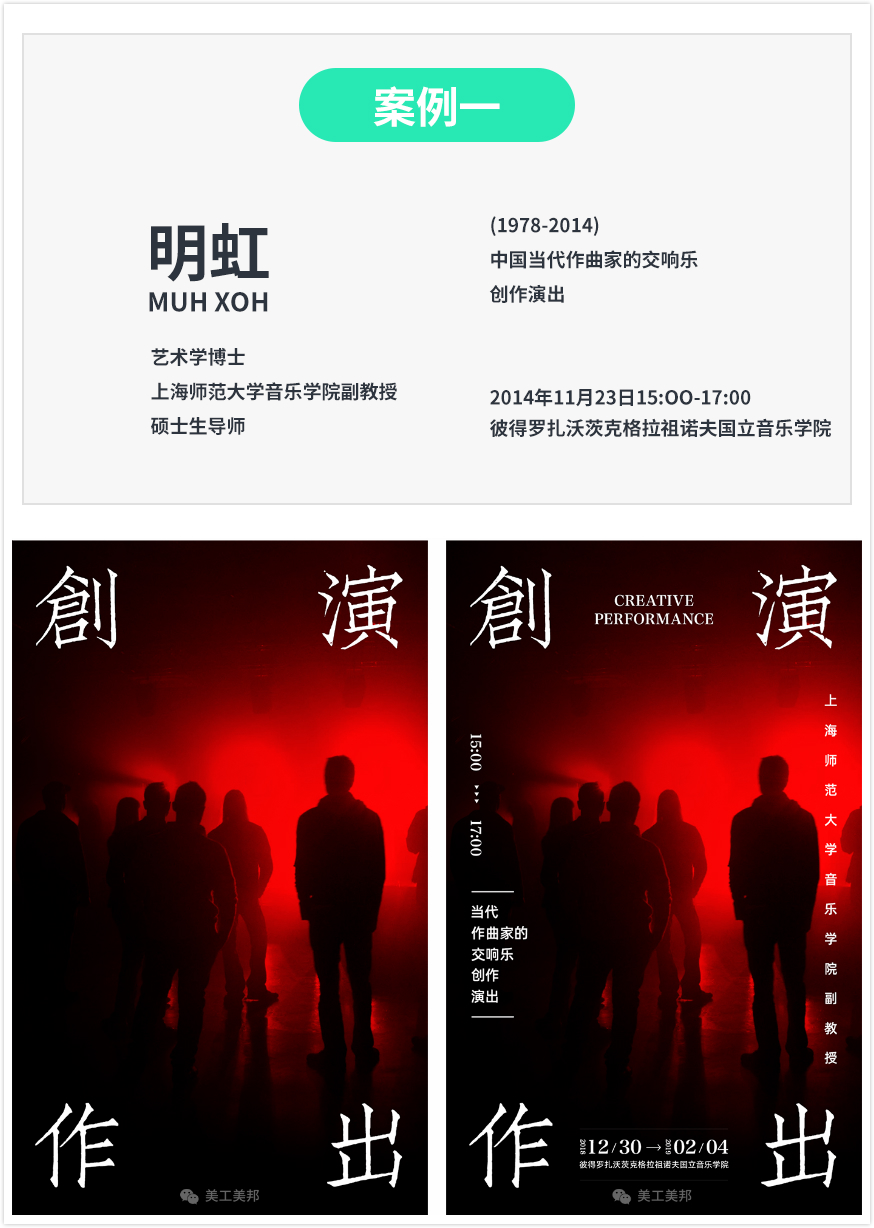
結合前面所說的構圖形式,下面通過動手實操的方式做幾個案例:

整體構圖形式大致按照散布式的結構,目前畫面整體構圖還是平穩的,還缺少人物介紹的信息文案沒有擺放,中心區域是個很理想的位置。

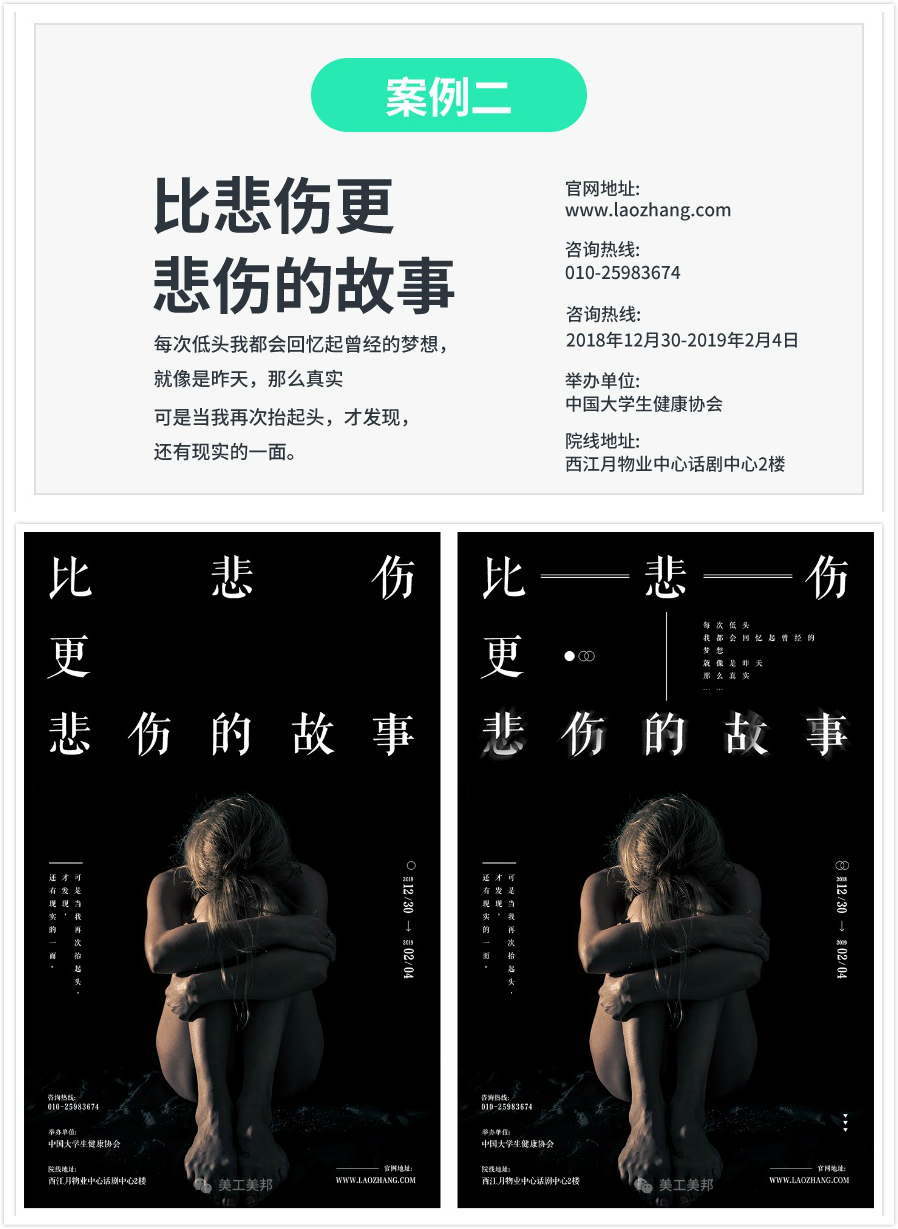
同一種構圖形式,我們隻需要稍微改變一下配色方式及字體,就會有不一樣的視覺效果,案例如下:


案例構圖結構為上下式,且相互穿插了一些散布式的排版形式,整體還缺少一些細節,缺少點綴的元素用於烘托氣氛,所以可以進一步調整,添加細節。

文章中一共總結了六種比較實用的設計構圖形式,目的是為大家提供一個可供參考的方向,而從我們實操的案例來說,這些構圖形式並不是完全孤立存在的,在特定的情況下他們可以同時出現在一個作品中,隻是表現形式稍有不同。最後希望大家可以活學活用、舉一反三、大膽嚐試。其實構圖,不過如此!
原文地址: 美工美邦(公眾號)
作者: 張家彬

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14








