按鈕,無論是在 Web 還是 App 上都被廣泛地使用,而很少有設計師會注意到按鈕當中的細節,導致在設計過程中出現一些低級的錯誤,使得用戶在完成任務的過程中產生阻礙,無法順利達成目的。
在許多優秀的產品中,關於按鈕的設計已經有了一套相應的規範去執行。作為設計師,應該總結這些規範,並產出一套適用於自家產品的設計規則。這也是我寫「按鈕規範」係列文章的目的。
今天主要先與各位聊聊「取消按鈕」的設計思路。
關於「取消」,大多數人對其理解還停留在 PC 端,認為「取消」的目的就是讓用戶停止操作上的流程。但時至今日,「取消按鈕」的設計已經有許多解法與思路,如果不仔細研究與分析,可能會忽略一些用戶行為上的細節。
所以我們從下面三個大點來聊聊「取消按鈕」的設計:
1.按鈕中的「召喚行為」(理清按鈕設計的概念)
2.其背後的控製權(關於按鈕的權重信息)
3.「取消按鈕」的正確解法(重點)
按鈕中的「召喚行為」
通常,我們在產品中會為了達成某種指標,需要在界面上引導用戶去完成我們希望其完成的操作。且這類操作是可以達成某種目的的,我們把這類操作稱為「召喚行為」,即從元素的角度引導用戶完成任務。
這類「召喚行為」最常出現的,是在按鈕設計的過程中。
用戶如何將元素理解為按鈕?就是通過對形狀和顏色的控製,使該元素看起來像一個按鈕。

它唯一的作用就是讓用戶點擊,並且是主動讓用戶點擊。
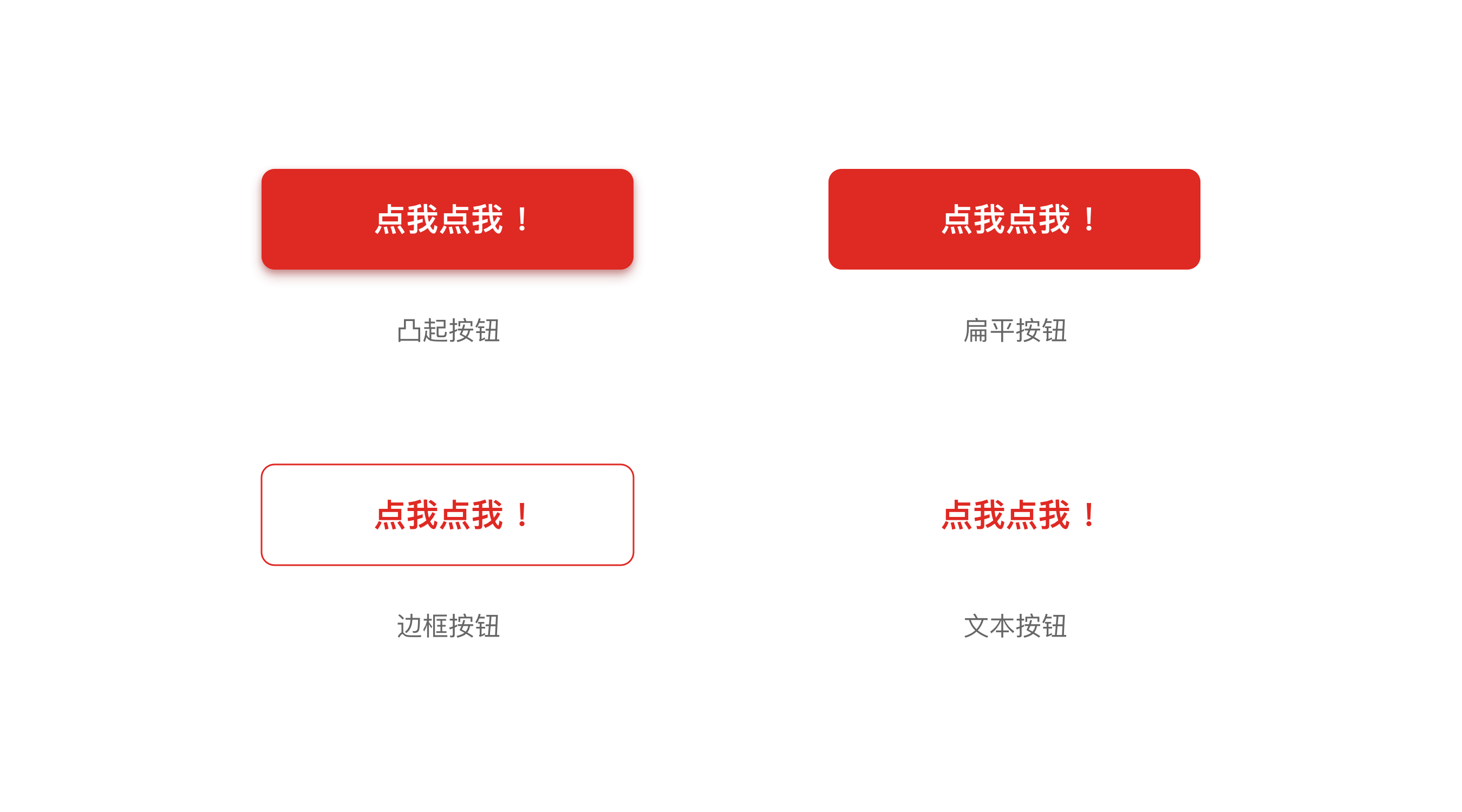
我們經常在各類設計中見到這樣的按鈕設計,或許還有更多樣式,如:

它們的目的一致,都是召喚用戶進行點擊,至於類型的選擇一般根據功能界面的上下文情況進行判斷。
其重要程度也是以此順序排列:凸起 > 扁平 > 邊框 > 文本。
這類設計的結果就是:無需讓用戶思考要點哪裏,而是直接判斷下一步是否進行。幫助用戶簡化一個思考點。
注:因為判斷是否進行的操作還取決於功能本身以及文案的提示,與我們今天要聊的不是一回事。所以我們跳過這塊,直接聊「召喚行為」與「取消按鈕」的關係。
這段內容各位隻要記住:按鈕的行進與回退,基本遵循「召喚行為」的思路來設計。
這個概念知道了,我們就可以對後面的內容繼續進行拆解了。
背後的控製權
接下來我們從多個角度來挖一下「取消按鈕」的設計,分析其不同地位。
a. 安全性後退
「取消」在多數情況下,意為安全性地後退,並將界面恢複到原有的內容上,不對界面與功能本身造成破壞,防止對係統進行不必要地更改的「安全措施」。
所以正常來說,「取消按鈕」不是「召喚行為」。以至於通常在設計上會被弱化,以表示該按鈕在功能的流程中,不是主要的,且是提供給用戶作為回退餘地的操作。
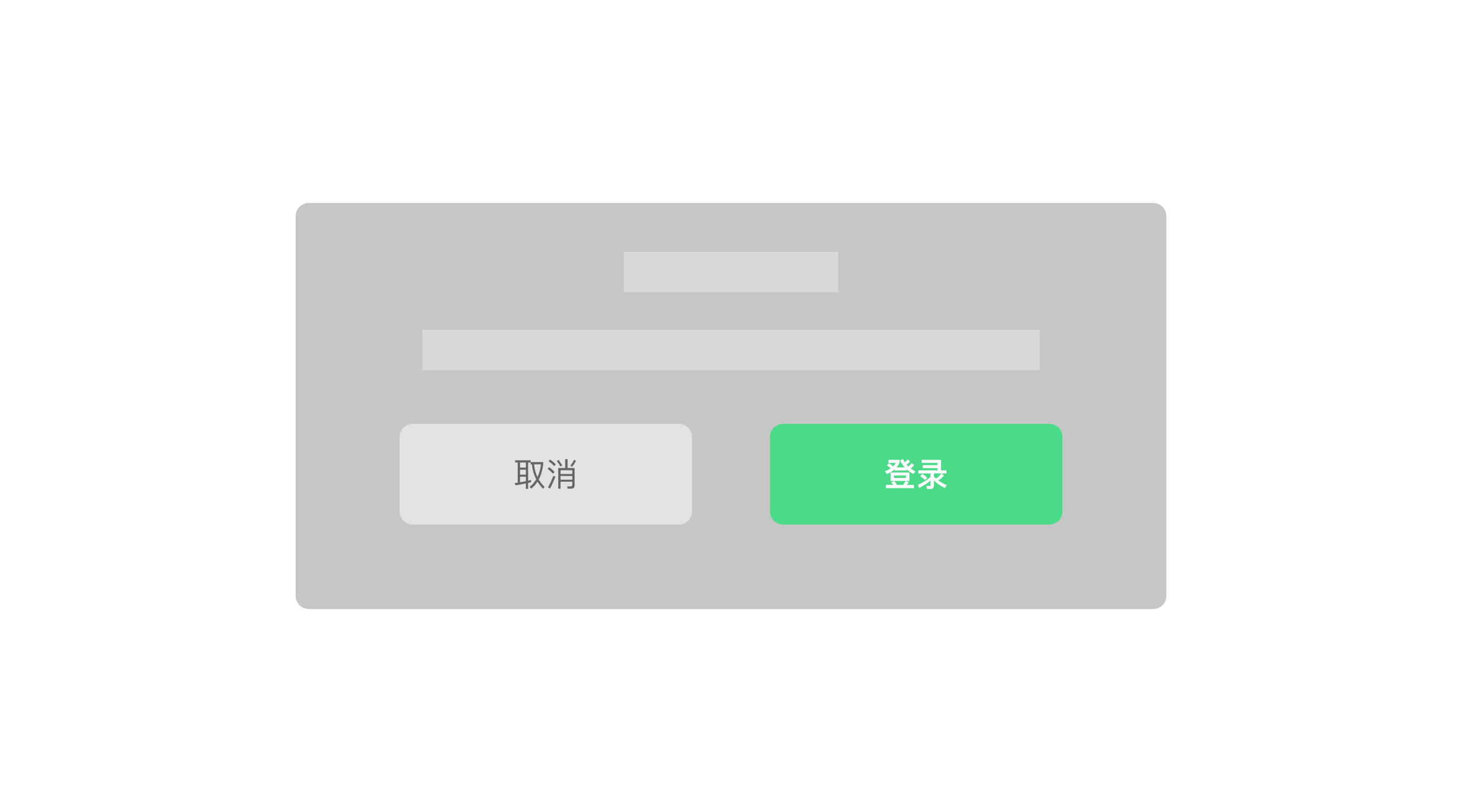
如:

在這張圖裏,「登錄」是「召喚行為」,所以突出顯示。根據風格定義,用了扁平按鈕。而取消在這個場景裏屬於「安全性後退」的操作,於是將其弱化。
這是多數產品采用的設計方式。
比如美團的這個頁面:

產品希望用戶登錄,就會強化「登錄」行為的按鈕,弱化「回退」行為的按鈕。
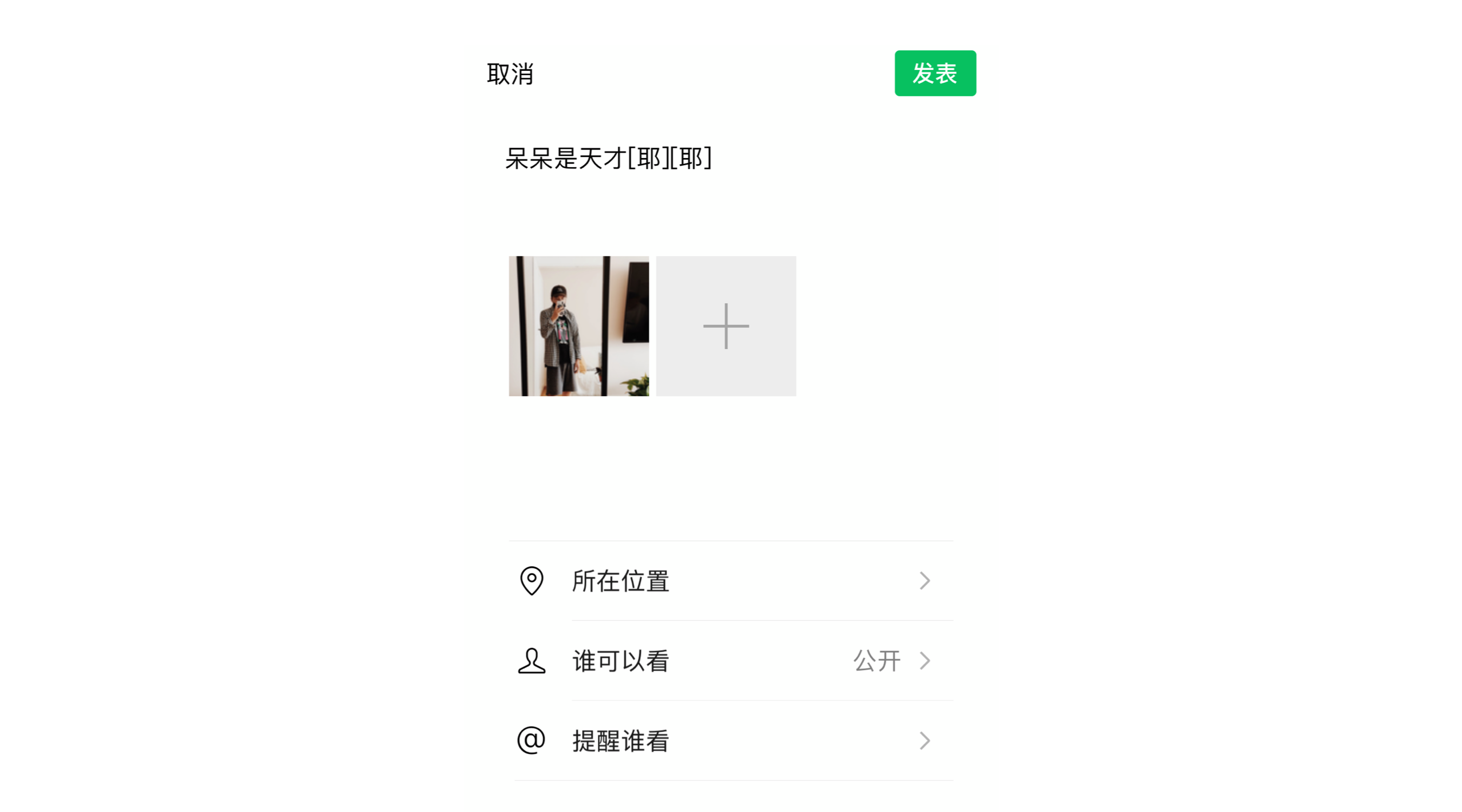
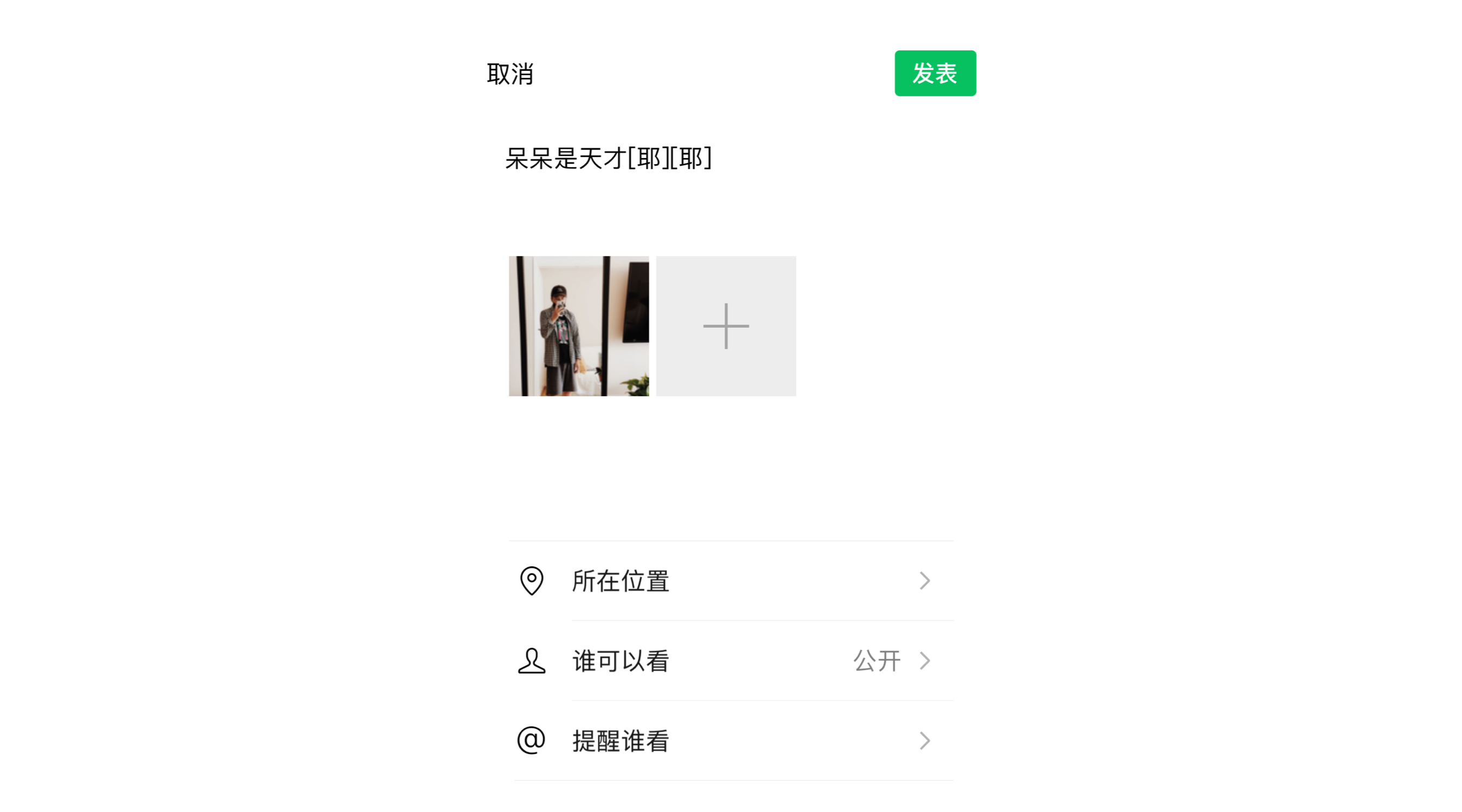
同樣,我們在微信朋友圈的設計裏也能見到這樣的設計:

我們總是希望用戶持續操作下去,但也要給用戶提供回退的行為,所以在這些設計中,「取消按鈕」會被弱化,「行進按鈕」會被強化,因為「取消按鈕」在這裏不是產品人員期望的「召喚行為」。
這是一直以來的設計共識,但如今也發生了些許變化。「取消按鈕」也開始具備「召喚行為」的屬性。
b. 強化「取消按鈕」
當我們不希望用戶退出某個界面,或停止某個流程時,往往會選擇將「取消按鈕」強化。
如:

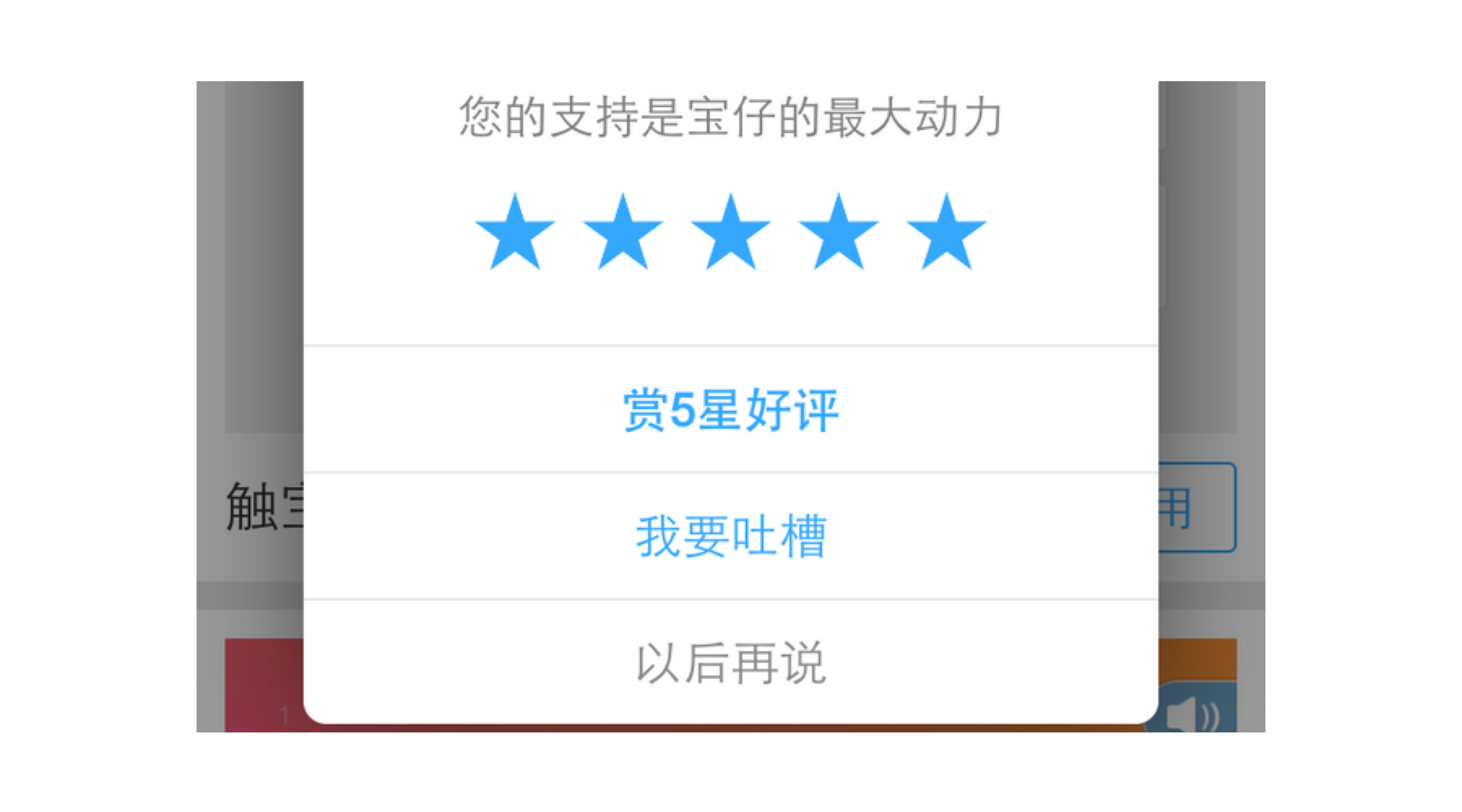
或:

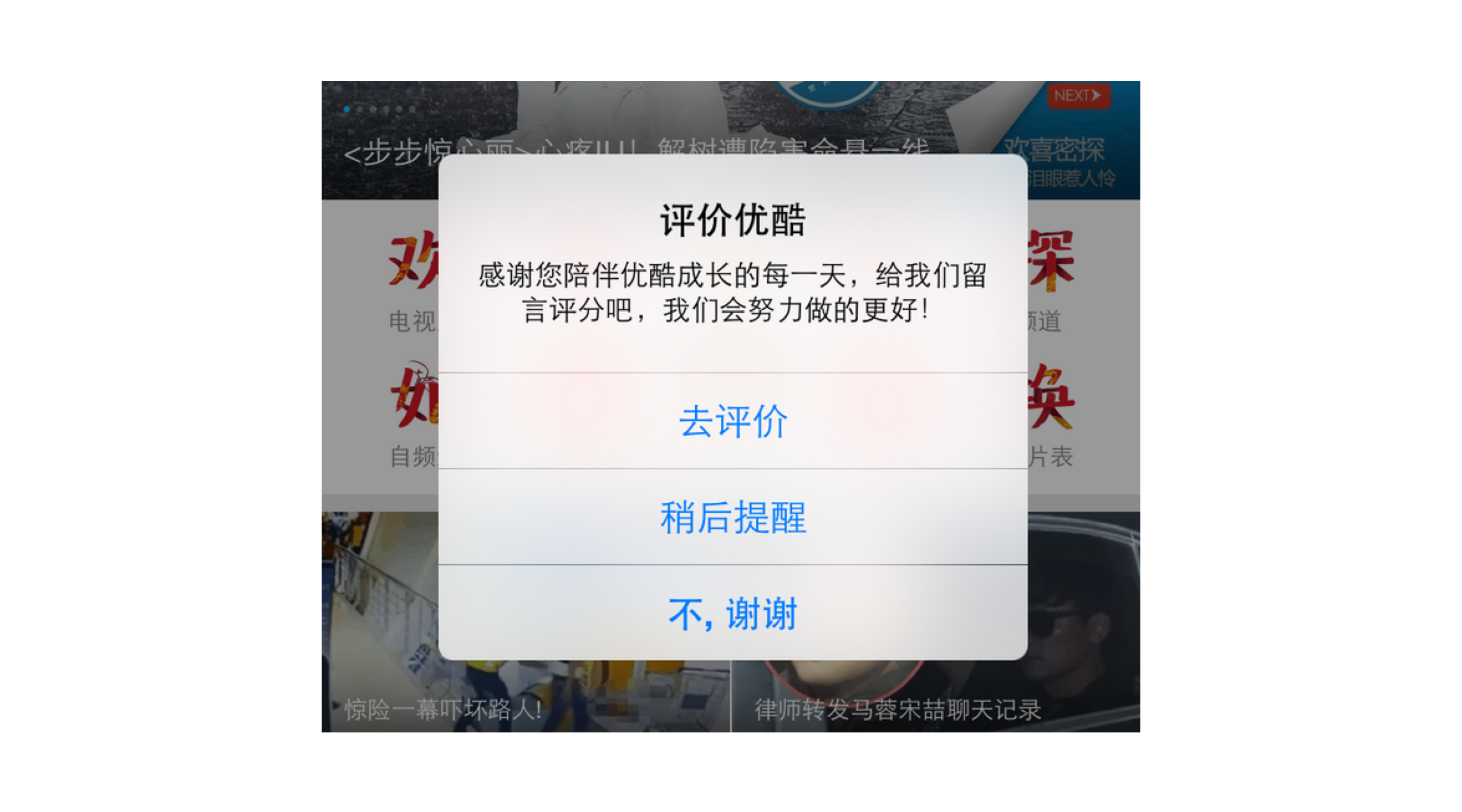
通過對字體的加粗,以暗示用戶不要輕易退出。在這個流程裏,「取消按鈕」具備了「召喚行為」屬性。
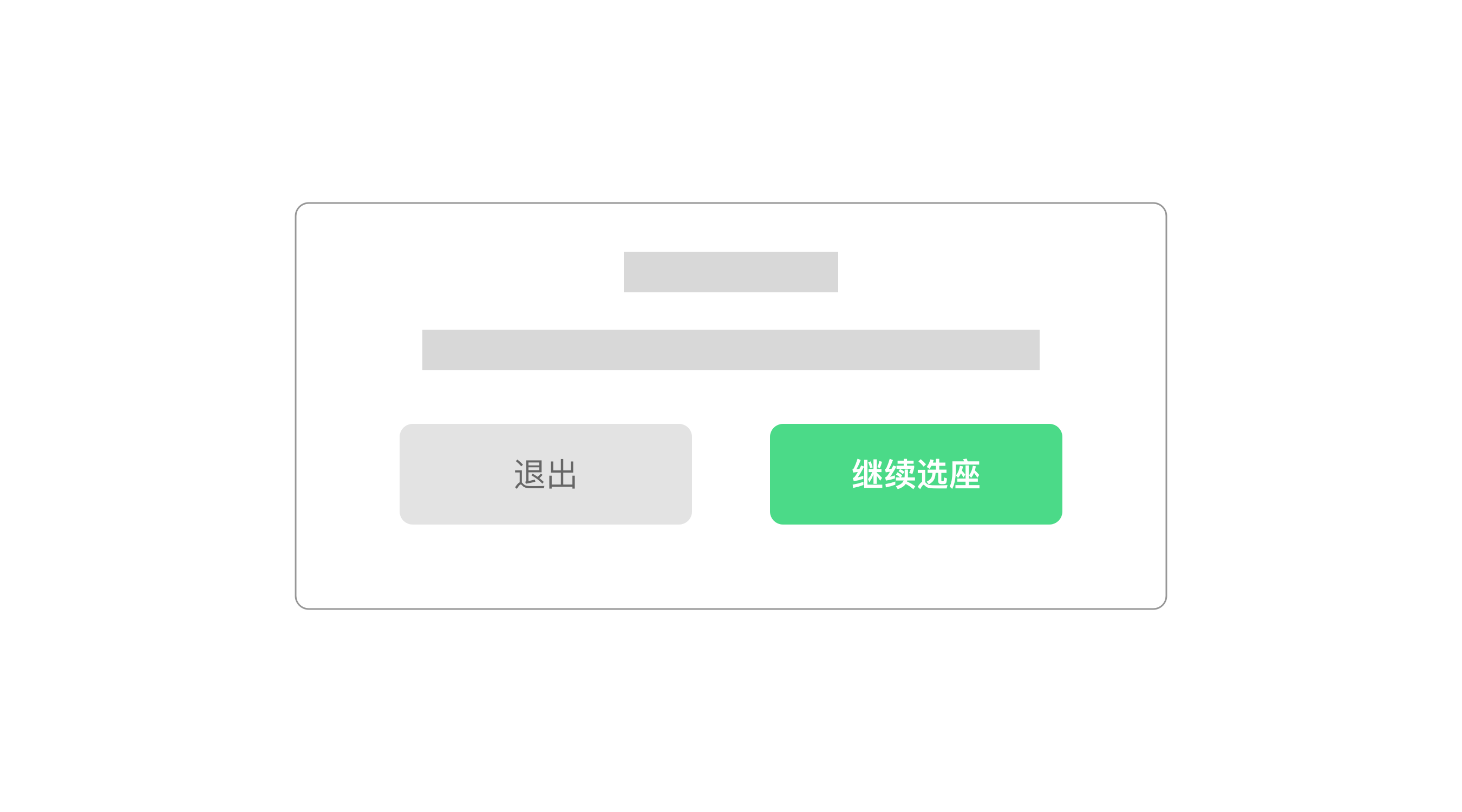
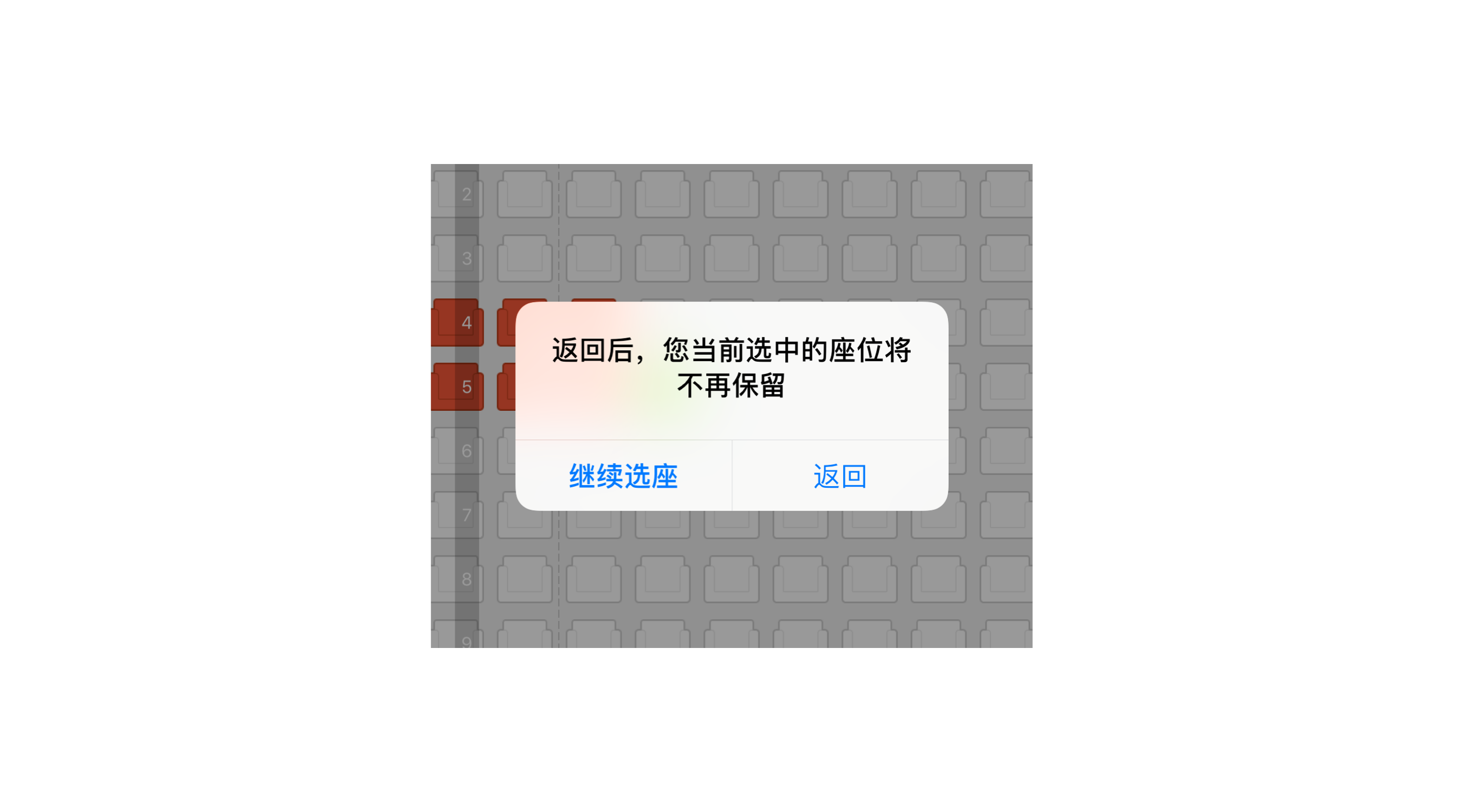
也有產品通過改變「取消按鈕」的文案,讓其具備「召喚行為」的屬性,使得用戶在此過程中輕易不要退出該流程:

這裏的「繼續選座」就是「取消」,因為這裏的「取消」成了「召喚行為」,所以通過改變文案的方式,確保用戶留下來繼續進行流程中的任務。
但是不可取的是,這裏的「返回」反而給了用戶一種需要思考的壓力。返回?是留在這裏,還是退出去?思考幾秒後,反應過來,是退出去。這樣的文案與隻有在看到「繼續選座」後進行對比,才能反應過來具體是什麼意思,除非是用戶具備操作習慣,知道「右邊」是「行進」操作,才能很快理解。(當然還有個問題,我們在第三各模塊來說明)
但是多數用戶還是得思考一下,所以要改,最好兩者文案都能改了,否則思考的「停頓」會讓用戶產生厭惡感。
且在一些產品界面裏,為了避免用戶在流程中終止行為,甚至會轉移「取消」與「行進」兩者的位置,如:

之前截圖了某個產品的界面,寫文這天發現已經改回來,這裏就沒放了。
各位謹記,最好不要這樣進行設計,因為用戶在 App 的操作上已經習慣左邊取消,右邊行進,調換位置雖然能暫時解決用戶的退出行為,但容易產生誤操作,與用戶的期望不同,導致在產品體驗上會被用戶排斥。
所以到這裏,先給一個結論,即在 App 的設計上,行進操作在右,回退操作在左,召喚屬性根據場景對按鈕做突出處理。
但是「取消按鈕」真的應該具備召喚屬性麼?不著急,我們第三模塊再細聊。下面我們先聊聊 Web 與 App 的之間的差異。
c. Web 與 App 的位置差異
我們現在見到越來越多的 Web 端產品,也開始遵循 App 產品的設計,把「取消按鈕」放在左邊,「召喚行為」按鈕放在右邊。
但在早期,Web 的「取消按鈕」基本是放在右邊,原因是鼠標的移動路徑是根據眼動規則來,我們的視線會首先與文案聚焦到「召喚行為」的按鈕上,也就是左邊,這時候鼠標輕而易舉地隨之而來。
而手指行為的操作,會以右為前進導向,且右手手勢因為便捷性,也會以右為確認操作。否則單手持機,且行進路徑長的話,用戶想進行確認操作會相對比較吃力。

這就是 Web 與 App 在按鈕位置上的主要區別。
那會有同學問到說 Web 的「取消」到底是放在左邊還是右邊?這裏我說點自己的想法。
如果根據眼動規則與鼠標的操作模式來說,Web 「取消按鈕」當然是放在右邊更為合適。但如今人們已經習慣了移動產品的「右行進,左取消」屬性,且在界面上的視覺終點一般是在右邊,能引導用戶進行召喚行為。
但這不具備指導性原則,如果要拆開說,裏面還有很多說法。
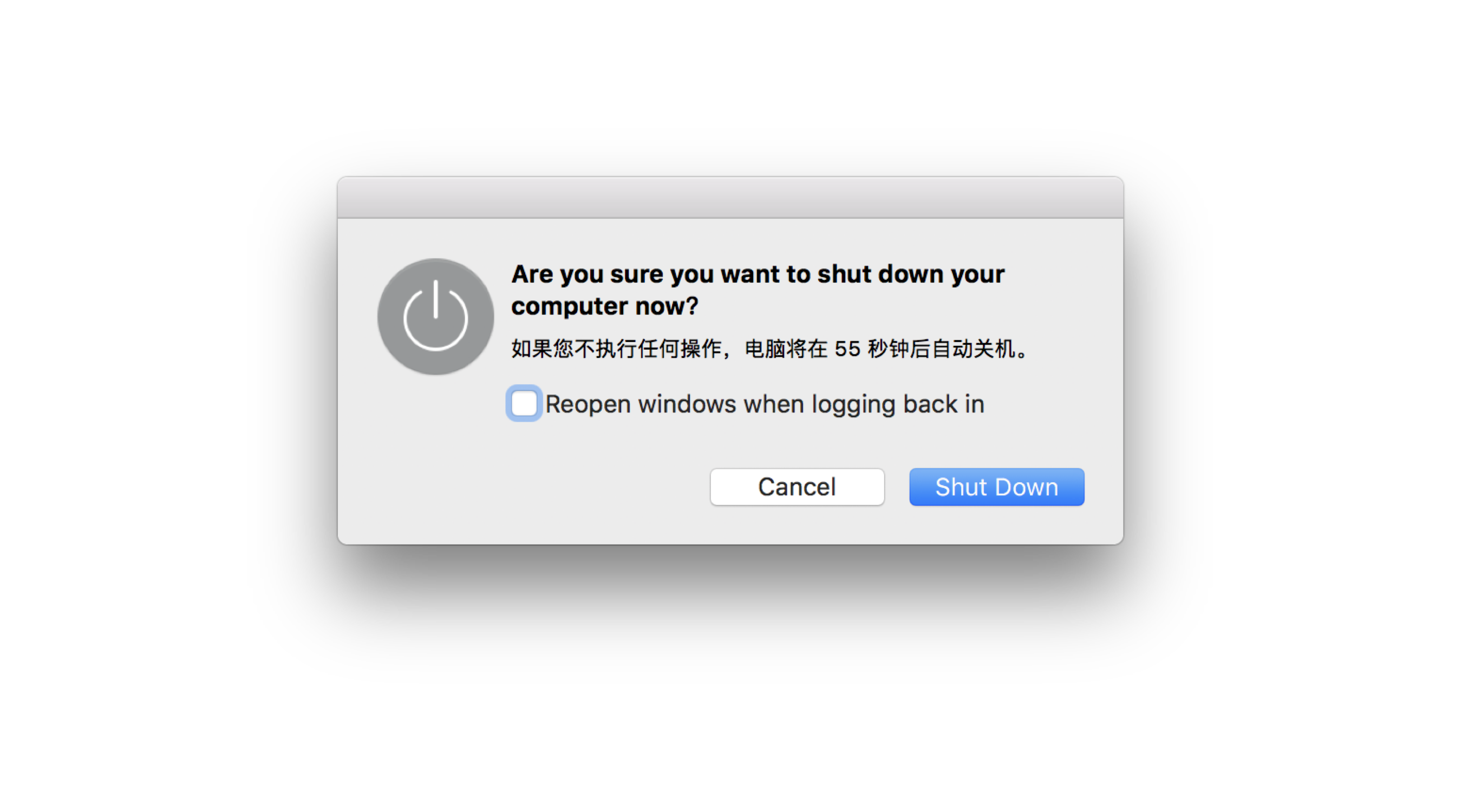
比如 windows 和 macOS 的設計規範裏「取消按鈕」的位置完全是相反的。win 的取消在右,macOS 的取消在左。


兩套體係的按鈕位置相互矛盾。這件事本身也說明,隻要你在你的 Web 產品裏規範好自己的設計體係,就沒有對錯之分。不要一會兒這個「取消」在左邊,一會兒那個「取消」又在右邊,給用戶造成認知障礙即可。
但是!我更推崇 macOS 的設計規範。原因在於成熟度與一致性。
主觀因素:眾所周知,蘋果是更擅長做設計的公司,體驗過 Mac 的朋友應該能理解我說的這句話。一般來說,我隻聽過從 Win 切換到 Mac 的,沒有說從 Mac 切換到 Win 的,除了少部分因為工作需求需要同步使用的。
客觀因素:移動產品的普及,已經有相當成熟的設計體係支持行進按鈕右側化設計,統一 Web 或 PC 產品隻會讓用戶的操作行為更方便。
這就是我本小節想聊的,關於 Web 與 App 按鈕設計的差異。
「取消按鈕」的正確解法
我相信,隻要是平時稍微有認真觀察的同學,都能知道我上述聊的內容。我個人也不認為這些內容具備任何需要總結的價值。但是如果不寫出來,就沒辦法說明我接下來要聊的內容,也是我這篇文章的重點部分。
通過上述內容,我以不同類型的按鈕案例來解釋「取消按鈕」的控製權。各位可以看出,即使是不同類型的「取消按鈕」,在權重上的道理也都是一樣的。
但我上面舉的所有產品功能的例子,都不是最佳設計方案,包括微信。
那如何設計才是最佳方式呢?取消按鈕真的具備召喚行為?
a. 界面層與彈框層
其實嚴謹點來說,界面層的「取消按鈕」與彈框層的「取消按鈕」的意義是不同的。
雖然都是安全性後退,但是前者多了一層含義:放棄屬性。
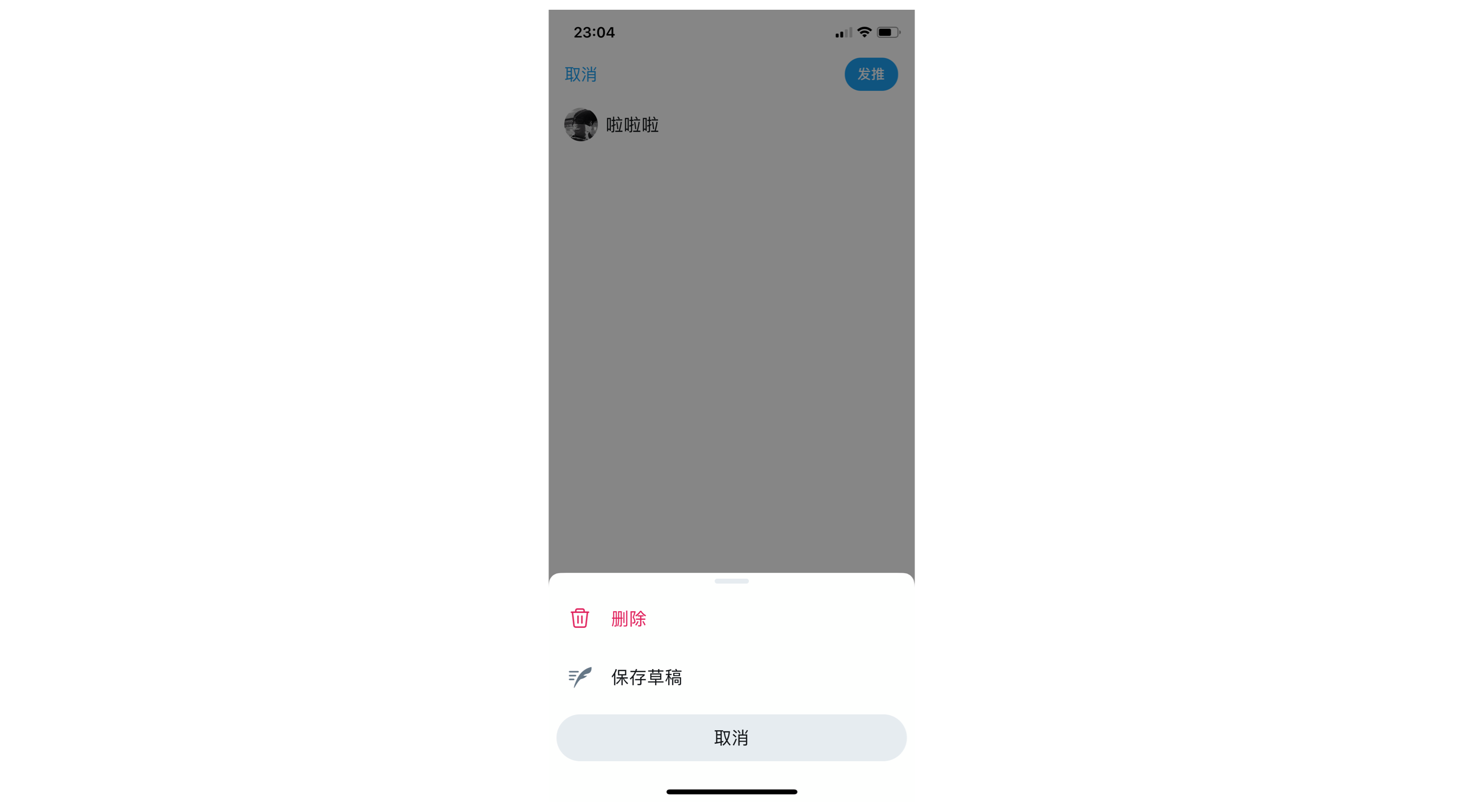
還是微信朋友圈的界面:

這裏的「取消按鈕」有兩個狀態,一是用戶剛點進來,無任何操作,點擊取消,解散該頁面;二是進來之後,附帶操作行為,這時候點擊取消,不僅僅是解散當前頁面,還包括「放棄當前編輯的狀態」。
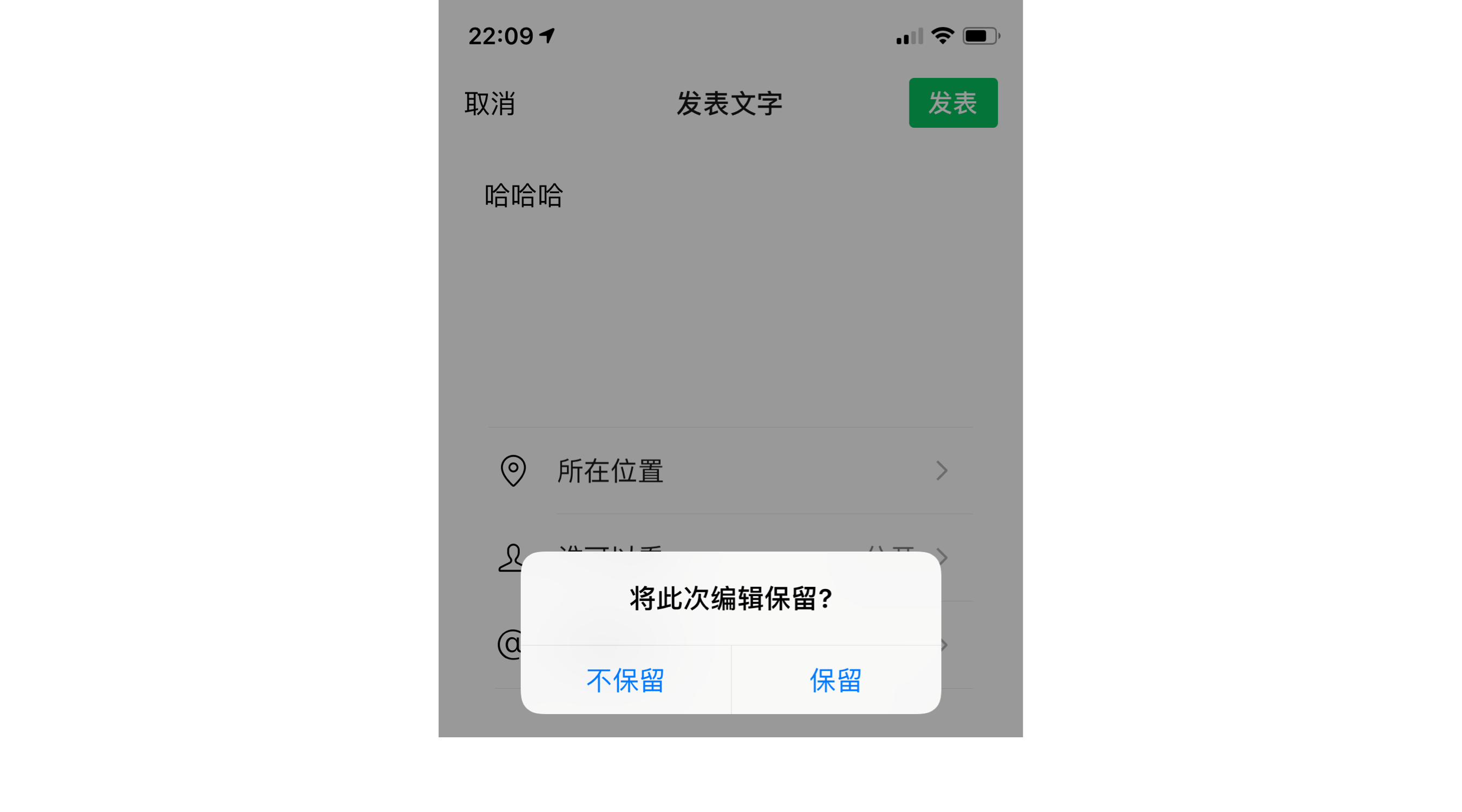
所以會彈出第二層彈窗:

這時候無論點擊「保留」還是「不保留」都是取消,退出當前編輯頁面,不對係統產生變更行為,但都屬於放棄了當前操作。
無非就是微信通過加粗「保留」來告訴用戶,這裏的召喚行為是它而已。
所以這層「取消」的含義,不僅僅是取消,還多了一步是否把你放棄的內容保留下來的邏輯。
因此在這層含義上,「取消按鈕」也需要特殊處理。
如果說微信這裏的「取消按鈕」在設計上沒有突出其特殊性,那 Twitter 同樣的例子,就比微信高明很多:

同樣是發布行為,Twitter 在「取消按鈕」上選用了品牌色。因為在其編輯狀態下點擊取消,會出現與微信同樣的情況:

而 Twitter 的高明之處不僅僅在其對於「取消按鈕」的樣式處理,還在於其對是否「保留」做了明確的設計區分:微信的保留等於 Twitter 的保存草稿,不保留等於刪除。而在通用型設計規範裏,刪除內容在樣式上應該區別於發布以及取消。
更甚者是,其彈出的這個彈框中,還保留了真正意義上的「取消」,即解散行為。在 Twitter 的這個設計上,兩個取消雖然都叫取消,但是通過顏色進行區分,來表示它們之間在邏輯上的差異,這才是我說的高明之處 —— 對每個按鈕的處理都恰到好處。
類似的還有微博,但是微博對於「取消按鈕」的類型差異沒有做出區分,原因在於它為了弱化界面層的取消,與彈框層的取消樣式保持了一致。

雖然沒什麼太大問題,但從嚴格的邏輯上來說,這兩者取消是存在歧義的。隻是用戶已經習慣且理解了,所以沒要造成使用的負擔。
微信的彈框雖然避免了這層歧義,但在操作上還是不夠直觀,我每次發微信朋友圈,點取消彈出「保留」與「不保留」我都要停頓一下謹慎地進行選擇,生怕自己點錯。
當然,這裏面還有關於顏色的說法。
這時候再對比 Twitter 的界面就能看出設計師之間的差距了。
b. 彈框層「取消」顏色的差異
上面提到的許多例子中,還存在一個類似的問題:它們大多選用 iOS 自帶的彈框直接做為操作對象。
我始終覺得在 iOS 提供的彈框中,兩個操作的按鈕顏色保持一致是不對的。
粗細有時候很難被直觀感受,而顏色可以在第一時間被感知。
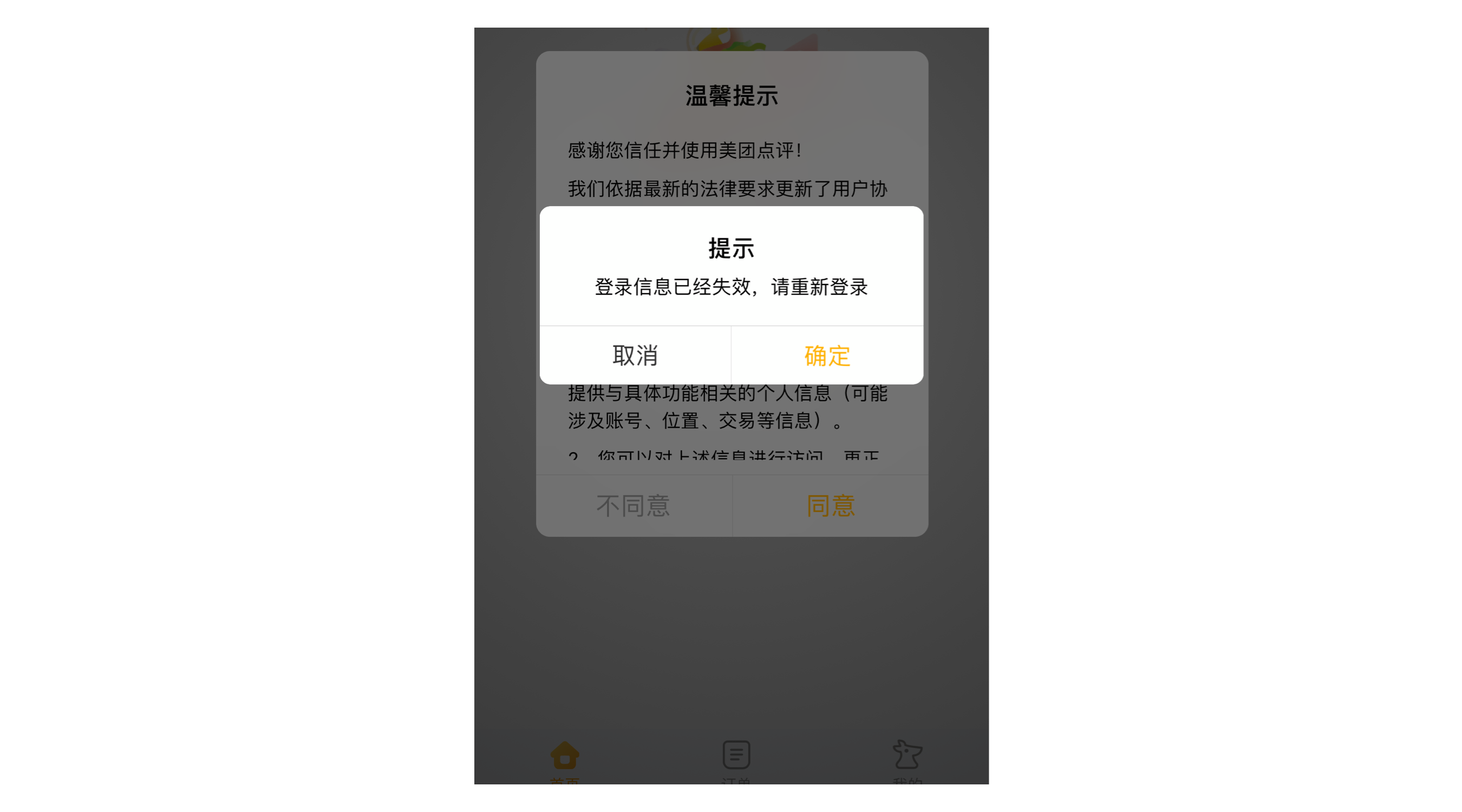
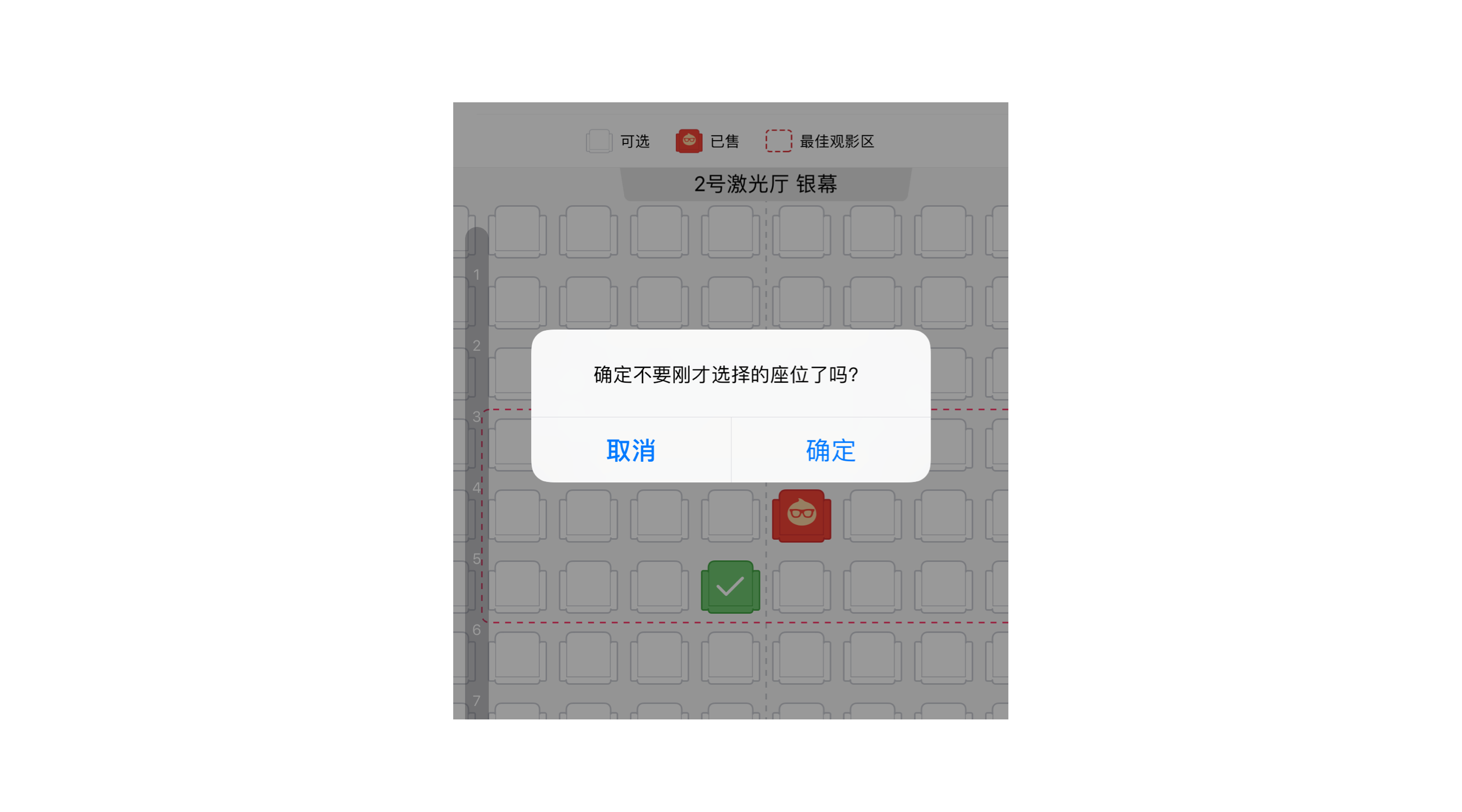
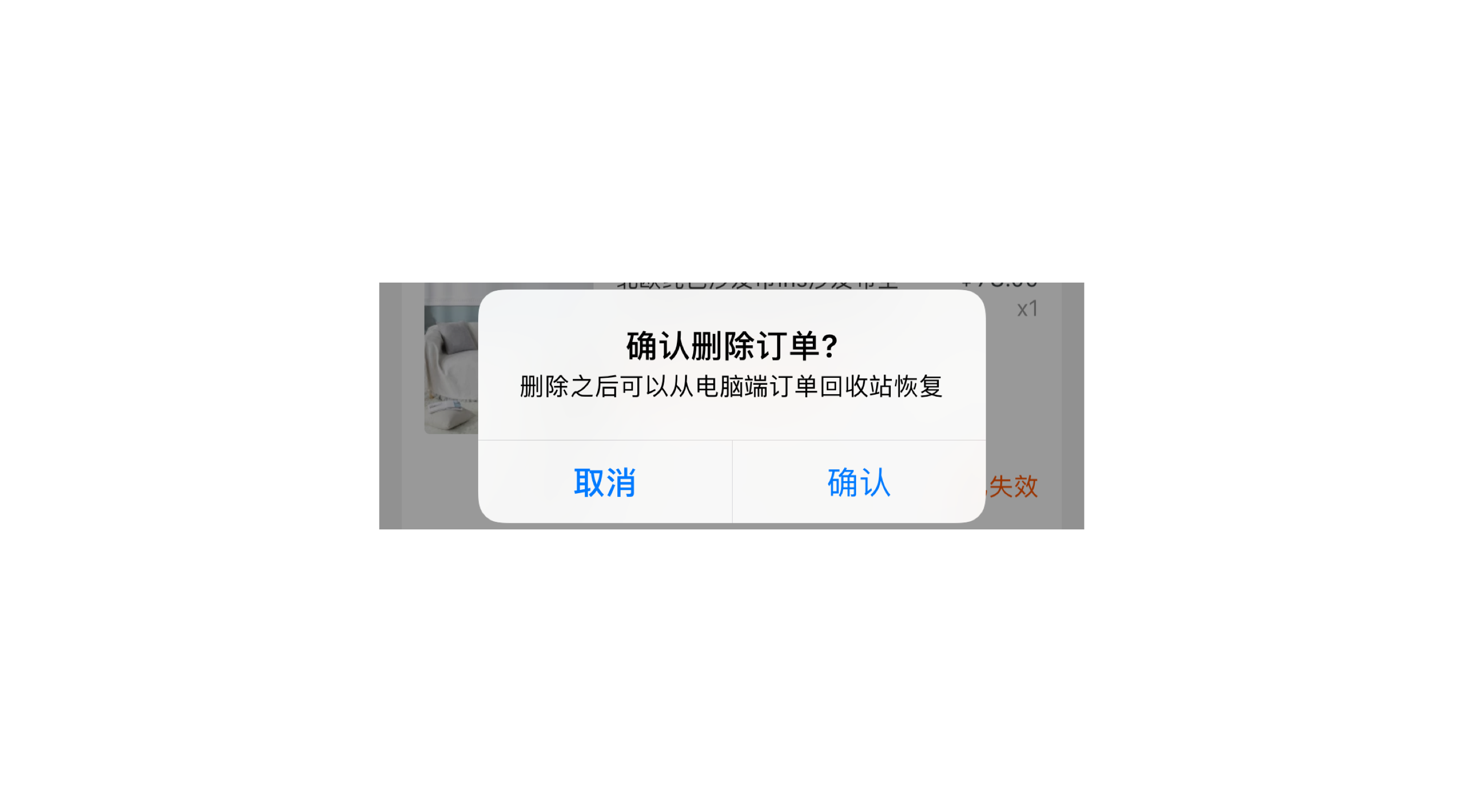
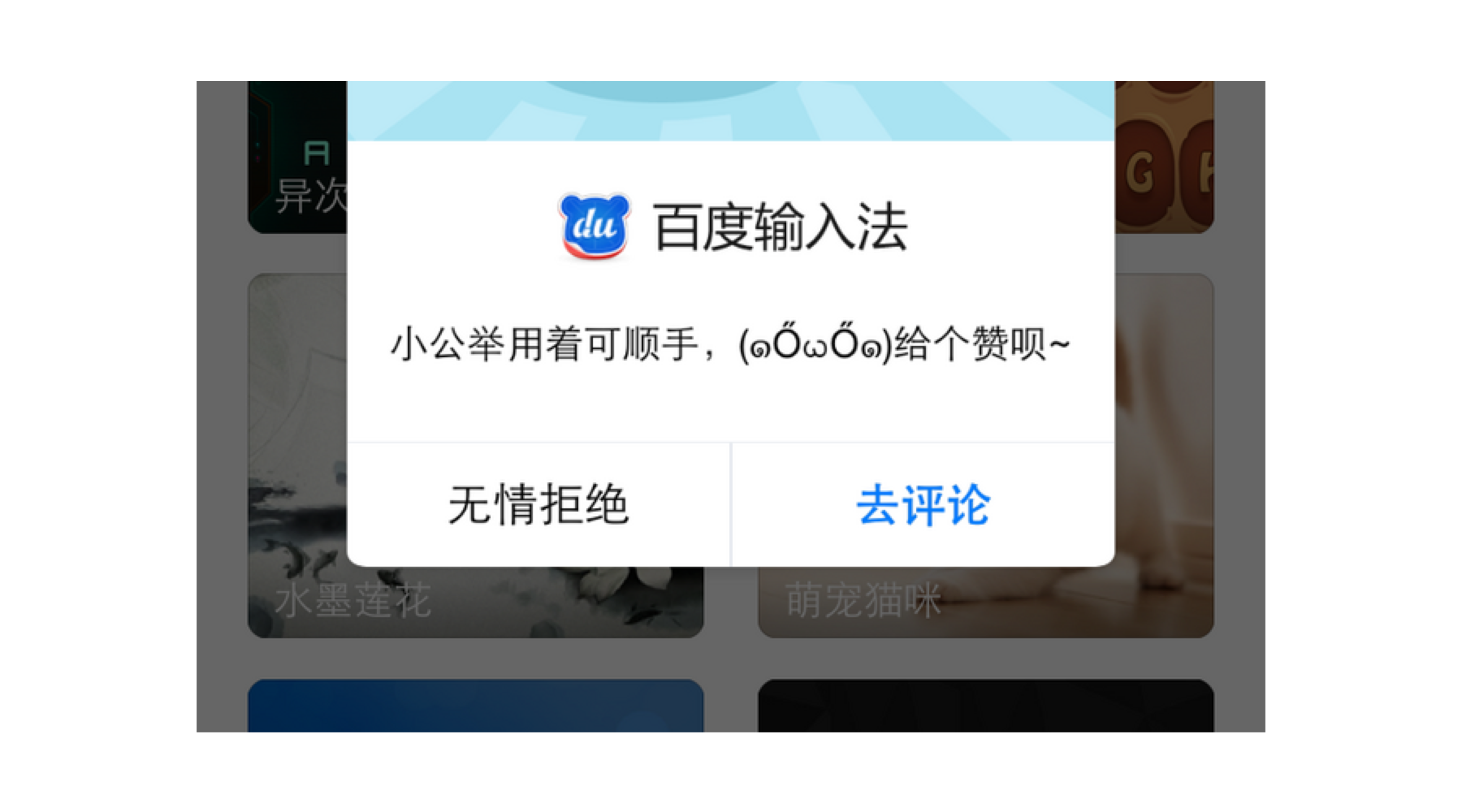
比如前面提到的這個案例:

理想情況下,即使用戶知道右邊是行進,左邊是取消,但彈出這個彈框的時候,不免還是需要再次閱讀一遍進行確認。
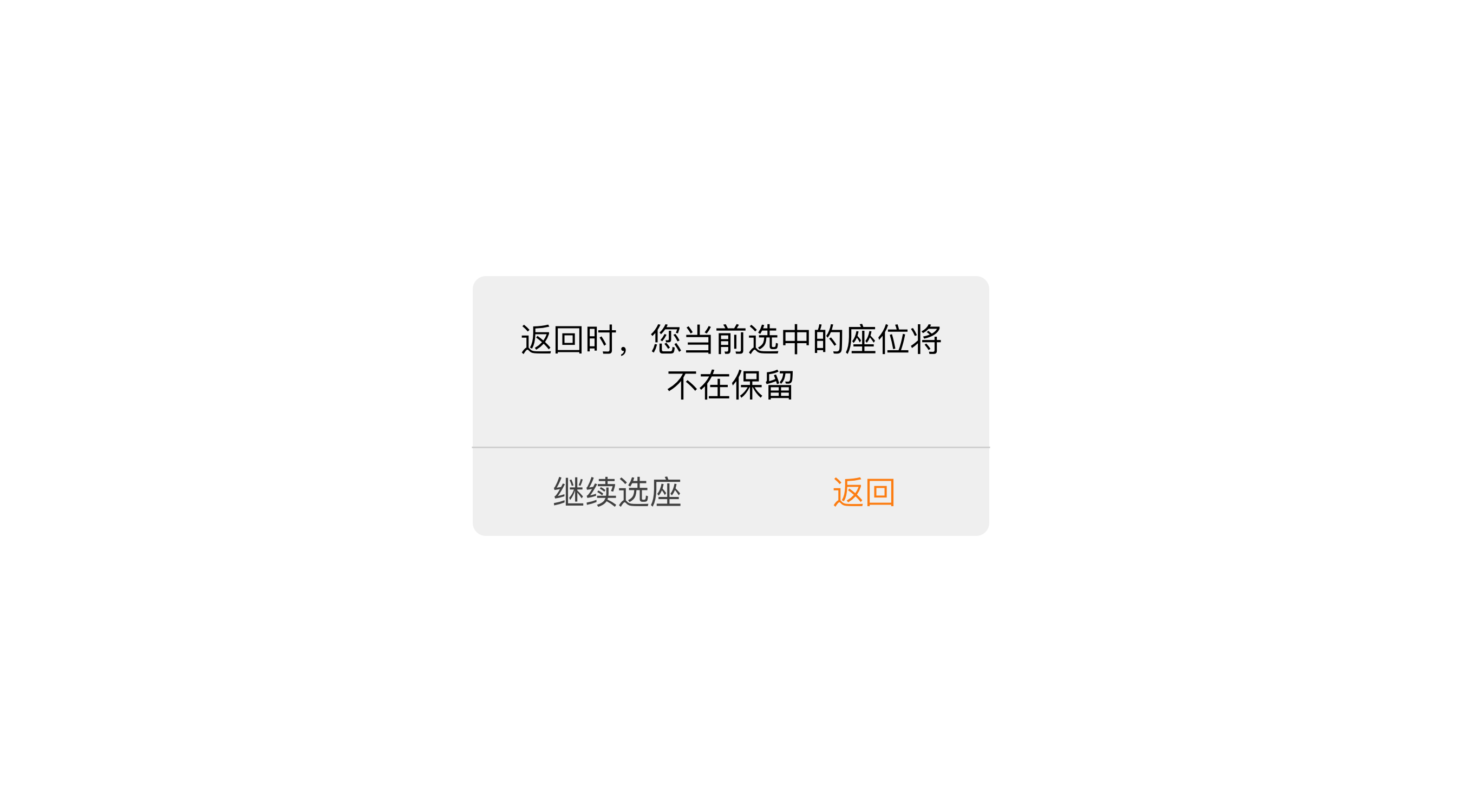
但如果改個顏色,好像就更好理解(當然文案也是問題,但優先級弱於顏色),畢竟彈框也是設計的一部分:

需要注意的是,用戶既然已經選擇取消,就盡量明確的告知用戶,不要為了留存而留存,以至於模糊化該彈窗的選擇結果。
所以召喚行為,並不是強迫用戶去做,而是遵循用戶的「旨意」去提供選擇。這裏的「返回」才是真正的召喚行為,而「取消」並不具備召喚屬性。硬生生的給「取消」附上召喚屬性,隻會讓用戶在操作時摸不著頭腦。
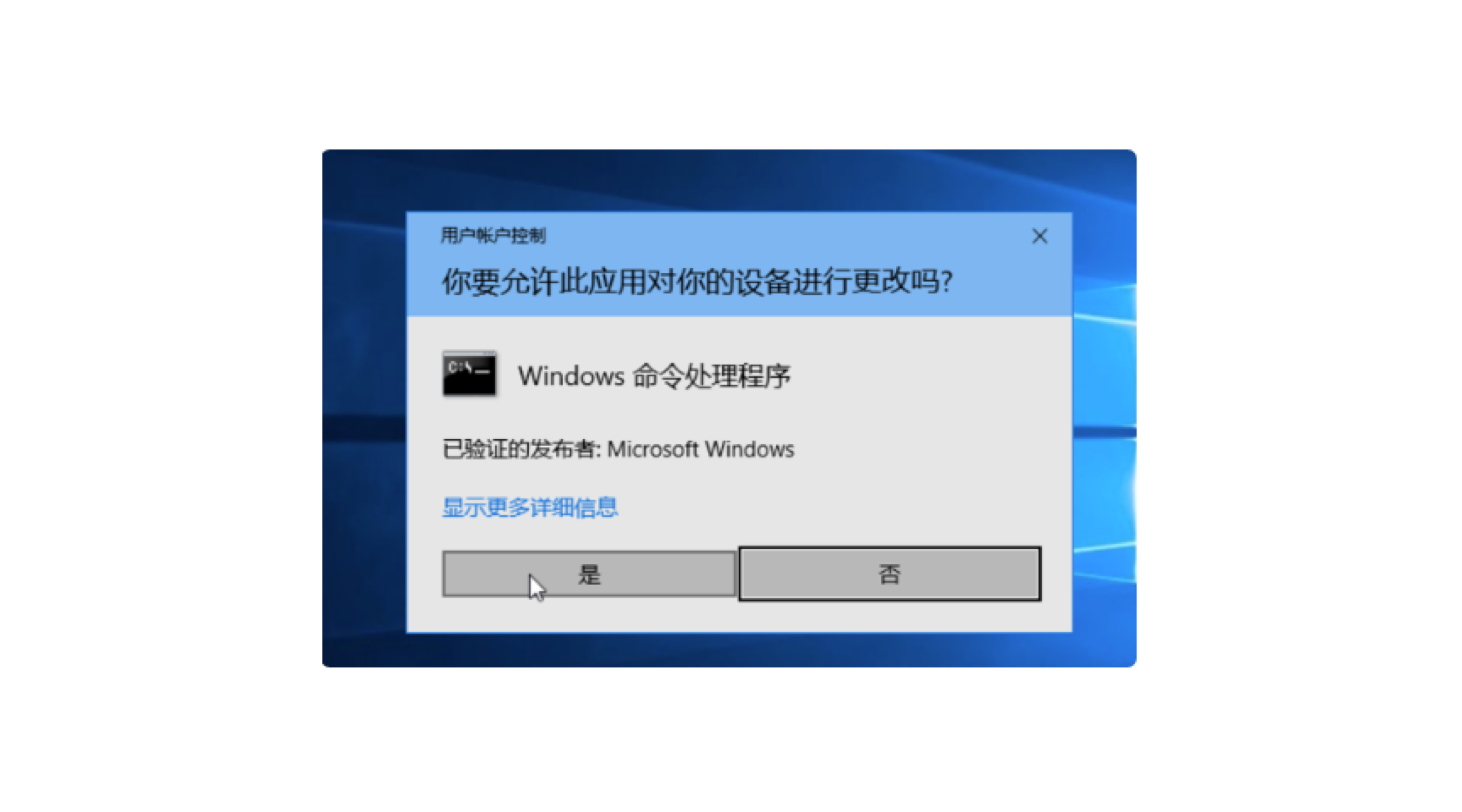
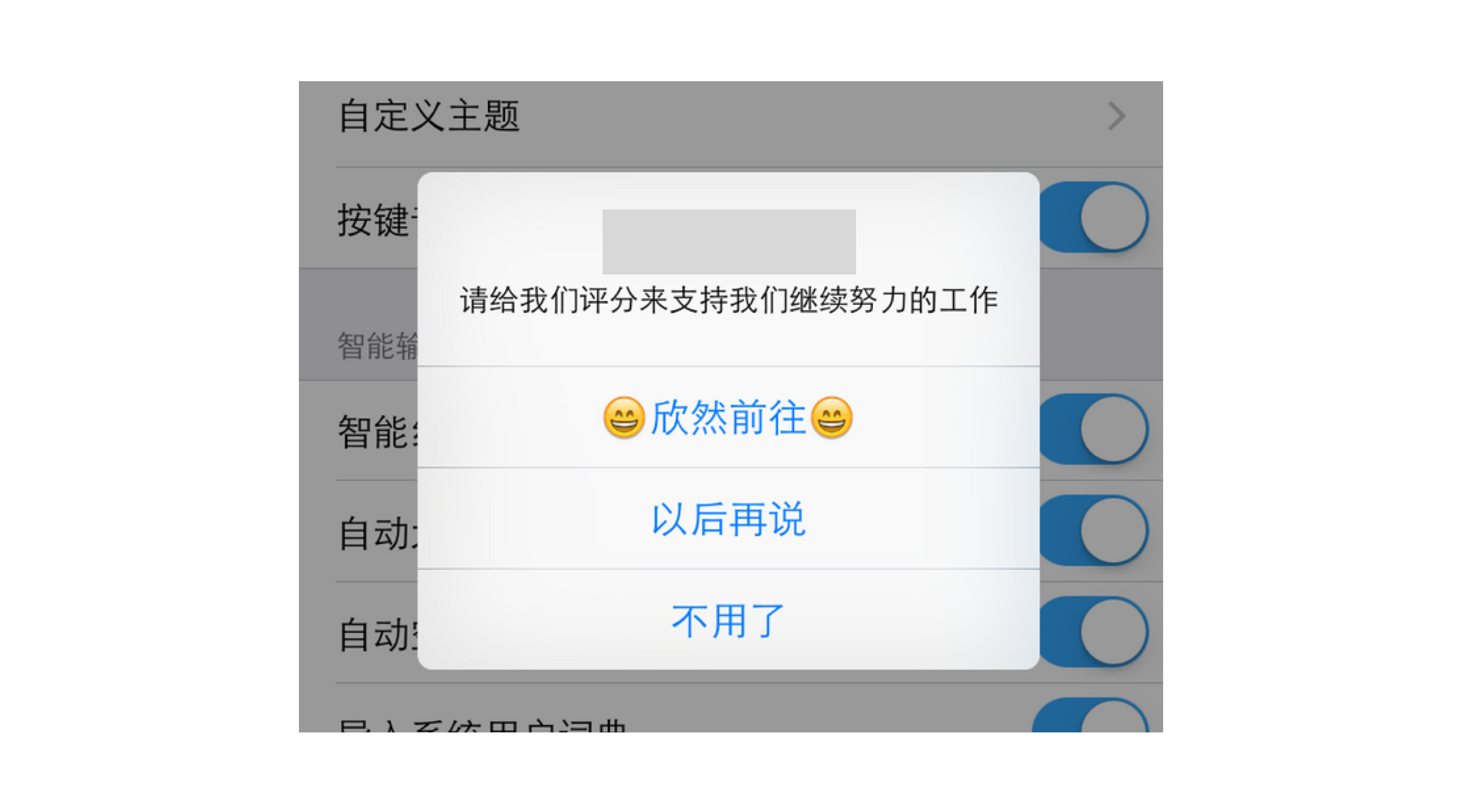
包括下圖,我常常因為在使用 App 時,彈出這樣的彈框,而不能在第一時間進行正確的點擊,選擇退出當前的 App。


這樣例子還有很多。
但是我覺得做得好的,應該是這樣的:

或:

這就是刻板印象造成的結果。我們應該學會適當地使用控件,並根據自己的產品對其進行優化。而不是一味跟風。
綜上所述:界面層的取消,為了表示其作用性的不同,且界面元素眾多,突出顏色是沒問題的;但彈框層的取消與確認在顏色上沒做區分,直接用不太明顯的粗細效果讓用戶聚焦於這兩個內容的選擇上,其實是不友好的設計。
如果對 iOS 設計規範有足夠的了解的同學就能知道:它們在彈框控件上給出的兩個選擇都不是真正意義上的召喚行為按鈕,隻是常規內容,且更適用於產品開發,而不是設計指導。
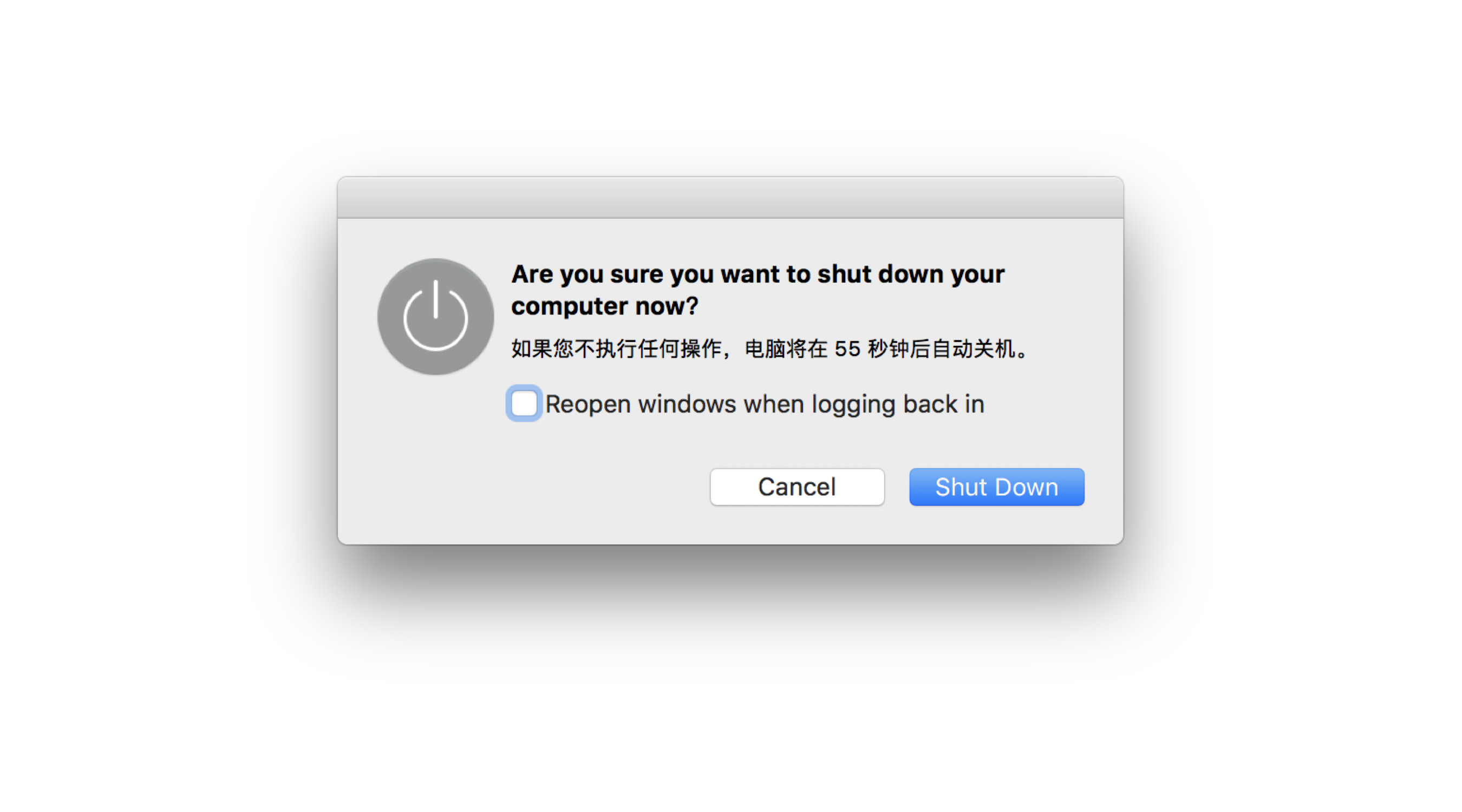
如果你仔細觀察 macOS 的設計,就能發現他們為具備召喚行為的按鈕位置與顏色都做了特殊處理,並不是簡單的同色係,或用粗細表示。如圖:

雖然用 macOS 來反駁 iOS 似乎不太合理,但我隻是想說明在設計結果上,我們應該有自己的思考。
就這個問題,我在 Twitter 上谘詢了前 Apple,後創辦了 UXM 的產品設計師 Anthony。原因是,他曾經也就「取消按鈕」的顏色提出過一些個人看法。
在我說了這些內容之後,他跟我說的第一句話是:
Hi Dai — While Apple is very good at design, they are not perfect.(Apple 非常擅長設計,但它們並不完美。)
接著他繼續說道:你這套理論非常棒,所以你完全可以按它去給自己的產品構建一套設計規範,並不一定要遵循 Apple。
借著這個機會,我還跟他聊了許多其他內容。而這件事本身再一次驗證了我的想法:越牛逼的人越謙虛,且平易近人。
哦,不是,跑題了,應該是:不存在完美的設計規範,設計師在成長過程中並不一定要循規蹈矩,受到規則的限製,認為設計就該如此。而是學會獨立思考,突破屏障,去挖掘更深層次的內容。
看完這篇文章,再去翻一翻 Google Material Design Guidelines,就會有一種「哇哦!原來如此!」的感觸了。
小結
所以我這篇文章的內容結論是:
位置固定,左回退,右行進;
顏色區分,左淺色,右深色;
召喚行為不是用戶想做的事,而是我們應該要讓用戶做的事,但不是強迫,所以正常情況下,「取消按鈕」通常不具備召喚屬性。
可能有人會覺得,這麼一個小問題,不至於用這麼長一篇文章來說明,不過人麼,就是存在這樣那樣的區別。我認為需要就可以了。
本來這篇文章還有一段關於「手勢按鈕尺寸」的內容,不過到目前為止,文章內容太長了,所以我暫時去掉了,會在之後的文章裏分享給大家。
當然,到此為止,我聊的內容基本適用於通用場景,且適用於大部分的產品設計,但在一些特殊場景下的按鈕位置、顏色,也會有不同設計方式,這就要根據具體問題來具體分析。
我這裏隻是把「取消按鈕」的設計差異、細節提供給大家,以便幫助各位在工作中有更深入的思考,而不是想當然的說就是放左邊或右邊,或者就應該是什麼顏色等等。包括對待其他內容也一樣。
那這篇文字就到這裏了,謝謝閱讀。
作者:呆總丶
原文鏈接:https://www.zcool.com.cn/article/ZOTkzOTgw.html
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14