在這篇文章中,我將分享一些我認為在日常工作中能幫到大家的方法,但這些方法也並非一成不變。我其實覺得,設計就是要跳出框框去思考,但先清楚規則才有可能打破規則。

1. 針對像素密度設計,而不是像素
 在3dp或者4dp下的像素值
在3dp或者4dp下的像素值
如果你不熟悉dp的概念,我也在這裏先說明一下:像素密度是每一英寸的像素值也叫ppi,單位dp是單詞“density-independent pixel”的縮寫,有時也縮寫為“dip”。
在設計界面時,建議不要針對像素而設計,而是針對設備的像素密度進行設計。這樣能確保設計元素能在各個不同設備上很好的適配。

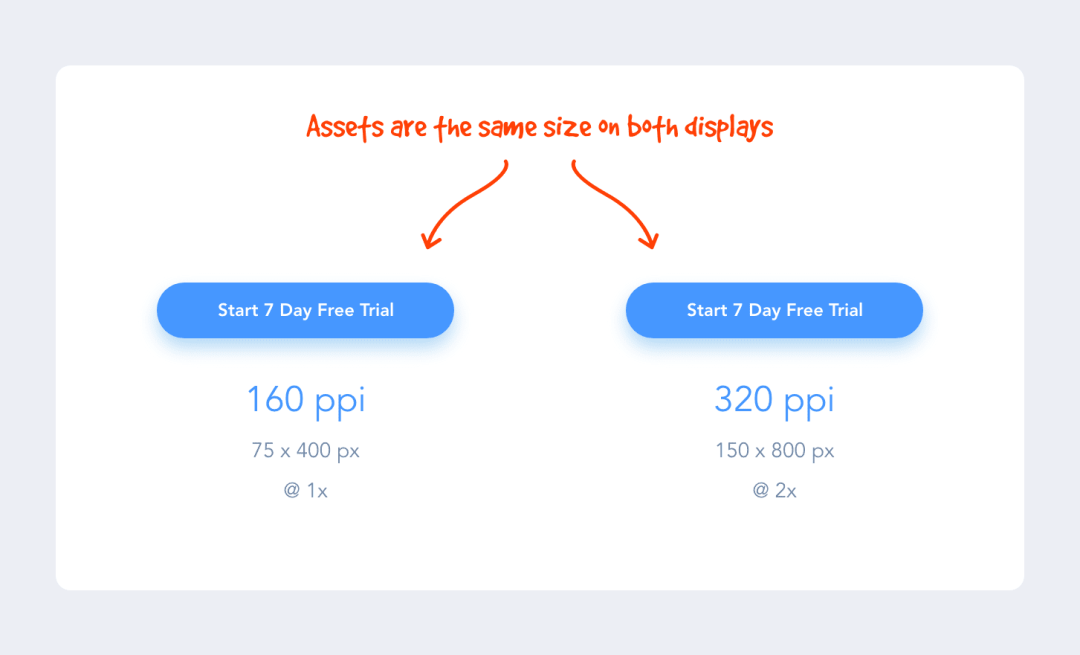
例如,如果我們設計一個按鈕元素,大小是200x50dp,那麼它在160ppi的屏幕上顯示為200x50dp,在320ppi的屏幕上顯示為400x100px,即原始資源的2倍。
在某些屏幕每英寸的像素要比其他屏幕多,但設計資源卻不會在像素密度高的屏幕上顯得更小,這是因為在這些屏幕上會以原始尺寸的2倍,3倍,4倍進行渲染。這樣的機製可以確保所有設計資源可以在不同密度和設備之間保持同樣大小。
例如,iPhone XS Max的屏幕尺寸是414x896,但這不是像素尺寸而是點的數量,以像素為單位時是1242x2688px。考慮到這一點,在設計iPhone XS Max時,我會將在414x896點下設計,然後交付@3x的設計資源。
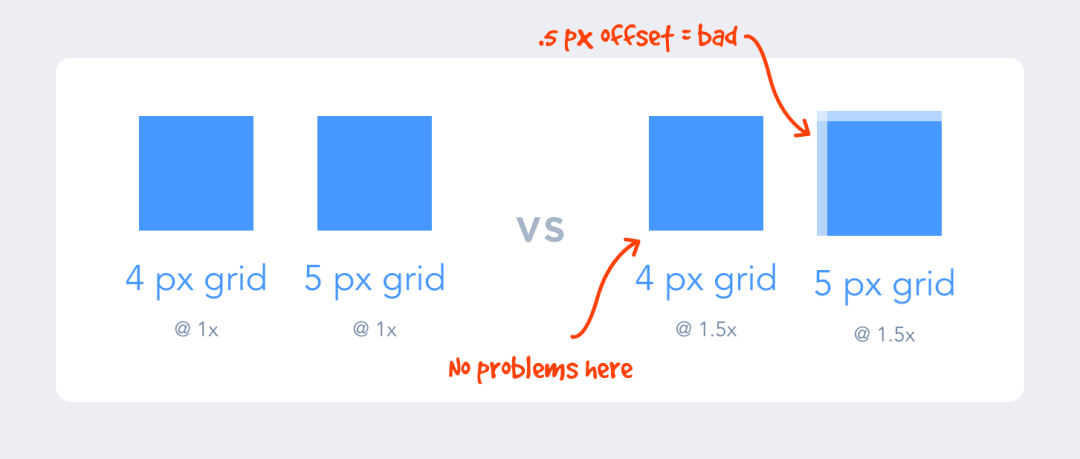
2. 善用8dp增量

為什麼設計中要用8dp這個增量規則?這裏有一個簡單的解釋:我們使用8而不是5這個神奇數字的原因是,如果設備有1.5倍的分辨率,就很難被整除而出現鋸齒。
此外,絕大多數的屏幕尺寸都可以被8整除,這就是使得我們的設計在這些屏幕上適配變得很簡單。

通過在8點網格上以8為增量進行設計,也讓設計變得更加統一。設計師不需要更多的猜測,就能快速做出決策,做到完美適配。
想要更全面地了解這個規則,可以去看看Bryn Jackson的8點網格文章(文章鏈接在 https://spec.fm/specifics/8-pt-grid)。
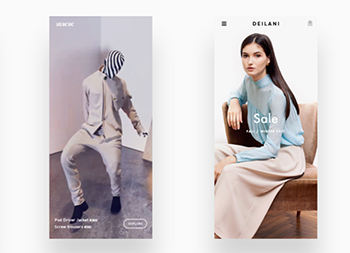
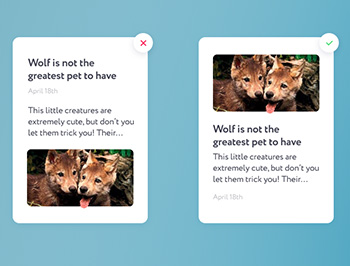
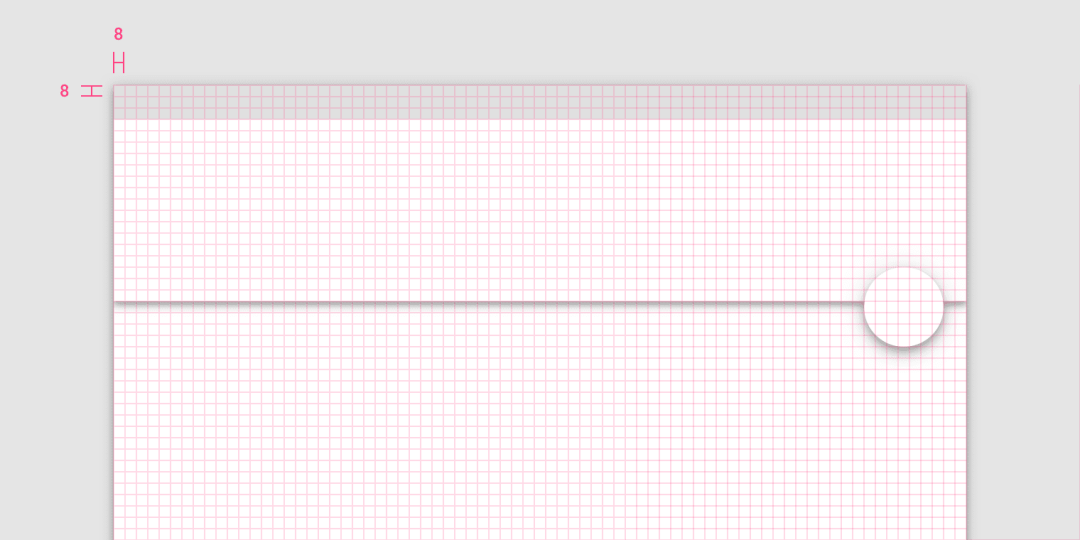
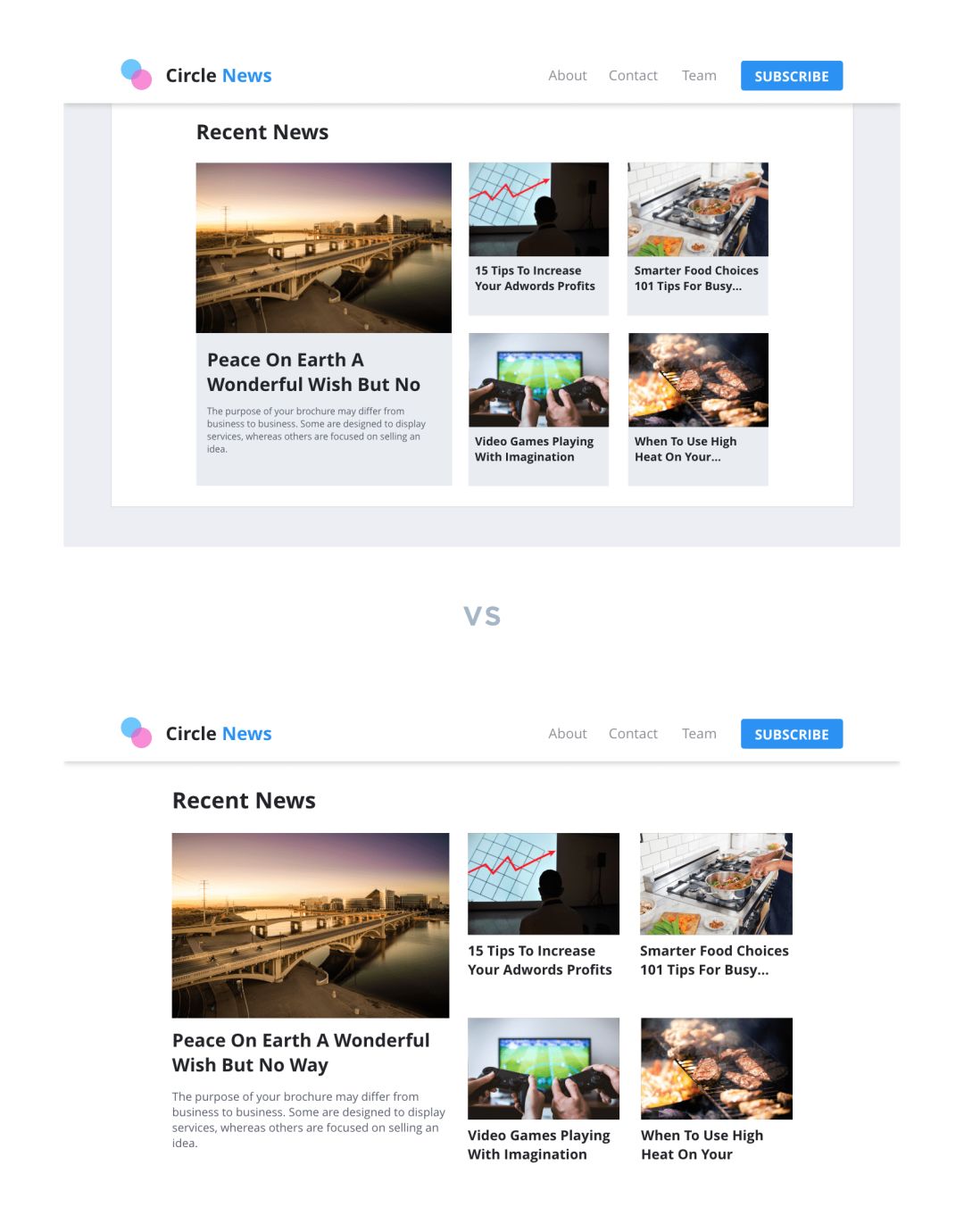
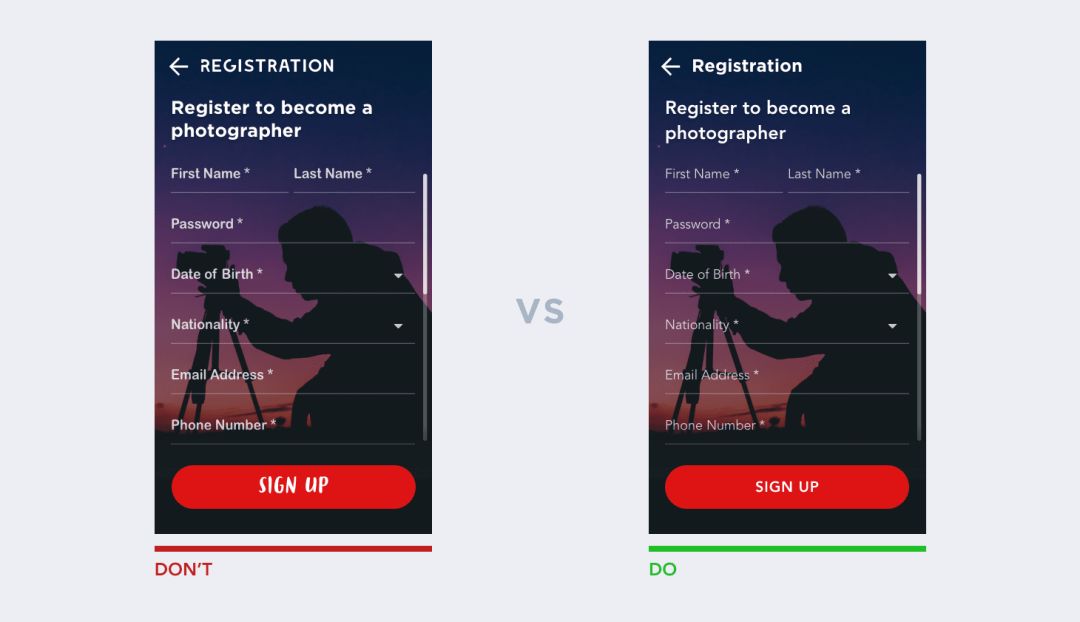
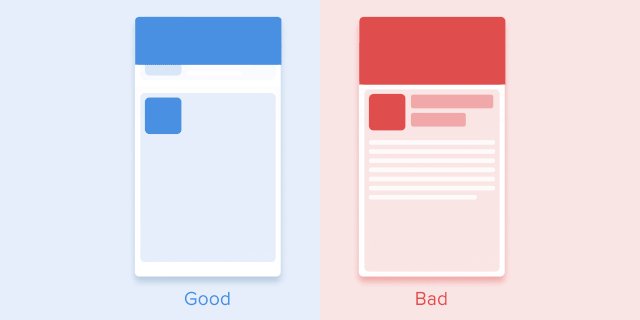
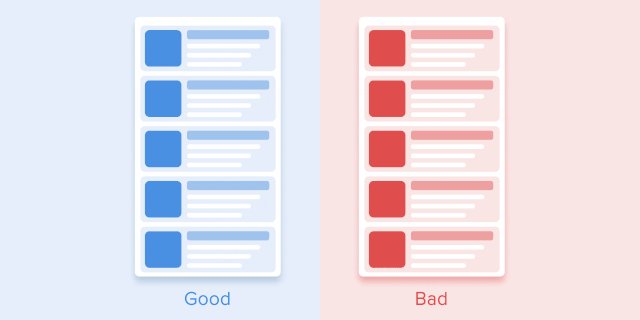
3. 去掉線和邊框

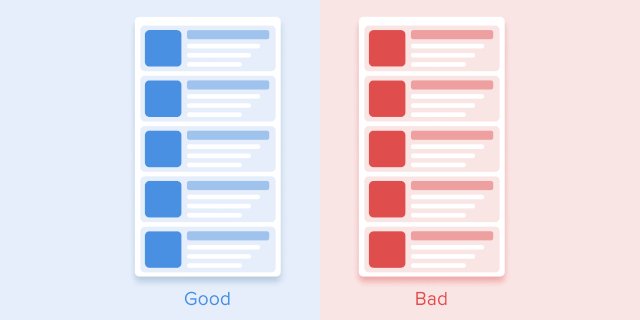
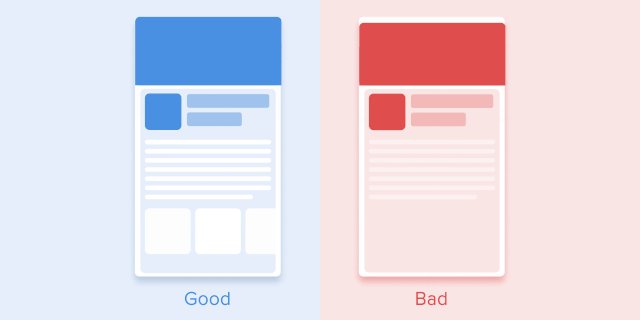
在做設計的時候,應該時不時的停下來看看,確定下設計出的容器是否會使得UI變得混亂。通常,用於分隔內容的框和線可以用留白代替。
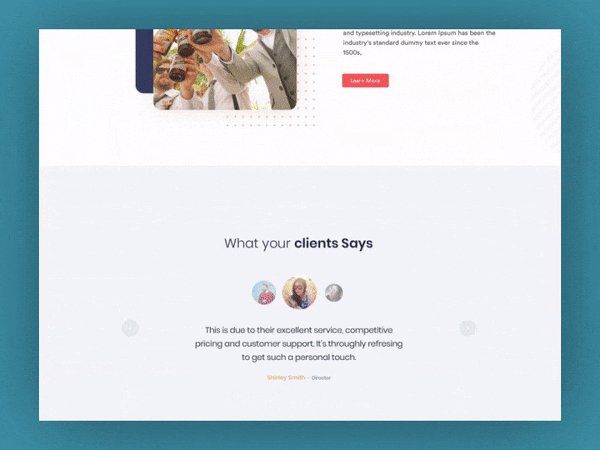
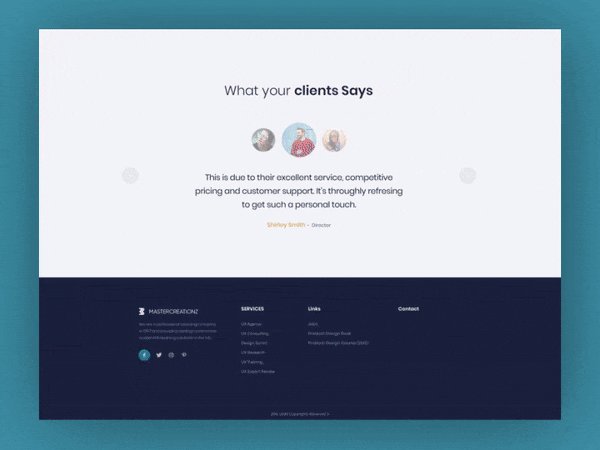
我們以前做設計的時候,喜歡將元素套在盒子裏。所以,隻需要把這些盒子去掉就能使頁面看起來不那麼密集,並給元素更多的呼吸空間,整個界面就能提升一個檔次。
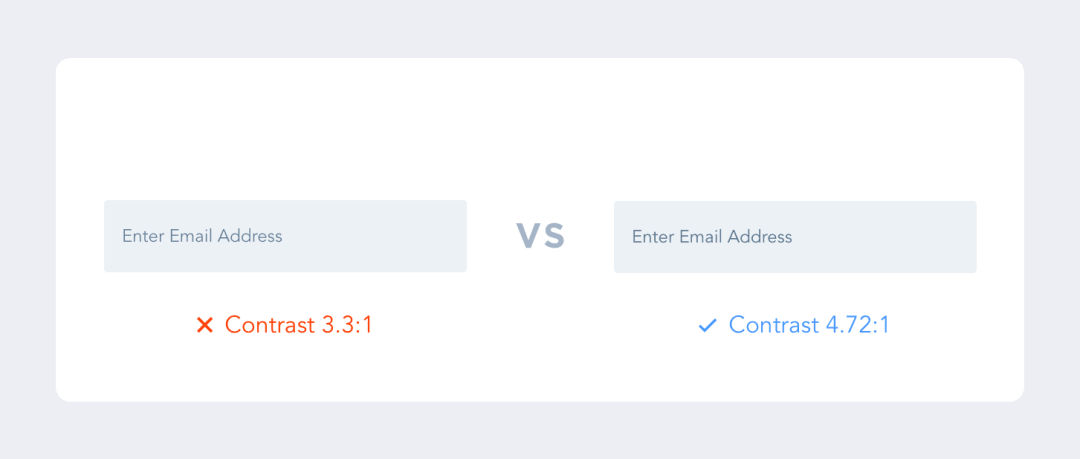
4. 關注對比度
合適的對比度不僅可以讓用戶看到頁面上的相關信息,還可以提高產品的易用性。
設計一款產品就類似於建造一個公共建築,比如圖書館或學校,它需要包容所有人:盲人,色盲或視力受損的用戶。

網頁可用性標準 (WCAG) (https://webaim.org/articles/contrast/ )規定對比度至少要達到4.5:1。
為了確保你做的設計符合標準,建議下載一個叫“stark ( https://getstark.co/)”的插件,來檢查設計是否OK。
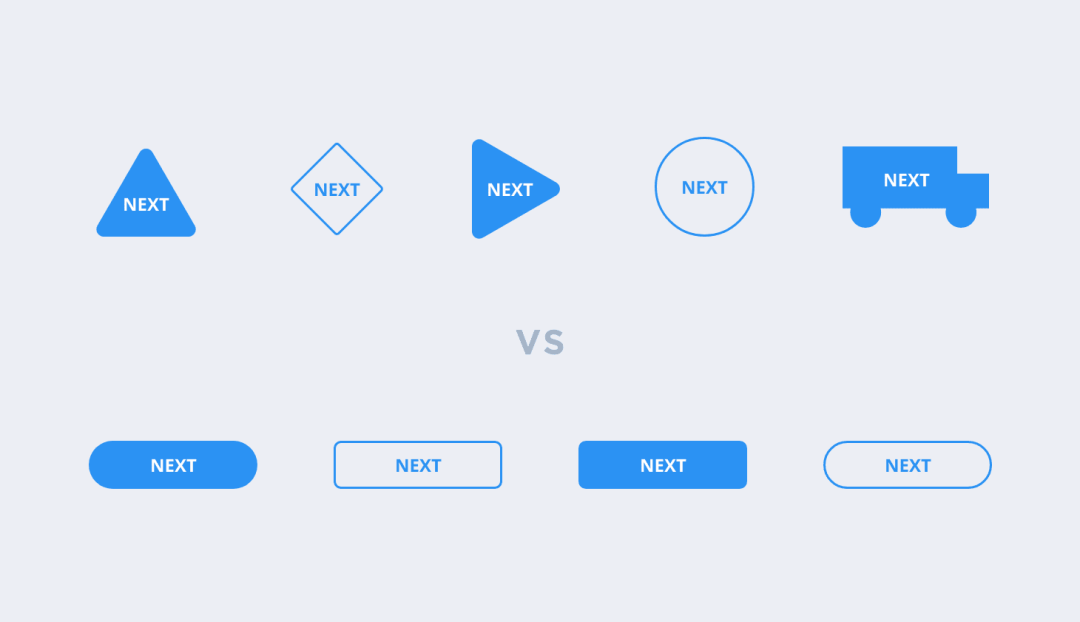
5. 遵循用戶習慣

某些元素被認為是標準的原因有很多。
例如,如果將按鈕設計為圓形,那麼當文本需要為“Start Free Trial”時,按鈕就會占用不必要的垂直空間。
除此之外,用戶已經開始期待類似的產品體驗。如果你設計出來的網站,App,軟件功能和用戶所習慣的不太一樣,那麼它就是不直觀的,用戶就可能對這種體驗感到失望。因此,最好是在現有的設計規範的範圍內進行創新,而不是去重新發明輪子。
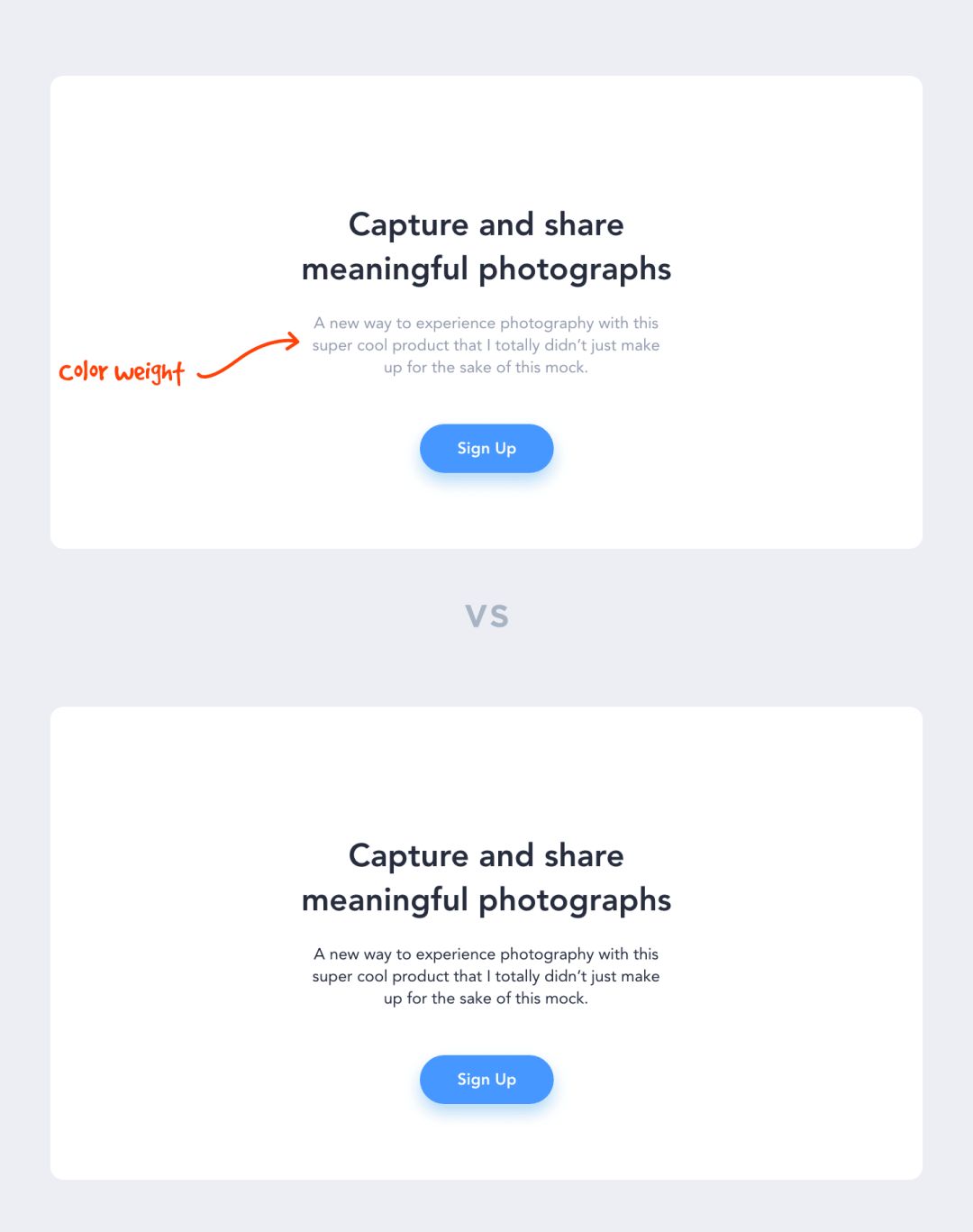
6. 用顏色深淺構建層次結構

每種顏色都有一個視覺權重,這有助於在內容中建立層次結構。通過使用顏色的深淺,為元素賦予不同的重要性。

這裏的經驗就是,如果一個元素比另一個元素更重要,那麼它就應該具有更高的視覺權重。這能讓用戶很容易區分重要和不重要的信息,從而快速瀏覽頁面。
更大,更醒目的信息會首先吸引用戶的眼球,然後才會看向它下面的次要信息。
7. 避免使用超過兩種字體

一個普遍接受的設計共識就是在同一張界面中使用的字體數量應該要有限製。一般來說,兩種不同的字體就足夠了。這不是說不能用更多的字體了,而是最好要有合理的理由,否則最好不使用。
解決這個問題的方法是使用字體族。
使用字體族,我們可以在設計中使用具有不同變體的相同字體,來自同一家族的字體被設計成可以一起使用,是靈活且一致的。
在選擇字體時,優先選擇具有各種權重的字體,如細體,標準體,中粗體,加粗體,超粗體,寬體,擴展體和斜體。這將給你更多的發揮空間,而不需要添加額外的字體。
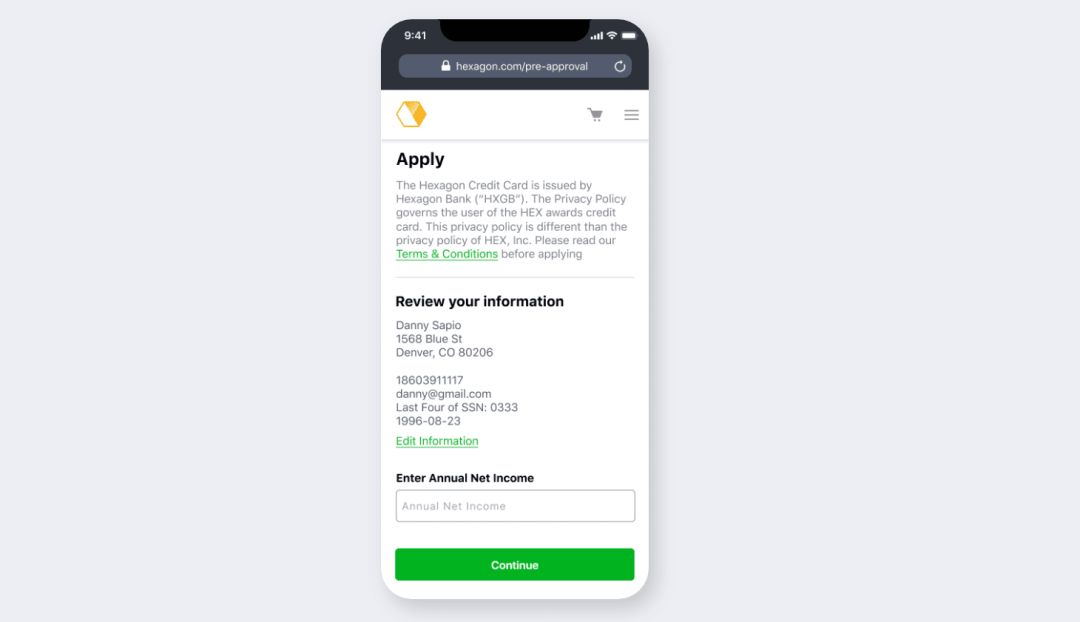
8. 直接而不是讓用戶思考
直接是產品設計的一個很好策略,因為,為什麼要讓用戶思考?

結賬頁面,電子郵件收件箱,搜索曆史記錄,後退按鈕等都是很好的例子。
在付款頁面上(如果設計得好的話),我不需要記住我買的是什麼東西,也能夠清楚地識別出我要買的東西,而不需要喚起我的記憶。

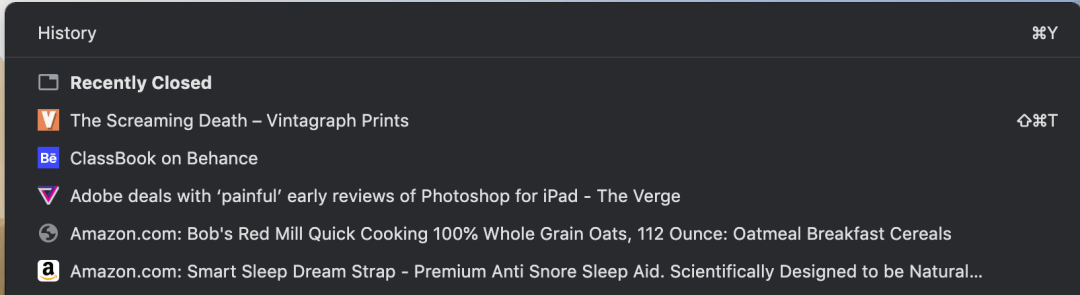
搜索曆史
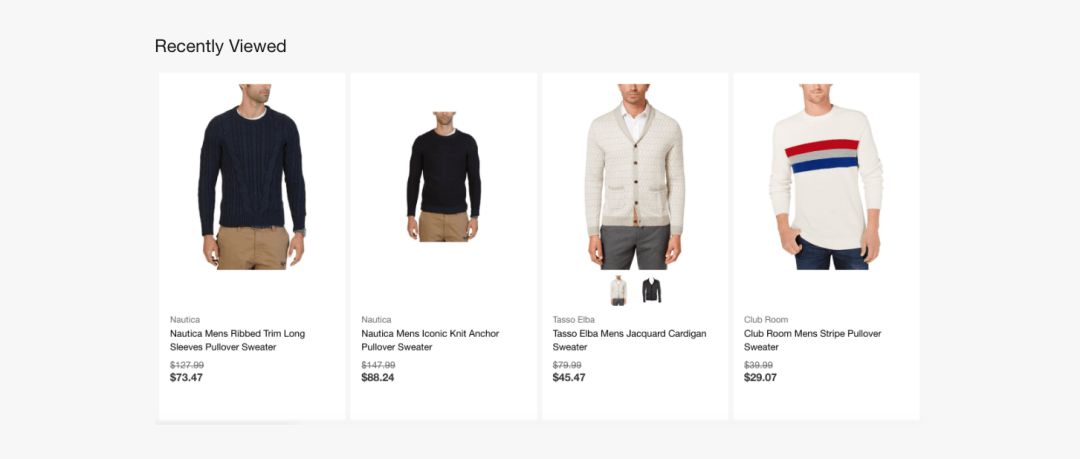
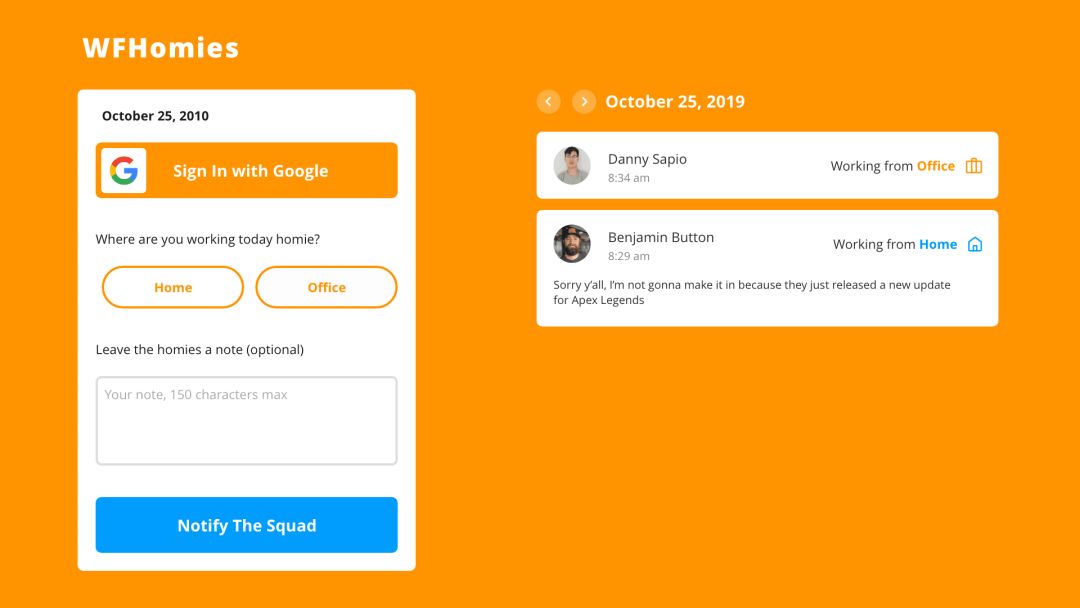
在我的Gmail收件箱裏,我隻需要掃一眼,就能確定哪些郵件我讀過,哪些沒有讀過,而無需多想。或者,如果我登錄到Amazon,我可以快速地從我之前瀏覽過的地方繼續看,因為它能告訴我最近查看的條目。
“通過使對象,操作和選項可見來最小化用戶的閱讀壓力。用戶不必記住從對話的一個部分到另一個部分的信息。在適當的時候,係統使用說明應該是可見的或者易於搜索的。”——尼爾森諾曼
9. 別讓用戶慢下來

對於用戶來說,速度和效率是唯一重要的事情。用戶來用某個應用,目的就是為了解決他的問題。
“我想要更快一點” — Ricky Bobby
如果做了很多豐富的功能,那很好,但不要讓你的創造力妨礙我作為用戶的目標。
一個關於動畫和微交互的經驗法則是,如果體驗增加了不必要的時間,那麼它並不能真正改善體驗。
有目的使用動畫可以改善體驗,但添加不必要的幹擾和移動元素卻不會。
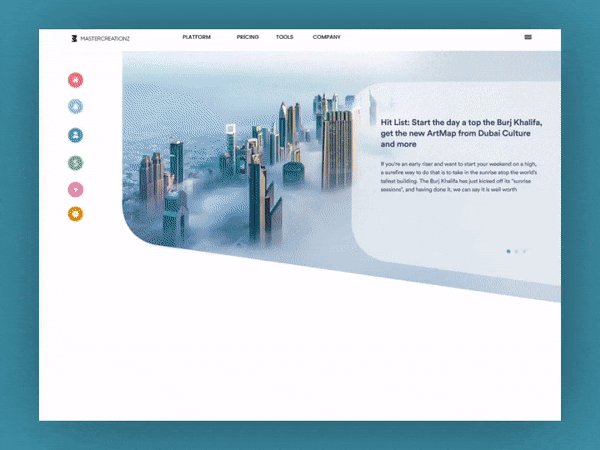
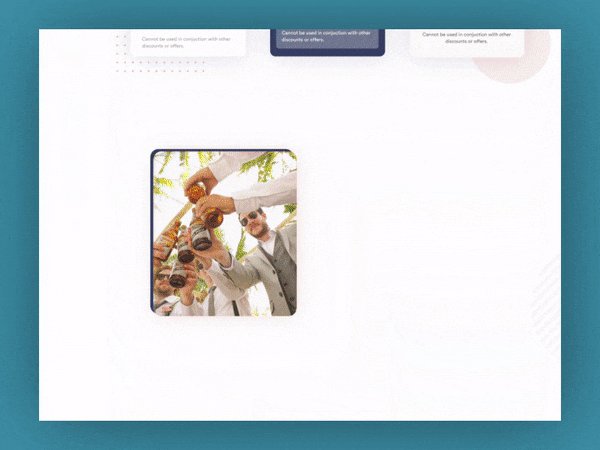
我經常在Dribbble上看到著陸頁設計,當用戶在頁面上滾動時,頁面就會動起來。它往往過於活躍,所有的東西都在動,反而內容本身被忽略了。作為一個用戶,當界面中發生了這麼多事情時,很難讓其應該注意什麼。這簡直是在浪費用戶寶貴的時間。

Sorry to call you out Dribbble user
大量研究發現,界面動畫的最佳速度在200到500毫秒之間。這些數字是基於人類大腦的特殊品質。任何小於100毫秒的動畫都是即時的,根本不會被識別。而超過1秒的動畫會給人一種延遲的感覺,會讓用戶覺得無聊。”— The ultimate guide to proper use of animation in UX
所以,如果你在使用動畫,一定要有目的。如果這些動畫是有目的的,那麼不要讓我等待超過500毫秒。在2019年,惹惱你的用戶隻需要一毫秒。
10. 少即是多

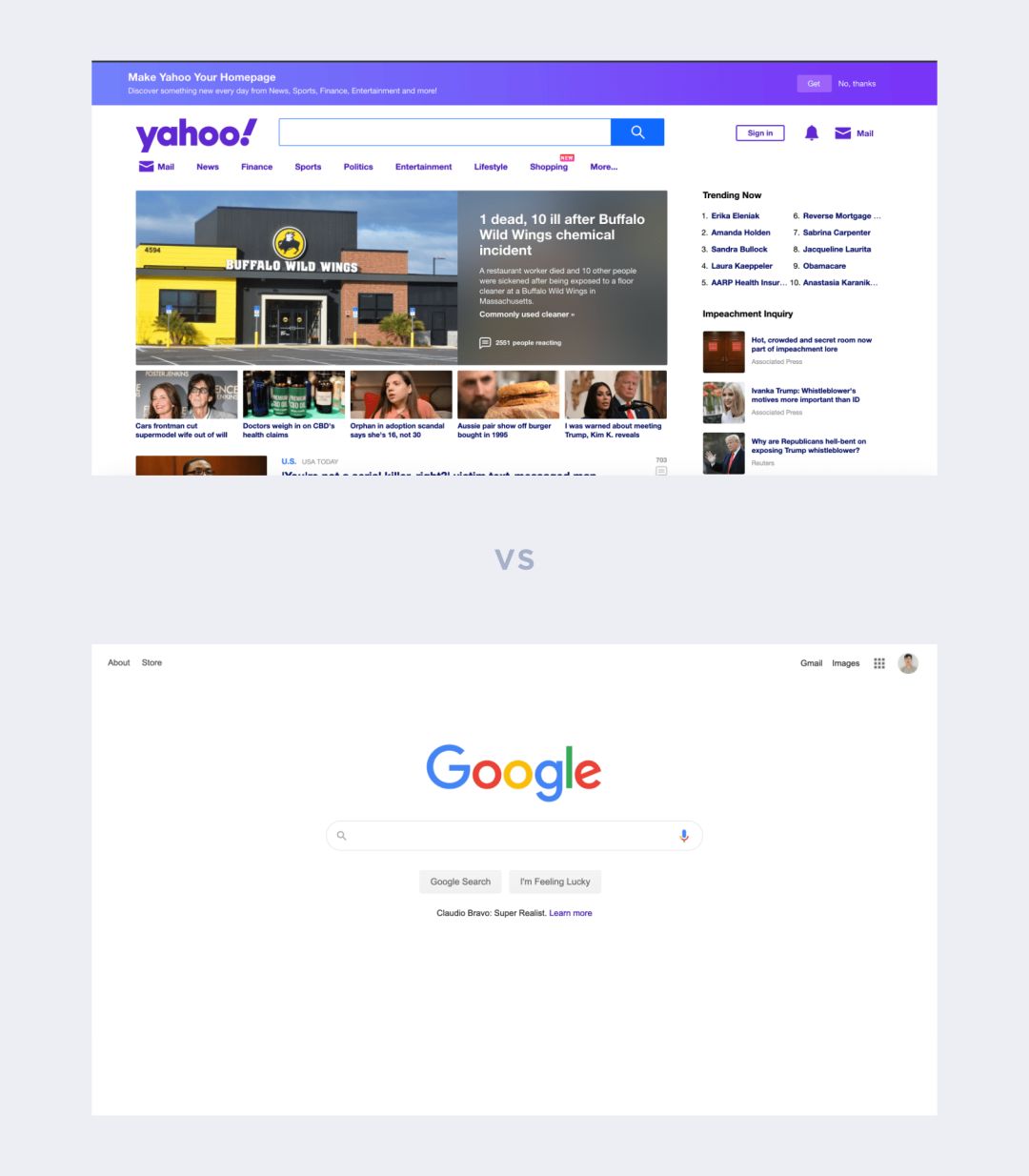
每次我們想添加額外的信息到頁面:按鈕,文本,圖像,動畫,插圖等,它都會與相關的信息競爭。如果頁面上的內容太多,元素的重要性就會降低。
一個完美的案例就是著名的穀歌主頁,而不是像Yahoo一樣淹沒訪問者可能並不需要的信息裏,設計仍然集中在核心任務上:搜索。

對不住了Yahoo,我不得不這麼做了
我最喜歡的設計格言之一是:“完美,不是因為沒有什麼可以增加,而是沒有什麼可以減少。” — Antoine de Saint-Exupery
原文:https://uxdesign.cc/10-rules-of-thumb-in-ui-design-aa5f91885444
作者:Danny Sapio
譯者:彩雲sky
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14