什麼是圖標
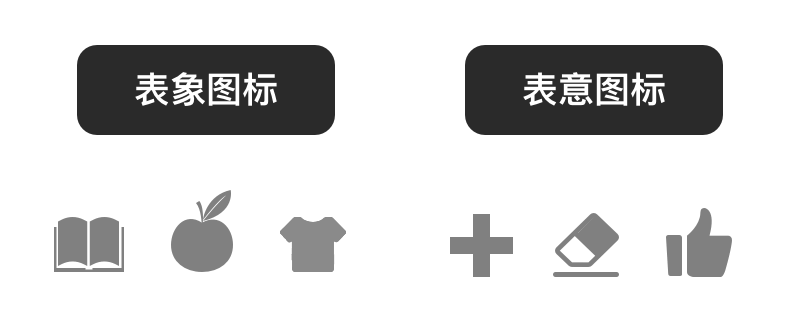
圖標從廣義上理解是具有指代意義的圖形符號,分為表象圖標和表意圖標。表象圖標表達具體事物,比如書籍、食物、衣物等;表意圖標則是表達一個抽象概念或是行動、情感等,比如加號、清除格式、點讚等。

圖標的信息傳達
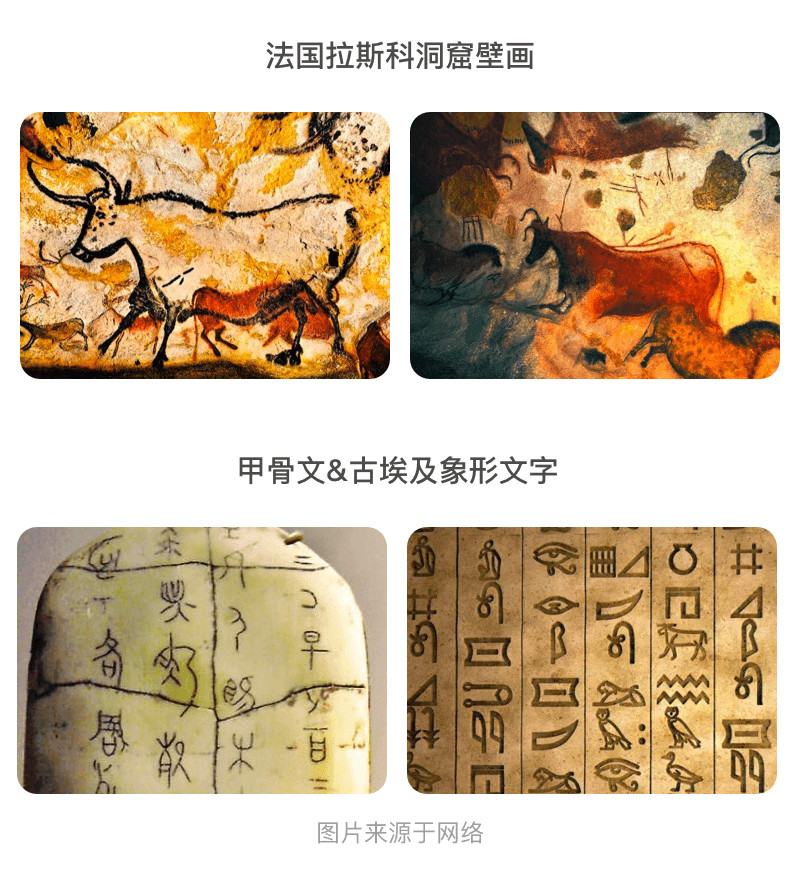
其實人類最早的記錄和表達就是從圖形開始的,無論是人類祖先在洞穴裏留下的壁畫,還是中國的甲骨文和埃及的象形文字,即使是過去幾千年,現在我們還是能從圖形上解讀還原出有效信息。 
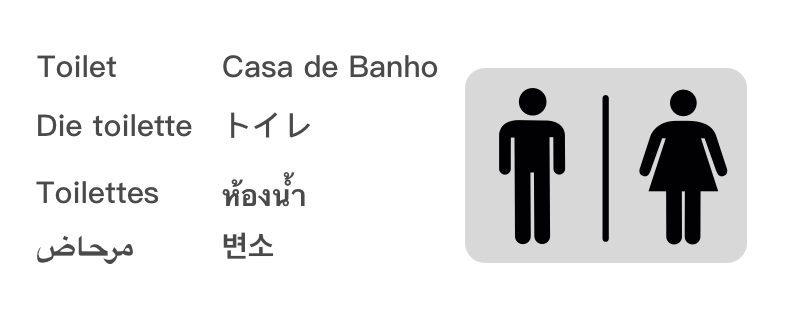
人類對圖形的理解力讓圖標可以跨越語言的壁壘,濃縮並快捷地傳達信息,與文字相比門檻更低更易於理解。我們或許看不懂下面各個國家的文字,不知道寫的是什麼,但應該都能看懂下圖這些代表洗手間的圖標,順利的找到洗手間,這就是圖標的力量。 
正因如此圖標對於兒童APP來說也是非常重要的一點,對於文字的熟練度和接受度較弱的孩子來說,圖形的表意無疑更加友好的和好理解的。那麼下面我們就一起來看看在兒童APP中圖標都有哪些特點吧。
兒童APP圖標的特點
1.線性-粗線條
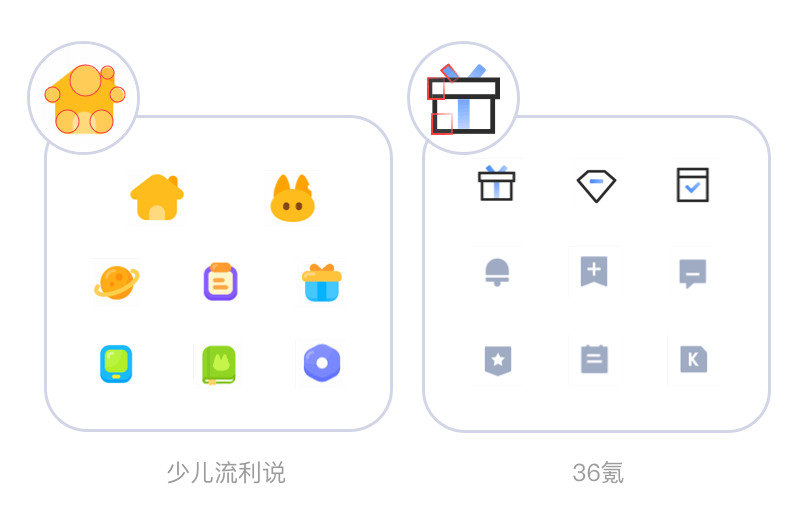
兒童APP中的線性圖標,很少出現細線條,一般都是粗線條的表現形式。細線給人的感覺會更加精致細膩,而粗線條更加厚實,比細線面積大也更清晰,更容易被眼睛捕捉到。相對來說就容易識別對孩子們也就更友好。

2.面性-造型飽滿
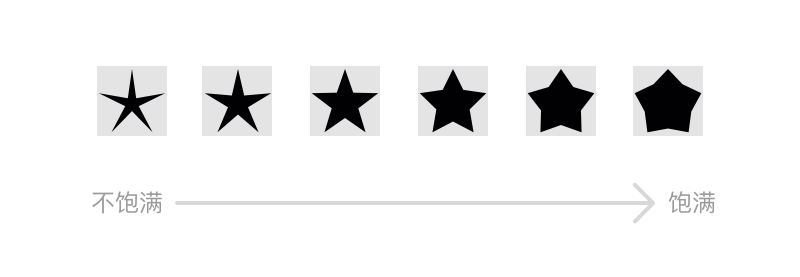
兒童APP中的面性圖標,造型一般都比較飽滿,飽滿是指圖形在固定範圍內的正負形,正形面積大。比如下圖的五星,可以看到越飽滿的造型正形面積越大,圖形更有分量感越飽滿越給人一種憨憨的可愛感覺。

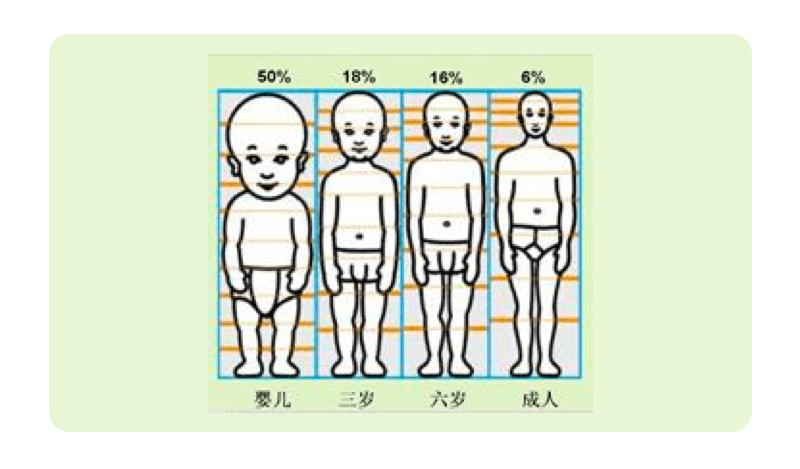
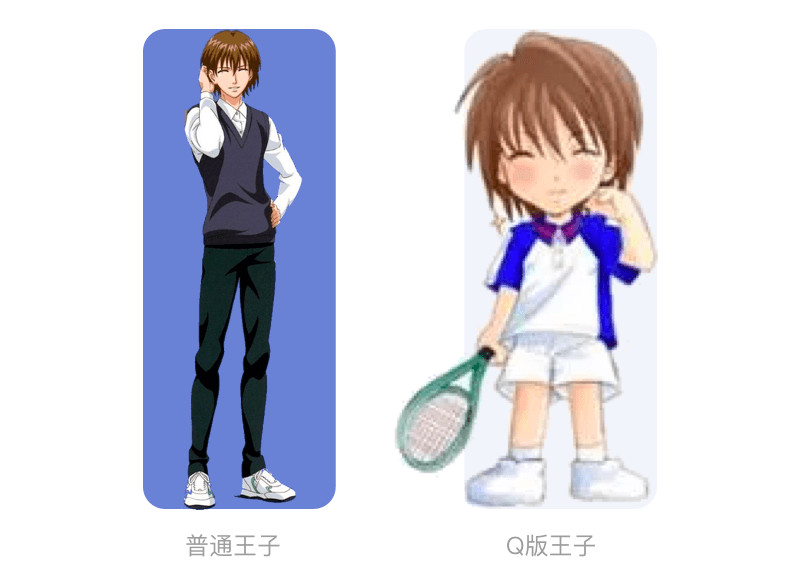
這點其實也與人類的成長過程吻合,兒童的體型特征更加圓潤飽滿,而成年後身材比例拉長,逐漸成型身材曲線會更加分明。 
飽滿圓潤的造型更可愛更具少兒感,而棱角分明曲線優美的造型更具成熟感。

3.圓角的使用
由於人類的弧形偏好和人眼結構等因素,相比與直角的尖銳,平滑的圓角更容易被我們所接受。
直角給人感覺更加銳利有鋒芒具有攻擊性,圓角則是安全的象征讓圖標更加柔和,所以圖標普遍使用圓角也是兒童APP的一個特點,圓角的使用讓圖標其更有親和力和安全感。直角銳利邊緣的圖標整體風格偏硬朗符,更多在較商務的產品中使用。

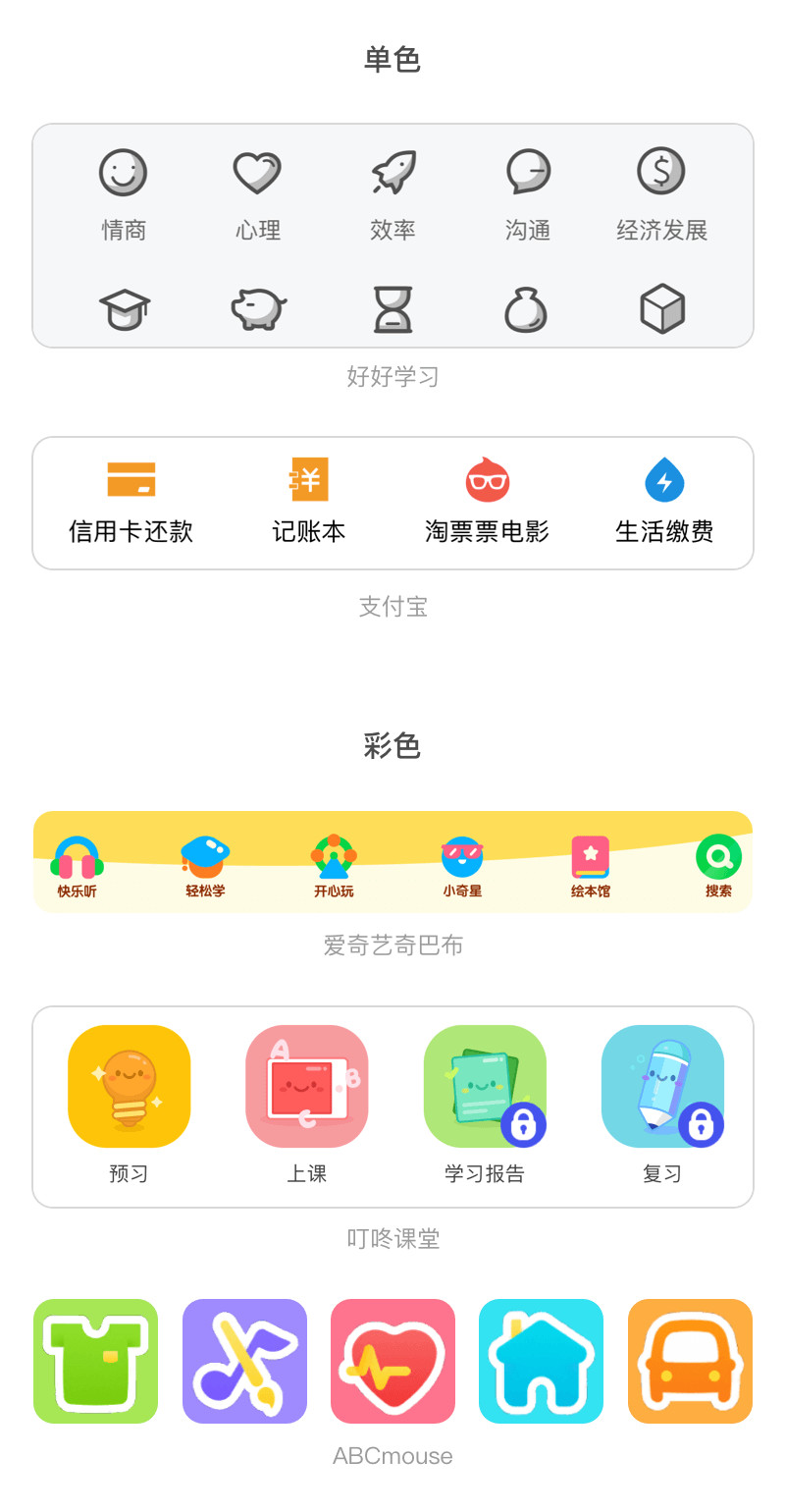
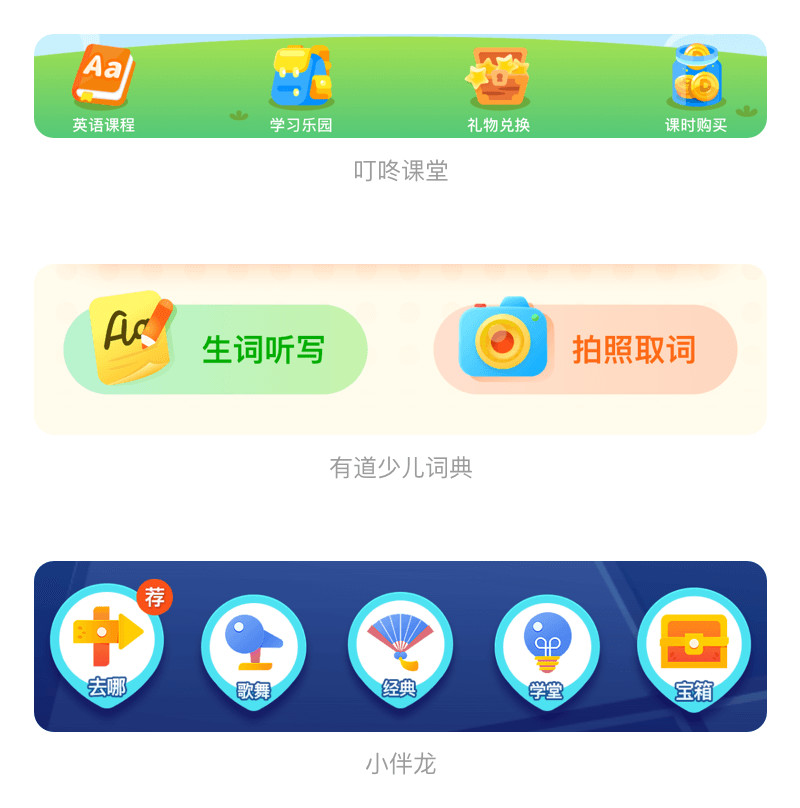
4.色彩層次豐富
相比成人向的產品,兒童APP中的圖標色彩的選擇和層次都更加豐富。成人向很多產品為了保證內容突出和頁面統一,圖標會選擇使用單色來表現。經過後天的逐漸培養,成人更能接受”空、素、白”這種美學,使用產品時,對於內容的關注也多餘頁面其他元素。
但是對於審美比較天然原生態的孩子們來說,豐富的色彩是更具吸引力的,顏色的刺激從我們祖先追逐顏色鮮豔的成熟果實就已經開始積累。在兒童APP中使用鮮豔多彩的圖標讓頁面更加生動活潑,更具吸引力。

其實從其他生活物品中也不難發現這一點,兒童使用的產品顏色更加多彩豐富,成人的很多產品顏色更加樸素。 
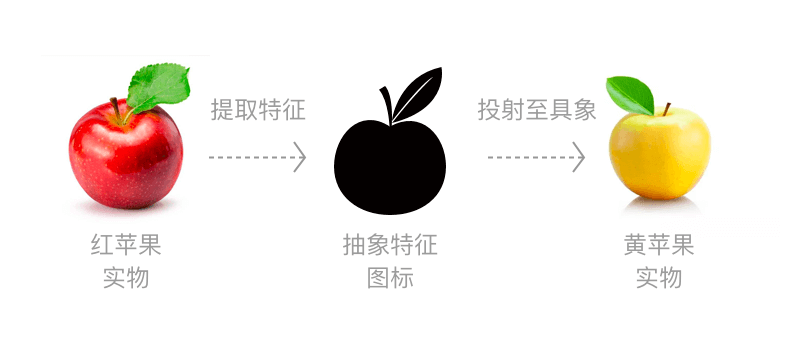
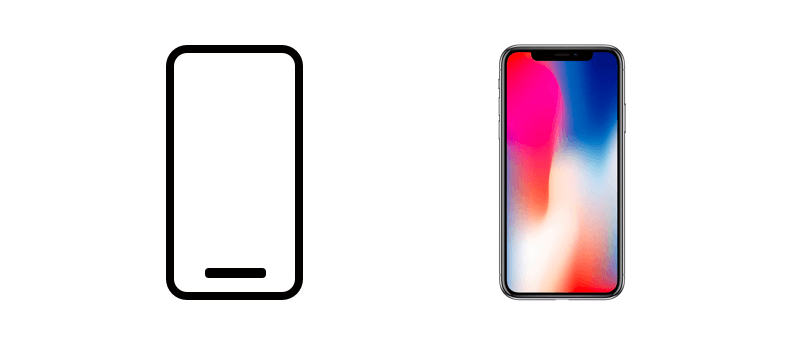
5.寫實幫助理解
人們的認知都是先從簡單具體事物開始的,逐漸提取分析其特點概括成抽象的概念,掌握概念後又再運用於具體事物。比如蘋果,孩子先認識到的是真實的紅蘋果,通過大量的接觸和學習,逐漸知道蘋果的特征,可以理解圖形代表的蘋果,通過圖形中體現的特征,再認識黃蘋果也屬於蘋果。

孩子們對抽象符號的接受度不如成人,初期需要更多生活中真實熟悉的場景來輔助理解。所以在兒童APP的圖標設計中,與成人向的產品不同,一定程度的寫實是可以幫組孩子們理解其含義的。孩子不一定能理解一個矩形加一個橫條代表手機,但是真實的手機孩子們都能認識理解。

不少APP都選擇了較寫實的圖標。

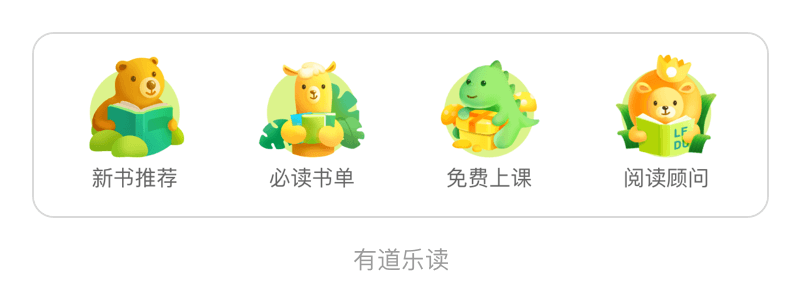
6.品牌化與IP形象結合
兒童APP中不少都有IP形象,為了更好擬人化作為孩子們的一種陪伴,以增加孩子與產品的親密度。於是也產生了圖標與IP形象相結合的設計,這種方式適合面積較大的圖標,如金剛區、功能 圖標等,IP形象與功能或使用場景結合,能突顯品牌基因同時也更具代入感,有助於孩子理解。

劃重點
- 人類對圖形的理解力讓圖標可以跨越語言的壁壘,濃縮並快捷地傳達信息,與文字相比門檻更低更易於理解。
- 兒童APP中圖標的特點有粗線條、造型飽滿、色彩層次豐富、寫實和與IP形象結合。
原文地址:海鹽社(公眾號)
作者: 焱小玖

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14