Tab bar 作為整個APP的第一觸點,給用戶傳遞的理念及信息在整個APP中具有不可替代的重要性。我們的第一感受是粗糙或是精致,都會通過這個簡單的操作切換而得到。因此 tab bar 的設計,往往也檢驗著著整個APP設計是否精致的標準。

Tab bar設計中,有一個很重要但卻常常會被設計師們遺漏的關鍵點——tab切換時的 “圖標動畫設計” 。
Tab Bars圖標動畫的作用
精彩的圖標動畫,對整體的設計具有畫龍點睛的作用,降低tab切換時的枯燥感,提升操作的愉悅度和期待感。甚至可以通過tab的動畫設計給用戶傳達出整個APP設計的品牌及理念。
動靜對比
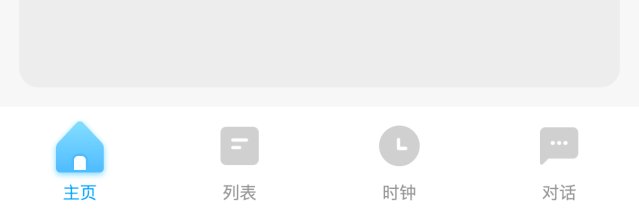
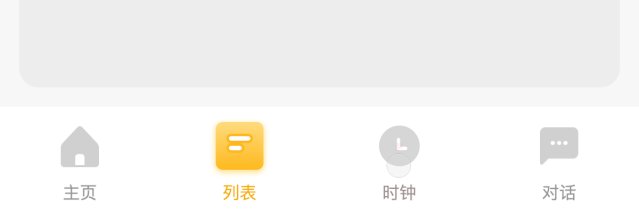
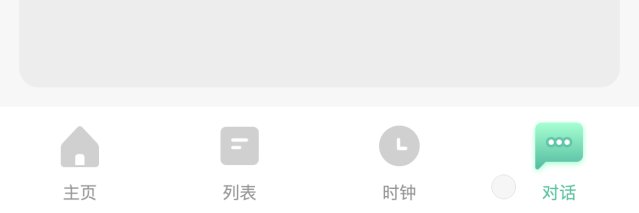
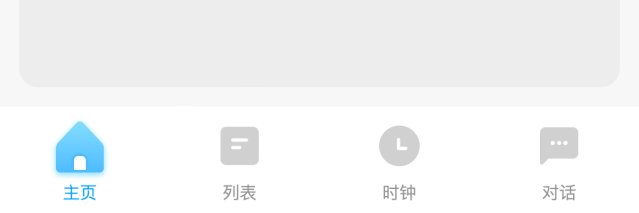
動態的設計豐富了圖標更多可能性的表達,結合不同的動態效果表達出不同的情緒或情感。而除了情感的表達之外,最基礎的作用在於動態比靜態更加吸引眼球、增加視覺關注度,因此在切換tab時具有更強的視覺衝擊力。


柔和與生硬
緩動的動效過度,相比於無動效的設計,在tab切換時整體的視覺感受會更加柔和、輕量。過度直接的反饋,容易造成過度生硬而不具美感。


趣味的表達
由於動效的加入,我們在設計tab切換時會變得更加多元化,而不是單純的隻是設計一個動作的反饋。在過度的時間差中,可以進行很多趣味的表達。

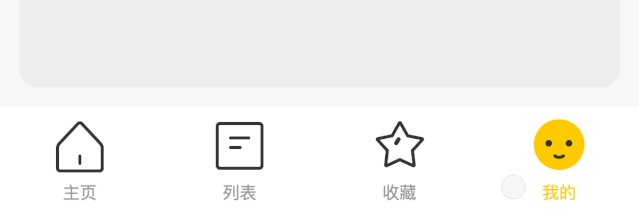
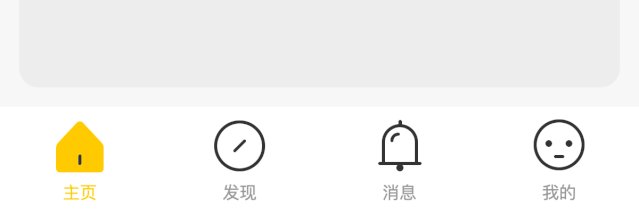
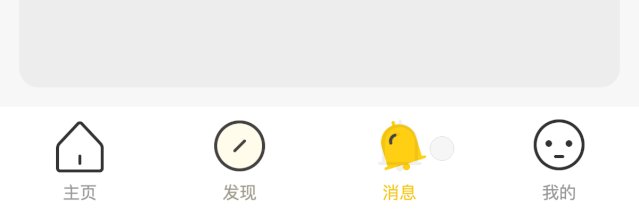
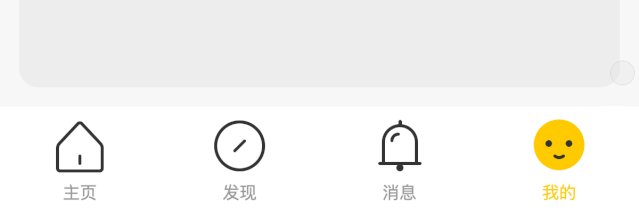
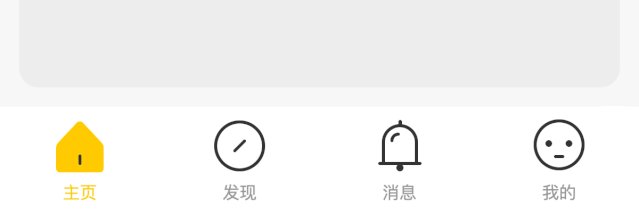
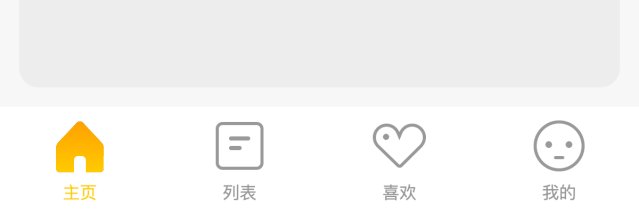
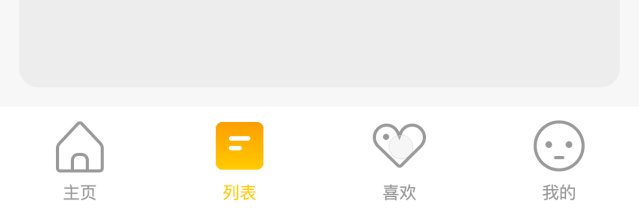
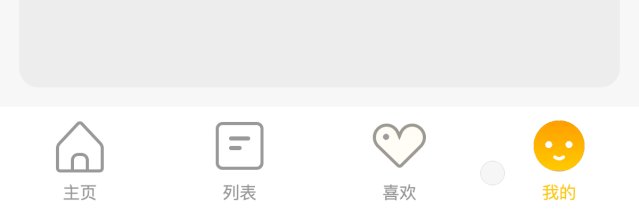
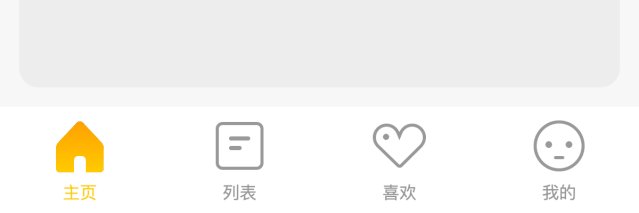
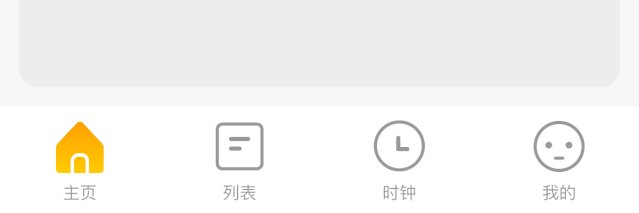
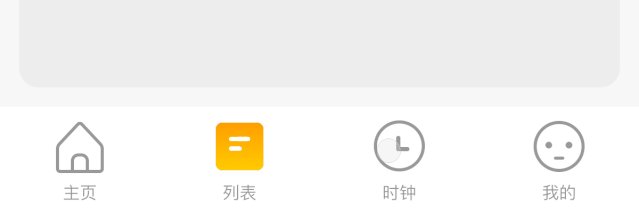
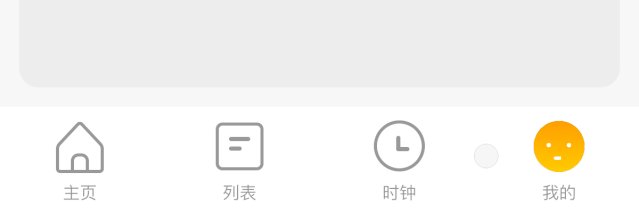
情緒代入
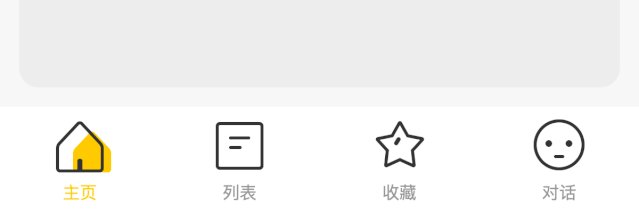
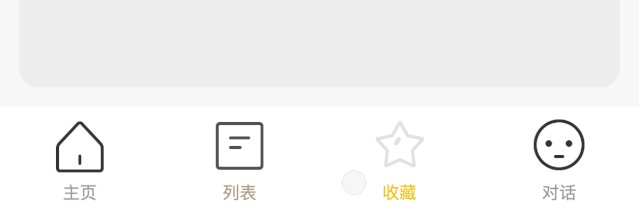
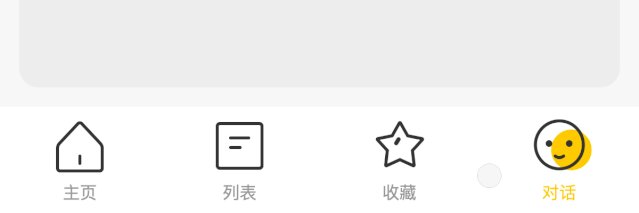
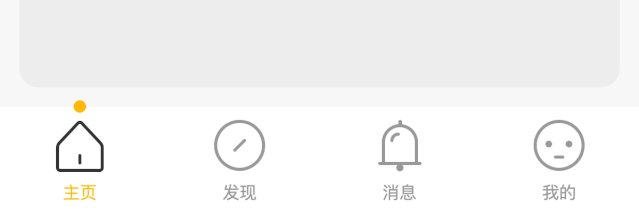
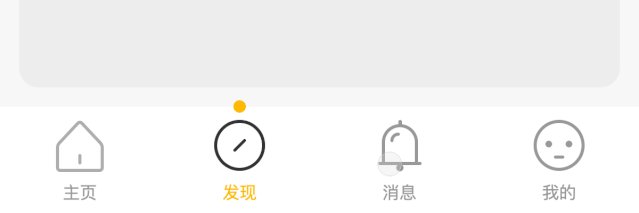
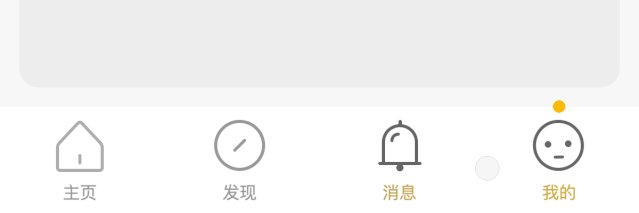
圖標結合表情的設計,運用動效的設計,讓整體的情緒感受更加直觀。如下圖案例,默認態與選中態通過前後的差異對比,點擊後出現的表情驚喜,具有不一樣的情緒變化。

Tab Bar 圖標動畫的基礎類型
動畫的設計是多樣化的,Tab bar 圖標動畫的類型實際上並沒有明確的劃分,這裏主要列舉的是自己在日常瀏覽設計網站時的收集,以及個人認為比較常見的一些類型。我們可以基於這些常見類型的設計,對我們的設計進行再升華,從而提高整體設計的質感和趣味。
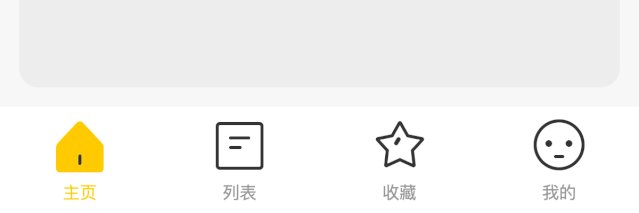
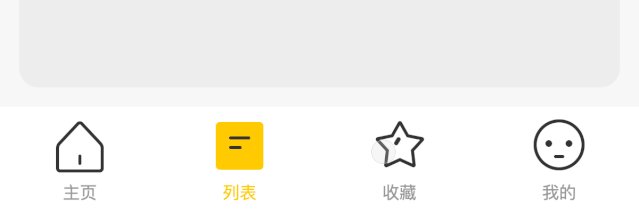
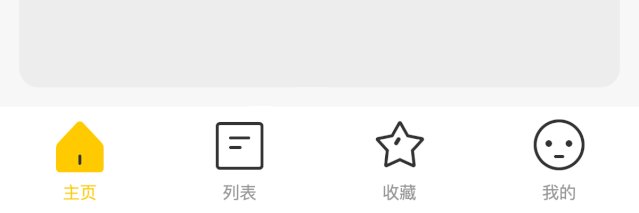
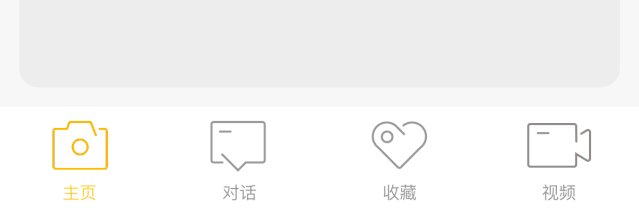
縮放動畫
點擊後通過一定的比例的 “縮放” 反饋,突出tab之前的變化,從而強化了tab操作的感知,提升對於操作區域的視覺聚焦。結合不同的縮放效果,可以呈現出不同的視覺感知,縮放動畫大致分為線性和彈性兩種類型。
線性縮放
圖標在放大或縮小的過程中,使用了勻速的動畫效果,整體動畫一步到位、幹淨利落。整體視覺感知較為柔和。

彈性縮放
帶有彈性縮放的tab反饋,讓整體的設計更加具有趣味性,相比線性縮放也更有視覺衝擊力。圖標的運動規則:先從0放大到最大(數值根據實際情況設定),然後再回彈至正常大小。

透明度自然過度
讓tab切換之間的過度更加自然、柔和。相比於純靜態切換隻多了一層透明度變化,但卻具有完全不一樣的操作視覺感受。

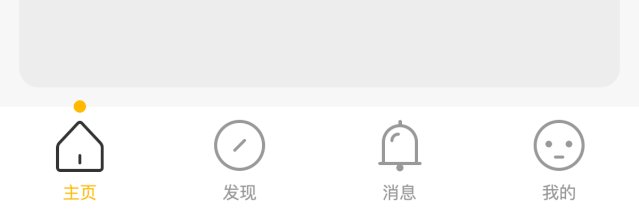
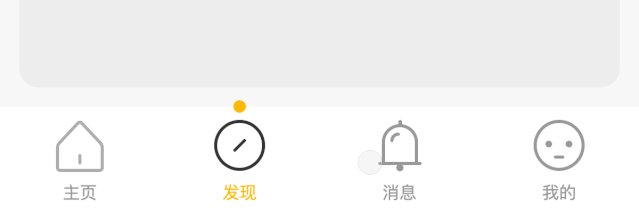
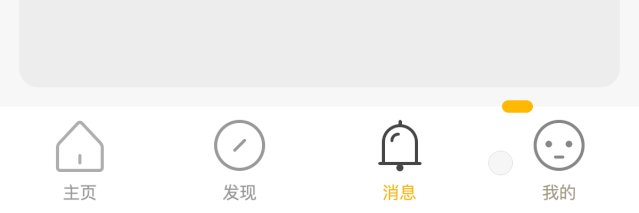
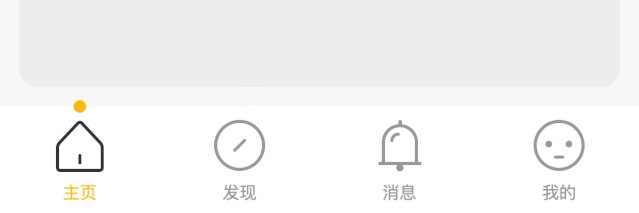
位移
位移出現的圖標會產生一定的速度感,但需要控製位移的速度,過快容易忽略中間的運動軌跡,而影響自然過度的效果。

抖動
通過圖標的左右、上下快速位移或旋轉形成,整體的動畫效果節奏較快,具有一定的速度感。情緒表達上較為俏皮。
左右抖動
點擊後,圖標反饋進行上下快速位移。建議來回位移次數不太太多,控製在1-2次左右,次數太多容易顯得拖遝。

跳動的圖標
點擊切換後,圖標從底部彈起再回到初始位置,整體視覺感受具有跳動的韻律感。

晃動的圖標
旋轉抖動的圖標比上下或左右會更加具有趣味感。設定圖標的中心點或角點為旋轉軸,通過來回晃動而形成的效果。

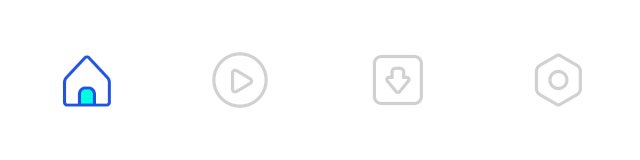
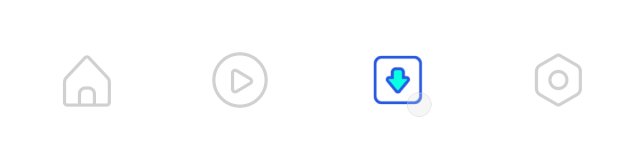
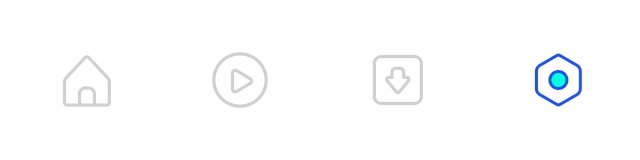
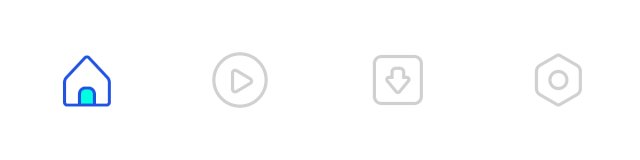
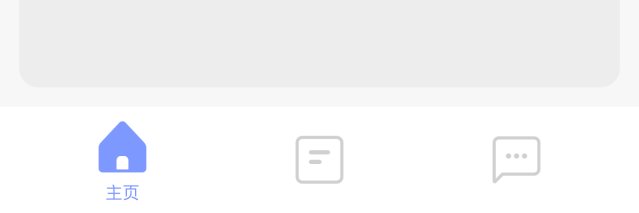
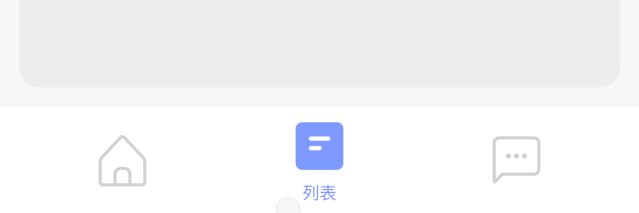
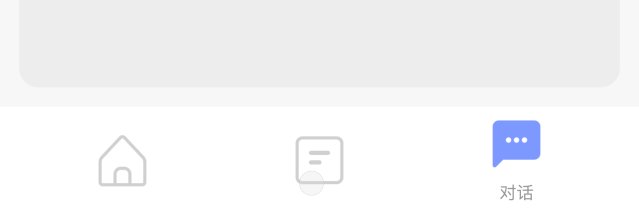
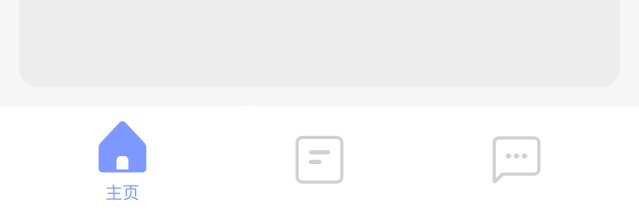
填充
切換時,默認tab由線形向面形的轉變。填充類型的動畫效果整體簡單、直接,直觀的表達出圖標切換前後的對應關係。關鍵點在於處理好線形與面形的圖標的細節轉換。
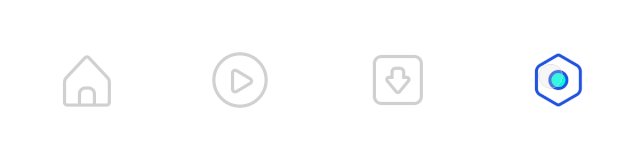
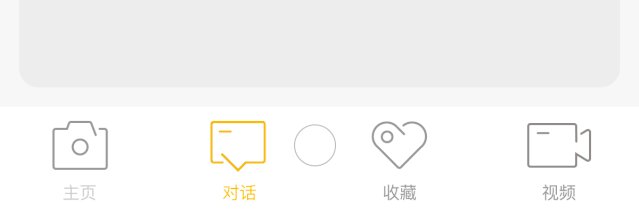
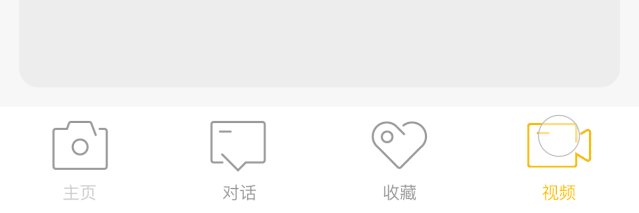
中心填充
使用某種幾何圖形(可以是圓形或其他)通過發散放大的設計方式,結合一定的節奏韻律擴展至填滿整個圖標。

掃描填充
動畫效果從圖標的一側,通過劃動變化至填滿。

畫線 – 線形軌跡
以線性圖標或線面圖標中的線運動為主,在設計整套圖標是,在運動軌跡的上需要保持統一(線的初始與結束的位置/方向等)。軌跡不一致,容易導致圖標的一致性被破壞。
局部細節畫線
選擇圖標的關鍵細節或圖標的特征進行畫設計,增強圖標的特征細節,提高圖標的記憶點。

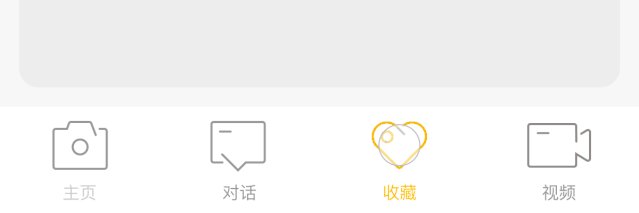
整體畫線
與局部細節畫線基本一致,差別的點在於表達了不同的視覺感受。整體畫線從視覺感受上會相對更加飽滿。但需要根據圖標的複雜程度而定,圖標過度複雜,可能容易造成拖遝的動畫效果。

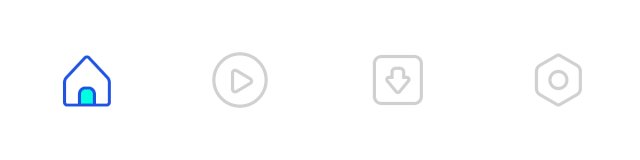
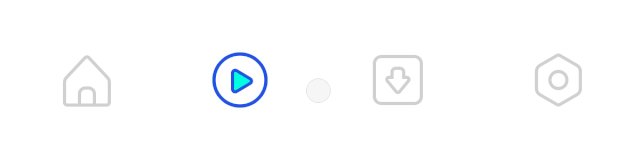
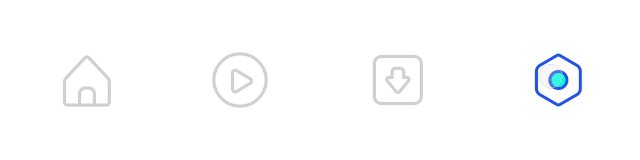
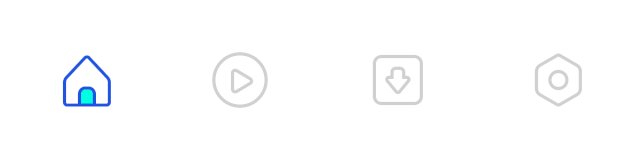
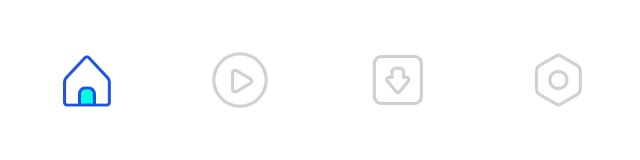
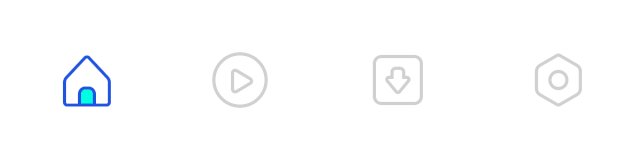
結合容器
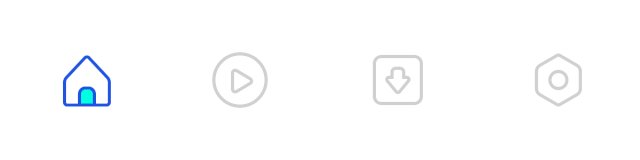
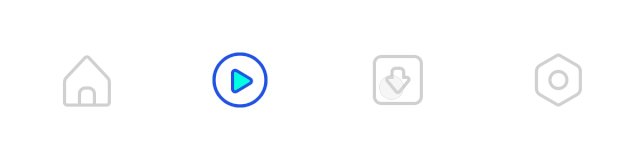
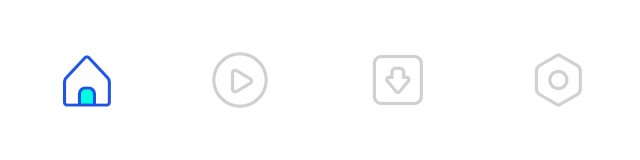
結合不同的幾何形作為選中圖標的當前態的背景,在背景上設計出現的動畫效果。既強化了選中當前態,整體的tab切換的一致性也較高。

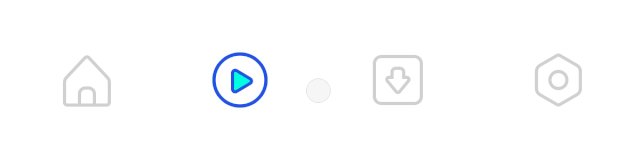
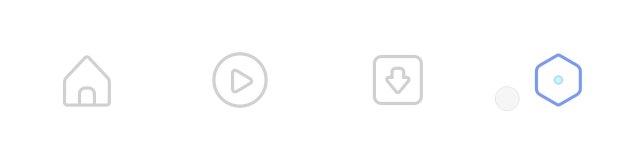
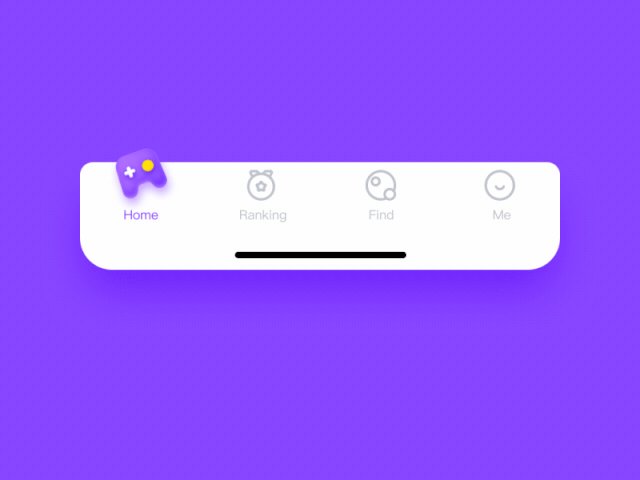
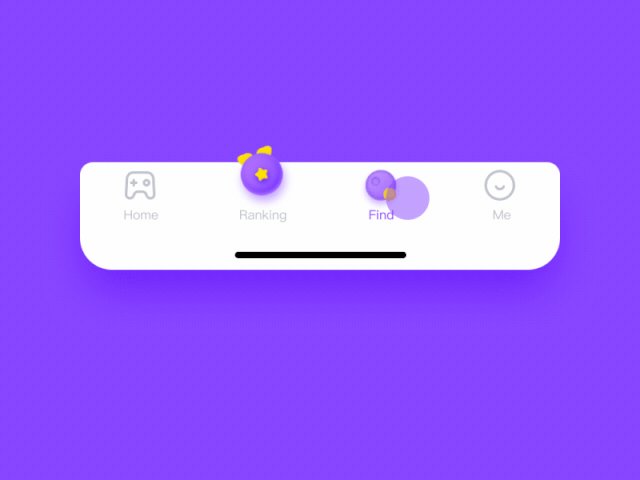
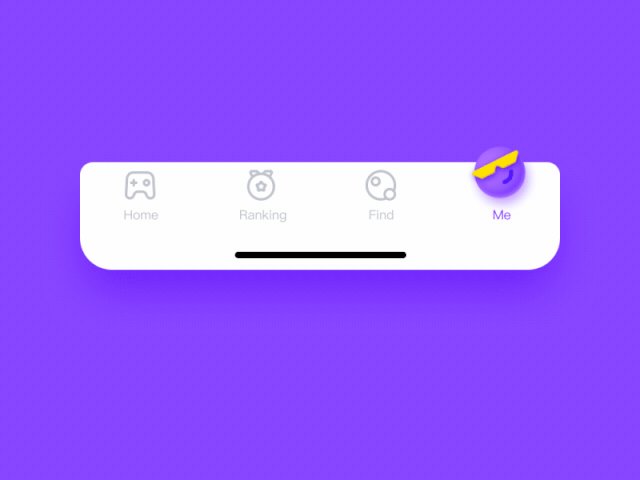
元素介質
設計上結合某種圖形元素作為當前選中態,在切換時通過元素的位移、跳動等方式來達到tab切換的動畫效果。

Tab 圖標動畫的組合形
除了以上單種類型的動畫方式外,還可以嚐試多種方式結合。通過不同的方式結合可以產生出更多的可能性,讓你的設計更加具有創意和打破常規的設計。
填充 畫線

填充 抖動

彈性縮放 填充

元素介質 抖動

位移 透明度

更多案例(來自dribbble)






總結
tabbar的圖標動畫最大的作用在於解決切換時的枯燥與單調,我們在設計時除了單純追求動畫的變化及多樣性之外,更多需要思考的是什麼樣的動畫更符合我們的設計。
本文的主旨主要是分享自己日常看到的一些動畫效果,以及對收集的內容進行一個分享。實際的動畫樣式或者效果肯定遠遠不隻這些,我們可以通過基礎的方法再結合自己的創意發揮出更多滿足自我設計的表達方式。
作者:IDfor (公眾號:IDfor_all)
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14










