什麼是預加載圖?就是在當用戶進入APP的時候還沒完全加載出來時候,在用戶面前所呈現的內容信息,這些場景是提升產品體驗的一個環節,今天就來聊聊這些場景下表達方式!
共有幾種類型
預計加載過程中表現形式有加載等待(轉圈動畫或其他GIF動畫),加載曆史緩存數據,提前加載一半,逐步加載,後台提供默認加載圖,當然還有加載失敗場景。今天我們這裏隻討論預加載中的Content表達方式,我分析提煉了幾個常用的視覺表達方式:
1. 顯示品牌元素
2.色塊
3. 布局
4.默認灰色圖
5.空白展示
6.使用高斯模糊
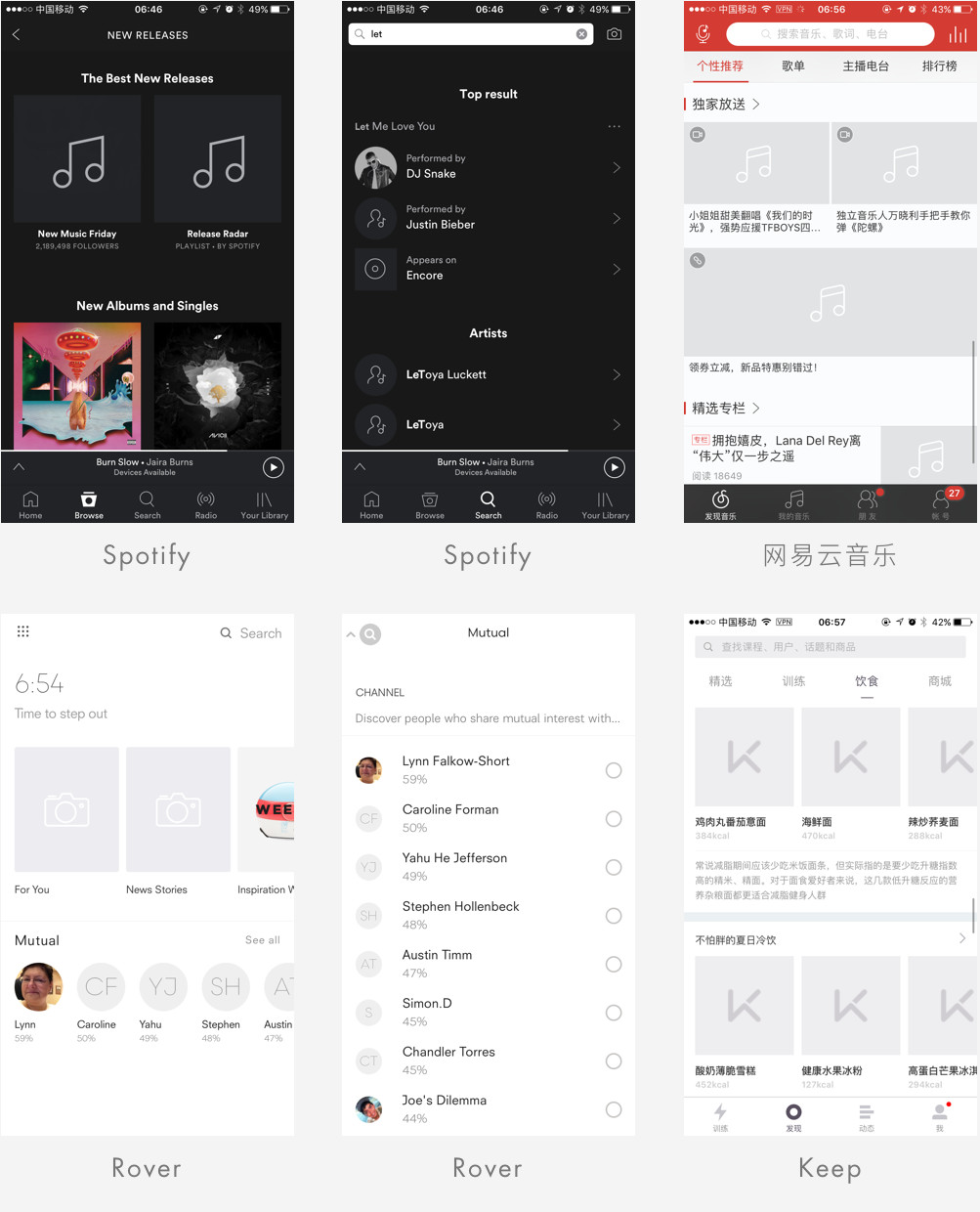
1.顯示品牌元素
它是什麼?在加載過程中,會預先在用戶面前呈現出來一些圖像元素,通過LOGO或者相關圖標來表達,給用戶一種前期的心理預期要呈現的大致內容。

解析:
1. 優點是能提前預期所呈現的內容,品牌感知能力強,用戶記憶強,一看就知道是什麼內容。
2.缺點是適配麻煩,不同樣式圖片都需要切圖,增加APP包大小,安卓還需要單獨切點九圖片來適配等等,有些人肯定會問,安卓為何就不能切整張圖啦?哈哈你可以試一試,如果你想你們包大小超大的話。
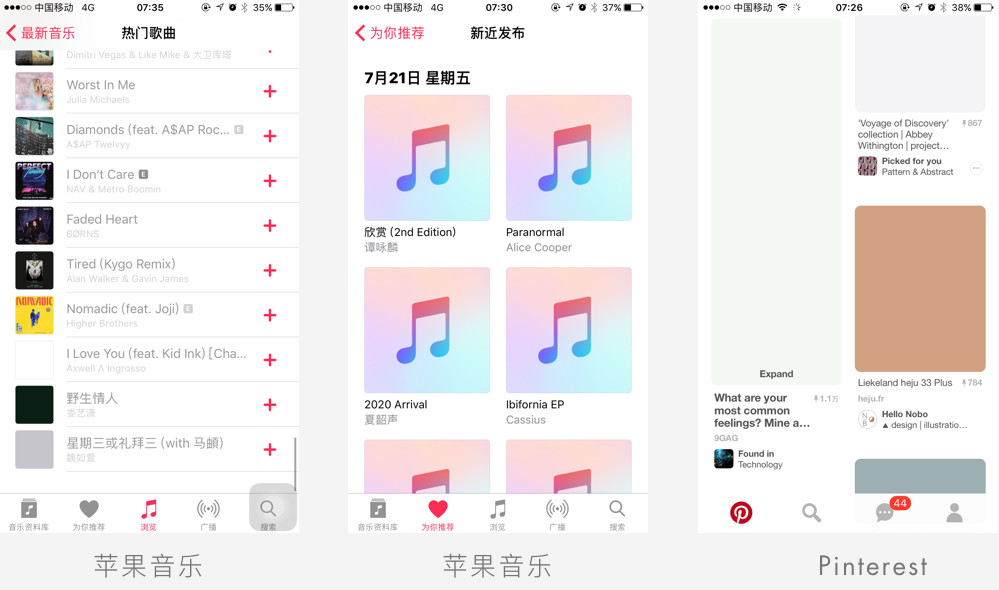
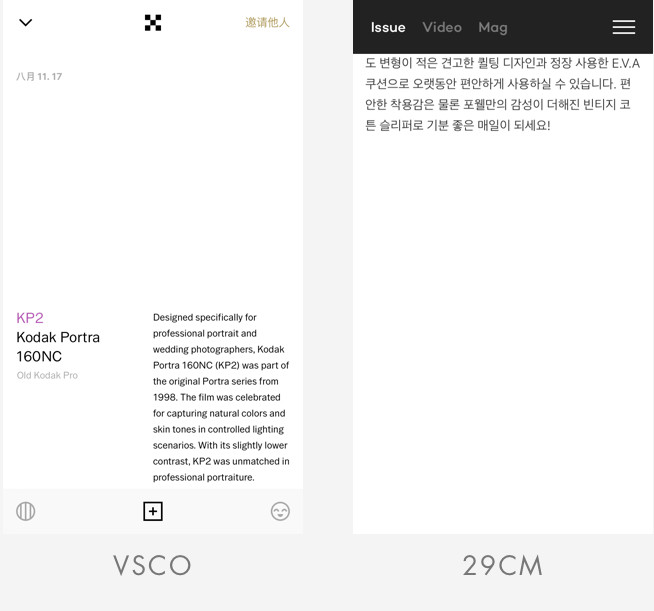
2.色塊預覽
什麼是色快預覽?就是在加載過程中,會預先在用戶面前呈現出來一些色塊元素,這種做法方法是:直接讀取圖片的顏色, 取什麼顏色?大致是圖片中的主色調,面積大的者讀取圖片平均色,當然後台需要有一個強大色庫來支撐且需要提供一種或者2種默認顏色,因為避免取色失敗,目前這樣做的產品有蘋果音樂、Pinterest、 Twitter、 花瓣移動端等等,當然蘋果音樂加載不出來是直接提供默認的logo色塊。

解析:
1. 優點是圖片適配非常方便,全端展現方式提供一套色庫即可,畫面不枯燥,韓國很多app以及Pinterest都是很好的案例
2.默認色板庫顏色要高級,飽和度低,如果處理不好,多個展示效果會很差
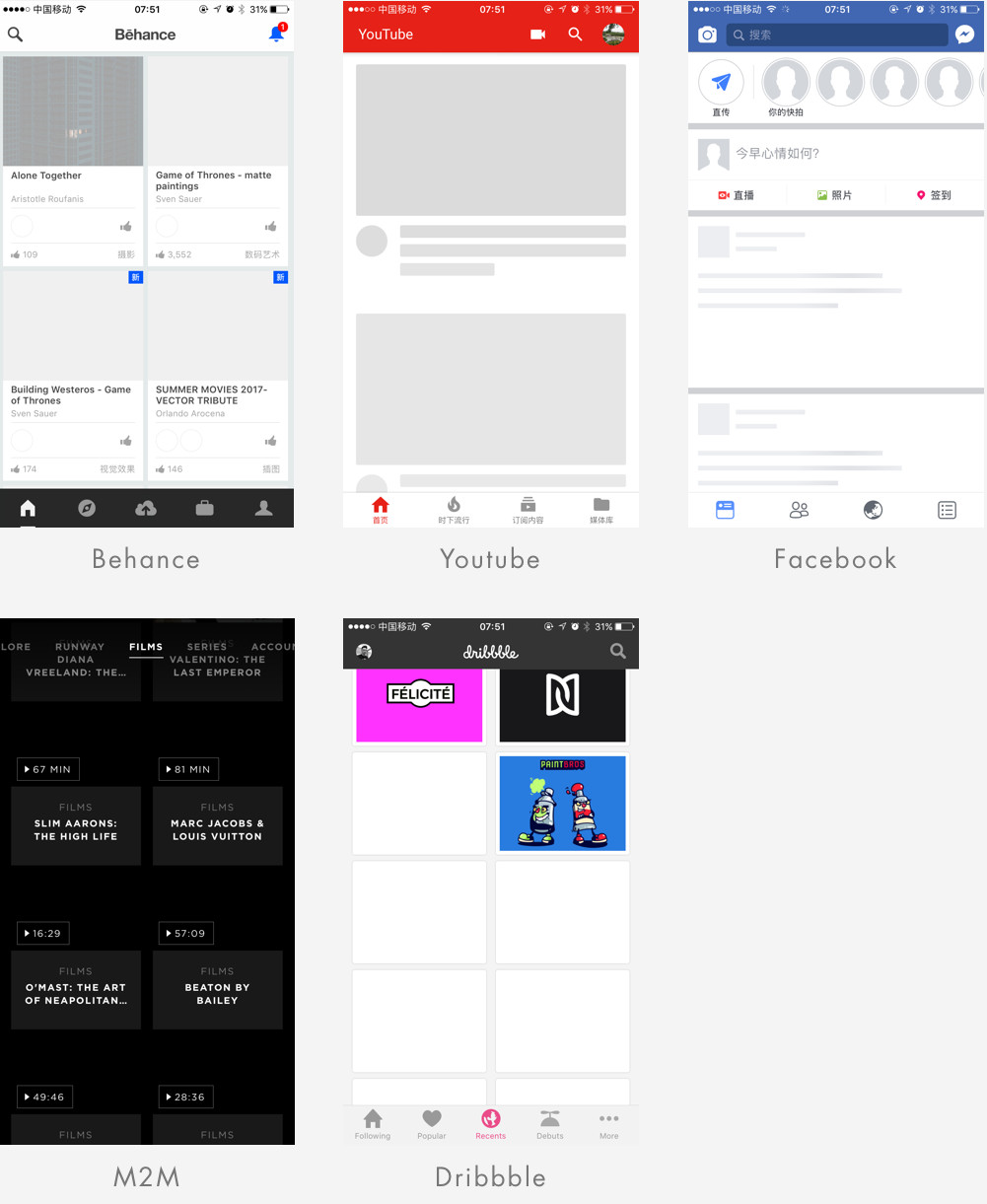
3.布局加載
什麼是布局加載?就是加載過程中,會預先在用戶面前呈現內容布局大致樣式。

解析:
使用布局加載實現是比較簡單的,全端適配簡單。
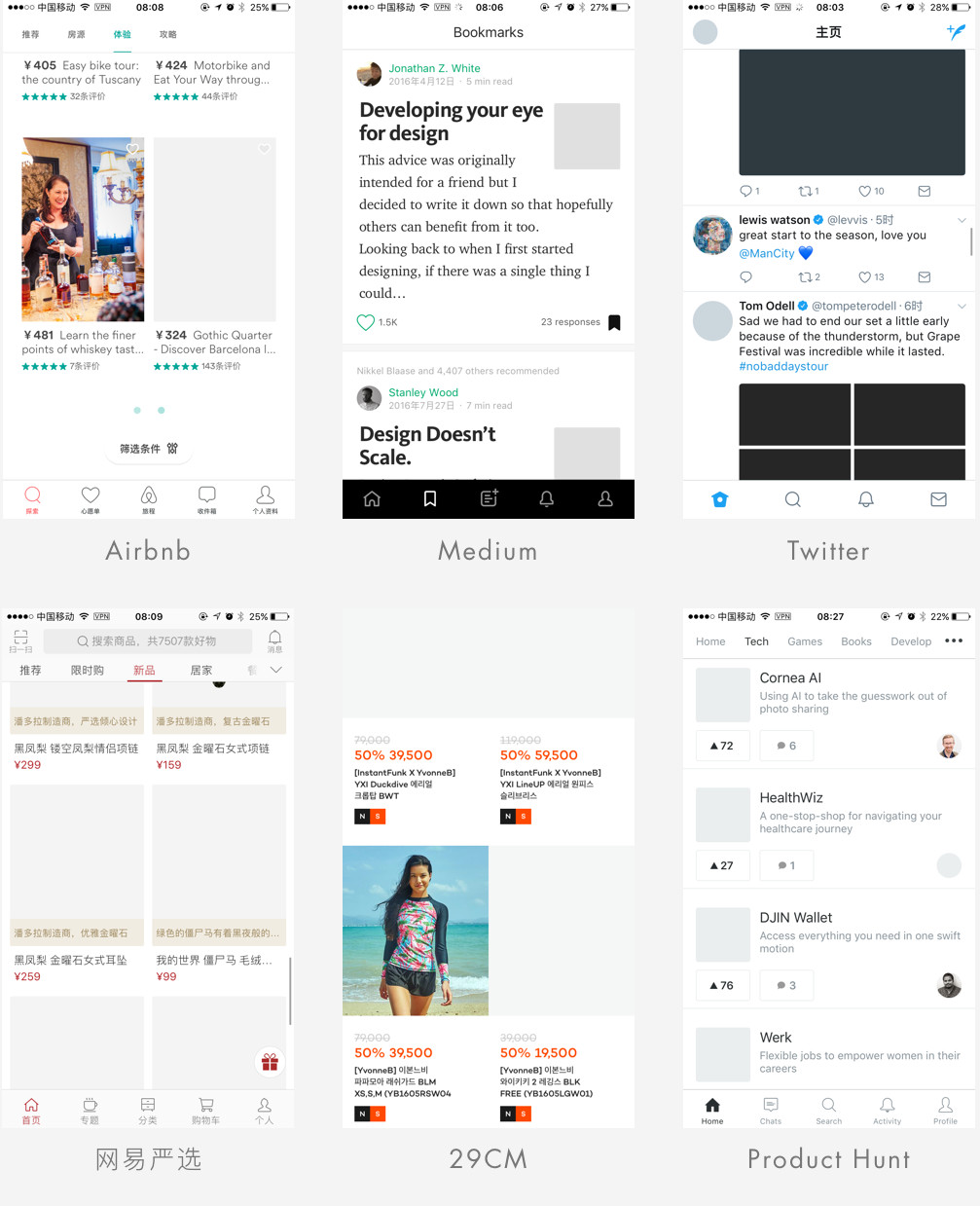
4.默認灰色圖
它是什麼?在加載過程中,會預先在用戶面前呈現出來一些灰色圖像元素。

解析:
特別說明下Twitter是采用的兩種表達方式,一種是提供默認灰色圖,一種是圖片取色,一般灰色值采用#F2F2F2,優點畫面幹淨,適配簡單,這裏說明下,可以開發寫,可以我們自己提供,但是推薦我們提供,免得增加累贅代碼。
5.空白顯示
它是什麼?在加載過程中,不出現任何占位符,直接負型空間展示。

解析:
1.這兩者其實都有兩種表達方式一種是這種空內容,一種是提供灰色默認圖,隻是所在場景不一樣。
2.缺點是如果網速比較慢,半天加載不出來,用戶產生焦略心理,以為軟件BUG,不推薦使用。
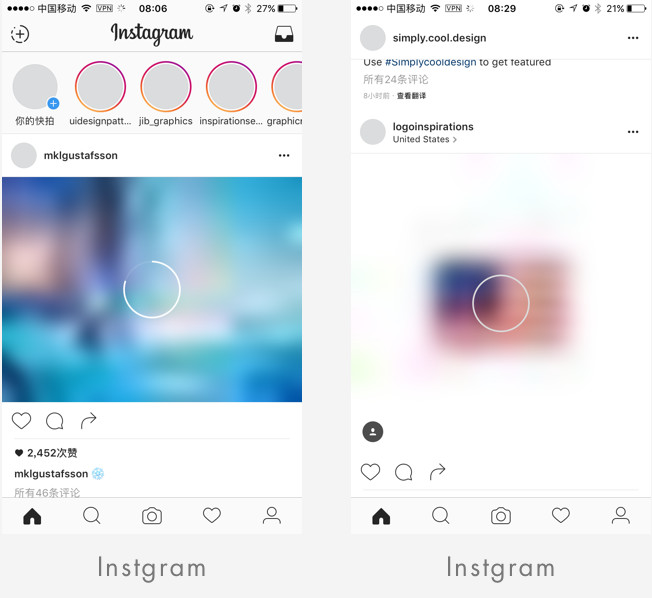
6.使用高斯模糊
它是什麼?在加載過程中,會預先在用戶面前呈現出來一些圖像元素通過高斯模糊來表達。

解析:
1. 通過把預加載出來的圖片進行高斯模糊處理,Instgram也是采用提供灰色圖和高斯模糊兩種方式,好玩有趣。
2.缺點是高斯模糊會有一定的功耗,加載慢,不建議使用。
設計策略
通過以上分析在做默認加載預覽過程中實現方式推薦有以下幾個方式,根據自己產品特色選用合適的表達方式
1.顯示品牌元素
優點是能提前預期所呈現的內容,品牌感知能力強,用戶記憶強,一看就知道是什麼內容
2.色塊預覽
時尚年輕,適配簡單,不枯燥
3.布局加載
使用布局加載實現是比較簡單的,全端適配簡單
4.默認灰色
一般灰色值采用#F2F2F2, 優點畫面幹淨,適配簡單
5.空白顯示
最不推薦一種方式,會像頁面有bug
6.高斯模糊
提供默灰色底圖和取色混搭,高斯模糊和灰色地圖混搭,有特色,新鮮感。
今天一個簡單的分享,希望幫助設計中,做任何設計時候都有思考,能掌握這個設計的規律,這樣我們在做設計決策時候更加有理有據!
原文地址: 我們的設計日記(公眾號)
作者:Tony

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14








