對於授課、寫文章、寫教程等行為,很關鍵的一點是同理心,傳者需要明白聽著想要什麼,而我最了解誰呢?當然是從前的我!
由此腦中突然靈關一現,如果剛畢業的我遇到現在的我會發生什麼事情?“他”一定會有很多問題,比如和大學時的女朋友有沒有成啊,現在一個月賺多少錢啊,當然少不了專業上的問題,畢竟我是個愛學習的好孩子。
所以接下來,我就以“2014年的菜心”和“2019年的菜心”之間的對話,來分享一點幹貨。
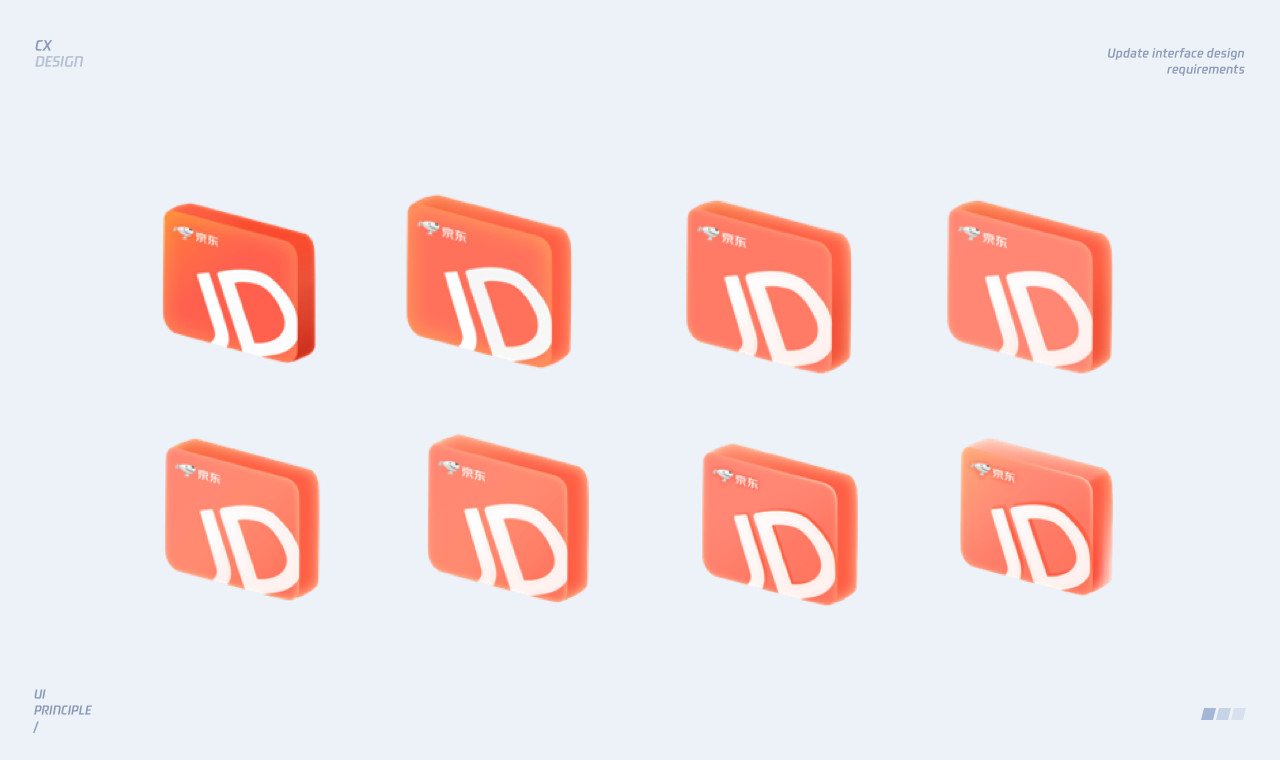
去年年底在做項目時沉澱下來下面這套圖標設計:

14年的菜心問我怎麼做的,今天就來和他分享下製作方法和思路。
1.軟件
14年菜心:大哥,你這套圖標用什麼軟件做的啊?
19年菜心:ps為主,c4d為輔。
2.造型
14年菜心:大哥,這樣立體的造型我該如何下手
19年菜心:其實並不難,基本就是主形象加個厚度,可以采用平行視圖的透視關係,也就是2.5d的設計風格,經常用到的輔助線如下:

但我這次沒有嚴格按照這個輔助線來走,但是方向還是會盡量保持統一,不然會很亂。
如果有些透視關係找不準,我會用c4d簡單的建個模,看下規律,然後再用ps鋼筆畫出每個面,例如:

這一步主要就是看看每個面的交錯關係,然後找到自己想要的角度畫出來。
當然,如果你c4d渲染特別6,直接渲染然後ps微調即可,如果不熟練的話,可以用ps鋼筆畫,然後再加顏色和質感。本次教程也主要是用ps畫。
3.色彩與質感
14年菜心:對於圖標的色彩有什麼可以傳授給我的嗎,我的配色能力好差。
19年菜心:我之前有寫過一些關於配色的野路子,有興趣可以去我公眾號看下。
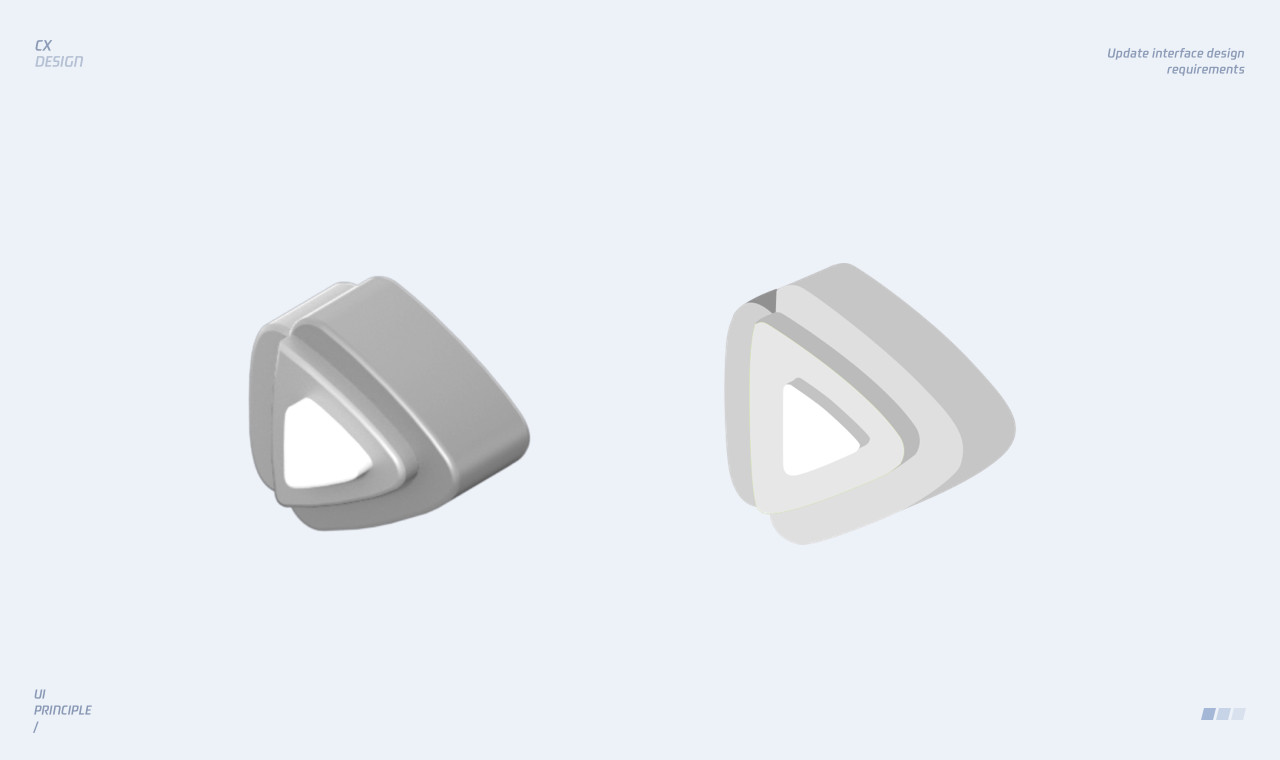
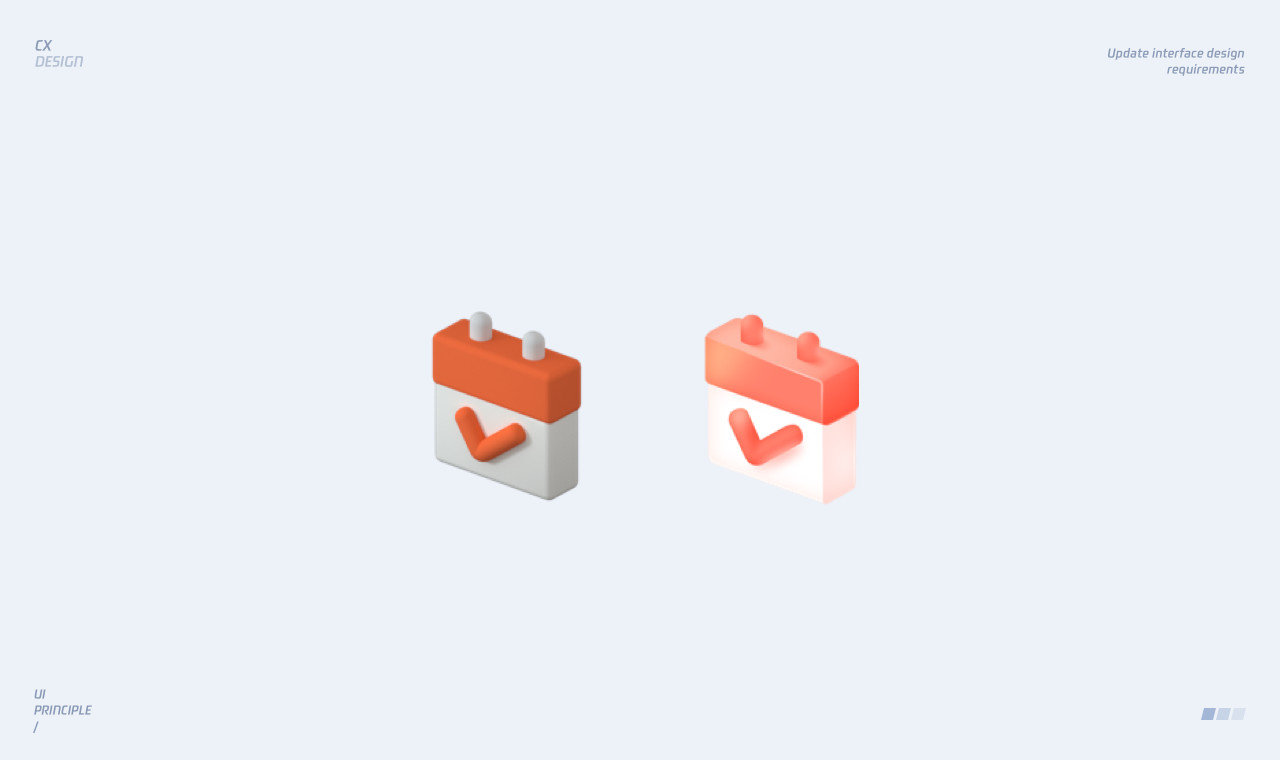
最開始我在c4d裏面渲染出來的效果是這樣的:

由於材質和光都沒調高,所以導致顏色有點髒且不透氣:

顏色髒主要是因為本身固有色就很髒很重,而不夠透氣主要原因就在於高光、暗部、環境色這些東西沒有用好,或者丟失了一些細節。
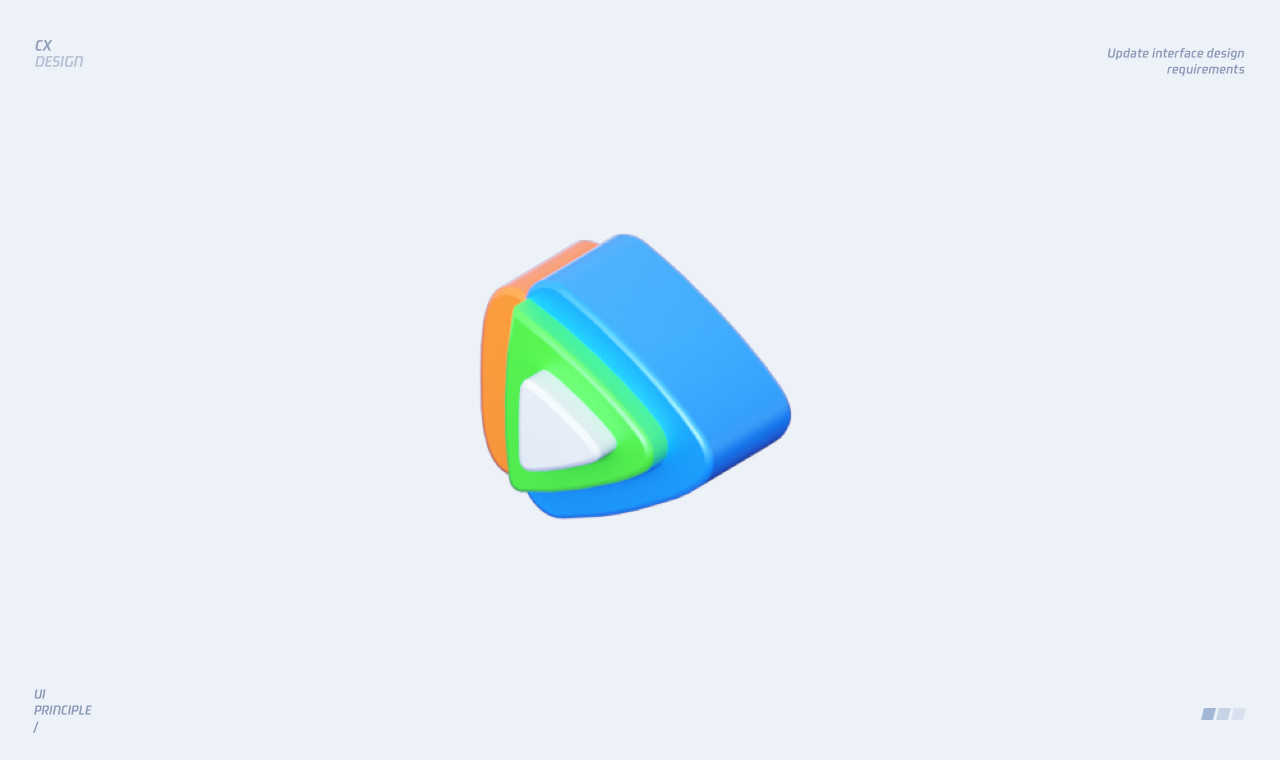
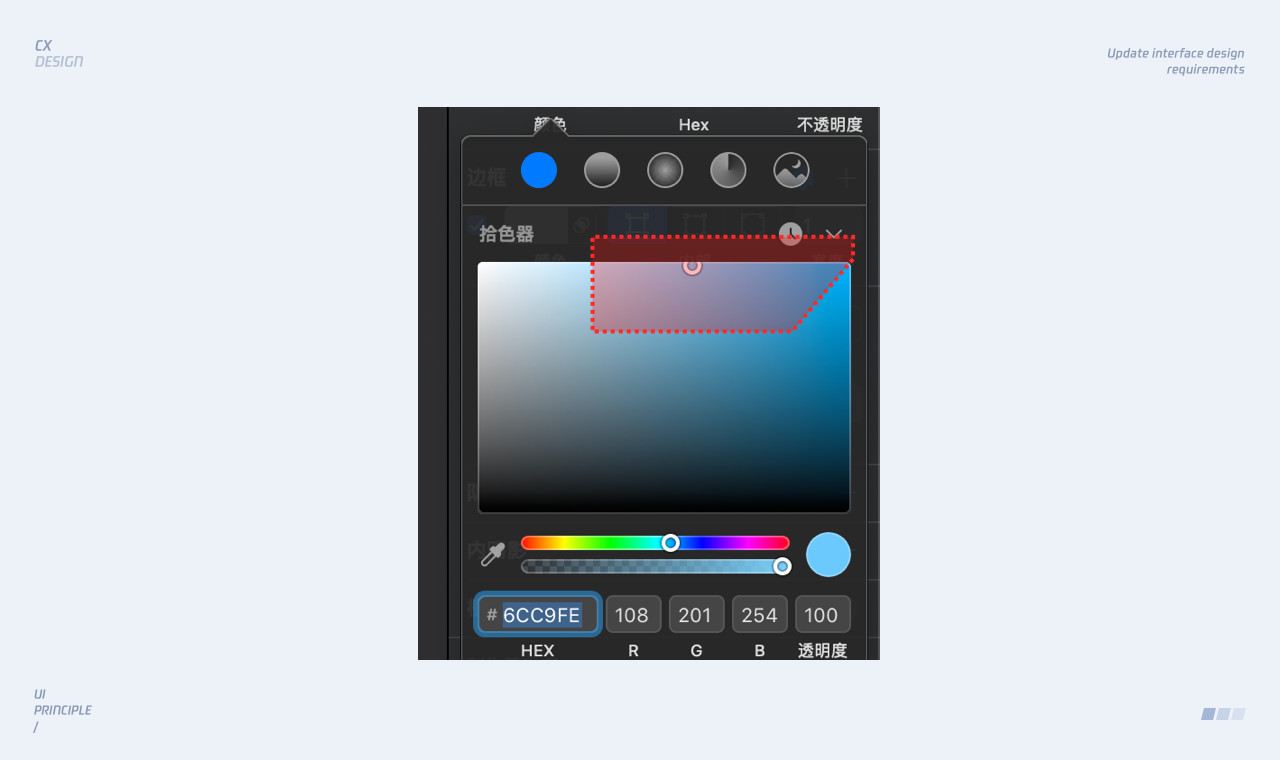
首先填充固有色,由於風格是輕質感,所以顏色不會用的太重,在色板上的區域都集中在這一塊:

填充後效果如下:

隻要顏色你能保證足夠輕量,填充固有色後,大體效果就不會太差。
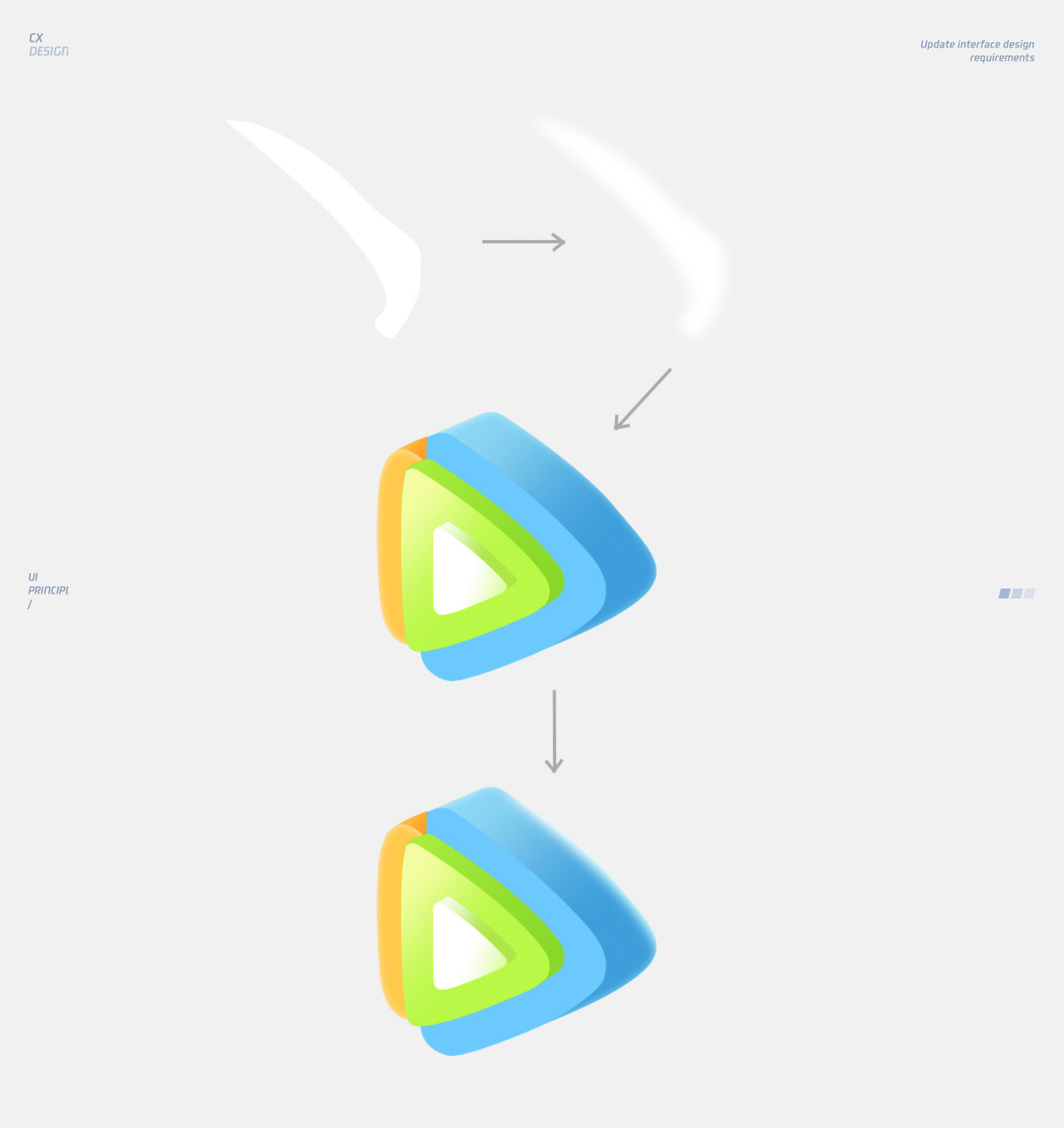
接下來為了讓色彩更加透氣,我們需要加些明暗關係,光源假設是左上方,那左上角就是亮部,右下角就是暗部,效果如下:

其實簡單來說,就是以光源為出發點,每個面都拉一個由淺變深的漸變。
明暗漸變有了之後,就開始加環境光,我融入的環境光是白色偏藍,這一步操作方式有很多,比如圖層樣式的內發光,我經常用的方法就是,把環境光的顏色畫出來,然後進行羽化,然後置入固有色的圖層中,效果如下:

最後一步就是加一些細節,比如轉折出的高光:

有些金屬材質的鏡面反光等等:

這些都是點睛之筆,很重要。
這樣,基本上一個圖標也就差不多完成了。
4 細節
14年菜心:真厲害,還有什麼細節值得注意的嗎,大哥
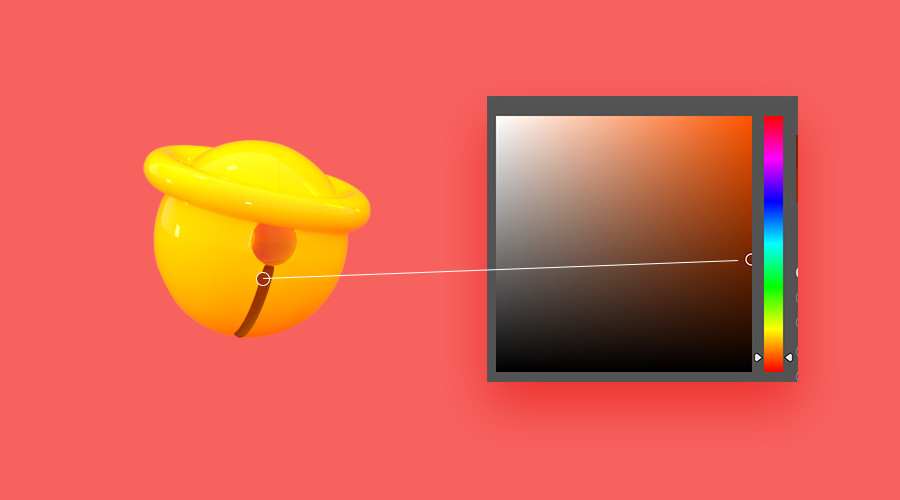
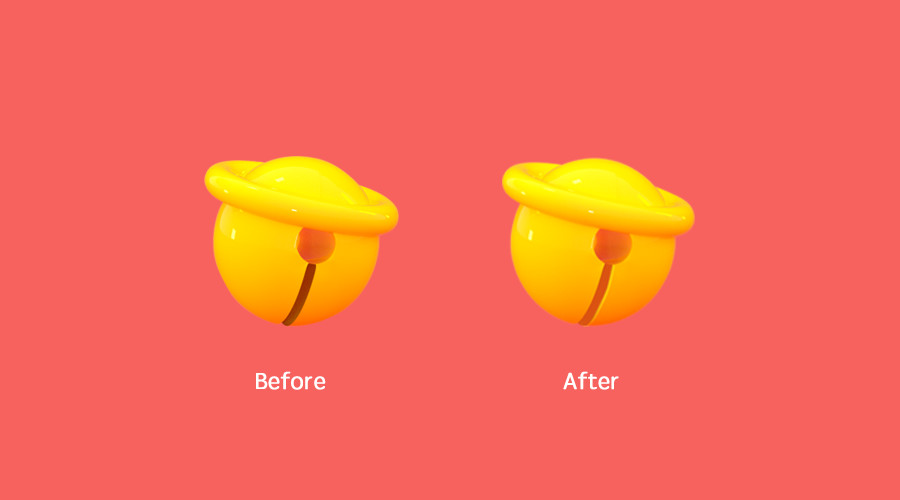
19年菜心:我覺得很重要的一步就是,暗部顏色千萬不要用“禁區色”,這個知識點我有講過很多次,比如下面這個鈴鐺暗部顏色用到了“禁區色”:

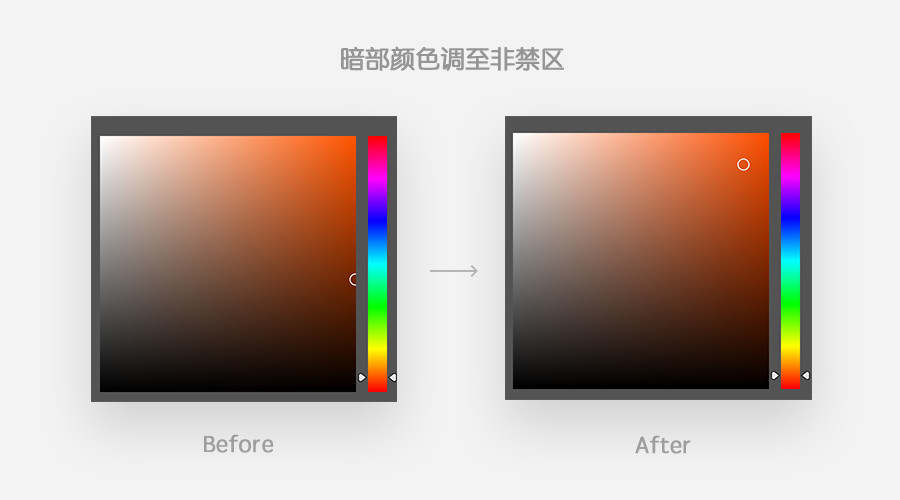
調整顏色區域:

效果如下:

關於“禁區”這個知識點,可以看之前的文章:《我的配色野路子(升級篇)》
這是讓顏色通透很重要的一步,大家千萬切記。
前期在摸索的時候,每個圖標都有做很多個版本:



做多了,自然也就熟能生巧了,如果大家有興趣,可以自己做做練習,然後後台發我看看你的練習,我有時間會盡量回複大家。
19年菜心:還有啥問題嗎?小老弟。
14年菜心:暫時沒有了,有問題我再請教你,咱這關係,肯定常聯係,謝謝哥。
好了,以上就是本期教程啦,還等什麼,練起來吧!
最後感謝在製作過程中,tina姐給的一些建議和指導,嘿嘿。
原文地址: 菜心設計鋪(公眾號)
作者:菜心設計鋪

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14








