作為用戶體驗領域不可或缺的一部分,動效設計已經隨處可見,今天我們就一起係統的了解下相關內容,讓它真正變成設計師手中解決問題的好幫手。

前言
1970年左右,用戶界面還隻是一係列頭尾相連的 PDF,沒有任何的動效。但是由於電腦畫面處理能力的限製,動效使用的十分有限。而那時大部分動效也都是為了解決某個具體的交互問題而存在,具有很強的目標性。到了2007年,改變人類的產品IPhone 問世了,動效真正開始進入了每個人的日常生活。
在體驗設計的領域裏,動效設計是提升用戶體驗的有效手段,然而有些動效並沒有和界面的實際功能聯係起來,因此造成用戶的認知障礙。合理高效的使用動效成為了設計師需要思考的問題。
動效並不陌生,對於大部分用戶而言,人生中接觸的第一例動效來自於Disk Operating System,也就是我們熟知的DOS係統(1981MS-DOS1.0問世)。
在蘋果發布的Macintash中出現了動效設計,但由於技能問題,使用的場景十分有限。而在遊戲領域中,無論是《坦克大戰》菜單頁中行走的的坦克光標,或是《熱血格鬥》菜單頁的動態背景,動效無處不在,伴隨科技的提升與用戶體驗學科的不斷發展,我們的產品已經離不開這種設計形式了。
下面幫助大家梳理了動效設計的相關知識,具體如下:
1.動效的優勢
動效設計並不是可有可無的視覺修飾,也不是設計師炫技的手段,而是解決問題,提升體驗的有效工具,其存在明確的目的性,同時,相比靜態頁面動效設計有一下幾點明顯的優勢:
(1)闡述:更好的告知界面發生的變化
當界面中對象狀態需要發生變化時,可以用動效展示變化的過程,讓用戶更清楚的感知,闡述層級關係和界面變化。
(2)吸引:更有效的吸引用戶注意力,營造視覺焦點

當你想讓用戶關注某一個區域,或執行某一個操作時,可以通過動效吸引他們的注意力,有效傳達信息。
(3)及時反饋:讓用戶更有掌控感

當用戶執行了某一操作後,動效是一個非常好用的反饋機製。通過動效的適當運用,用戶可以清晰感知到自己操作的反饋,讓用戶知道自己做了什麼。但反饋動畫不可濫用,會使用戶界面變得淩亂。
(4)提升:趣味性的內容緩解用戶焦慮,提升用戶體驗

例如加載動畫,可以有效降低用戶對時間的感知,對於用戶,他們關注的是感受到的速度,而不是應用實際消耗的速度。
2.如何評價動效設計的好壞?
從感官體驗上來講動效設計非常活潑有趣,但其背後存在明確的原則,這些原則能夠幫助設計師對作品進行自我評估,然而動效原則眾多且晦澀抽象,所以筆者將其歸納為以下三個設問句,需要大家反複思考權衡這3個問題:
(1)承載功能性了嗎?

動效設計一定是某項功能的載體,任何動效都有其意義,它能夠補充理解能力的差距。
思考自己動效的功能是什麼?最終目標是什麼?產品意圖是什麼?闡述層級關係?吸引用戶注意力?對用戶操作做出反饋?讓頁面變得更加美觀?或者是在這些表現層面之後的其他意義?
這些內容往往是穿插在一起的,讀者可從上文提到的闡述,吸引,反饋,提升四個方向入手。
(2)動效合理嗎?

符合客觀世界規律:元素運動的方式是否符合物理規則?元素的使用是否符合用戶常識以及對產品的認知?

一致性:交互設計原則也存在於動效設計中,運動中元素的X(橫向)Y(縱向)Z(垂直屏幕方向)軸方向應該存在規律,元素的運動應該是有序的。同時,動效的視覺語言(基本動畫原則:動態曲線,動效風格等)也應該是一致的。

效率:元素是否簡潔?是否存在誇張的動態效果?用戶討厭被無關的內容分散注意力
時長動效的時長是否合適?(在手機這樣的移動端設備上,按照 Material Design 的建議,動效時長應該控製在200~300毫秒之間;在平板電腦上,這個時長應該延長大概30%,時長應該在400~450毫秒之間;在可穿戴設備的小屏幕上,這個時長應該縮短30%,在150~200毫秒之間。)
(3)動效生動嗎?
在不降低用戶執行任務效率的前提下,我們應該使動畫更加生動,更具趣味性,表達情緒,避免枯燥。關於“生動”,我們可以從以下方面入手:
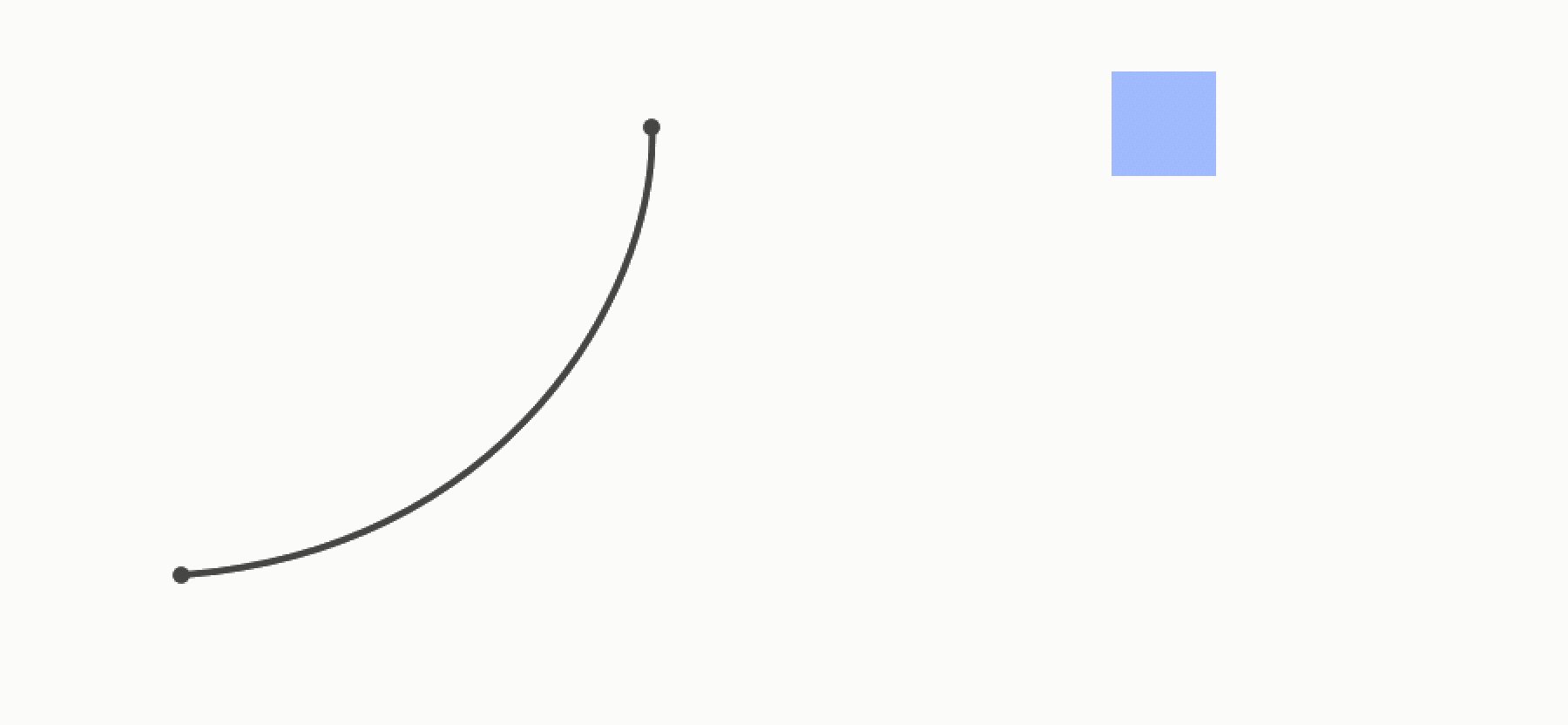
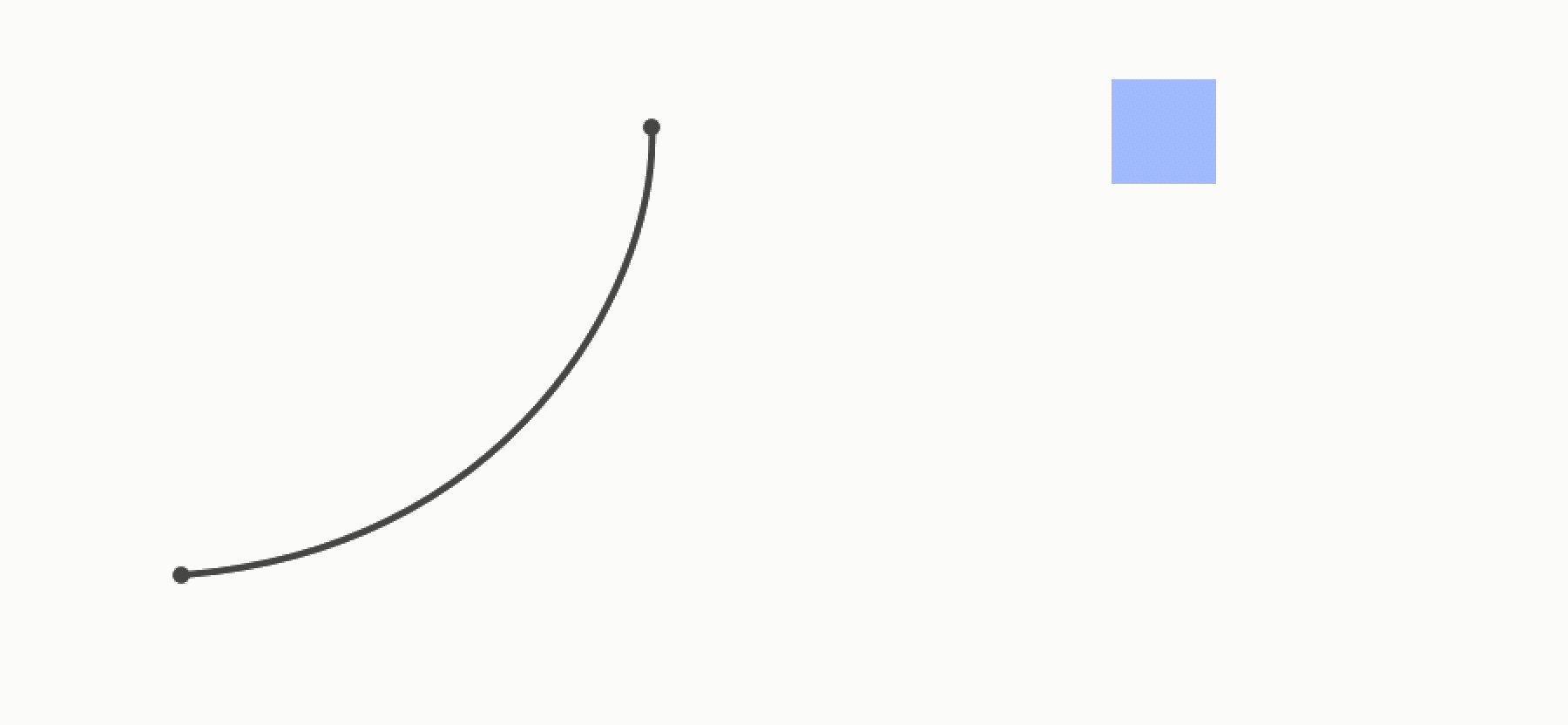
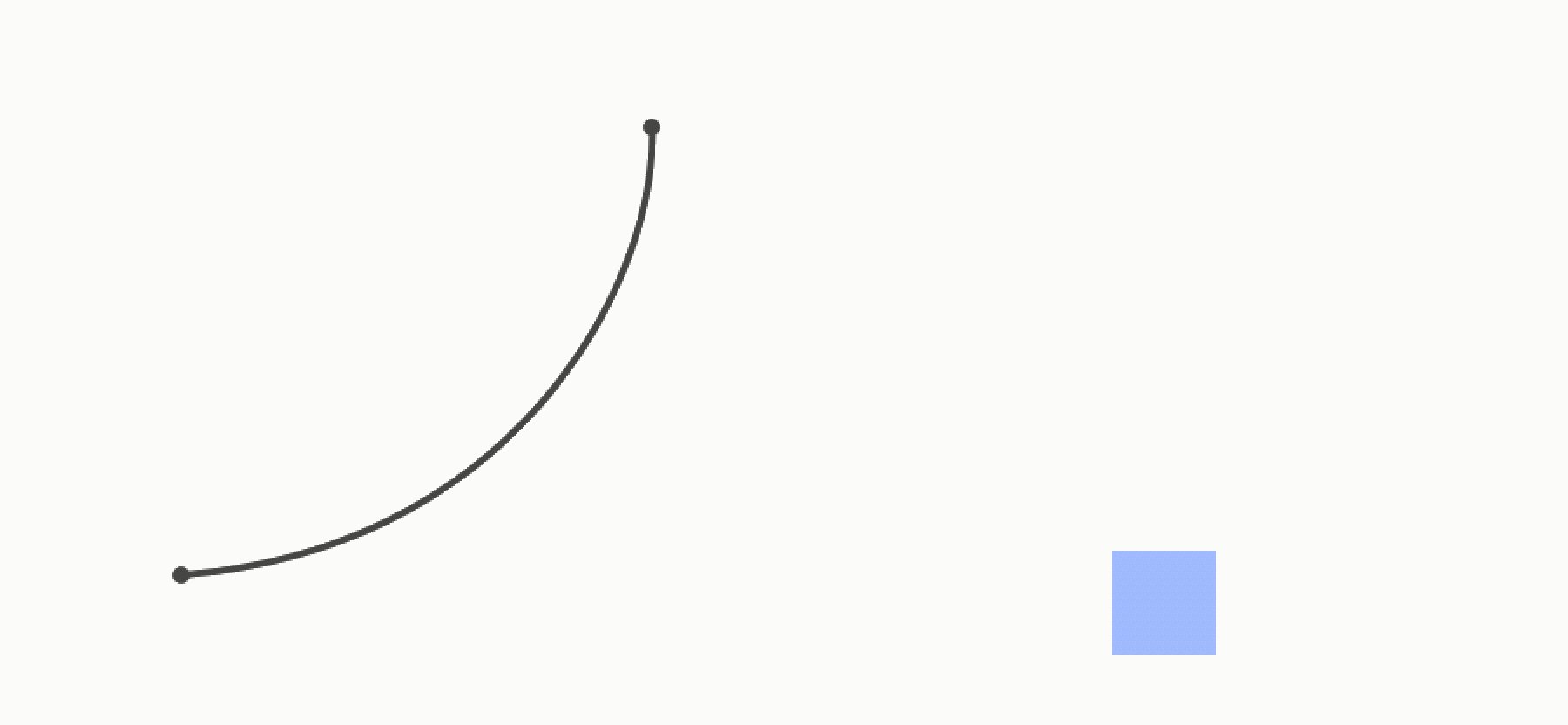
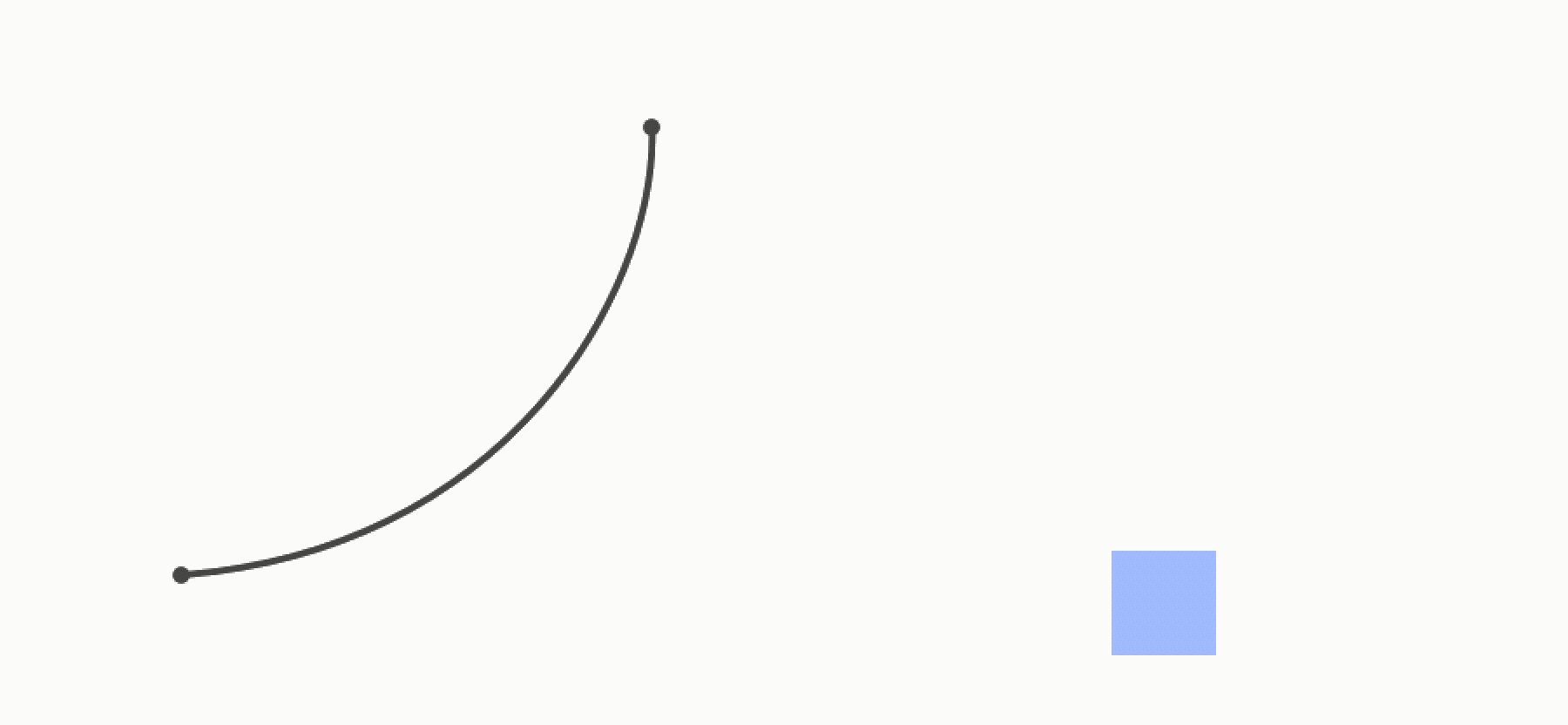
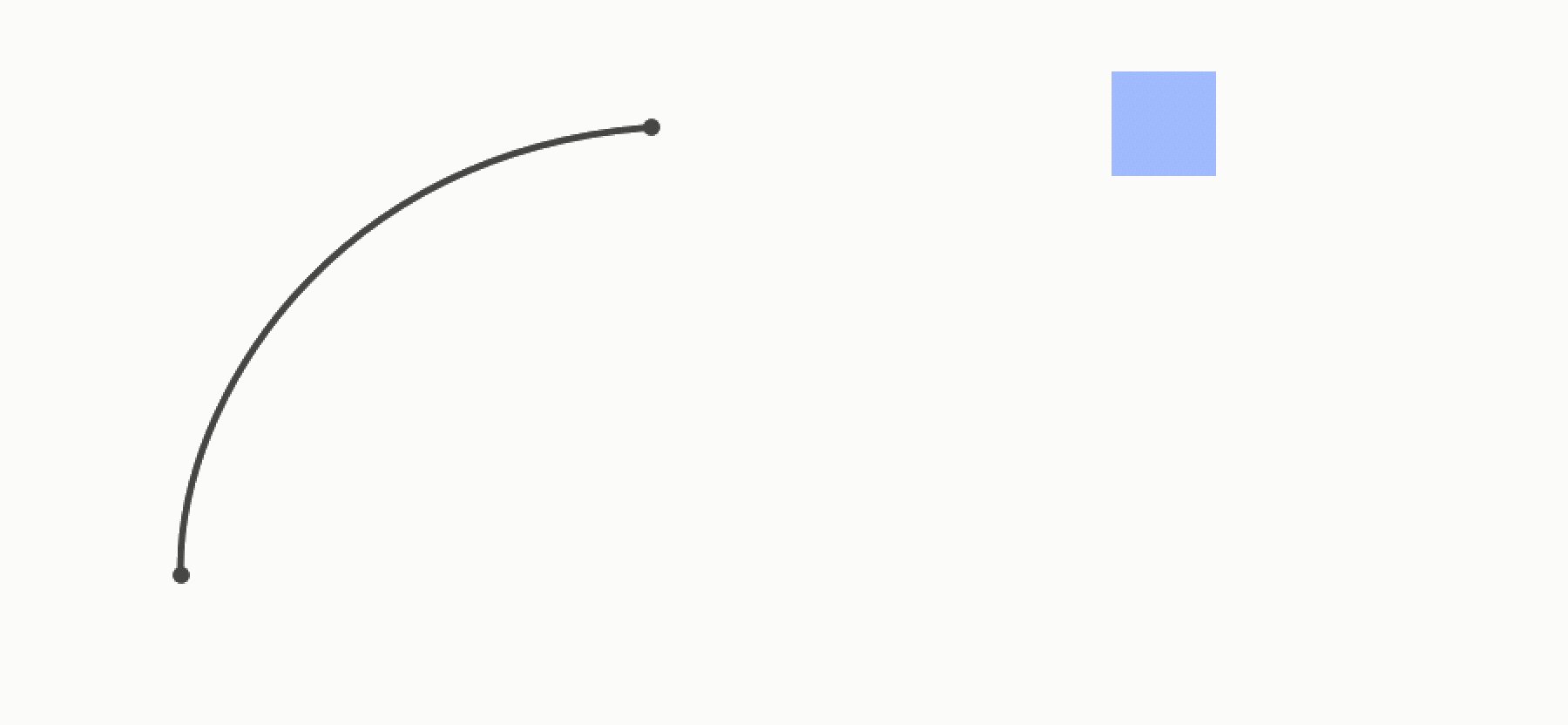
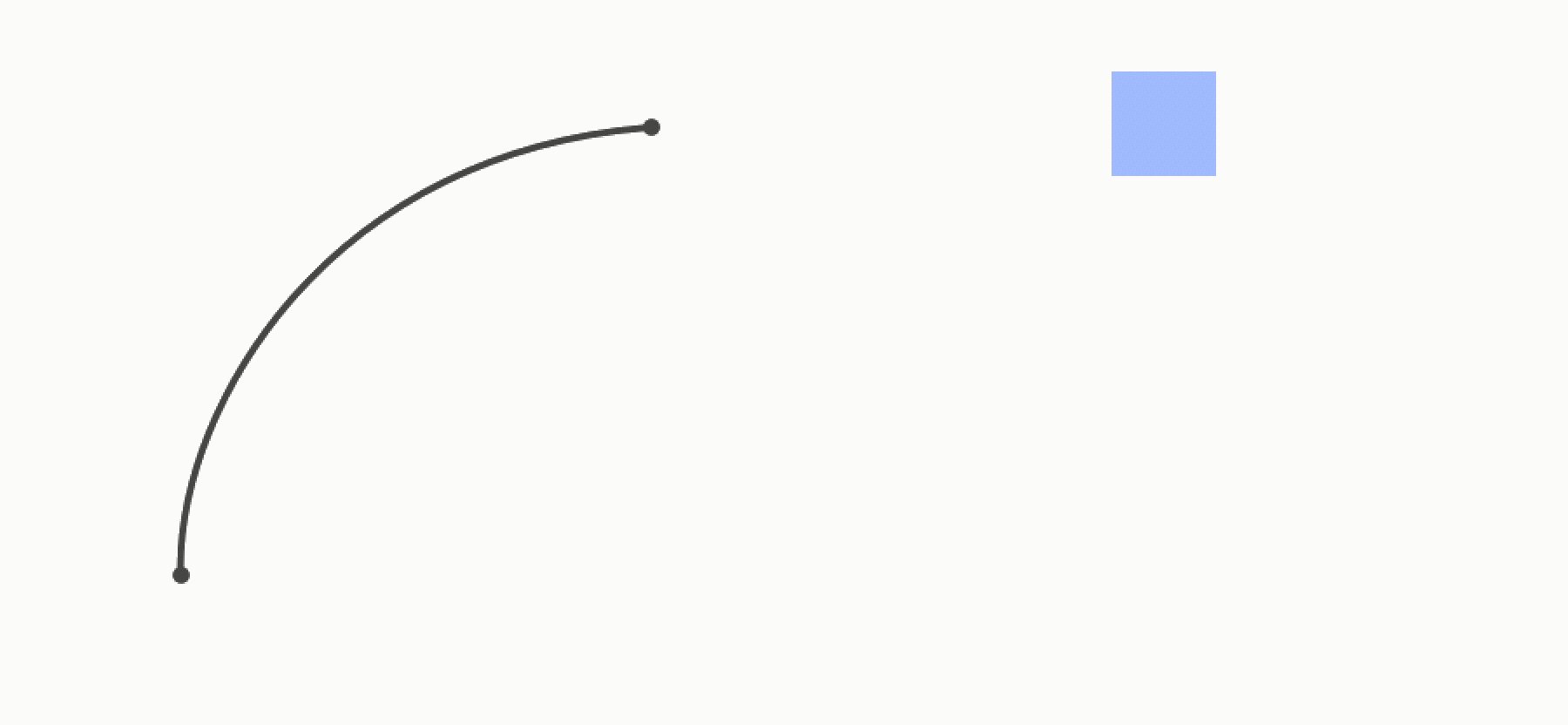
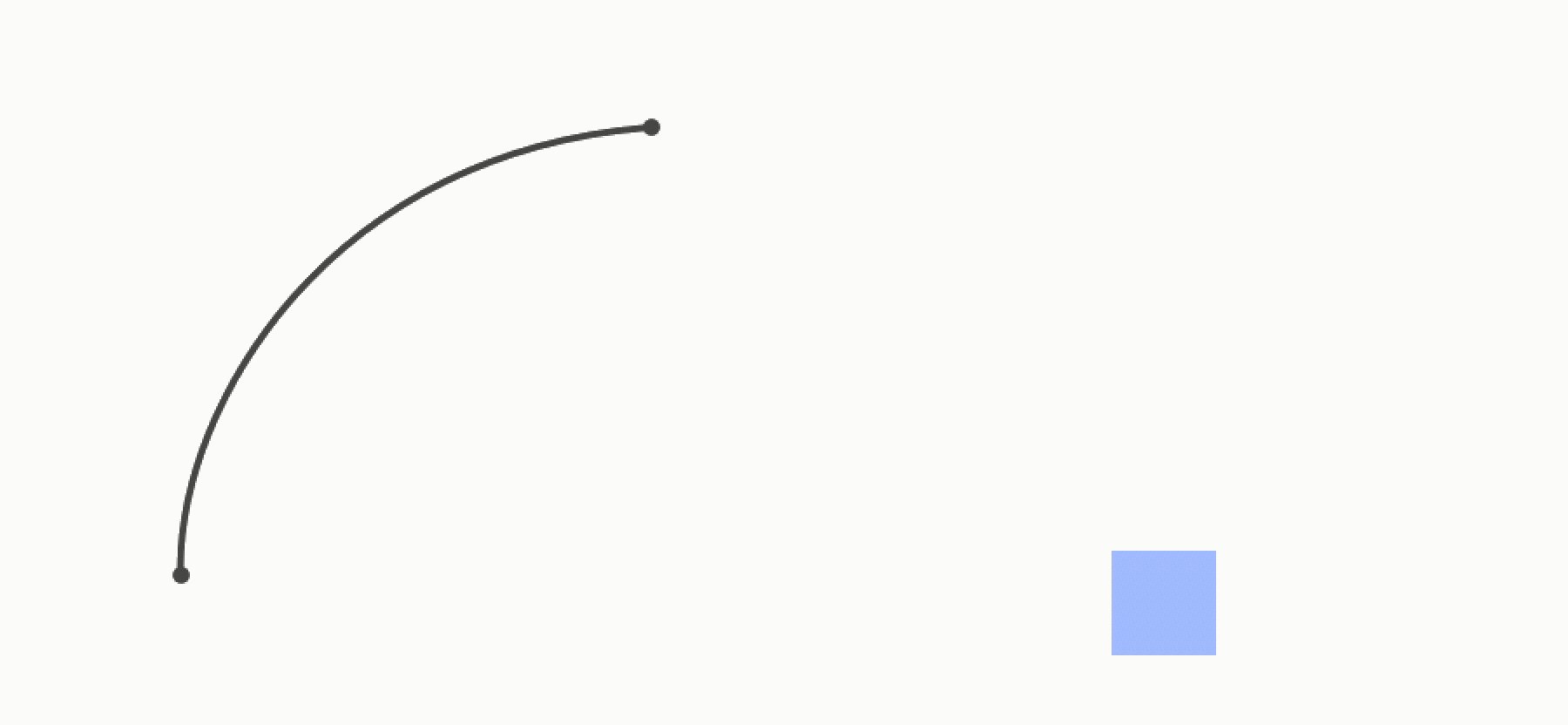
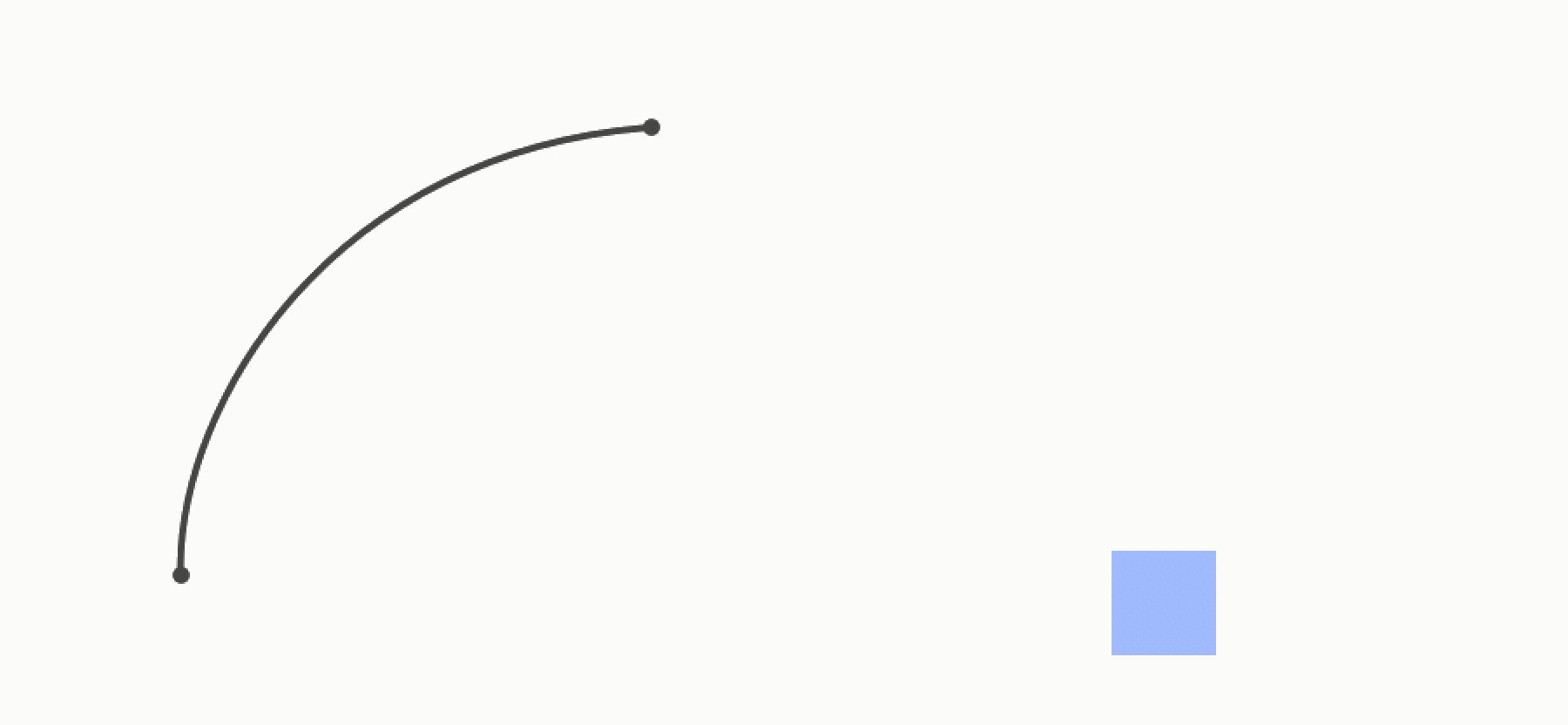
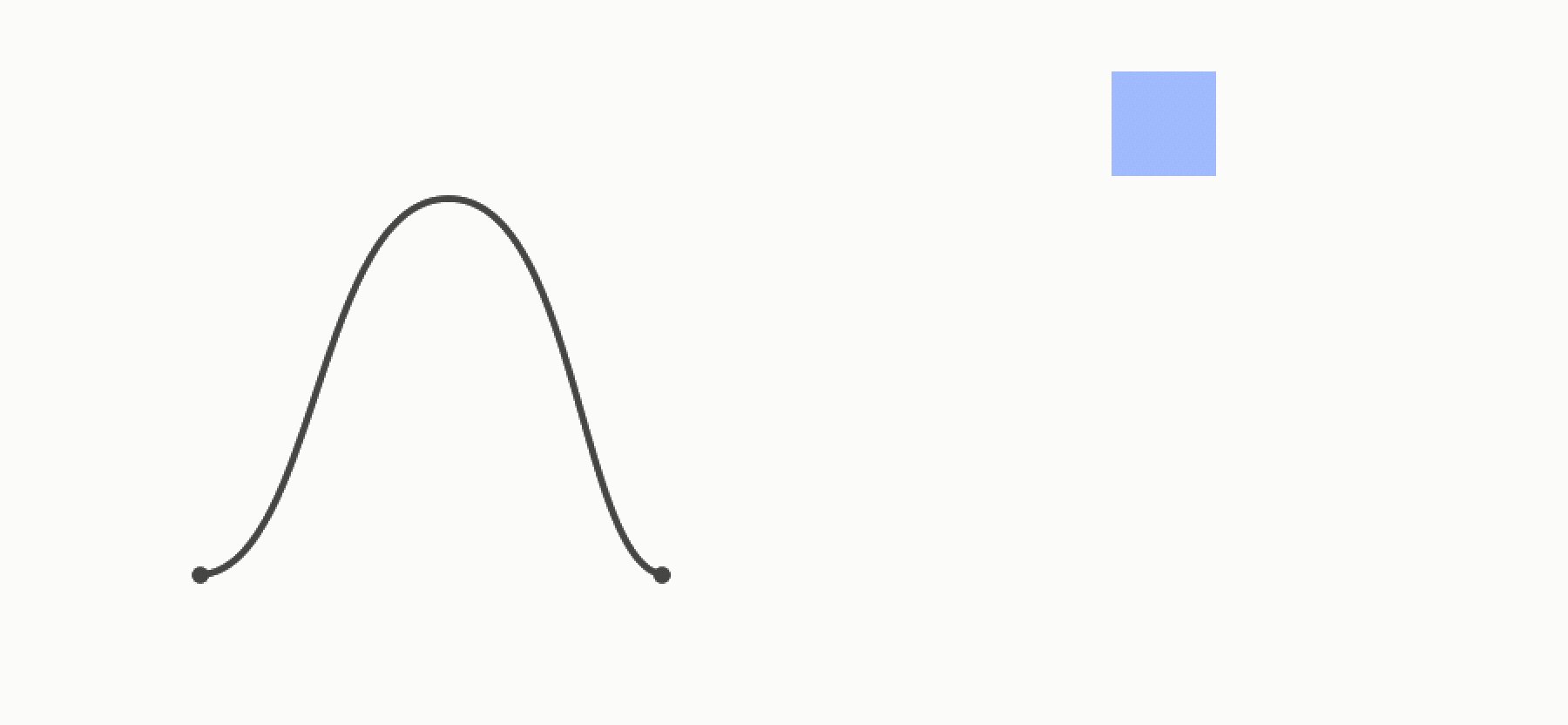
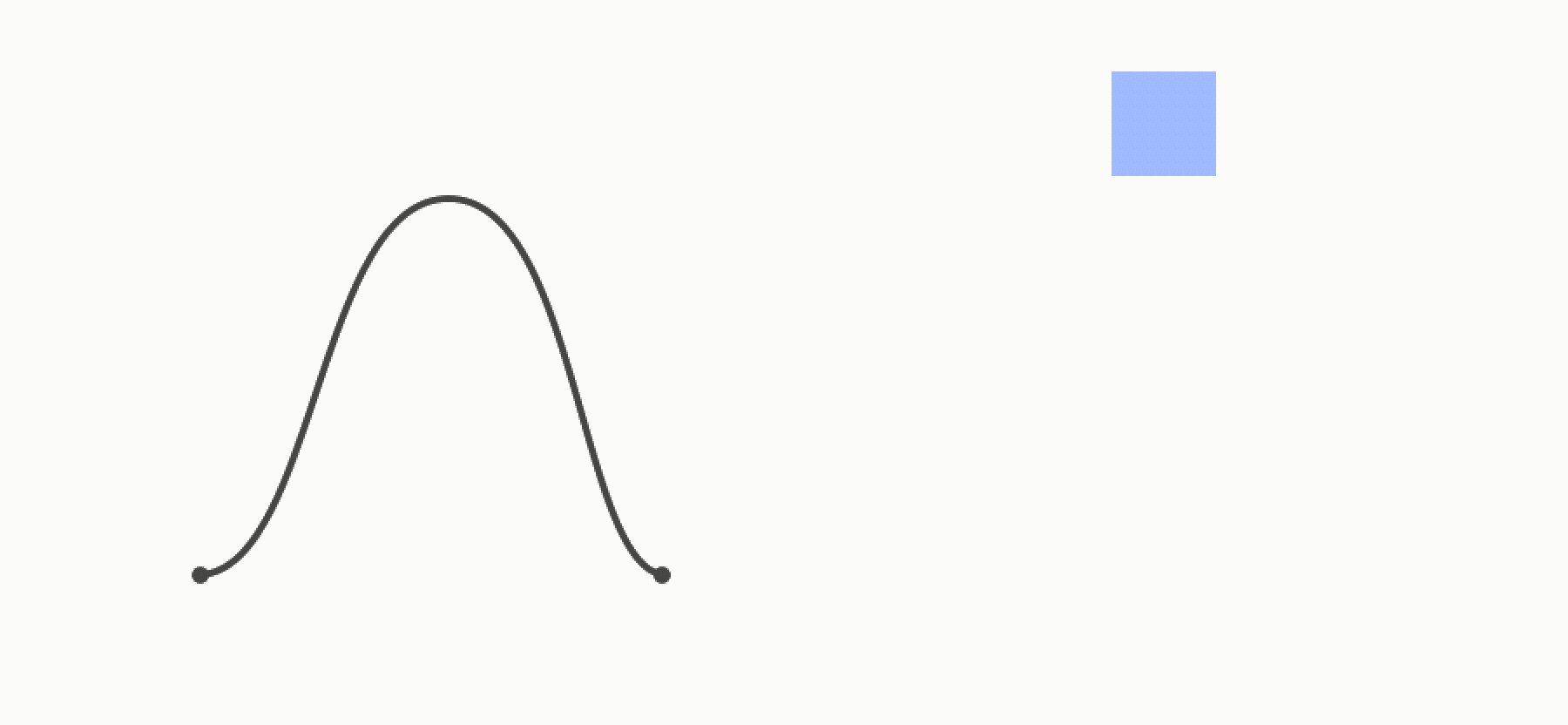
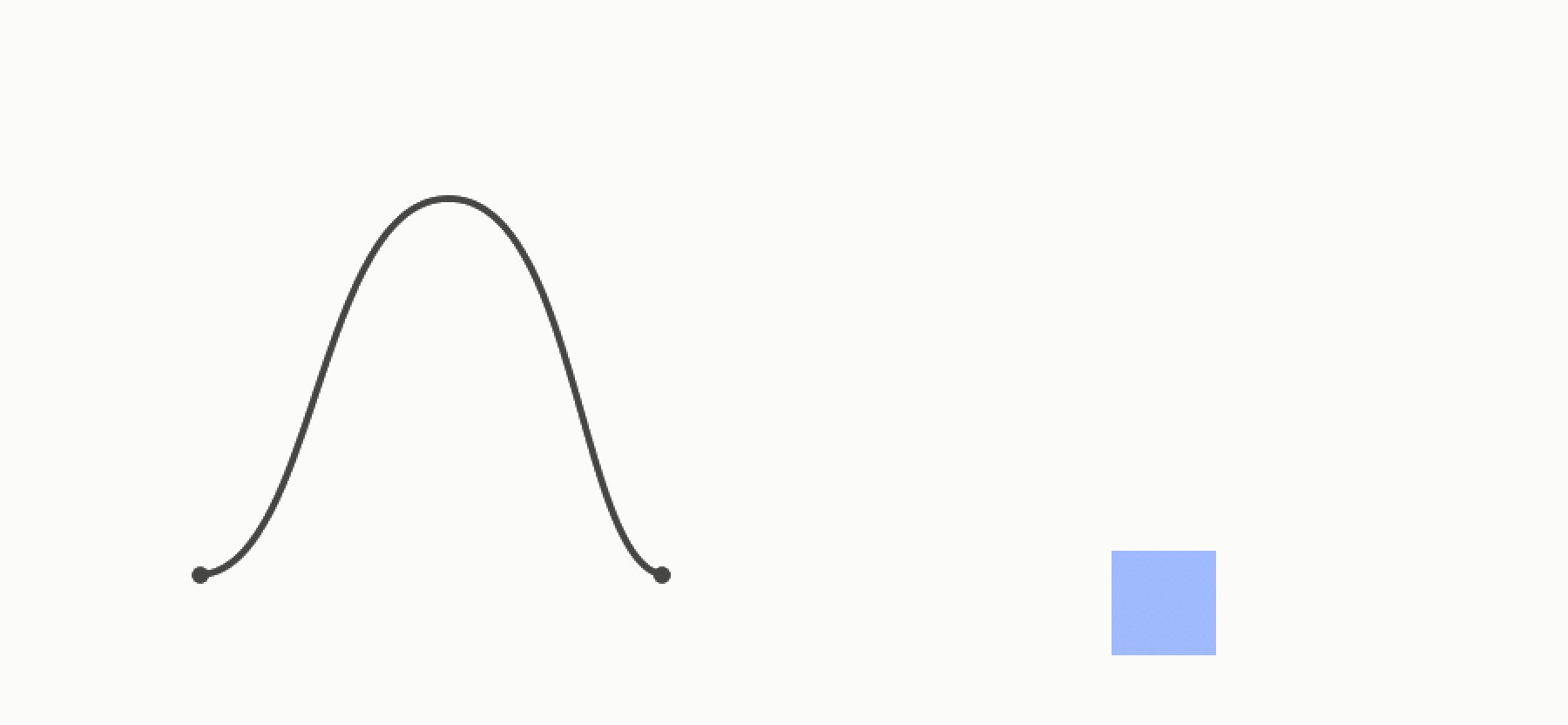
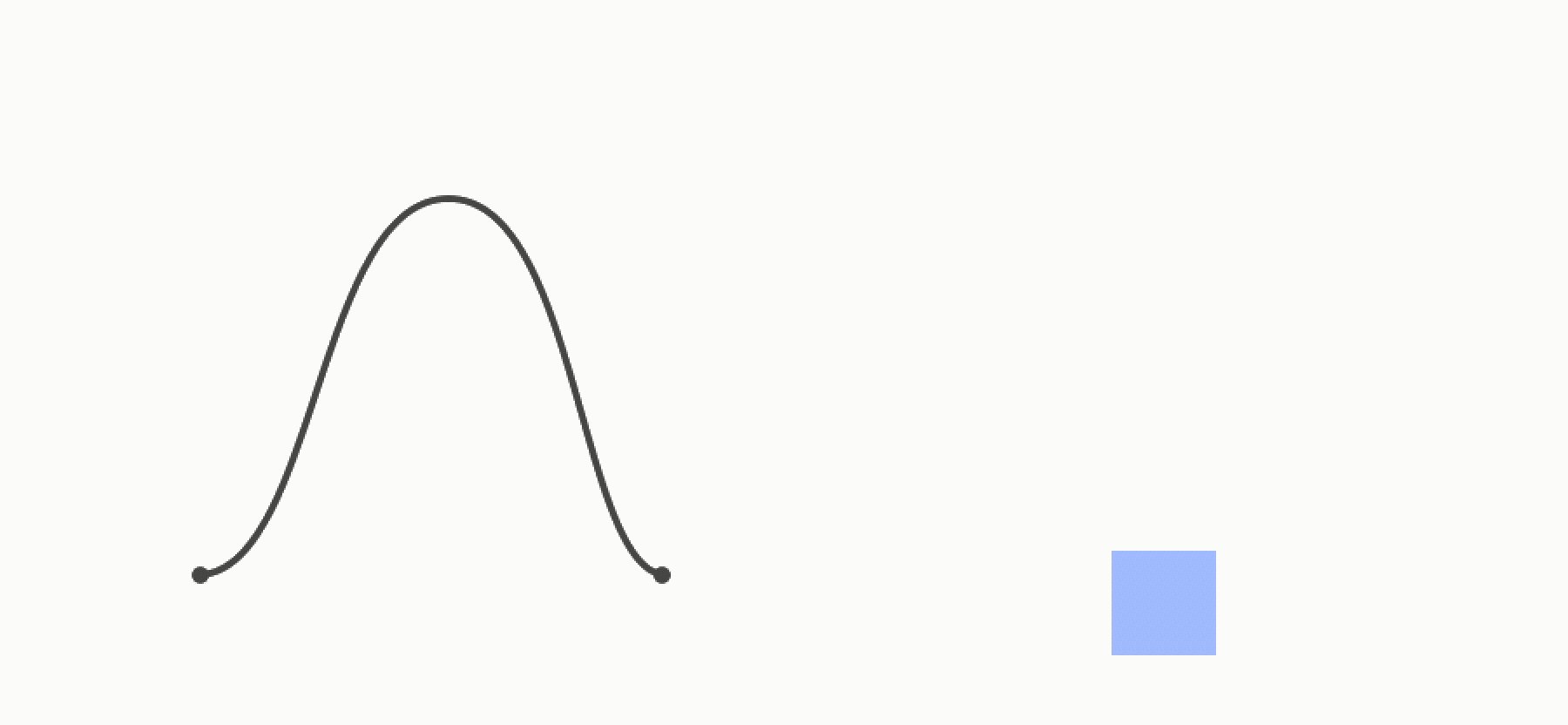
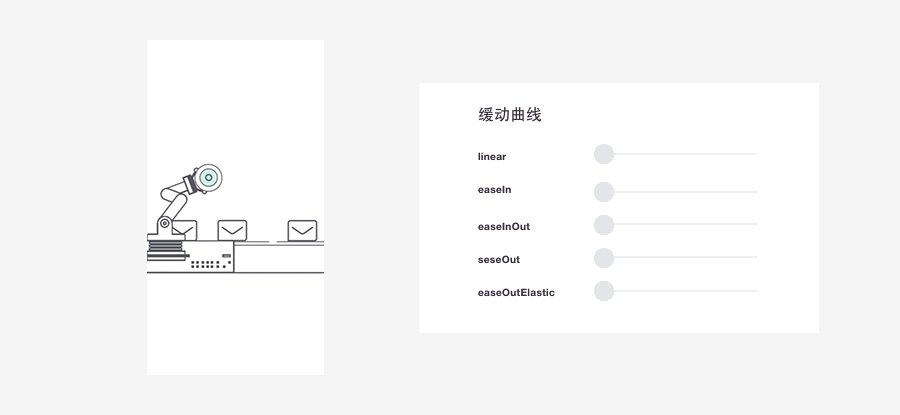
速度:線性的速度會使得物體的運動看起來機械呆板,調整運動曲線可以很好地解決這個問題。

緩入(ease in):當物體以慢速開始並積累速度時,這一過程被稱為緩入,使用的時機以目的為準側進行判斷,例如物體移出畫面時,該元素重要性降低,所以可以讓其進行加速運動。

緩出(ease out):與緩入恰恰相反,當物體快速開始運動並降低速度時,這一過程被稱為緩出。例如物體移入畫面時,該元素重要性較強,所以可以讓其進行減速運動,同時可避免對於用戶的驚嚇

緩入緩出(ease in-out):適合用來表達元素形態狀態的改變,加速時間要小於減速時間,動畫能夠引導用戶更加關注元素的結束部分。從物理性角度講,緩動動畫遵循的是 慣性定律——物體運動不會突然停止和瞬間加速(都有加速和減速過程)。
然而單一改變速度並不足以將畫面變得生動,我們需要了解一下三個關鍵要素:
慣性、重力與材質
我們可以嚐試賦予元素各種屬性來加強其生動性

慣性:物體因為慣性原因,可能會發生形態或者速度的改變

重力:物體因為重力原因,可能會發生形態或者速度的改變,重心的存在也使得一些對象在移動之前需要做出準備動作。

材質:賦予物體不同的材質屬性,該物體可能會發生形態或者速度的改變,例如果凍狀的彈性效果,不同材質的在慣性和重力會呈現不同的狀態。
網絡上關於運動曲線的資料很多,筆者在這裏隻例舉最常用的幾種,在了解基本的運動曲線屬性後,希望大家能夠結合慣性重力材質三要素進行嚐試,相信會有所收獲,同時觀察生活細節,模擬動植物的動勢能夠讓你直觀的體會上文中的內容。
3.動效的主要類型
分類針對上文四種的目標,結合uec的實際案例介紹並分析幾種常見的動效類型:
(1)銜接動效
在我們平常看到影視節目中,大部分鏡頭采用跳切的形式(畫面直接切換沒有任何銜接形式),這是因為影視作品的內容直觀,主線明確,且觀眾與用戶的之間存在巨大差別,前者大部分處於被動,而用戶則會帶著目標和任務進行操作,此時應用隻要跟用戶有互動,就會有狀態的變化,而絕大多數的變化都是由界面視覺展示的。這時,界面上的狀態變化,是否有過渡,過渡的是否流暢,動效本身承載的信息是否清晰,就直接的影響著用戶的感受。在內容優先的設計趨勢下,用戶界面變的更加簡潔。這將給用戶帶來操作上的認知障礙,動效則可以在不打破界面美感的前提下,彌補認知的損失。
銜接動畫主要分為頁面間的銜接以及同一頁面下不同元素/狀態的銜接。
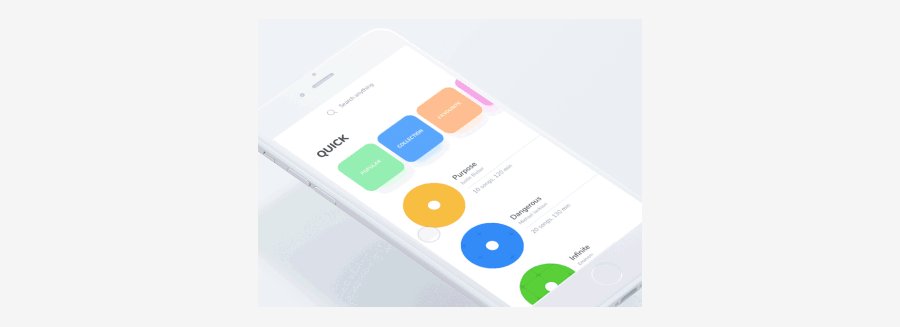
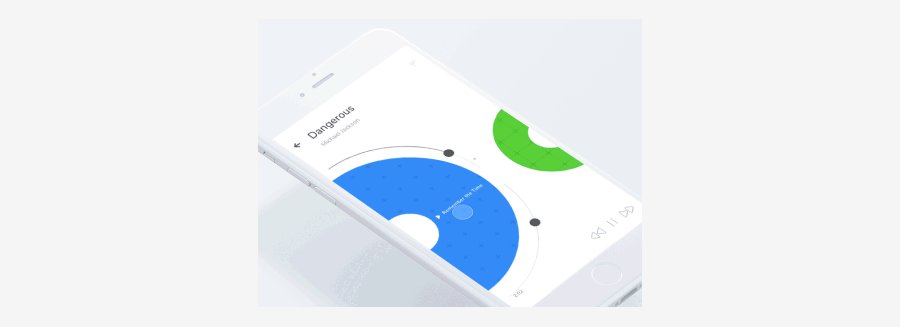
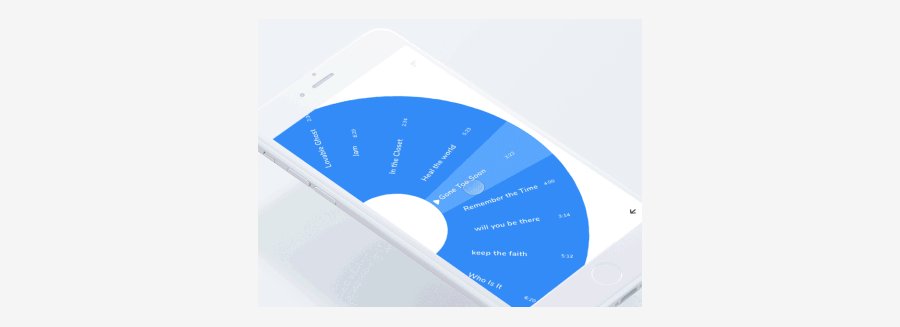
頁面間的銜接-傳遞層級信息

轉場動效的應用最多,用來向用戶傳達層級信息,告知用戶界面前後變化,幫助用戶理解產品結構(當呈現模型與用戶心理模型重合度越高,產品功能就越容易被用戶理解)。
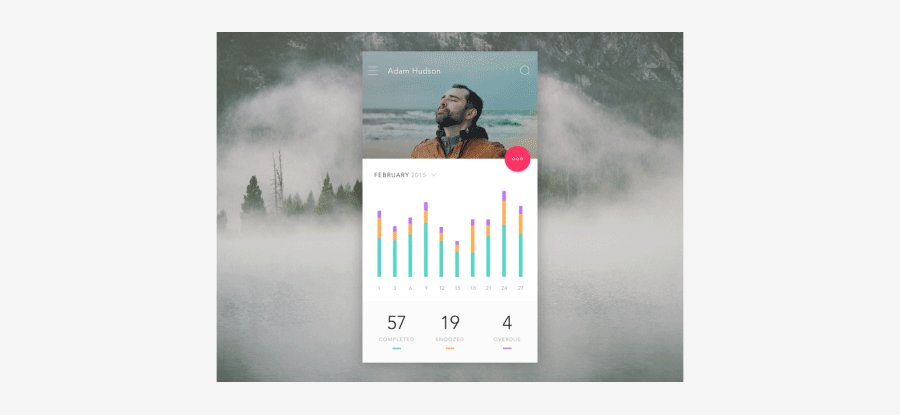
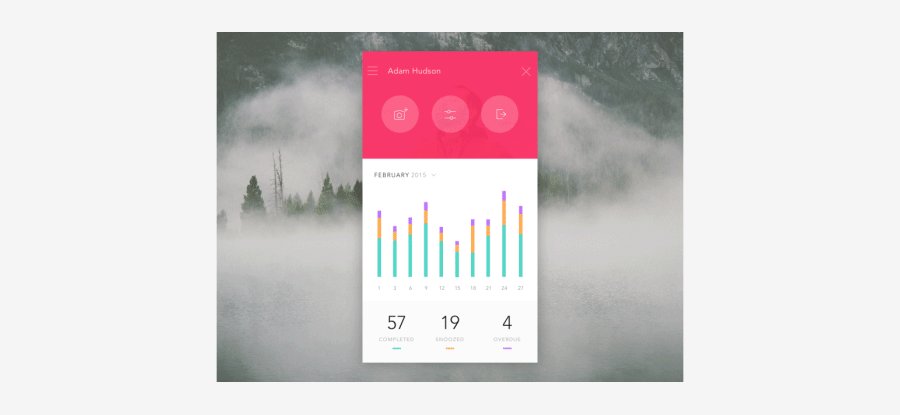
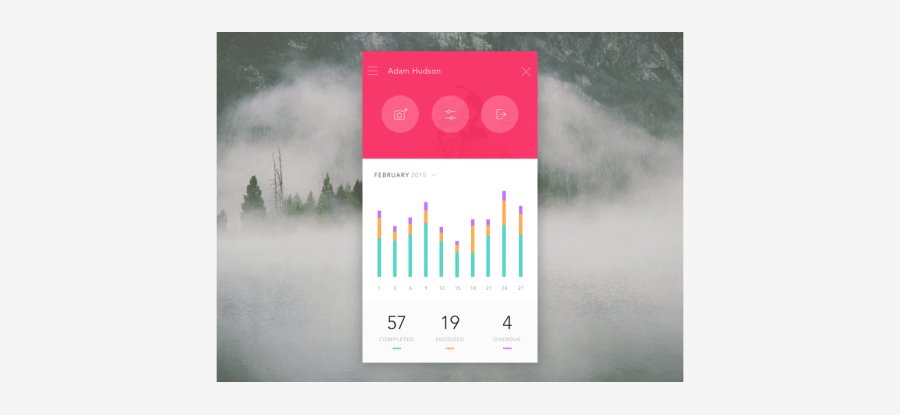
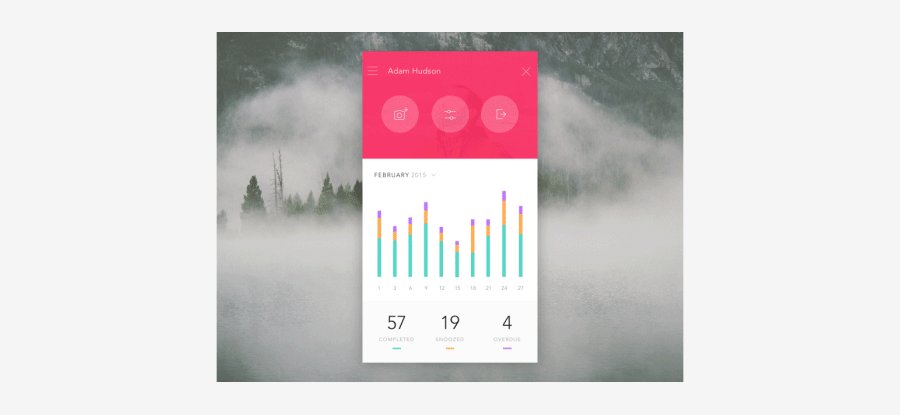
案例

錯誤:頁面出現的形式與當前頁面關聯性不強,也無法正確引導用戶的手勢操作

正確:明確傳達產品的結構,深化層級關係
頁面內的動效-傳達界面內元素的變化

頁面內的動效主要用來闡述內容的展示以及狀態的變化,給予用戶反饋:
1.強調空間感(x·y·z軸的空間擴展,闡述功能)
2.引導視覺焦點(吸引功能)
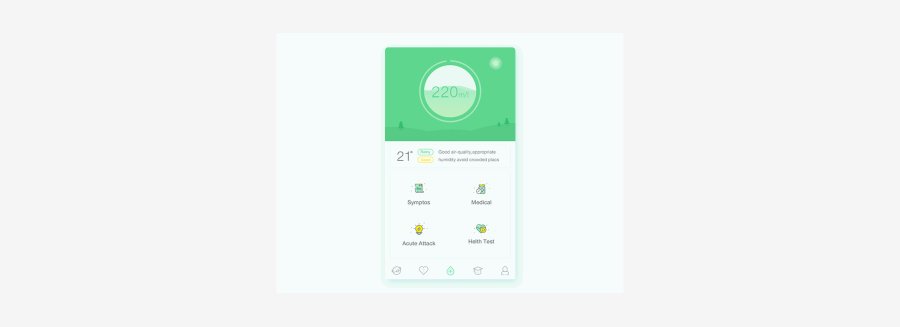
案例

錯誤:元素的改變過於生硬,從屬關係不明確

(2)響應動效

無論是點擊、長按、拖拽、滑動等交互行為,都應該得到係統的即時反饋,將其以視覺或動效的方式展現,幫助用戶了解當前係統對交互過程的響應情況,為用戶帶來安全感。
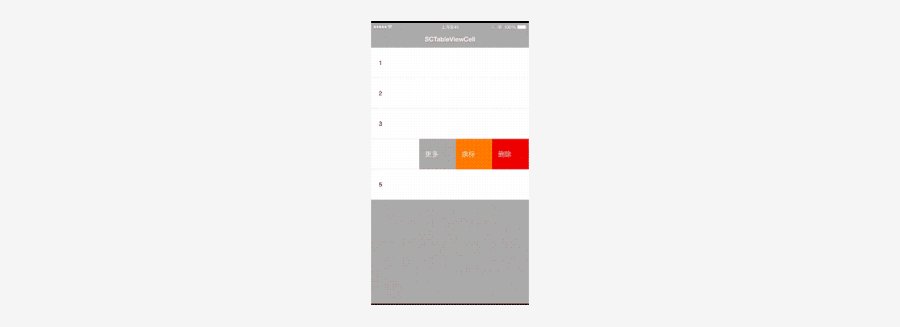
案例

錯誤:操作無反饋,可能造成用戶任務的多次提交

正確:第一時間反饋用戶的操作,告知用戶操作是否有效
(3) 演示動效
多用於動態引導頁,旨在吸引用戶注意力,幫助用戶理解產品功能或展示作者想法
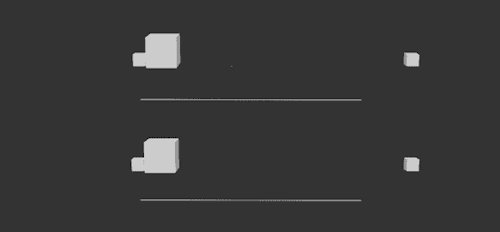
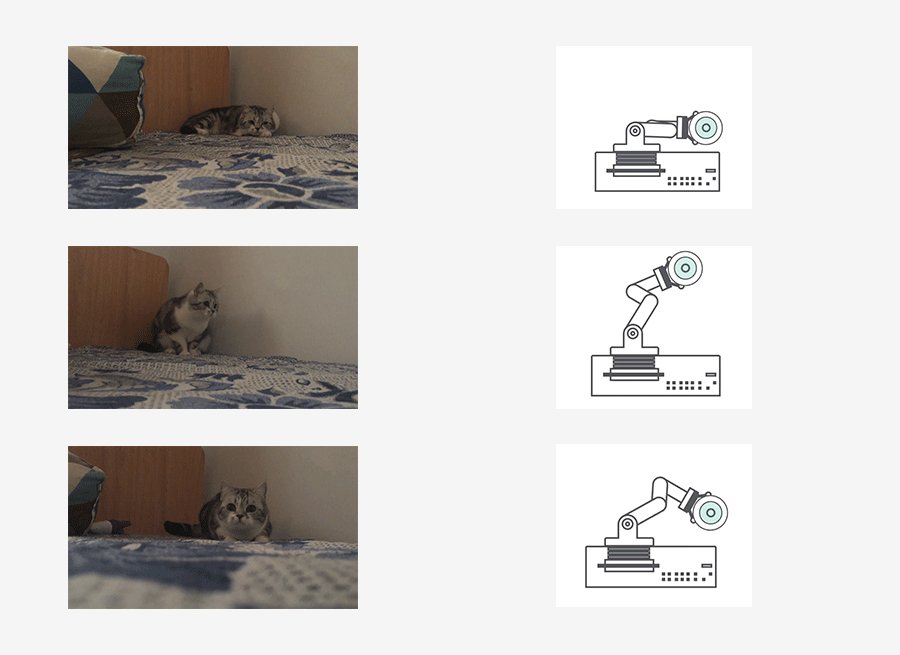
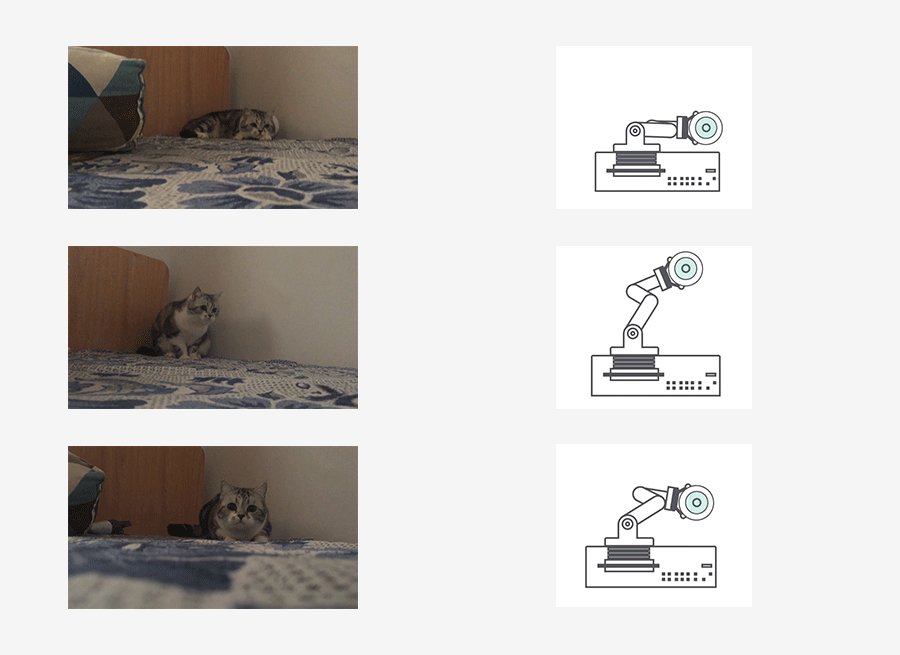
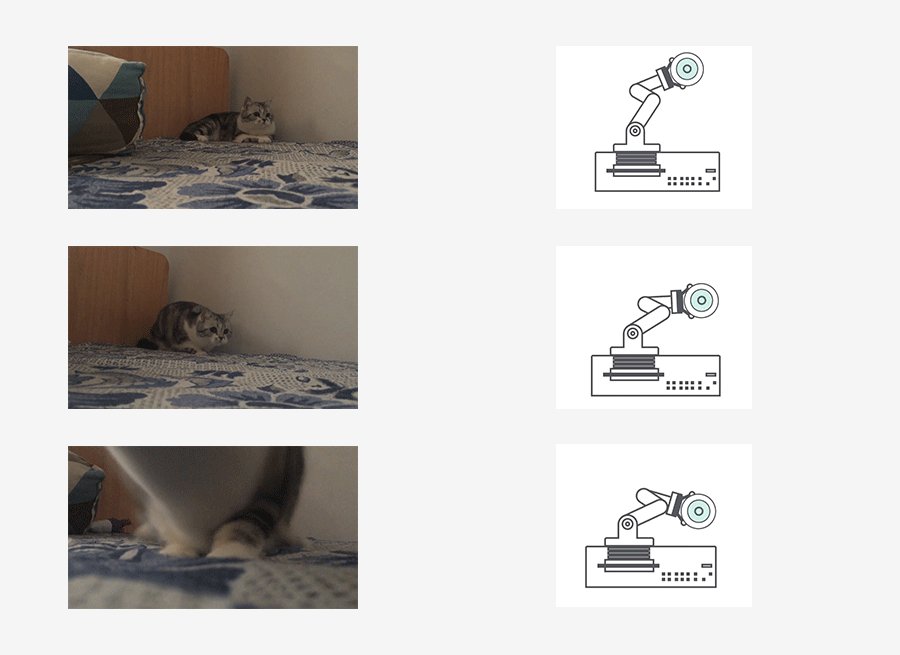
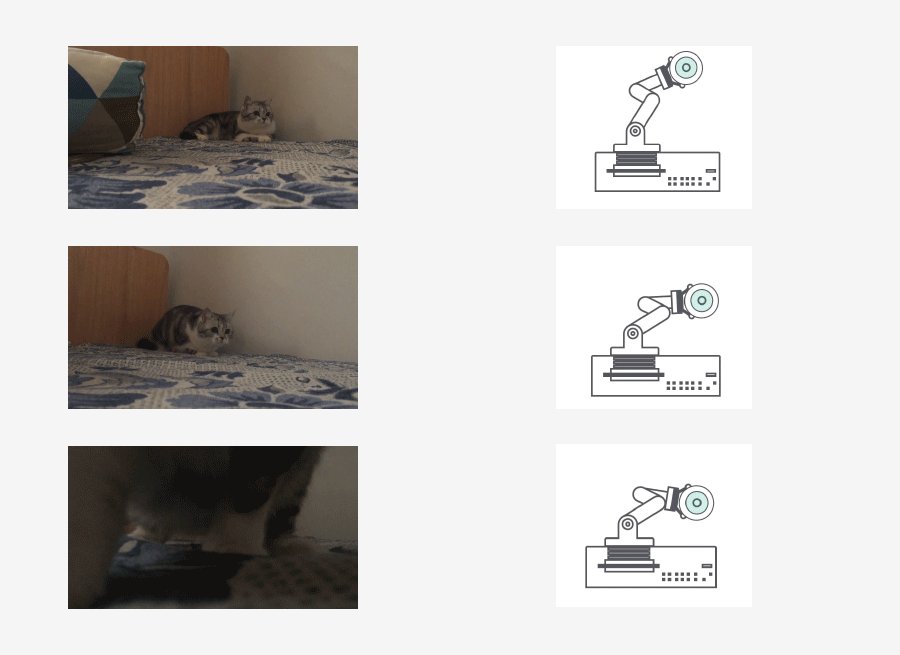
案例來自WPSMail4.0的啟動動畫,將產品功能以抽象的動畫形式表現,在思路上有以下幾個重點:
三要素的體現

請注意左圖中物體通過使用不同運動曲線和形狀變化手段所呈現的重力感,慣性,以及彈性,這使得動畫更加生動
通過觀察生活得到的靈感

通過觀察生活,我們能夠得到一些啟示,並從中找到聯係和設計依據
(4) 加載動效

眾所周知,app服務器在加載數據的時候需要用戶等待一段時間,為了緩解用戶等待過程中的焦慮情緒,設計者可以采用加載動畫的方式來緩解用戶的等待時間,使整個等待過程變得更加友好、流暢。
一個好的加載動畫分為兩個層次,第一個層次是滿足用戶的基本心理預期,緩解等待的焦慮;第二個層次是要給出用戶一定的驚喜,加載動畫的常見使用場景一共分為以下幾種:
下拉刷新加載
下拉刷新可以讓用戶在看到本地數據的同時去重新加載數據,以確保用戶可以看到最新的內容。
下拉加載一般分為兩種形式:
圖文結合

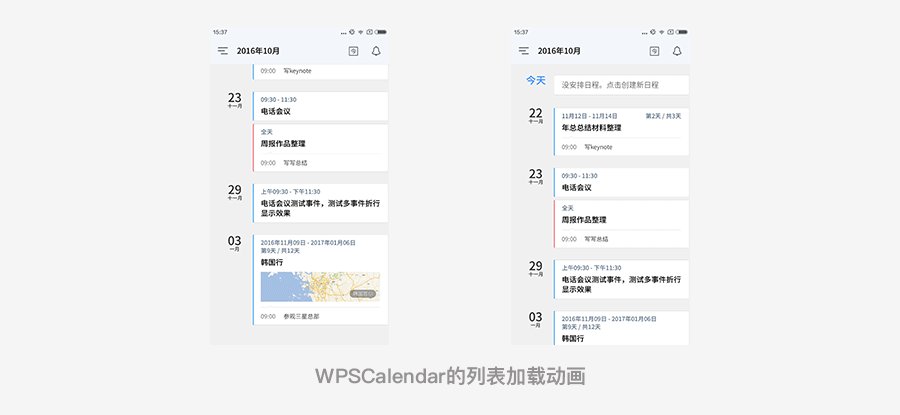
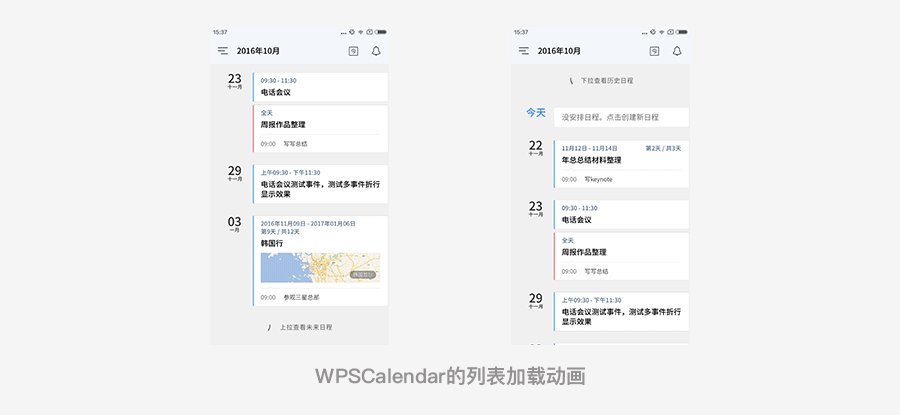
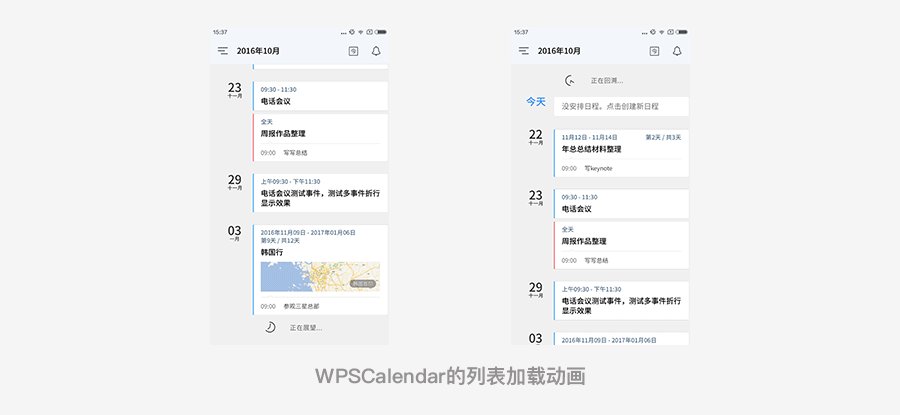
動畫加文字的形式相對簡單,因為有輔助文字,所以對於“達意”這一項原則的把握不難。
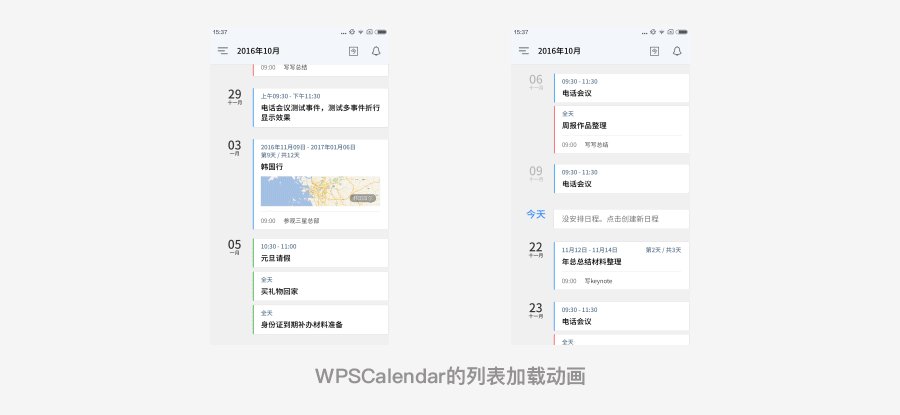
示例是WPSCalendar的列表加載動畫,在這個動畫有一個細節:上拉加載未來事項的時候出現的時鍾為順時針旋轉;下拉加載過往事項的時候則是逆時針旋轉,在實際案例中我們往往需要結合現實生活中的規律進行設計,使得作品的體驗更優。
單一的動畫形式

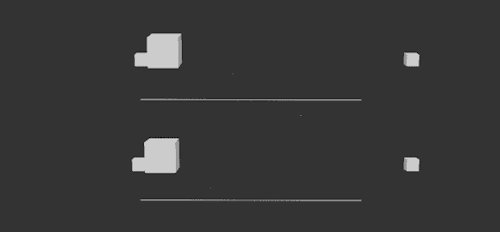
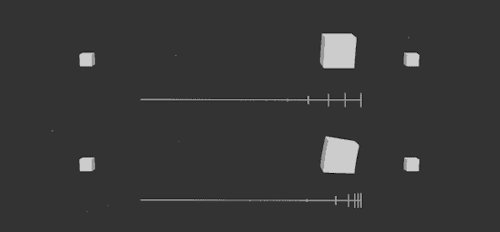
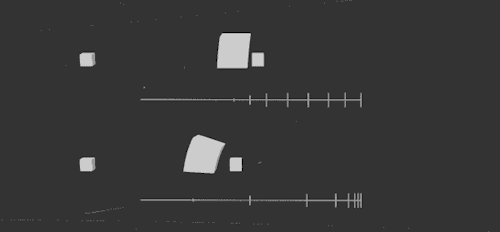
動畫形式相對複雜,對設計師的圖形表現能力要求更高,示例是WPSMail的列表加載動畫,在產品中,下拉刷新=收取新郵件,郵件則在原有的版本中以紙飛機表示,相應的,收取新郵件可以認為是飛機飛入,於是延續飛機的設計,圍繞著郵件與飛機的思路,以飛入郵箱的形式來展現“收取新郵件”的主題。
自此確定了動畫的方向:紙飛機與郵箱。
頁面數據加載

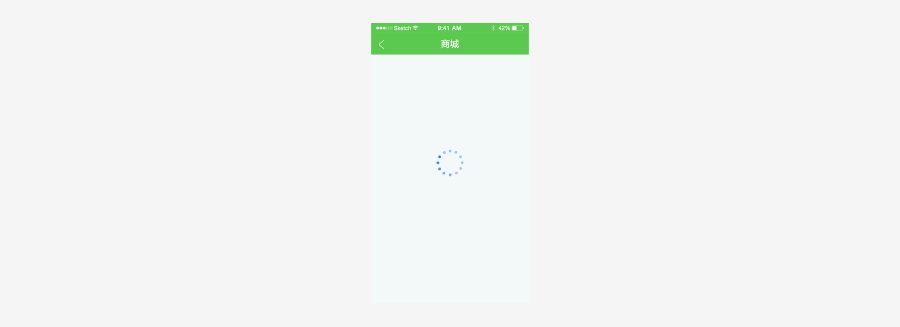
當切換到新頁面時,常常會有加載數據的時候,這也是加載動畫使用最多的場景,市面上的加載樣式也是多種多樣,如:toast加載、進度條加載等。
預加載
為了緩解用戶啟動app時的等待時間,有些app會將啟動頁設計成一個加載動畫,如京東、百度貼吧等,不僅使等待時間變得有趣,並且增加了品牌記憶,達到了一箭雙雕的效果。

(5) logo動效

一個設計足夠優秀突出的LOGO,能夠和用戶建立聯係,能夠幫助企業建立起品牌形象。而動態LOGO 是一種更為現代、更為動態的品牌呈現方式。能夠更好的吸引用戶注意力,提升品牌認知,讓logo利用方式更加多元化。
更高的品牌識別度
動態圖形比靜態的圖像更容易為用戶所理解,也更容易被記住。
更好地呈現故事
和靜態的LOGO不同,動態LOGO可以呈現的不僅僅是視覺效果,甚至一個簡短的故事。它可以成為產品或者公司的獨有故事的載體,也能同用戶更好地建立情感聯係。
4.軟件選擇以及動效輸出
(1)軟件選擇
在軟件方面筆者主要推薦以下3款:
AE:強大的後期製作軟件,動效設計隻是ae功能的分支之一,合理利用插件可以事半功倍,缺點是專業度偏高,不易上手。
principle:能夠快速的實現邏輯簡單的高保真原型,有預置好的運動曲線屬性,上手簡單,但不支持3d旋轉,陀螺儀等功能。
proto pie:功能強大,支持語音、陀螺儀感應功能,但操作不如principle方便。
(2) 關於動效輸出
動效輸出主要有這幾種格式:
GIF
不建議使用
一種非常古老的格式,體積大,取色範圍小,支持背景透明。
視頻
可以考慮使用
在某些特殊的位置可以考慮使用壓縮過的,時長短體積小的視頻,可以獲得不錯的效果,但是常用的MP4格式不支持背景透明
幀序列
可以考慮使用
代碼控製播放,對於圖片數量和動畫幀數有要求,筆者線上經驗是22幀/秒左右(基本保證動畫較為流暢)
Bodymovin插件
建議使用
這款插件可以支持 Android、iOS平台;導出的json文件體積小,方便開發使用,實現效果也不錯。需要注意這是針對矢量動畫開發的,不太適合圖片過多的情況,也不能支持外置插件的效果,比如粒子、光效等。同時使用前需要與開發溝通。
寫在最後
動效早已成為設計師解決設計問題必備的利器,它的本質始終在圍繞如何給用戶帶來更優的體驗,上文中提到的內容能夠讓我們更快的輸出動效方案,用實踐來檢驗學習成果,然後再不斷進行優化。所以,請先大膽的設計吧:)

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14