我們在設計中除了接觸到圖形,還需要了解文字的設計。特別的文字設計或者排版可以使整體的畫面效果更加有氛圍,甚至超過圖形表達的感受,更加直觀地表達出內容的主旨。
文字的設計方式有很多種,例如通過字體變形,結構重組等方式來讓文字變得更加特別,但往往會讓我們耗費比較多的時間。
因此我一直在思考有沒有一些既簡單又高效的設計方式來提高文字的設計感。在瀏覽國外的一些設計網站的過程中,做了一下文字設計形式方面的收集,並整理出十種我認為具有代表性的文字設計形式。另外還參考這些設計方式,使用中文字體進行了一些嚐試。
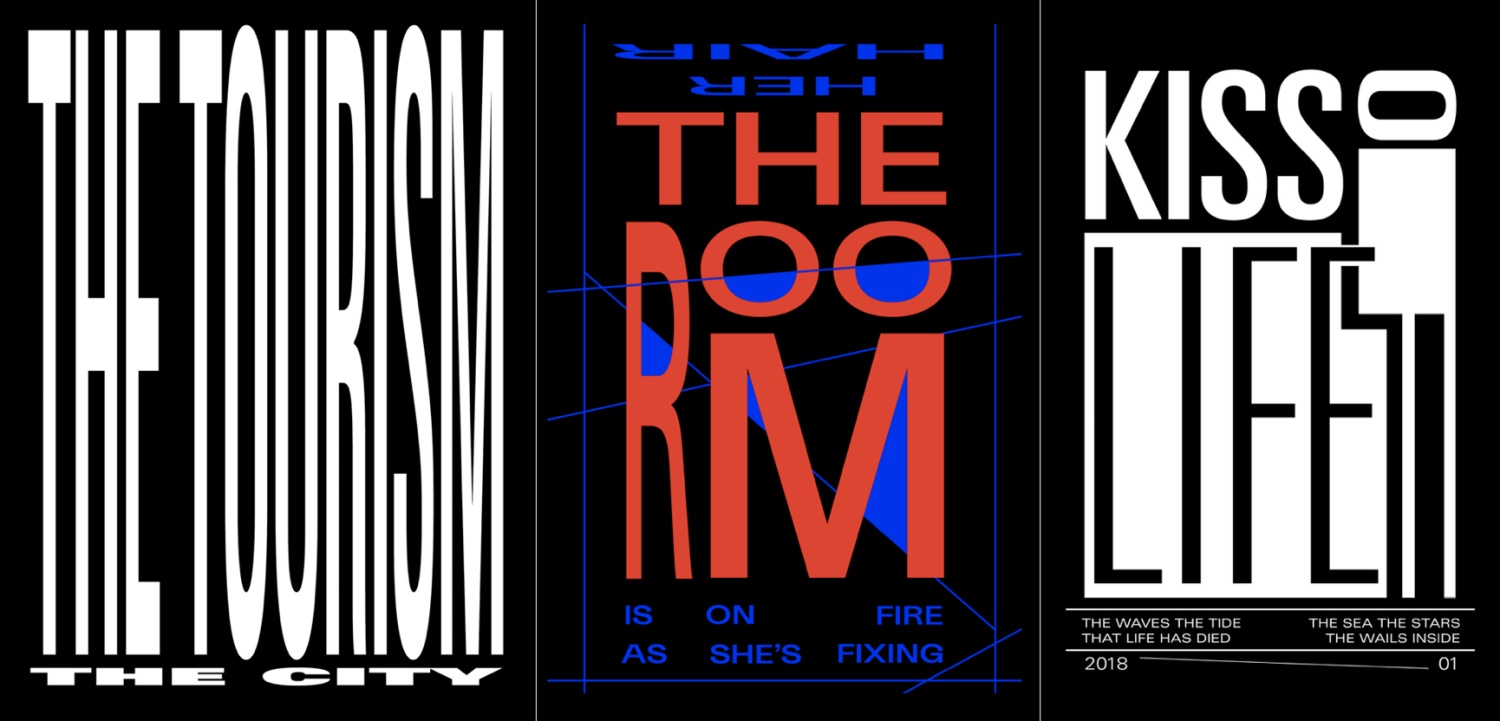
拉伸的文字
拉伸的處理手法,讓文字更具有張力,整體氛圍更具標題感和圖形化,但依然保留著文字該有的識別度。常見於純文字排版的海報,既滿足閱讀需要,同時具有設計感。

拉伸與文字本身的字形、字體有著很大程度的關聯,並不是所有的文字都適合拉伸,例如下面的案例。
1. 不同字體對比
從方案嚐試中看出,左邊字體在進行拉伸之後,文字本身的結構會遭到破壞,而右邊的效果可以較為接受。因此在設計的過程中盡量選擇可適用於拉伸的字體,另外在拉伸的過程中需要對細節重新處理,使字體保留原有字體的細節美感。

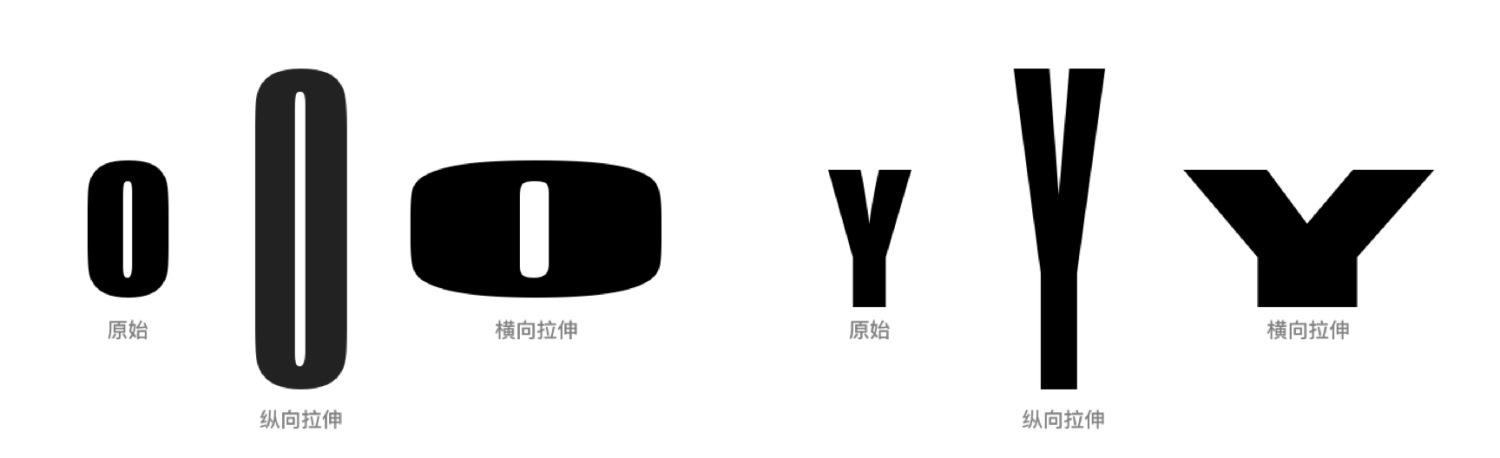
2. 不同字形的對比
從下面案例中對比,O 在進行上下拉伸的時候效果比較好,而左右拉伸的時候會失去字體本身的美感,而 Y 在上下左右拉伸後整體視覺效果都相對平衡。

3. 細節處理對比
優化字體線條的細節可以使得整體文字更加規整、方正(右邊)。而未進行細節的設計則會顯得筆畫參差不齊(左邊)。

4. 傳統與現代對比
傳統的字體拉伸後(如下圖中間的字體),字體本身的韻味就失去了,因此不建議對一些較為傳統的字體進行拉伸設計。

5. 設計嚐試
中文字的筆畫比較多樣性,因此在細節的設計上比英文來得更加複雜,在處理「撇、捺、點、折、彎、勾」時需要保持原本的筆畫結構性。

6. 拓展案例
結合實際要表達的內容,使用拉伸的設計手法,例如結合物體,疊加顏色或者交錯拉伸等。

虛實結合文字
虛實結合即為線面/陰陽的設計手法,通過虛實的處理,可以突出一組或一段文字中的重點信息。在一些強調主次的設計中,可以嚐試這種方式來做區分,線面結合的處理手法讓原有都是面的字體多了一些透氣感和空間感。

虛實處理的方法需要考慮本身字體的粗細,過分纖細的字體效果可能並不明顯。
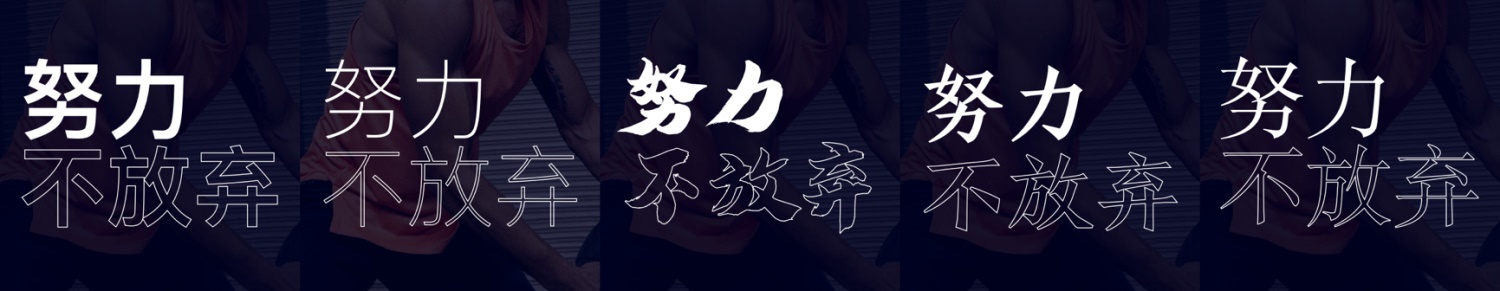
1. 嚐試對比

從對比中,發現粗體相比於細體來得更加直接更容易出效果,對比明確。
2. 中文字體的嚐試
從嚐試中來看,與上面中的結論較為一致,較細的字體使用虛實結合效果並不理想。對於書法體的應用,更多需要考慮字體的收邊效果是否工整,收邊過碎,會影響在描邊之後的細節美感。

3. 設計嚐試

遞進漸變的文字
通過遞增或者遞減的設計手法,讓原本簡單重複的文字元素,變得更加具有層次感和節奏感,讓文字的生命力變得更加豐富多樣。

在設計的過程中需要提前規範好各個字體之間的差異關係及變化的效果過程。按照一定的數值倍數差異比進行變化。
1. 不同方式的嚐試對比

在嚐試的時候發現,粗細變化的模式可能更多會依賴於字體本身的模式。
2. 中文字體的嚐試
中文在使用遞進漸變的方式中需要考慮整體文字的結構感和塊狀感,由於字形較為複雜,整體視覺效果會過於零碎。

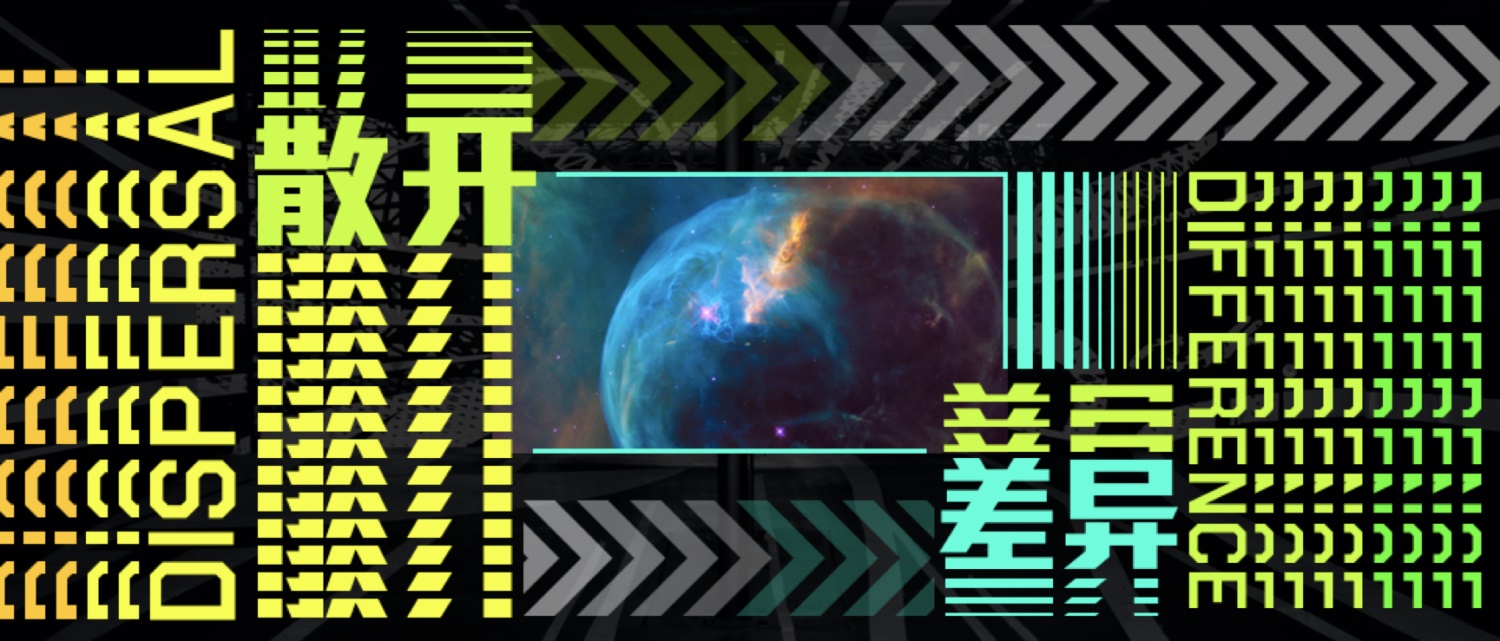
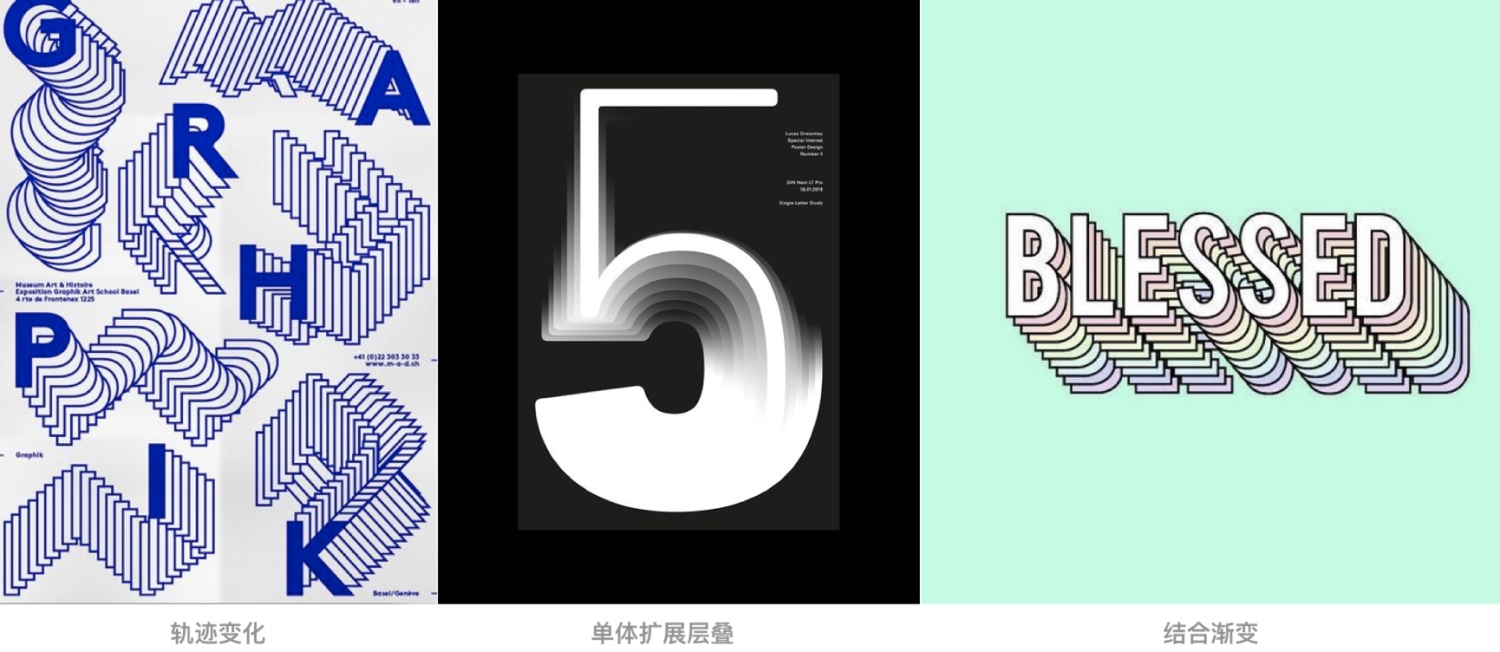
擴展變化的文字
與遞進漸變接近但卻又有差別的文字設計形式。擴展變化的文字具有張力的同時有一定的速度感和發射性,就像向四周展開的波紋效果,具有延續性。

按文字的行高或者字寬作為基礎值,按一定的比例,對文字進行破形切割處理,上下左右進行擴展發散。
1. 比例值示意效果

2. 中文字體的嚐試
外觀的完整度還算可以,但由於中文本身自有的特性(筆畫較為豐富多樣),因此在擴展層次的數量上需要進行一定的控製,不宜過多,以短語或標題使用較好,避免過於形式而導致文字識別性降低。

3. 設計嚐試

底紋的文字
文字作為紋理出現在畫面中,區別於圖形化的紋理。既有圖形感,同時可以輔助傳達一定的信息和態度。

在字體的選擇上盡量適用字形較為簡潔的字體,避免影響前景內容的展示。設計上可以結合其他的設計形式,例如虛實結合/拉伸變形/擴展變化等方式,提升畫面的豐富程度。
1. 中文字體的嚐試
常規的中文字體,整體效果還算不錯。但結合中國書法字作為底紋,可以讓整體的設計更具有不同於英文的設計感,整體效果更具有力量感,因此建議在設計中文底紋的時候可以大膽嚐試中文書法字。

穿透的文字
通過疊加的方式,讓原本簡單的文字和背景產生了融合。既提升了背景的層次感,又讓文字變得具有設計感。

粗細的字體會產生不一樣的視覺感受,較細的字體會產生若隱若現的視覺效果,文字的識別性會稍弱,較粗的字體識別度基本上沒有太大問題,因此在設計的過程中可以結合實際的情況選擇不同粗細的文字。
1. 粗細對比嚐試

穿透的文字設計,對於打造設計的大片感具有很突出的視覺效果。例如漫威的電影片頭設計。

2. 中文字體的嚐試
結合不同的語意使用不同的字體,再結合穿透的設計方式,使畫面具有中文的文藝感。

3. 拓展案例
結合實際的內容設計,穿透文字的玩法還可以拓展出更多不一樣的設計,例如下面這些例子。

扭動的文字
扭動的設計,讓文字具有曲線的動態感,提升了文字的裝飾性。不同曲線的動態變化,賦予文字不同的律動感。變形的文字並未影響到文字該有的識別性和閱讀感,卻具有了設計感。

如下面的三個案例,曲率的差別,賦予文字不同的動態規則,有不同的視覺感知,有時柔美,有時卻具有速度感。因此在設計的時候,可根據具體的內容設計不同的扭動趨勢。

1. 中文字體的嚐試
對比可見較細的字體使用扭動的設計,效果並不理想。由於中文筆畫的差異點,經過扭動之後整體外形較為不規整,而粗體的效果則較為規整,動態曲線趨勢也較為明顯。

2. 設計嚐試
扭動+虛實+底紋的效果。

3. 拓展案例
更高級的設計手法是利用自然環境的介質結合文字,起到扭曲的視覺效果。

立體層疊的文字
與擴展變化有異曲同工之妙,文字通過一定的角度和位移間隔,由二維向三維的視覺效果進行變化,讓文字更加多變化和有重量感、層次感。

立體層疊的設計對於字體本身具有一定的要求,較為纖細的字體出來的效果並不理想。
1. 不同的字體嚐試
從對比中看出,細體或較細的襯線字體,層疊後會出現銜接不上或視覺黑點的情況(如下面左圖和右圖)。因此設計時建議使用粗體,並且整體筆畫較為平均的字體(中間的圖)。

2. 中文字體的嚐試
雖然具有了層次感和空間感,但也會讓整體變得更加複雜,因此需要根據文字的多少情況進行使用。

3. 拓展案例
立體層疊還不止單向的設計,例如可以進行軌跡變化,向外擴展層疊,或是增加一些顏色漸變來豐富整體的設計。

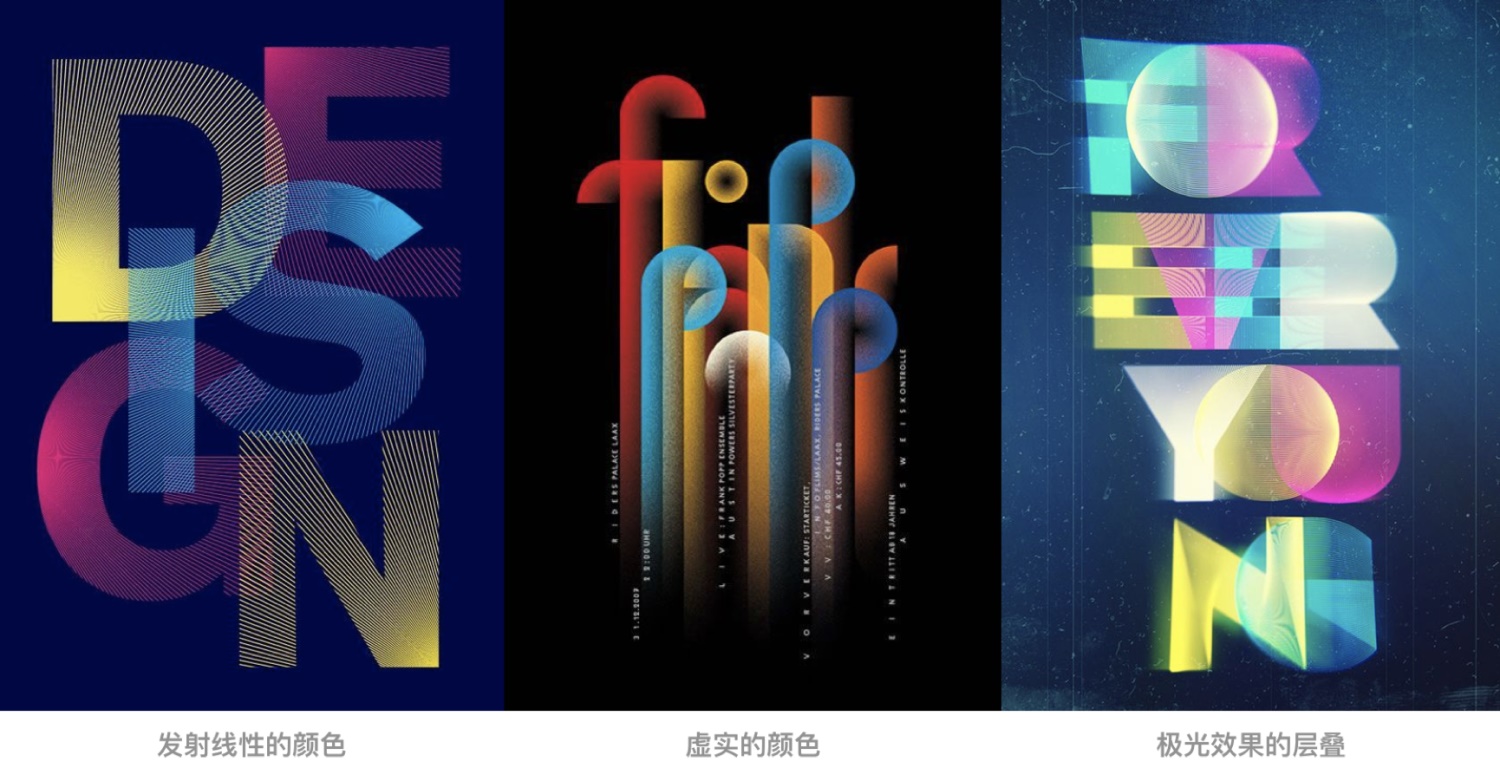
顏色疊加的文字
文字通過錯位,疊加,顏色變化,透明度變化,切割等方式的設計之後,具有故障的視覺偏差感受。整體視覺感知類似雙重曝光的照片,文字具有豐富的層次感。

顏色疊加的效果,對於顏色的選擇極為重要,兩個顏色交錯之間的顏色可以為過渡色或者互補色。

細體的效果並不理想(如上圖左邊第一個),建議設計的過程中使用較粗的字體,另外在使用的過程中需要考慮文字的識別度(如右邊的效果),重疊之後文字的識別度或多或是會受到影響。
1. 中文字體的嚐試
由於中文字比英文複雜,因此使用中文字在設計的時候,可以尋找一些共筆的地方進行重疊(如下圖左邊的設計),利用字體筆畫粗細一致的情況下,進行了邊與邊的重疊。另外在設計的過程中建議加大字間距,這樣可以避免不同文字的重疊,產生過度複雜的效果,影響文字的識別性(如下圖最右邊的設計)。

2. 拓展案例
在簡單的疊色之外,結合不同質感和肌理,可以讓整個文字具有不一樣的視覺感受。

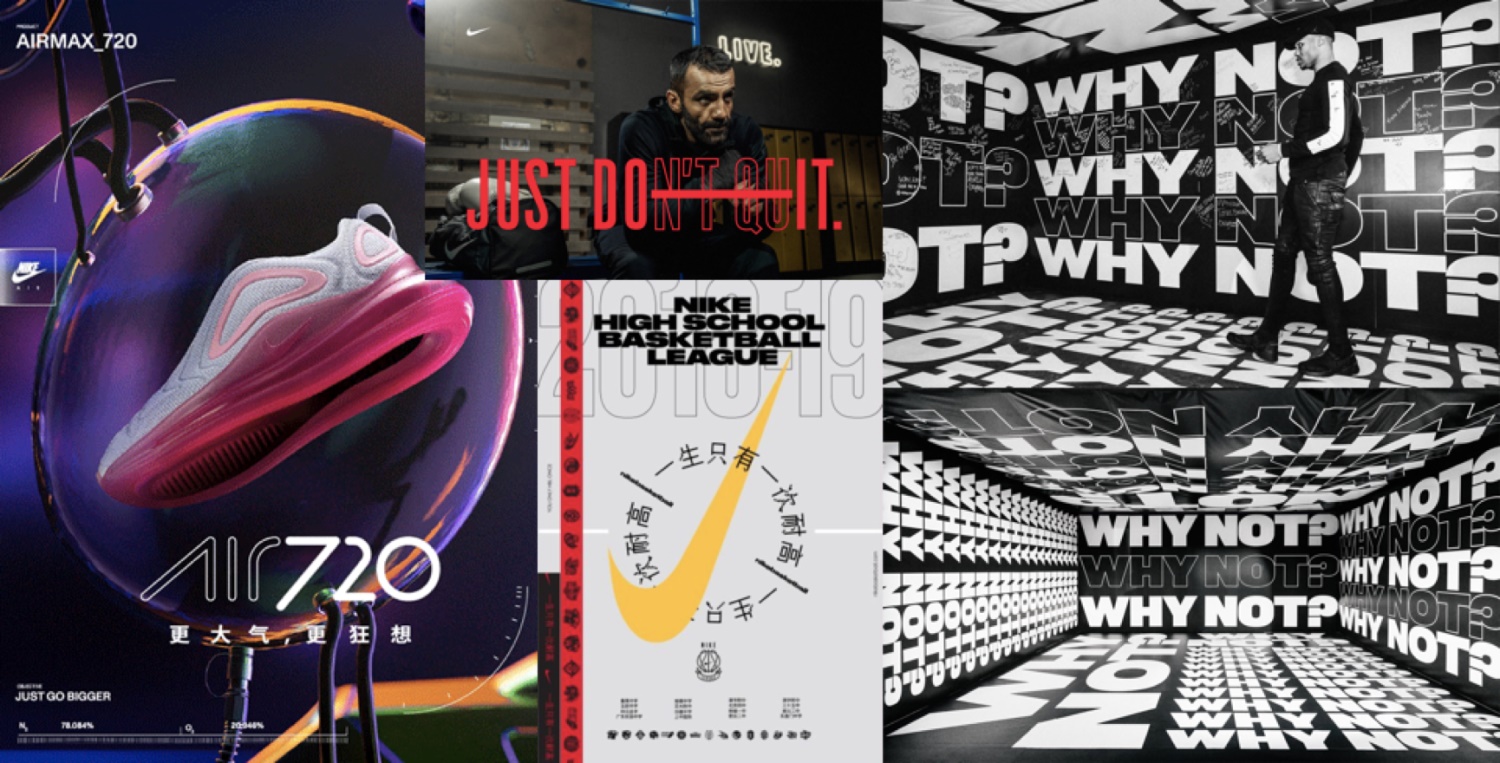
立體空間的文字
文字按照立方幾何結構進行排版,通過顏色差異,陰陽,線面等方式設計處理後形成空間感和立體感。相比於平面排列的文字更具有空間感和層次感,提升整體畫面的設計感。

1. 設計嚐試
使用空間錯位結合虛實的設計,讓簡單重複的文字變得具有空間感和立體感。

2. 拓展案例
除了常規的空間打造,甚至可以融入到場景中或者結合物體本身的設計。

以上設計風格,常常會在一些運動品牌的設計中看到。例如,Nike 的設計中應到的文字,也會結合這些方式,來豐富和提高整體的設計感。

火箭隊出場片頭的字體應用,線形字體疊加漸變的效果,具有層次感又有未來感。

阿迪達斯的廣告:

Converse 的廣告:

Under Armour 的廣告:

除了一些品牌的設計,音樂唱片的封面也有應用到這些類型的設計手法。

我們除了在一些常規的媒介上會看到相關的文字設計,在這兩年的耐克或阿迪達斯的鞋子設計中,也會加入文字元素的設計,甚至球員會直接在鞋子上寫上文字。

文字設計的拓展疊加
文字的設計已經成為一種新的設計趨勢,結合實際需要表達的想法,對於設計手法進行活學活用是做出好設計的關鍵。當然隻有掌握了基礎手法才可能做到舉一反三的設計思考。在實際設計的過程中,我們往往不會是單獨使用某一種方式,而是對不同的設計手法進行重組再設計,或者使用 2~3 種方式疊加設計來打造整體的畫面效果。如下:




總結
在這十種基礎的文字設計中,通過結合發散可以迸發出遠遠不止於十種的創意設計。本次收集總結除了自身學習提高之外,希望可以起到拋磚引玉的作用,激發設計師對於文字的設計思考。
歡迎關注作者的微信公眾號:「IDfor」

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14












