看了很多版式技巧仍排不好版?懂得很多套路仍做不好設計?其實也正常,因為大部分技巧都比較籠統,每個人用起來的會有不同的效果,所以小編特地總結了7個比較具體的小技巧,算是屬於一學就會且很容易出效果的排版小妙招,希望能幫你能解決一些比較具體的問題。
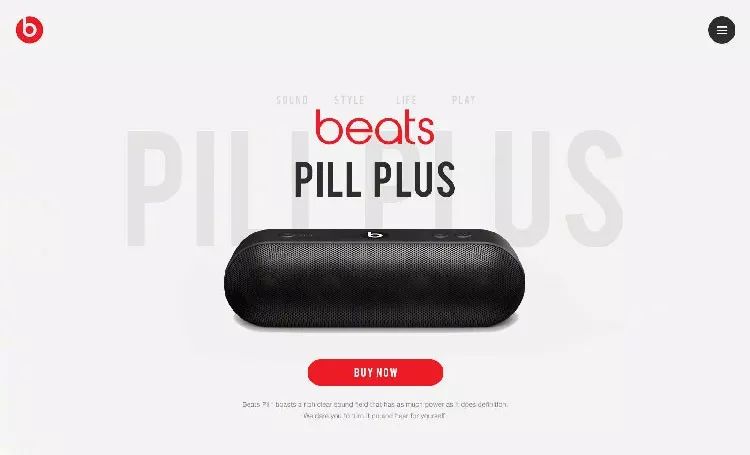
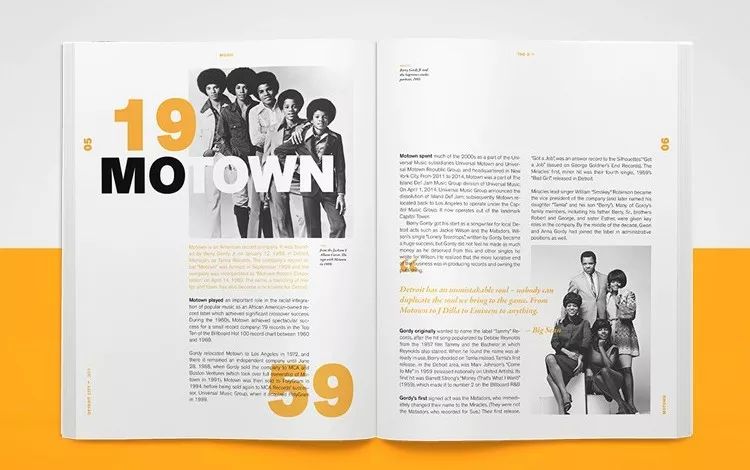
一、文疊文

該技巧操作起來很簡單,就是在標題或內文下面,增加相關的英文單詞或阿拉伯數字就可以了。不過在處理下面的文字時要注意:1.顏色要比上面的文字淡,以免影響其識別性;2.字體要用粗體,且字號要比上面的文字大;3.要與上面的文字錯位排版。之所以這麼處理是為了增加版面的層次、對比、以及元素的豐富性。



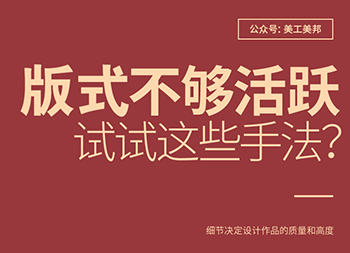
二、給標題增加小色塊

這是增強標題設計感的另一種處理方式,單純的文字標題難免顯得單調,我們可以通過增加輔助元素使它變得更豐富一點,比如在文字的基礎上加小色塊。
色塊的高度最好大於筆畫厚度,小於文字的高度,加上去的方式可以是疊加於文字之上,或是置於文字底部,創造出文字的一部分在色塊內一部分在色塊外的對比效果。還有,色塊的顏色最好來源於版面中的其他元素。



三、用斜線或點填充空白

在做設計的時候常常會遇到這兩情況,一是版面中會多出一些影響版面平衡的空白,但已經沒有合適的內容可以填充,如果硬塞一些裝飾文字或者圖案,很可能會弄巧成拙;二是有的區域小元素小信息比較多、比較散;怎麼辦呢?這兩種情況都可以通過該方法解決。
1.把斜線或點重複排列成一個矩形,然後把它填充在空白處就可以平衡版面,且不會造成突兀的感覺,如下圖案例:


提示:線條不宜太粗,點也不宜太大,而且此方法隻適合填補小空白,不適合填補大面積的空白。
2.在比較散的元素下方排一組斜線,可以把各個分散的元素聯係起來,使其成為一個整體,如下圖:

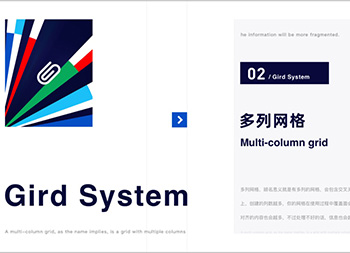
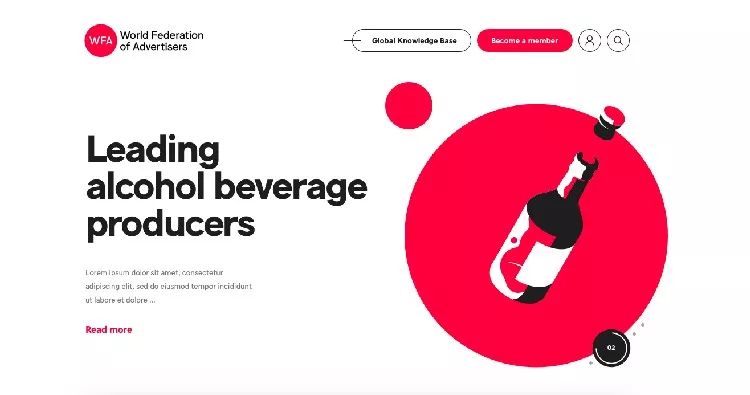
四、把背景分成兩個斜切的色塊

背景能很大程度影響版面的設計感,這一點你們應該都有體會,常規的處理方式是把背景作為一整個色塊,而如果把背景分割成兩個幾何色塊時,設計感立馬就會增加不少。
分割的方式好比用一把刀在背景的黃金分割處,劃一條傾斜的直線貫穿版面,使整個背景一分為二,而這兩個色塊的顏色對比要比較強烈。另外,在橫版中用左右分割、豎版中用上下分割效果會比較好。




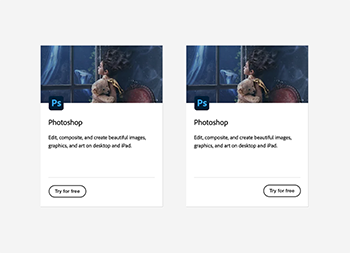
五、給圖片加圓形色塊

增加對比關係是加強設計感的最有效技巧,我們也可以用此方式來優化圖片,如果版面中的配圖是沒有背景的產品或人物,那麼在這些圖片上加一個圓形的色塊,創造出虛與實的對比,通常也能得到不錯的效果。
提示:
1.色塊可以置於圖片底部,也可以采用正片疊底壓在圖片上方;
2.圓形色塊的邊長至少要超出圖片寬或高;
3.圖片與色塊要錯位排列。



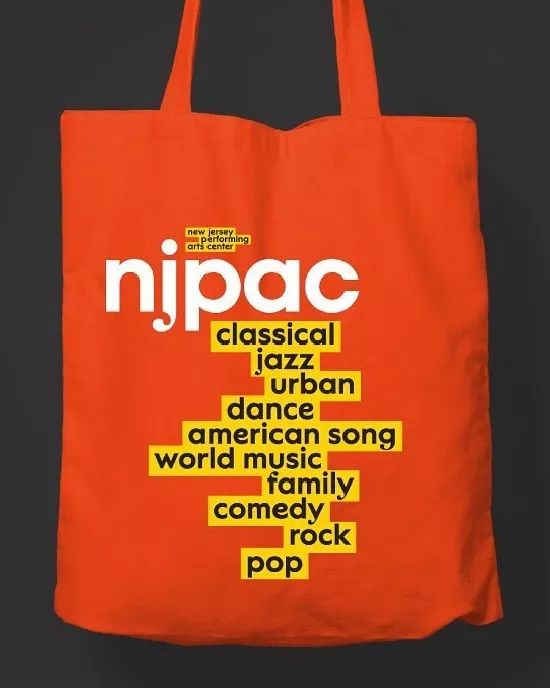
六、給每行文字都加一個色塊

該手法在畫冊和海報設計中比較多見,跟直接在一段文字下方加一個大色塊不同,而是要根據每行文字不同長度,單獨加一個相應長短的色塊,所以這些文字每一行的長短最好是不一樣的。
這種處理方式可以使整段文字看起來更整體,增加文字視覺衝擊力,而且還能使文字與背景區隔開,加強文字的識別性。



提示:
1.段落文字行數太多或太少效果都不會太好,3-10行左右為最佳。
2.各個小色塊可以相互連起來,也可以相互隔開,以實際效果為準。
七、用飄帶裝飾包裝上的文字

如果你看過的食品包裝夠多,你應該能發現,很多包裝上的產品名稱、廣告語、或者賣點等信息,都會擺放在一條飄帶上,這麼處理的效果通常不錯,因為飄帶具有禮品、贈送的寓意,用在哪裏都不會太唐突,而且飄帶的形式簡單、有細節、變化豐富,很適合用作裝飾元素。
還有一點也很重要,飄帶的形式一般都是柔軟的曲線,這與版面中其他直線元素可以形成鮮明的對比,加強版面的靈活性。



以上的七個小妙招是不是既簡單又實用,你們在做設計的時候記得拿出來試試。不過這些也確實隻是小技巧而已,隻能優化局部,不要指望用上這幾招就能做出很好的設計,而且它們也不一定適合所有情形,在實際操作中一定要具體問題具體分析,靈活運用。
作者:蔥爺

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14