寫在前面
對比是不同的,尤其是在實體或物體之間的強烈的不同。簡單地說,就是頁面上的兩個元素完全不同。設計師使用對比度的原因有很多。
你可以用它來:
- 強調重點
- 提高可讀性
- 建立層次結構
- 並添加一些可視化的趣味
你的設計中加入對比度可以讓它更加突出。在本文中,我們將與你分享一些使用不同類型元素來提高設計對比度的方法。
一、調整元素大小
如果你試圖使事物盡可能相似或對稱,那麼在您的設計中創建一個明確的焦點可能會非常困難。具有相同尺寸,顏色和重量的元素可能最終變得不明顯。
增加設計對比度的最簡單方法之一是使一個元素比它周圍的元素更大(或更小)。瀏覽者的眼睛自然會被對比鮮明的頁面元素所吸引,因為它看起來與他們所看到的其他元素不一樣。
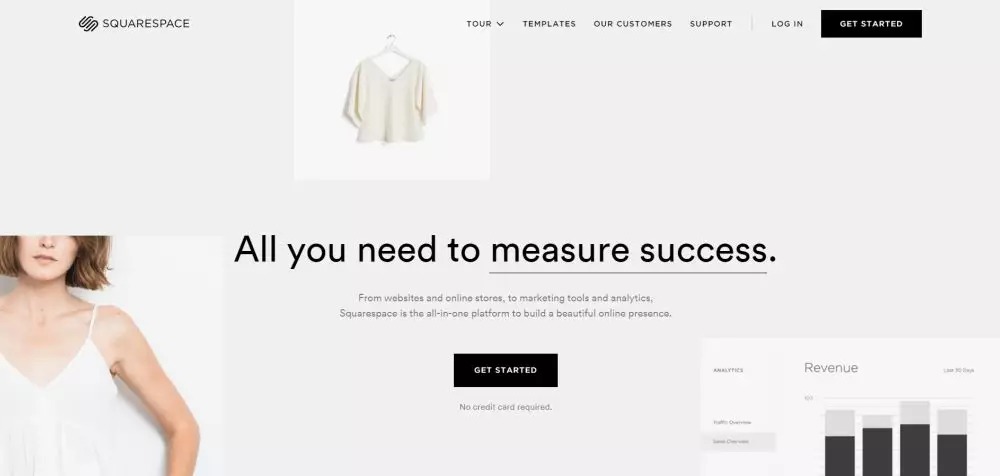
例如,如果你正在設計一個登錄頁面,你會希望在折疊上方調用action按鈕,其大小要大於它周圍的標題和文本。
使元素(如圖像,文本塊,標題或按鈕)更大,超出了它的尺寸。例如,如果您正在處理標題,字體的重量也會影響其顯示的大小。雖然這句話中的文本大小明顯相同,但這部分看起來會更大一些,因為它具有更多的視覺重量。
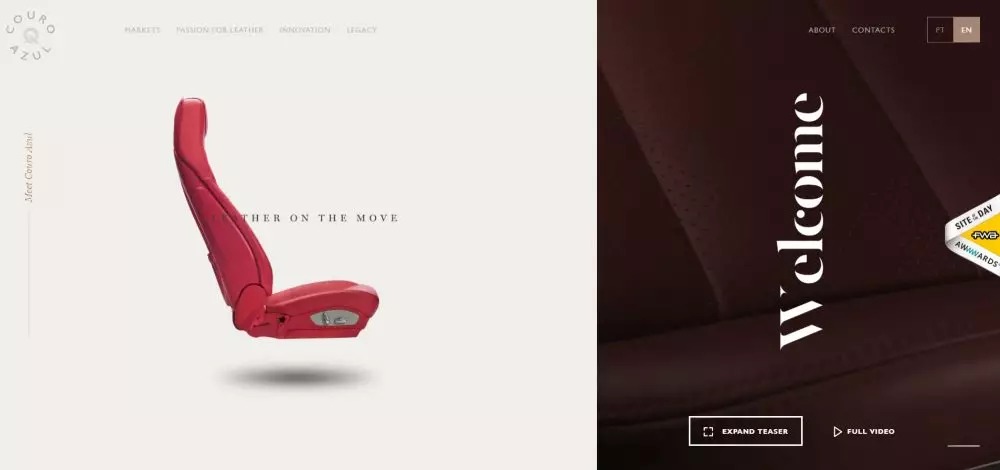
我們來看一些例子:

二、使用紋理和圖案
紋理和圖案可以幫助你創建高對比度的設計時,他們的特點是顯著不同的彼此。例如,將粗糙紋理的背景與平滑的前景文本進行配對,可以增加設計的對比度。
紋理賦予設計個性。粗糙的,顆粒狀的紋理會給你的設計帶來複古的品質,而細微的噪音紋理會幫助你創造出一種自然的變化,類似於你在報紙上看到的那種。同樣的,照片的紋理會給你的設計帶來逼真的效果,也是另一種流行的增加對比度的方法。
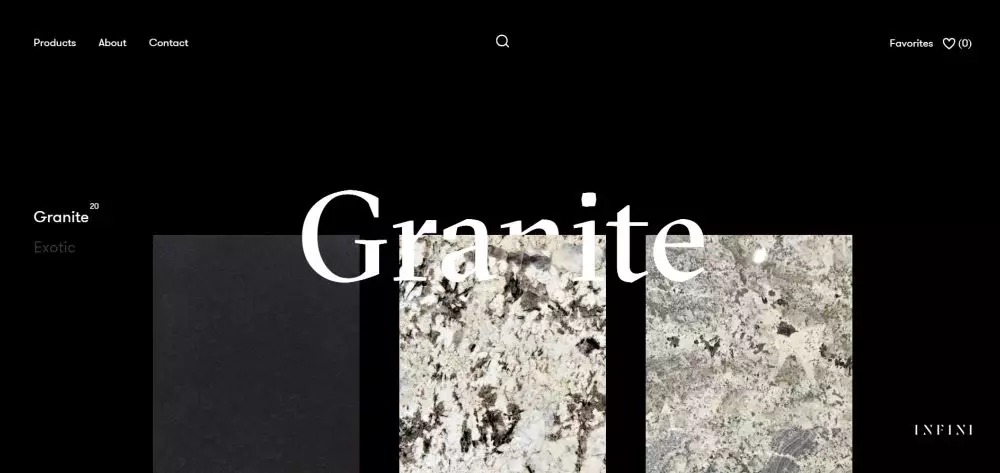
以下是一些使用紋理和圖案的一些網站案例:


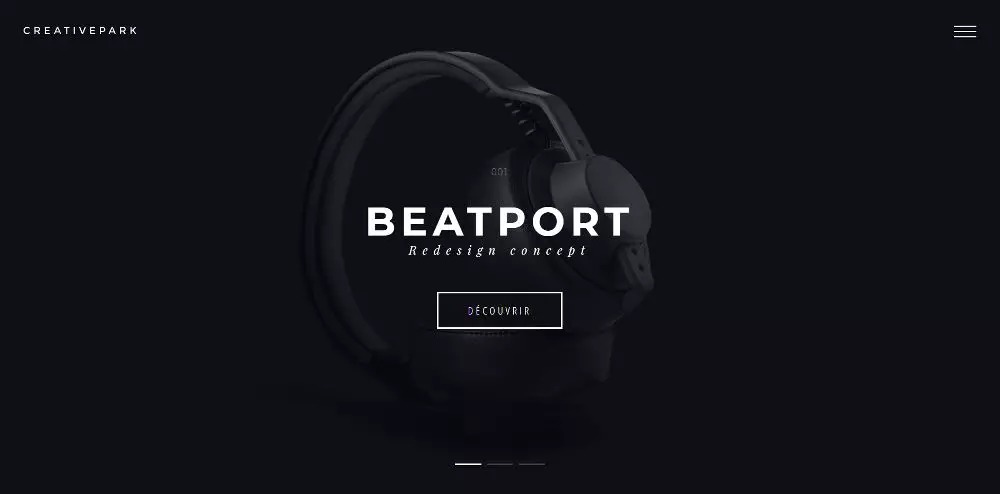
Conchords網站演示了如何在排版中使用紋理來提高對比度。

三、添加顏色
使用顏色為你的設計增加對比度是非常有效的。最好的部分是有幾種不同的方法去做它。你可以對比暗色調和淺色,色相和/或色溫。
與明暗顏色對比是很簡單的。想想深色背景上的淺色文字或者淺色背景上的深色文字。或者,你也可以將不同的調色板組合在一起以使用不同的顏色。
主要有三種選擇:
- 互補的。這些是在色輪上相對出現的顏色。一些例子包括紅綠,紫黃和藍橙。
- 拆分互補。這是互補色方案的變體。它使用基色和色輪上與其互補色相鄰的兩種顏色。
- 三元色。這些調色板包括均勻分布在色輪上的顏色,如紫綠橙。
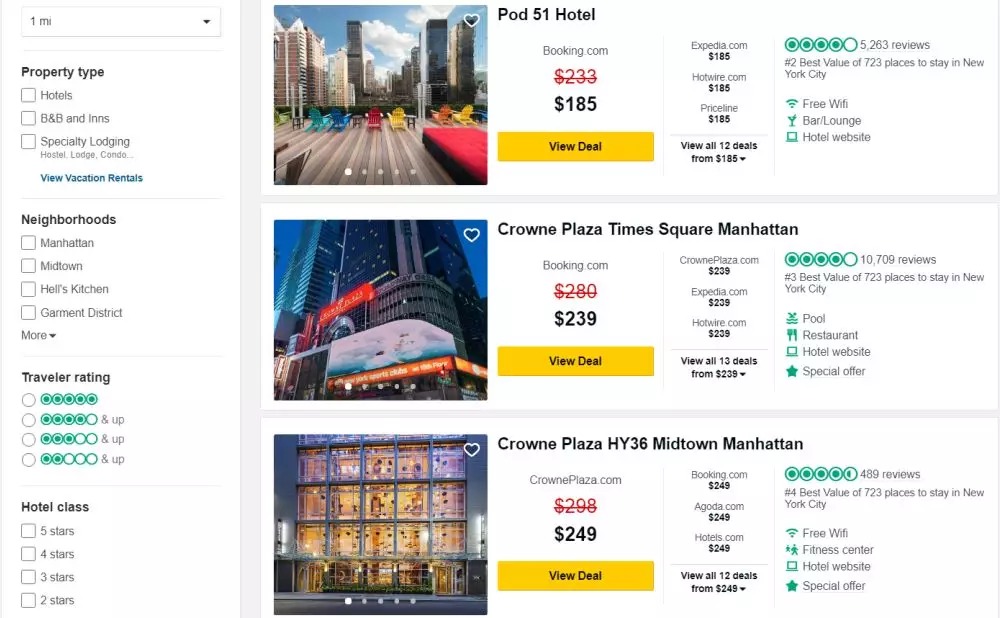
TripAdvisor網站在搜索結果中使用了三元調色板來增加一些對比

最後,你可以混合顏色溫度,尤其是暖色和冷色,來改善你設計中的對比度。紅色、橙色和黃色是暖色,而藍色、綠色和紫色是冷色。

四、注意對齊和間距
空白和文本對齊有助於建立組織結構,並在設計中創建視覺層次結構。例如,如果你正在設計一個包含大量內容的頁面,那麼在重要元素周圍加上空白可以幫助它們脫穎而出,並吸引訪問者的注意力。
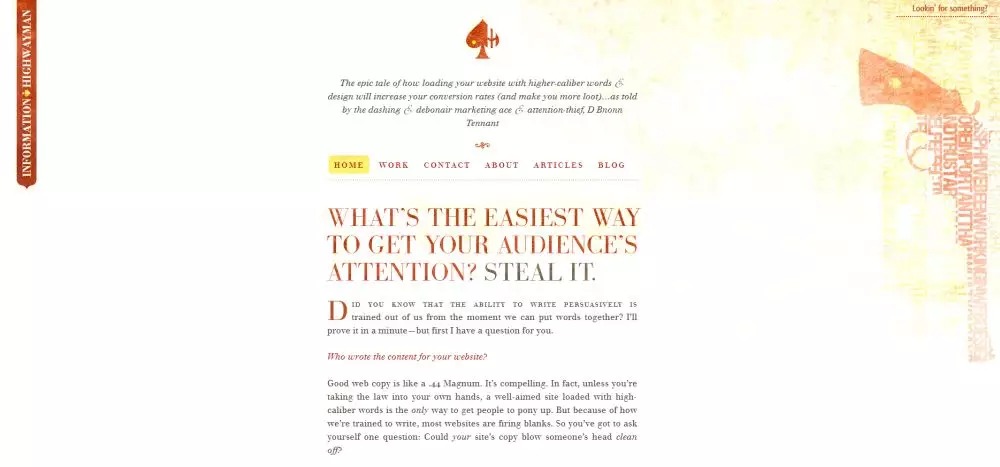
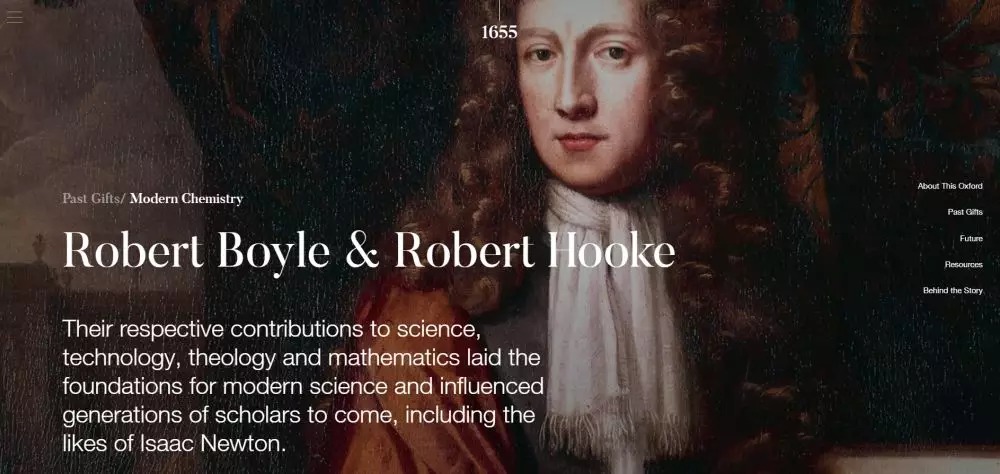
請注意,Information Highwayman網站如何使用空白和文本對齊來將頁面元素分組,並創建一個視覺層次結構來引導讀者的視線向下瀏覽屏幕。

將對象分組在一起可以讓用戶知道它們是相關的,並將它們分隔成不同的部分。通過這種方式,你可以通過簡單地使用空白和對齊來實現設計中的對比度。

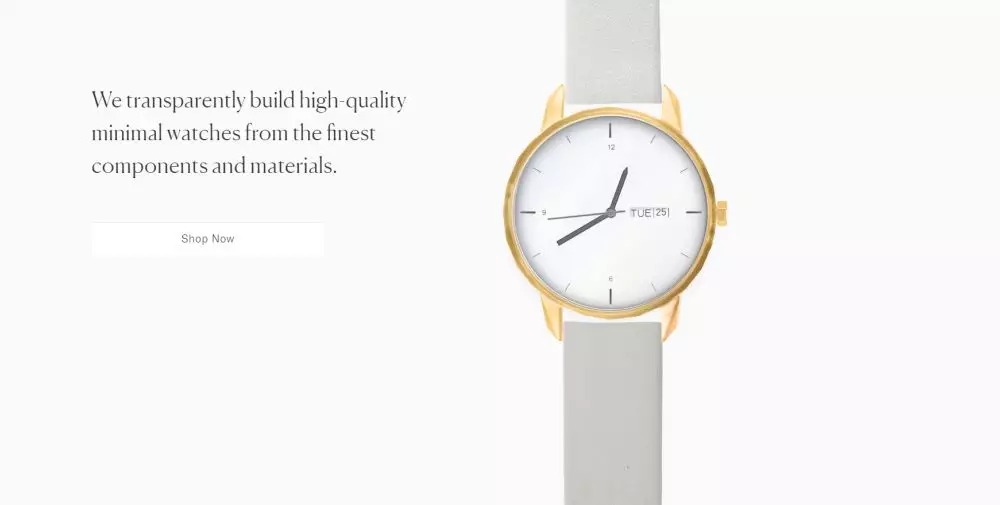
周圍的產品與大量的空白空間注入您的網頁與豪華和優雅的感覺。


五、利用排版
版式對於網頁設計是必不可少的,它給了你很多機會來提高你的設計的對比度。具體來說,您可以添加與字體組合、樣式和權重的對比。
當您在設計中使用多個字體來實現對比度時,您需要確保字體對很好地組合在一起,並且在視覺上彼此不同。最流行的公式之一是使用襯線和無襯線配對。使用像Fontjoy或Type Connection這樣的工具,為你的設計找到一個好的對比鮮明的字體搭配。
通過排版提高對比度的另一個簡單方法是使用不同的字體樣式(斜體、縮寫或小帽)或字體權重(輕、普通或粗體)。例如,可以對標題使用粗體,對文本塊使用相同字體的輕型版本。
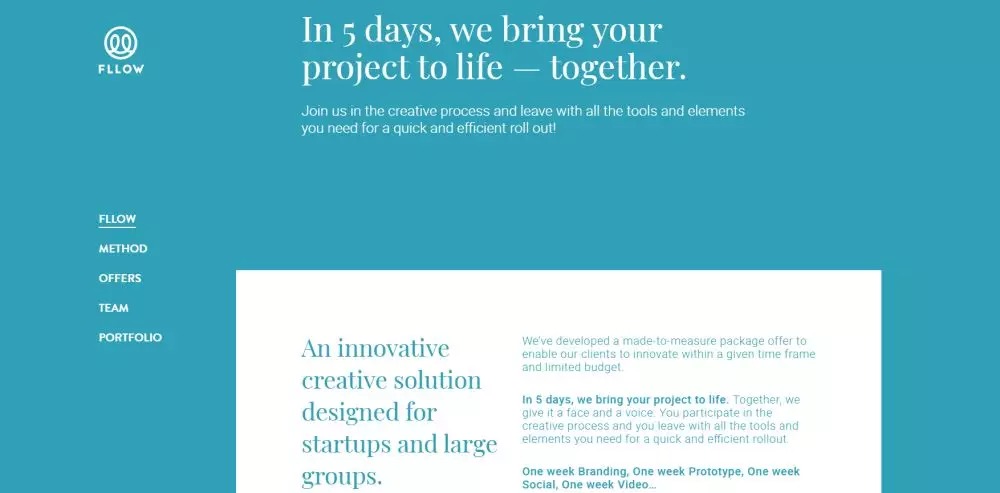
以下是一些例子:



六、添加意外的元素
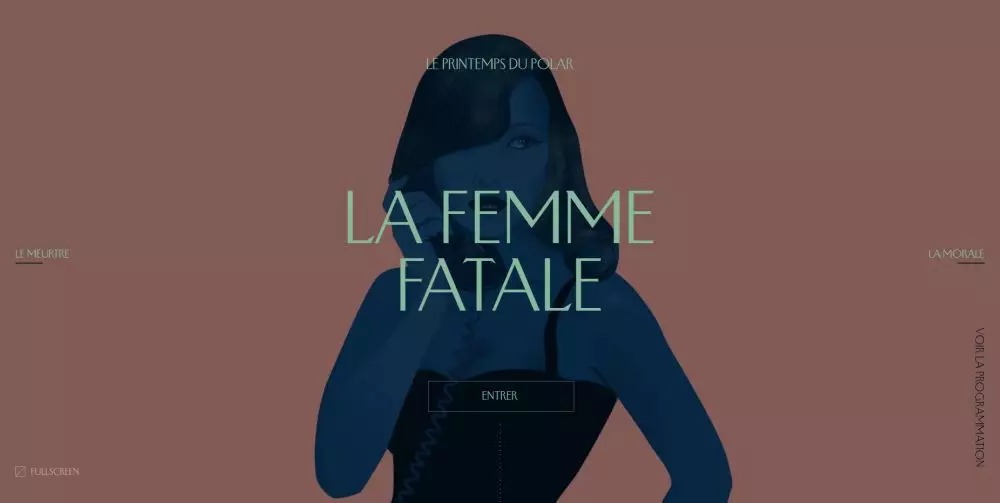
意想不到的元素,如果使用得當,可以給你的設計一個平衡的對比。
盡管這種對比技巧很難掌握,但是有幾種不同的方法可以讓你開始嚐試。例如,您可以通過引入不對稱元素來打破幹淨、對稱的設計。或者你也可以在其他中性的設計中使用明亮的顏色使它更流行。
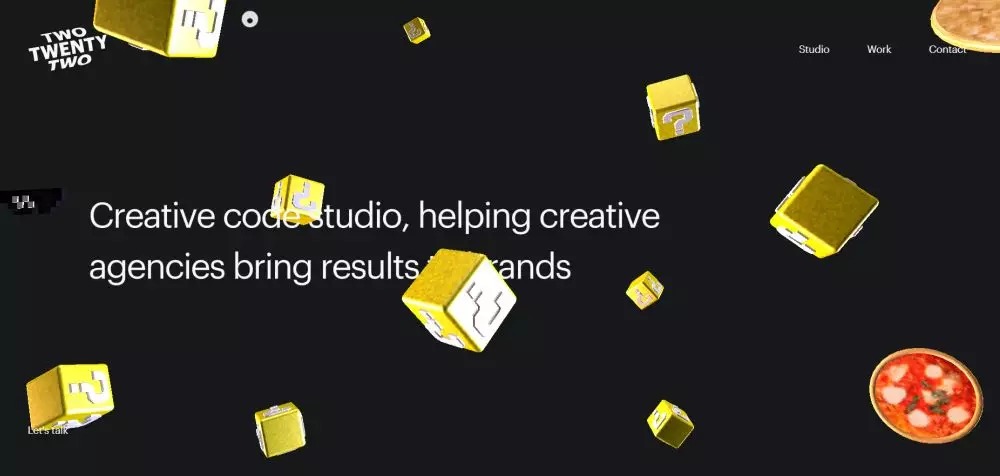
下面是一些使用意想不到的元素添加對比度的簡單例子:



寫在最後
在你的設計中添加對比是一種很好的方式來強調什麼是重要的,並將訪問者的視線引向屏幕上的特定元素。設計人員使用大小、顏色、類型和對齊來改善設計中的對比度,使普通web頁面看起來更有趣。
讓我們總結一些方法,你可以為設計添加對比的一些方法:
- 在你的設計中使用大大小小的元素來建立視覺層次,讓用戶知道什麼是重要的。
- 在背景和排版中使用紋理和圖案,使它們突出。
- 添加顏色使頁面元素流行。
- 利用空白包圍重要元素,注意對齊。
- 使用對比鮮明的字體組合來搭配排版。
- 添加意想不到的元素,在你的設計中引入驚喜元素。
原文地址:secretstache
譯文地址:小阿田的設計筆記(公眾號)
作者:Written by Rich Staats
譯者:小阿田
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14








