視覺分割可以說是不過時卻又流行的視覺設計技法,在Dribbble和Behance社區也經常看到有WEB UI運用這種技法的作品,一個好的分割和一個不規範的分割能塑造出兩種完全不同的效果界面。同時針對不同類型的設計也會采用不同方式來進行分割。
今天的文章主要講的是視覺分割,視覺分割是幫助在屏幕上組織內容,並將內容的各個部分清晰地分開的布局元素。讓我們來看看視覺分割是如何工作的,以及哪些類型的視覺分割比較受歡迎。

什麼是視覺分割
視覺分割是一種排版元素,它可以幫助將內容分成明確的組、部分、選項或部分。這樣,它可以幫助設計者按照視覺感知的典型模式組織頁面,使頁面布局更加清晰,用戶更容易消化。
分隔板與頁面上的其他元素一起,在建立穩固的視覺層次感方面起到了很大的作用。例如,有了它們,用戶可以更容易定義內容之間的關係,比如內容之間是否相同、相似、相近、相關,是否有從屬關係等等。
分隔板對於可用性也很重要:在很多情況下,它們可以創建看起來可點擊或可點擊的可視化容器,這對於移動界面來說尤為關鍵。
分隔板的視覺類型
說到分割器,我們可以從兩個方面來分析:外觀和功能。從視覺部分開始,在用戶界面中,有五種基本且廣泛使用的內容劃分方法。
- 線條
- 顏色
- 負空間
- 陰影/體積
- 圖像
線條
線條自古以來,無論是在印刷生產中還是在數字界面中,都屬於頂級的內容分割方法。它們在這個角色上很容易被認可,所以用戶不用多想。
另一方面,這種類型似乎超級簡單,遠非原創。所以,很多時候,設計師們會努力尋找其他的內容分離方式。更重要的是,建議隻有在內容無法用其他方式有效分割的情況下,才可以使用線條的方式。太多的線條會讓屏幕上的視覺噪音過大,造成不必要的視覺張力。

致力於零浪費生活的網站的產品頁面使用水平線作為視覺分隔符,以清晰地組織有關商品的不同信息。

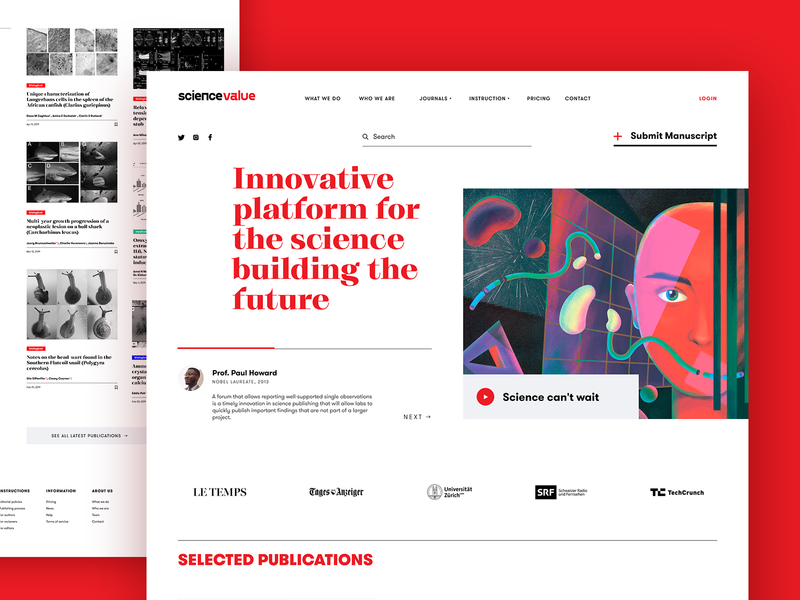
科學平台的網頁使用水平線分隔不同的內容塊。

茶品牌的電子商務網站使用不同級別的內容可視化分隔,從簡單的水平線分隔定價和CTA元素,到具有不規則網格的表格查找有關項目的信息,常規表格查找網站標題中的項目和顏色形成對比,以將視覺內容與文本內容分開。
負空間
負空間(又名白色空間)意味著屏幕周圍和元素內部的空空間。然而,空白並不意味著被動或浪費:和屏幕上的其他元素一樣,它的作用是支持積極的用戶體驗。負空間是最受歡迎的視覺分割之一,尤其是在基於極簡主義和簡約理念的界面中。在視覺感知的Gestal原則中,例如,近似性和相似性原則,負空間變成了一個有效的、優雅的視覺分割,也讓界面有了呼吸,避免了雜亂。

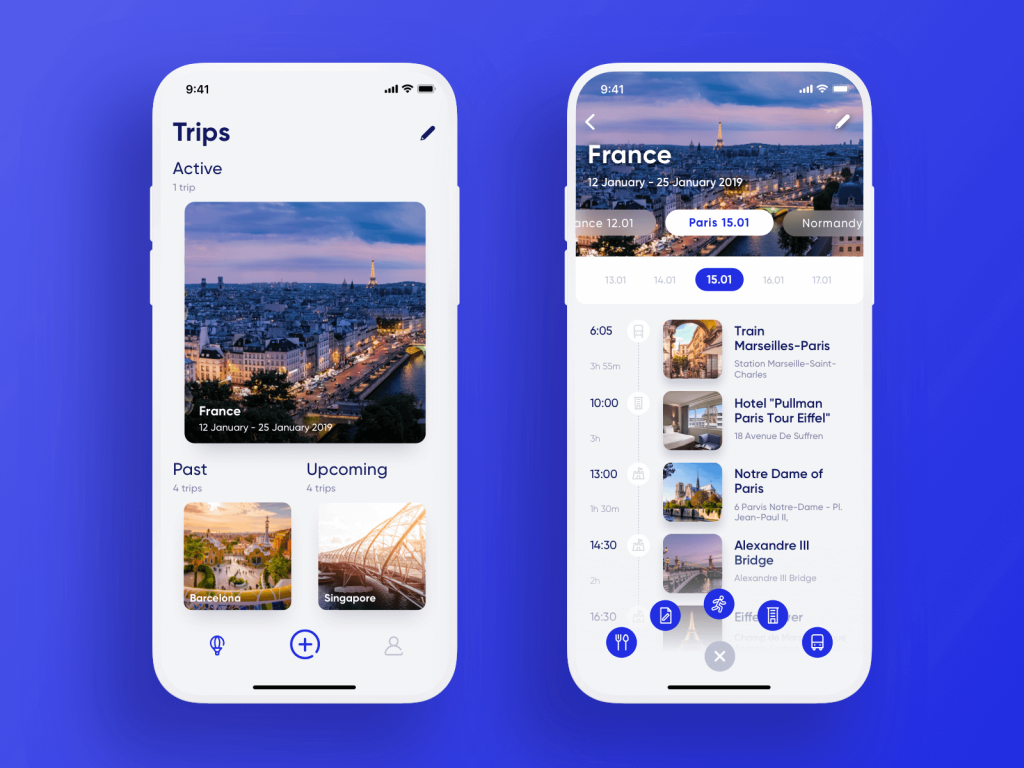
旅行計劃應用程序將列表中的項目分隔開,而沒有任何其他視覺元素,僅帶有空白。

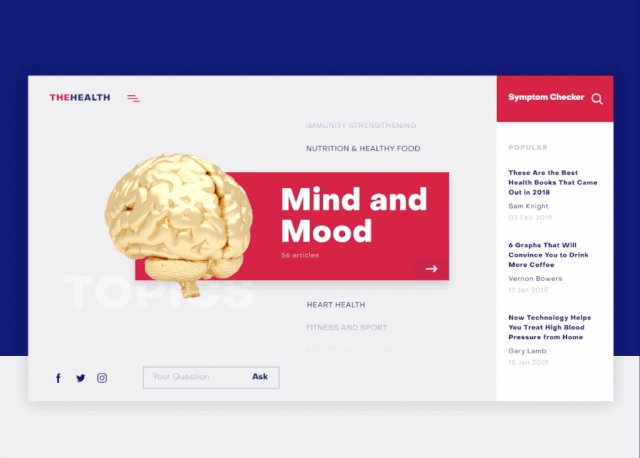
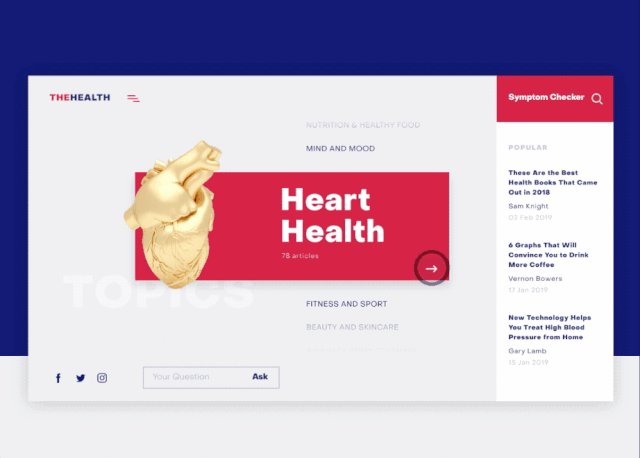
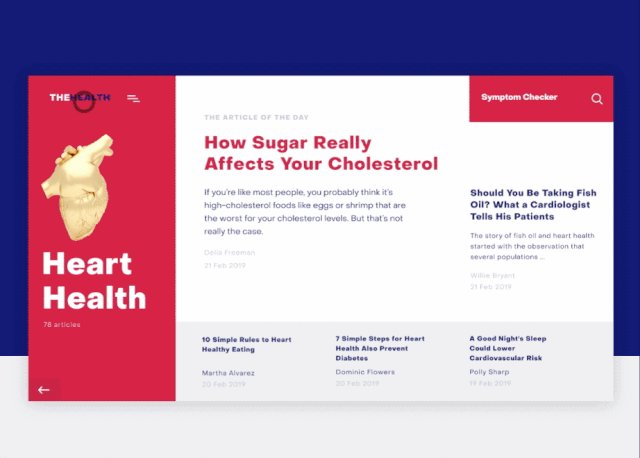
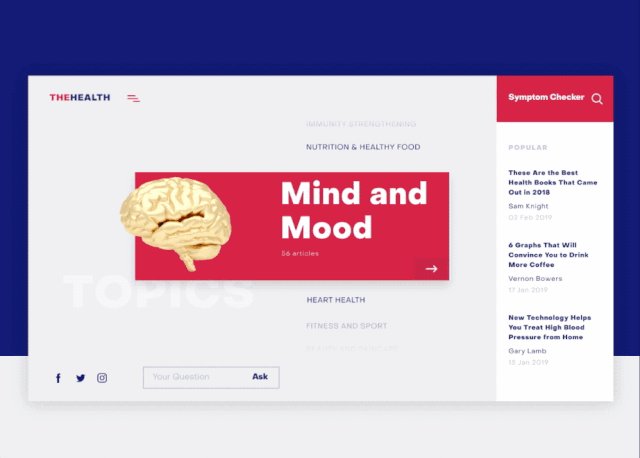
Health Blog文章列表基於印刷層次結構和負空格,以使它們看起來像一組清晰的項目。
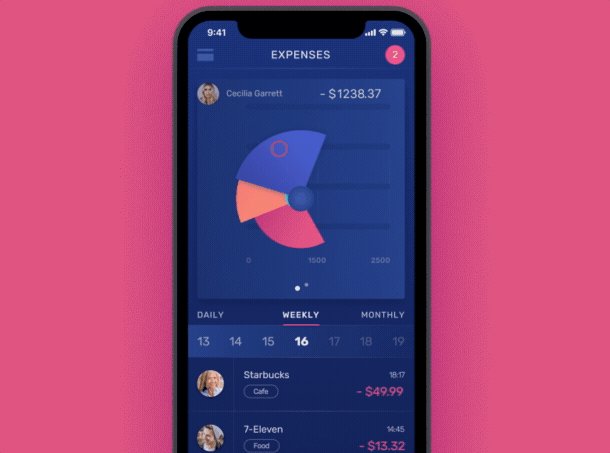
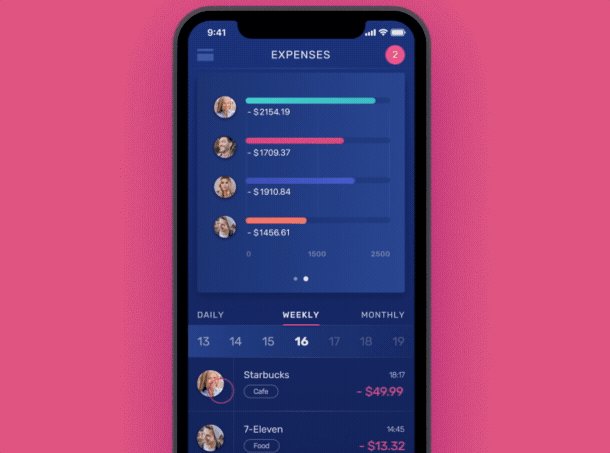
色彩對比度
另一種有效的視覺劃分方式是色彩對比。在UI設計中色彩的選擇和組合具有巨大的心理潛力:它們能夠強化網站的信息和內容,營造出適當的氛圍。對比度是影響頁面或屏幕的可掃描性和視覺層次感的關鍵因素之一。綜上所述,色彩對比度可以有效地分隔不同的選項、項目或互動區域,也就是作為視覺分割工作。這也是近年來分屏的流行原因。而這或許也解釋了沿對比色背景上呈現的內容塊來組織著陸頁和單頁網站的流行方式。

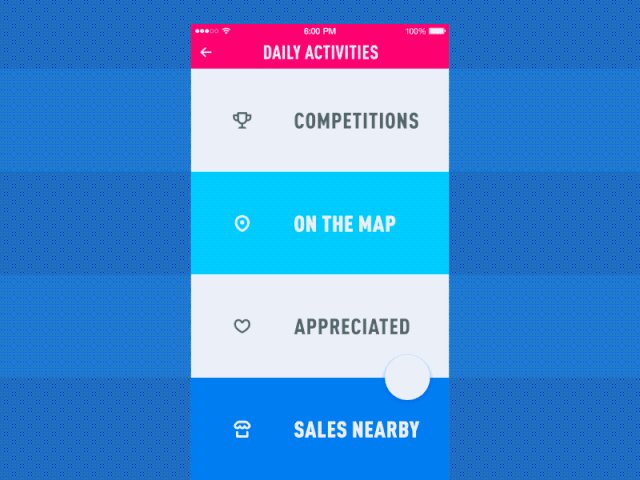
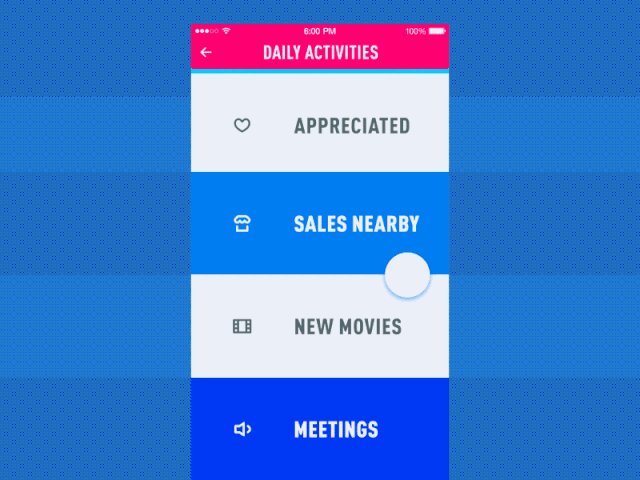
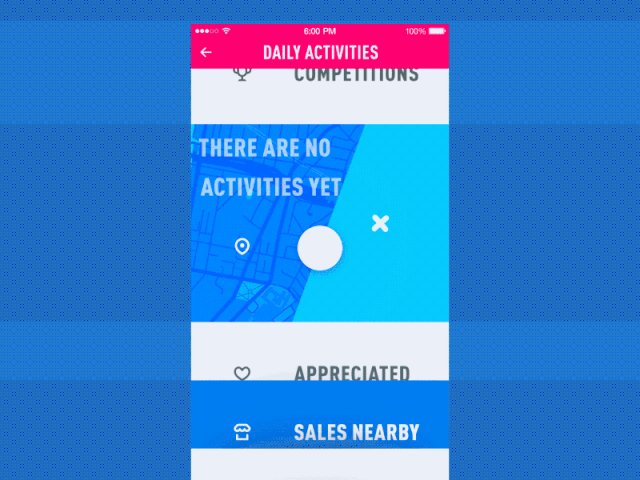
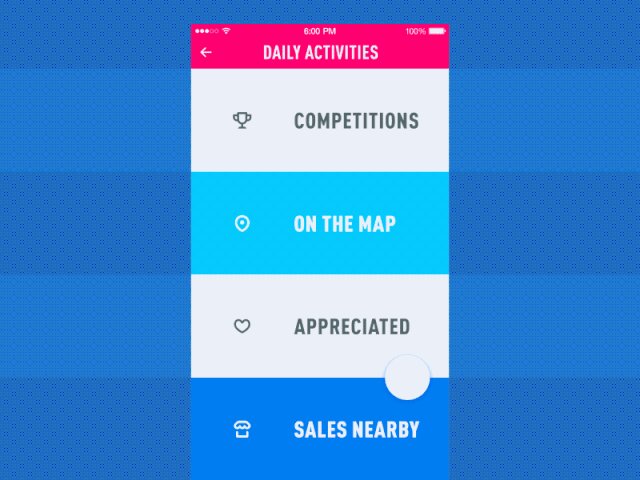
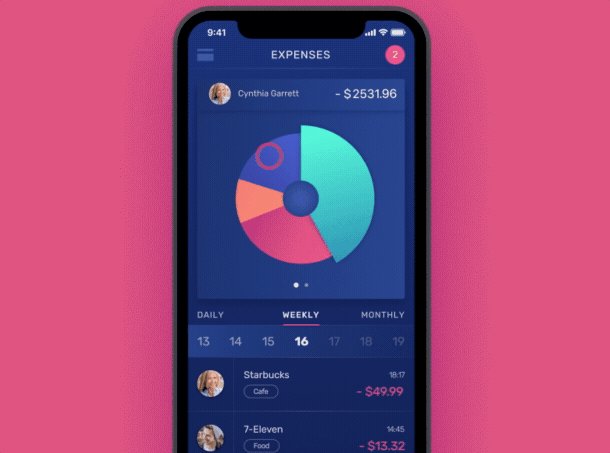
移動菜單概念基於顏色對比,以使項目清晰可見。

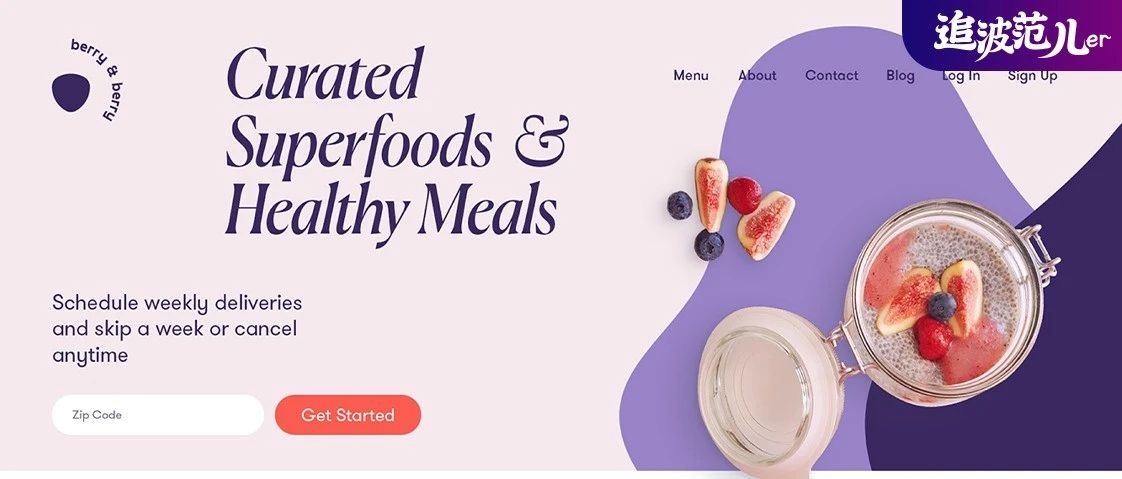
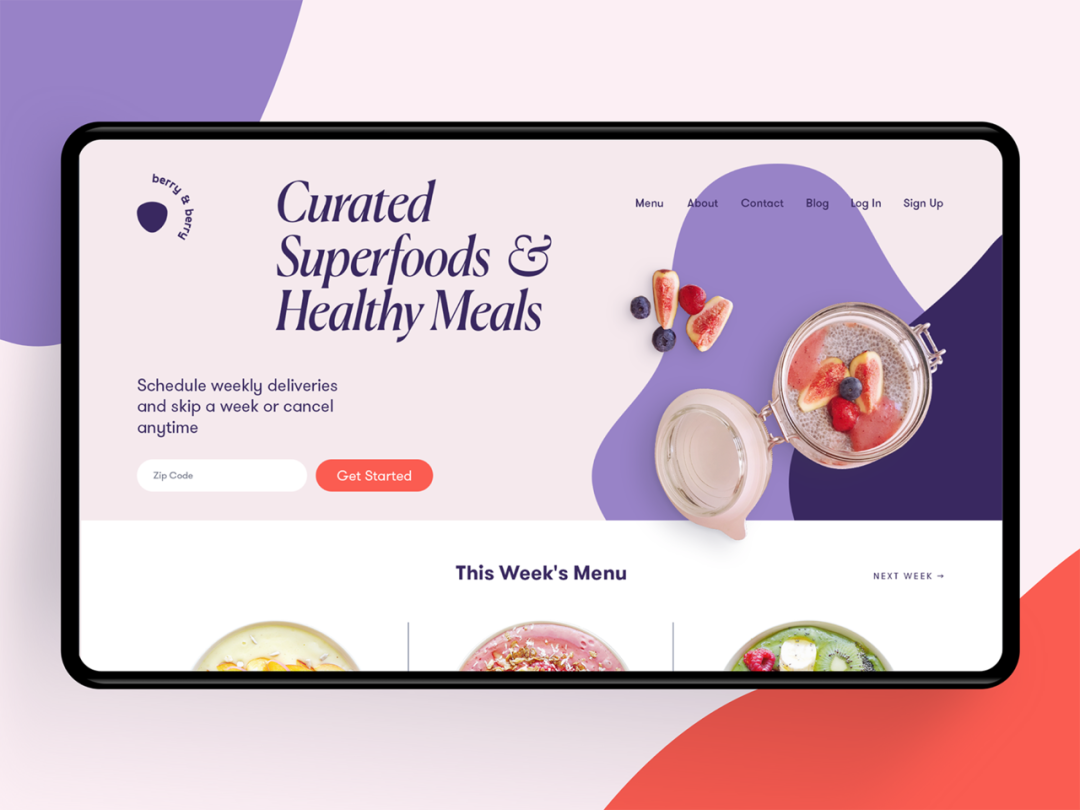
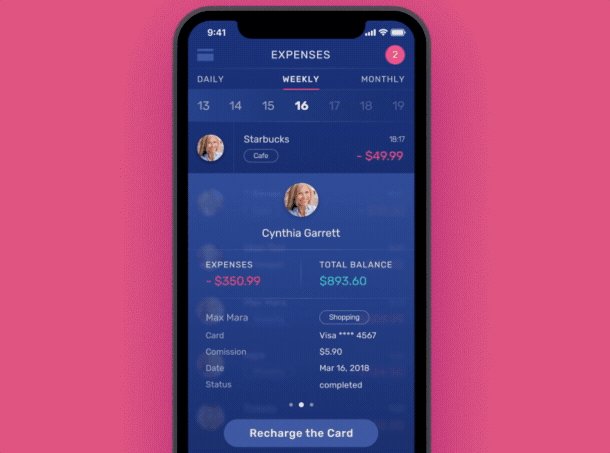
即使在像這樣的柔和元素中,顏色對比的力量也很明顯:它有助於將英雄部分的頁面與CTA和菜單的活動部分分開。另外,請注意用作菜單項可視分隔線的垂直線:與略微可見的圖像一起,在這裏它們還可以作為方向提示,並有助於避免在頁面上出現完整的錯覺。

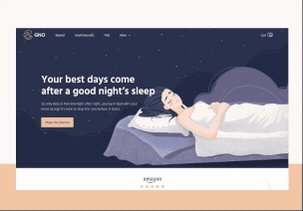
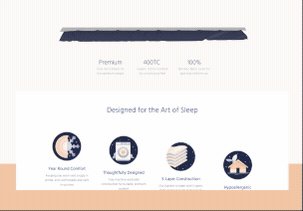
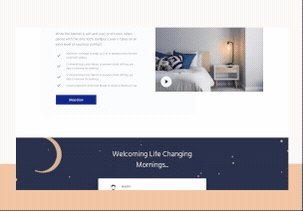
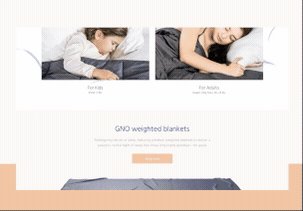
在GNO毛毯的網站設計中,顏色對比有助於將較長的網頁劃分為易於消化的精美內容。
陰影
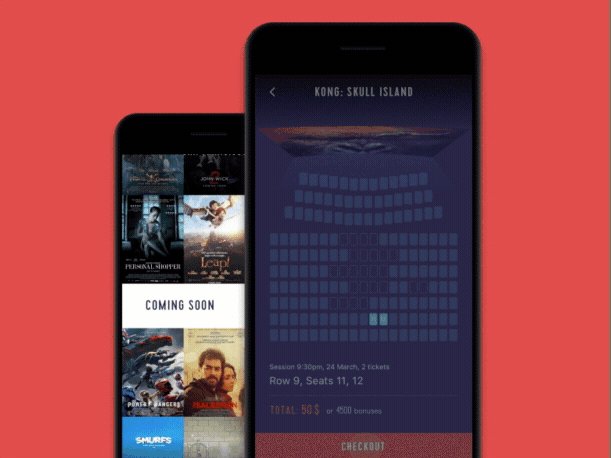
陰影,通常是通過視覺上抬高一部分內容的效果來達到的,也可以有效地起到隔斷的作用。它們能創造出一種層次感,將頁面分隔在幾個層次上,對於人眼來說,往往看起來很自然、很和諧。另一方面,與線條相比,它看起來不那麼明顯和引人注目,所以這種方法可能有助於實現特定項目的平衡和可讀性,而不會產生過多的視覺噪音或分散注意力。

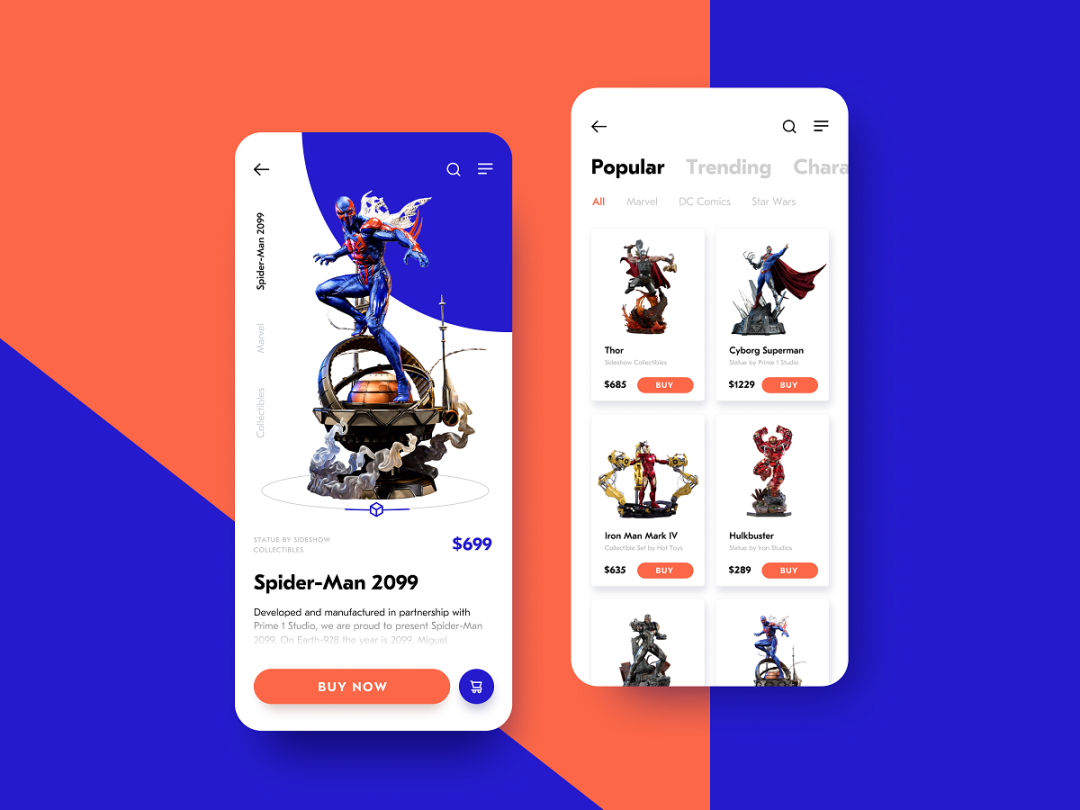
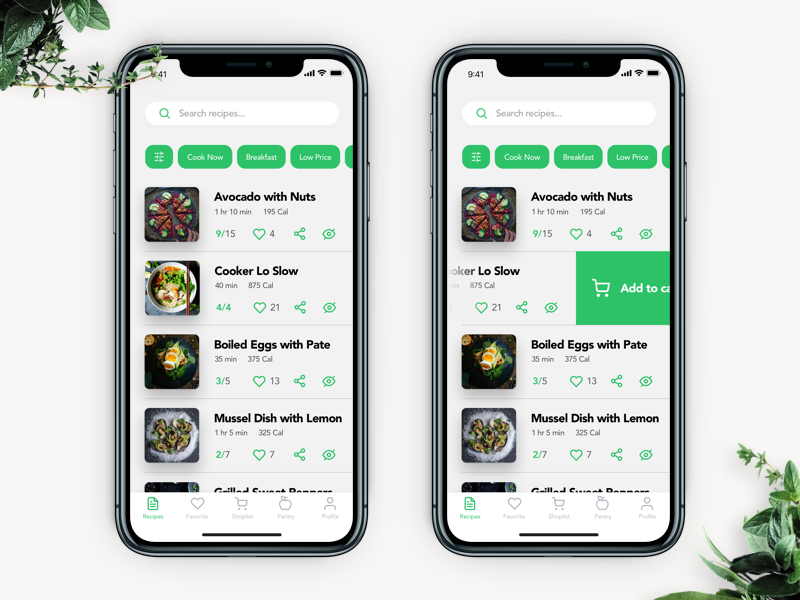
展示庫存商品的目錄屏幕以這種方式使用了陰影,從而使布局更加深入,並清楚地將卡片彼此分開。

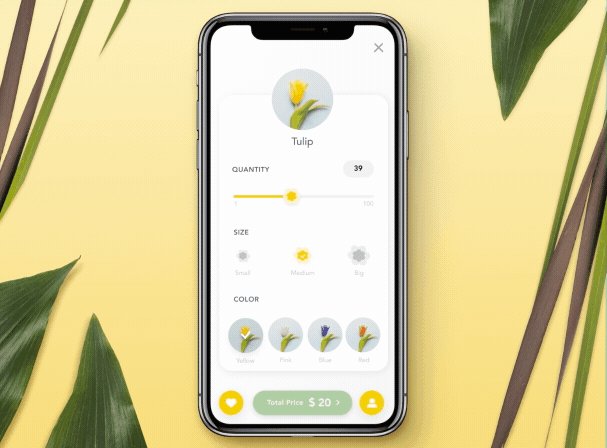
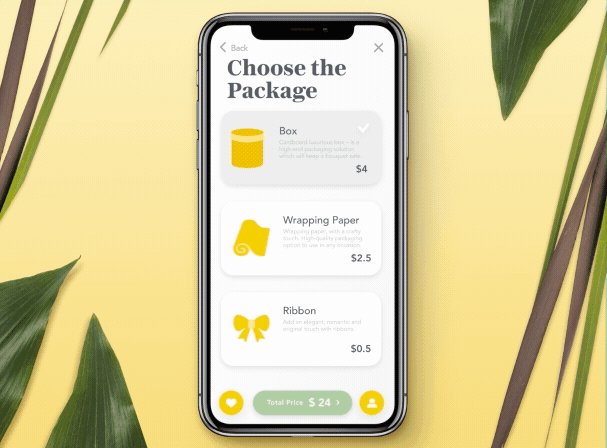
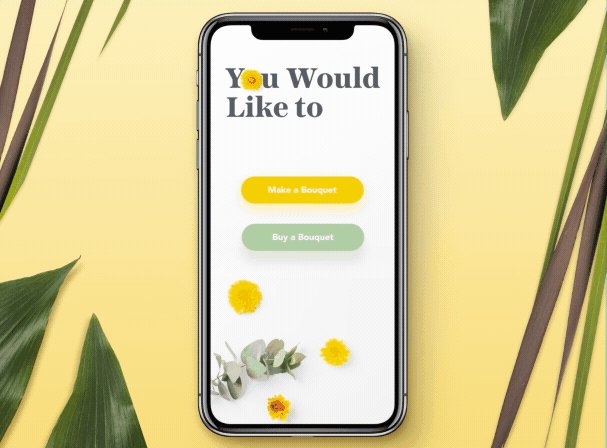
購買定製花束的移動應用程序還通過從背景中突出顯示的卡片來劃分目錄中的位置。這樣一來,內容在界面上顯得清晰互動,看起來既輕鬆又通風。
圖片
各種類型的圖片是一種更有效的視覺分割。在這個角色中,它們在有大量文字內容的界面中特別受歡迎,例如,博客、在線媒體和基於文字的著陸頁等。照片、插圖、3D圖形以及動畫圖像,有助於平衡文字內容,提高可讀性和可讀性水平,有效地劃分視覺區塊,並增加趣味性和情感吸引力。

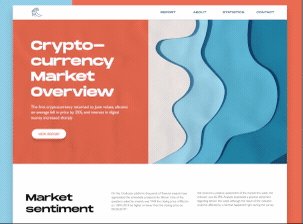
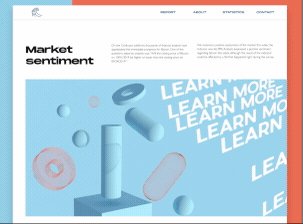
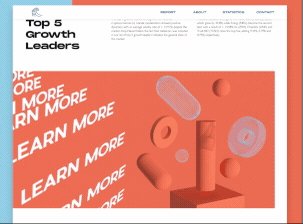
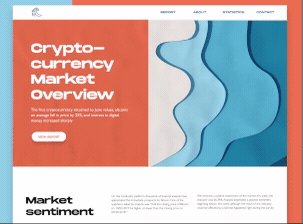
加密貨幣報告的目標頁面使用帶有動畫的“了解更多”號召性用語的醒目的3D圖形塊。這樣,主題塊也可以清楚地分開。

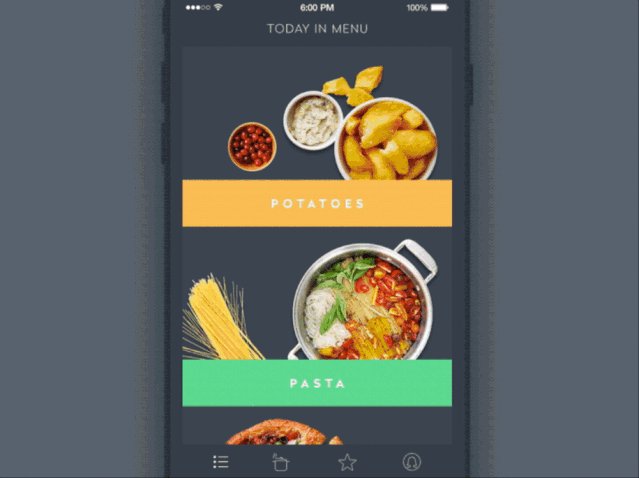
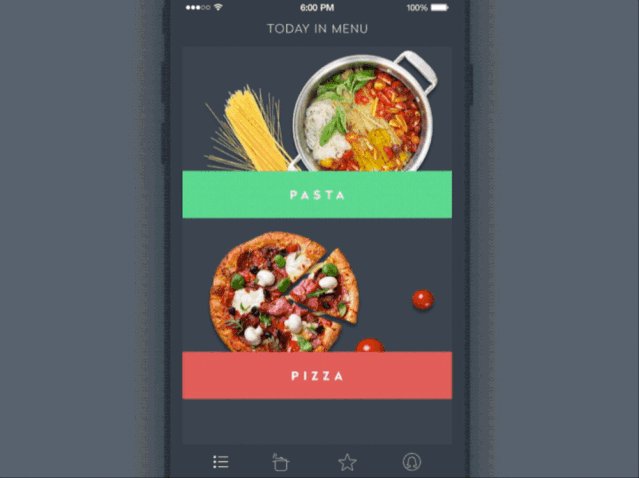
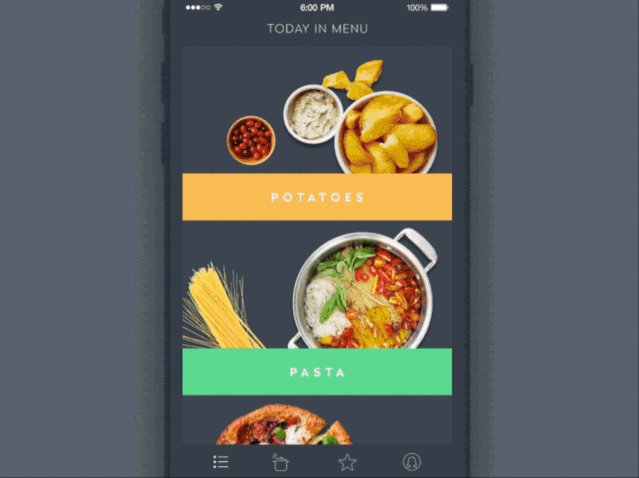
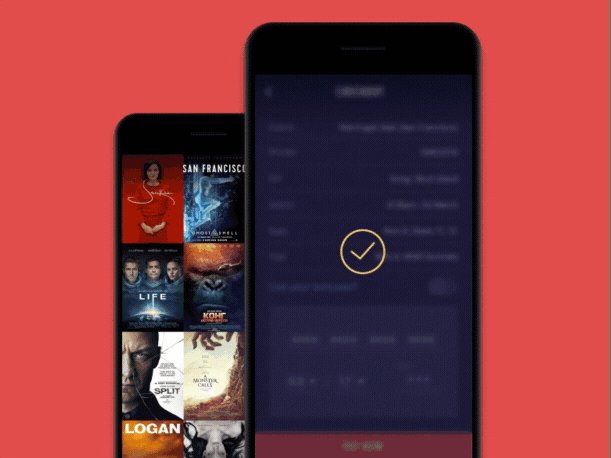
餐廳應用程序的菜單屏幕將圖像用作劃分選項的關鍵元素。
功能類型
視覺分割的功能類型取決於其工作的層級。
全幅式分割器
所謂全漂隔板,是指將各部分隔開,跨越整個屏幕布局的長度。

畫廊應用程序使用水平線作為藝術家目錄中的分隔線。

在完美的食譜應用程式使用全出血分隔的食譜分開。


內嵌式隔板
內嵌式隔板將相關內容的項目分隔開來,由與應用欄標題對齊的元素錨定,或調整到頁面上的特定文本內容的種類。
帶小標題的分頁
在某些情況下,您可以將分隔符與子標題配對,以標識一個分組內容塊。在這種情況下,分界線應該放在子標題的上方,以使子標題與內容的聯係更加明顯。
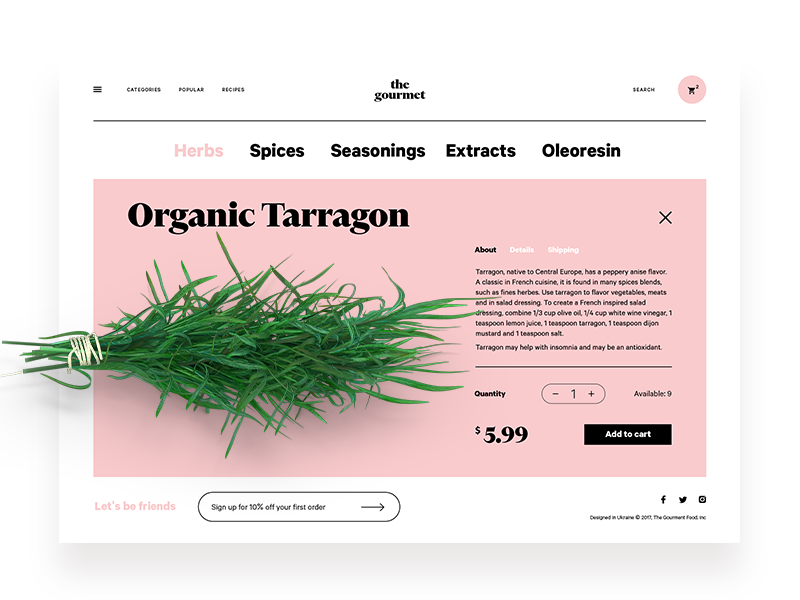
中間的分隔板
這些通常是放置在版面中間的某處的隔板,例如,用來分隔相關的內容,如收據上的價格。

出售草藥的電子商務網站的產品頁面帶有中間分隔符,以將簽出交互式區域與描述產品的文本內容清楚地分開。
需要考慮的事項
選擇視覺隔斷的類型為你設計的版面,你最好考慮兩個基本因素。
細致:隔斷器不應該大喊大叫吸引用戶的注意力,不應該分散用戶對內容本身的注意力。分隔板的目的是為了支撐和使布局簡潔,而不是為了吸引用戶的注意力。所以,要讓人注意到但不討厭。
適度的頻率:如上文所述,過多的視覺分割線,尤其是像線條一樣呈現出布局的附加元素,會造成視覺上的噪音,讓用戶感到疲憊。所以,在類型上要三思而後行,三思而後行,七思而後行。在可能的情況下,寧願用負空間也不要用線條;不要過度玩弄色彩;力求和諧一致。
正如上面的例子所示,設計師們往往會找到有效的視覺分割線的有效組合,將網頁或手機屏幕上的內容有效組織起來。
任何設計技法都需要經驗的積累,最後應用出來的效果更加符合專業性的設計,所以獲得方法方式的同時要加以靈活運用哦。
作者 | 追波範兒
來源 | 追波範兒(id:dribbbledesign)
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14








