「空間陳列法」是說先構建一個空間,然後將主體元素用合適的形式陳列出來。
這是隨著手機興起而真正流行起來的一招,因為PC時代都是寬大的橫屏設計,適合展現視野開闊的大場麵,像大漠、海邊等等,而「空間陳列」作為小場景,在PC端就顯得不大氣,因此使用較少;而手機端卻剛好相反,瘦長豎屏就適合表現長焦特寫的小場景,像微距下的花鳥魚蟲等等,這時「空間陳列」就用的恰到好處。

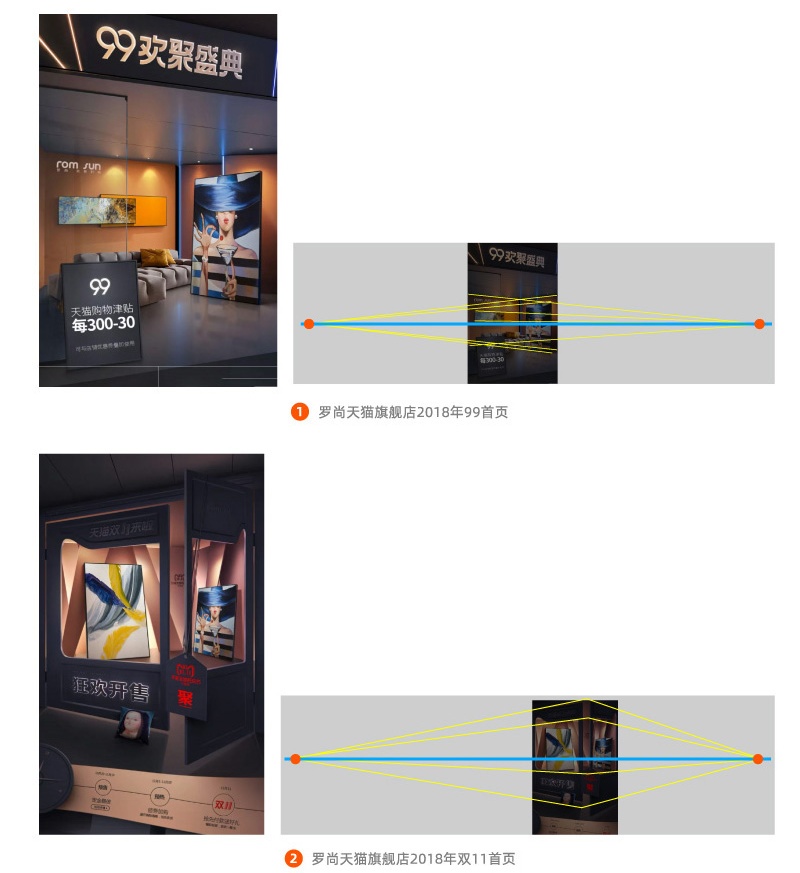
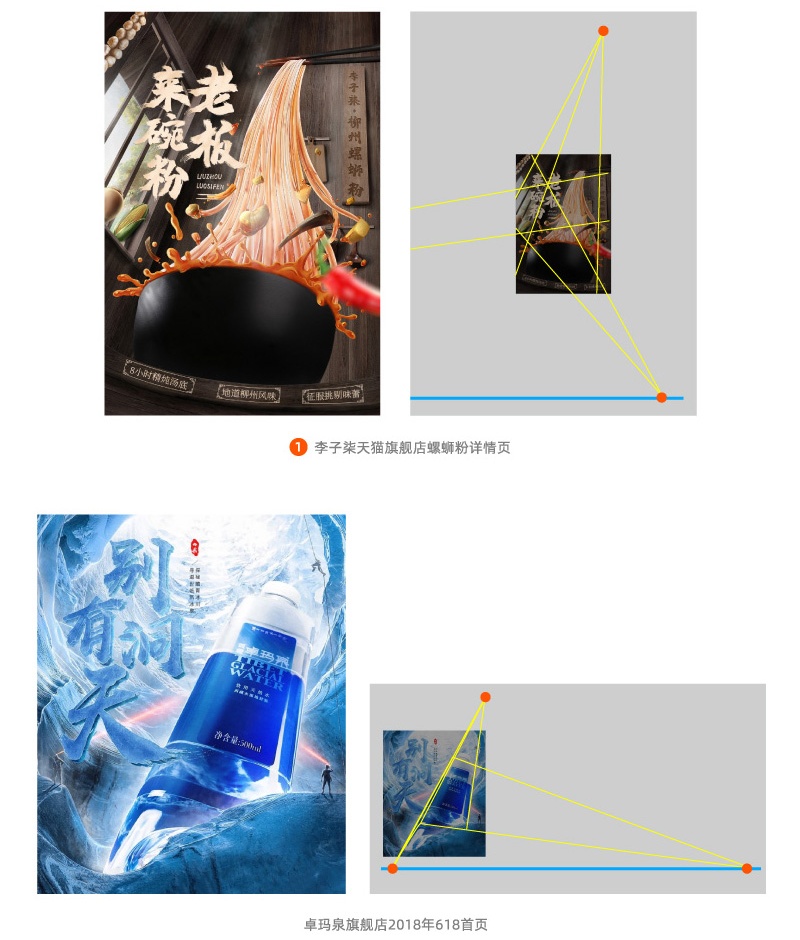
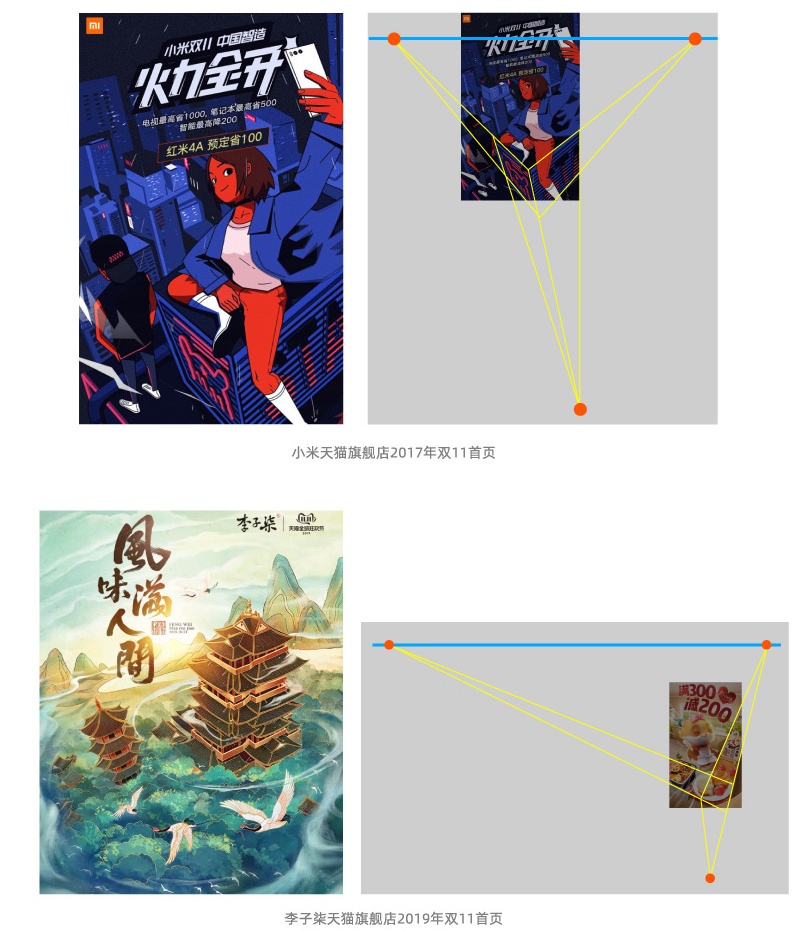
如圖所示,同樣的產品展示圖,在PC端就顯得單薄,版麵空缺,整體不飽滿;而在手機端則用的剛剛好,確實這種長焦特寫、微距放大的陳列小場景就是手機屏的最愛,所以在手機時代,空間陳列圖才會呈現井噴式增長。
其實合成、三維和攝影都可以實現「空間陳列」,但本書還是以合成為主,而合成的難點就在於如何將產品和空間進行自然融合,不能有違和感。
若想合的天衣無縫,第一步就是要做到「透視準確」,而透視作為構圖中的重要知識點,可以說是無處不在,在前麵的章節裏也多次提及。我們隻有掌握透視的變化規律,才能準確表現出元素的空間關係,如果透視不對,那空間將會失真,下麵就來詳細講講這個理性知識點——透視。
焦點透視
日常生活中,當我們看周圍事物時,會有遠近、高低、長短、寬窄等不同,這是由於距離、方位等差異在視覺中呈現的不同反映,這種現象就是透視。透視學的出現可以幫我們非常科學的表現各種空間感和立體感,它廣泛用於繪畫、建築、環藝、設計等諸多領域,而常見的透視共3類:空氣透視、散點透視和焦點透視,這3類的側重點各有不同。
空氣透視又稱「色彩透視」,由於空氣介質的存在(雨、雪、霧、煙等),使人們看到近處景物比遠處的輪廓更清晰、色彩更飽滿的視覺現象,例如下方海報中的「煙雨蒙蒙」,這種近實遠虛感就是典型的空氣透視,隨著鏡頭拉遠,山川也變得越來越模糊。

散點透視則是中國畫特有的一種透視類型,例如下方的《清明上河圖》就是這類透視的代表作,在這五米長的畫卷中,很難找出畫家的具體觀察位置,好似在移動中作畫,每到一處畫一部分,最後拚接起來,這種視點不斷移動的畫法就是散點透視,散點透視適合表現景色的波瀾壯闊,重在寫意,體現一種氣勢和意境。

而焦點透視才是本文重點,它是透視學中的核心理論,也是西方繪畫所遵循的透視原則,最早研究透視就是從這裏開始,如果散點透視是「寫意」,那焦點透視則「寫實」,一切都以客觀還原為準。
例如名畫《最後的晚餐》,所有視線都彙聚一點(稱為滅點),營造出一種立體空間感,這些就像自己身處畫麵中央所看到的逼真景象。

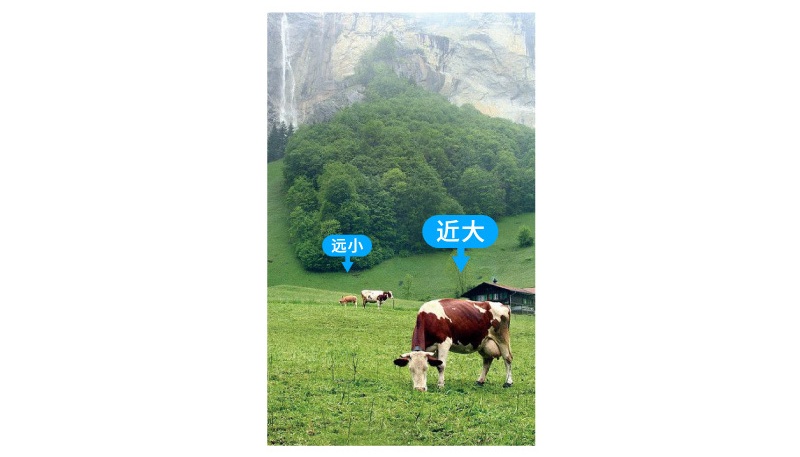
而我們在設計中常說的透視也都指「焦點透視」,這是我們需要掌握的重中之重。記得高中學習素描時,老師就說畫靜物要「近大遠小」,其實就是對焦點透視最為形象的描述,例如草地上的奶牛,離我們越近就越大,越遠則越小,正是這種近大遠小的透視變化才使場景有了空間和層次。

觀察視角
在介紹焦點透視前,我們先說說透視中一個很重要的影響因素——觀察視角。視角即指人眼(稱為視點)在觀察事物時視線之間所形成的角度。
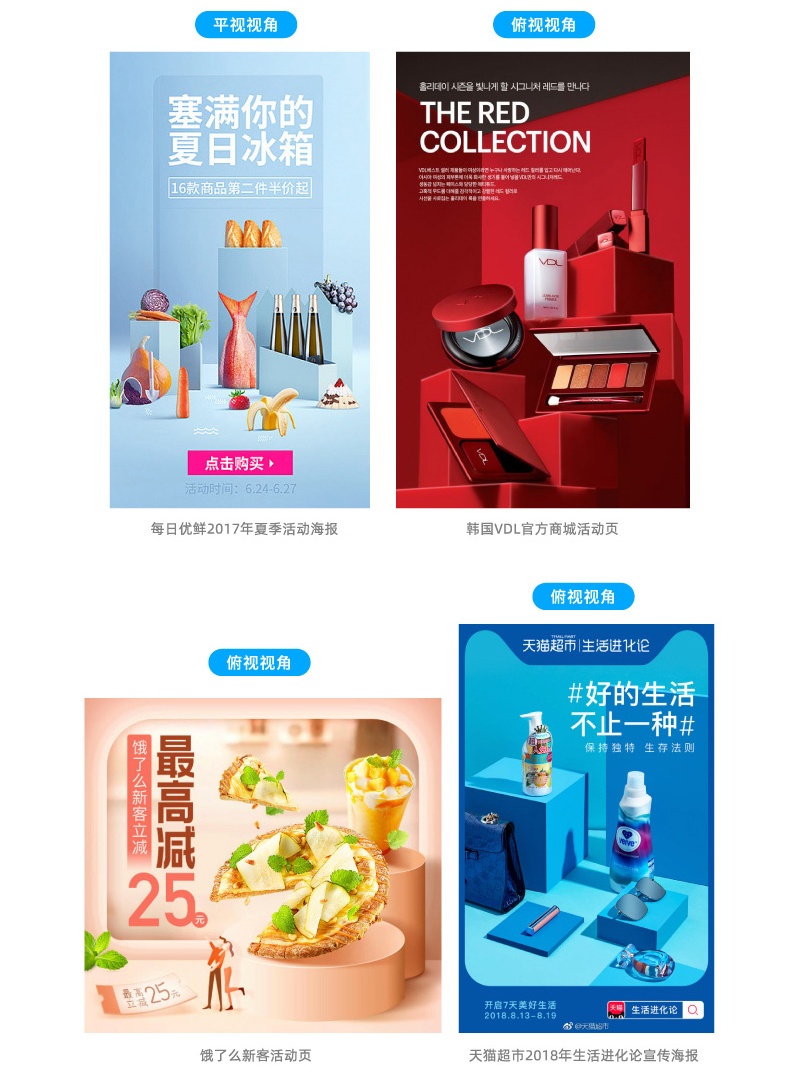
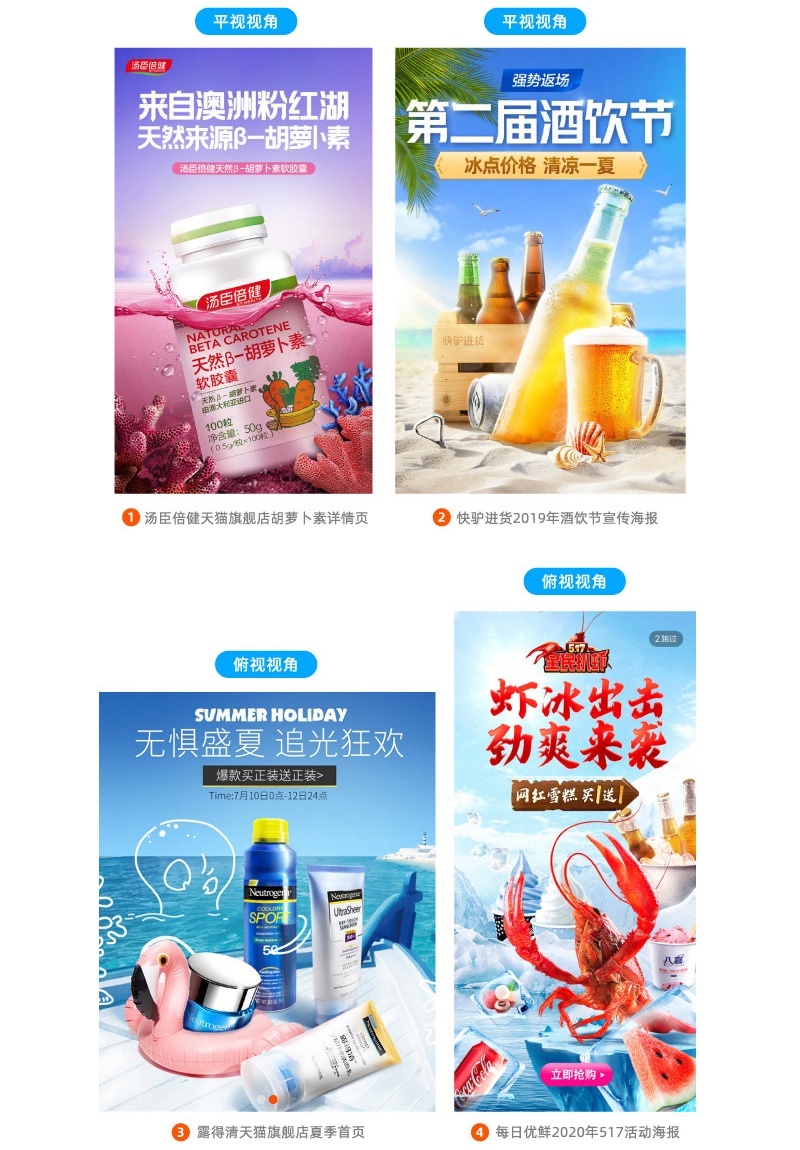
如下圖所示,其實就是人眼觀看角度的變化,常見有3種:當我們平視前方時就是「平視視角」;仰頭看時則是「仰視視角」;低頭看時便是「俯視視角」。
其中平視時人眼和物體形成的假想連線稱為「水平視線」,這是判斷視角高低的參考線。

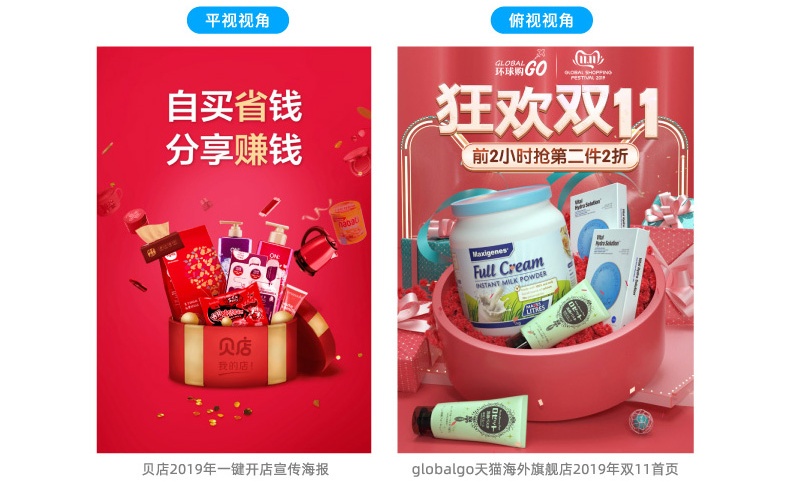
當我們將產品放入空間時,就要根據陳列形式選擇合適視角,從下方的示意圖中能看到,三種視角給人的感受都不相同:
- 平視有種方方正正感,給人一種非常自然的觀察感受,雖然中規中矩但視覺舒服;
- 仰視則能體現產品的高大和氣勢,用來烘托價值感;
- 而俯視最接近我們日常看桌麵小物品的視角,很真實也很親切,同時還凸顯了產品的立體感。

而上圖的仰視和俯視都屬於小視角,即產品視線和水平視線的夾角較小,這是設計中的常見視角,大概就是把頭微微抬起或低下時看到的場景,這時畫麵最自然也最舒服。反之若視角過大,即頭抬的很高或壓的很低時,這時產品的形變就很誇張,顯得刻意、不舒服。
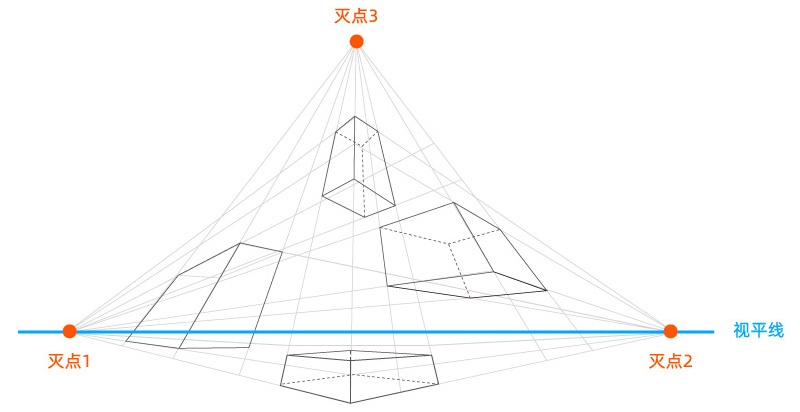
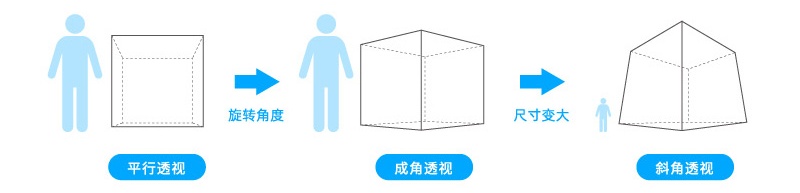
說完3種視角,現在正式講解焦點透視,一般根據物體滅點的數量不同,焦點透視又分3種:平行透視(一點透視)、成角透視(兩點透視)和斜角透視(三點透視),它們都有各自的透視效果和適用範圍,但若鋪開講會很複雜,因此下麵就結合「空間陳列」進行介紹。
1. 平行透視
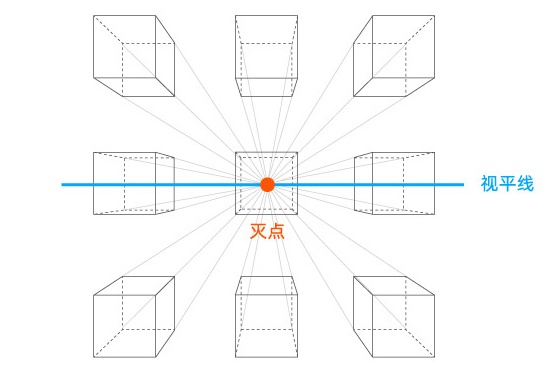
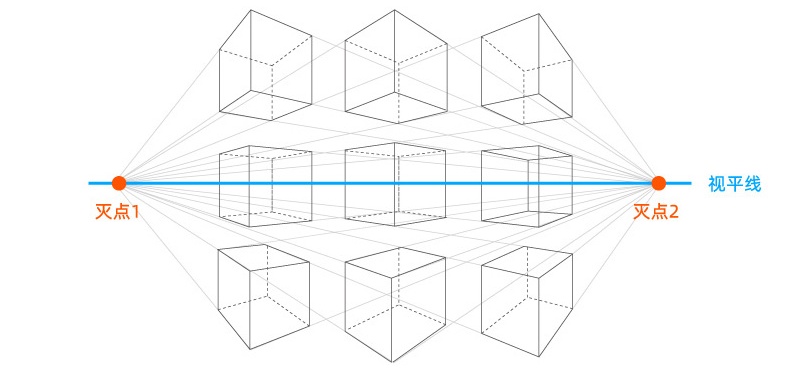
用立方體簡單說明,就是有一麵與畫麵平行,這時物體的厚度邊線若向內延伸,最後都會彙聚到1個點上,因此又稱「一點透視」。這是最簡單也最易掌握的一種透視形式,其中彙聚點稱為「滅點」,而滅點所在的那條線則是「視平線」,即與人眼等高的一條水平線。

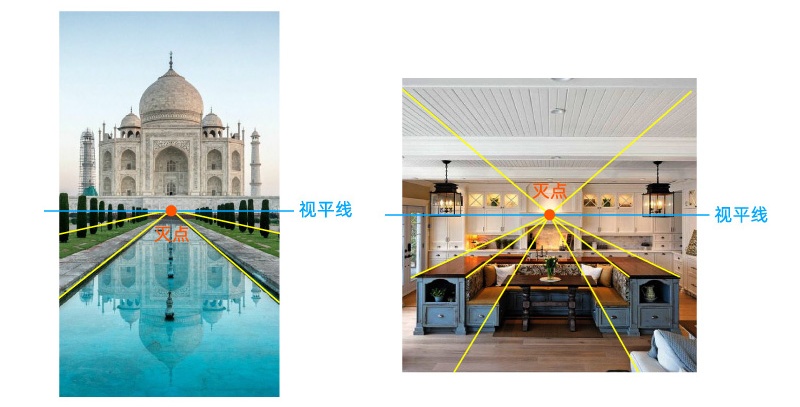
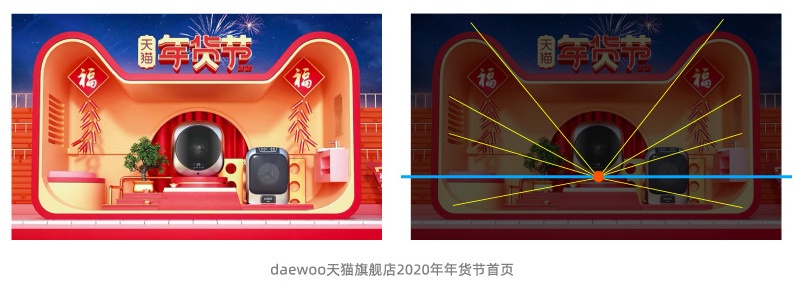
再來看看平行透視在生活中的場景呈現,如圖所示,將各種景物進行前後連線並延伸,最後都是彙到一點才消失。平行透視適合表現場景縱深,給人一種正式感和平和感。

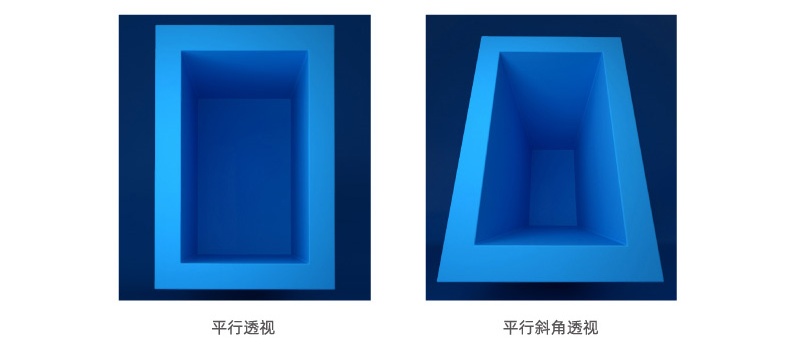
電商中的產品展示也一樣,例如下方示意圖中,不管哪種視角,產品和立方體都是正對觀眾,讓人覺得擺放角度正正好。

總體來說平行透視隻有1個滅點,變化並不多,視覺表現單一,沒有太多的空間變化,基本就是從正麵來表現整個場景,因此上手簡單,隻要確保前後連線都彙聚一點即可,這樣畫麵各元素也會顯得整齊。但有時這種正視會讓畫麵缺少層次感,顯得很平,此時可嚐試俯視視角或者強化背景的空間縱深。
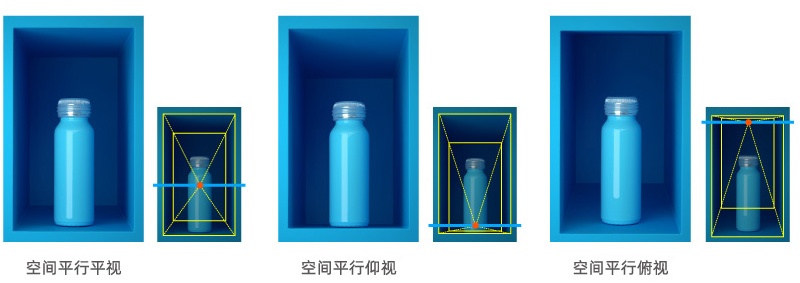
下麵展示平行透視在3種視角下的應用案例,注意觀察不同視角下的產品呈現和透視變化,雖然微妙,但每種視角確實給人不一樣的視覺感受。
平行平視
當畫麵為平行透視和平視視角時,這時的觀察位置很正。如下圖所示,空間和產品都顯得有些平整,雖然場景的立體感較弱,但視覺舒服協調,表現起來也相對簡單。注意平視的「視平線」基本位於主體元素的中心處,即是說人眼此時正對前方物體的中心,這樣才會有平視效果。

平行仰視
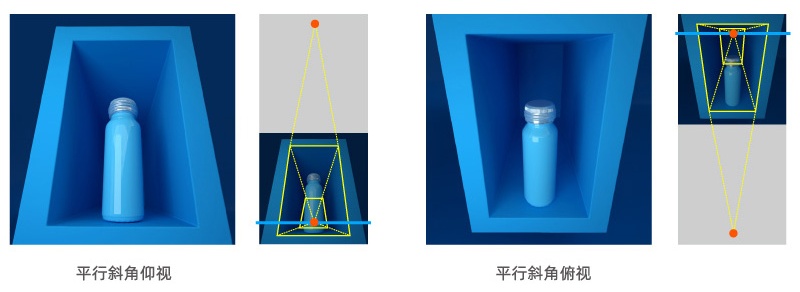
當畫麵為仰視時,一般視角都不會太大,微微仰視即可,這樣視覺才舒服。如下圖所示,其實和平視比起來,小角度仰視的透視變化並不明顯,沒有誇張形變,但依然能體現空間和產品的高大。此時「視平線」位於主體中心靠下的位置,這時人眼明顯是從下往上看。

平行俯視
如果覺得畫麵的層次感和立體感不夠,那就嚐試下俯視視角,如下圖所示,由於俯視時我們能同時看到物體的頂麵和正麵,這樣就能表現物體的厚度,立體感也明顯增強。而畫麵的「視平線」則位於主體中心靠上的位置,這時人眼就是從上往下看,但同樣屬於小角度俯視。

2. 正俯視
平行透視的俯視還有一種特殊情形——正俯視,即視角為90°的俯視,這時我們是從物體的正上方低頭往下看,如下圖所示,當產品平放桌麵時,正俯視能清晰看到產品的全貌。

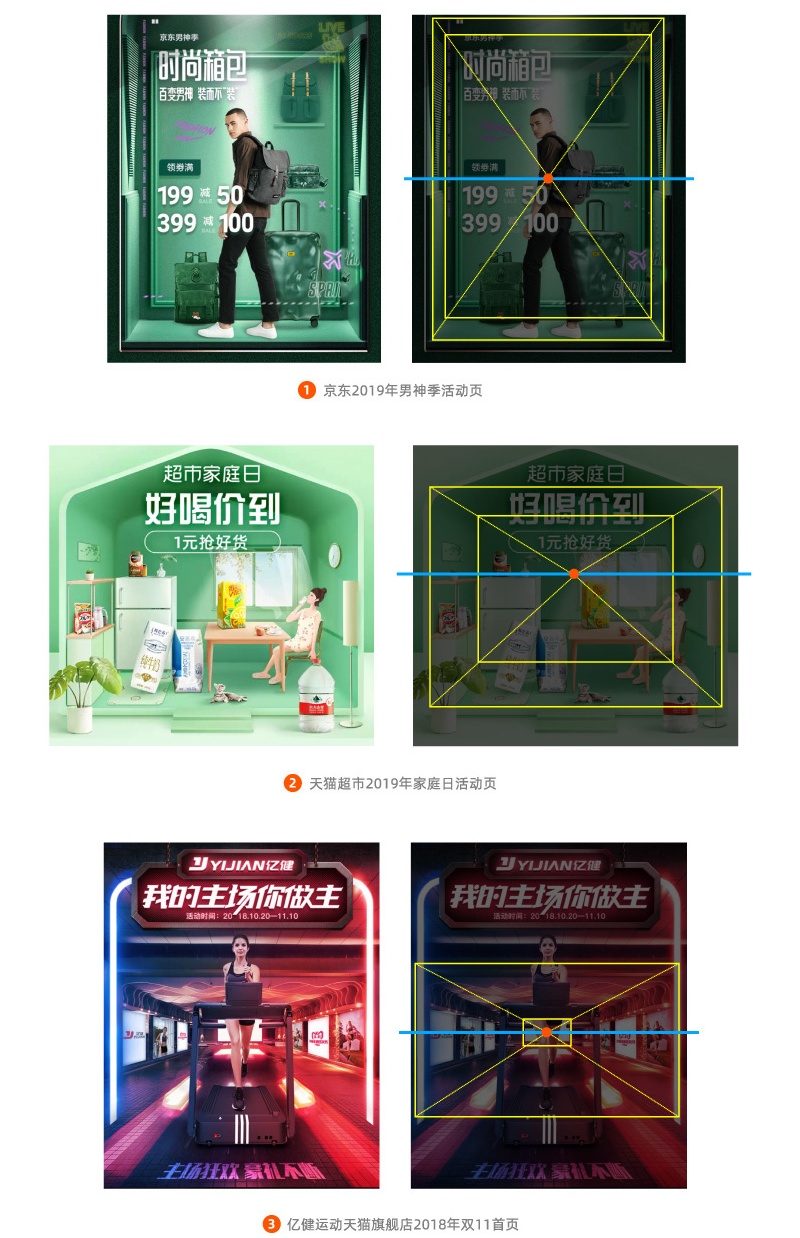
在空間陳列中這是一種常見視角,上手簡單,展現清晰。例如下方案例中,俯視下的產品擺放非常靈活,根據構圖需求可以工整 ① 也可以隨意 ② ,並且產品多以正麵展現為主,整體直觀、舒服。

以上都是產品的陳列案例,其實正俯視有時也會用於場景呈現中,如下圖所示,視點位於場景的正上方,有點類似無人機的俯瞰拍攝,這種看似「刁鑽」的視角能給畫麵帶來獨特的戲劇效果,令人印象深刻。

空間平行透視
除了3種視角,這裏還要介紹一種平行透視的常見形式——空間平行透視,這種形式即畫麵的正前方有個類似方盒的縱深空間,而人物或產品就放置在空間裏。
如圖所示,該形式也有視角的3種變化,但為了確保視覺的自然舒服,仰視和俯視也都是小角度的上下擺動,所以產品的透視變化並不明顯,場景呈現也沒有很誇張。

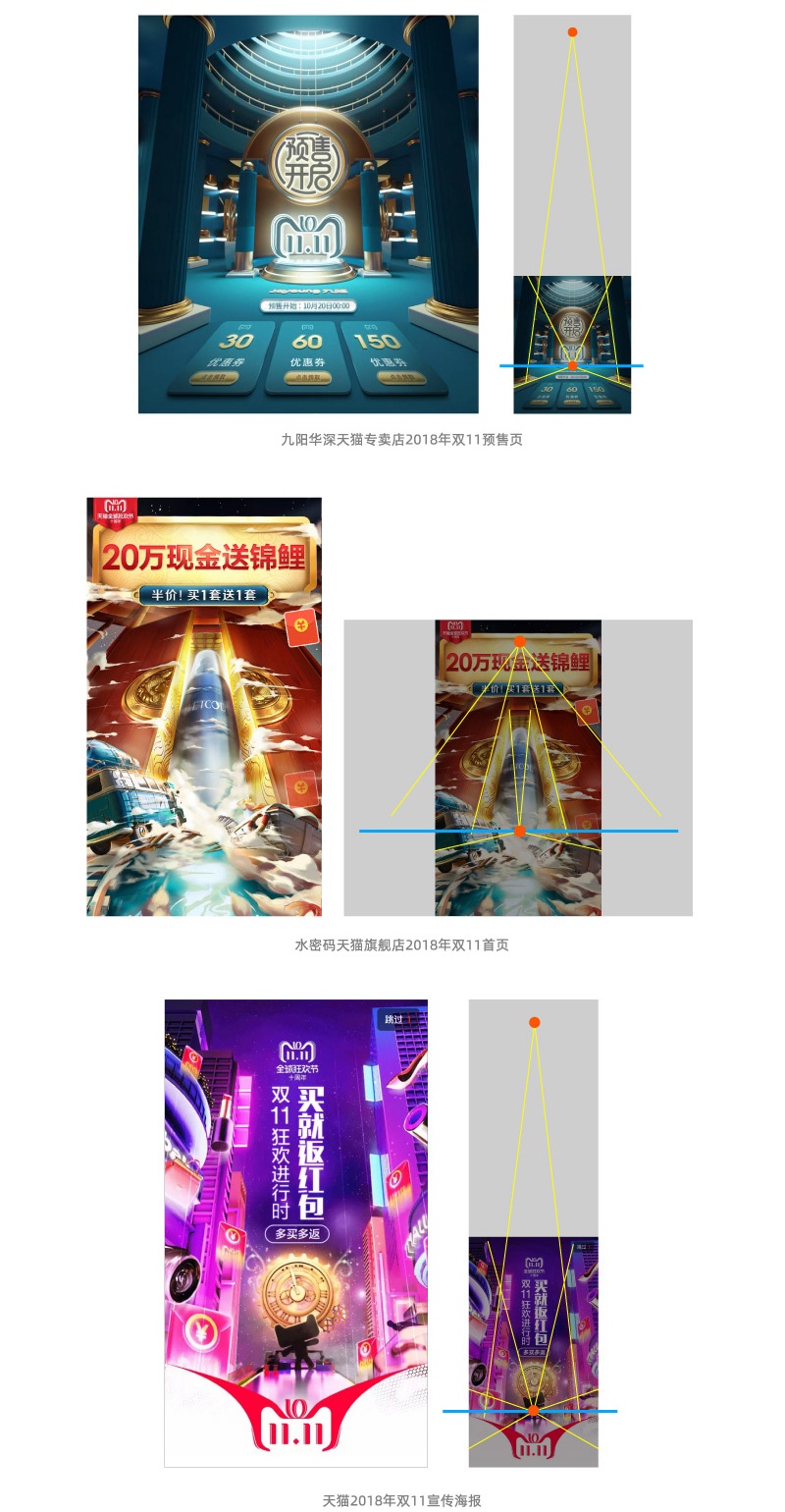
為何要將該形式單獨列出?因為它非常適合手機端的豎屏構圖。
手機不像PC,無法通過寬屏來表現視野開闊的大場麵,手機屏更適合長焦特寫的小場景,但這樣有時就會顯得左右擁擠不透氣,這時「空間平行透視」就剛好取長補短,通過「深度」刻畫將狹窄空間的縱深感體現出來,最終使觀者視線在前後維度上有了延伸和舒展。
該形式正是利用平行透視的縱深性,才最大程度緩解了手機屏的擁擠感。下麵分視角列舉案例,要注意不管平視、仰視還是俯視,空間裏的所有元素最後都要彙聚一點,這樣透視才合理,縱深效果也最好。
3. 空間平視
3種視角中,空間平視最常見,因為這種方方正正的空間展示最適合手機的豎屏構圖,看著最舒服,上手也簡單,易於搭建。在平視下,由於沒有視角的高低變化,空間基本位於人眼的正前方,無任何偏移,擺放角度非常正,構圖給人一種穩定感,元素也沒有誇張形變,組合方便,真實自然。
對於「空間平行透視」,「深度」刻畫很關鍵,我們要根據版麵構圖選擇合適的深淺。例如下方案例中:① ② 的深度淺,空間相對封閉,適合展現小空間,給人溫馨感和趣味性;而 ③ 的深度深,空間開闊,適合展現大空間,這樣能讓視線更舒展,畫麵更透氣。

4. 空間仰視
在仰視下,我們是抬頭向上看,這時空間顯得高大,給人強烈的氣勢感。如下圖所示,視平線貼近地麵,像是我們蹲著向上看,這種仰望視角,建築和人物都很高大,再加上強烈的縱深感,雖然空間左右依然狹窄,但上下和前後維度卻變的非常開闊,畫麵通透。
空間仰視能渲染氛圍,提升場景的戲劇效果,突出視覺衝擊力,但要注意仰視視角不能太大,否則誇張的仰視效果反而給人一種壓抑感。

5. 空間俯視
在俯視下,視平線處於空間中心的上方,類似我們站在高處往下看,如下圖所示,這時空間顯得立體,遠近的各類元素也能得到清晰展現,層次分明。
俯視適合展現空間的全局觀,也讓各物體有著豐富的體積感。除非有特殊的構圖需求,不然和仰視一樣,俯視視角不能過大,否則俯視就變成俯瞰,會產生遙遠的距離感,空間也壓縮的厲害,進而導致形變和失真。

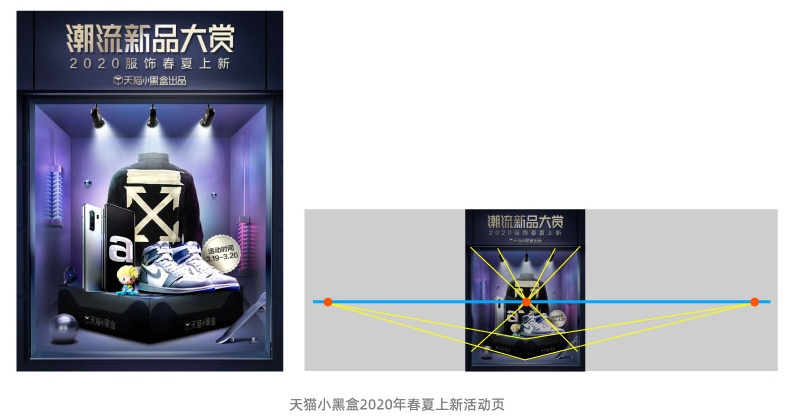
成角透視
還是拿立方體舉例,就是物體與畫麵形成一定夾角,這時物體的所有邊線分別向各自方向進行延伸,最後會在視平線上形成一左一右2個滅點,因此又稱「兩點透視」。這類透視最接近我們日常的觀察角度,即是說大部分時候,我們看到的物體都屬於成角透視。

雖然成角透視隻比平行透視多了1個滅點,但2個滅點的位置卻很靈活,這樣空間的透視變化也更加豐富。
例如下方是我們經常看到的景象,雖然都是典型的成角透視,但 ① 是2個滅點都在畫麵外,這時建築給人的感覺結構平穩,立體感強,側重寫實;而 ② 則是1個滅點在畫麵內,另1個在畫麵外,這時空間右側的透視形變較大,產生縱深感,整個場景更有張力和衝擊。
其實還有第3種情形是2個滅點都在畫麵內,但由於空間會產生誇張形變和失真,因此總體少見,不再舉例說明。

再看看成角透視下的產品展示效果,如下圖所示,不同於單麵展示為主的平行透視,成角透視則以展示物體的兩麵為主,這樣立體感更強,構圖也更穩定。注意在成角透視中,畫麵所有的豎向邊線都是平行,不會產生滅點。

相比平行透視,成角透視在表現上更複雜一些,一般都以2滅點在畫麵外的情形為主,這時透視最舒服。注意要想畫麵隻產生2個滅點,那當中的所有元素都需排列整齊,這也是成角透視的常用做法,此時畫麵會顯得整齊統一。下麵列舉3種視角下的電商案例,其中以仰視和俯視最為常見。
1. 成角平視
平視下的成角透視相對少見,因為使用成角透視就是為了凸顯物體的立體感,但平視由於視角很正,恰恰就會顯得立體感較弱,這時2種效果會有矛盾,影響場景的協調性。例如下方的2個案例中,產品看著就有些平整,和方形盒子以及立方體稍顯衝突,但整體視覺真實平和,沒有形變。

2. 成角仰視
仰視下的成角透視就顯得剛剛好,如下圖所示,所有元素均用2個立麵展示,加上透視形變,這時空間的立體感強,產品和立方體也都有明顯的體積感,視覺平穩、飽滿,而且還能體現產品形象的高大,凸顯價值感。
注意2個案例中,視平線上都隻有2個滅點,這是因為產品和立方體的排列都很整齊,反之若無序排列,就會產生多個滅點,這樣畫麵會顯淩亂,視覺不舒服,所以在表現成角透視時,盡量確保所有元素都能整齊排列。

3. 成角俯視
在成角透視中,俯視視角最常見。因為該視角下的物體可以展現3個麵,能進一步強化元素的立體感和方位感,如圖所示,物體的空間關係明顯,層次分明,構圖也平穩。
一般成角俯視適合小場景陳列(若是大場景則垂直方向會發生嚴重形變,這就是後麵要講的「斜角透視」),剛好這是手機屏的擅長,小空間配上小角度俯視會給人一種親切感,類似長焦鏡頭的特寫畫麵,很好的拉近了觀者的心理距離,因此屬於手機端的常用構圖。

空間成角透視
成角透視的優勢在於畫麵立體、穩定和寫實,這些優勢剛好適合空間的立體呈現,如下圖所示,成角透視即可用於室內塑造 ① 也可用於外形搭建 ② ,類似我們站在空間側麵看整體,此時空間立體、飽滿,結構有張力。

但由於成角透視都是在畫麵兩端形成滅點,所以該透視下的空間更適合橫構圖,但手機屏卻是豎構圖,對於橫向擁擠的豎長屏,成角透視就會有些施展不開,左右狹窄,無法像橫版那樣開闊的展現空間,也沒有平行透視那樣看著規整,因此使用較少。
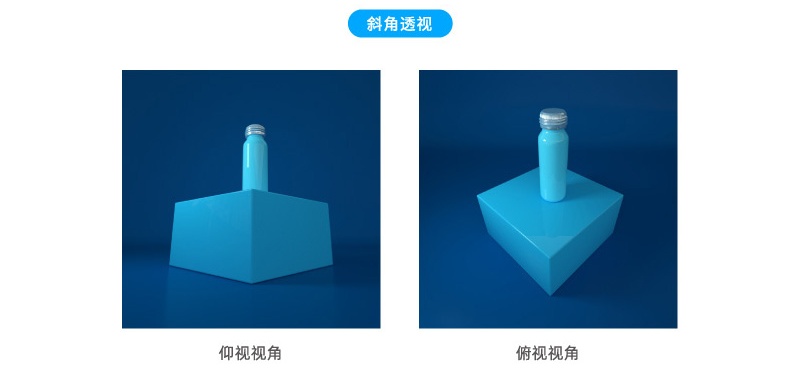
斜角透視
物體與畫麵存在一定夾角,並且在2點透視的基礎上,再加入了高度變化,這樣垂直方向的連線會向上或者向下彙聚,最終畫麵形成3個滅點,又稱「三點透視」。相比成角透視,斜角透視其實就是讓本沒有交集的豎線有了交集,這樣垂直方向就有了強烈的彙聚感。

斜角透視的形變誇張,常用於大型物體的仰視或高處俯瞰,類似廣角拍攝。
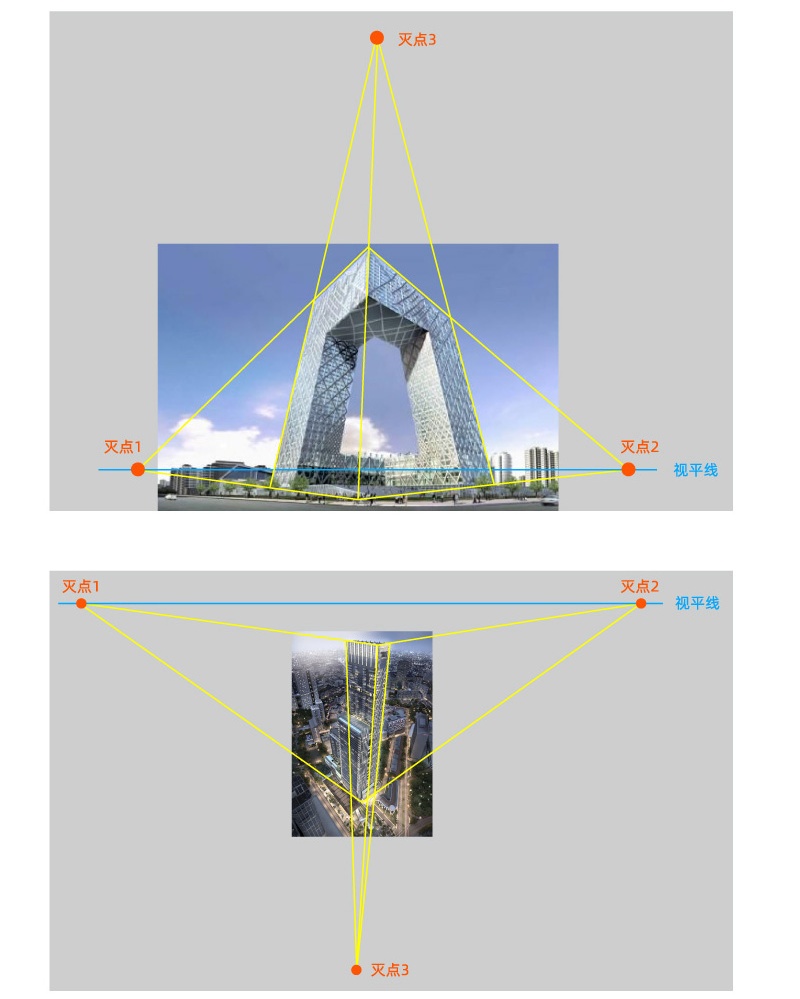
如下圖所示,該透視能表現出建築或空間的宏大感,並且越宏大透視就越強烈。這時畫麵的誇張構圖會顯得觀者渺小,給人一種壓迫感,也讓場景有著極強衝擊力,同時帶來了更加刺激的視覺感受。

其實隻要觀者在場景中顯得很小,這時看到的畫麵就會產生斜角透視,例如當我們仰望高樓時,相對高樓而言,渺小的我們就會看到斜角透視。
但如果產品展示采用斜角透視時,就會有一種強烈的不真實感,因為相對產品來說,我們並不渺小,所以日常是不會看到這樣的場景,這種場景更像是「昆蟲視角」,如圖所示,斜角透視下,雖然畫麵不真實,但會有種特別的戲劇效果。

另外斜角透視沒有平視視角,因為平視物體的豎向邊線依然平行,不會在垂直方向產生第3個滅點,因此仍屬於成角透視。總之隻有在大角度仰視或俯視大型物體時,才會看到斜角透視。
這種形變強烈的誇張透視雖然生活中相對少見,但電商中用的還真不少。還記得我們在第2章講創意方法時提過的「獨特視角」嗎?其中一個方向就是使用斜角透視。
這種透視可以體現物體的巨大(仰視)或者場景的宏大(俯視),正是這樣一種不真實也不自然的視覺感受,反倒給人一種強烈的氣勢和衝擊,畫麵極具張力的構圖往往能脫穎而出,並在第一時間抓人眼球,吸引注意,所以成角透視特別適合大促主題的場景搭建和氛圍營造,下麵分視角舉例。
斜角仰視
視能讓物體顯得高大,而斜角仰視則讓物體顯得「巨大」。如圖所示,2個案例中的產品都十分「巨大」,通過這樣一種「刁鑽」視角和誇張手法渲染出了產品氣勢,使產品顯得分量十足,同時也提升了視覺衝擊力,整個場景都變的大氣。其中 ① 由於版麵有限,有個滅點沒有標示出來。

斜角俯視
當我們站在一個很高的地方俯瞰周圍,或者用無人機在高空航拍,這時看到的景象就是斜角俯視。如圖所示,盡管豎構圖並不適合展現遼闊的大場麵,但在斜角俯視的幫助下,2個案例依然體現了場景的宏大,視覺衝擊強,這種居高臨下感使人視野開闊。

平行斜角透視
斜角透視中還有一種特殊情形——平行斜角透視,就是當空間或產品的一麵與畫麵平行時,此時不管透視多強烈,畫麵也隻有2個滅點。
如圖所示,當立方體的一麵正對視點時,側麵便從2個主立麵減為了1個,這時除了垂直方向的1個滅點外,原本視平線上的2個也就成了1個,雖然隻剩2滅點,但本質仍屬於透視強烈的斜角透視。

既然是與畫麵平行,那和平行透視有何區別?
下麵看張空間對比圖,能看到2者的形變差異還是相當大:左圖為平行透視,像是我們在看一個小方盒,親切、自然、真實;而右圖則是平行斜角透視,更像是我們在仰望一個巨大空間的入口,充滿戲劇性,並有壓迫感。

其實對於手機端,「平行斜角透視」才是斜角透視中的常用形式,因為它的擺放角度很正,這種正麵觀察很適合手機端的豎屏構圖,而且前後的縱深刻畫也能緩解版麵的左右擁擠,另外畫麵縱向的彙聚感還能迅速吸引注意,給人一種巨大衝擊力和強烈氛圍感,其中仰視比俯視更加常見。

平行斜角仰視
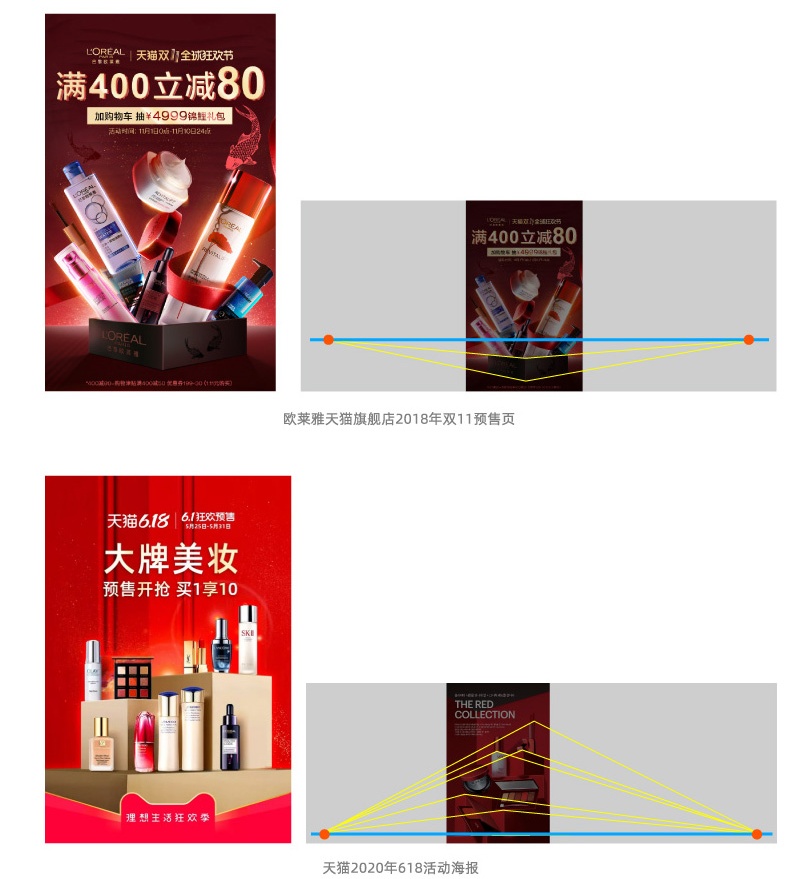
近幾年這類透視越來越多見,因為它既適合豎構圖,也能提升畫麵的形式感和表現力,非常利於促銷主題的氛圍打造。
如圖所示,整個畫麵就像是我們站在宏大場景的正中央仰望時看到的景象,各元素擺放很正,雖有壓迫感,但空間和產品都顯得非常高大,張力十足,能讓用戶牢牢聚焦,同時也產生了強烈衝擊力,更易在用戶腦海中形成記憶。

平行斜角俯視
在這類透視下我們會感覺自己擁有高高在上的「上帝視角」,元素擺放同樣很正,視野遼闊,場景宏大。但過大的俯視視角會對場景進行一定壓縮,再加上俯瞰產生的遙遠距離感,這樣就顯得元素有些「小氣」,無法體現仰視下的高大,因此畫麵的刺激感沒那麼強烈,總體相對少見。

3. 小結
以上便是焦點透視的3種類型,我們再來回顧下各自的使用情形,如下圖所示,這是一張3種透視的轉換示意圖,都是仰視視角,旁邊小人則是觀察者的大小示意:
- 當立方體的一麵正對觀察者時,就是「平行透視」,這時除了物體厚度的邊線會彙聚1點,其餘邊線均無交集;
- 而當立方體旋轉一個角度,任何一麵都不正對觀察者時,就是「成角透視」,這時橫向邊線會向各自方向彙聚成2點,豎向邊線則無交集;
- 此時若將立方體變的巨大,大到需要仰望,就是「斜角透視」,這時在2點基礎上,本無交集的豎向邊線將彙成1個新點。
希望通過這張示意圖能幫大家更好理解什麼時候該用哪種透視,總之小場景搭建一般以「平行透視」和「成角透視」為主,而恢弘的大場景則以「斜角透視」為主。

當然現實裏的透視遠不會這麼單一,根據物體不同的擺放位置以及不同的觀測距離,很多時候同一畫麵也會存在多種透視,例如平行透視和成角透視就經常組合出現。
電商設計也一樣,例如下方案例中,整個空間是平行透視,而裏麵的盒子則是成角透視,這時視平線上會有3個滅點,其實若產品的擺放再淩亂些,還會出現更多滅點,但這種無序組合會讓空間塑造變的複雜,看著也不規整,因此並不推薦。
但要注意不管畫麵的透視多複雜,當中的視平線卻隻能有1條,並且無論水平方向有多少個滅點,最後也都會落在視平線上。

除了以上3種透視外,其實還有4點透視(超廣角透視)、5點透視(魚眼透視)等等,但都過於複雜,用的也很少,這裏就不做展開。對於電商裏的「空間陳列」,3種透視已夠用,它是我們塑造空間的基礎,如果一開始的透視錯了,即便配色、光影做的再出彩那也無用。
總有人說透視難掌握,其實隻要我們在生活中多觀察、多留意身邊物體的透視變化和規律,及時總結,那這種理性還原就不難做到。當然設計終歸還是理性與感性的雙重表達,所以透視雖要遵循,但切忌生搬硬套,視覺協調即可。
講完了焦點透視,我們知道了空間塑造的基本原則,下麵就來說說都有哪些陳列場景。
陳列場景
相對PC來說,手機端受屏幕所限,陳列場景其實沒那麼複雜,核心是要先構建一個空間,然後讓產品以合適的視角及透視在空間裏呈現出來,而這個空間場景則要和主題氛圍、產品氣質都高度匹配。
一般來說,手機端常用的陳列場景有4類:盒子陳列、台麵陳列、自然陳列以及舞台陳列,選擇哪類則要看哪個場景對產品的烘托效果最好。
1. 產品組合
在介紹每個場景前,我先說說關於產品組合的2原則,因為很多時候在空間擺放的產品數量較多,這時它們的組合形式就變的尤其重要,稍不注意就會顯得畫麵雜亂無章,不夠協調,而且淩亂的擺放也會降低產品的品質感,缺少吸引力。關於組合原則,核心有2點:大小合理以及三角構圖。
大小合理
如果將多個產品擺一起,則要確保它們之間的相對大小符合現實中的真實差異,現實中尺寸大的產品就要相對大些,而尺寸小的產品就要相對小一點,這樣才會真實並經得起推敲。
而有些設計師在組合產品時,也不管大小的真實差異,放進版麵後就很隨意的放大或縮小,最後出來的組合要不就大小一樣,要不就比例失真,這些都會給用戶一種強烈的不協調感和不真實感。
下麵再看一組對比圖,明顯大小一樣的左圖會有不適感,也缺少層次;而大小合理的右圖則更有美感也更舒服。

其實大小合理的最終目的是希望整體結構錯落有致,就像右圖一樣,這種有高有低的組合才能體現韻律感和結構美。所以如果可以選擇,那我們就選擇一些尺寸差異較大的產品,盡量避免出現大小差不多的情況。
當然如果必須陳列大小一樣的產品,那也可以通過透視或者輔助元素來改善,例如空間裏的近大遠小、立方體加高都能改變高度一樣的情形。
三角構圖
當我們選好不同大小的產品後,就要注意它們的組合形式,千萬不能亂堆一氣,不同的擺放會形成不同結構,而每種結構又會給人不同感受。我們在「圖形分割」中講過「正三角」具有很強的穩定性,因此當產品采用正三角構圖時,會讓人覺得版麵平穩、視覺舒服。
如圖所示,所謂三角構圖,其實就是將尺寸大的產品放中間,而尺寸小的產品放兩邊,這樣不但構圖穩定,而且畫麵也有節奏和變化。可以說「三角構圖」就是空間陳列裏最常用的構圖方式,而本節展示的所有案例中,大部分也都是三角構圖。

明確了產品的組合原則,知道了如何陳列才舒服,下麵就正式講講空間陳列的4類場景。
2. 場景
盒子陳列
「盒子陳列」就是在盒子裏麵放產品,而盒子多以禮盒為主,使用場景和主題相對單一,基本用於送禮之意的專題頁。創意雖然普通,但卻不易出錯,是種相對安全的表現方式。當然若能在盒裏加些小心思,畫麵也會很出彩,像我之前看過一個新年Banner,就是禮盒裏裝著一個大家庭在吃年夜飯的溫馨場景,這樣的新組合便讓人眼前一亮。
另外若能提升禮盒刻畫的精致度,那畫麵也會有不錯的設計感。而盒子外形也不隻有方形,常用的還有圓形和異形。觀察視角則以小角度俯視居多,因為這個視角最接近我們日常看禮盒的真實情形,盒內產品在俯視下能看的一清二楚,展現也立體。
盒子陳列的難點在於當盒內要擺放很多產品時,如何能讓產品真實、自然的呈現,這需要我們既注意擺放的合理性,也能準確表現透視,還要刻畫出產品的明暗變化,總之隻有把握好產品的空間感、立體感以及光影感,畫麵才會舒服協調。
方形盒是最常用的盒子類型,畢竟也是生活中最常用的禮盒外形,結構感強而且易表現。如下圖所示,禮盒都是成角透視,且左右滅點都在畫麵之外,這樣結構最穩定,立體感也強。注意盒裏的產品呈現,特別是俯視視角下,產品越多越要注意它們是否協調統一,透視、光影等細節一個都不能少,把控不到位就會顯得淩亂,畫麵別扭。

圓形盒比較少見,因為和立方體比起來,圓柱體的透視沒那麼強烈,結構感偏弱,但圓潤的外形能使畫麵變的柔和,給人一種親和力和溫馨感,如圖所示,由於圓形盒沒有明顯塊麵,所以不管透視還是光影,刻畫起來都相對簡單。

異形盒是指外形為不規則形狀的盒子,總體也很少見,但易出彩。形狀用的好便能打破「盒子陳列」的常規感,使畫麵變的新穎有創意。
例如下方案例中,不管是心形、貓頭輪廓還是聖誕樹,都能成為畫麵焦點並引人注意。另外盒子呈現均用了「正俯視」視角,其實除了小角度俯視外,這種視角也很常見,因為該視角下的產品陳列清晰完整,盒子外形也能直觀顯示,最大程度的展現了其外形的特別之處。

台麵陳列
在空間陳列的4類場景中,「台麵陳列」用的最多,適用範圍也最廣,可以說電商中的大部分主題和產品都能使用,算是一種真正白搭的表現方式。
「台麵陳列」就是在空間裏搭建一個「台麵」,然後在上麵放置相關產品。由於該手法還是以放大特寫的小場景為主,元素形變不能太大,因此畫麵常用平行透視和成角透視,視角則很靈活,跟著構圖走,3種(平視、俯視、仰視)都有。「台麵陳列」上手簡單,場景多變,其中的關鍵元素——台麵需要根據主題、場景進行靈活變化,常見有2類:桌麵和幾何體。
桌麵很好理解,就是桌子頂部的陳列麵,所有產品都放置其上。由於桌子是家裏常見家具之一,因此桌麵陳列往往能傳遞一種「家」的溫暖和溫馨。
可能有人覺得「桌麵」形式有些單一,其實遠沒那麼簡單,我們不要固化思維,要能靈活變化桌子的樣式和裝飾,例如方桌還是圓桌?木桌還是大理石桌?光麵還是鋪桌布?這些都是可變量,再加上視角和周圍環境的變化,總之形式可以很豐富。
如圖所示,桌麵陳列尤其適合各類美食的組合呈現,這時整個場景貼近生活,頗有帶入感。

就是將各種幾何形體作為陳列產品的台麵,幾何體相對抽象,表現場景更多元,因此比具象「桌麵」更加常用。
如圖所示,幾何體一般都是組合出現,特別適合多產品陳列,簡約大方,能烘托出產品的品質感。同時通過高高低低的大小排列也能表現出畫麵的結構美以及層次感,總之是一種 「上手簡單、易出效果」的表現方式。

常用幾何體有「立方體」和「圓柱體」,它們適合陳列,高度調節方便,使用靈活。
如下圖所示,整體表現並不複雜,就是將各種產品放在幾何體上。但作為畫麵的核心元素,這時幾何體的形態、排列、視角和透視就變的非常重要,我們要根據創意需求和產品氣質選擇最合適的展現方式,而這些展現本身就有不錯的形式感。
幾何體陳列既能營造空間關係和簡約氣質,也能讓用戶聚焦產品本身,因為它的外形簡單,不搶產品,不像一些複雜元素或場景,雖然視覺豐富但最後卻讓產品淹沒其中,這樣就本末倒置。

自然陳列
「自然陳列」需要先創建一個合適的自然環境,然後再將產品以合適方式融入其中。相對其他場景,自然環境顯然複雜一些,呈現手法常以「合成」和「插畫」為主。因為產品都是實物拍攝,為了風格統一,自然環境會偏向寫實風格,這樣2者結合才協調。
從下方案例能看到,「自然陳列」常用於季節感受或者產地溯源等主題,畫麵通過「自然場景」營造出天然健康的綠色氛圍。而場景中的元素繁多,呈現複雜,這就需要我們具備優秀的整合能力。
對於「自然」塑造,視角以平視和小角度俯視居多,但畫麵由於沒有太多的幾何型物體,所以透視沒那麼嚴謹,核心是注意近、中、遠景的層次區分,還有光影的合理添加。如果這些把控不到位,就很可能出現場景雜亂、缺少層次、沒有帶入感的粗糙畫麵,最終淪為各種素材的亂堆一氣。

以上列舉的都是以花草樹木為主的自然環境,確實綠色場景在「自然陳列」中用的也是最多,但除了綠色場景外,有時也會用到其他環境。如下圖所示,像海底 ① 、沙灘 ② 、海麵 ③ 、冰山 ④ 也是適合陳列的自然場景,特別是夏季主題會經常用到。

舞台陳列
最後一類「舞台陳列」常用於大促主題的氣氛營造,這類場景不挑類目,任何產品放在「舞台」上,燈光一打,色彩再斑斕些,都能營造出熱鬧的促銷氛圍。
如圖所示,舞台外形以圓形居多,因為圓形的透視感較弱,構圖靈活,而且也符合大家對舞台的第一印象。舞台視角則很靈活,3種均很常見,核心是和產品視角保持一致。

關於「舞台」塑造,還有2處需要注意的地方:
舞台外形除了最常用的「圓形」外,還有半圓形、方形和六邊形等等;舞台造型也可以很豐富,並不局限於常規的表演舞台,各種造型都可嚐試,例如上方左四圖就是現代感十足的三維舞台,總之我們要根據創意和風格塑造相匹配的陳列舞台。
另外就是燈光運用,可以說這是「舞台陳列」和其他場景的最大區別,但燈光也不是越多越好,太多反而顯得眼花繚亂,其實能渲染出絢爛氣氛即可。而有光就有影,在燈光照射下,產品一定要有準確的光影呼應,這樣才不會顯得突兀。例如上方案例中,仔細觀察燈光下的產品呈現,能看到產品表麵都產生了被燈光照射後的色彩、明暗等變化,這些細節刻畫才讓畫麵更真實,融合更自然。
3. 實戰案例
本次案例會用膠原蛋白口服液作主體元素,然後用這4類場景(盒子、台麵、自然、舞台)來設計4張不同視角、不同風格的Banner,讓大家看看在不同場景下,如何將產品融入其中。先展示案例會用到的3種產品視角, 下方案例會根據不同的場景視角選擇對應素材。


總結
「空間陳列法」的內容量挺大,主要分成了「焦點透視」和「陳列場景」2大部分來介紹,其中焦點透視是立體「空間」的塑造基礎;而陳列場景則是產品「陳列」的具體環境。
常用場景有4類:盒子陳列、台麵陳列、自然陳列和舞台陳列,每種陳列都有各自適用的主題和氛圍:「盒子」常用於溫馨的送禮主題;「台麵」則能根據不同主題靈活應變,屬於百搭場景;而「自然」則適合季節或者溯源主題,體現天然清新感;最後的「舞台」則用於氛圍濃烈的大促主題。不管哪種場景,都要確保產品和空間的視角、透視相一致,這樣場景才會真實協調。另外多產品陳列時,還要注意它們之間的大小比例以及擺放結構,其中三角結構最常用。總之在手機時代,「空間陳列」是一種真正適合小屏豎構圖的表現方式。
原文:站酷
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14











