【譯者的話】一個出色的平面設計師往往是那種經得起各種誘惑,知道如何避免畫蛇添足的設計師。就象本文所探討的,設計一張漂亮的商業名片,其實通過一張照片加一些文字就可以完成。沒有任何多余及花俏的元素,就已經產生清晰、簡約及漂亮的版面,而且我們是以一種非常輕松的方式來完成。
原文出處:www.bamagazine.com
當攝影師珍妮?凱特納向我們發來她所拍攝的照片并希望我們為她的網站設計一個標志時,我們在考慮的是:為什么她需要一個標志?她所拍攝的作品意味深長、構圖優美,令人賞心悅目,而這些也正是她希望向別人所展示的。而標志是一種通過藝術手段來呈現一件產品、一種服務及一組人的形象,標志其實是設定一個屏障,當你有了一些真實的東西――比如珍妮的照片――你為什么還需要借助其它形象而不是直接拿這些照片來向世人展示?
在珍妮向我們提出上述的要求時,剛好也有兩名攝影師也向我們提出這種要求。這倒是給了我們很多豐富的圖片素材,在這里,我們要講述的是如何以一種非常簡單的方式來設計一張卡片。

珍妮自己已經設計了一些標志草圖,但出來的效果并不讓人滿意。她說:我希望能夠設計一個看起來專業的標志,但最后出來的效果總感覺有些古怪及幼稚。我喜歡青色、青藍及紫色,但我個人也喜歡象紅或黑這些比較刺激的顏色。我從這些顏色選出兩種來組合,但出來的效果總是難以讓人滿意。
珍妮所碰到的問題其實相當普遍,主要是因為這個標志的設計目標并不清晰,甚至方向都可能搞錯了。實際上珍妮根本就不需要一個標志!她的照片(見下)就已經就是最好的代言人!

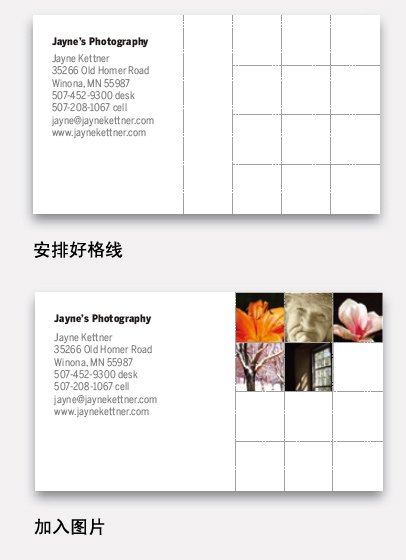
從文字開始:
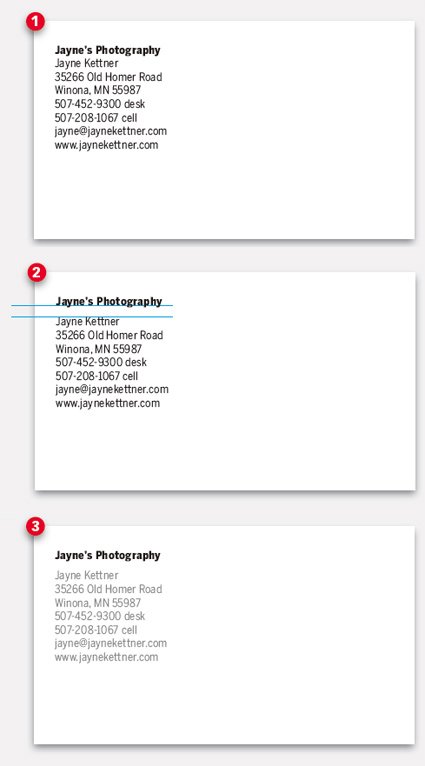
將你的文字以普通的字體(而不是花俏的字體)放在左上角處。

(1)設定字體――機構名稱、姓名、地址及聯系信息等結合成一個文字塊,左對齊,放在左上角處。機構名稱用粗體顯示。(2)增加機構名稱與下方的行距,然后(3)將下方的文字采用60%的灰來設色,機構名稱保持黑色。
這個簡單的“角落文字塊”具有最少化、刻意設計以便讓白色空間成為一個主要的元素的功能。你可能經不起誘惑希望將這些空白地方再加點“創意”填滿它,請住手!
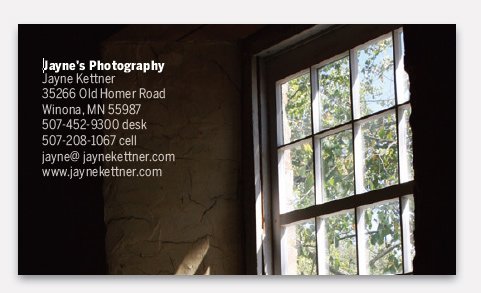
我們加一張照片即可。將一張剪切的照片放在空白區域,然后將文字變成白色,你就已經完成了一個出色的設計――不要擔心因為過于簡單而讓你感到不放心,其實漂亮的設計往往就是這么簡單!

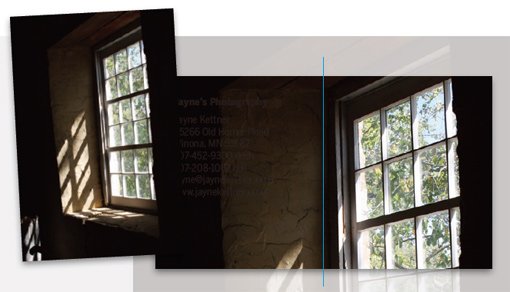
放置照片并剪切:大多數商業名片都是水平擺放。我們選一張在左上方有比較大的開放空間的照片。不必擔心是否會剪切過度,盡管大膽的剪切,往往還有意料之外的驚喜。照片去到邊緣處(全出血位)。

文字上色:將文字置在圖片上方,在這里,由于圖片是比較暗的,我們將機構名稱選為白色,下方文字選擇一點灰色即可。
這其實就是一種非常好的展示,沒有人工加工過的圖片,沒有讓人分散注意力的排版。低調地放上你的作品,向你的客戶展示出一種簡約、清晰及漂亮的風格。

照片應該去到邊緣外:我們的照片必須拉伸出邊緣外的區域,即必須要有出血位,這個超出的距離大概是1/16英寸(一般有2-3毫米即可),出血位的作用是避免印后剪切或印刷的誤差導致最后邊緣出現留白現象。
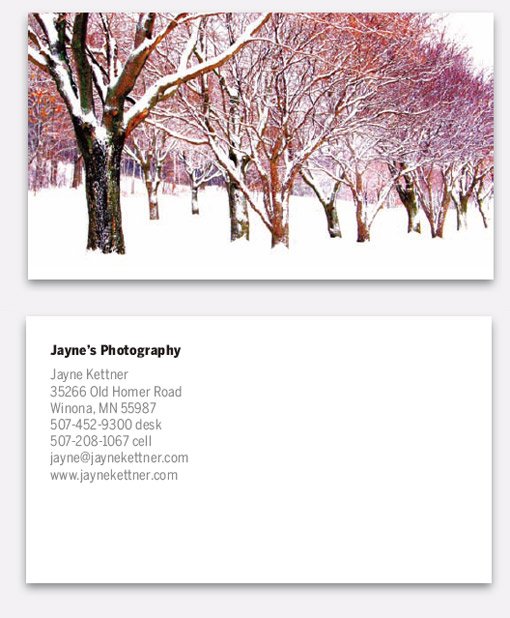
使用兩面設計:
如果你所用的圖片已經沒有足夠的空間留給文字,那就使用背面。

就象一幅純粹的藝術作品,沒有任何文字,冬天的樹林填滿了整張卡片,象是一幅繪畫作品,靜靜地訴說作品的一切。在后面,文字仍然以最小化擺放(在背面的空白處同樣切忌加些畫蛇添足的東西在上面)
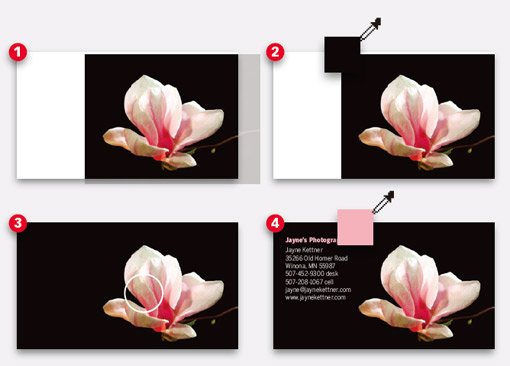
加些背景
如果照片不能剛好填充整個版面,那就加些背景上去。


(1)很漂亮的木蘭花,但這張照片并不能剛好填充整個版面。如果你有一個實色的背景,(2)你可以用吸管工具吸取最靠近邊緣的顏色,(3)然后將照片后面的整個背景填充,在這里,我們還用吸管工具從花朵上選取一種粉紅色,(4)將這種粉紅色應用在機構名稱上,整張卡片傳達出一種漂亮、柔和的顏色聯系。
融入背景
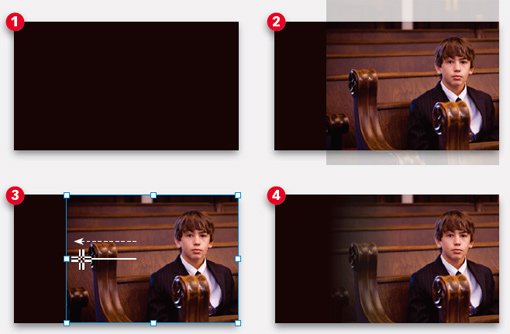
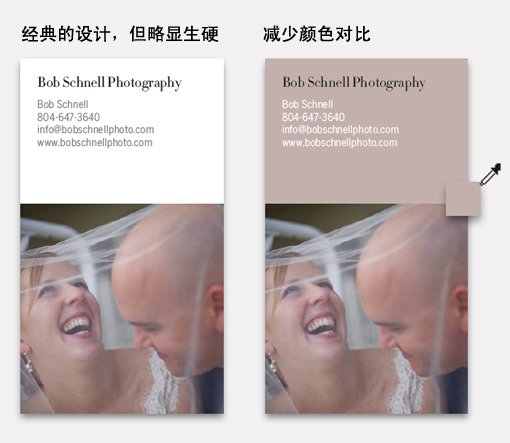
如果背景顯得復雜,你可以采用融入背景的設計:

字體的改變:鮑勃是一名肖像攝影師。其機構名稱也由Benton Sans字體改為Didot字體,適當地使名稱變得柔和,也給人一種經典的視覺效果。

將圖片的左邊緣形成漸變虛化(在原文是采用Indesign軟件來處理,當然你可以在PS采用圖層蒙板等功能來實現同樣的效果――譯注):(1)將背景填充為黑色(與人物外套顏色相配),(2)放上圖片并對圖片進行剪切,留意其圖片左邊緣出現了一個硬邊,(3)選擇圖片,然后選擇“漸變羽化”工具(譯注:該工具只有Indesign軟件才有),并從圖片的右方拉到左方,在左邊緣處停下,就已經完成了這種效果。(4)如果拉出來的效果不滿意,就再拉多一次。
垂直擺放:
將卡片以垂直的版式擺放,顯得更加特別,版面也顯得更生動。

你可能又經不起誘惑了,想把文字到處擺放一下,還是放棄這種想法吧。左上角的這個位置已經可以達到清晰傳達的設計氣息,特別是這些文字組合成這樣的文字塊時效果更佳。如果你的圖片左上角沒有這樣的一塊地方適合放文字,那就換另一張照片。

你不會甘心僅僅因為圖片尺寸與卡片尺寸不配合就放棄一張你自己非常喜歡的作品。如果您要剪切,我們建議你把它剪切成正方形,清晰傳達一種設計的意圖。
利用顏色吸管工具,一分鐘之內你就可以輕松完成各種顏色搭配:

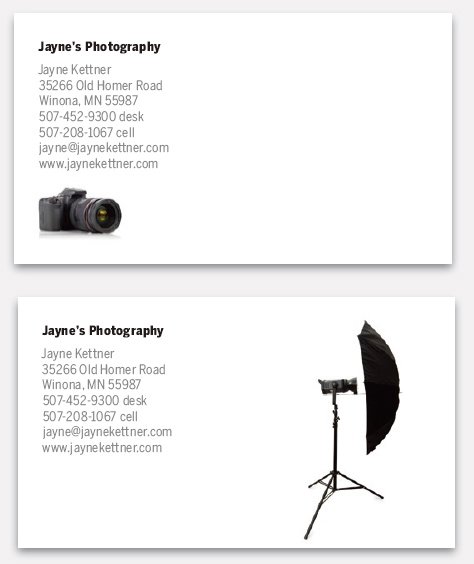
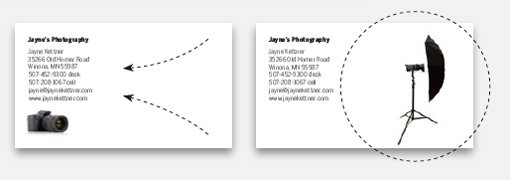
使用物品元素:如果你不想用你的作品放在卡片上,那就用你攝影室中的一件物品來放在上面(物品的陰影也必須要有)

小就是大:白色空間主宰著這個版面,留意我們的眼睛是如何一下子就去到那件物品上面去的,雖然這些物品并不大,但物品尺寸不大在這里反而顯得非常重要。如果你將上面的相機放得很大,那這件物品便成為故事的主角,你自己反而成為配角。留意上面的主色仍然是灰色,而物品還是保留彩色,一如你在真實的世界中所看到的一切。

白色并不代表一無所有,恰恰相反,白色區域具有一種強有力的視覺感。留意上方留白空間是如何將你的眼睛引導到左方。對于攝影傘,白色空間又營造了一種很強烈的空間感。
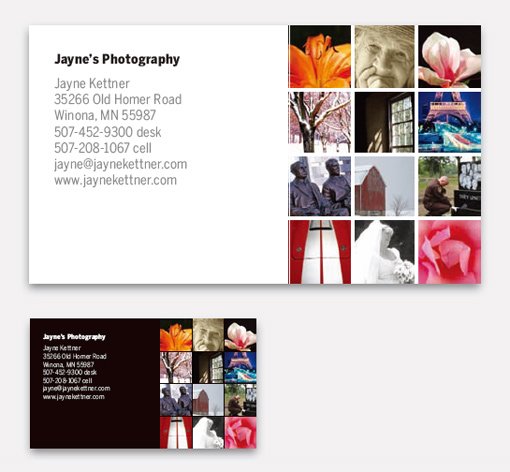
創造畫廊效果:
不是采用一張,而是采用多張照片來營造小型畫廊的效果。這種效果其實與網站上的設計非常一致,事實上,你可以直接將卡片的構圖直接運用在網站上,對于你的品牌傳達是非常有幫助的――因為重復產生力量。


將圖片剪切成正方形其實難度頗高,但這樣的效果總是給人一種精心設計過的感覺,而且也與網站上的縮略圖感覺一致。背景可以是白色,也可以是黑色。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

圖片排版的17個實用技巧設計理論2019-06-21

2019-2020設計趨勢:Avatar角設計理論2019-06-13

2019-2020設計趨勢·IP形象篇設計理論2019-05-28

排版三要素:字號、行距設計理論2019-05-24








