前言:字體從設計到使用,其實是一個非常大的範疇。得益於互聯網技術的發展,我們已經免費享用了很多字體設計師的功勞,比如很多文印店給客戶設計LOGO,其實無非也就是篩選字體而已,調配顏色……這的確不假,在某種層面,設計師的工作類似「組裝」工作,所不同的是,組裝的前提是你一定要懂得字體設計背後的邏輯和審美趣味,做好風格樣式調配,因為每款字體設計出來,並沒有配備使用說明書,千萬種可能,是留給我們去發現的。
在平面設計中,排版看似簡單(大部分人都停留在能使用word就可以排版的認識上),其實非常考驗設計師的基本功。雖然我們也大量攝入了很多有關排版的理論知識,但是知識無法活用,沒有得到實踐驗證時,是非常危險的。因此,在本文中,我會拿我自己作為設計師以及閱讀者兩個身份來切換思考,也許我們在此能探索更多。
在排版前,我們要清楚的三個重要概念就是:字號、行距、字間距。當然,其他相關的概念還有很多,比如字體、字體家族、粗細輕重、首行縮進、標點符號等等。但我認為這些都是相對來說次要的。
字號與閱讀速度
字號明確了字體本身的尺寸大小。在閱讀文章時,每一個文字就是一個「點」,點是平面構成三元素之一(點、線、面)。字號大小的設置取決於閱讀者的閱讀速度。
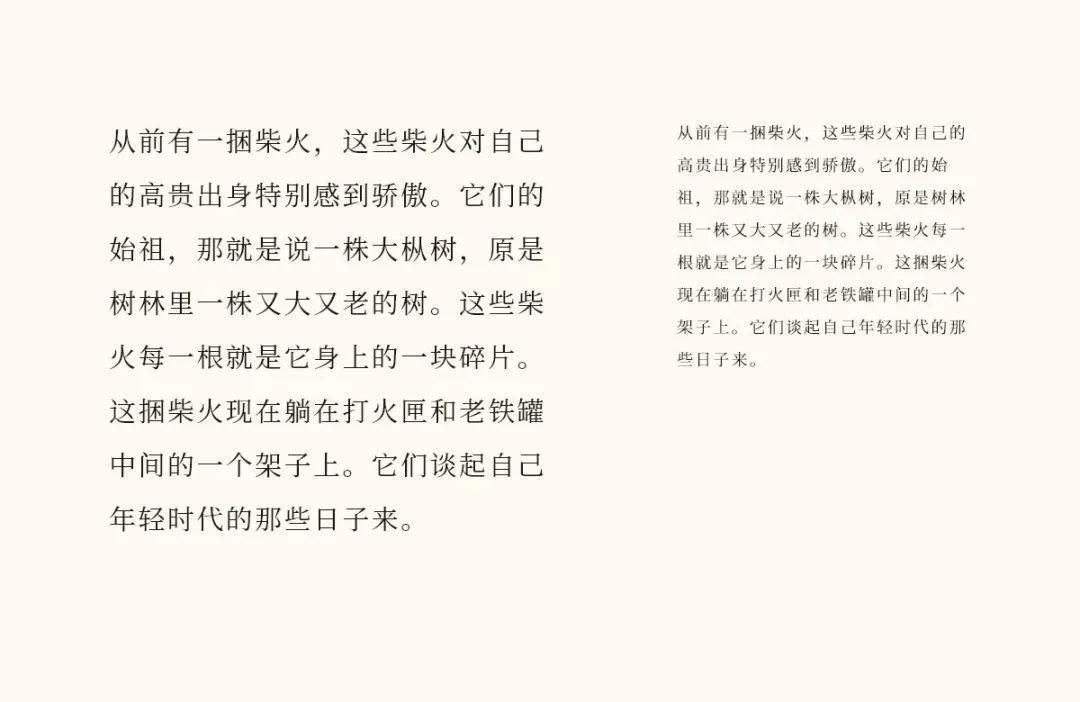
比如小朋友和老年人的閱讀速度可能不及一個有著常年閱讀習慣的年輕人,那麼在針對這部分人的排版當中,字號就應該設置得稍大。大家可以感受一下閱讀下面左右的段落文字,看看是不是較大的字號會讓你的速度變得更慢。

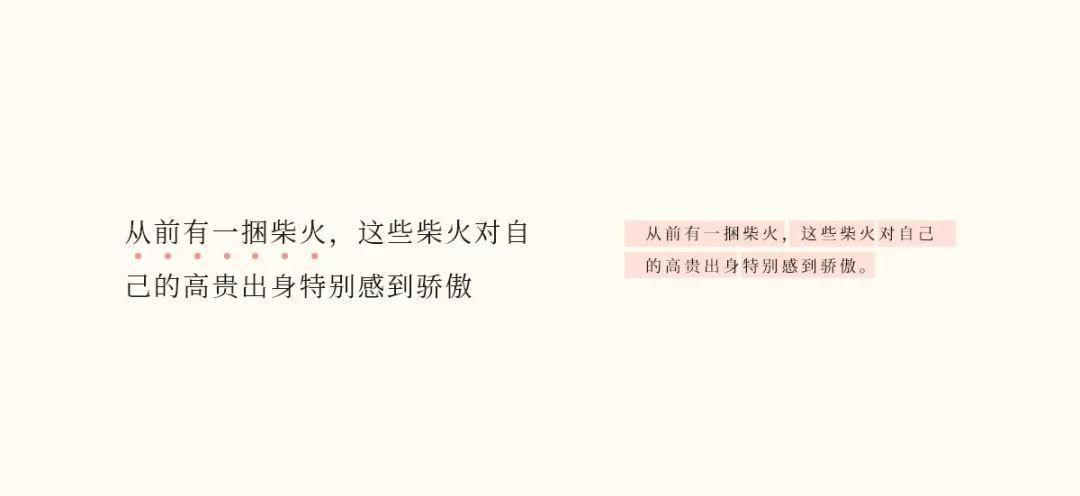
字號越大其閱讀速度也會放慢,當然其文字的關注度也會增加,除了文字本身涵蓋的信息以外,文字在放大時,筆畫的細節就越來越明顯,觀者的注意力就會從對每個字的「點」的層面慢慢放大。而文字越小,閱讀會變得更為快速。
比如我們平時所知的快速閱讀法,就是由逐字逐字的閱讀變為連詞閱讀。

字號與主次信息
所以我們平時在做平面設計排版時,就要考慮到受眾的閱讀習慣再進行設置。大號的字體更能瞬間吸引眼球,因此是主焦點所在,也是主要信息應該運用的,這時就要注意與此搭配的字號,注意在多層次的主次信息上字號運用需要有對比。
能與大字號進行搭配的是小字號,而且彼此最好能對比明顯。這樣才能形成信息的主次傳遞。
有些宣傳方認為文字越大,其吸引力效果越強,就采用統統放大字體的做法,這樣來輸出信息,由於沒有對比,整體版面淩亂。而完全沒有考慮過閱讀者真實的感受。
其實作為閱讀的一方,平時我們在看廣告牌、打開APP瀏覽Banner時,都會因為一個版面太過淩亂的畫面而立刻切換掉這樣的信息,不是嗎?長期被廣告轟炸的我們,其實根本不喜歡這種被信息牽著走的感覺。所以,已經練就了可以過濾掉【繁雜信息】的過濾機製,保護自己的注意力。
案例分析
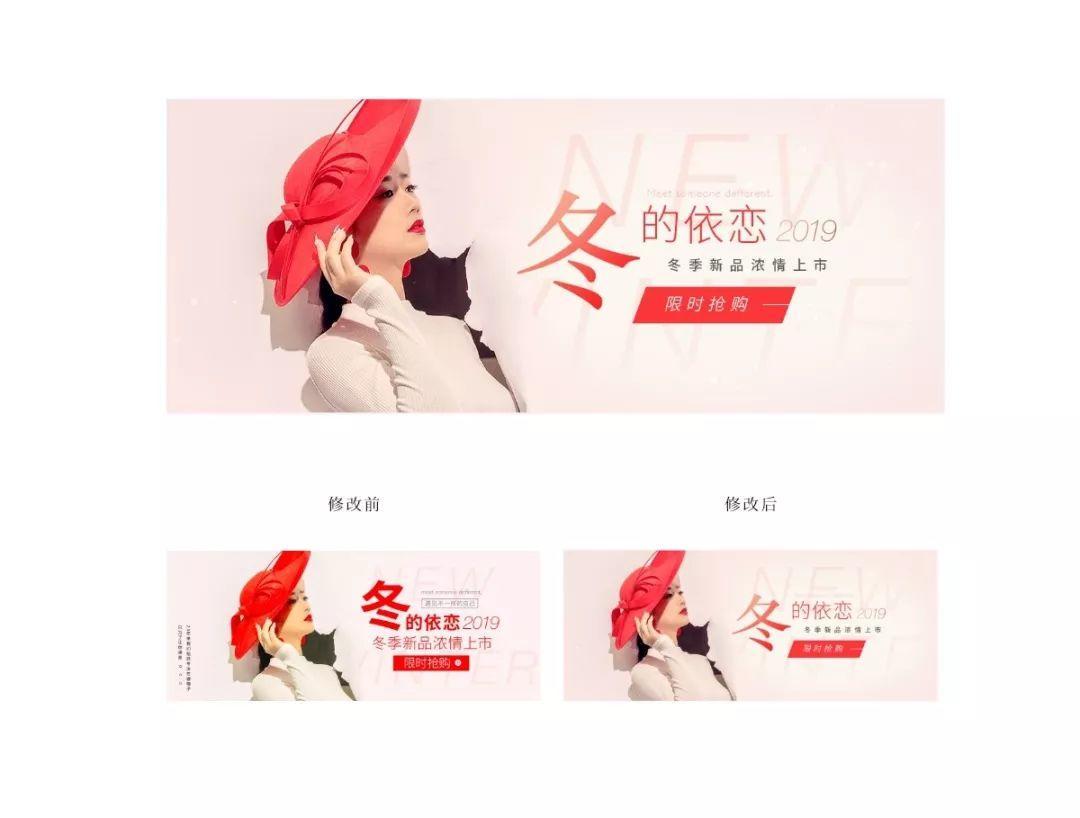
我們可以拿常見的網店Banner設計為例來說明排版中的誤區,這是一個看上去比較常見的設計,左圖右文,排版最大的問題就是右邊的文字信息過多,字體主次不太分明,造成閱讀擁擠。

下面我們逐條分析作品中的問題:
1)字體顏色單一,且飽和度極高,容易讓人視覺疲勞
2)三行字體間距過於緊密,字體的字號沒有區別

3)Banner雖說是一個非常重要的傳達重要品牌信號、推廣信息的圖片,且大部分尺寸都較大,但是其中傳達的信息也需要有一個重要焦點,而不宜輸出過多的文字。
作為平面設計師,我認為也應該和文案一起結合考察,文案本身是否足夠精簡扼要?次要的文案是否可以刪掉?設計師的職責並不是“美化”,而是“體驗”,把自己放在接受者的位置,你願意對方一次性就輸出這麼多信息給你嗎?還是想慢慢一步步接受後再深入了解?
於是可以我們做下面的調整:
1)將文字的色彩進行調整,形成閱讀的主次順序,照顧到整個Banner要傳遞的主要信息——冬季新品,放大的冬字才用宋體,和其他的字體相異。宋體的字型對應女性的輪廓,看上去更具曲線感。
2)紅色是非常吸引眼球的顏色,因此有些次要的文字可以不需要一直用紅色,而把主題詞和引導按鈕用紅色進行處理。
3)按鈕變為動感較強的形狀,這樣能增加畫面的及時感。也符合這一片排版的形狀布局。
4)行距之間拉開差距,字體大小對比明顯
5)刪掉沒那麼重要的傳遞品牌價值的文案,在這裏,集中傳達一個信息就足夠了
6)顏色改為相對柔和的暖粉色,傳遞冬日暖陽的氣氛。背景用了一些白色的雪作為點綴,突出主題。

在不改變原有布局和素材的情況下,我們把字體排版進行了調整,版面就清晰、簡潔了許多。
也許很多人會說:簡潔當然是正道,但是老板/甲方不喜歡啊!我對於這樣的問題也常常會遇到,老板/甲方也是人,人當然會分種類,人也會失策,會有自身的局限性……如果設計師不能給他建議,他當然會跟隨舊有習俗走,如果我們能發揮專業知識,帶他來到新的路,是否走這條路全憑他自己選擇,我們要做的就是尊重對方的選擇。但是,我們必須要提供這樣的可能性呈現到對方眼前。
行距:相對的距離
行距是段落上下兩行文字的疏密程度。行距在文章中的作用是有效的引導閱讀。兩行文字之間的行距太近會讓閱讀變得困難,而離得太遠同樣也會造成問題。
行距和形成平面構成種的「面」這個元素是分不開的,不同的行距構成面的密度,也即是文章段落呈現的灰度。
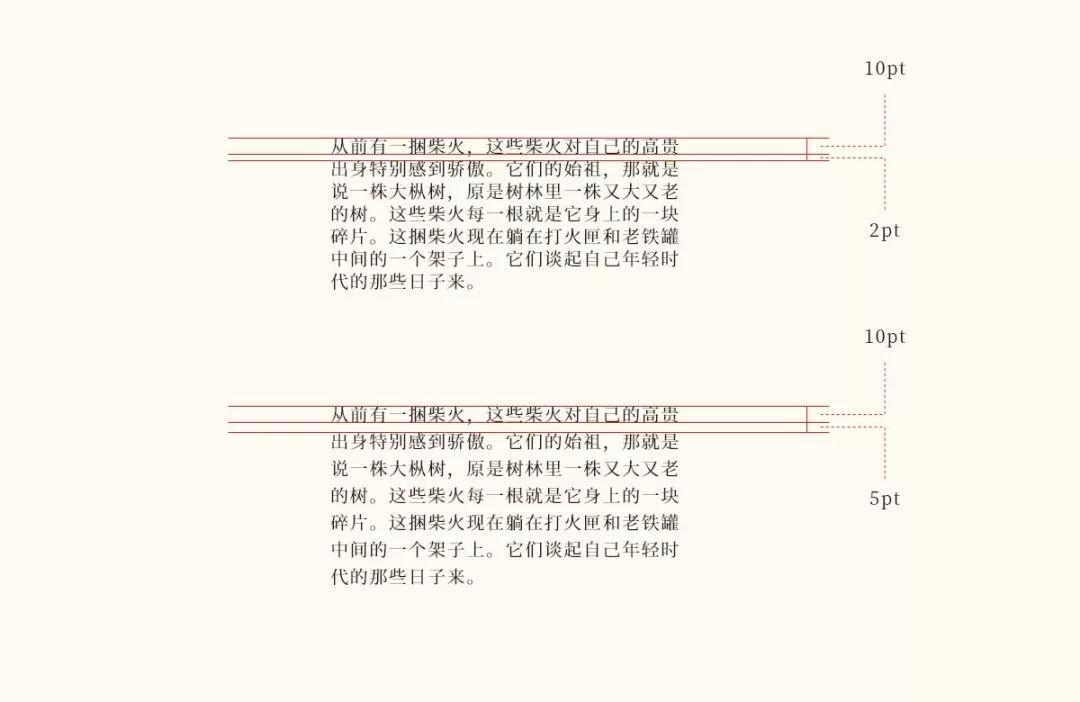
行距和行高又是緊密不可分割的,比如字體的行高為10px,那麼行距如果為2px,也就是行高的1/5倍,就會變得太擠,不易閱讀。
如果我們拉開行距到5px,也就是行高的1/2倍,則閱讀起來就比較舒暢,輕鬆。

所以合適的行距是一個相對值,根據我的經驗,文章的閱讀中,行距為行高的1/2~1倍都算是舒適的。
當行距為行高的1倍,看起來行距是比較寬,有些人會覺得整個段落看起來不夠緊湊,但我個人感覺如果行距和行高相等時,段落看起來鬆散,讓閱讀者會有種和緩的速度。比如我個人就比較傾向喜歡閱讀這一比例的文字段落。

除了和行高本身有關,行距與字間距也有著不小的關聯。等談到字間距的時候我們還會細講。
案例分析
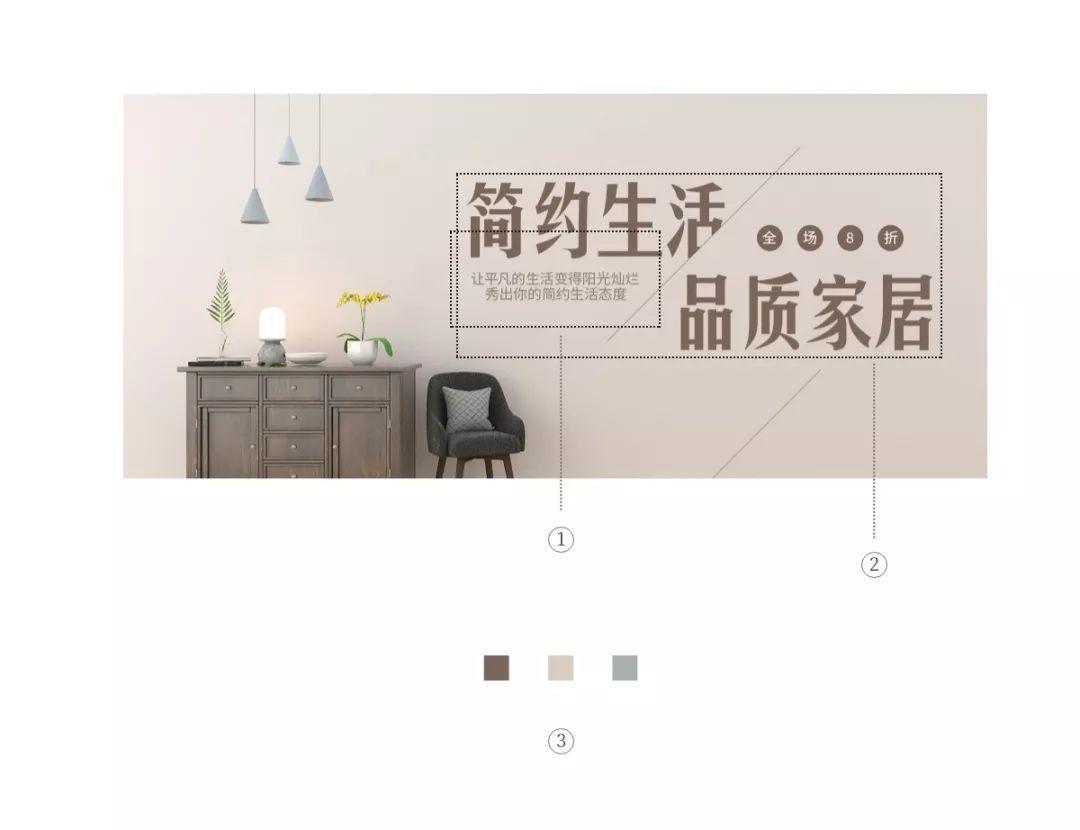
下面還是以一個具體的案例來說明行高在排版中的視覺作用。這是一個家居主題的Banner設計,也許初看上去並沒有什麼問題(設計的問題大都是通過對比才會發現的)。
仔細看過後,我們會發現右邊的文字閱讀起來略有點困難,這是由於行高太小而造成的。

逐條分析一下Banner中比較顯著的視覺問題:
1)兩行小字的行高太小,以及小字和大字彼此距離太近
2)文字的色彩沒有太多變化,不同的內容全部擠在一起,閱讀起來層次感不強
3)整體色彩有些灰暗,家居的氛圍有點暗沉(原素材需要調色處理)
Banner設計要做到色香味俱全,除了關注布局、色彩、還需要對文字以及文字間距都要精細化處理。

為了解決這三個比較大的問題,我們作了下面一些調整:
1)改變小字的行高,讓兩行小字跟隨右側的斜線條,形成呼應,並且讓小字和大字也保持距離
2)整體文字稍微縮小,給整個版面以呼吸的空間。
3)「全場8折」四個字用橙色作底,橙色是溫暖的顏色,給版式加暖,且讓文字排版多一些變化,信息層次更分明
4)大的文字采用漸變填色,比起純色平塗,帶有微微光感。
5)整個畫面的色調調得更暖,配合家居的溫暖氛圍

字間距 VS 字符間距
我們平面設計師理解當中的字間距,大概就是在軟件中可以直接設置文字字符間距的參數值,而字體設計師的字間距,是更基礎的工作。字體設計中每一個文字都要設定好它們的字間間隔,太近和太遠都不利於文章的閱讀。而且在字體設計中,調整字間也是一項及其繁瑣龐大的工作。
在漢字的書法法則中,有所謂的“行氣”之說,所謂“行氣”也就是一整行字體帶來的感覺,這也和字間距有著千絲萬縷的關係。而所謂行氣也能形成一條線,也就是平面構成中「線」元素的發揮。
那麼,作為我們拿著已經設定好字間的段落再進行字間距的調整,無非也是搭上巨人的肩膀再進行調試而已。所以字間的調整也是依據原有字體設計中已有的間距上的改變,在此我們可以稱之為字符間距。
字體原有的字間距
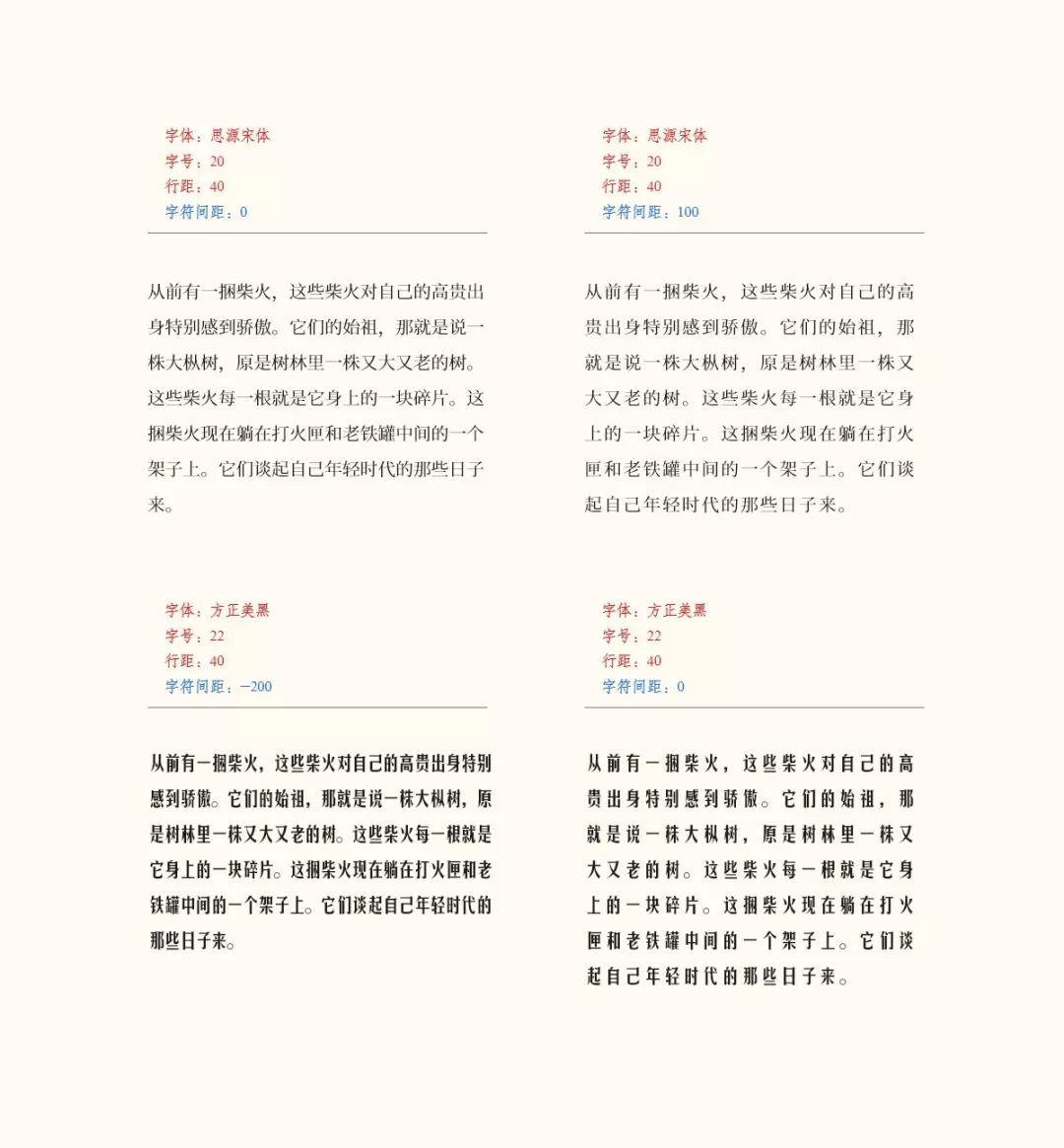
最合適的字間距,對於不同的字體來說都不一樣。我們可以舉個例子:「思源宋體」和「方正美黑」,這兩個字體形態差異很大,思源宋體的字符間距設置為0時,和方正美黑的字符間距為0時,字間距的差異也很大,方正美黑的字體間距默認就很寬,大家可以對比當方正美黑的字符間距為0時,對比思源宋體字符間距為100,其本身字間仍然是大許多的。

所以,拋開字體本身的間距來談字符間距,是毫無意義的。當然,方正美黑也許是個極端的例子,但每款字體的間距的確是有略微差別,呈現在我們眼前的,還是以字間距為準。
考慮行距的影響
我們之前講過,行距也是影響字間距的一個很重要的因素。如果字間距大過了行距的情況下,這樣的段落將是特別難以閱讀的。
原本從左到右的閱讀流,將會被更為接近的上下兩行的文字,錯誤引導為從上到下的閱讀。

所以保持字間距要小於行距,是一個必備的保險做法。
寬大字距的魅力
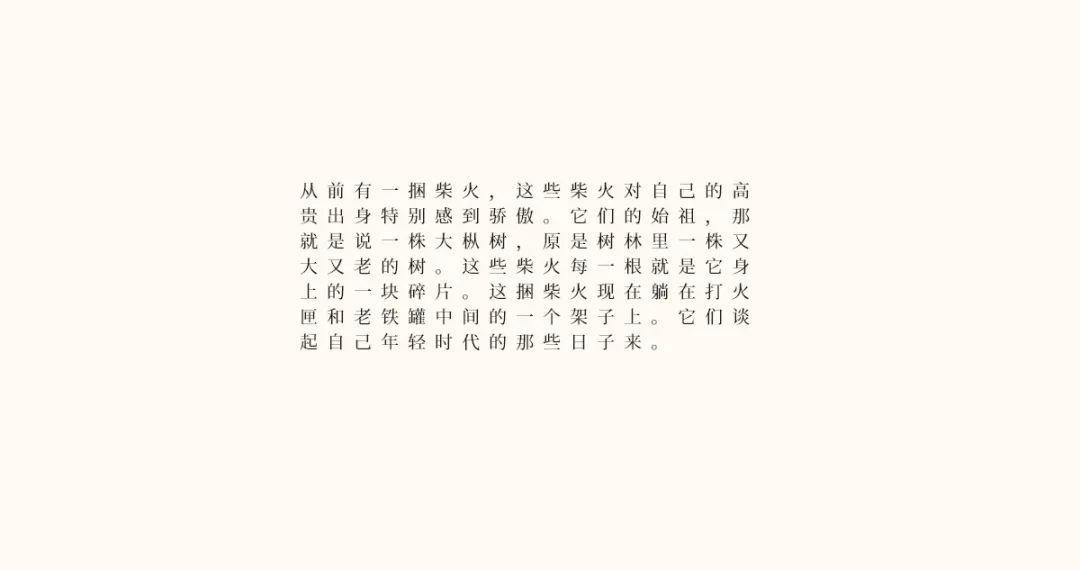
在海報、Banner這類宣傳品的設計中,文字通常用得比較少,也談不上形成段落,這時字間距可以放得更開,而無需涉及到行距。
不得不說,放大的字間距會顯得版式疏鬆、體現一種優雅寧靜的感覺。

同樣,如果你想要讓你的文章看起來更輕鬆,也可以試著把字間距適度放大。
案例分析
字間距的案例,我們同樣用一個Banner設計來說明。這個Banner設計也是看起來沒什麼大問題。唯一惹眼的就是「科技互聯、引領未來」這八個字的字距過寬,字距大過行距,造成閱讀時容易產生“科引,技領,互未,聯來”這樣的順序。並且使用的字體本身的字距也需要進一步調整,看起來兩行文字也是有些錯落,視覺上不夠精細。

這裏我們仍然調整了字體排版以及色彩方面的諸多小問題:
1)調整了「科技互聯、引領未來」這八個字的行距和字距,讓字間小於行距
2)增加2019的光感,營造視覺焦點
3)「掌握最黑技術、占領最大市場」這一行字增加字距,縮小字號,製造和下方英文字符截然不同的節奏感。
4)文字的色彩有變化,讓畫面在此不會顯得過於扁平,為了突出文字,讓下方背景的色彩更深。
5)縮小左上方的區塊鏈三個字的部分,給以更多的留白空間,讓畫面不至於內容過分飽和。
6)整體的畫面做了進一步色彩飽和度處理以及其他細節的處理,讓畫面更具衝擊力。

以上我們所舉案例隻是在尊重原有設計思路的基礎上進行微調,這也是為了說明原有設計中存在的問題,當然會有更好的方法就是大的修整或者重組布局等,但不在我們這篇文章討論的範圍之內。
後記:瀏覽街邊廣告牌
排版是一個值得深挖的問題,越細節越難以被發現。如果隻是潦草應對,也暫時不會帶來特別大的問題,但卻是會日積月累形成盲區,無形中造成的問題,讓人永遠發現不了。很多公司投入大量的財力做廣告、線上線下宣傳,然後發現成本過高,而利潤過低,廣告效果不及以往,運營的每個環節都可能會造成問題,但是也許最前線的問題就是沒有和用戶產生真正的互動,平面廣告做出來以後也沒有調查用戶是否接受這樣的設計,有沒有吸引到目標用戶。我同時作為用戶的身份,在平時逛街看廣告時,好的設計都想多看看,甚至會有驚喜,但是有些的平面廣告從排版到布局再到圖片素材都讓人提不起興趣,而且後者居多。
我們工作室平時接觸的客戶,有一些客戶創業做自己的宣傳品,也是習慣於讓設計師去“模仿”某個所謂同行裏“成功品牌”的設計,結果殊不知,這個“成功品牌”的設計早已發揮不了作用,對方也在瀕臨崩潰的邊緣。等到還沒模仿完,成功品牌的宣傳品就已經下架了,公司甚至開始面臨倒閉。這時場面會很尷尬,這也是我親曆過的事,而且不止一次。
說回我們的平面設計,涉及到的要素無非是歸於點、線、面,還有不斷的實踐。UI設計發展很快是因為互聯網這兩年張勢可喜,但是飛速的發展帶來的弊端就是一切都浮在表面,深度不夠。所以,我認為現在正是對平面進一步深入的時候,沉下心來,更多細節就會被看見。
作者:飛屋設計 公眾號:ifeiwu81
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

圖片排版的17個實用技巧設計理論2019-06-21

2019-2020設計趨勢:Avatar角設計理論2019-06-13

2019-2020設計趨勢·IP形象篇設計理論2019-05-28

排版三要素:字號、行距設計理論2019-05-24









