【譯者的話】 將一張漂亮開闊的照片作為網頁背景圖,不但漂亮吸引,而且也讓觀眾有一種親臨其境的體驗感,加強了網頁所傳達的信息。而設計這樣一個網頁,技術上并不難,但在圖片處理上卻有注意的地方。讓我們一起來體驗這種充滿視覺沖擊力的網頁制作。
原文出處:www.bamagazine.com
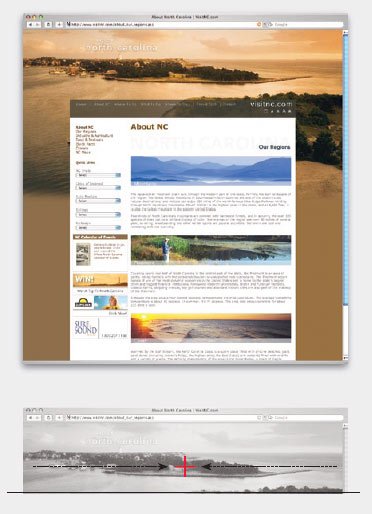
北卡羅萊納州商務部下屬的旅游網站并沒有象其它網站一樣僅僅介紹該州的迷人景色,而是讓你恍如置身于該州的景色之中。因為該網站采用了視野開闊、漂亮迷人的照片作為背景。寬廣的圖片給人一種超大屏幕影院( IMAX )的視覺效果,傳達出空間感及真實感。整個網頁顯得漂亮迷人。還有一點:這種效果其實很容易制作。


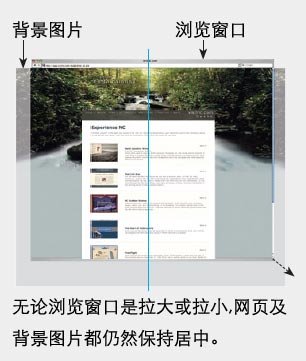
漂亮網頁從漂亮圖片開始。為了設計這樣的一種超大屏幕感的視覺效果,背景圖片必須很寬――至少 22 英寸 ――比一般的顯示器都要寬,這樣就算在大小不一的顯示器中觀看,也一樣能占滿背景。為了使視覺統一協調,無論網頁窗口是拉大拉小,我們都要保證背景圖片及內容網頁都仍然居中。
使用具有強烈中心焦點的圖片



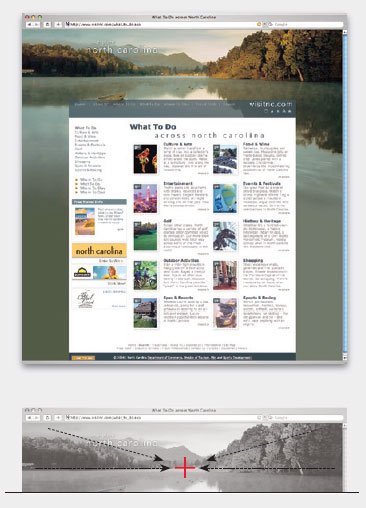
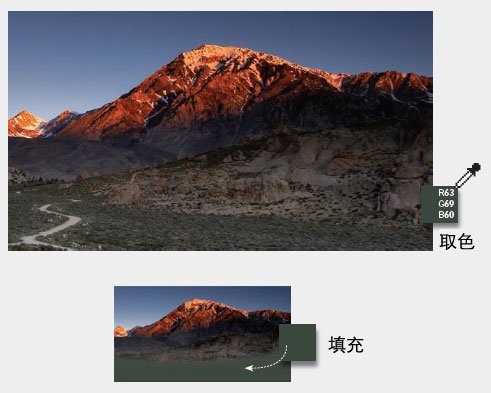
焦點是最大的關鍵:上述圖片上方的中心位置形成一個視覺焦點,這讓我們在觀看這個網頁時有了一個起點。所以我們要選擇那些具有中心焦點的圖片(參考上方三張圖片)。最好是選擇那些視野開闊、較少細節的圖片。留意上述三張圖片中,透視消失點與圖片的焦點是處于同一個位置的(或非常接近)。避免構圖發散、繁瑣或焦點偏離中心的圖片,否則會使整個網頁顯得擁擠,讓讀者無法適從。
在 Photoshop 里準備圖片

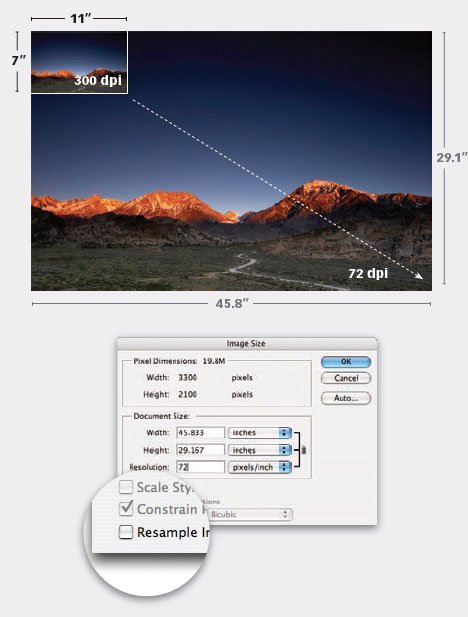
尺寸及象素:處理圖片最好的方法就是將一張原本300dpi 的圖片變成 72dpi 。在 PS 里很容易完成,選擇:圖像 > 圖像大小,然后在對話框中,不要選“重定圖像像素”選項,在分辨率一欄中輸入 72 后,按確定即可。

發掘焦點:觀察圖片,發現一個合適的焦點,定下一下寬度大約為 22 英寸的區域后剪切。然后選擇:文件 > 儲存為 web 所有格式,選擇 JPEG ,在“品質”一欄中,選擇最低的壓縮質量(這里,我們選擇“中”),盡可能不使圖像質量變差而且圖片大小不會太大。按“存儲”鍵保存文件。
在 Photoshop 里處理圖片過渡

將圖片邊緣過渡至實色區域
你只是希望背景圖片在網頁上方出現,而圖片下方則過渡到一個實色區域,這個實色區域是這個網頁下方的背景色。這樣可保證背景圖片不會太大,也可以保證下方的背景平實,不會干擾網頁上的內容。

用吸管取色然后填充:我們在圖片底部區域中取一種主要顏色(注意這里的顏色模式應為 RGB ,記下顏色數值,因為在用 Golive 軟件做網頁時你還用得著)。然后我們可以用漸變工具或一枝柔軟的毛筆將圖片底部填充,使到圖片過渡到實色區域顯得溫和自然。
在 Adobe GoLive 建立網頁

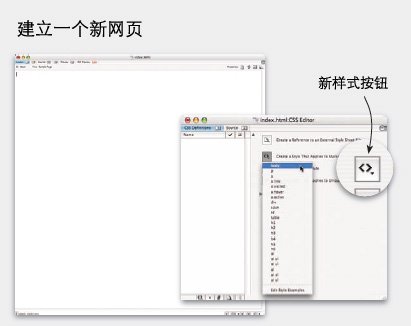
在 GoLive 軟件中,建立一個新的網頁,并存儲文件作為你的根文件夾。然后選擇 View>CSS Editor ,打開對話框,點擊“ Create a Style That Applies to Markup Elements ”鍵,在子菜單中選擇“ body ”。

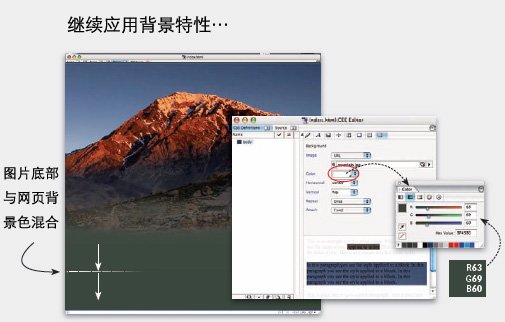
點擊“背景特性”( Background Properties )按鈕并進行如下設置:
在圖像: URL (相對地址)區域中,點擊下方“瀏覽”按鈕,然后選擇你剛才處理好的圖片。您可以通過點擊頁里上方的預覽按鈕來觀看背景圖片的情況,默認模式下,該圖片會以水平及垂直方向重復填充背景區域。我們會在下面的步驟中修正這一點。

顏色 (Color) :點擊顏色庫,在這里,輸入我們剛才取色時確定的 RGB 色值作為網頁背景顏色。
水平方向( horizontal ) :設為“居中”( Center ),這可以保證需要背景圖片無論顯示器如何縮放都是處于居中位置。
垂直方向 (Vertical) : 選擇“上方“( top ),這保證圖片是處于網頁最上方的;
重復( Repeat ): 選擇“一次”( once ),這表示圖片只會放置一次,而不會在背景中重復圖片。
放置( Attach ): 選擇“固定”( Fixed ),這保證圖片不會隨著滾動條上下移動;
這樣,我們的背景完成了。

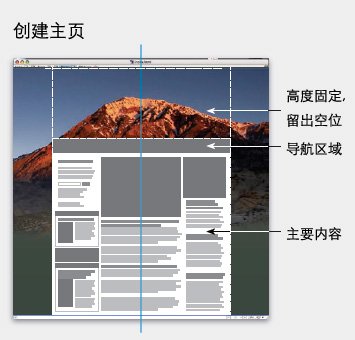
當背景圖片處理好后,我們就可按照常規的網頁制作方法建立網頁。如果你是按表格來安排網頁內容,則將表格設為居中,主要內容最好也放置在中間區域,圖片上方要空出一定的區域來顯示背景圖片,空出來的區域高度應該統一,這樣整個網站看起來才顯得協調。
(譯注:本文中涉及的網頁制作,在其它軟件如Dreamweaver中,一樣可以完成及達到相同的效果。)
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

圖片排版的17個實用技巧設計理論2019-06-21

2019-2020設計趨勢:Avatar角設計理論2019-06-13

2019-2020設計趨勢·IP形象篇設計理論2019-05-28

排版三要素:字號、行距設計理論2019-05-24








