【譯者的話】 在一個版面里將一張圖片用上兩次出來的效果是什么?你可能會說:缺乏變化,沒有創意,好象沒有必要啊。但本文卻通過幾個實例告訴你,將一張圖片在一個版面中重復應用的效果是:充滿變化對比、與眾不同,漂亮有趣,絕對能增加回頭率!一篇令人獲益非淺的文章。
原文出處:www.bamagazine.com
將一張照片以不同的表現方式用上兩次,可以讓你的版面變得吸引漂亮。
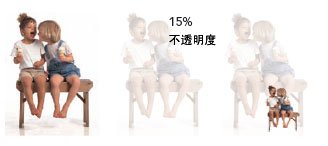
在你下次的設計中,如果圖片是你最想表達的元素,可以試一下這樣處理:將這張圖片變成一小一大,其中,大圖片采用降低不透明度的處理,呈現一種若隱若現的視覺效果。這種方法在設計上具有兩個優點:一是這兩種大小不一樣的圖片可以傳達各自不同的信息,所以當你將圖片用上兩次(或者更多次)時,這種信息的傳達將會更加強烈。二是這兩張不同視覺效果的圖片本來就來自于同一張圖片,所以它們能夠輕易形成協調的版面效果,也意味著,你在設計時能夠更加輕松自如。看一下我們是如何做的。

上圖中,兩張輪廓形的圖片互相呼應,使到觀看的人的視線由遠至近,產生了一種有趣及與眾不同的視覺效果。

基本的技巧并不復雜,將這張圖片復制,其中一張降低其不透明度(這里是 15% ),而另一張則縮小其尺寸,在靠近中間的視覺焦點處加上文字,則大功告成。
辦公用品設計:
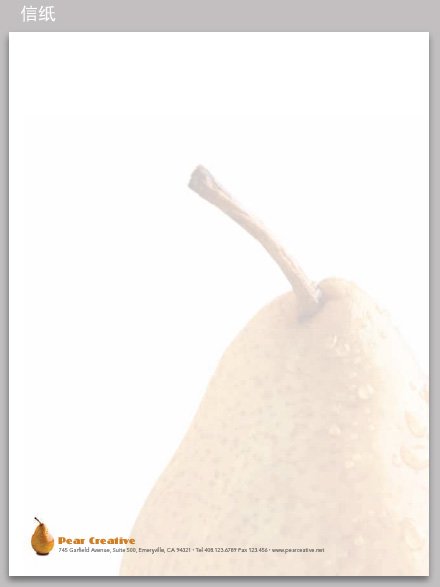
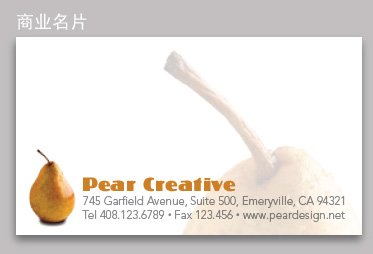
使用簡單而且在尺寸上具有強烈對比的圖形可以創造出漂亮的且具有藝術感的辦公用品。在這個例子中,朦朧的梨子圖片在尺寸上比小圖片大出 20 倍之多。這張大圖片占據著大部分的頁面,平靜地傳達一種生命氣息,而在下角的區域則大膽放置著小圖片及強有力的字體。



在三種不同的辦公用品上的應用。留意為了適應不同的版面,大圖片也根據實際環境在移動位置及尺寸變化。但左下角的小圖片卻仍然保持一致。

LOGO 文字顏色從梨子取色,輕易產生一種和諧及漂亮的搭配。
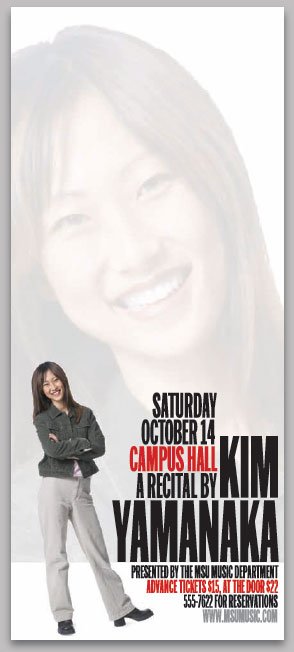
冊子封面的應用:

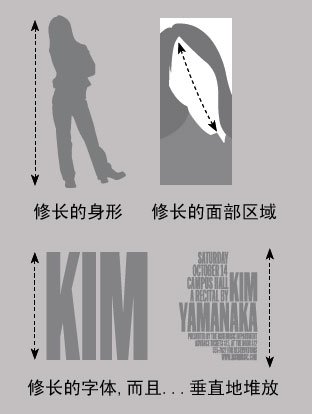
(封面內容為 YAMANAKA 獨奏表演的宣傳冊子――譯注)
同一個人,兩種不同的視覺效果:一種是現場觀眾看表演者的距離,而另一種則是近看的距離,當放在同一個版面里,就呈現了對比,但同時,這兩張圖片在視覺上又是互相補充的――其中一張是用身體語言,而另一張則強調面部表情。感覺就象是你一邊在觀看舞臺上的表演者,同時又在看著舞臺上方那個大型的屏幕一樣。
封面下方是白色的“地板”,讓她的雙腳有地方站立。這個白色區域的作用是:與旁邊那些尺寸較小的文字形成更加強烈的對比,因為這些文字雖少,但信息卻非常重要。我們不想讓人忽略這些文字。
這個版面的尺寸有點極端――非常修長,但在觀看時卻讓人覺得很自然,沒有別扭的感覺,到底是什么東西在發揮作用?

上圖可以看到,修長的元素配合修長的版面,而且這些相似的元素使整個版面變得簡單,所以整個視覺效果給人一種流暢感。
還有一個地方你可能沒有注意到:

文字區域的輪廓不但配合腿部輪廓,而且,這些文字的整體輪廓與其大圖片的面部區域大小相同,在形狀上也非常相似。
正是這個版面中這些相似的元素在發揮著作用!
推廣卡片:

上圖中,兩張圖片所扮演的角色明顯不同。后面這張非常大的圖片給觀看的人一種很強烈的感覺,酸橙、飲料及冰塊呈現一種強烈的清新感。而右下方的小圖片則顯示了這杯飲料的全貌,傳達了一種冰涼及吸引你的信息。這兩張圖片,一張向你展示了產品,另一張則讓你能夠感受它。
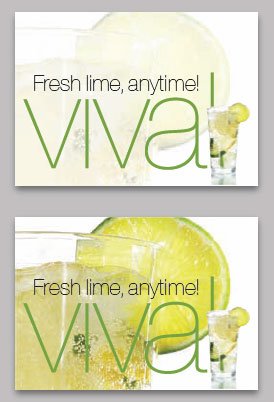
不透明度選擇多少?

一般來說,背后朦朧的圖片我們一般將不透明度設置為 10-20% ,但在這個例子中,我們要掌握好,在降低透明度的同時,也要讓玻璃杯及酸橙能夠呈現一些對比。
上圖第一張,不透明度太低,背景幾乎完全消退。
但如果象上圖第二張,背景沒有改變不透明度,則又會使大圖與小圖互相沖突,所以在這個設計中,我們采用了 50% 的不透明度(大圖)。所以說,還是要具體情況具體分析,不透明度的設置并沒有一個規律,相信自己的眼睛!
采用什么字體:

當你要用到一種字體來表達干凈、清爽、清新,理所當然要找一些細體的字體。為什么?因為這些字體的空間開闊,使到字體間的留白空間可以自由流動。看起來也沒有繁瑣的細節。
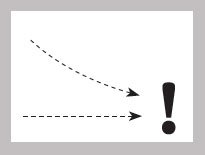
視覺上的標點符號:

對于這個世界上絕大多數讀者來說,我們閱讀時總是從左到右,從上到下,所以右下方的位置是文字的轉角位,也是一個放置產品或 LOGO 非常理想的地方。它起到了一種視覺上的標點符號那樣的作用,這個位置就相當于一個句號,當觀看的人來你的產品上剛好在視覺上處于停頓狀態――意味著多看幾眼!
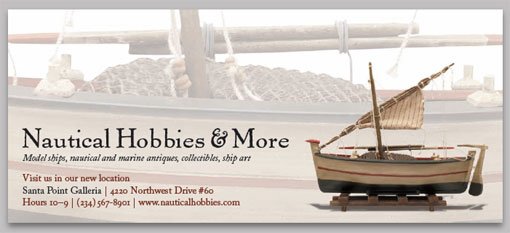
名信片

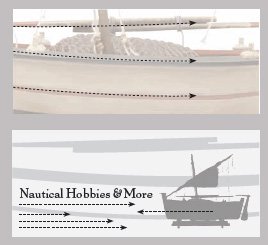
能夠近距離觀察桅桿、船舷、魚網及其它細節,會讓喜歡收藏此類物品的人感到滿足――但在小圖片中,就不可能做到這一點。在這個例子中,大圖片只是小圖片的簡單放大,兩者所傳達的“信息”基本相同。就象你用一個放大鏡去觀察一樣東西,目的是希望你的讀者能夠看得更多更仔細。

方向協調:
水平方向的設計可以加強一個原本就呈現水平方向感的對象。留意在圖片中,在船上有三條主線穿越左右兩端。所以在文字的排版上,文字同樣是采用一種比較長的句子來配合這種特點。小船圖片是這個版面的視覺焦點,原因有三: 1 、它保持原有的顏色數值; 2 、它處于文字的右邊,并在版面的右下角,如前所述,讀者的眼睛會在這里停頓。 3 ,它與文字所形成的流動方向相反,再次加強了停頓的效果。
本文所用顏色數值如下:

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

圖片排版的17個實用技巧設計理論2019-06-21

2019-2020設計趨勢:Avatar角設計理論2019-06-13

2019-2020設計趨勢·IP形象篇設計理論2019-05-28

排版三要素:字號、行距設計理論2019-05-24








