從去年六一兒童節的LOGO開始,我們就要求以后的每一個節日FLASH LOGO設計時除了具備創意故事外,還必須設計一個小的互動效果,當受眾把鼠標移到LOGO上面時(Rollover),會有響應(Response)情節發生。
節日LOGO設計幾乎每一個網站都在做,之前有太多非常成功和優秀的LOGO設計作品。作為后來者,我們一直努力希望在眾多的節日LOGO設計中走出一條(哪怕說只有一點點)自己風格的道路,老實說,這一點都不容易。When you`re only No.2000+… you try harder…也許有朋友說,在這些地方搞那么多沒用的東西,還不如把首頁那條BANNER取消了,把網站功能做好一點更實用。是的,我同意。但問題是我只能做力所能及的事情,比如說LOGO的動畫設計,在這個設計范圍內,希望用戶的體驗能夠好一點點,以減輕一下其它不足的罪過……
1.網絡上節日LOGO的簡單分類
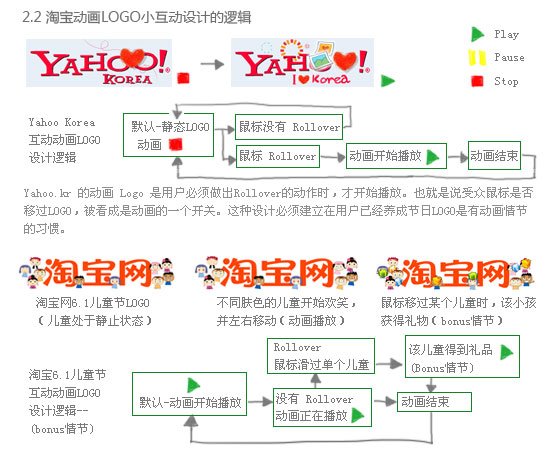
我們對網絡上的節日LOGO進行了一下簡單的分類,大概分為平面插圖、FLASH(or Gif)動畫兩種類型,而FLASH動畫里面像Yahoo Korea等的國外網站,動畫更加有互動效果。平面插圖的節日LOGO通常都畫得相當精美,而Google Logo除了插圖漂亮外,還有一個其它網站比較難模仿的特點:節日圖案創意是和Google這六個字母緊密結合在一起的,這除了畫畫漂亮外,還必須具有無限的想象力,當然,應用環境的高度簡潔也是其顯得突出的一個重要因素。
2.淘寶節日LOGO設計風格的定位
由于淘寶首頁的內容很多,考慮首頁整體下載速度之后,前端分配給我們LOGO可以設計的區域(包括淘寶網三個字)大概為250*53px(2009版首頁的節日LOGO尺寸),如果用插圖的形式來設計,圖形信息量比較少,而且還難以跳出前人的框框,所以我們決定以時長線的展示形式來彌補設計空間的不足,即用小動畫來設計LOGO。(六一兒童節之前的淘寶動畫LOGO相關設計請查閱:http://ued.taobao.com/blog/2009/05/18/2009%E6%B7%98%E5%AE%9D%E7%BD%91%E5%8A%A8%E7%94%BB%E8%8A%82%E6%97%A5logo%E7%AC%AC%E4%B8%80%E5%AD%A3/ OMG,大半年前發的文章居然忘記將Chinese URL改成English…)。當然,這樣做也有風險,動畫故事情節推進需要一定時間,如果開端不能吸引住受眾,大家在定格畫面之前早已失去耐心。

加入互動小情節,為動畫LOGO賦予更高的情感附加值。動畫LOGO的確可以在視覺上更加吸引,但既然是用FLASH來設計的,為什么不利用一下基礎的Action Script命令來實現一些簡單的互動效果呢,因為動畫里面的每一個元素劇情發展都讓受眾充滿期待,如果我們把小動畫設計成鼠標經過或者點擊后,還可以產生讓受眾意想不到的視覺效果,將讓他們感到驚喜,從而記住品牌甚至提升對品牌的好感度。
韓國Yahoo的動畫LOGO設計一直是我們學習的榜樣,其原本也是平面插圖,大概2006年底圣誕節開始變成互動動畫,每次觀摩他們的設計都讓我十分激動,為他們的想象力所傾倒。但在互動的設計邏輯上有所不同:他們的LOGO動畫是用戶必須做出Rollover的動作時,才開始播放。也就是說受眾用鼠標移過LOGO,被看成是動畫的一個開關,如果我不想看,它也不會自動播放,減少干擾。這樣的設計挺好的,但要首先培養用戶默認節日LOGO是有動畫情節的判斷力,否則的話,動畫的播放率還真可能不高。我們剛開始自然難以做到這一點,所以首先想到的是,先播放動畫,定格后,再出現Rollover效果,定格若干秒之后,動畫會回檔,重新播放。這樣的問題是動畫播放到定格時,可能有相當一部分受眾不知道這時候LOGO是可以點擊以觸發支線情節的,從而分流掉部分用戶。雖然如此,我們仍然可以確保全部用戶都可以首先看到動畫,部分細心的觀眾更加可以在動畫定格時,發現進一步的交互效果,感受驚喜。
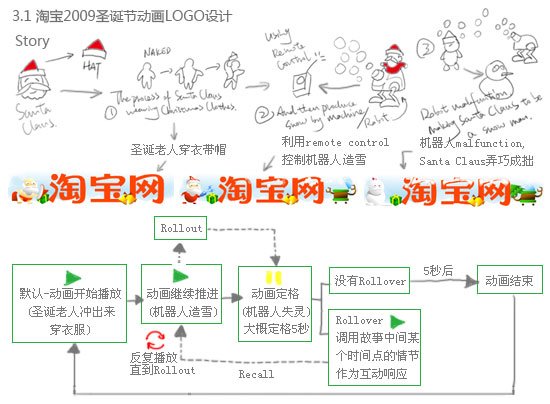
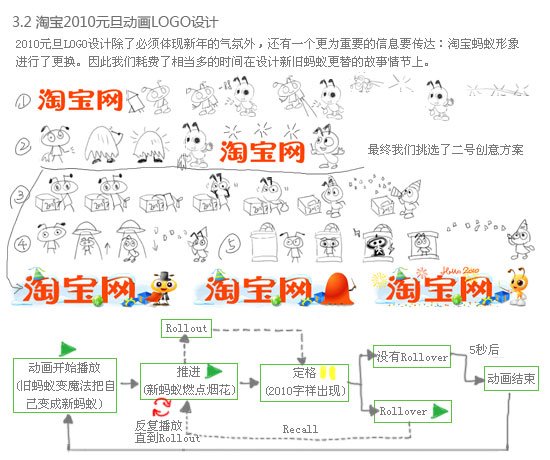
3.淘寶2009圣誕節及2010元旦的LOGO設計
設計六一兒童節LOGO的時候,我們采用的是bonus情節的方法,也就是說,如果用戶鼠標不與LOGO發生互動的話,是看不到獎勵的故事情節的。而2009圣誕節及2010的元旦LOGO是采用Recall的方法,當動畫播放到定格時,鼠標響應區域出現,rollover則重新播放之前已經發生過的某個情節。

以上所有的互動指令都是使用了鼠標Rollover的方式,那么我們是否可以使用Press(左鍵點擊)的動作呢?如果節日LOGO只是出現在首頁(像淘寶那樣),此時并不作為一個回到首頁的救生圈功能,那么Press與Rollover可以是一致的。然而在網絡廣告中,Press已經默認成為一個跳轉的指令,所以在一般只是起展示作用的視覺設計中,用Rollover比Press更容易讓受眾“安心”。不過如果在設計觸摸屏FLASH互動動畫時,Rollover又不太管用。
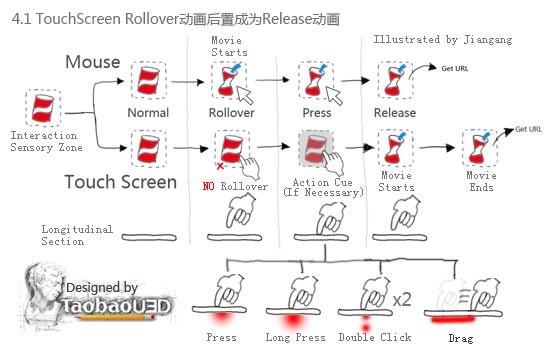
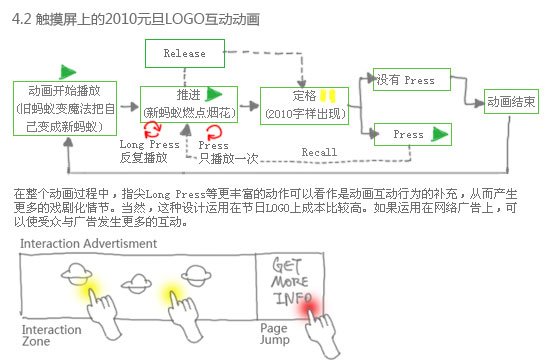
4.觸摸屏上的節日LOGO設計
傳統的FLASH動畫由于可以將鼠標懸停在響應區(Hot zone)上方,所以通常會做Rollover動畫來響應動作。(有Rollover動畫后,一般不會再設計釋放(Release)動畫,否則整個點擊過程冗余,影響用戶體驗)。
使用觸摸屏時,手指放在感應區上方懸停,并不能觸發交互動作,因此絕大部分情況下,是沒有Rollover狀態的(觸摸屏加上WII技術又另當別論)。所以,響應用戶點擊行為的提示動畫會在手指按下(Press)并且脫離接觸(Release)的那一瞬間才開始。(注意是Release時才開始,如果在Press時動畫就開始播放,手指就會把動畫部分擋住。) 另外,比較高級的觸摸屏終端支持指尖長按(Long Press)、拖曳(Drag)等行為,設計時可以作為交互動作的補充。

從圖例可以看到,觸摸屏的FLASH LOGO動畫設計與普通的設計差別并不大,除了Rollover動作改成Press(Actually: Release)動作外,最大的區別可能在于當鼠標Rollover時,動畫可以不斷反復播放,而換成觸摸屏時,手指Press一下只能Recall一次,要Long Press才能不斷重復Recall的情節。在整個設計過程中,指尖Long Press, Double Click甚至Drag可以產生更豐富的互動行為,從而引出更多的戲劇化情節和視覺效果。當然,這種設計運用在節日LOGO上成本比較高,(設計制作、用戶摸索和學習互動行為兩方面的成本)。如果運用在較大型的互動動畫或者網絡廣告上,則可以使受眾與廣告發生更多的互動、從而提高用戶的參與度、提升其品牌體驗。如果要讓消費者實現跳轉怎么辦?用戶體驗設計良好的網絡廣告通常都會把跳轉的響應區域單獨劃分開來。
小結一下, 無論是平面插圖、FLASH動畫或者互動動畫,作為節日LOGO設計的形式來說并沒有孰好孰壞之分,關鍵是能否與應用的環境相搭配、是否與網站的個性和定位相吻合。在此基礎上,加上一點點無論是視覺還是交互上的想象力和創意,將使您的節日LOGO在浩如煙海的同質化設計中脫穎而出、為用戶帶來驚喜、使他們留下良好的品牌印象。When we`re only No.2, we have to try harder.
上述三個淘寶節日LOGO SWF格式下載地址:
http://www.jolam.cn/download/Taobao_Logoes_2009_Pack2.rar
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

圖片排版的17個實用技巧設計理論2019-06-21

2019-2020設計趨勢:Avatar角設計理論2019-06-13

2019-2020設計趨勢·IP形象篇設計理論2019-05-28

排版三要素:字號、行距設計理論2019-05-24








