【譯者的話】當圖片是你封面希望展示的重點對象時,那在設計中,就要考慮的是如何讓圖片最大程度地展示給讀者。而有時,我們經常會使用某些自以為漂亮的效果來裝點一些細節,實際上出來的效果卻是事與愿違,導致整個版面變得缺乏吸引力。
原文出處:www.bamagazine.com
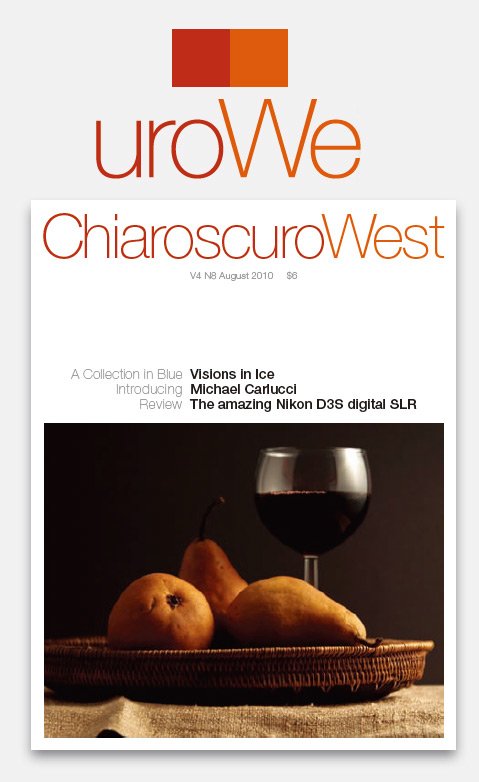
你如何展示一張非常不錯的照片?非常簡單,保持清晰,所有無關的元素都不要出現在頁面上。

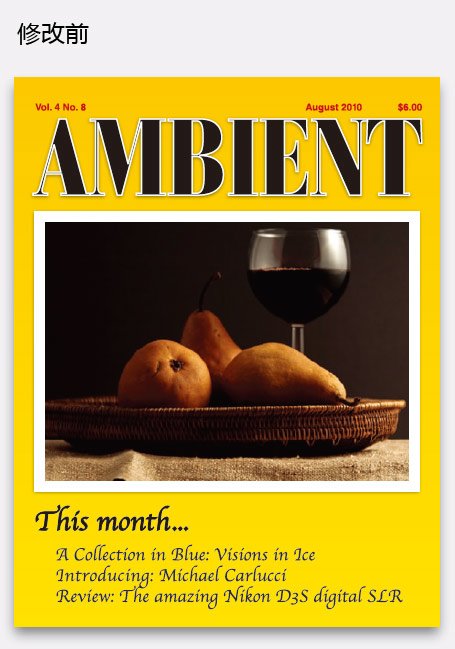
Ambient攝影俱樂部出版了它們自己的月刊雜志來提升俱樂部的影響力。因此,他們希望雜志的視覺效果能夠顯得更加專業,以迎合范圍更廣的讀者。Ambient是一本內部自己使用大幅激光打印機打印的雜志,這也意味著打印的質量相當高,而且能夠使用全幅面無邊距輸出。版面主要以圖片為主,文字為輔。
那你如何展示那些攝影作品?其實這與你要展示其它東西一樣――將所有無關元素清理出版面!具體在這個案例中,就是將那些邊界、陰影、復雜的字體及曖昧的信息傳達替換成簡潔的字體及干凈開闊的空間。
看一下我們是如何改造:

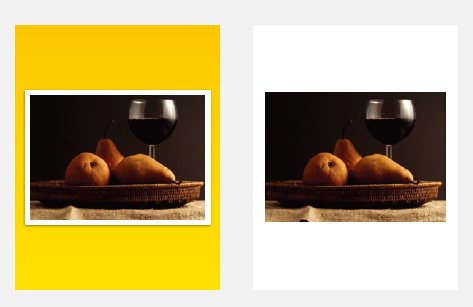
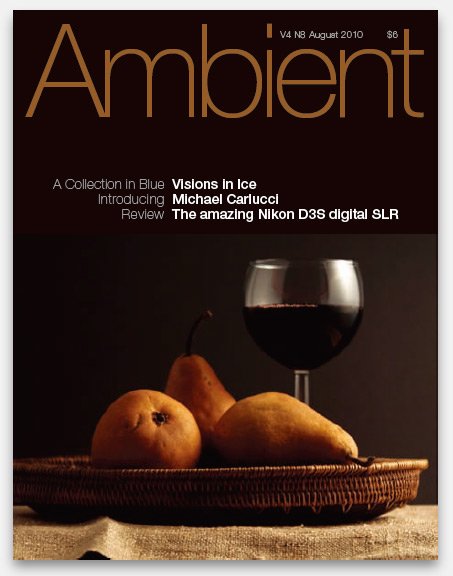
這本雜志,有個好名稱,有張好照片及少量的文字,但上面的設計,卻顯得過于喧嘩。版面上有太多復雜的元素使到你無法將注意力放在照片上!柯達黃如果是小面積使用效果非常不錯,但在這里,卻顯得過于搶眼。雜志名稱使用粗體及全大寫字母,而且還有描邊效果及使用了陰影,這與“Ambient”一詞所傳達的意義是背道而馳的。而照片,感覺漂浮的效果及加邊框的設計,再加上那些過于飄逸的字體,都使到整個版面顯得過于造作及不真實。讓我們將這些復雜瑣碎的東西通通扔掉,直接讓圖片來成為一號主角。
繁瑣復雜的設計
Ambient雜志的封面有太多毫無必要的細節,這些細節除了讓眼睛感到眼花繚亂外,對信息的傳達毫無用處。


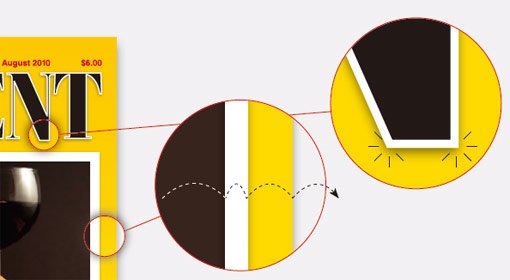
描邊及陰影
描邊及陰影效果是一把雙刃劍,一不留神,就會造成杯具。在我們的想象中,這些效果應該是一種悅目的裝飾,會讓元素顯得更加整齊并且讓文字更加突出。但在原設計中,我們的眼睛感受不到這種悅目。與一個簡單直觀的邊距設計相比,我們在看原設計時,眼睛“穿越”了三個不連貫的區域及三條邊界線,再加上陰影及三種顏色。而字母(上方右圖),還有很多角位區域在阻礙著我們的視線。一句話:版面擁擠并且渙散。
互相抵觸的字體:
不協調的字體――大而無當的雜志名稱區域與矯揉造作的花體標題放在一起,使整個版面顯得嘈雜不堪。

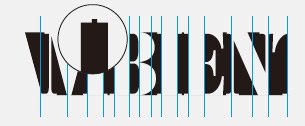
作為名稱的字體,采用粗體并沒有什么不妥,但問題是這種字體在這里并不起作用。Bauer Bodoni Condensed字體顯得過于厚重及擁擠,其中的粗壯區域阻礙了閱讀的節奏(上圖)。而那些細小的襯線及非常幼細的線條也讓眼睛無從適應。字母所形成的正負區域基本一致也增加了整體視覺的平淡感。描邊效果使視覺效果顯得更差。

上圖所顯示的文字負空間區域的形狀讓我們可以更加清晰觀看到其中所形成的一些瑣碎及毫無意義的凹位及突出的細小元素。

標題采用了Apple Chancery字體,它給人賣弄姿色及浮夸的感覺,這種字體多見于一些邀請函、宣言及私人文件中。問題在于這種字體過于活躍及沒有半點正經,象鋼筆效果的線條隨意飄散,而且其角位的形狀也是千奇百怪(見下圖),使到文字形成不了一種節奏感。這兩種字體加在一起,只會讓讀者的眼睛受不了。

簡單化:
改造從清理這些無關元素開始。

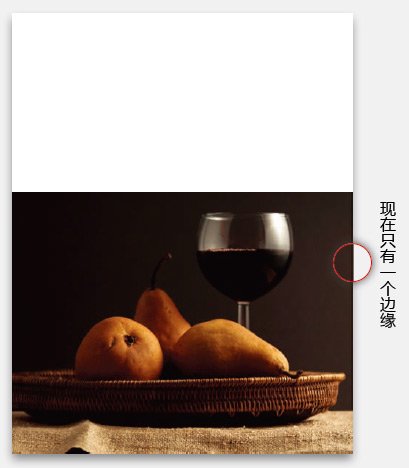
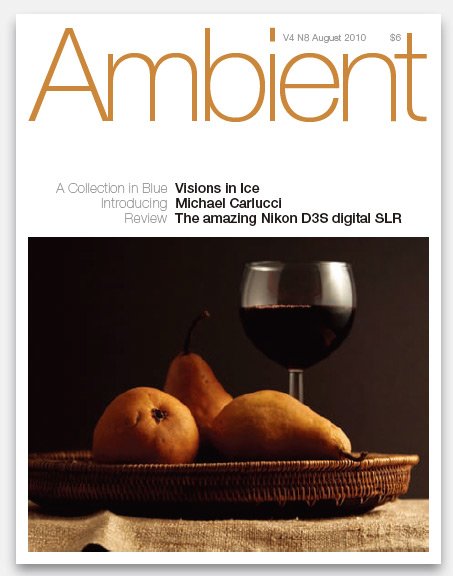
簡單,安靜,漂亮:將剛才我們所說的各種閑雜人員清理出場!第一步:將字體扔掉;第二步:將顏色及陰影去掉;第三步:見下圖,將白色邊框拆掉,將圖片放下來,去到邊緣上。這個時候,仍然形成了兩個區域,圖片不再“放在”白色背景上,而且我們也開始留意到照片的美感。

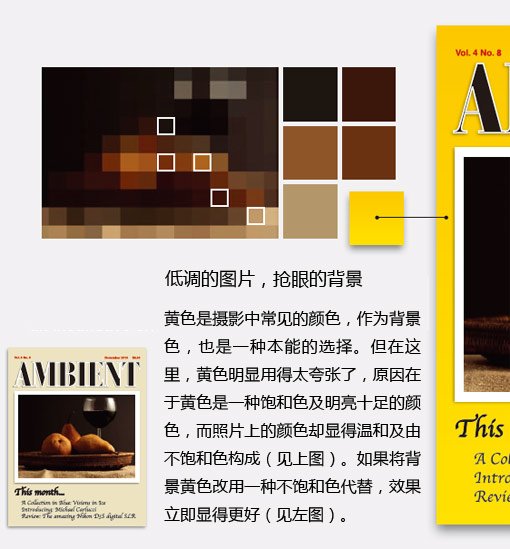
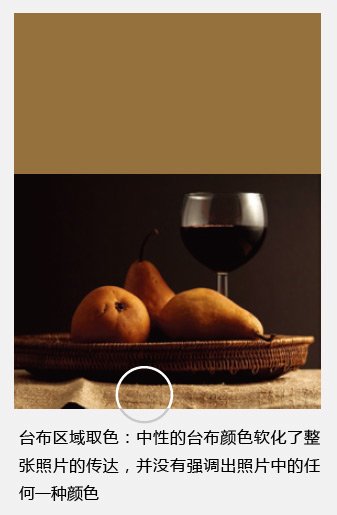
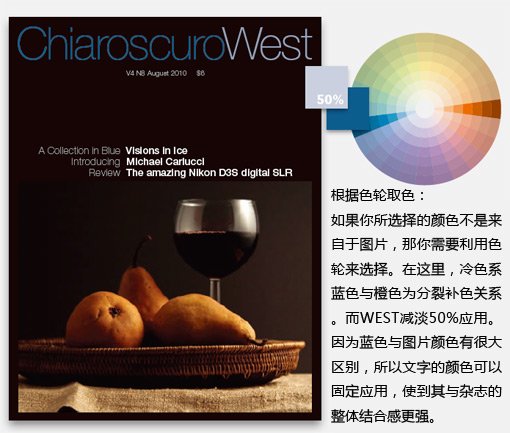
選擇顏色:
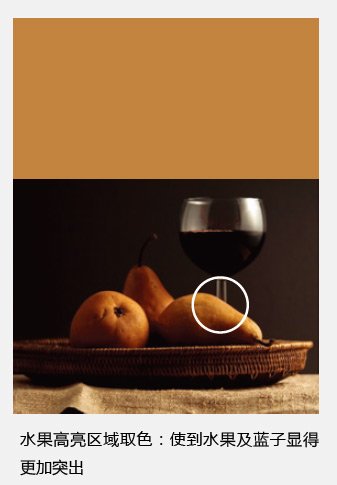
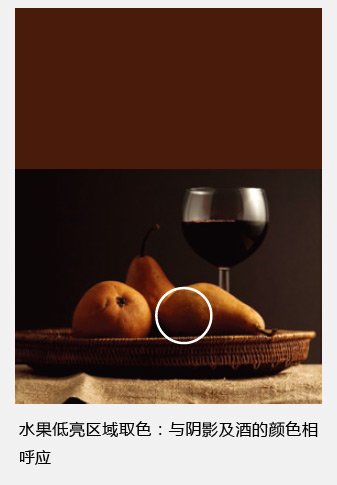
在照片上不同區域取色會形成不同的視覺感觀。




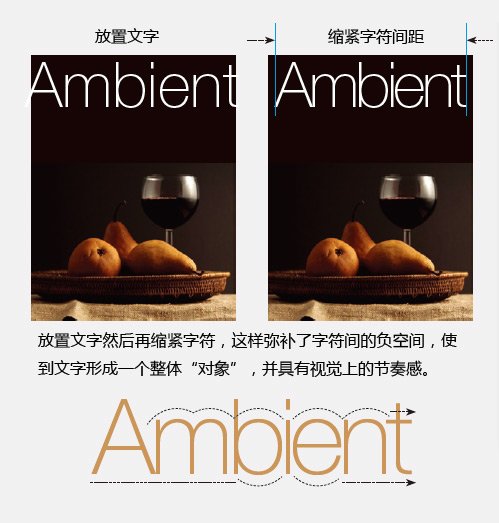
設計名稱:
使用一種簡潔的字體來與簡單的版面相呼應。Helvetica Neue Ultra Light作為一種經典字體,既傳達出空靈的感覺,也具有精致感。



調整文字:
為了使整個版面的“聲音”降低,呈現一種優雅的視覺感,我們整個雜志封面都使用了Helvetica字體系列。文字后退,照片成為主角。

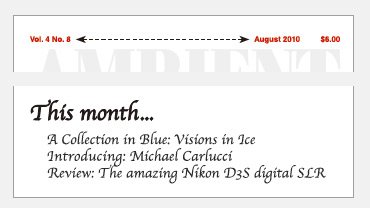
原設計的版面中,文字只是簡單的放上出,缺乏精心的設計。
原來的文字排版是任何一個人都可以做到的,這里左對齊,那里右對齊,然后個別再縮進一些。這樣的文字排版僅僅是起到傳達信息的作用,但沒有吸引力。通過對文字的精心安排,我們可以使文字傳達出一種美感、優雅及權威。在下圖,標題文字均采用同一種尺寸,只是粗細的區別,并且采用了中間對齊的排版,象電影職員表的設計。其中的文字長度會隨著內容不同而改變,整個文字區域顯得非常有趣,而且每一期給人的感覺都有所不同。幾個小標題就已經對整個背景空間形成了不規則的分割。期刊號、出版日期及價格等文字盡量縮小,放在了上方名稱的字母間,而且文字采用了細體,并呈灰色,由于位置的獨特,所以他們雖然尺寸很小,但仍然能夠輕易閱讀,并且成為了一個視覺點。

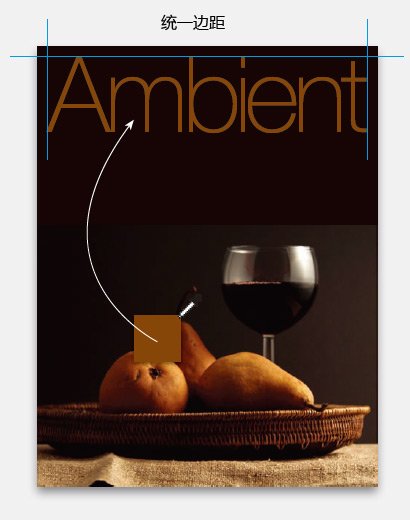
視覺統一:


輕巧、清新及干凈的視覺形象:
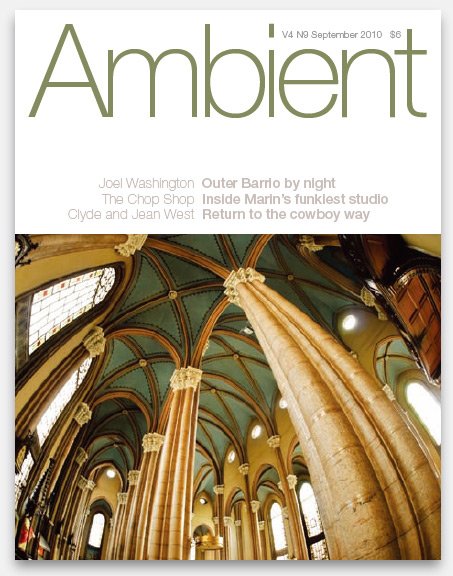
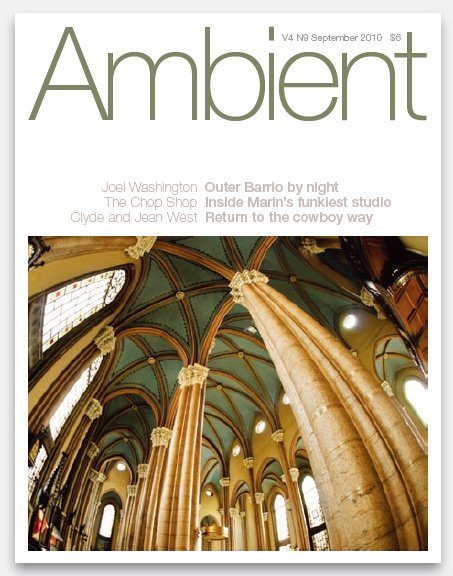
在白色背景上放置照片效果永遠出色。就算在高對比的版面上,纖細的雜志名稱仍然統領著整個空間。標題(留意其呈現后退的淺色)在使用時為了使邊距統一,左右會相應作移動。留意上方兩個封面設計中,字體顏色均來自于圖片中的顏色,這可以確保任何時間,整個版面都形成一種和諧的視覺效果。
沒有出血位?
對于一些打印機來說,可能不能實現無邊距打印,那下方的版面結構就非常適合。我們讓照片與紙張保留清晰的邊距,一般來說,大約四分之一英寸。


應用白色背景,使到其設計可以適用于在任何打印機上輸出。如果有一系列非常捧的照片按這種版式排版,出來的效果將具有一種強烈的畫廊展示氛圍。
名稱太長?
這個版面的結構及Helvetica字體已經足可應付任何長度的名稱!如果名稱太長,不要將文字隨意擠窄或者變成兩行,只需要將文字變小一點即可。

兩種色調的名稱:兩個詞中間不要留間距,使整體看起來更具現代感。而兩個詞所用的顏色略有差別(見上方),傳達出文字的兩個意思。在這里,采用類比色關系的紅色及橙色,使整個圖片顯得溫暖熱烈。

本文所有顏色如下:

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

圖片排版的17個實用技巧設計理論2019-06-21

2019-2020設計趨勢:Avatar角設計理論2019-06-13

2019-2020設計趨勢·IP形象篇設計理論2019-05-28

排版三要素:字號、行距設計理論2019-05-24








