很多小伙伴們為了提升設計作品的逼格,在設計展示圖上打上各種圈圈,讓簡單的圖形,看起來高端上檔次。
有的時候,屌絲與高富帥,僅一“圈”之遙。

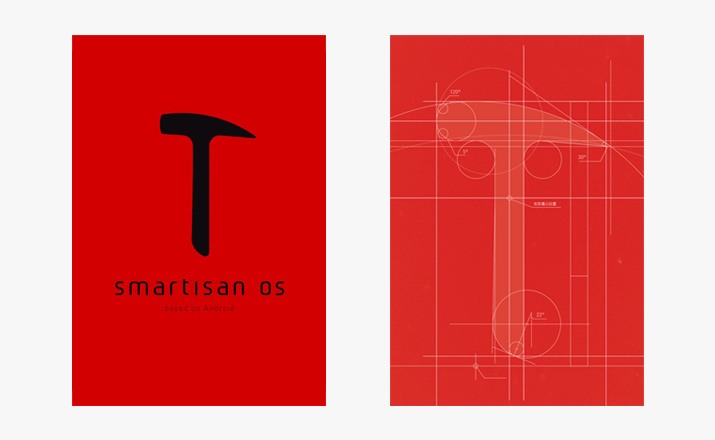
還有一種普遍的現象,一個標準簡潔的logo誕生之初,總會被外行人鄙視嘲笑吐槽,當設計師發布了線框圖(手稿之后),又會被一邊倒的人評價認真,專業。錘子的logo發布之初亦是如此。

為何輔助線能提升作品檔次?
其實這些線線圈圈都是設計的手工作業時代玩剩下的東西,計算機設計時代,無需用筆、圓規、尺,工業及平面師設計用CAD輕松解決。大多互聯網設計師非工業\平面設計科班出身,在平時的業務中,也幾乎很少能接觸到。但仍有人迷戀他,無外乎幾個原因:
1.使設計成品有數理依據,設計元素之間都不是各自獨立存在的,一定有某種視覺上的關聯、透視、對齊,哪怕最終結果是錯亂無序的。
2.有規范性的數據便于擴展,兼容到各個場景的應用,或者對其他附屬產品及應用制定規則及指導。
3.顯得專業、牛逼。
其實第三點才是大部分人的初衷,包括小編。我們工作中常常遇到需求方或外行對一些簡潔的設計嗤之以鼻,不尊重你的勞動成果。一張有精密數字計算的線稿草圖便成了過(裝)搞(B)利器。之前提到的錘子logo就是個很好的例子。
標識制圖方法
或者說是圖標制圖,一個原理。平面及工業設計領域里很基礎的東西。常見的有兩種:
1.坐標制圖法

畫很多方格子,界定出標志在每個格子里的圖形的樣子,依此為標準樣本。大多應用在VI設計、工業,民間的十字繡,還有唐卡的繪制。
2.幾何制圖法

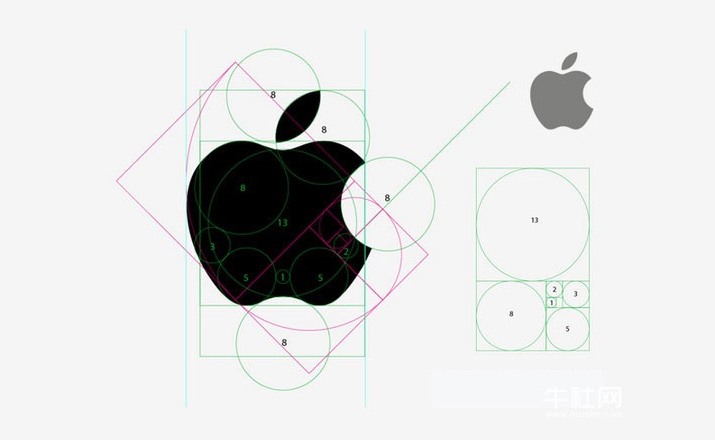
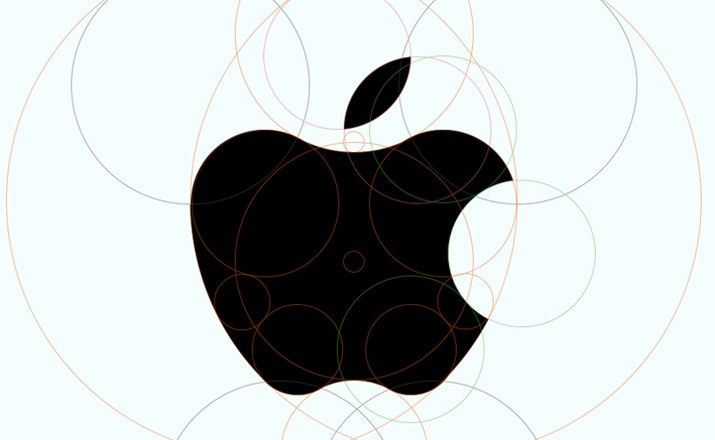
通過不同的圓相切,獲得標志的各處曲線、弧度和轉折數據,并證明這些數據的必要性和合理性。比如蘋果logo,缺口、葉子、上端凸起和下端凹進,相應圓形直徑是一致的。
黃金分割
重點來了,依據參考線作圖的目的就是為了做出極具美感便于應用的圖標。黃金分割比正是做參考線的依據之一。但一定切記,參考線僅是參考,被神化的“黃金分割”也是一樣,就是可以方便設計師較為容易的找到成熟合適的比例,雖不一定適合所有的Logo設計,但確實它非常通用。任何事物的美感都沒有絕對的,切莫迷信于此。

黃金分割為什么美:
在視覺上,黃金分割本質上帶來的是和諧——相似、重復、聯系,以及變化——運動、活力。
我們觀看圖像的時候,眼睛和心靈通過將視覺單元整合為一個融合的整體,來組織視覺差異。心靈本能的試圖創造秩序以擺脫混亂,以存儲信息。藝術組織有七個原則——和諧、變化、平衡、比例、主導傾向、運動和簡約。藝術的組織過程就是通過相似將對立方面關聯在一起,最后是需要成為一個統一。以線條為例,當一個藝術家運用線條使作品成為整體的時候,藝術家會通過長度、寬度、特征等一種或全部的關聯性來創造最終的和諧體。比例雖然是單獨列出的一個原則,但我們可以看到黃金分割同時擁有兩個特性:和諧、變化。
在攝影構圖中,常常用到的構圖法則 “三分法”。即是用到了黃金分割,下圖中的四條線就叫黃金分割線,四條線的四個交點就叫黃金分割點。在拍攝時,把畫面的主體放在黃金分割點或是黃金分割線上,這樣更符合人的審美習慣,以達到突出主體并讓畫面更協調的目的。
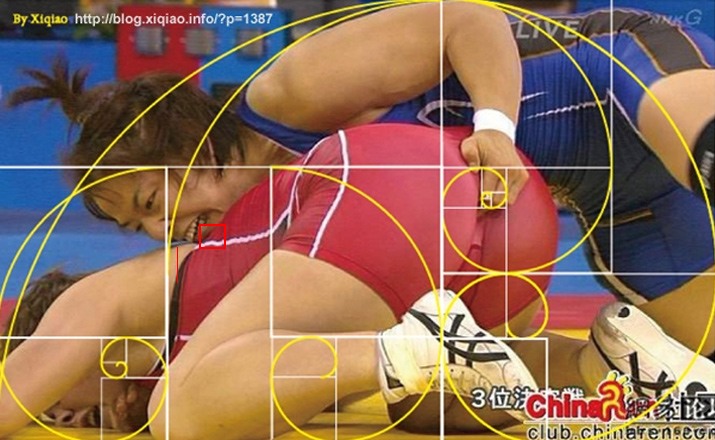
在AV封面中,三分法也用得尤其多。例如題圖,主體人物在右側三分線上,而胸部和膝蓋都大致在三分點上。這樣就能表現女優良好的身體比例,并凸顯其“重要部位”。

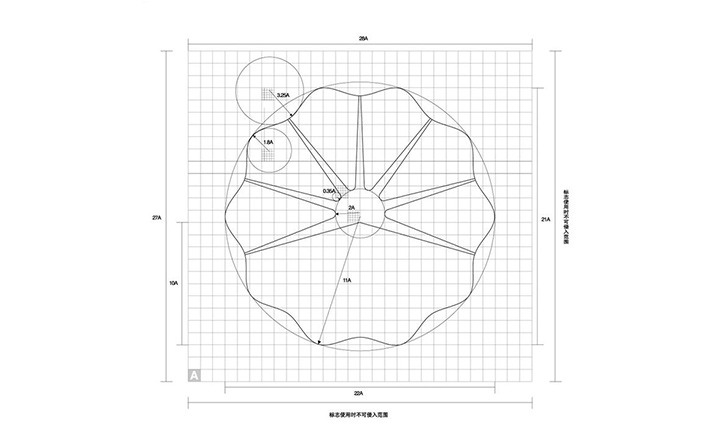
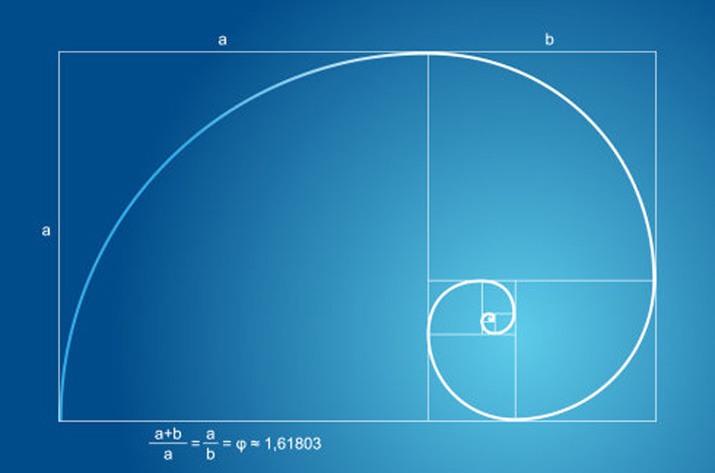
下圖,摳菊花的造型也如此完美地契合了斐波納契黃金螺旋這一神秘的美的規律,專業,緊密,渾然天成。

雖然看似調侃,但是專業的攝影師有豐富的經驗,更懂得把握構圖比例,哪怕是幾秒的抓拍。
關于黃金分割的原理和計算方法,在此小編就不過多闡述,網上關于黃金分割的文章鋪天蓋地,可以so一下,是360的so.com哦!(儼然看到了小編溜須拍馬諂媚嘴臉)
實踐為王,蘋果的LOGO是如何圈出來的
小編按照網上的CAD的繪制方法,重新用PS繪制,因為蘋果官方的logo的弧度不是完全按照黃金比例做的(據作者稱是有意而為之,詳情:
http://www.quora.com/Apple-company/Does-the-Apple-logo-really-adhere-to-the-golden-ratio/answer/David-Cole#
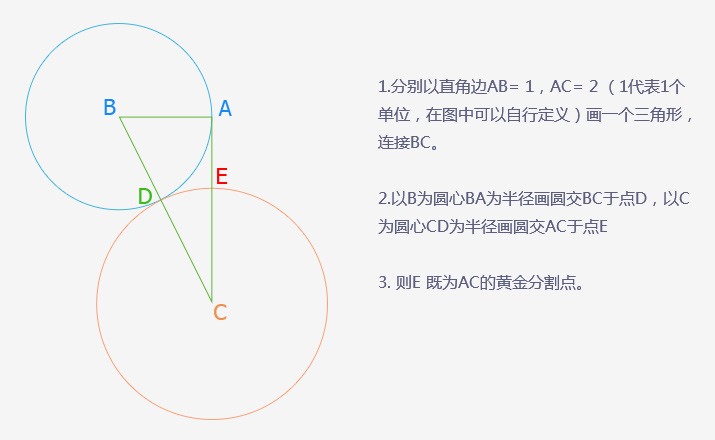
第一步.首先是做好黃金比例的圓,如果你是完美主義者中的偏執狂,想要得到一個比0.618更精確的數字,那么可以按照如下方法找到黃金分割點。

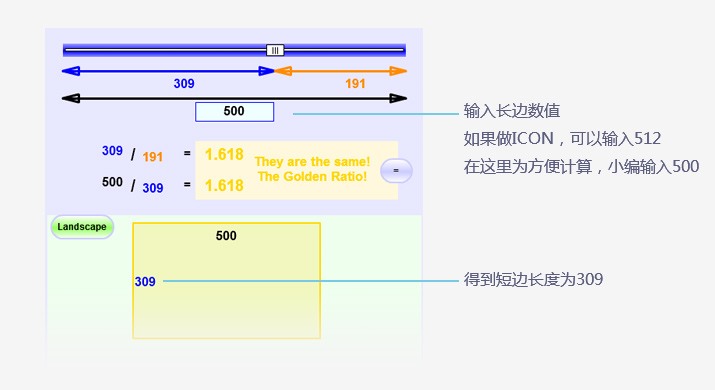
當然,這個精度的偏差在以像素ps里,完全可以忽略不計。所以在這里推薦用工具來計算。
此網站有關于黃金比的詳細介紹及計算工具:
http://www.mathsisfun.com/numbers/golden-ratio.html

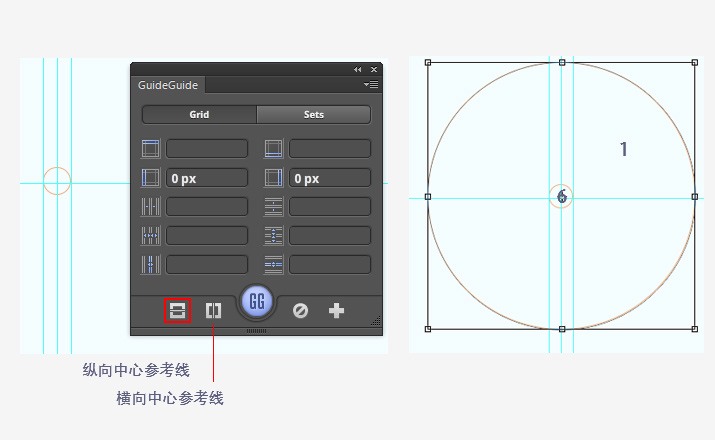
由上數據,畫出一個邊長為500px *309px的矩形(盡量用路徑來畫,ps cc里隨便畫一形狀,在屬性面板里輸入數值)在矩形中畫一內切圓1,選中后設置參考線,再畫與圓1和矩形相切的圓2,以此類推。關于參考線推薦下圖中的插件:GuideGuide 做頁面的時候,小編無時不刻不在用它,根本停不下來。 點擊查看介紹

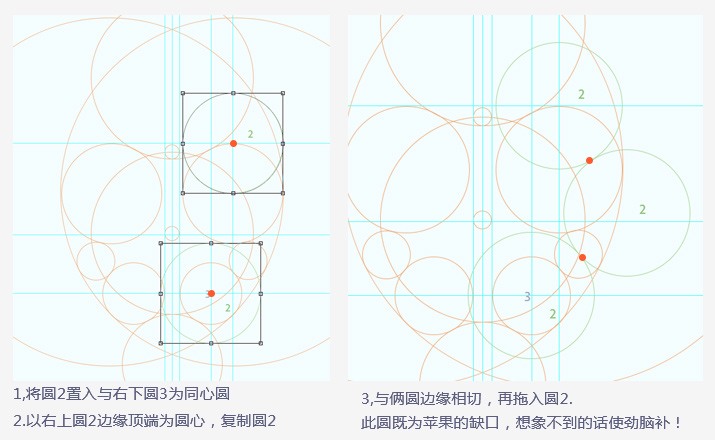
第二步.以圓6為中心,選中后利用Guide設置參考線。將圓1拖入,與圓6為同心圓(可以ctrl+t,將中心點對準參考線交界)
注:因為我們要畫帶參考線的展示圖,所以把每個圓置于單獨圖層,以便形狀圖層和參考線圖層區分。

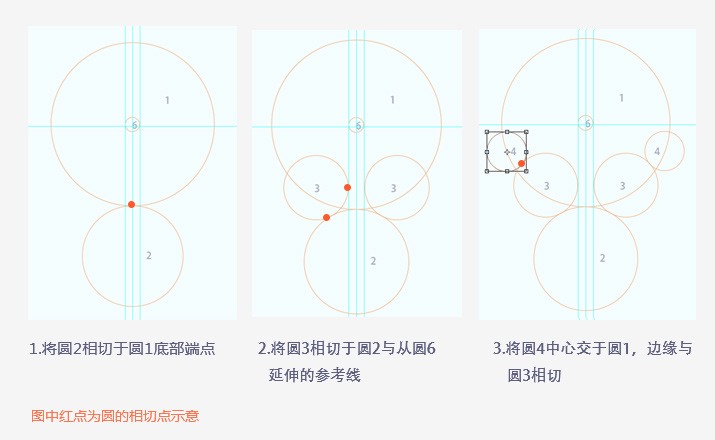
第三步.

第四步.

第五步

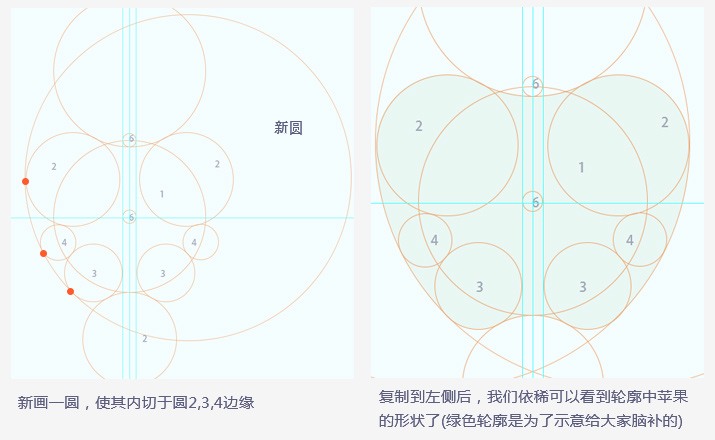
心急的話,我們可以在此步后,就可以把蘋果的形狀圖層畫出來了。由于我要畫牛逼閃閃的參考線,所以先不著急,一口氣把參考線繪制完。
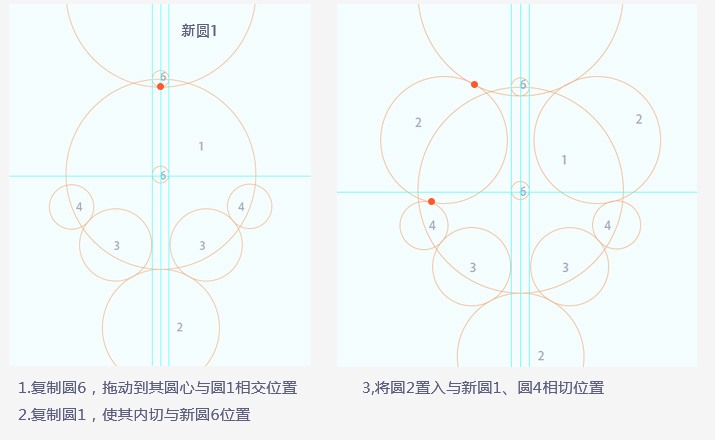
第六步

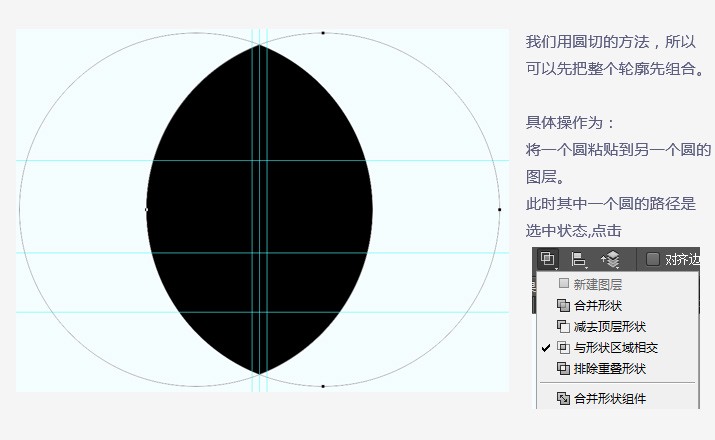
好吧,畫到這里小編自己已經凌亂了..因為我們要保留線框圖,然而實際繪制中是不需要分這么多層的,完全在一個圖層里通過路徑形狀組合來完成,即是如下操作:

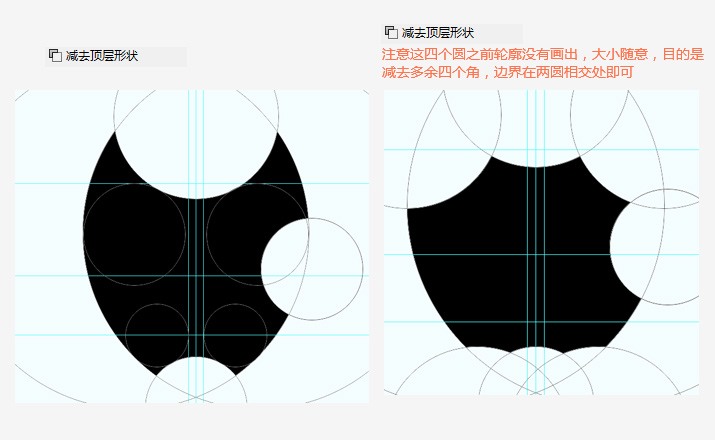
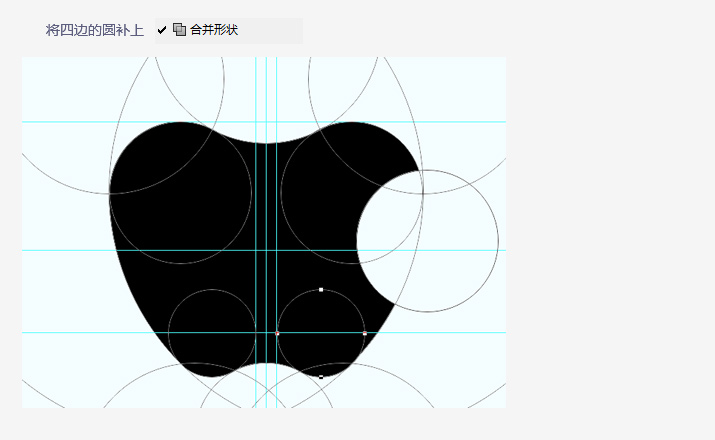
如下操作只給圖示,不做文字說明


下面畫上葉子,方法與上同理,不做描述。

此logo是和蘋果的官方logo有差異的,具體差別請看本文第四張圖,但是方法都一樣。有興趣同學可以試試官方的畫法。
在此把本附帶線稿的源文件分享給大家。
→→猛戳下載←←
本文算是初級教程,意在幫助些小設計了解繪制方法,提升自己作品的逼格。但作為一名設計師,一定要踏踏實實,切不可借此忽悠。如有紕漏不足,希望大師們要口下留情,作為一個程序員轉銷售轉動畫最后轉到做設計,人艱不拆,就不要在意這些細節了!
收集了些db大濕們的“手稿”供大家欣賞原圖下載也在上邊的云盤鏈接里。


推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

圖片排版的17個實用技巧設計理論2019-06-21

2019-2020設計趨勢:Avatar角設計理論2019-06-13

2019-2020設計趨勢·IP形象篇設計理論2019-05-28

排版三要素:字號、行距設計理論2019-05-24








