一、商業名片
名片的設計其實可以很簡單,一張圖,然後就是一個文字塊的元素,這樣的排版效果出來已經具有一種“低調的奢華”,但有時我們也需要有更多一點的變化及個性!
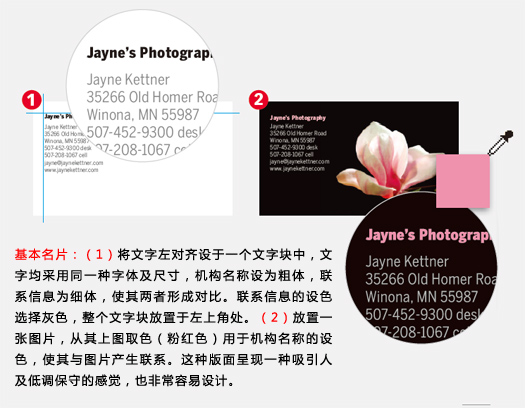
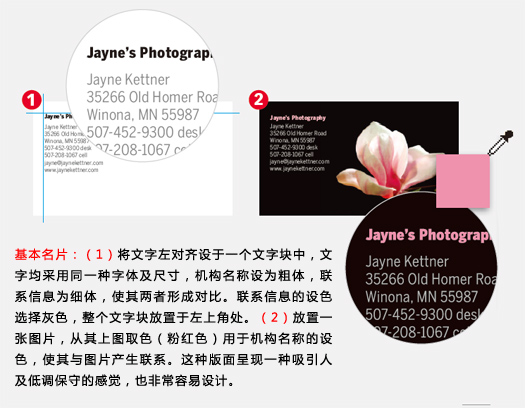
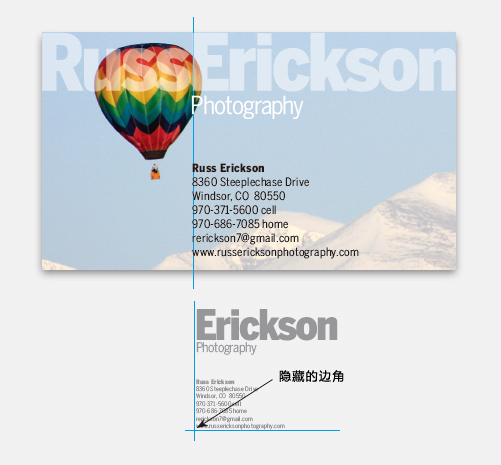
以下是名片的基本結構:


將你的名字放大!上圖中,可以將你的名字設置得更有個性化,從而更容易給人留下深刻印象,關鍵就是要大,名字放在左上角,其它文字置於左下角的區域。整個構成非常簡單,標題及圖片你可以任意選擇,當然,當然你也可盡情選擇。
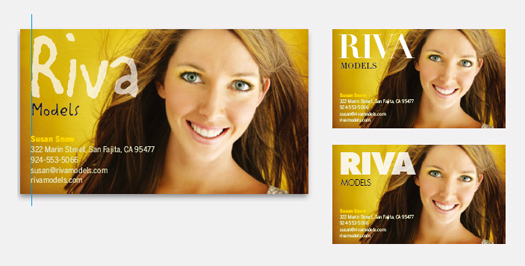
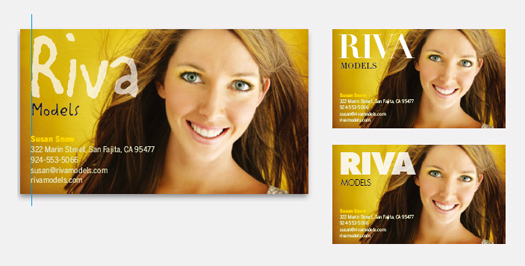
名字很長?那就將它占據整個名片版面寬度!

簽名式設計:上圖中,個人名字及聯系信息放在左上角,而機構名稱則橫跨整個名片,並置於靠近底部位置。隨性的手寫字體營造了一種藝術及手簽的氣息(實際上它已經具有一個標誌的感覺),留意OUTDOOR SPORTS的字母距離也適當拉寬,以傳達與上面名稱一樣的氣息。

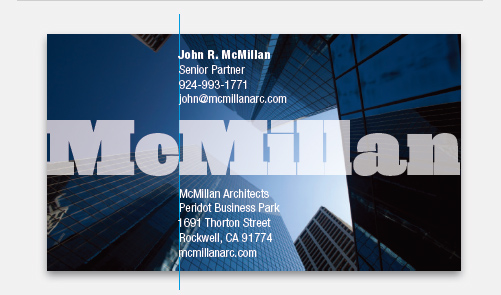
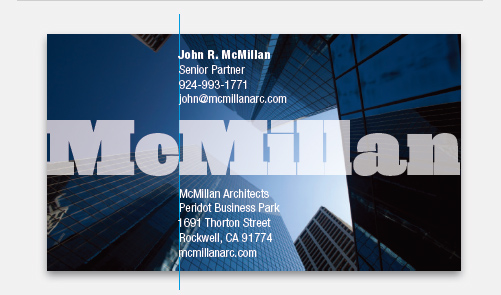
創造新“角位”:我們這裏說的角位,並不是名片的四個角的區域,而是通過元素的擺放創造出來的,文字與名片的大M是對齊的,從而整體上創造出一個新的直線邊緣,整體上與背景的建築物形成的角度感具有視覺互補的效果。
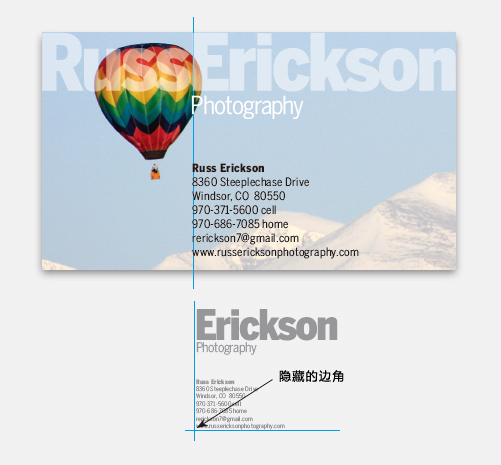
下圖中,透明的名字(白色,不透明度50%)與三個邊緣接觸。其它文字與字母E(即姓氏)對齊,從而創造了一個隱藏的邊角區域。中性色度的背景可以同時適應黑白文字的應用。

二、網頁設計:三個區域營造漂亮的展示效果
你的網站需要展示很多人員或一系列的產品介紹?通過在黑色的背景中營造了一個焦點,即可形成簡潔而充滿動感效果的版面。
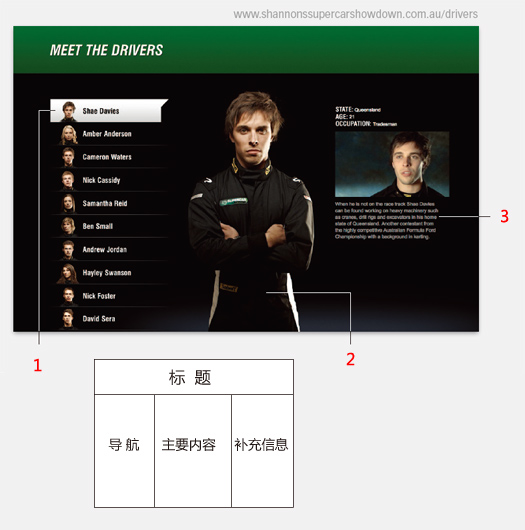
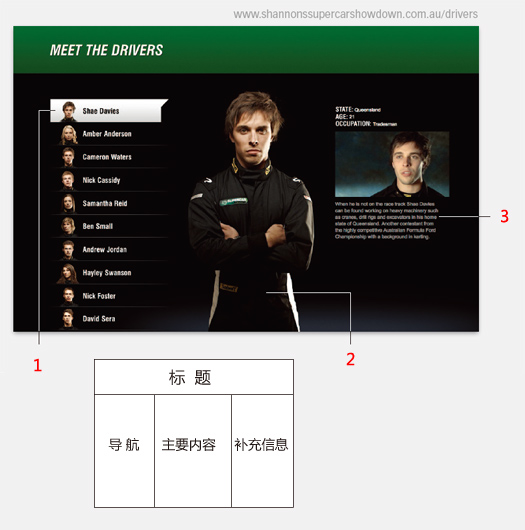
以下澳洲Shannon賽車真人秀電視節目的網站中關於“認識車手”的頁面設計,整個頁面有四個區域組成:上方的標題欄,左邊的導航欄上是車手面部及名字,車手的主要形象介紹在顯眼的中間位置,關於車手更詳細的資料置於右邊。大、中、小三個區域在黑色背景的烘托下,呈現一種帥氣及容易瀏覽的視覺特點。

上圖中:
1) 面部是最容易引起注意的閱讀元素,即使它的尺寸不大。留意選擇時變成高亮區域,而每個人的臉部都是同樣的尺寸。
2) 主要元素:雙手交叉抱胸的動作,臉上流露出一決雌雄的表情,這個形象統領著整個版面。黑色的製服與背景融合,其臉部表現就更加突出。
3) 人物介紹:一張生活近照及簡介置於網頁的右側,下方文字采用灰色,也使其上方白色的主要人物信息文字更加顯眼。
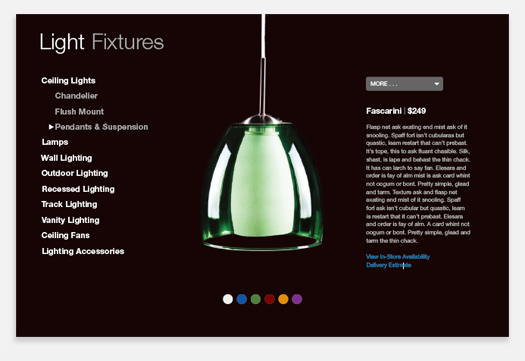
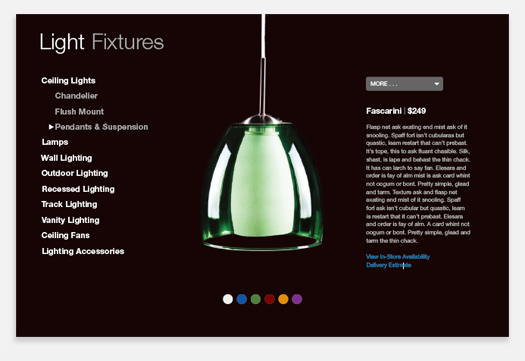
下圖的網頁設計中,同樣是四個區域,但這種區域劃分不象上一個那樣明顯,因為標題區域的背景也是黑色的。電燈上方的電線一直去到頂端外。

左側的導航區域應該低調一些,中間的產品形象才是焦點,所以除產品外的元素都應退居二線。導航區域的文字全部使用同一個尺寸及行距,粗細一樣,鏈接文字是白色,二級鏈接是灰色,隻是在選擇的文字中添加一個小小的箭頭作提示。
與第一個網頁相比,右側的說明文字沒有圖片,所以文字的長短不一樣也可靈活照顧,下方的文字同樣采用灰色,同樣所有文字采用同一種字體。下方的郵寄信息才顯示藍色。
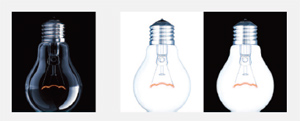
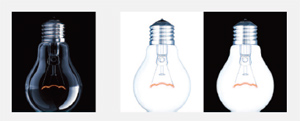
需要注意由於產品是放置在黑色背景下的,所以最好一開始拍攝時就將產品放置於黑色背景中,特別是對於象下方燈泡這種透明的產品。否則,象下圖右一樣,先放在白色背景上拍攝,即使通過PS處理後,效果也不理想及不自然。

三、緊密創造活力!
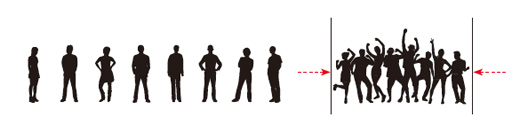
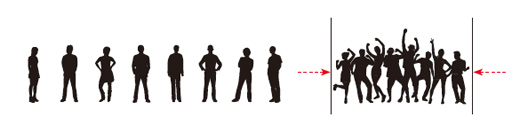
你的圖片雖然呈現一種活力的氣息,但仍然想進一步加強這種效果?簡單,弄成一堆,並且呈現一些不穩定的角度感:

上圖中,使用更小的空間。八個人在寬闊的舞廳裏這樣呆站著,非常沉悶。如果讓他們擠進一個狹窄的宿舍裏,就立即有開派對的感覺。更小的空間,意味著更多的“衝突”,更多的能量。

相片應用效果:

字體應用效果:超粗字體如果堆積起來就象一面厚實的牆,呈現一種陽剛氣息。大寫的字體因為比較整齊,所以堆積效果比小寫字母更好,因為中間基本不留什麼空隙。如果非得要用小寫字母,采用一種具有較高X高度的字體(注:X高度是一個字體設計術語,以一個字母X作為一個標準高度,其高度越高,表示這種字體結構整體越高)

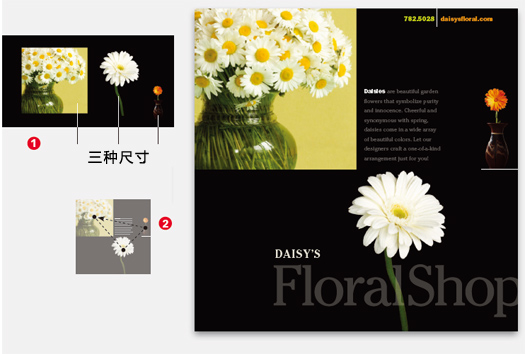
四、版面:大中小的構成
俗話說,事不過三。在這裏有兩種簡單的設計方式使你的版式設計更上一層樓。

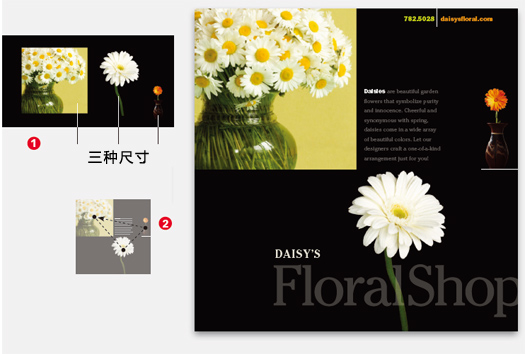
上圖中:
1) 三種尺寸的元素,大中小。這種不同尺寸的元素,可以是圖片或文字。由於三種元素呈現大中小的變化,實際上就呈現了一種視覺的自然流動:首先我們注意到的是最大的元素,接著是第二個尺寸,最後才注意到最小的尺寸。人們的閱讀習慣總是先看圖片後看文字,所以使用大的圖片可以首先吸引著讀者的注意力。
2)上圖右中,大中小的另一種排列,三個元素呈現一個三角形的構成,這樣讀者的眼光在瀏覽這三個三角區域時其實就已經將整個版面都接觸到了。整個版面通過三角形的排版也顯得有趣及充滿動感。

本文來源:www.bamagazine.com