配色對於設計師來說,不論是用來集中用戶的注意力還是表達感情或者是傳遞信息都是非常有力的工具。為了讓大家知道配色對於傳遞信息有多重要,我引用《The Impact of Color on Marketing 》這篇文章中的一句話,經研究發現,百分之九十的用戶購買商品的時候,都是因為他的配色才去購買的。
想讓配色的使用更加有效果,這在設計中是非常重要的,也就是構想出一個全新的配色方案。每一種顏色都有著他獨特的意思,將他們組合起來也就能傳遞出無限的可能。
這篇文章介紹的是如何讓你的配色與你的設計更加搭配的方法。
選擇配色方案的調色板

配色方案、有時就像雨後春筍般突然從腦子裏接二連三的蹦出來,但更多的情況下,我們可以使用一些計劃性的方法。
01. 將你的目的表現出來
在此之前,讓我們明確目的和設計理念。一個有著含義的調色板是良好的設計要素之一。
我們可以問自己以下幾個問題。
- 你想通過設計傳遞什麼樣的信息?
- 設計的目的是什麼?想傳遞什麼情報?想引導用戶什麼?
- 他包含了怎樣的感情和意識?
02. 明確你的目標用戶

顏色所面對的每一個人都是不同的。同一個顏色,因為每個人的個性、文化背景,經驗的不同會產生不同的效果。考慮到這一點,我們就需要明白,當用戶面對這樣的設計時,會表現出怎樣的反應。
一些顏色的含義,在世界的任何地方都是通用的,但有些則不是。綠色,一般是植物的顏色,看到他們就會聯想到自然。但是紅色就不一樣了,他會因為文化的不同而不同。在西洋文化中紅色代表的是:火(英: Fire)、暴力(英: Violence)、紛爭(英: Warfare),有時也會表示愛(英: Love)或者熱情(英: Passion)。但是在中國則表示的是繁榮(英: Prosperity)和幸福(英: Happiness)。

由於顏色有著不同的含義,在創建一個調色板時了解你所面對的用戶的感情是非常重要的。
如果你想了解更多關於顏色和國家的意義,你可以去看The Psychology of Color in Marketing and Branding 和 The Meaning of Color 這兩篇文章。
03. 了解配色方案的基本要素
選擇配色時,你需要了解一些關於配色的基本知識。配色的基本,就是配色組合的基本理論和構造,具有實踐性的指南。他從如何使用色輪以及每一個的意義都總結的十分全面。
你所應該知道的,關於配色的基本知識。這篇文章,他對於顏色有著一個詳細的劃分,你們可以從這篇文章中獲得參考。
04. 試著去尋找靈感
有的時候視覺化的必要的配色方案很難設計出來。那種時候,可以從別的設計師的作品中獲得靈感。
列舉兩個對於配色來說相當方便的網站,Dribbble 和 Behance。有時你想給你的材料設計找一些特殊的靈感時,推薦 Material UI 這個網站。平板式的配色調色板,你可以利用FlatUIColor 這個完整。
上面所列舉的幾個網站都非常的方便。接下來讓我們從不同的設計之中所產生的效果裏一起來看一看吧。這樣獨特而意外的方法,可以讓你創建一些更有意思的調色版。例如,室內設計就是非常不錯的案例之一。

當你想創建一些不同的配色方案,不妨試著轉變一下思路,利用其他文化的設計。舉個栗子、韓國的音樂MV、實用的多彩的調色板讓人印象深刻。每一個場景,都可以給你的靈感提供參考。

我們也可以從日常生活中獲得靈感的啟發。當你走出去,室外的任何一個景色都可以作為參考。

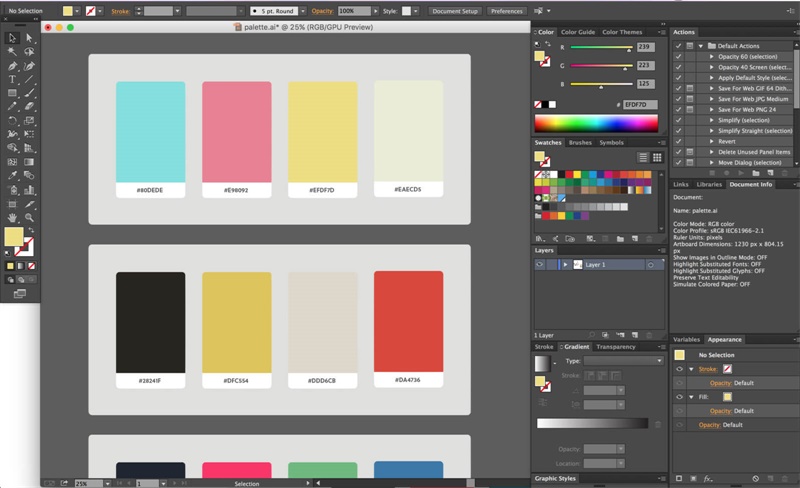
當你看到了令人激動的配色時,就可以把他們做成配色版了。你可以利用Photoshop,或者一些在線工具,來調整我們所找到的配色方案。
05. 製作屬於你的風格指南
設計系統你所需要知道的風格指南是,將所有的設計要素放在統一的設計框架之中。在這之中包含了包括按鈕或字體等全部的設計要素。我們在設計時應該思考什麼樣的按鈕或導航菜單才是應該被選用的。
在實踐中如何使用風格指南,在這裏有一些網頁的案例可以參考。設計師一起來學習,精心挑選的50個知名品牌的風格指南這篇文章,詳細介紹了知名平牌是如何利用風格指南,可以用來參考。

因為它可以是一個簡單的草圖,所以在使用配色版之前,可以方便的幫助你做出你自己的風格指南。一目了然的知道利用什麼樣的設計要素,那麼也就會明白該使用怎樣的配色來進行製作了。
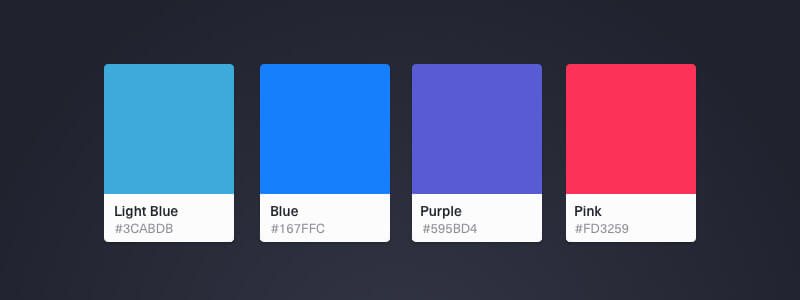
選擇設計製作時用的調色板時,要有「KISS(略: Keep it Simple, stupid)(越簡單越好)」這樣的思路。首先,盡可能的減少顏色,我們需要考慮下面幾點。
- 背景色(英: Background)
- 主色(英: Primary Color)
- 次要色(英: Secondary Color)
- 警告色(英: Error Color)
- 成功色(英: Success Color)
主色,作為一個重要的CTA(Call to Action,詳細可以看這篇文章:http://www.webpowerchina.com/knowledge/page.php?id=438 譯者注)按鈕或強調色被使用著,很多公司將他利用在LOGO設計上。

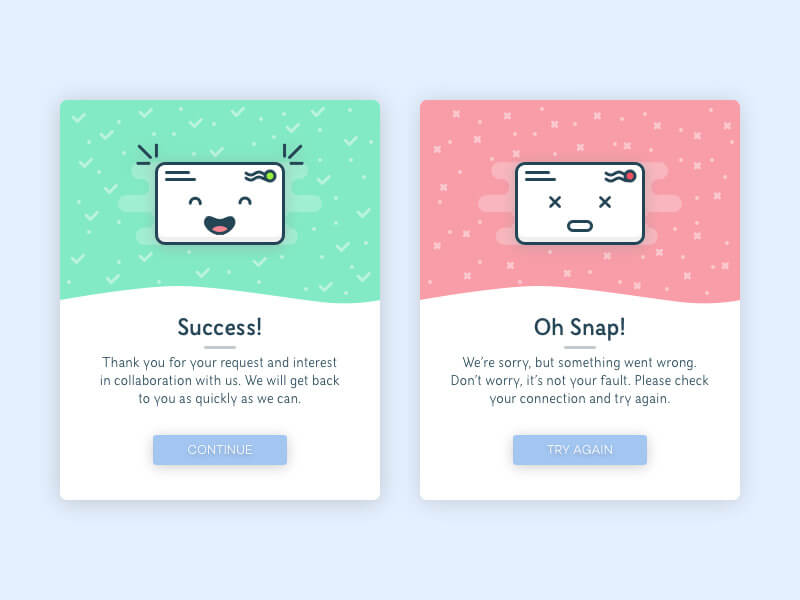
次要色、一般利用他來區別動作行為的顏色。舉個例子,在警告和成功所使用的顏色,通常使用綠色和紅色,如同下面的例子,你可以利用他們來設計從而將當前狀態信息傳遞給用戶。

06. 選擇調色板
如果你已經想好了設計靈感,完成了風格指南並做了一些簡單的草圖,那麼接下來你就可以選擇調色板了。
一些基本的調色板,藝術家們通常將他們以相近的顏色排列在一起,這是一個非常不錯的方法。

我們可以從這些配色方案中可以獲得一些靈感作為參考。就讓我們一起來看看如何從嚐試出的許許多多的配色方案中取得最合適的方案吧。
正如前面所說,當你在挑選配色方案的時候,為了明確目,傳遞出怎樣的信息情感給用戶,你可以嚐試著問自己以下幾個問題。
- 這個配色用起來很簡單嗎?
- 用什麼顏色影響力最大,最能引人注目。
- 使用的這個顏色有必要讓他更亮/更暗一點嗎?用戶在什麼時候使用商品或者設計?
- 你想通過設計傳遞什麼樣的信息?
可以這麼說,因為風格指南,顏色在設計中所擔任的工作不同,各種各樣的顏色的重量也是不同的(英: Weight)。舉個例子、強調色比背景色所使用的次數就要多一些。

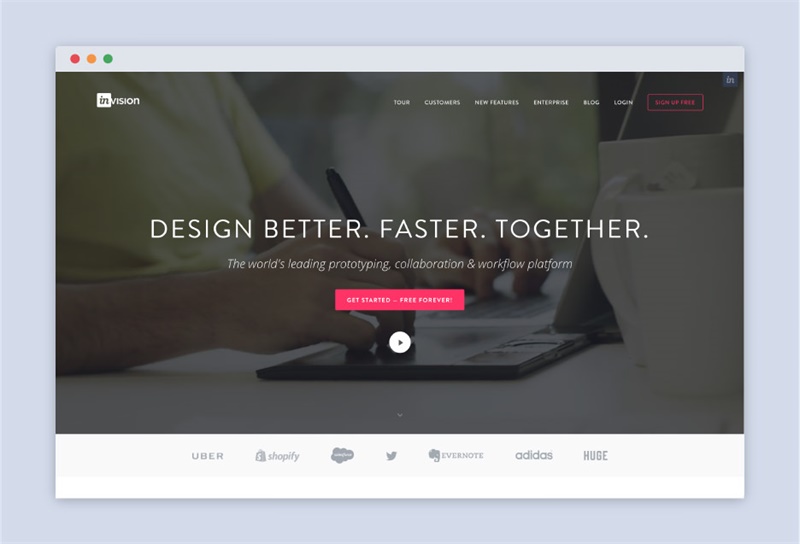
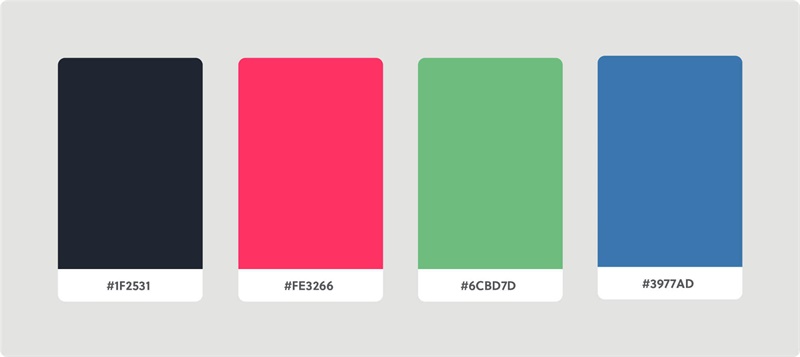
對於這一點你可以做一些練習,在實際頁面中你可以將顏色依重要程度的不同來放進大小不同的形狀中。下面是 Invision 的調色板。

考慮到強調色等顏色、配色以圖形的模式在下面表現出來了。

07. 應用調色板
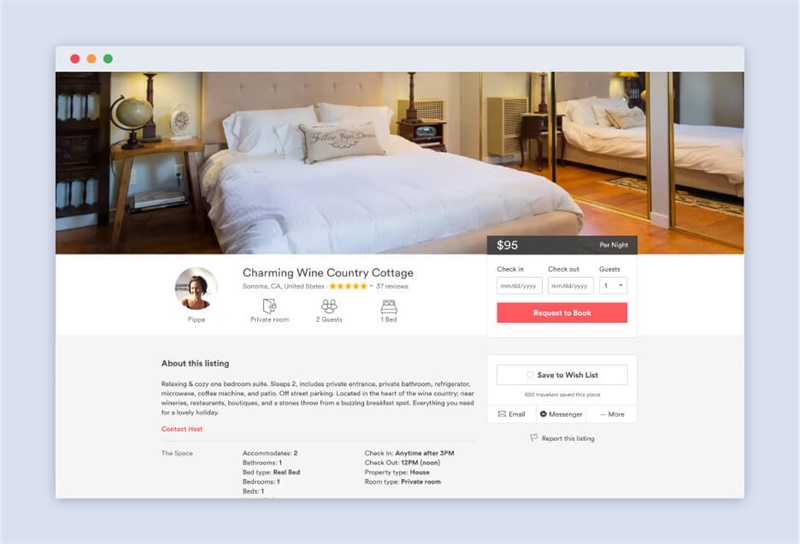
什麼樣的顏色適用於風格指南呢?讓我們來看看這個比較容易理解的 Airbnb(一個旅館預定網站) 的例子。Airbnb的強調色,是可以顯示公司住所地址的紅色(英: Rausch)。綠鬆石色(英: Kazan)是輔助色、背景色則使用了兩種灰色(英: Foggy / HOF)。

Airbnb的很多頁面,背景色使用的是比較明亮的灰色(英: Foggy)。比如下面的例子、預約房間是非常重要的動作,就使用了作為主色的紅色(英: Rausch)。

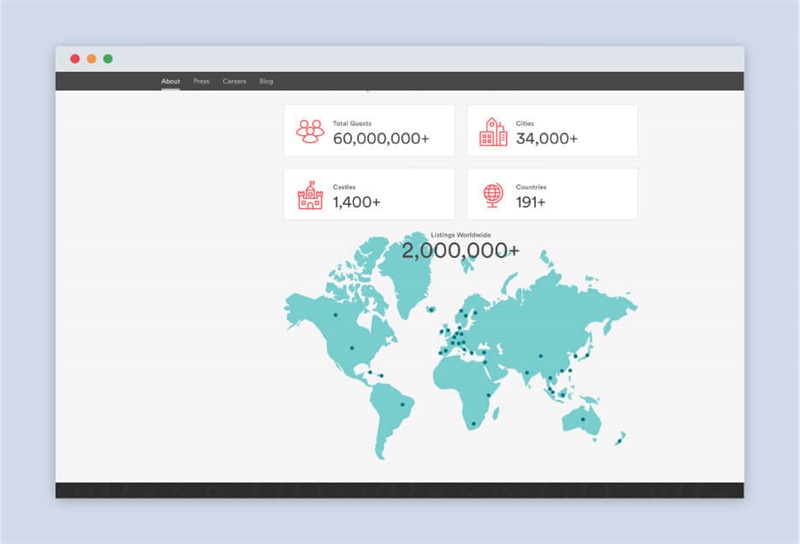
綠鬆石色(英: Kazan),使用它能更好的引人注意。在下面的這個例子中,你可以看到他作為輔助色很好的幫助了原色。

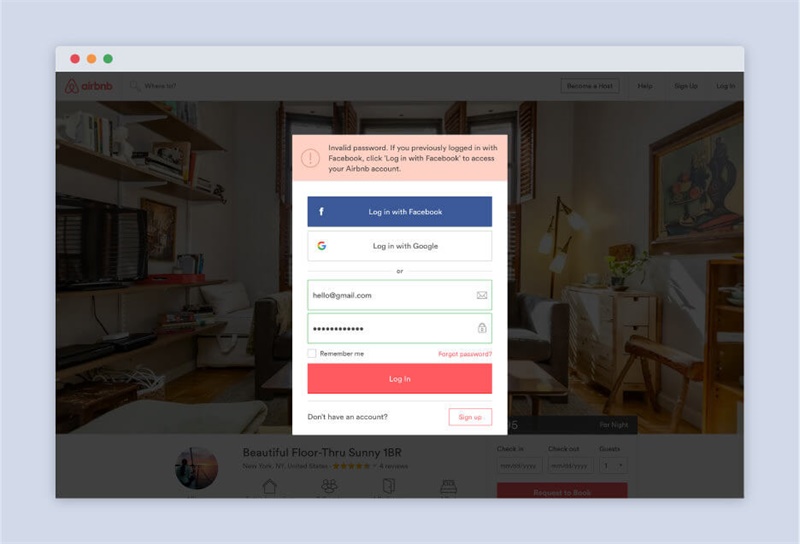
Airbnb 的錯誤信息提示,大概將紅色(Rausch)進行了一些調整,利用了比較亮的紅色。在圖中所使用的感歎號(! 英: Exclamation Mark)和紅色相組合,立即躍入了用戶的眼中,將當前系統的狀態傳遞給了用戶。

讓我們試著使用最初的顏色來做設計吧。試著將他們放在布局和設計的焦點之中。在這些都完成之後,將調色板應用於設計吧。

考慮一下關於視覺的層次感(英: Visual Hierachy)。考慮什麼樣的要素,什麼樣的顏色與設計才是最匹配的。還有,鼠標在要素上懸停和點擊時的動作的響應,你可以考慮利用不同的顏色。
最後
美麗的配色,需要不斷的重複,反複的去嚐試。至於什麼顏色最好,也是沒有唯一的答案的。決定了布局和設計的功能之後,多多的去嚐試各種各樣的配色吧。
不斷的學習如何使用顏色來進行設計,是非常重要的。在設計開始之前,不管什麼樣的顏色組合都能通過視覺化的效果表現出來,就可以選擇更好的顏色眼進行設計了。
原文:photoshopvip
譯者:@喪心病狂十六夜貓
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

圖片排版的17個實用技巧設計理論2019-06-21

2019-2020設計趨勢:Avatar角設計理論2019-06-13

2019-2020設計趨勢·IP形象篇設計理論2019-05-28

排版三要素:字號、行距設計理論2019-05-24











