前言
線條是網頁設計中非常常見的一種構成元素,線的性質讓它能身兼數職,又不霸占視覺風頭。上一次我們已經討論過點的平面構成之“點”睛的張力,這一次讓我們一起來到線的世界。
一、線是一個點的行跡
任何形都由線包圍而成,線就是一個二維生物裏的產物,它有長度、寬度,它甚至還能幫我們模擬三維的深度。你可以把線看成一個點的運行軌跡,這個思路就可以幫你找到線的本質:線是一條運行軌跡,它是從點的基礎上發展而來的。
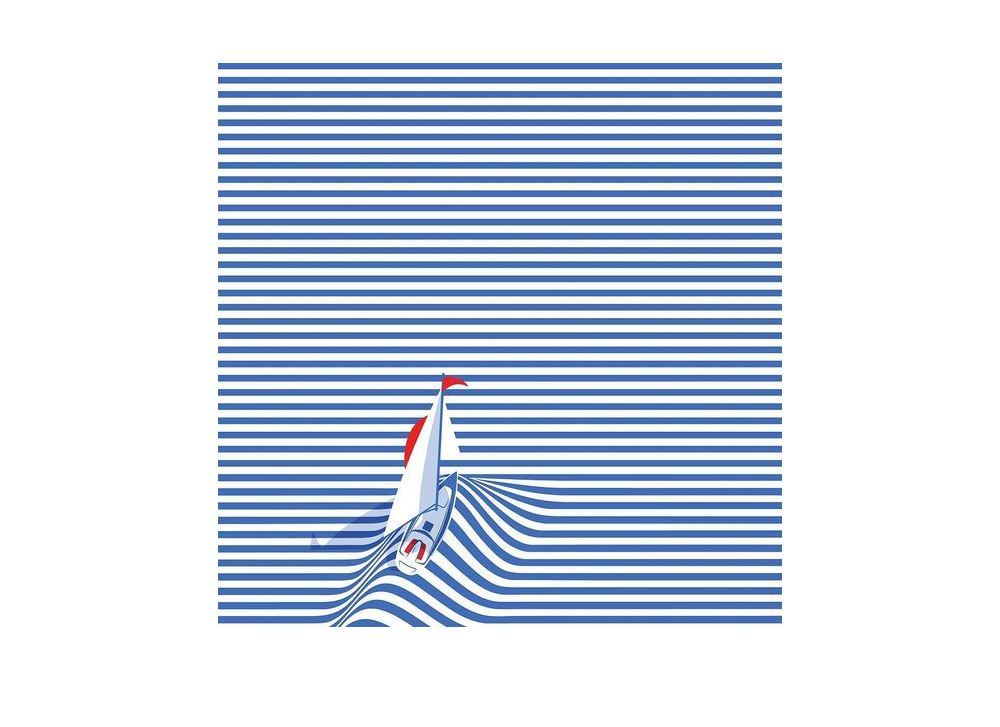
一條線也並不拘泥於就是平直的線條形式,隻要能連綴成串的,我們都可以把它看成一條線,它就能在構成中發揮起線的作用。藍色的圓點均勻分布,組成一條非常平靜的運行軌跡線,紅色的圓點具有漸變的節奏,它們組成的線條則帶著幾分變速之感。

當然,我們傳統的對於線的理解是這樣的,當一個點向一個方向移動時,就成為直線,當點在移動的過程中經常變化方向,它就是曲線,當點的移動方向間隔變換,則為折線。

運行軌跡就使得線具有了方向和動感,尤其是線條的走向直接引導著用戶的視覺走向。
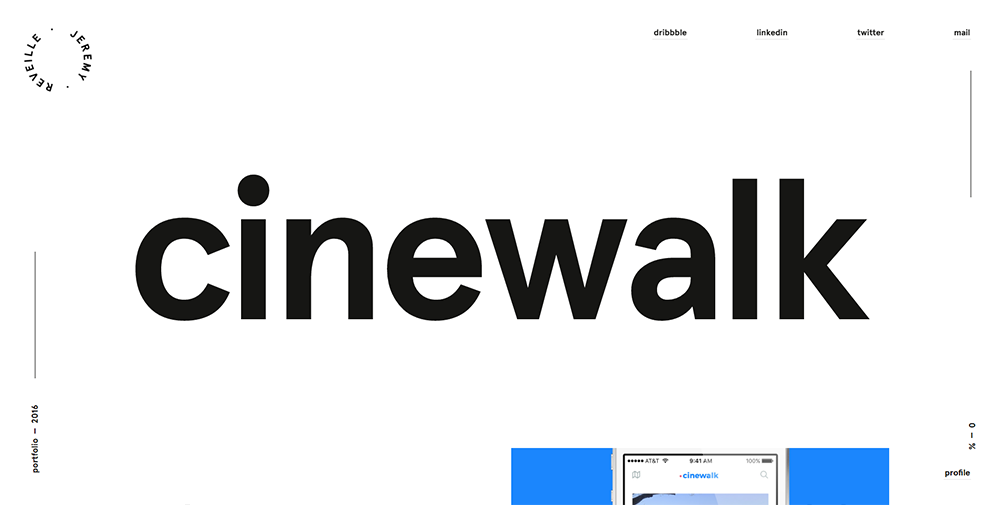
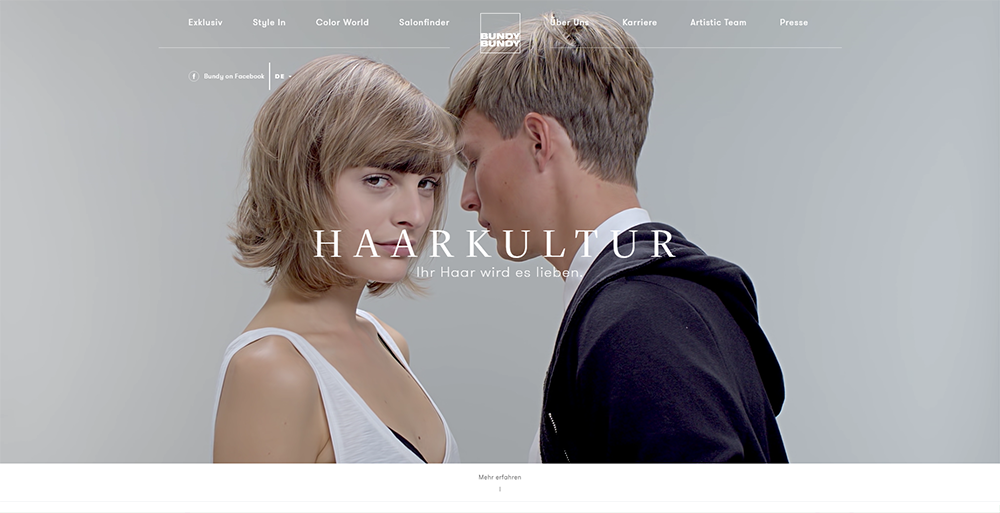
下面這個頁面的左右兩條垂直線,都分別指引著你的視線往它想要你展現的信息上滑過去。

頁面中軸的位置出現一條垂直的線,你會跟隨這條線自上而下的滑過。絕不遺漏掉任何頁面中間的信息。

二、線的風格感受
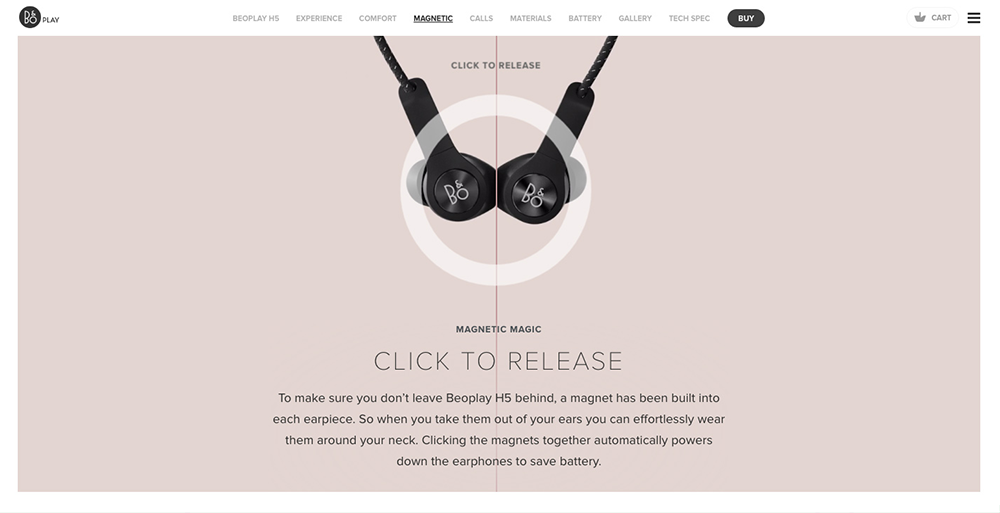
線條的風格表現在線的寬窄樣式和線的平直彎曲,這些形態上的變化,可以演繹出謹慎嚴肅,也能釋放某種率性天真。
纖細的線
如下面導航中的細細的水平線,表達一種穩定精致的感受。目前在網頁設計中也非常受歡迎,這類線條比較簡潔,能和任何前景背景都混為一片,豐富細節又能引導用戶的視覺方向。

常見在導航和按鈕的設計裏,扁平化傳遞某種精致感,首選是細細的直線,不夾雜私欲,有點“冷淡”的矜持。

粗壯的線
較粗的直線,表達出一種穩定,稍微會引發緊張,放在文字下方有強調的作用。這其實是因為它能誘發你去依傍一個大隻佬,由此帶來的某種安全感。

自然卷
說到曲線,很想提一提一百多年前的“新藝術”運動。由於當時的歐美進入工業化量產時代,所有的產品設計、平面設計因為經由機器大量生產,慢慢失去了對審美的追求,因此當時的某些平面設計的先驅們紛紛投入到一場反工業反粗俗的革新運動中,主動設計出大量帶有此類反機械化,有手工業色彩的作品。
這場運動的靈感來源主要是中世紀的裝飾藝術、日本的一些東方裝飾風格和自然主義。他們提倡靈感來源於自然,因此他們設計出的作品都是以卷草圖案等曲線為主的。我們可以看到,在我們的自然界裏,沒有一條是完全絕對的直線,葉、花、樹葉、鳥、海浪、山川、河流……而直線恰恰是人類的作用痕跡:建築、工業、日常用品的造型大都以直線為主,經過這番觀察,你就可以大致了解,曲線是自然的表達式,當你想要傳遞與自然有關的信號時,就盡量不要用一些特別僵直的線條。
一條一絲不苟的直線帶來緊張,相對而言,曲線、波浪或卷曲的線條就象征著某種放鬆。在網頁設計中,線的功能主要是指向作用,也必要需要一點緊張以期關注,因此,大部分我們能見到的線條都是直線,曲線比較少見。
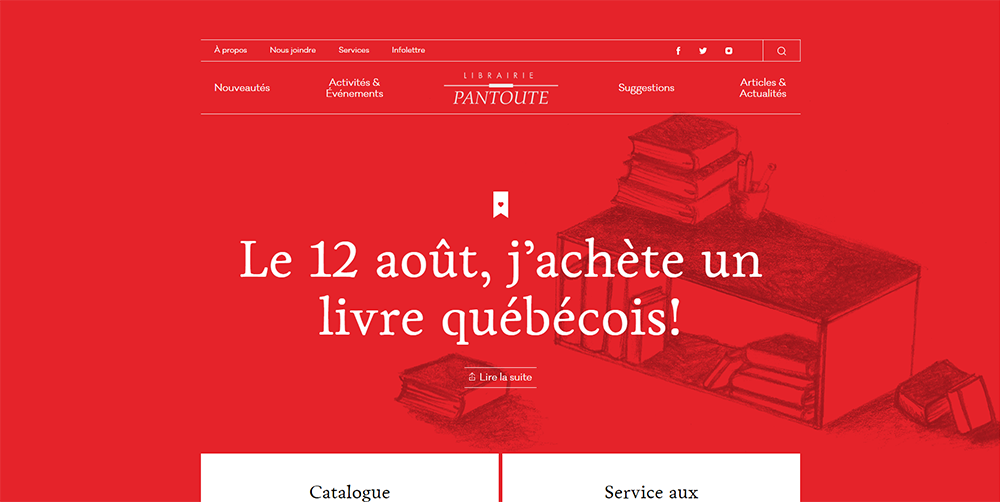
下面這個頁面中的小短波浪線,給整個畫面帶來一種活潑的氛圍。兩個不同的色塊的連接處,由於色彩的不同,在視覺上也能形成一條自上而下的直線。

這些仿佛隨手畫出的圈線,更貼近徒手繪製的痕跡,所謂“連接世界”的圓滿性更遠離理性程式化,而是更傾向個人情緒化的表達。

曲折之美
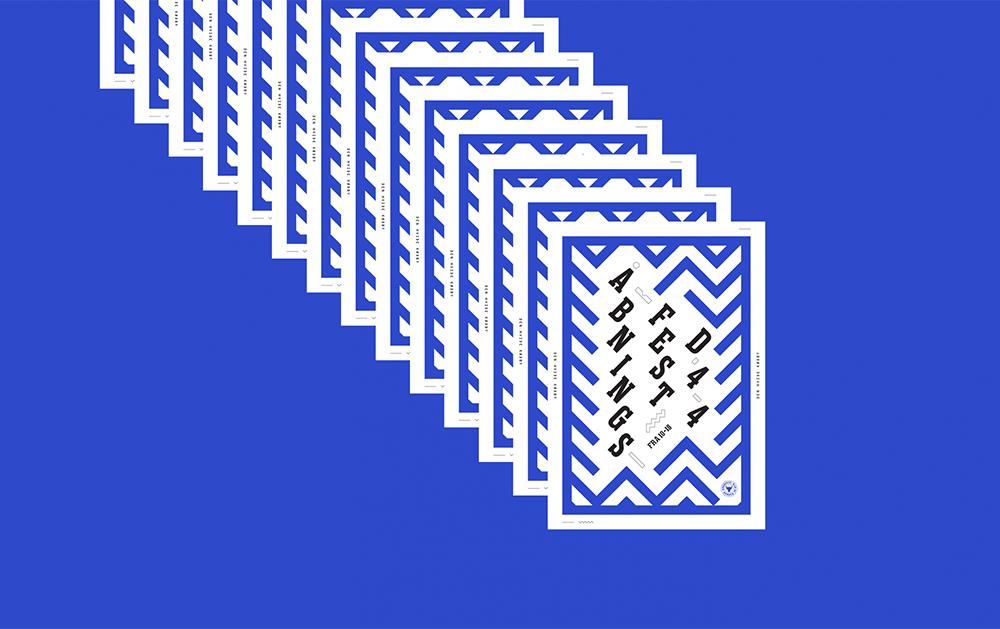
折線是一個特殊的存在,因為它既不是直線,也不是曲線,它沒有流暢感,卻另有一番曲折的美感,一條單一的曲線能給的信息量不多,但如果是規律排列起來的曲線就能形成紋理,作為背景它並不突兀,而且能創造出某種曲折處的雅致效果。

折線是屬於理性世界的,但它又能比平行直線多一份優雅。
三、線的作用
引導視覺方向
這可以說是線的最基礎的功能,由於它的這個作用才引發了下面的諸多作用。
封閉成形
用一根線條來組成一個圖形,我們可以稱之為簡筆畫或者速寫,可以看出線條的成形能力,就算線條並沒有完全閉合,也可以自我完形,也即所謂的“腦補”。

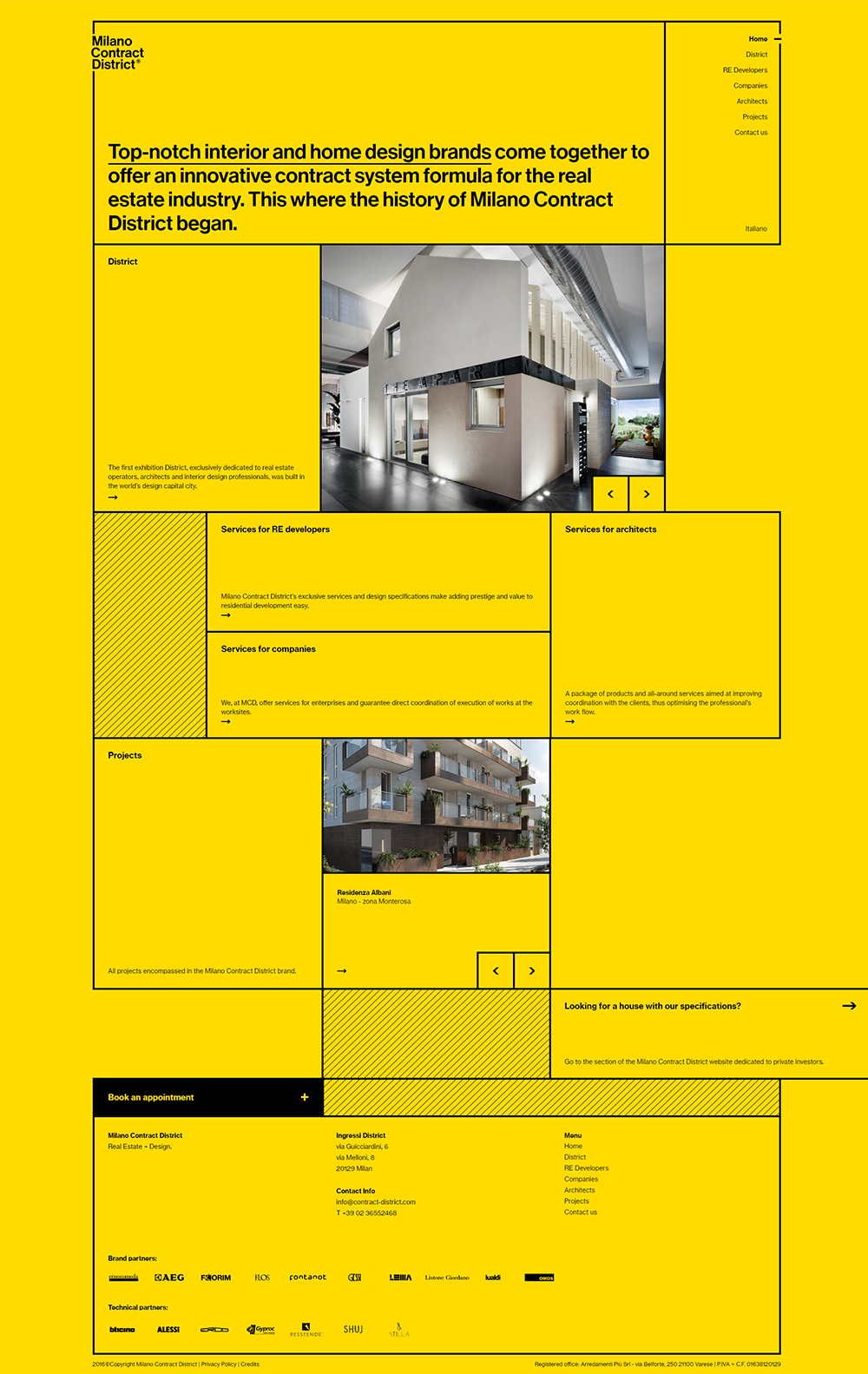
分割與限製
大部分人想到線的第一功能,就是分割,劃分區域。這裏需要注意的是,兩個不同色塊的交界,就算並沒有一條明顯的線條,也能產生一條線的視覺。

線的集合:紋理
很多線條排列在一起就形成一個面,可以作為紋理看待。因為線的指向功能,以及線與線的間隔所形成的節奏感,都能讓紋理傳遞出不同氛圍。
這就像我們偉大的魯迅先生寫過的他自己對服裝搭配的看法(沒錯,是寫《朝花夕拾》的魯迅),胖人不能穿橫條紋服裝,瘦人最好別穿豎條紋,前者顯胖,拉寬視覺,後者拉長視覺。(誰說學設計一定要看設計書呢,設計就是視覺,視覺來源於生活,別被“設計”兩個字嚇到了)
橫向的疏密間距相等的線容易形成紋理的面,而不同的間距增加了視覺深度。

四、體會一個箭頭裏的線體魔力
我們要體會一條線的玩法,可以試著畫一個箭頭。大家知道普通的箭頭長成這樣,網頁中一個可能毫不起眼的ICON。

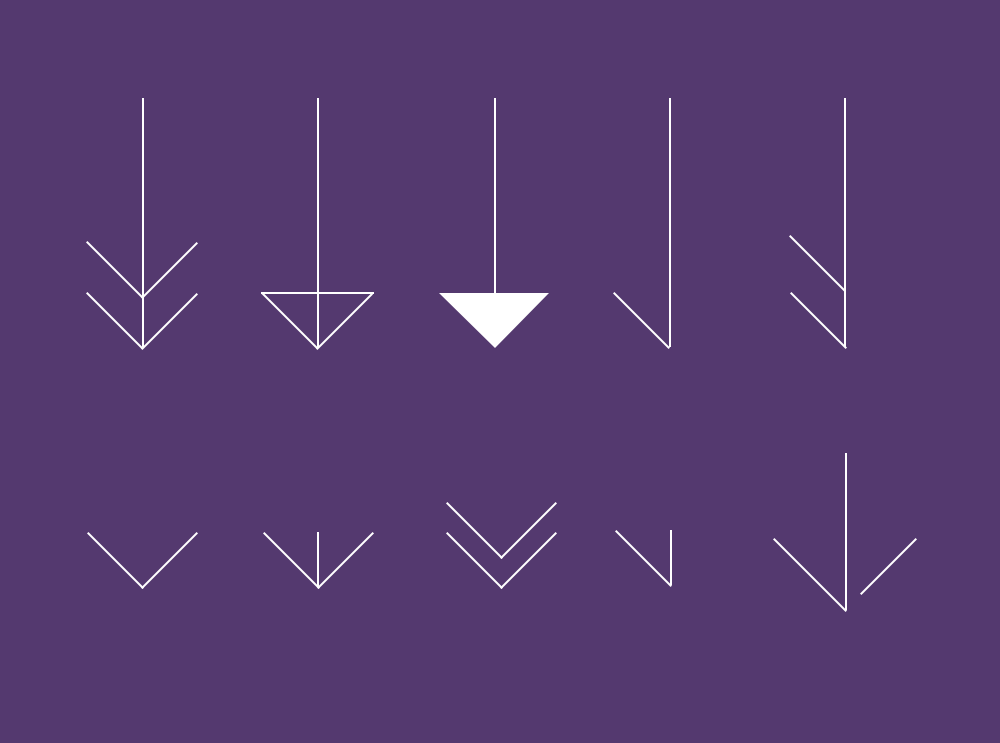
從這枚箭頭中,我們可以看到,通過線的視覺導向作用,最長的線引領你的視覺從左滑到右,而右端的箭頭上的小尖角的作用更指向了右方。利用這個原理,你就能創作出更多的其他樣式的箭頭來引領視線。

它的變化可以是無窮盡的,要選用哪一種樣式,全看你的整體設計風格。在這條路上,折騰越多時間越有收獲。
後記
每次後記都有點無關痛癢,沒有又好像欠缺。囉裏囉唆不好,不拿出點幹貨又欠缺誠意。事實上,我覺得學設計就是一個打開你的視覺通道的過程,顏色、排版……這些理論都隻是一個理論框架,理論本身不是目的,現實生活才是。一直關注我們,我們會繼續談論更多關於我們一直誤會的設計。
原文鏈接: ifeiwu
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

圖片排版的17個實用技巧設計理論2019-06-21

2019-2020設計趨勢:Avatar角設計理論2019-06-13

2019-2020設計趨勢·IP形象篇設計理論2019-05-28

排版三要素:字號、行距設計理論2019-05-24









