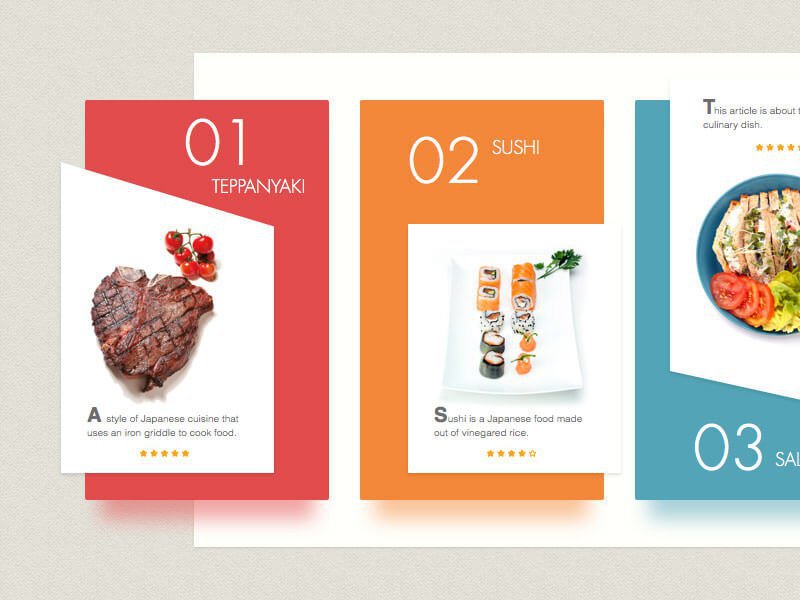
35. 傳達概念
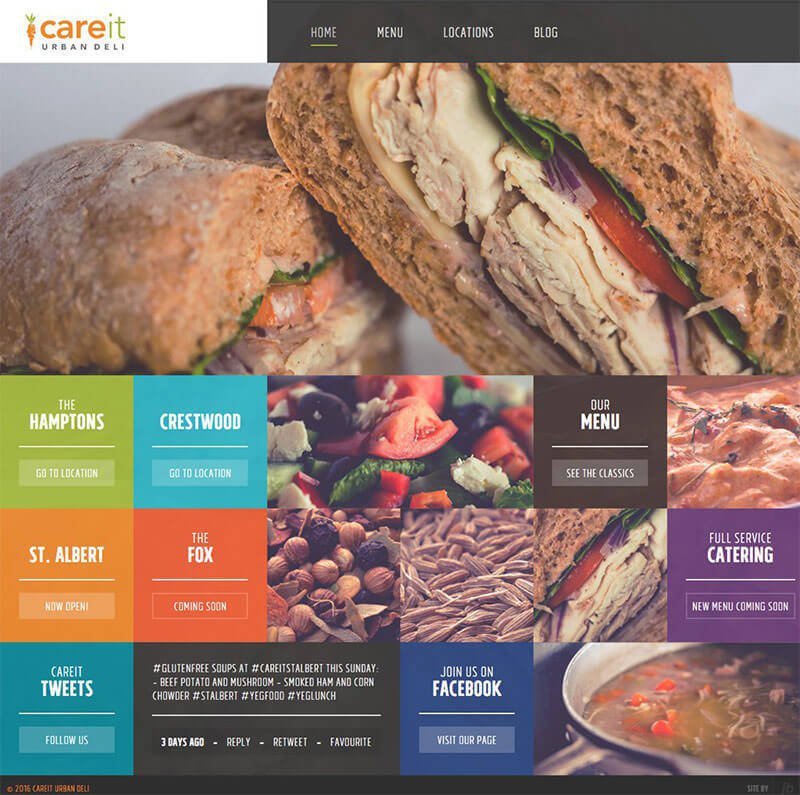
36. 嚐試使用網格布局

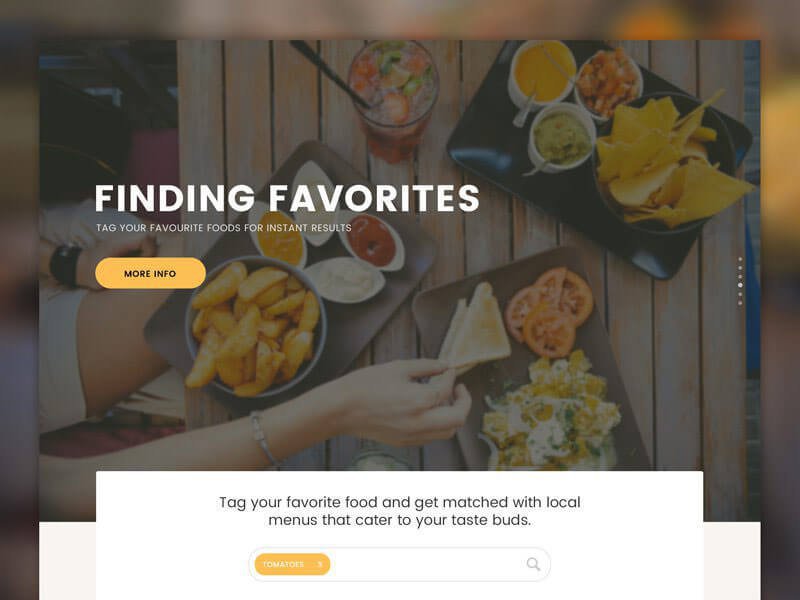
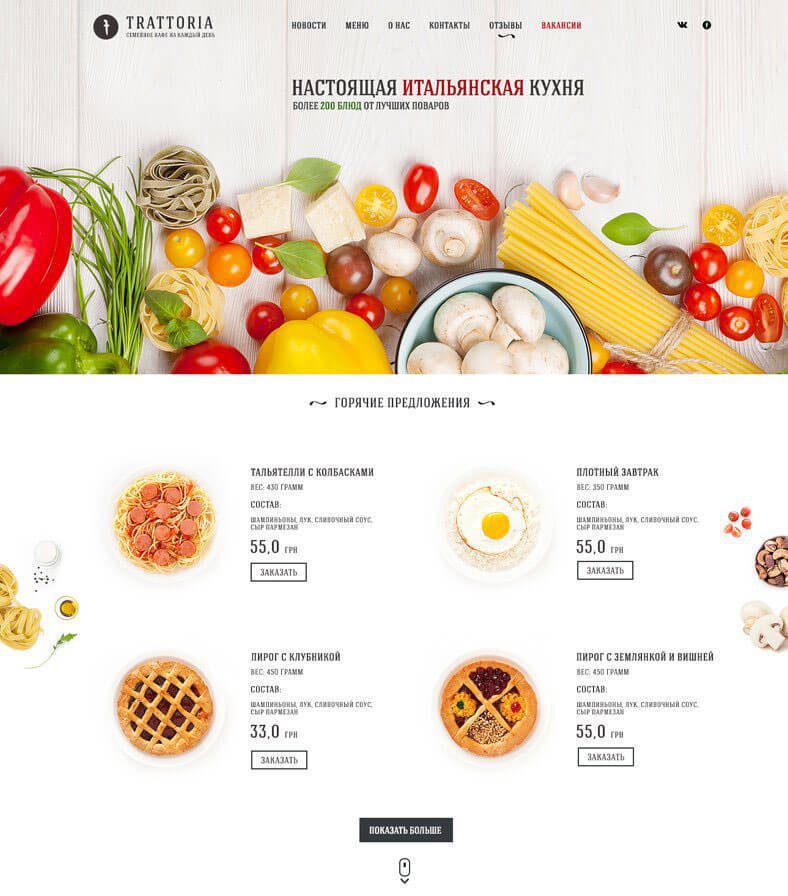
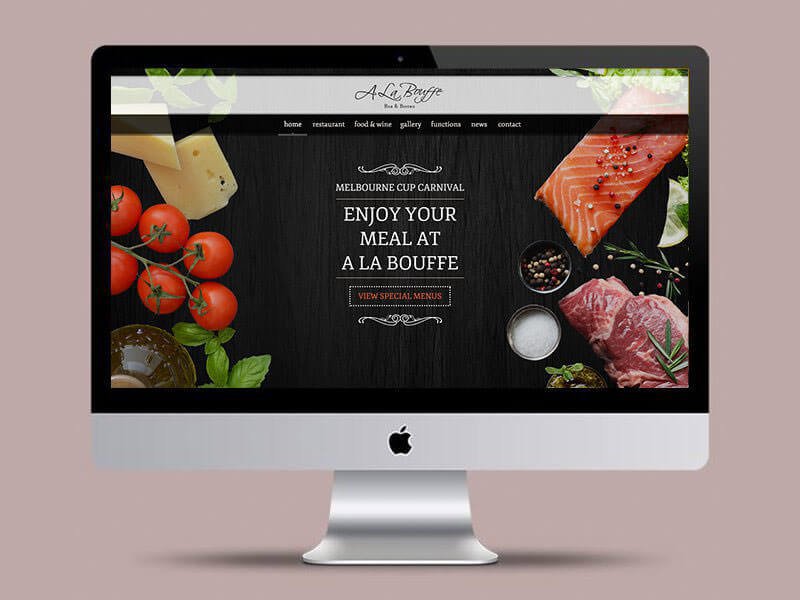
37. 嚐試使用無幹擾背景
如下圖,若不用背景的話,用戶眼睛會被食品圖片幹擾。
38. 嚐試使用無幹擾背景 2
39. 選擇圖案
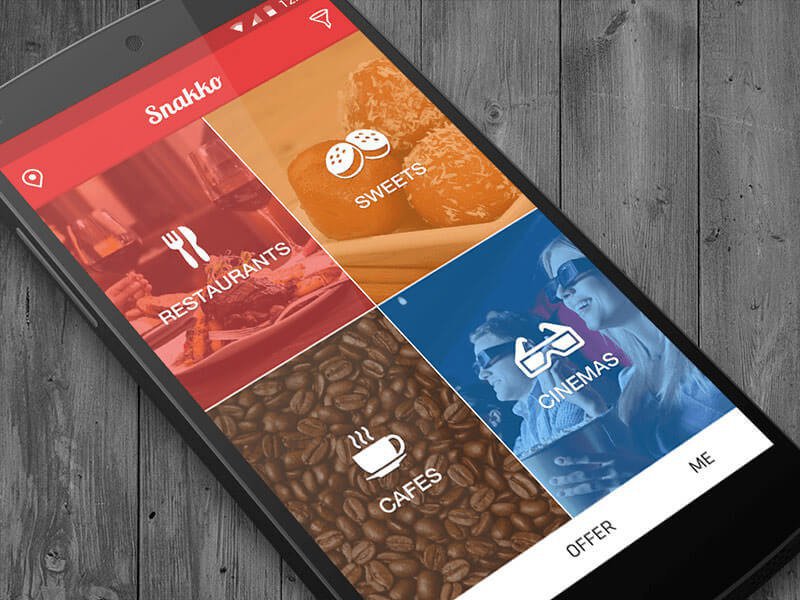
40. 使用 Google Material Design 技術
穀歌 Material Design 設計語言強調模塊化布局和運用鮮豔的色彩方案,下面網站就是使用了 Material Design 風格。
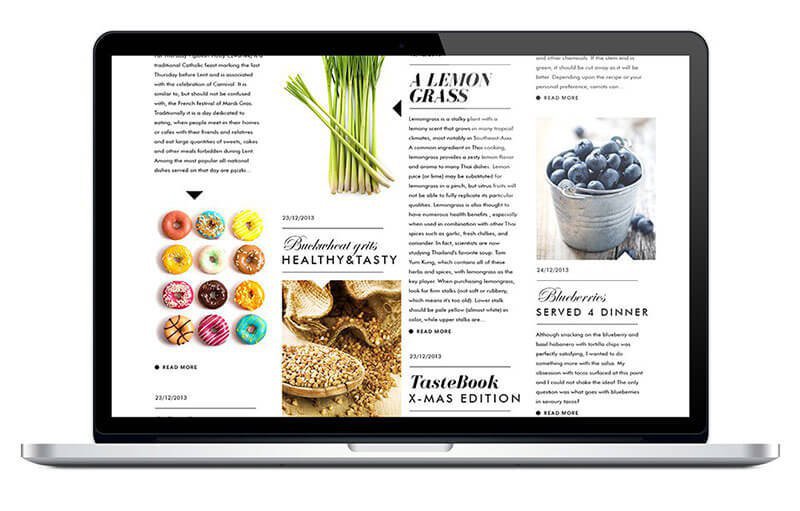
41. 眼見為實
下面這網站張貼了不同美食照片,每張圖片顯示完整的的一道菜,這遠遠超過一個書面的說明,比文字更有吸引力。
42. 試圖匹配圖像上的顏色
當設計涉及食品時,通過提取圖像照片中的顏色,有可能讓設計變得更好。
43. Create Leading Lines
44. 容易理解
45. 使用流行色
46. Don’t Play It Safe
47. 極簡主義設計
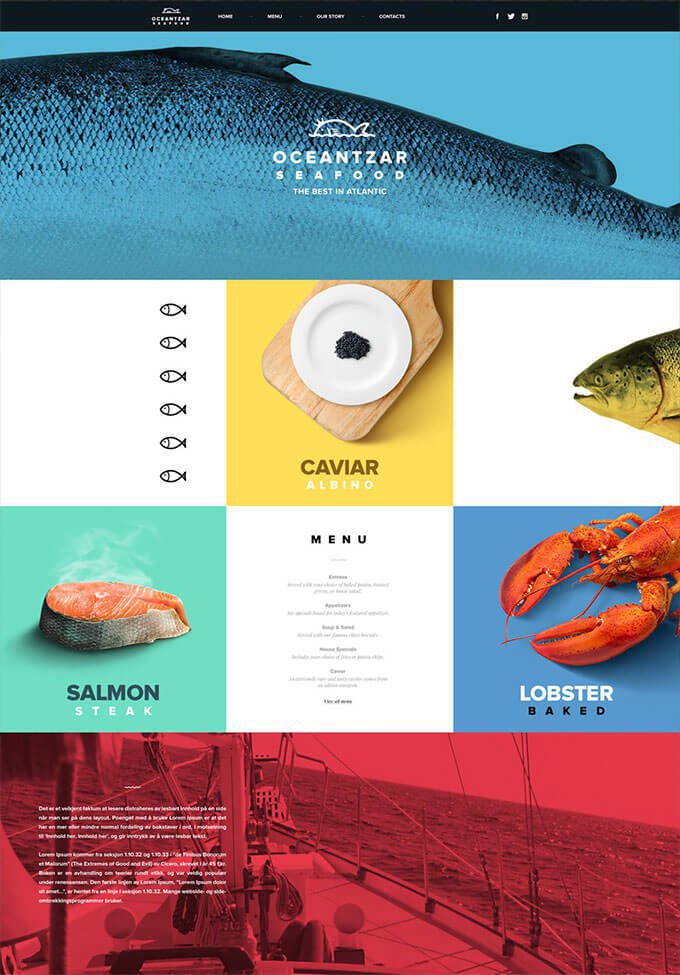
48. 重要的食物,重複使用
下圖中鮭魚是主食,但重要使用了多次,但通過若幹不同尺寸、形狀的設計,使其令人印象深刻。
49. Break Up Text
50. Give It A Human Touch
英文原文:https://designschool.canva.com/blog/food-design/
标签:平麵設計
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

簡約又活潑的日本家居品時尚設計2023-10-13

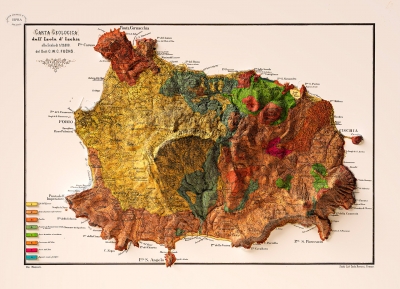
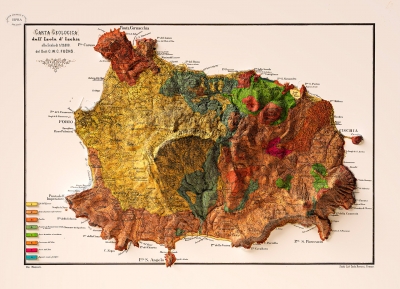
Viz Art創作的3D地圖之旅時尚設計2022-08-10

澳門WWAVE DESIGN包裝設計作時尚設計2022-01-09

10款創意布藝手提袋設計時尚設計2021-10-29