隨著通訊技術的飛速發展以及各種移動設備的快速普及,使用移動設備瀏覽網頁的需求變得越來越多。如何在不同尺寸的設備上以一致、合適的方式顯示內容和布局,並且要兼顧開發的效率就成了所有團隊繞不開的問題。響應式設計因此應運而生。
響應式設計的概念
響應式設計的概念最早由Ehan Marcotte在2010年5月份的文章 <響應式網頁設計>中提出。 他強調:頁麵可以根據用戶的設備環境,包括係統,分辨率,屏幕尺寸等等因素,進行自發式調整,提供更適合當前環境的閱讀和操作體驗,對已有和未來即將出現的新設備有一定的適應能力。可以說響應式設計能夠完美解決文章開頭提到的問題,小到智能手表的屏幕,大到電視顯示屏,隻需要一套代碼就能夠完美兼容,實用且高效。

當我們搜索有關響應式設計的資料時卻發現大多數教程都是針對前端開發工程師撰寫的,有著許多難懂的專業名詞,讓人望而卻步。

以下筆者通過案例,簡單介紹有關響應式設計的技巧。
響應式設計的技巧
Ehan Marcotte的文章中提到了三個概念:流動布局(Fluid grids)、媒介查詢(Media queries)和彈性圖片(Scalable images)。這些概念原本指的是實現響應式的一些技術手段,從設計師的角度,我們可以簡化為以下兩點。
一、分段響應
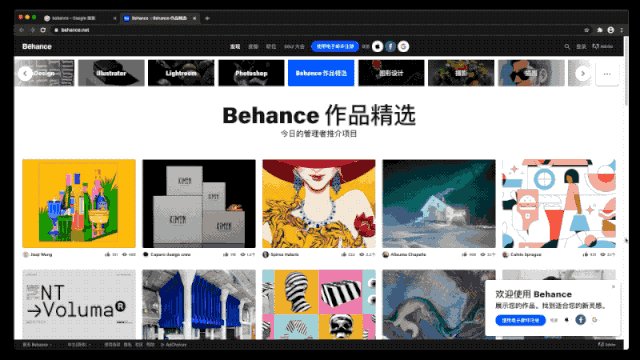
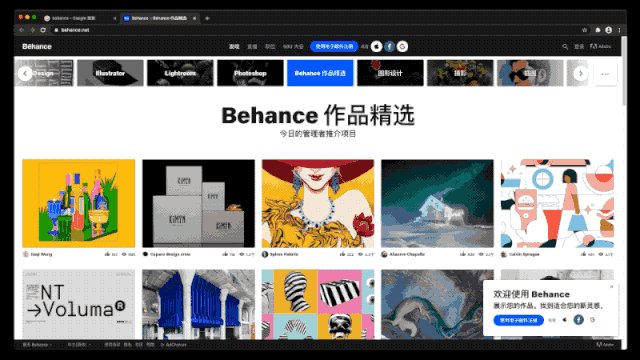
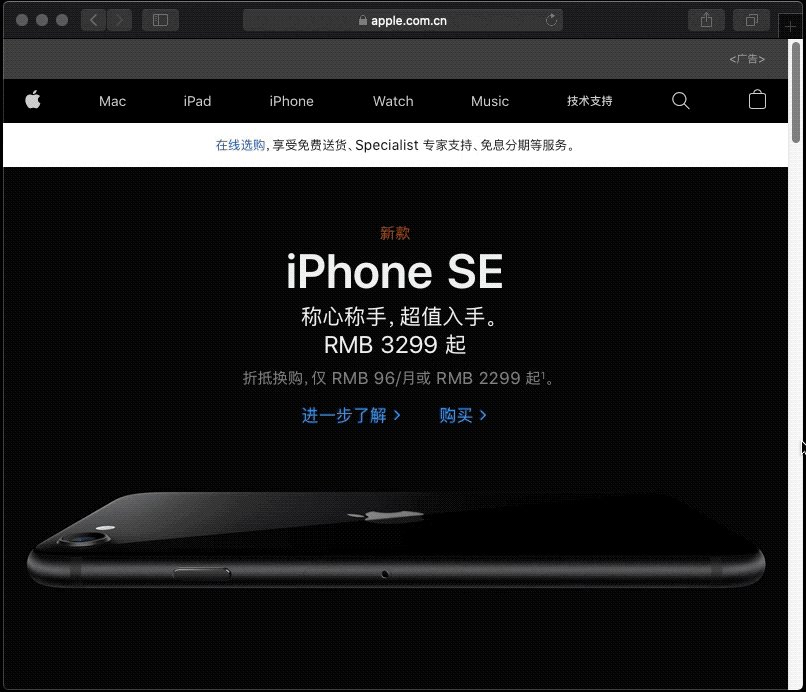
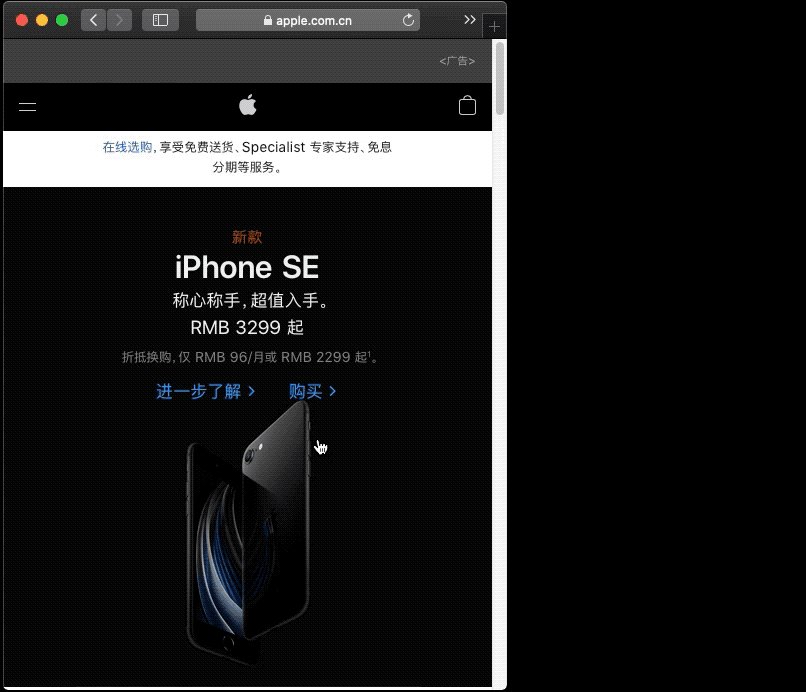
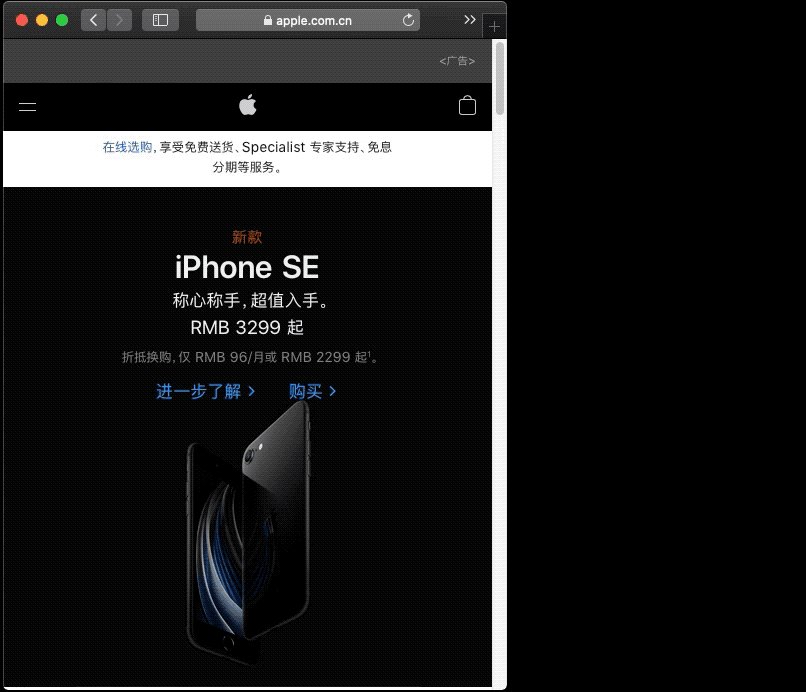
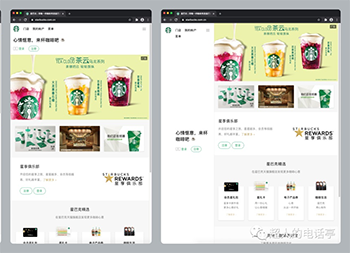
通過拖動瀏覽器的寬度,我們會發現響應式網頁會隨寬度的改變自動調整布局方式。

需要注意的是,每當瀏覽器達到一個寬度節點,網頁布局就會相應發生較大變化,這就是分段響應。這裏我們又需要注意兩個要點:
- 寬度節點應該如何確定?
- 達到寬度節點時頁麵布局應該如何變化?
1.寬度節點應該如何確定?
寬度節點來源於前文提到的媒體查詢(Media queries),是前端工程師用簡單的方法,來獲取不同設備的特征,例如設備的寬度/高度,窗口的寬度/高度,設備的手持方向,分辨率等。設計時也可以采用相同的思路,參考網站用戶的設備分辨率數據,比如手機尺寸、平板電腦尺寸及桌麵顯示器尺寸,確保常見設備寬度能夠落入到某一設計範圍之內。

2.達到寬度節點時頁麵布局應該如何變化?
頁麵布局的變化可以簡單歸納為三點:內容增減、布局調整、樣式調整。

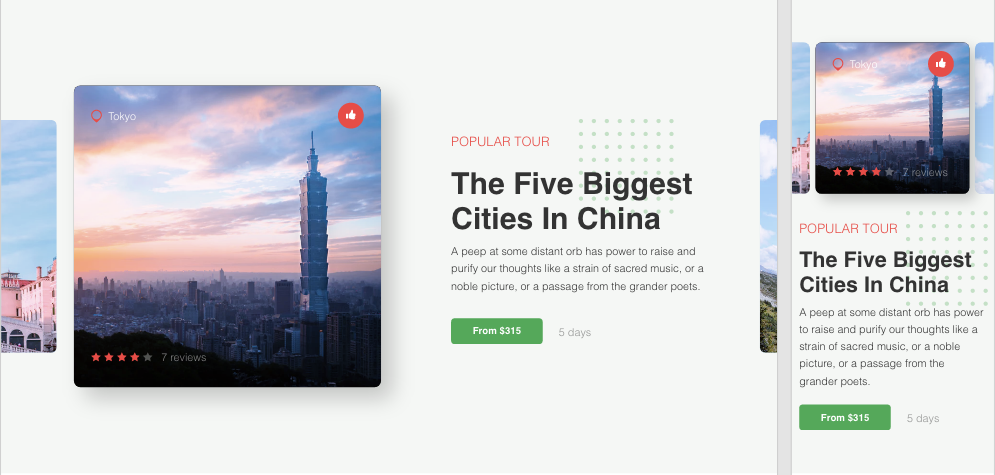
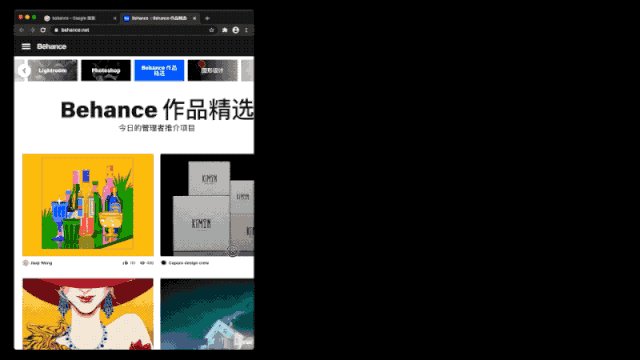
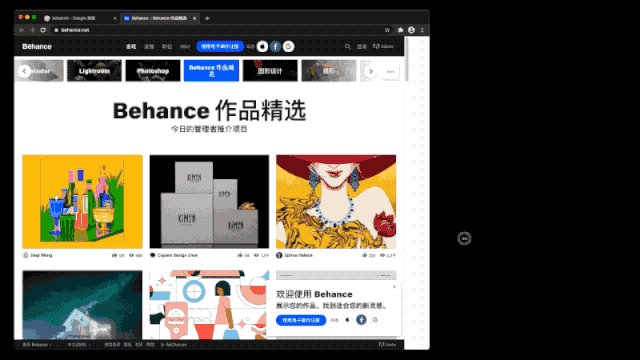
內容增減--當瀏覽器寬度較大時,有足夠的空間展示更多的頁麵內容。隨著瀏覽器寬度的減小,為了使有限的頁麵不至於擁擠,就不得不對原有內容進行部分隱藏以滿足整體布局的合理性。
布局調整--如同前文提到的,當頁麵空間被壓縮時,其布局方式也需要相應變化,最常見的就是布局的行列數發生改變。
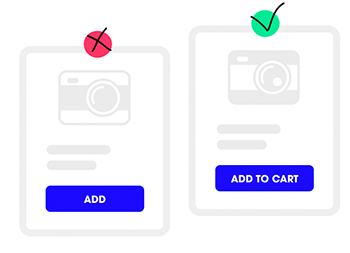
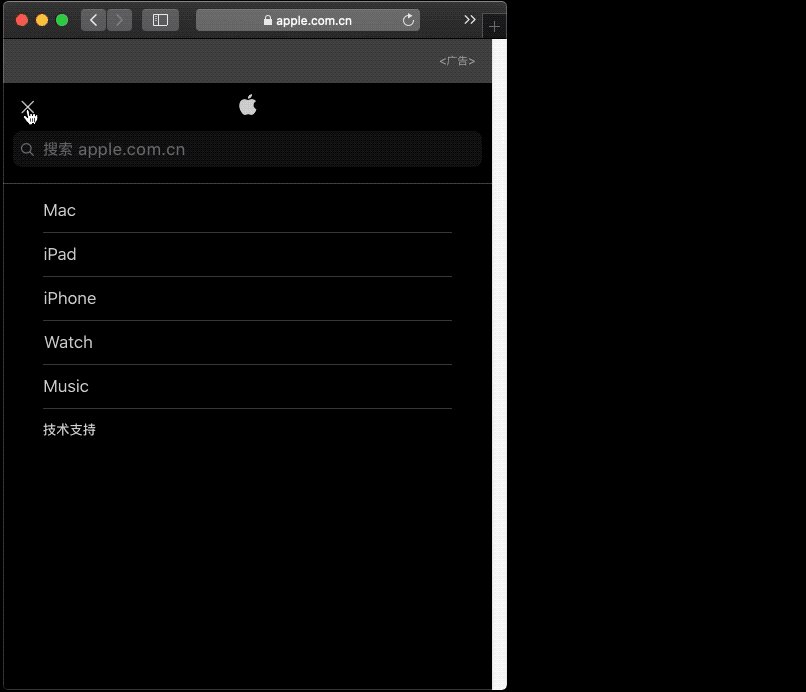
樣式變更--頁麵中的有些模塊,例如導航欄等不能簡單的隻隱藏部分內容來適應瀏覽器的變化,這時就需要調整其樣式,將整個模塊變更為其他形式展現,以方便小尺寸設備的使用體驗。

總的來說,分段響應就是頁麵針對不同的瀏覽器寬度展示不同的布局方式。每個組件都可以根據具體使用場景應用不同的變化類型。
二、動態布局
解決了分段響應的規則後,接下來需要製定瀏覽器在寬度節點之間變化時,組件該如何變動,即動態布局。
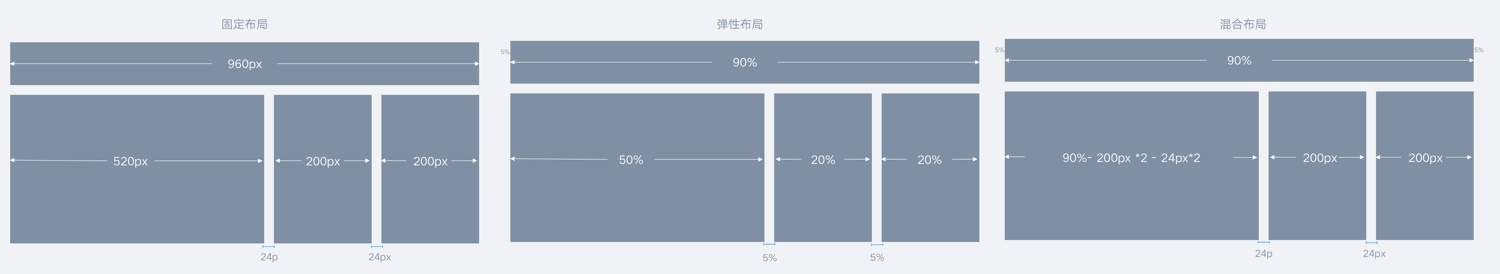
這裏再次搬出Ehan Marcotte的文章所提到的流動布局的概念,原特指以百分比為度量單位的布局技術實現方式。這裏就不對如流動布局、彈性布局、流體柵格等各種概念做一一說明。筆者就此統為一個大的概念:在響應式設計的布局中,不再以像素(px)作為唯一單位,而是采用百分比或者混合百分比、像素為單位,設計出更具靈活性的布局方式。

三、其他需要注意的點
首先,要注意的是什麼情況下適合采用響應式設計?一切設計的最終目的都應該圍繞著產品體驗這一核心。為了做響應式設計而做響應式設計,往往得不償失。
其次,在搞清楚產品本身的核心用戶體驗之後,選取你的用戶群體所使用的硬件設備,這個時候你應該了解每種設備所使用的場景,設備使用的環境和場景是設計的重要依據。
最後,並非所有的內容都符合不同設備的使用場景,比如智能手表就不適合展示大量的文本內容。你的產品所覆蓋的設備組當中,每種設備的使用場景不同,應該匹配的用戶體驗也不一樣。比如移動端用戶和桌麵端用戶的需求就是不同的,場景差異也很大。
以上就是關於響應式設計的分享,希望對你有用。
没有了
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

淺談響應式設計與技巧交互設計2020-12-05

提升您產品增長的16個UX交互設計2020-12-05