17.下面為這個基本成型的平板電腦增加更多細節,左邊的圖形,以及右邊的三個凹槽,這里需要注意的是所有圖形我都復制了兩遍,下面的圖形填充白色并向右下方位移若干像素,是為了體現凹槽的高光。

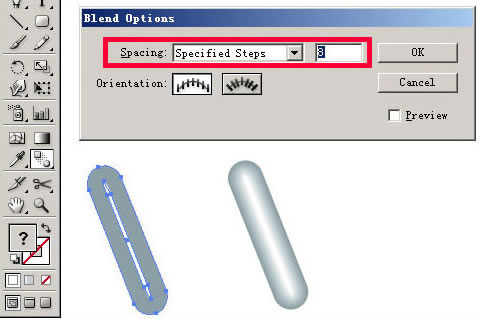
18.下面我們來制作凹槽上面的按鈕,雖然面積很小,也要體現出高光的漸變,我在這里采用了 Blend 混合來制作著兩個按鈕。雙擊 Blend Tool 圖標可以調出 Blend 混合參數面板。選取工具欄目中的 Blend Tool ,單擊混合的第一個圖形,隨后點擊第二個圖形完成混合。

19.用鋼筆工具以及各種標準圖形的組合完成下面的圖形,使之組合成為電腦上的其他各個元素(綠色按鈕同樣采用 Blend 混合完成)

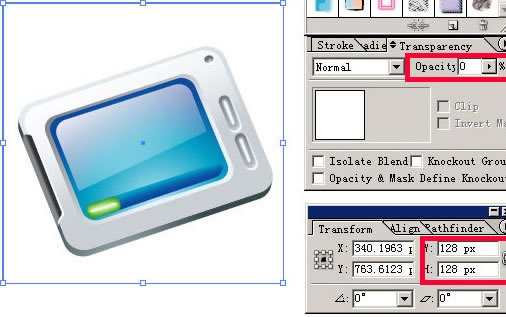
20.這樣我門完成了這個圖標的創建工作,隨后作的是輸出。繪制一個 128 X 128( 單位:像素 ) 的正方行,精確的圖形調整可以在 Transform 面板中完成,隨后是在 Transparency 面板中將 Opacity 值調整為 0%

21.使用 Flie 菜單下的 Save for web 命令,在彈出的窗口中選用 PNG 格式輸出(選擇透明輸出: Transparency )


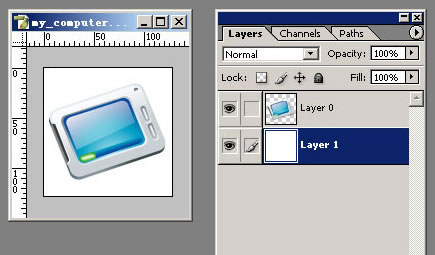
22.隨后在 Photoshop 中打開剛才輸出的 PNG 文件,在其下方新建一個圖層填充為白色以為圖標加入陰影時便于看到效果)

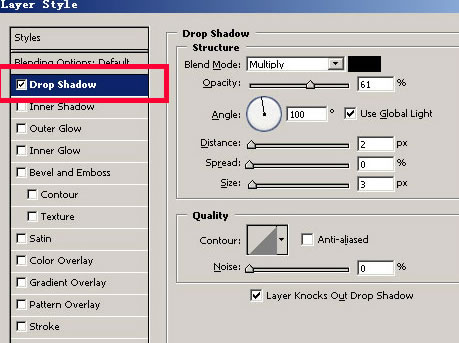
23.雙擊圖標圖層在 Layer Style 中為其增加了一個陰影效果。以增強圖標再生成后在各種色彩桌面上的識別率。

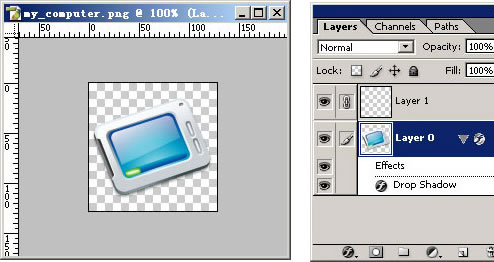
24.隨后刪除白色輔助圖層,效果如下。

25.新建一個圖層,使之與圖標圖層連接,使用 Ctrl+E 合并連接圖層把效果應用于圖標,隨后保存這個 PNG 文件。

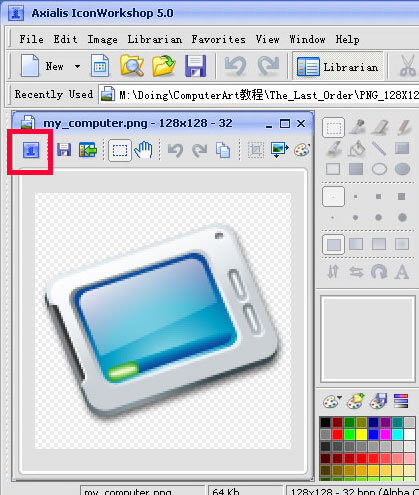
26.使用 ICONWORKSHOP 打開這個 PNG 文件,使用 Save Icon Form Image 按鈕轉換 PNG 圖象為 ICO 文件。

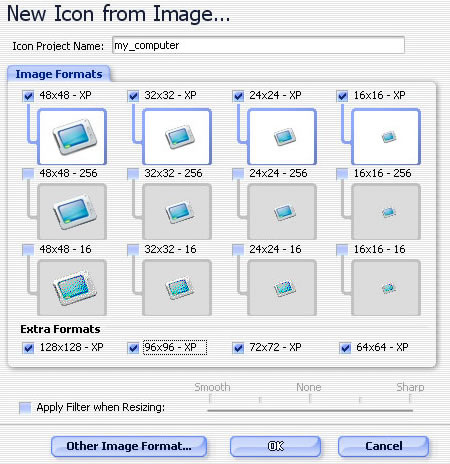
27.選擇你要輸出的 ICO 的文件規格。

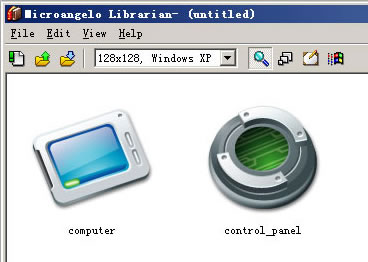
28.存儲后的 ICO 格式文件你就可以直接通過 Window 或第三方圖標管理軟件瀏覽了(推薦使用 Microangelo )。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18