今天的illustrator的教程對於做海報沒有靈感的小夥伴特別有用,而且也不複雜,大家可以一起來學習。01:偽立體字;02:文字路徑偏移;03:半調網屏;04:色塊拚接/分割。
先看看這幾個使用illustrator做的效果圖設計,設計感還是不錯的呢,對嗎?推薦大家收藏學習起來!

我們開始今天的教程吧

今天我們來學習一下日常設計中及其常見的海報形式之一:偽立體字海報。先來看看網上類似的案例。

這是很早之前做的一個字體用到的,也是偽立體字的視覺呈現。

可以看到偽立體充當視覺主體非常的出效果,接下來詳細介紹下用到的工具和操作。

這個案例用到的是 AI 的 3D 工具,我們先看下海報的一個雛形。


我們先簡單的給偽立體字簡單的上個色。

重點部分:偽立體字體效果步驟解析。
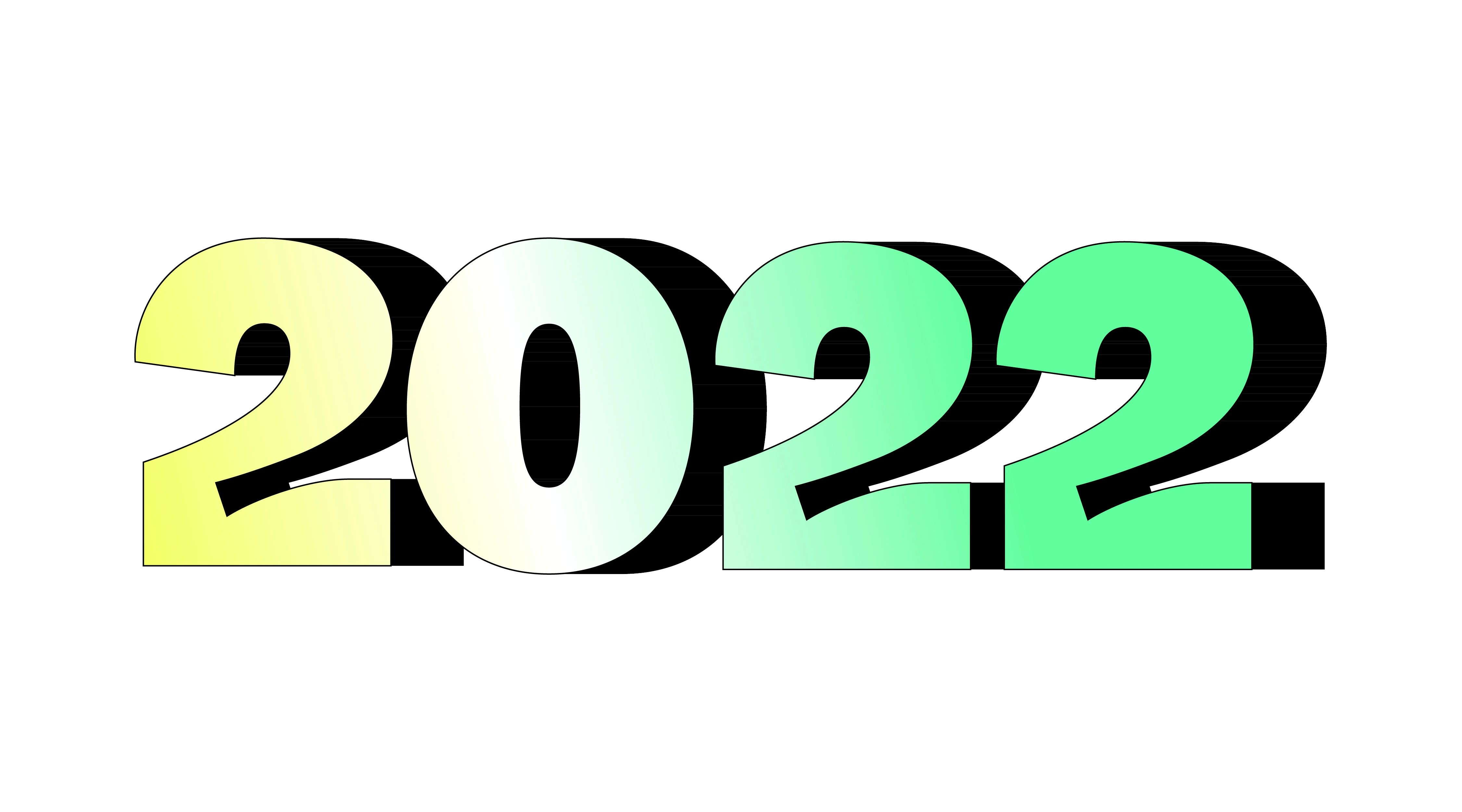
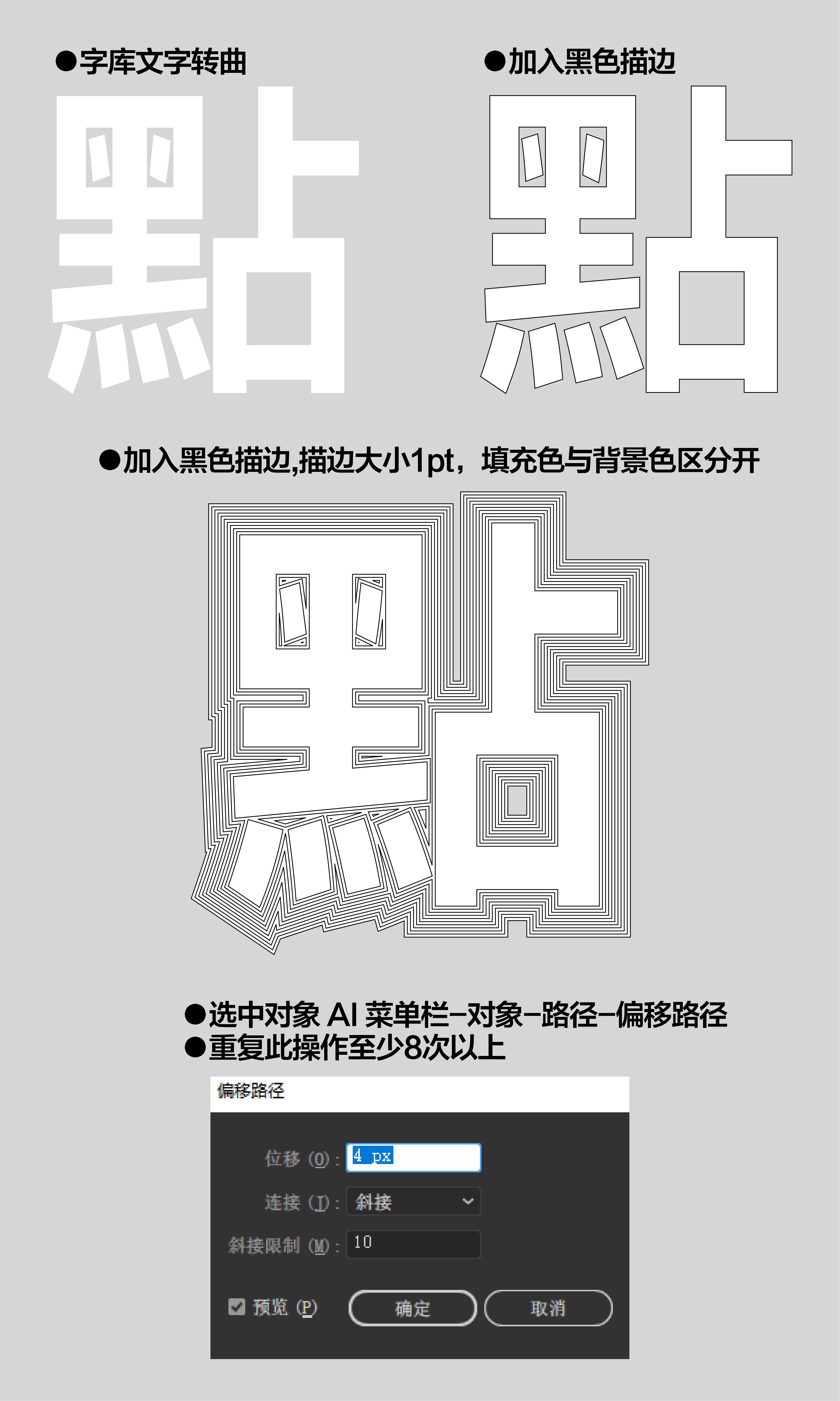
這是一個二維的平麵效果,我們選出合適的英文字體轉曲 (Ctrl+Shift+O),由於其他英文的製作方法一樣,
這裏就單獨舉例 2022。


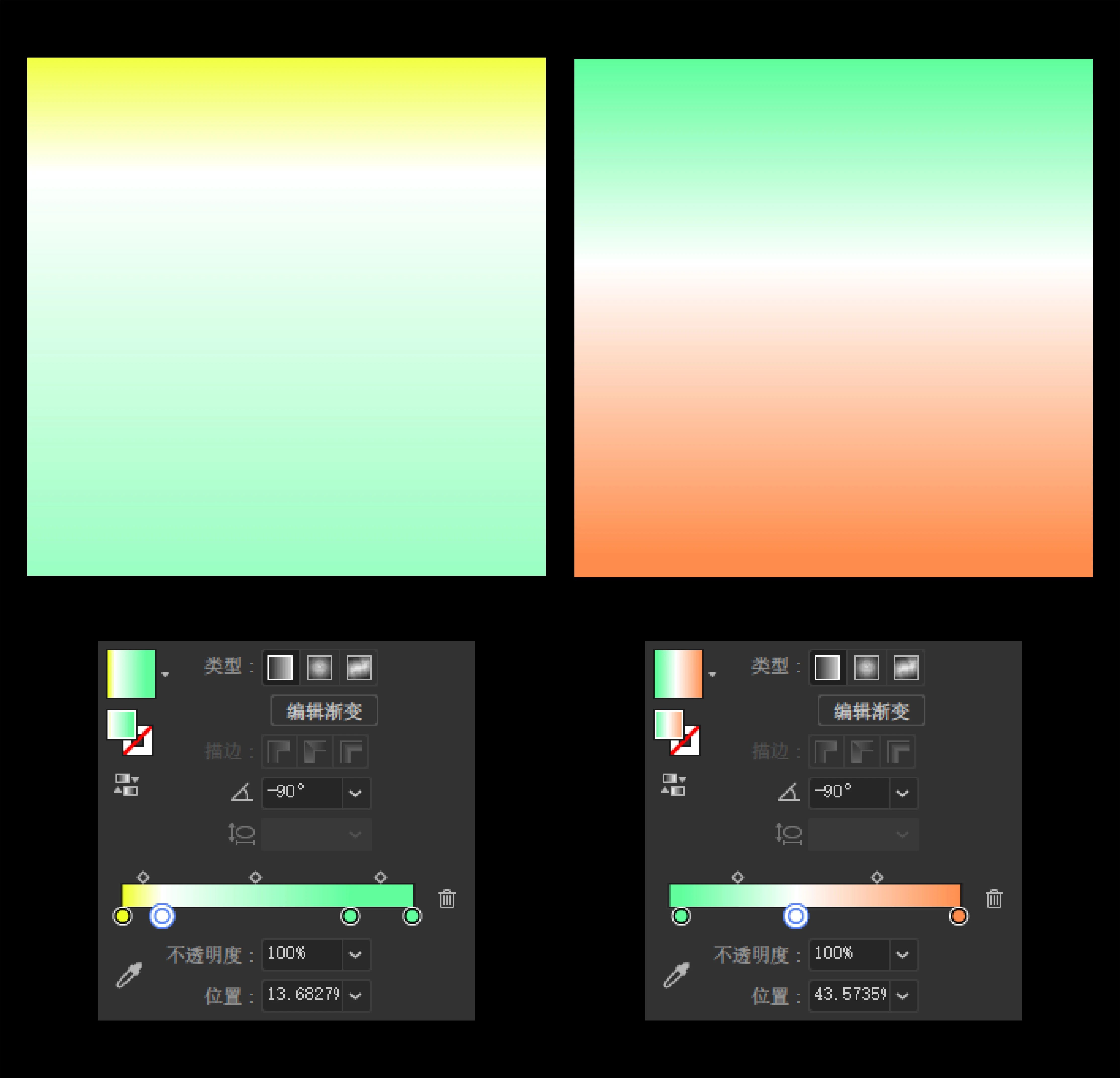
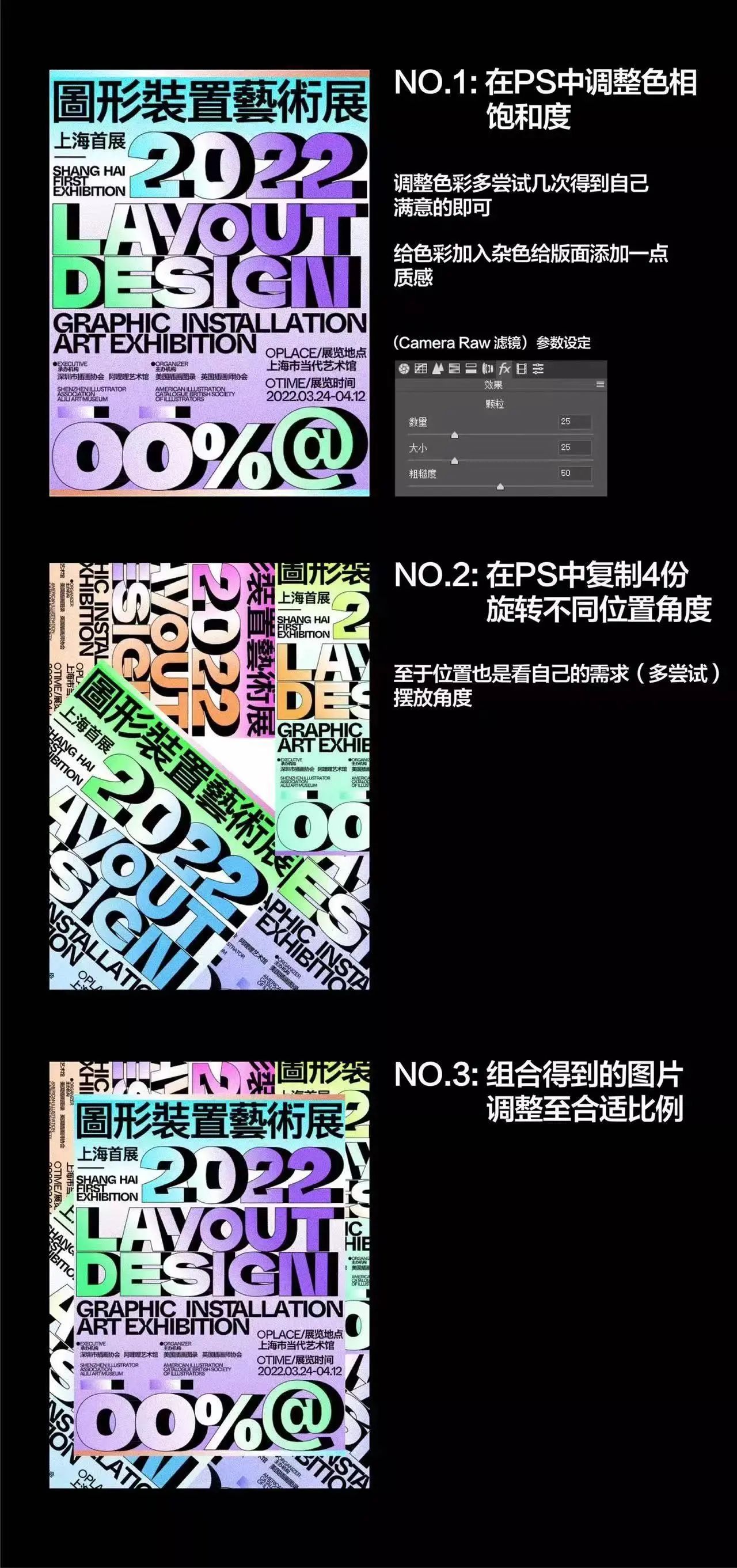
最後再到 PS 調色,以及雜色的添加,豐富畫麵。具體步驟:菜單欄-圖像-調整-色相/飽和度

到此這個偽立體字海報就完成了,是不是灰常的簡單!

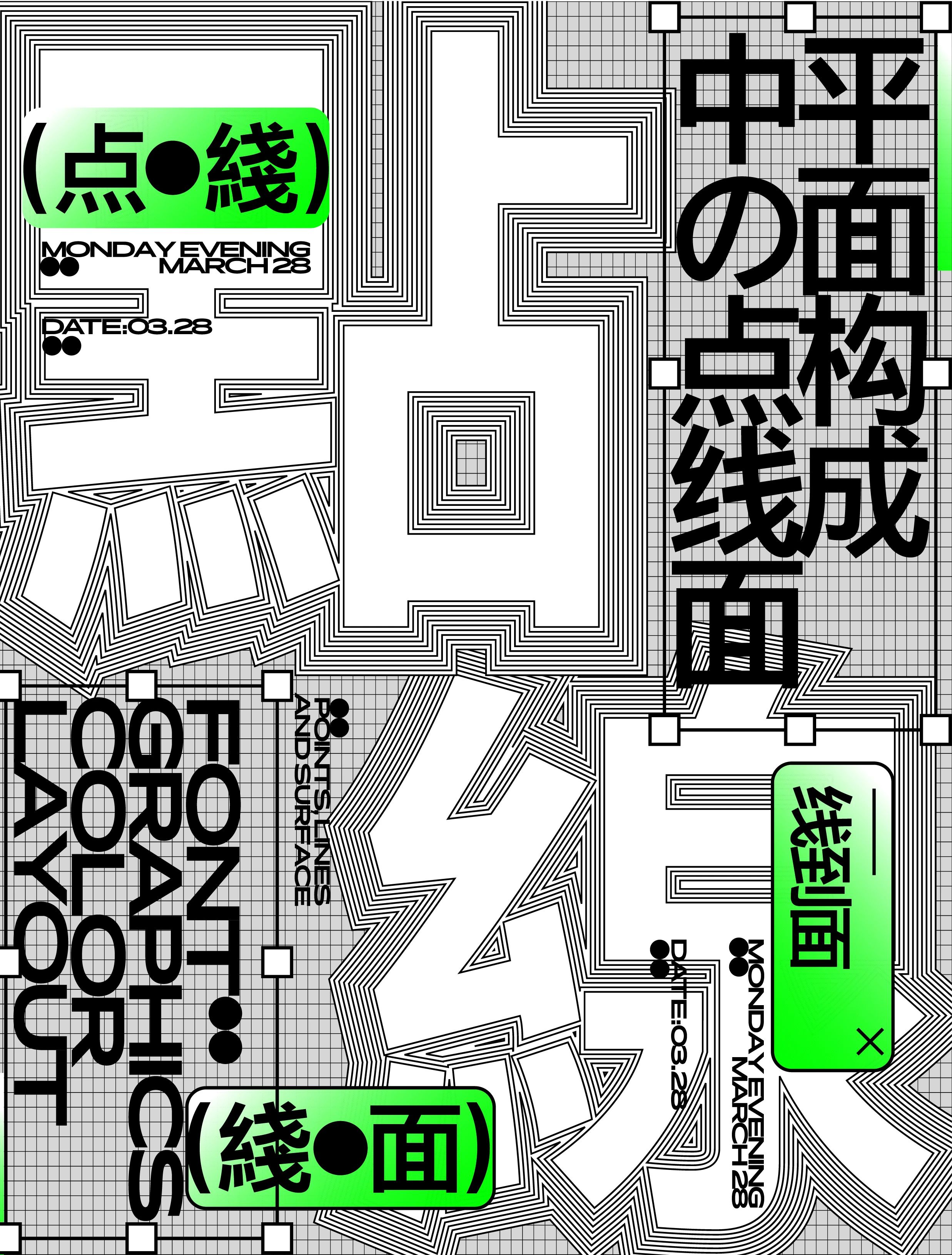
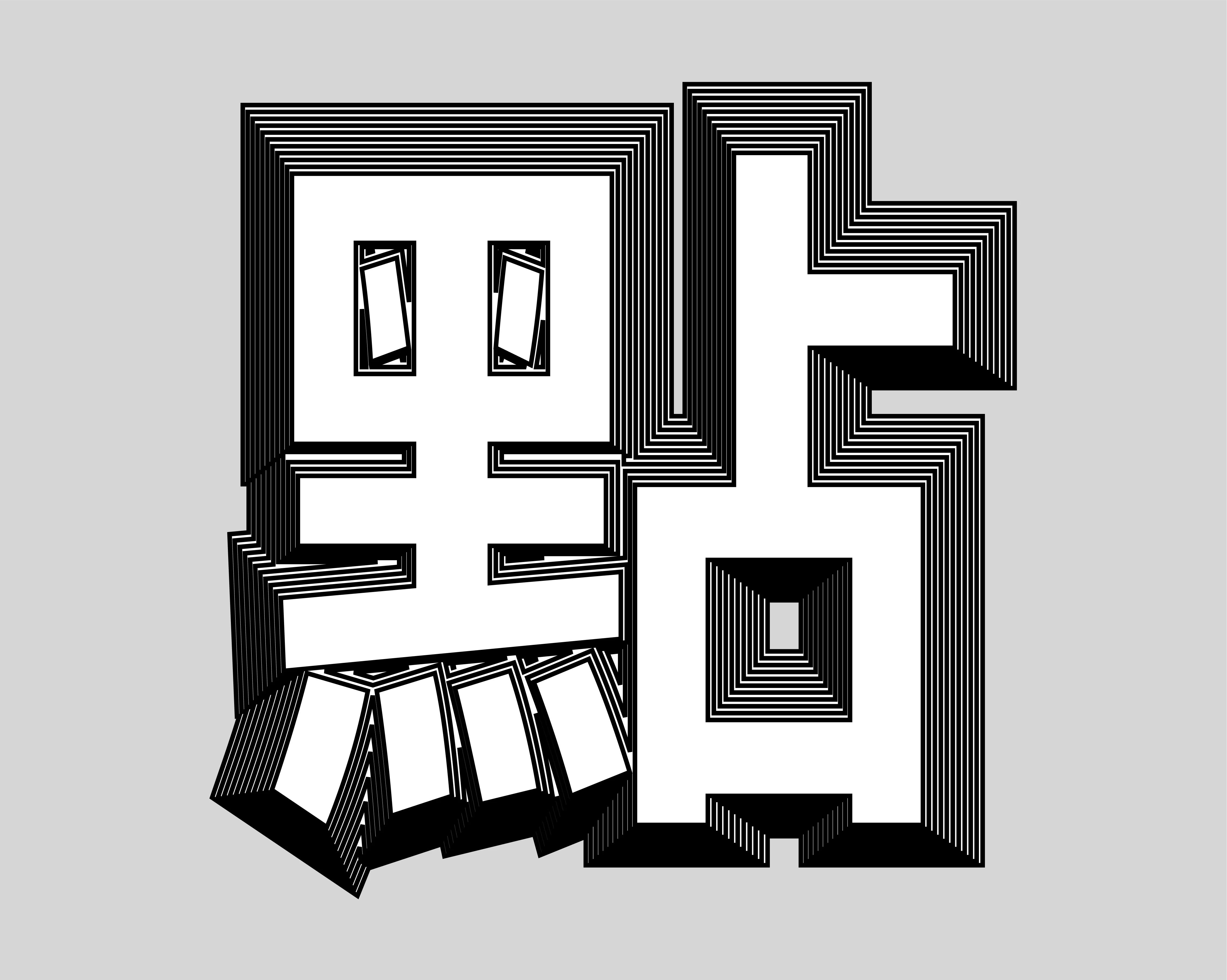
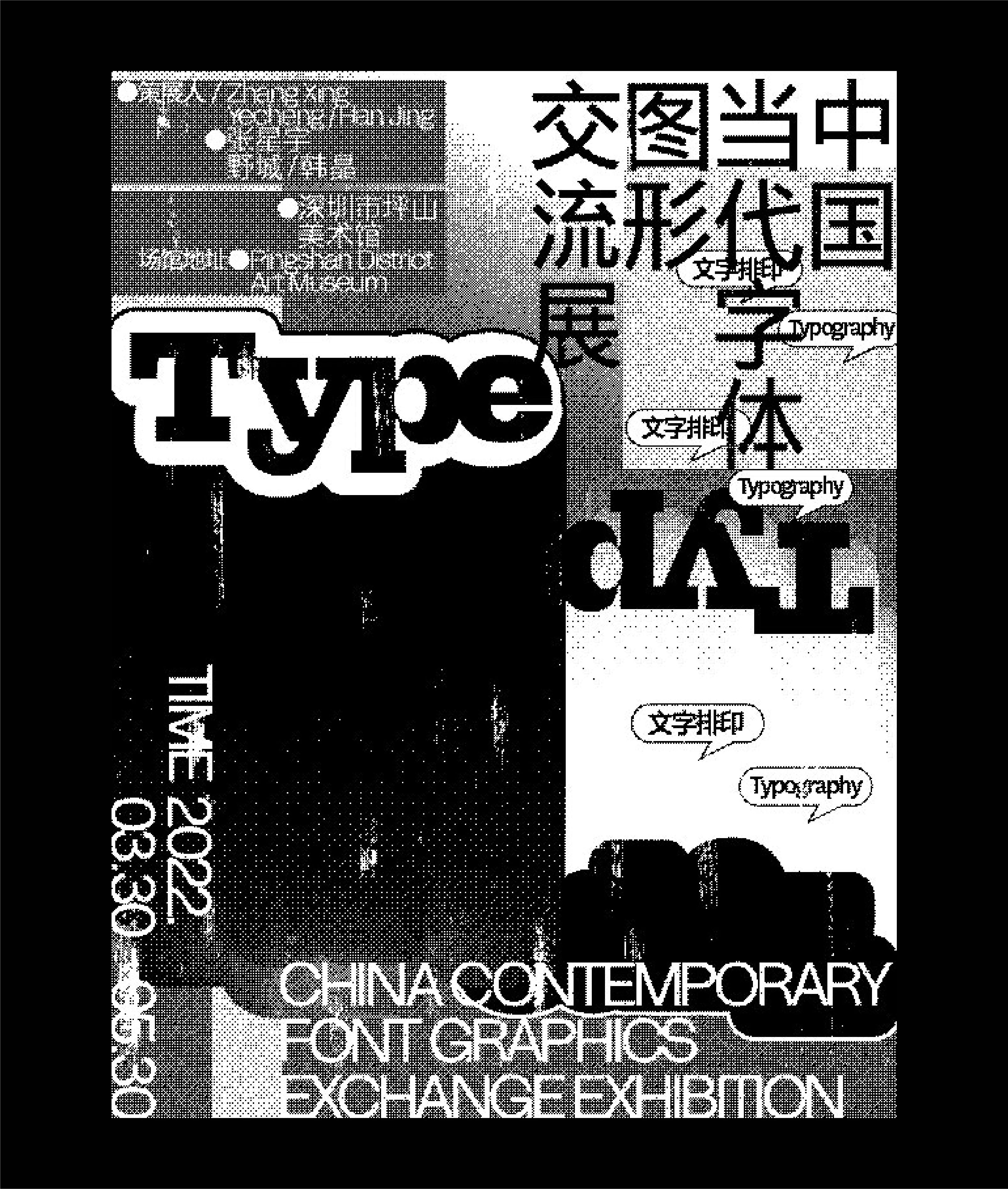
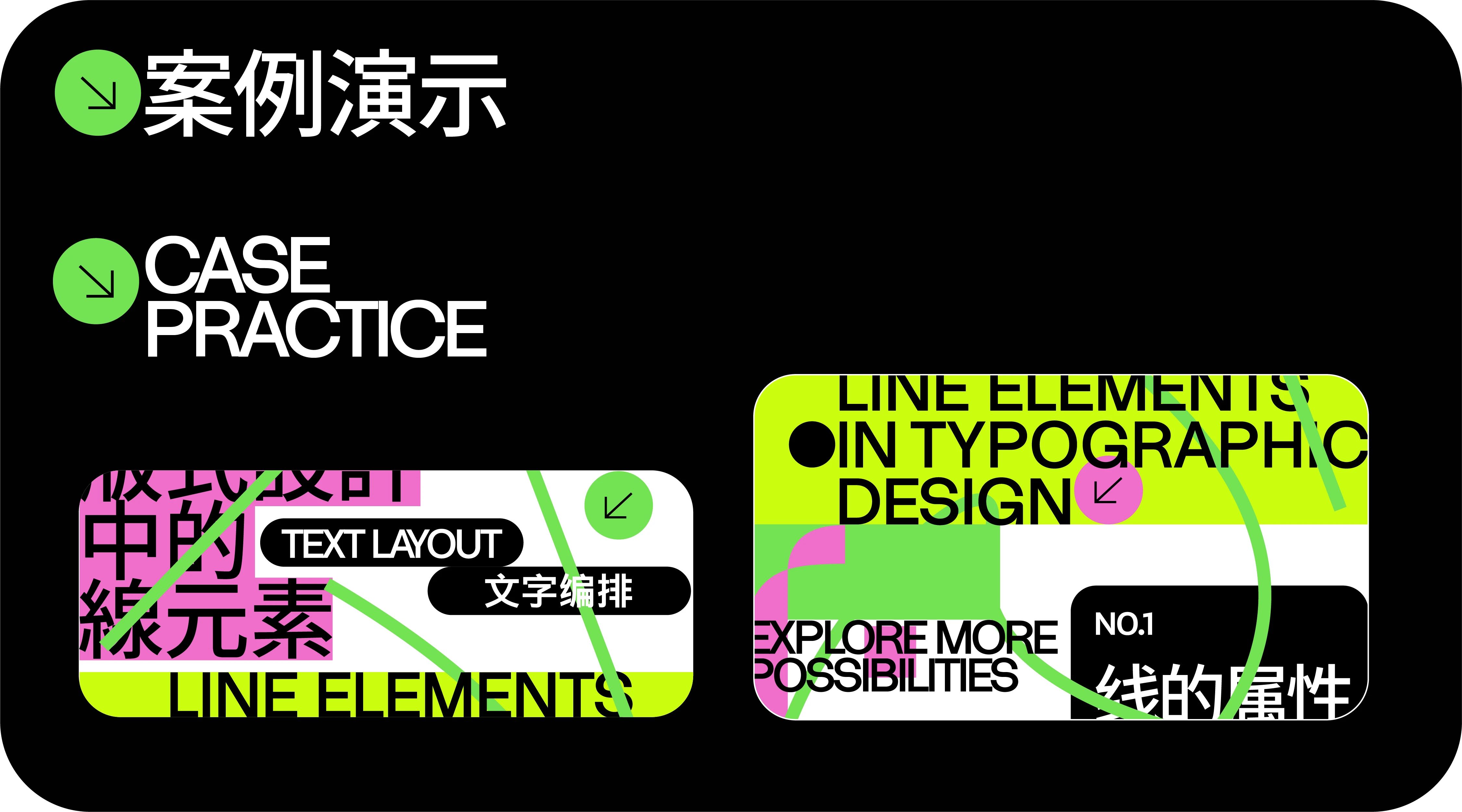
先看看大致的一個海報編排效果。




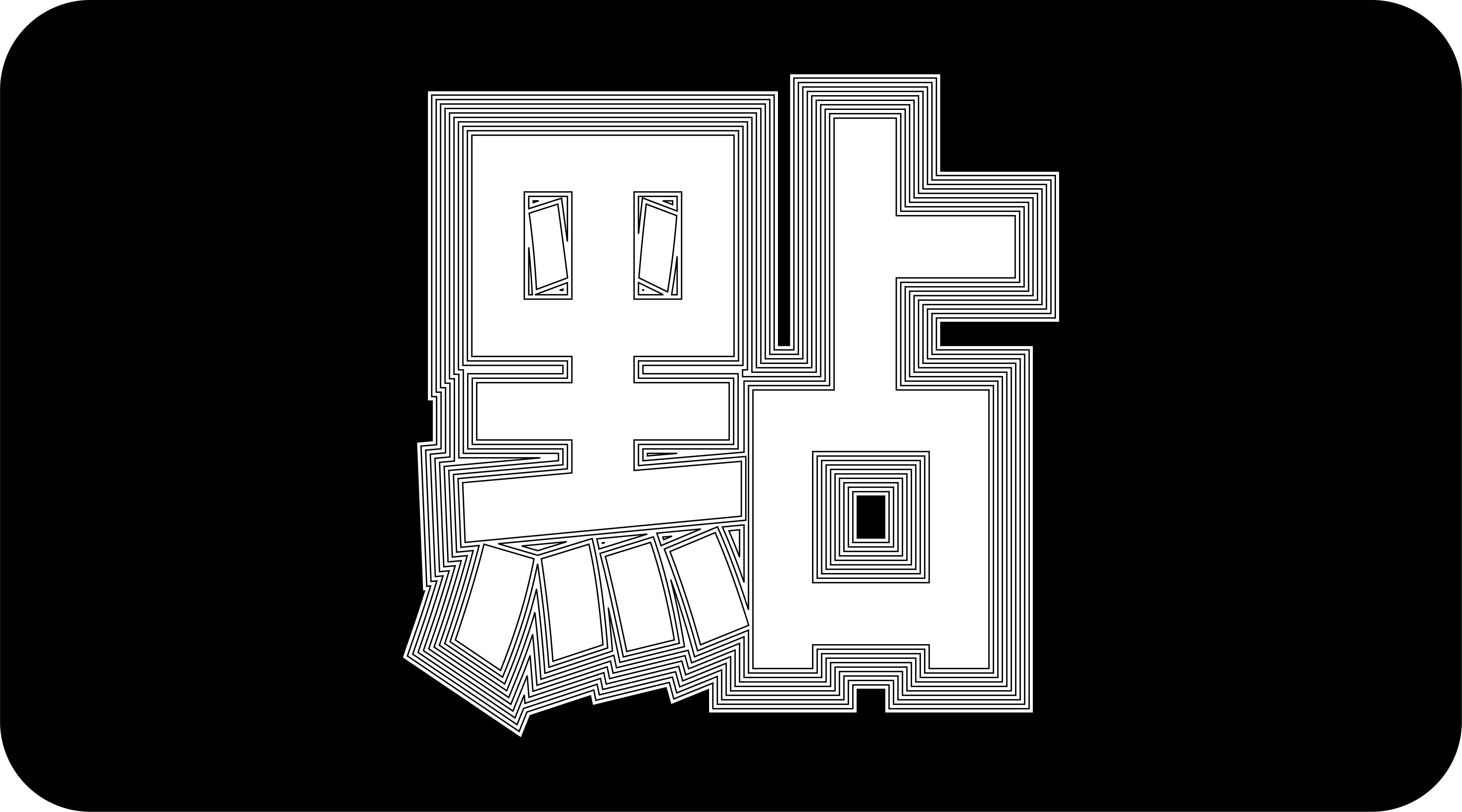
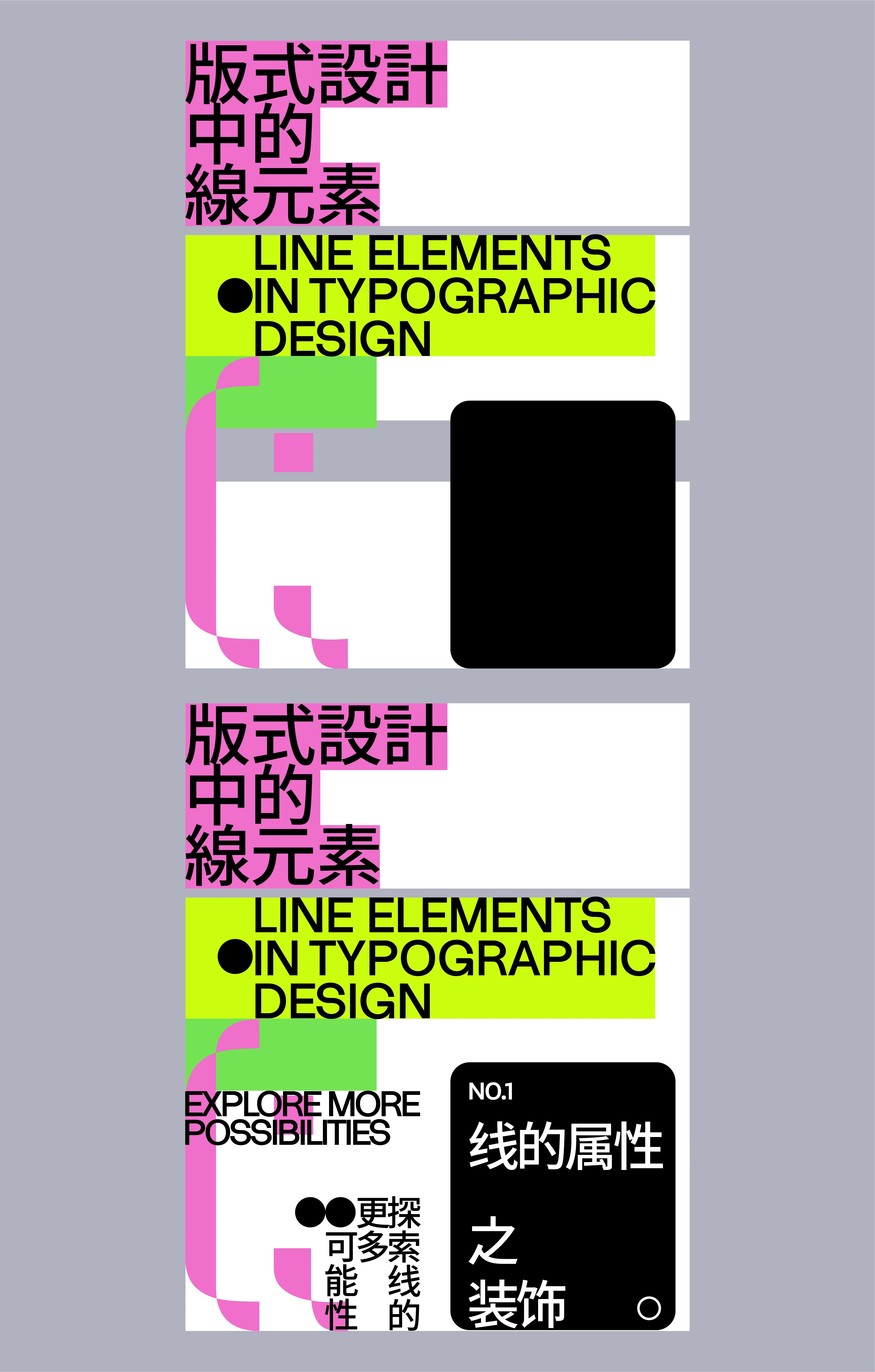
上麵的縮略圖可能看的不是很清楚,我們放大看一下並為其添加黑色背景。



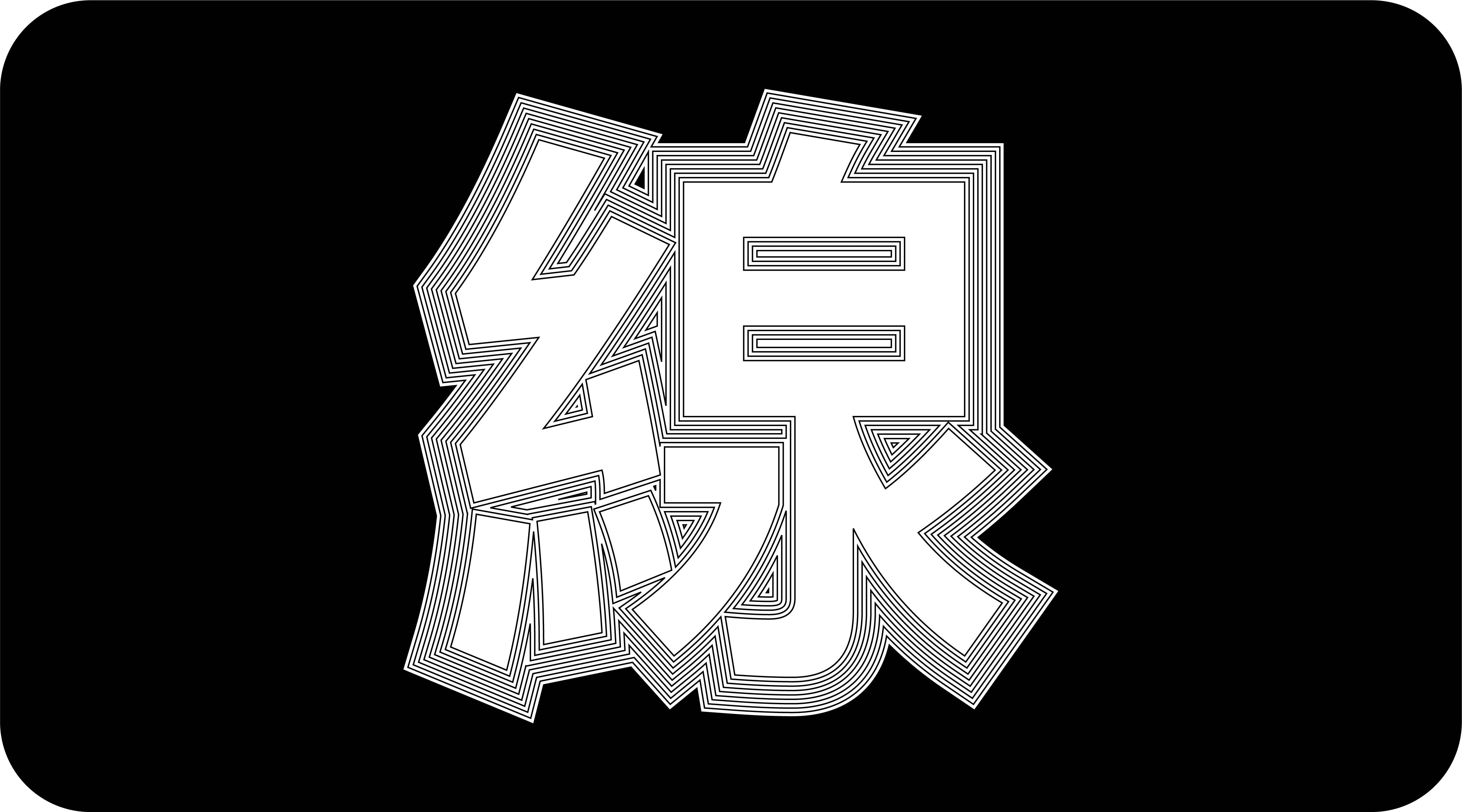
我們看看給它們換換色是什麼樣的感覺?

可以看到我們不管是換填充色還是換描邊的顏色給人的感覺都是不一樣的,亦或者是增加描邊的粗細程度。
下圖是我把描邊增加到 4pt 可以明顯的看到缺失的細節比較嚴重,所以此處不建議大家把描邊的粗細增大。

我們換個宋體和楷體試試。


不同氣質的字體做出來的感覺各不相同,最終還是建議用黑體比較好,更加的幹淨簡潔。
好了這樣的嚐試還有很多種,後麵大家多去嚐試吧,動動手操作起來。

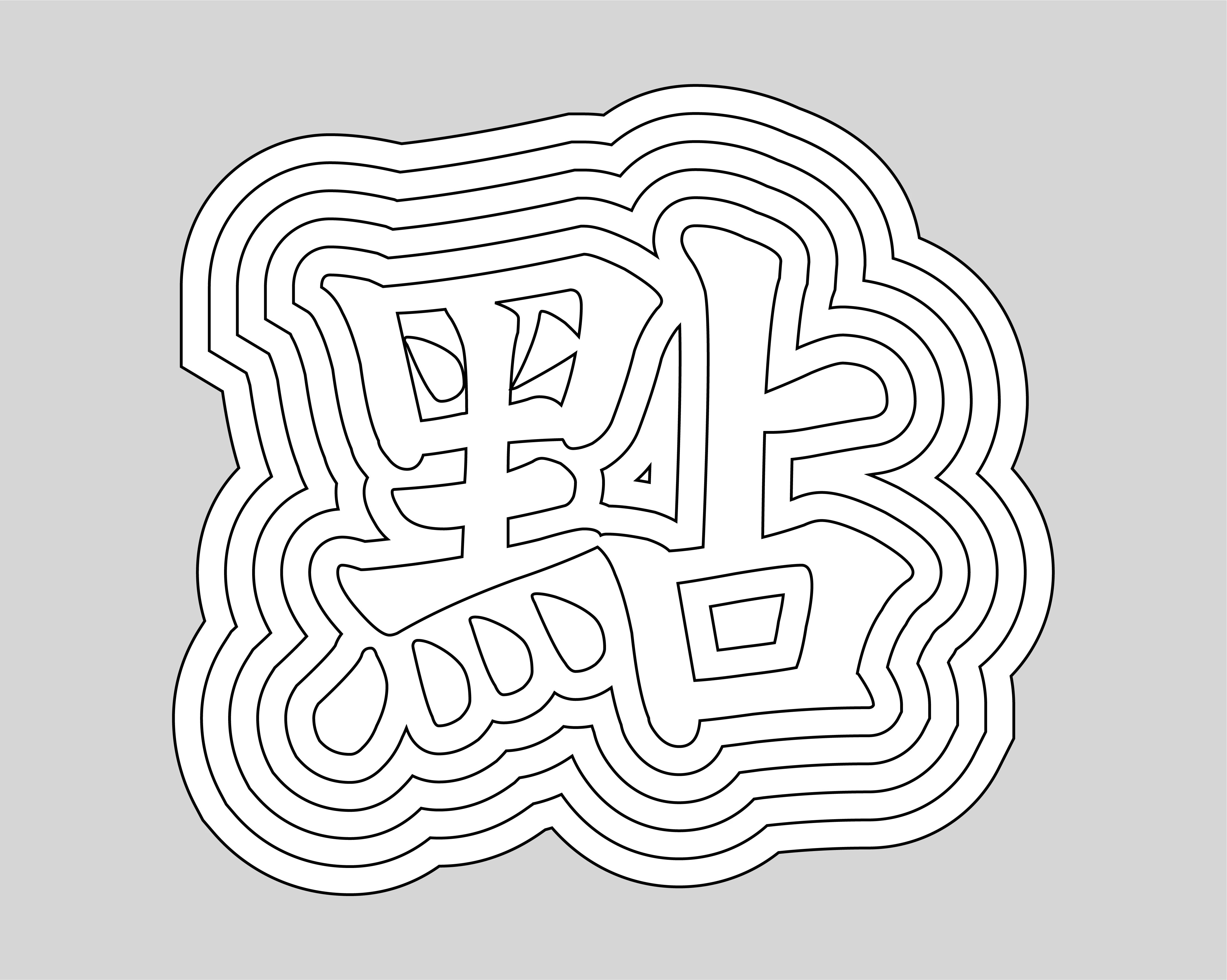
還是先看看大致的一個海報編排效果。



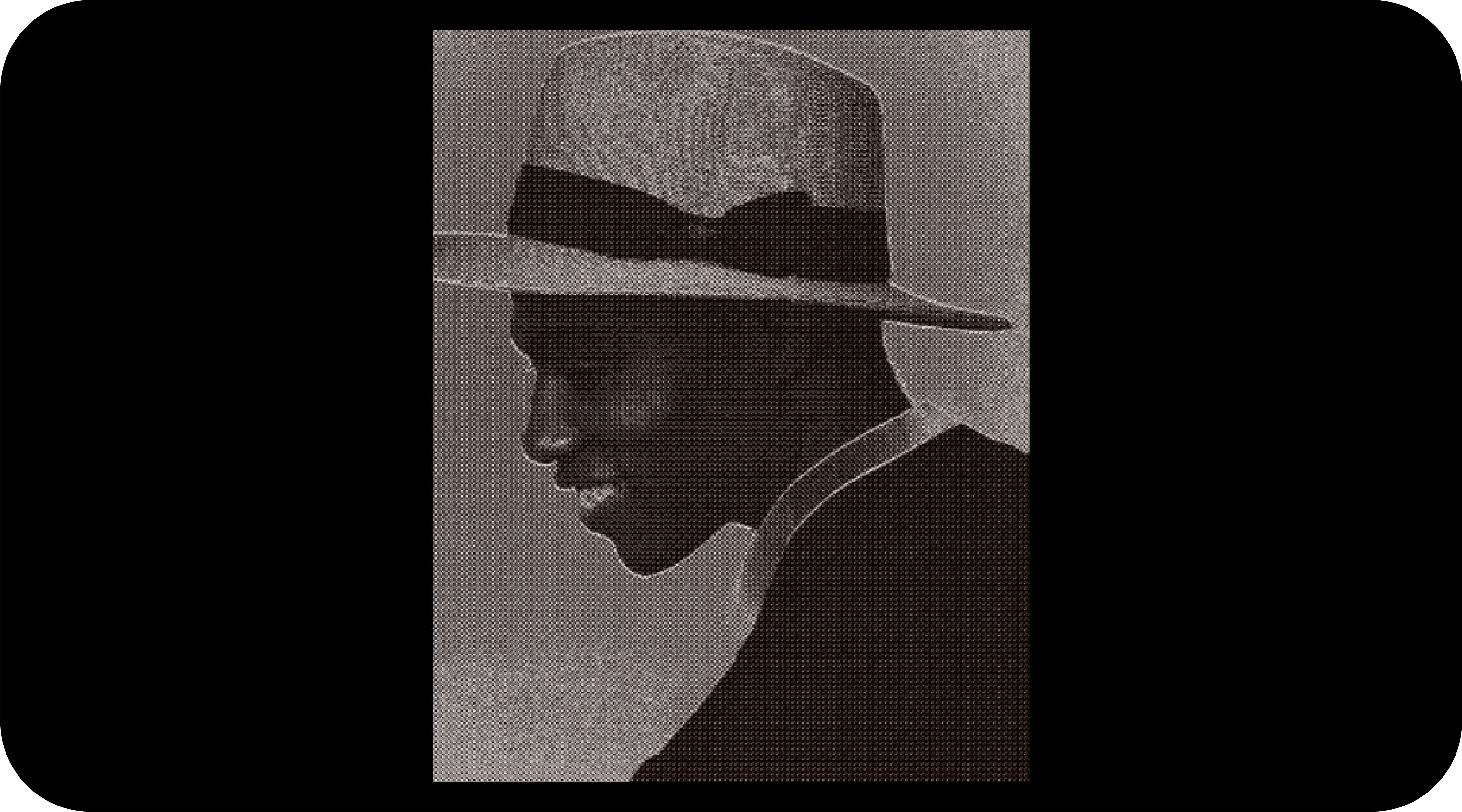
簡單的看看這種效果的呈現方式,就是密集的波點有種類似像素化的趕腳,這裏我拿人物做了個簡單的示範。

拿之前做的舉個栗子,再看看圖形加上這種效果是不是別有一番風趣,形式感足足。


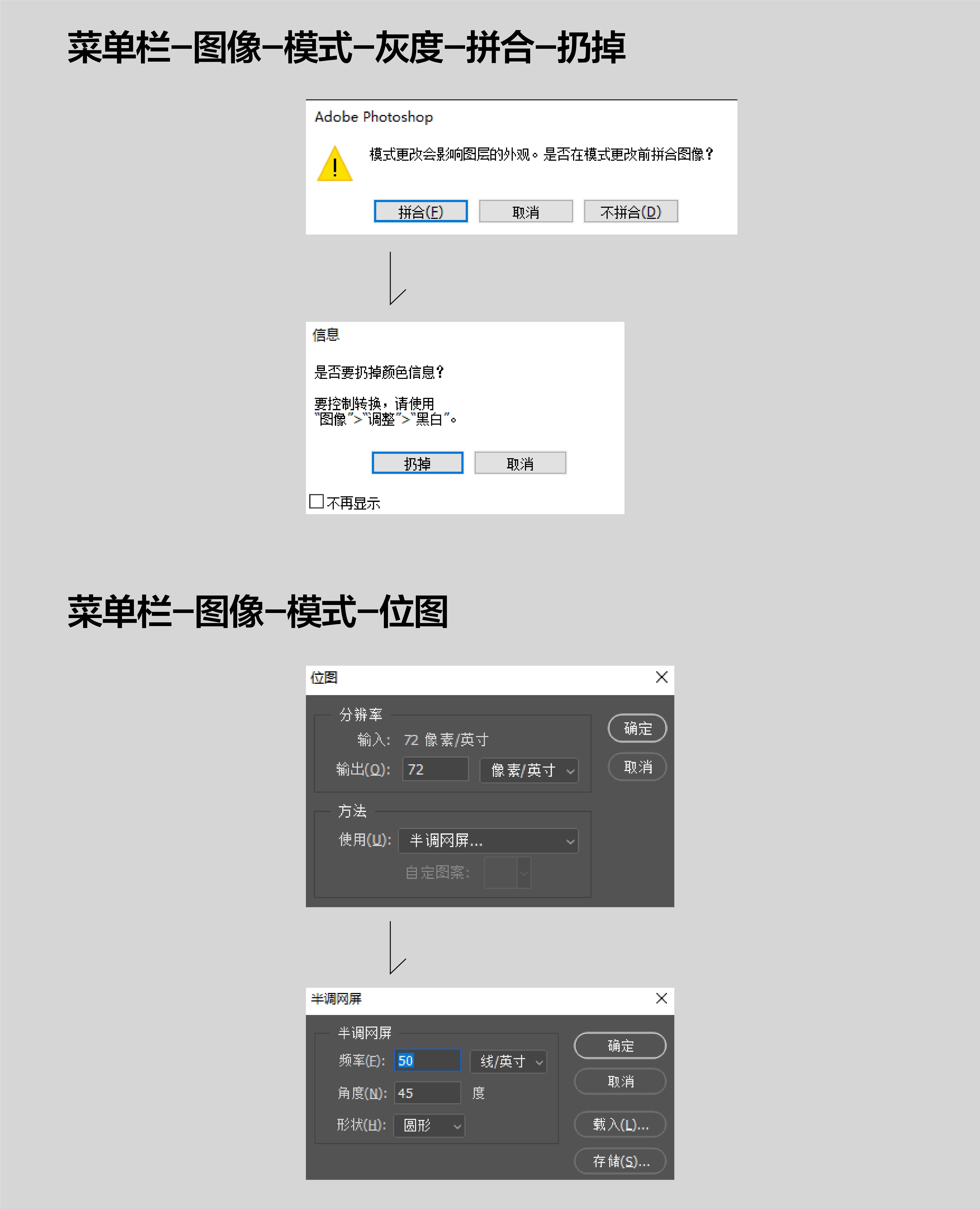
這是未做半調效果處理的,我感覺一般,於是我打開了 PS。

對圖片進行後期處理。
● 半調效果步驟示範



看到這裏你學會了嗎?

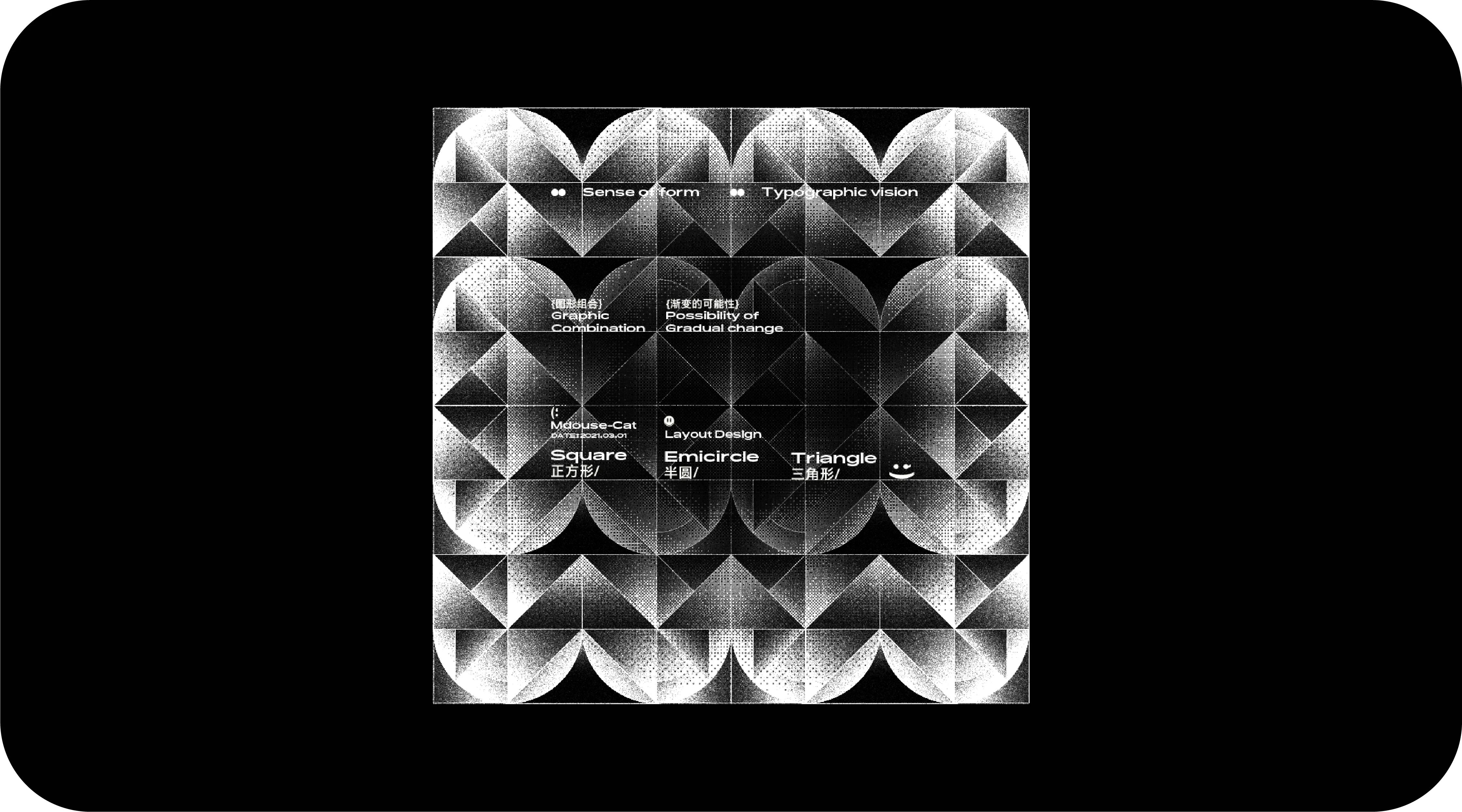
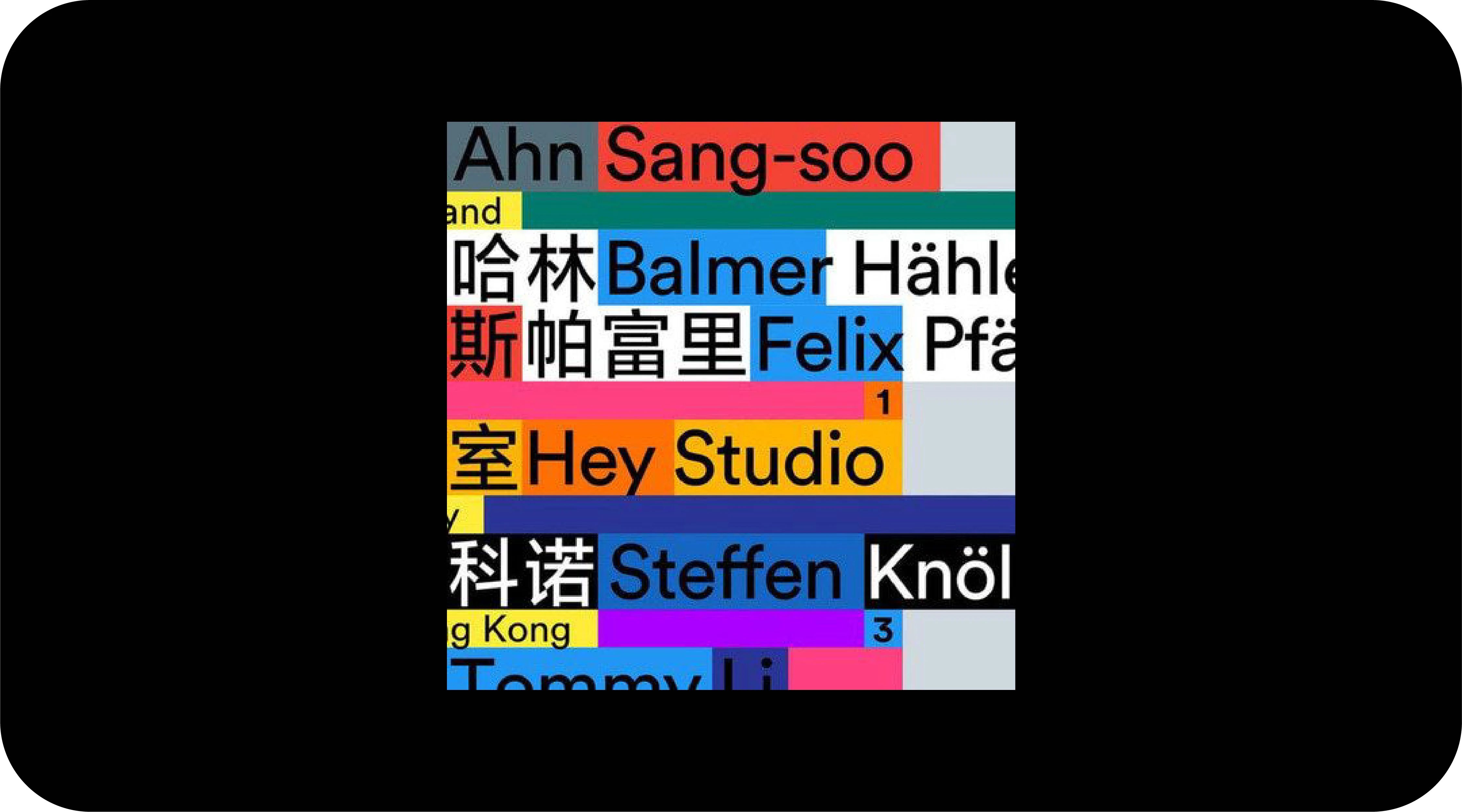
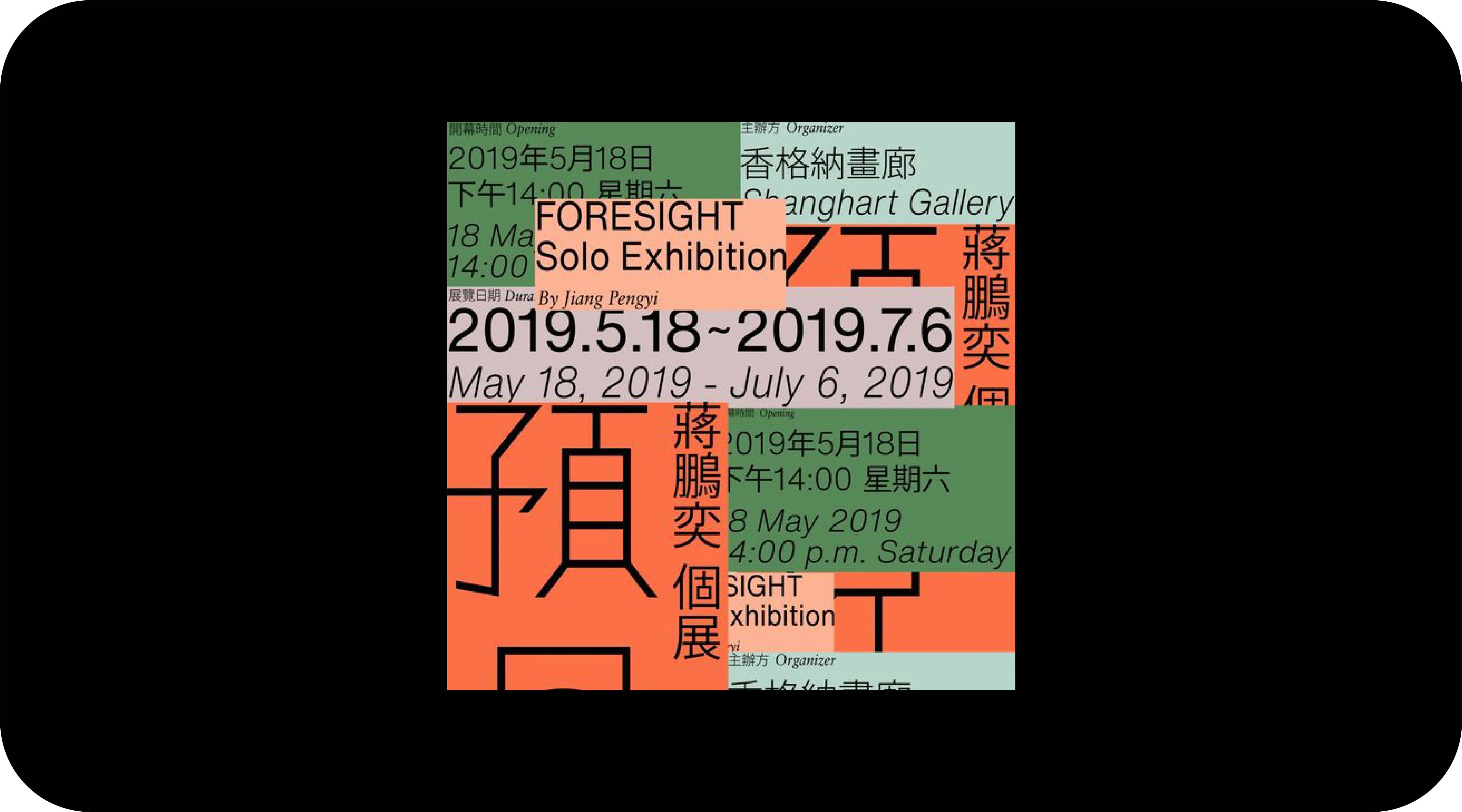
先看看大致的一個海報編排效果~


先看看幾組網上的案例,是不是還不錯,大多數是色塊緊湊的相連或者相互疊壓,以下我總結了幾點做這類的思路。
TIPS:
● 配色一定要好看,看起來不能髒(冷暖對比居多)
● 好看的文字編排
● 與色塊相結合要構成某一種構圖





先從配色開始吧!首先是版麵色彩的設定。
● 3 種顏色自由組合(根據個人喜好看整體的配色感覺)

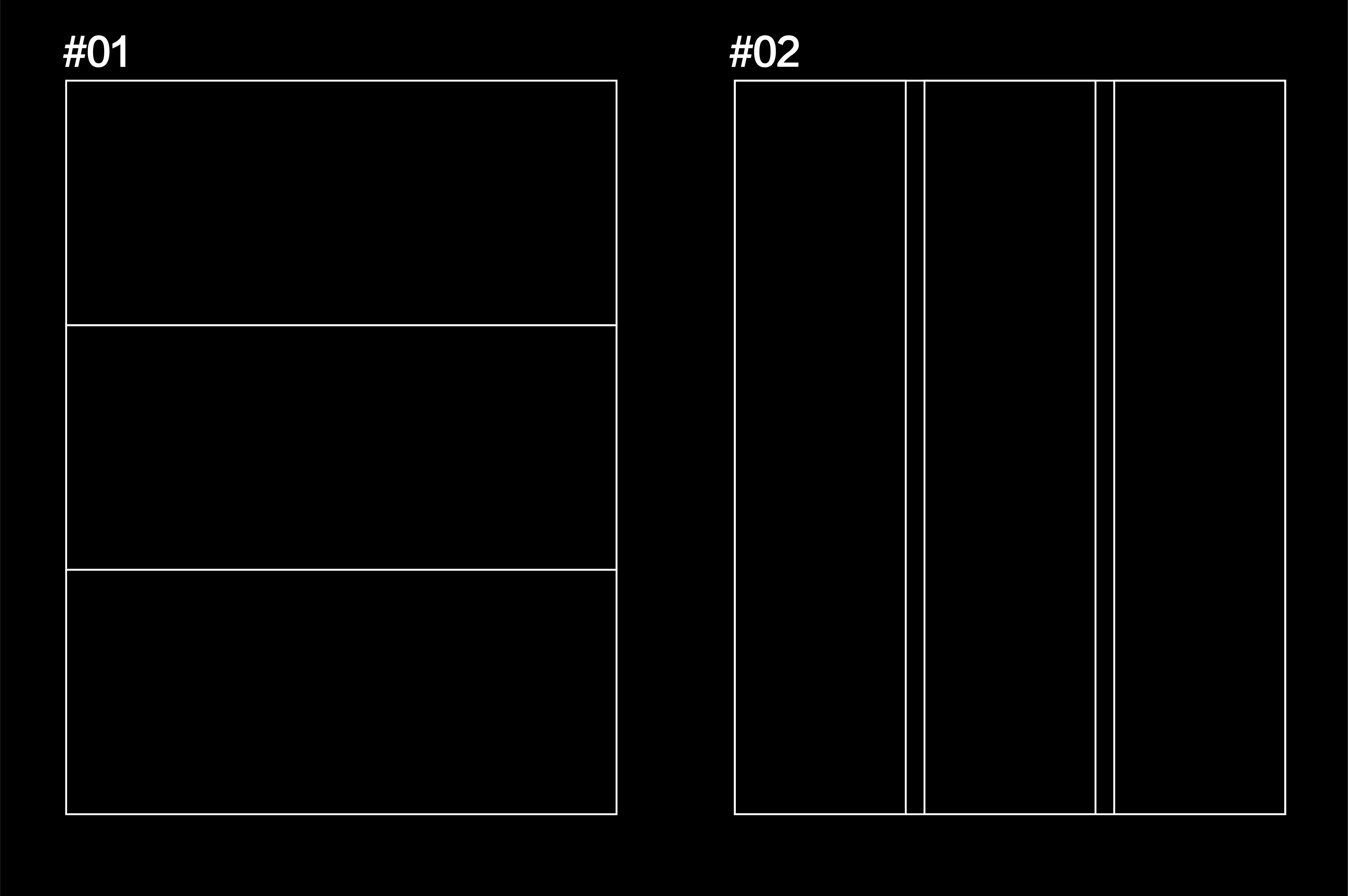
接著是構圖部分,這個案例我們大致可以看做色塊分割或者緊密的拚接形成的分欄式構圖即下圖的 #01。

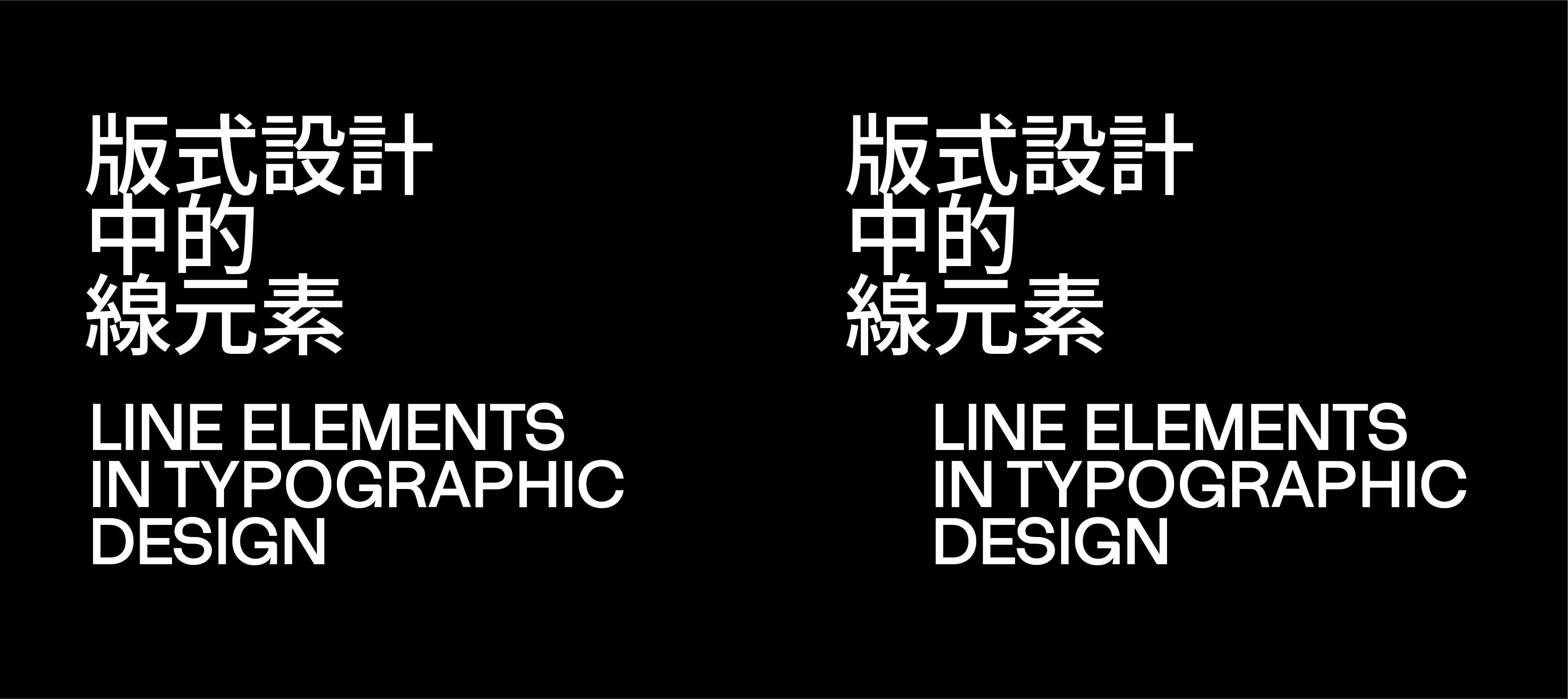
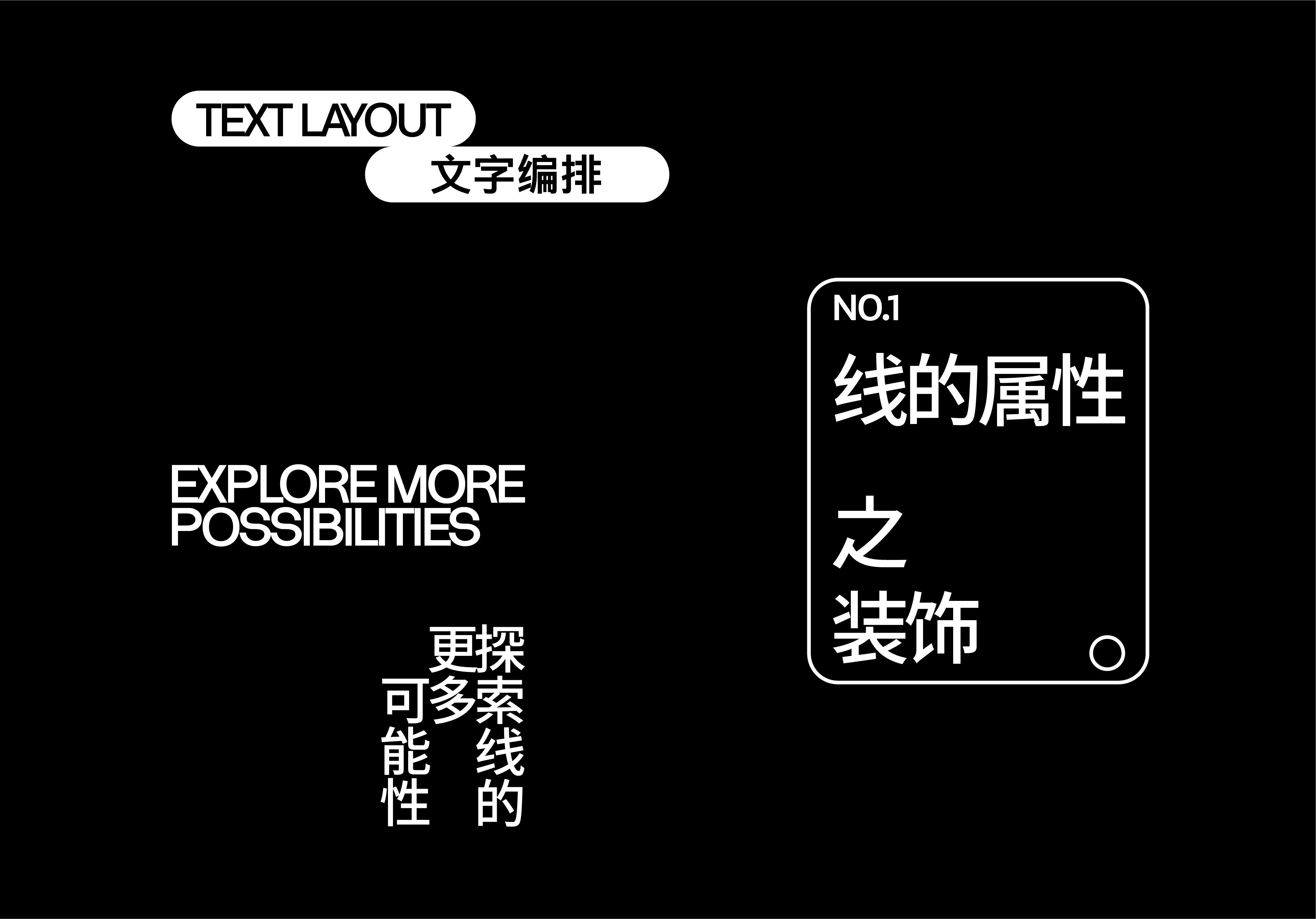
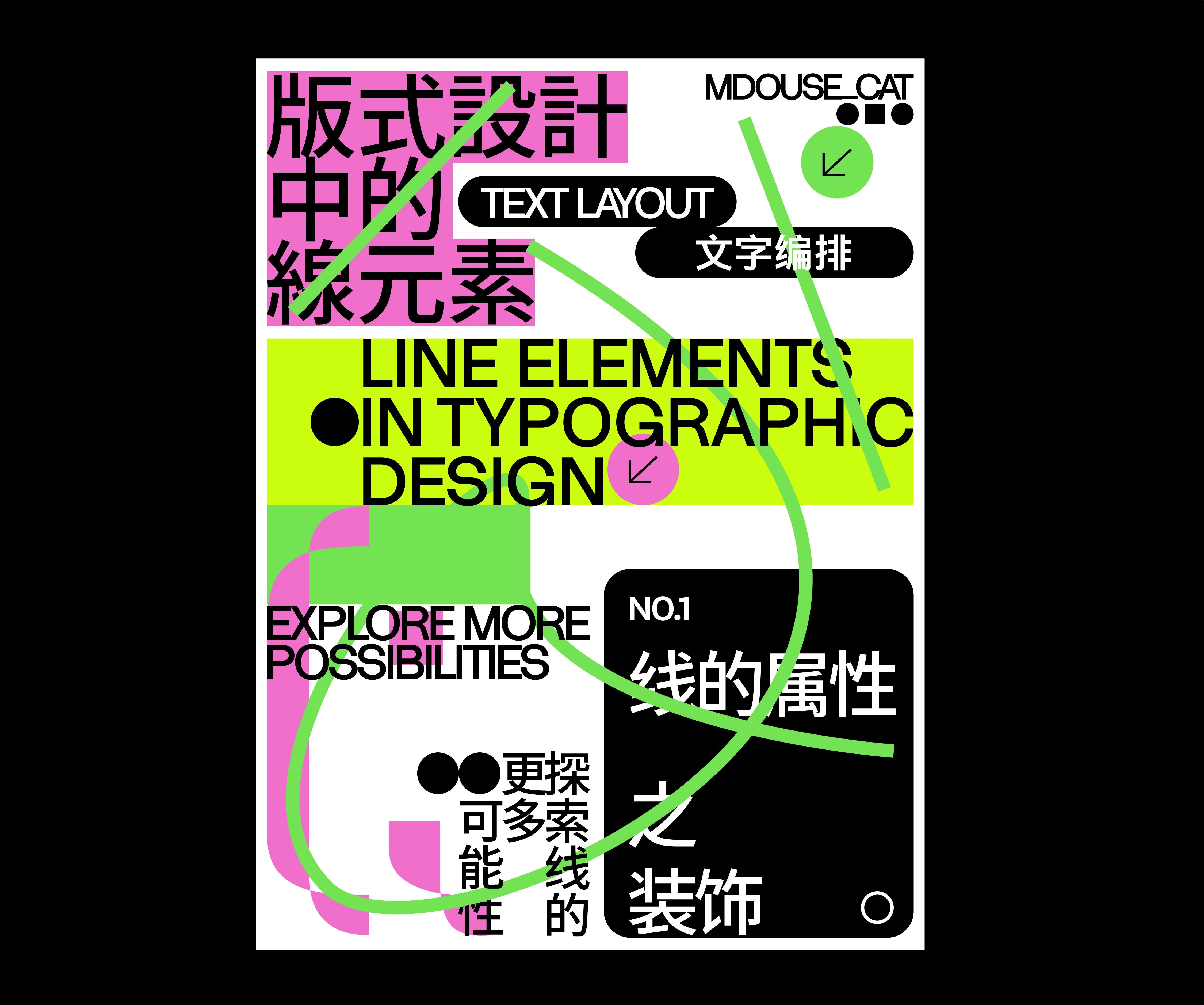
然後就是文字編排部分與裝飾圖形以及線條的置入,版麵文字組組合與字體搭配。
● 中文思源黑體、英文 Acid Grotesk
● 文字組斷行左對齊(常規)到簡單的移位處理(靈活)
● 文字的粗細關係(主標題的中英文搭配,視覺上粗細一致即可)

● 文字組自由組合

● 隨意裝飾的線條、點元素、裝飾圖形

色塊分割版麵
● 拚接分割的同時也相對應的產生構圖
● 置入處理過的文字組

到這我們的海報就編排完成了。


作者:NDS丨阿貴
鏈接:https://www.zcool.com.cn/article/ZMTQ4NzEyOA==.html
來源:站酷
著作權歸作者所有。商業轉載請聯係作者獲得授權,非商業轉載請注明出處。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18








