本文介紹Illustrator漸變網格的一些基礎概念、基本用法以及技巧。
Illustrator漸變網格的基礎概念
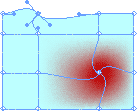
看下圖,Illustrator漸變網格物體中的這幾條線叫網格線,網格線間相交的點叫網格點(除此以外的點叫節點),四個點圍成的面積叫網格面片。(見下圖)

A. Anchor point 節點
B. Mesh point 網格點
C. Mesh line 網格線
D. Mesh patch 網格面片
Illustrator漸變網格的原理:漸變網格通過拉伸,調整網格點的節柄來控制顏色漸變.你可以在任何由路徑組成的物體或位圖的基礎上生成漸變網格。
注意:你不能從復合路徑,文本,鏈接的EPS圖形中生成漸變網格。而且物體一旦轉換為網格,則無法變回原來的物體。
Illustrator漸變網格的基本用法
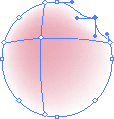
位于物體中央的網格點有四個方向的節柄,使用節點轉換工具來單獨調整及拉伸以控制顏色的漸變。(見下圖)

位于邊緣并處于網格上的網格點擁有三個方向的節柄,使用節點轉換工具來單獨調整及拉伸以控制顏色的漸變。(見下圖)

位于邊緣上而沒位于網格上的節點擁有兩個方向的節柄,使用節點轉換工具來單獨調整及拉伸以控制顏色的漸變,這些節點是用來保持形狀而增加的。(見下圖)

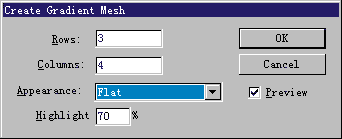
在生成復雜物體的漸變網格,推薦使用Create Gradient Mesh命令以產生最好的結果和規則的網格。(見下圖)

為了更好的使程序運行和加速屏幕重繪,生成多個小而簡單的網格物體比生成一個大而且復雜的網格物體要好。
一片葉子:

Illustrator漸變網格的相關技巧
1,添加一個網格點而不改變顏色,按shift點擊;
2,減去網格點及相關網格線,按Alt點擊;
3,使用調色桶及吸管工具輔助繪圖,它們可添加或吸取顏色到單個網格點或網格面片.
4,你可以使用自由變換組的工具對其單個網格點或網格面片進行變換,如旋轉,鏡象,縮放等。
5,如果需要漸變網格物體的輪廓,可使用offset path命令。
6,你可以在漸變網格線上添加或減去節點以控制網格線的曲率。
關于顯示效果:如果在你的顯示屏上看起來有隱約的馬塞克或鋸齒,那是因為顯示器的象素點造成的,和最終輸出無關。
有關輸出:漸變網格的輸出是直接支持Postscript 3的,而它的輸出是和你在文檔的輸出設定相關的。如果你在輸出上遇到麻煩,可以考慮把漸變網格轉為位圖。或直接在文檔設定的打印與輸出選項中設定。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18








