最終效果圖

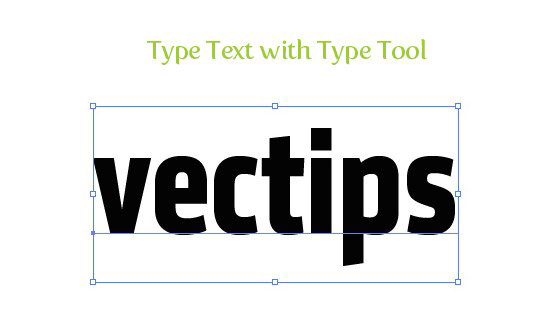
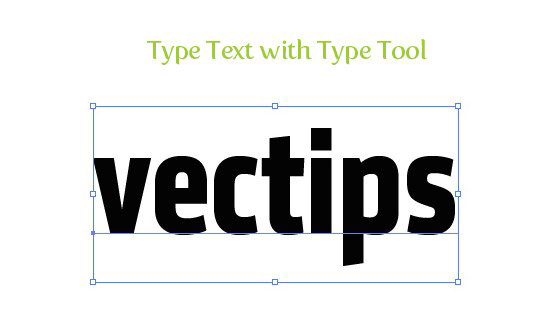
步驟1
用文本工具新建一個文本,選哪個字體都行。我是偏好Klavika Bold Condensed字體啦。

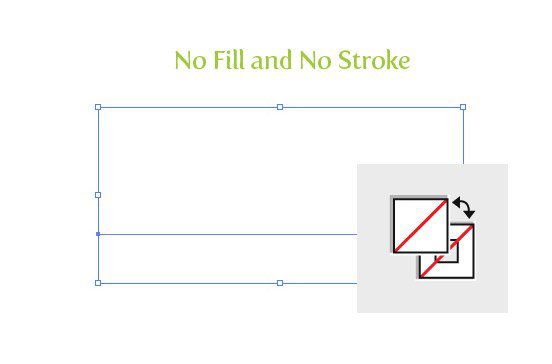
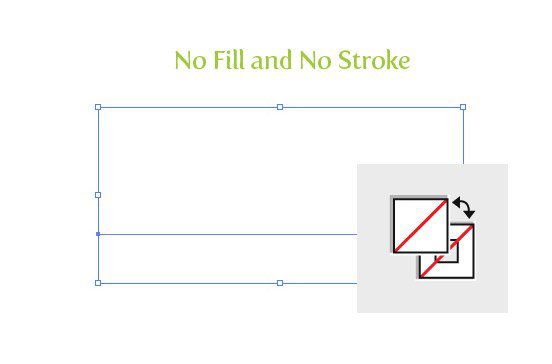
步驟2
把填充和描邊全設為無。如果不這樣做,在應用漸變色以后,有時候能看到原始的文本色滲在文本的邊緣,這顯然不是我們想要的。此外,把填充和描邊設為無,在AI CS 4中透明漸變看上去效果才會正常。如果起初沒有設置填充色為無,原始文本的顏色將會透過透明漸變滲出來,而不是顯示對象或透明漸變文本的顏色了。

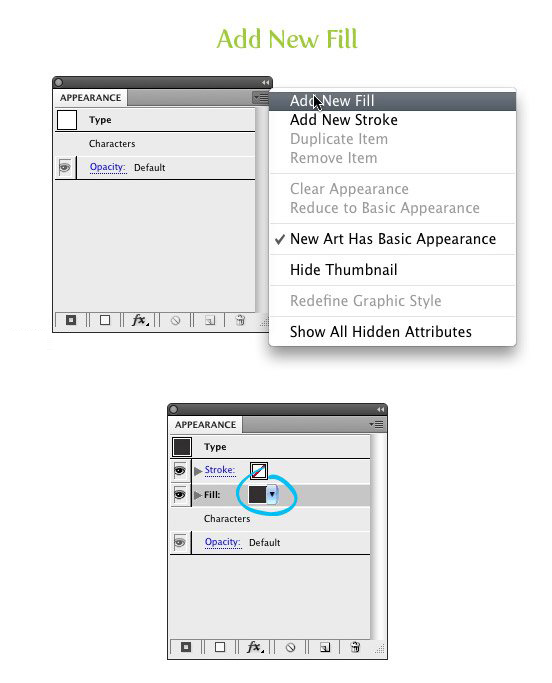
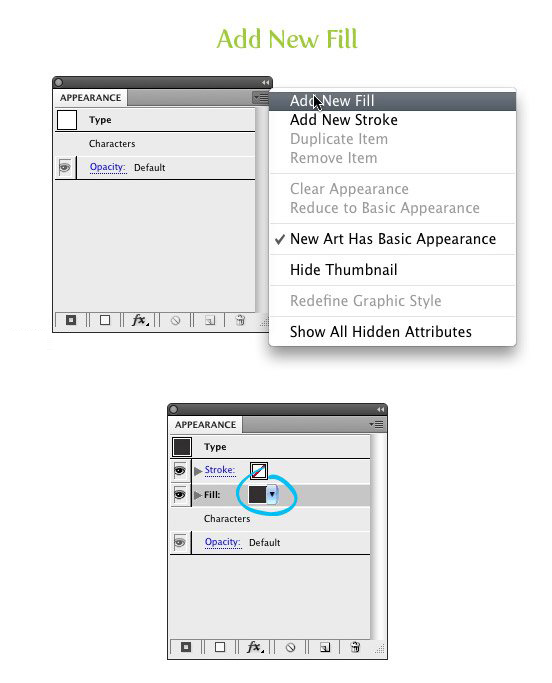
步驟3
用直接選擇工具選中文本,打開外觀面板中的外觀面板菜單(左上方的按鈕),然后選擇新建填充色。

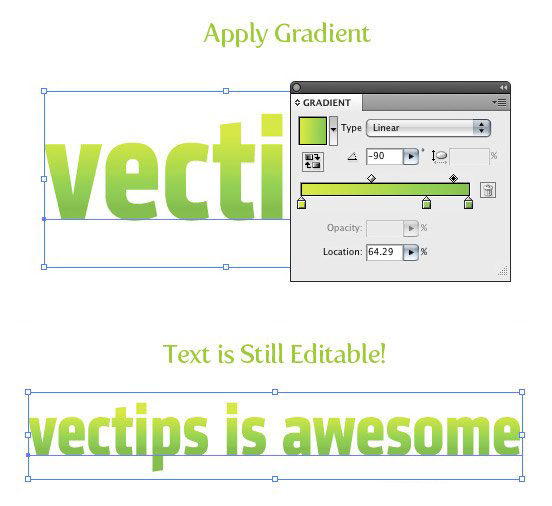
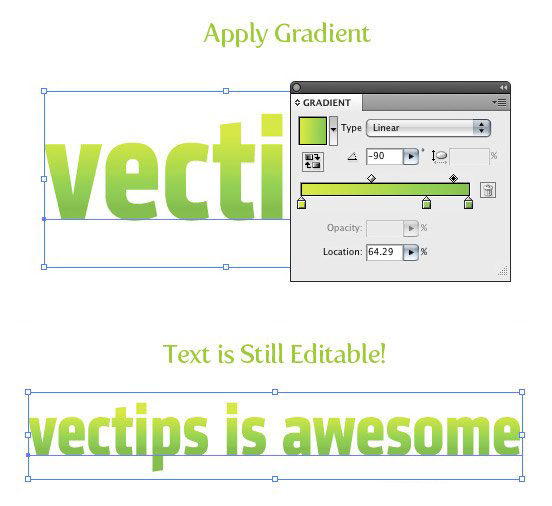
步驟4
為新建的填充上個漸變色,即可完工!

嘗試
以下是使用本項技巧為文本添加的透明漸變。


步驟1
用文本工具新建一個文本,選哪個字體都行。我是偏好Klavika Bold Condensed字體啦。

步驟2
把填充和描邊全設為無。如果不這樣做,在應用漸變色以后,有時候能看到原始的文本色滲在文本的邊緣,這顯然不是我們想要的。此外,把填充和描邊設為無,在AI CS 4中透明漸變看上去效果才會正常。如果起初沒有設置填充色為無,原始文本的顏色將會透過透明漸變滲出來,而不是顯示對象或透明漸變文本的顏色了。

步驟3
用直接選擇工具選中文本,打開外觀面板中的外觀面板菜單(左上方的按鈕),然后選擇新建填充色。

步驟4
為新建的填充上個漸變色,即可完工!

嘗試
以下是使用本項技巧為文本添加的透明漸變。

标签:漸變特效
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18








