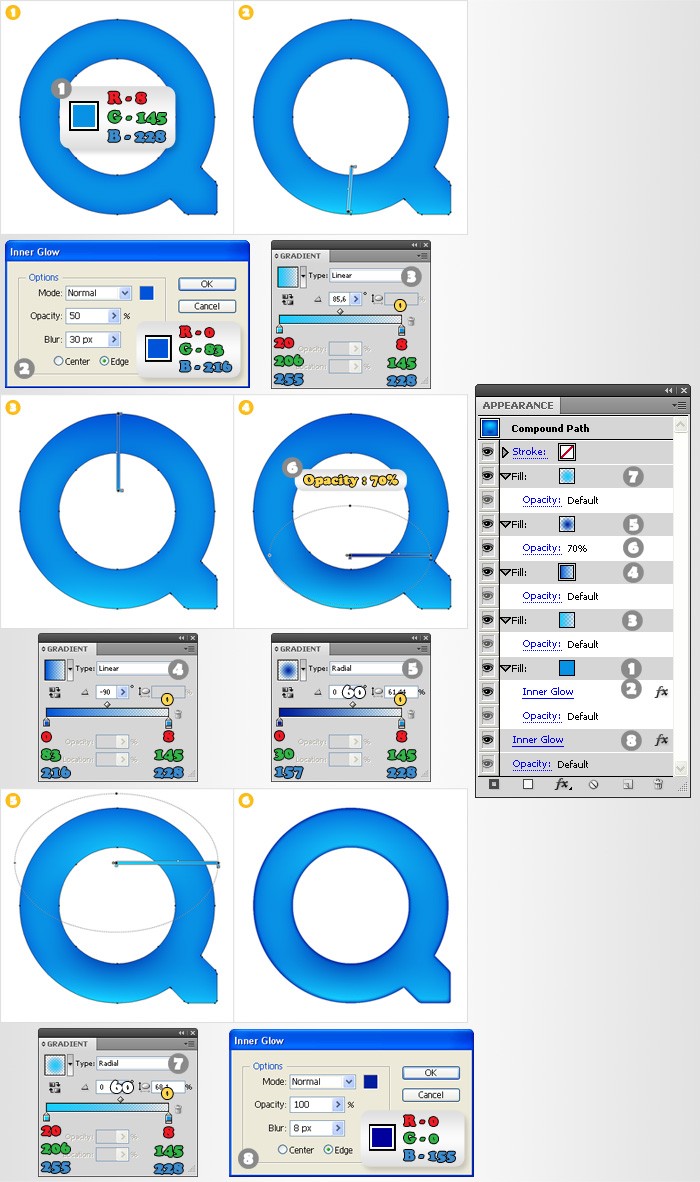
步驟5
現在給圖形上色。首先,確認外觀調板是開啟狀態。現在,選擇步驟4的形狀,填充:R=8 G=145 B=228。選擇這個填充(在外觀調板中選擇),然后執行效果菜單>風格化>內發光。輸入如圖#1的數值,然后單擊確定。形狀仍是選中狀態,從外觀調板的彈出菜單中新增一個填充。選擇第2個填充,應用如圖2的線性漸變。漸變的2顏色看上去相近。黃色文字表示不透明度,白色文字表示位置。讓我們繼續上色。再新增一個填充,應用如圖#3的線性漸變。再新增一個填充,應用
如圖#4的徑向漸變。選擇它(在外觀調板中選擇),降低不透明度為70%。再新增最后一個填充,應用徑向漸變。最后,選擇所有的路徑,添加如圖所示的內發光效果。

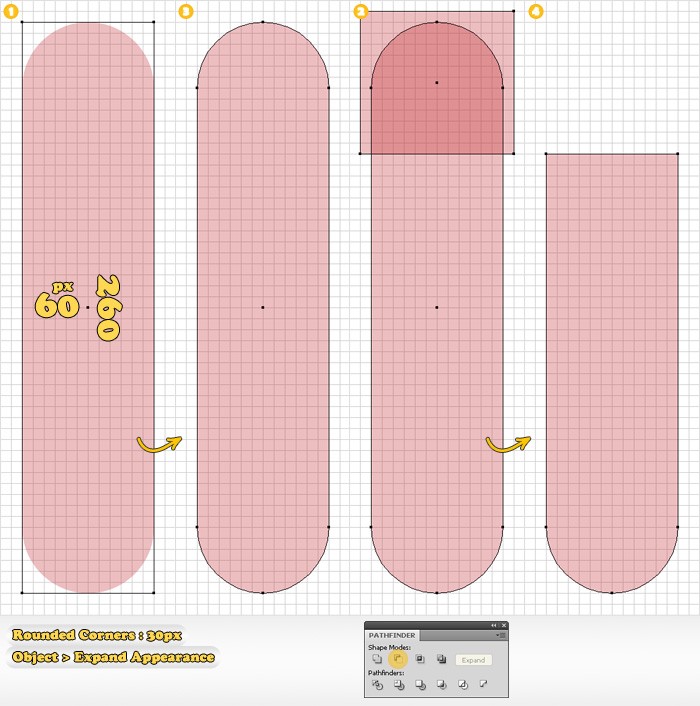
步驟6
執行編輯菜單>首選項>參考線和網格,在“網格線間隔框內輸入5。選擇矩形工具(M),繪制一個60*260px的矩形。選擇它,應用 30px圓角效果(效果菜單>風格化>圓角),然后執行對象菜單>擴展外觀。選擇矩形工具(M),繪制一個 如圖3所示的形狀。然后選擇它和圓角矩形,單擊路徑查找器調板里的“與形狀區域相減按鈕。得到的形狀如圖4所示。

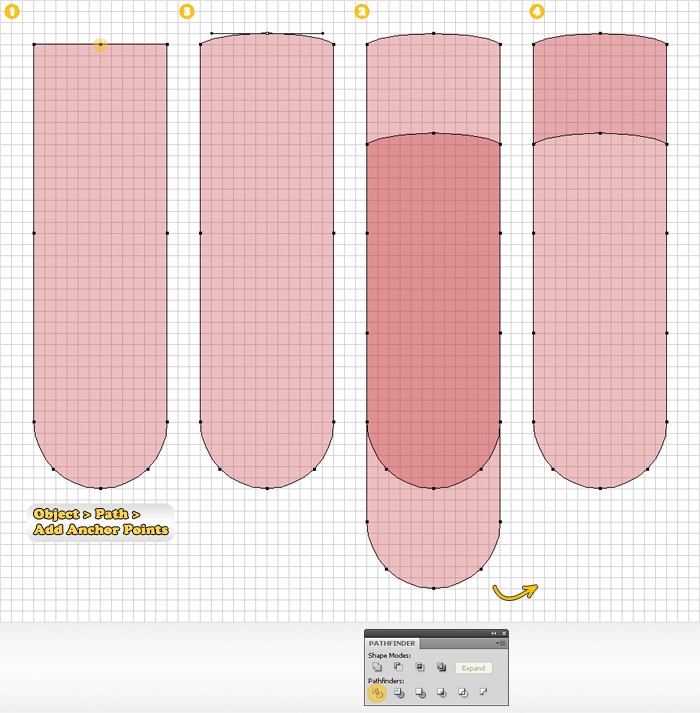
步驟7
再來看步驟6繪制的形狀。首先,選擇它,然后執行對象菜單>路徑>添加錨點。現在,選擇直接選擇工具(A),選中如圖#1高光標出的錨點,向上移動5px。然后選擇轉換錨點工具(Shift+C),單擊錨點向右拖拉。拖拉后這個錨點就有了圓弧的效果。選擇形狀,然后復制它(Ctrl+C,Ctrl+F)。選擇副本,向下移動45px。現在,選擇這2個形狀,單擊路徑查找器調板里的“分割按鈕。這將得到由4個形狀組成的群組。如圖4所示,刪除不需要的2個形狀。

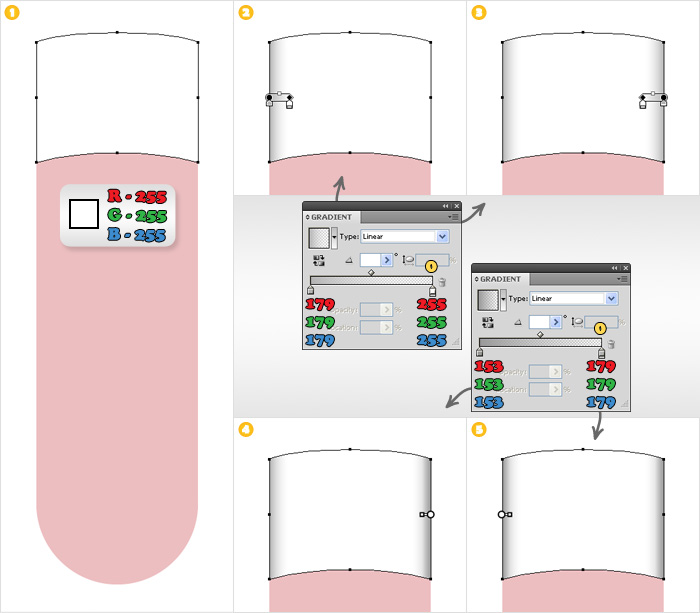
步驟8
現在,再來看看步驟7分割后處在上面的形狀。首先,填充:白,然后新增4個填充,應用如圖所示的線性漸變。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18








