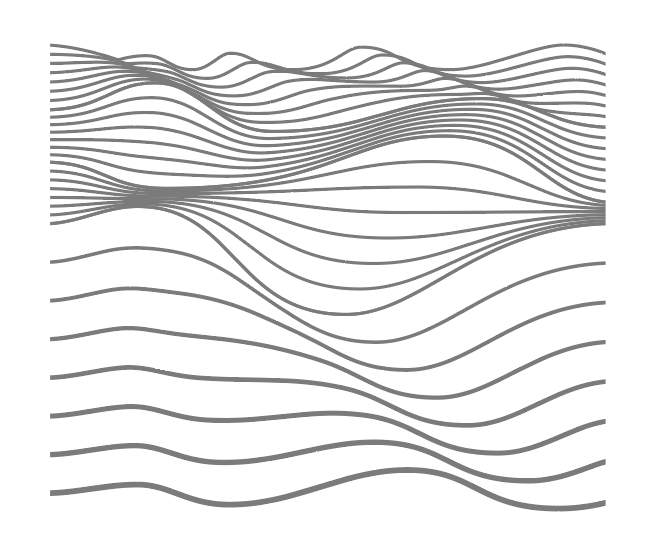
前言:大家看看下麵這個LOGO,波浪形的曲線加上黑白的配色,看起來是不是很有藝術感?那麼如何製作抽象藝術LOGO呢?打開你的Adobe illustrator軟件,跟著本教程一步一步來做吧!

該logo為網絡搜集,版權及創意歸原作者所有,本文隻探討做法。
老規矩,觀大思法。

三十秒過去了……
OK,時間到。
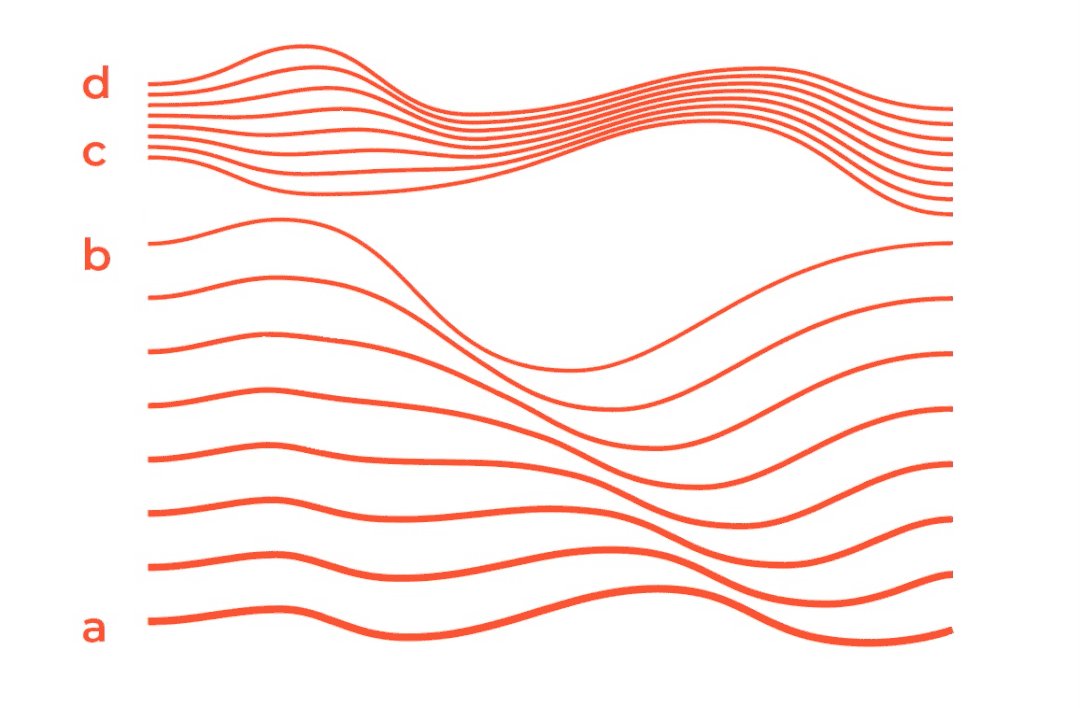
這個圖形通過線條造型(疏密、粗細)的過渡,營造出高低不一的地表變化,與品牌業務高度契合。
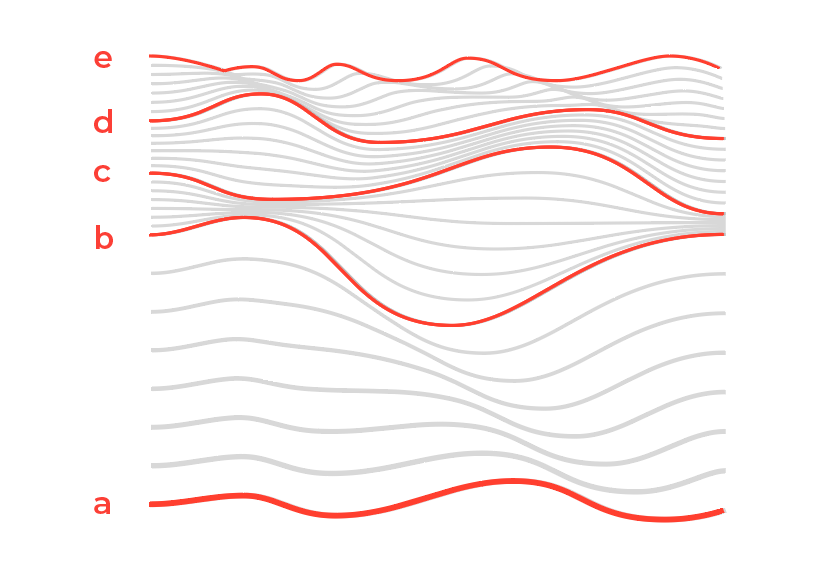
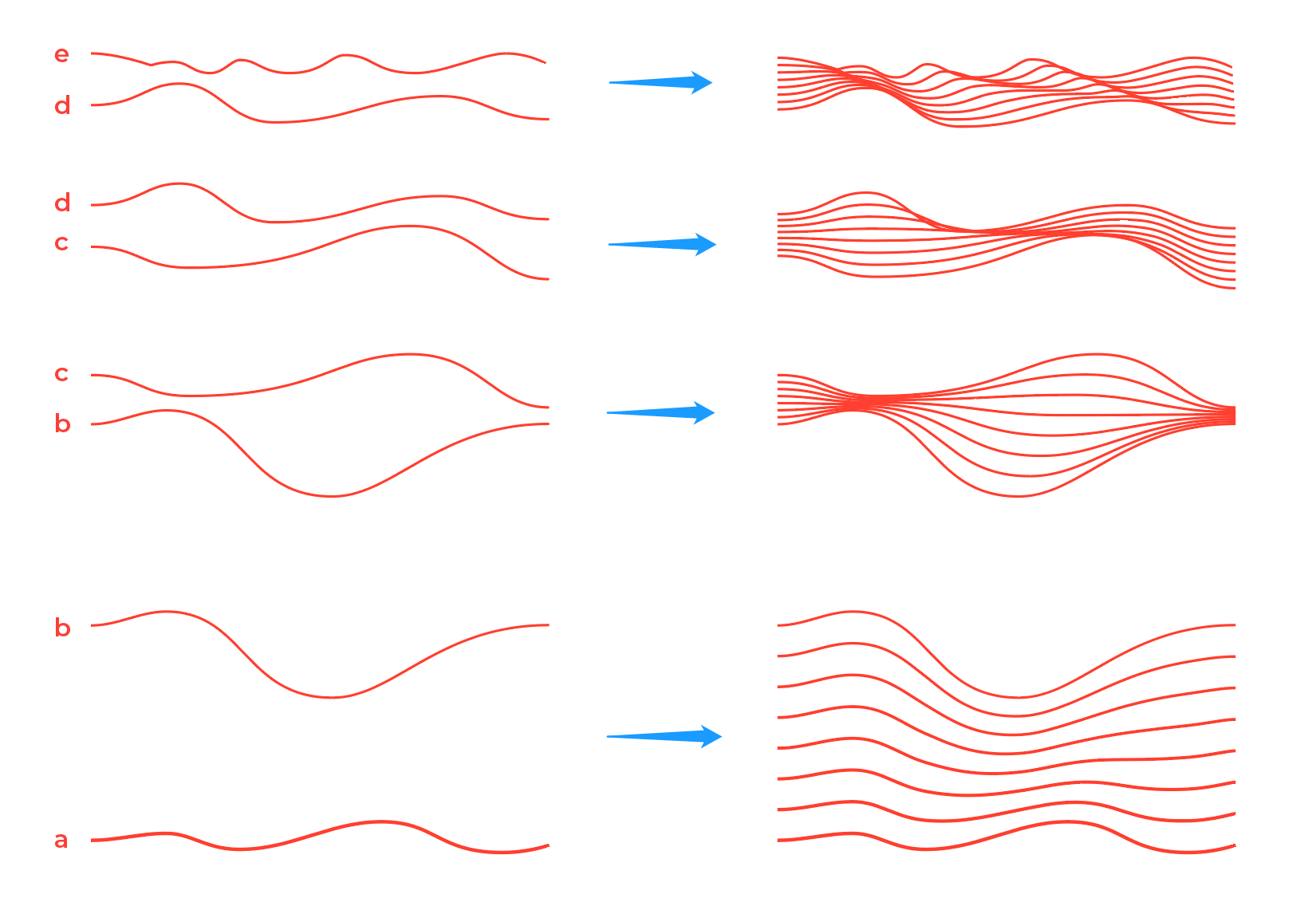
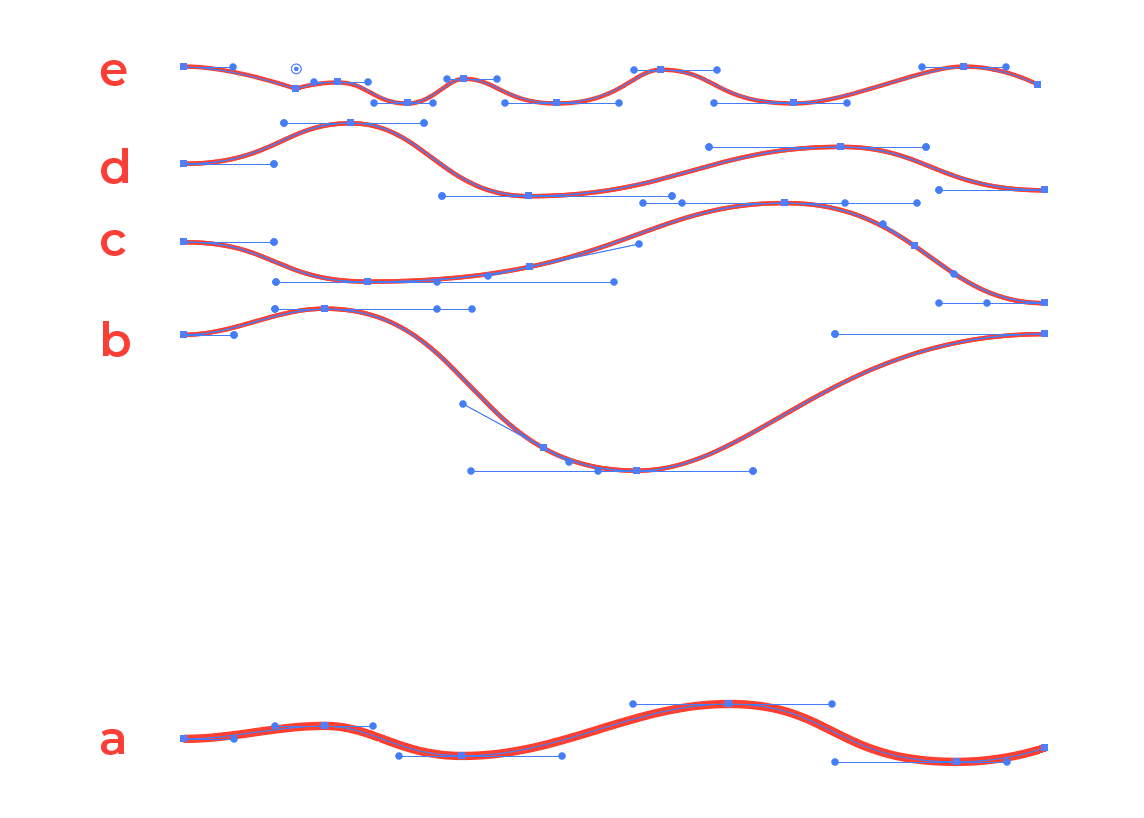
既然是過渡,我們自然會想到混合命令,而這個圖形就是通過繪製abcde這5根關鍵的首尾線條,然後再兩兩混合完成的,如下:

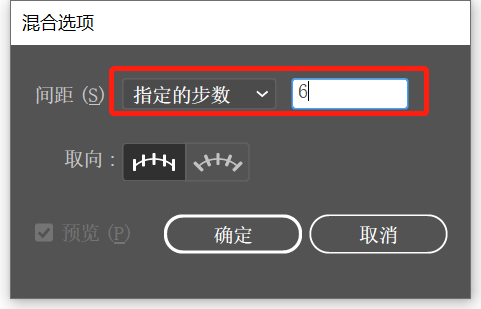
混合操作也很簡單,直接用混合工具(W)分別點擊兩條線,間距選擇指定的步數,數值為6,如下:

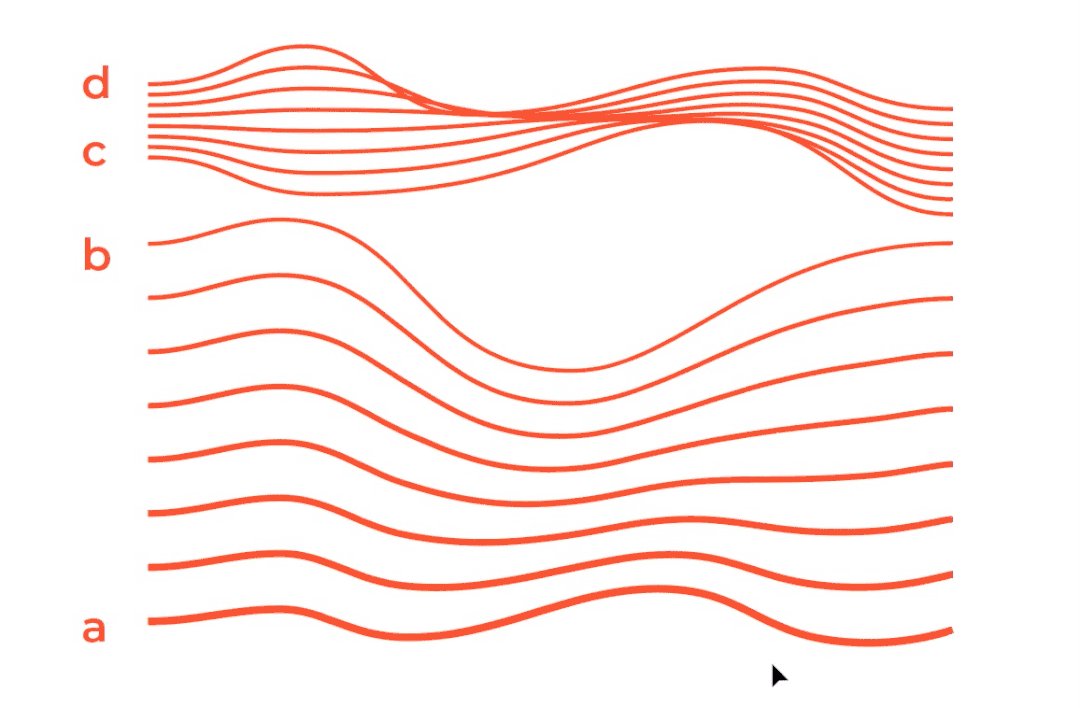
看下混合後的效果。

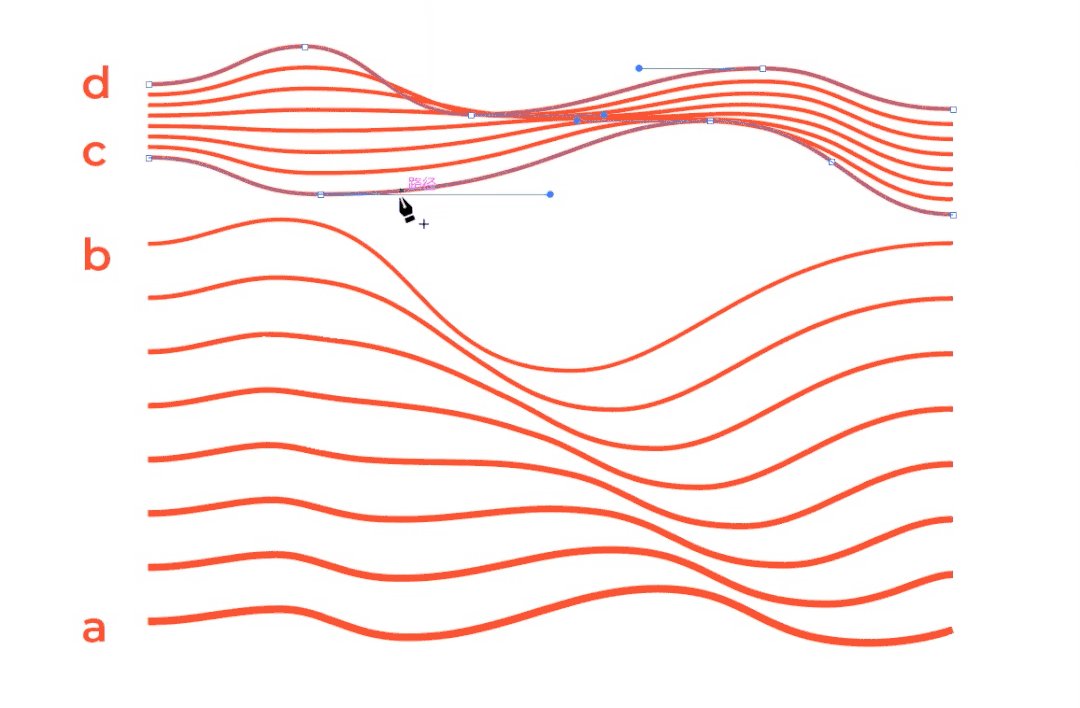
繪製過程中,需要注意兩點:一是線條的粗細不同,其中a是2pt,bcde是1pt;二是線條的錨點盡量放到極值點,方便調整,如下:

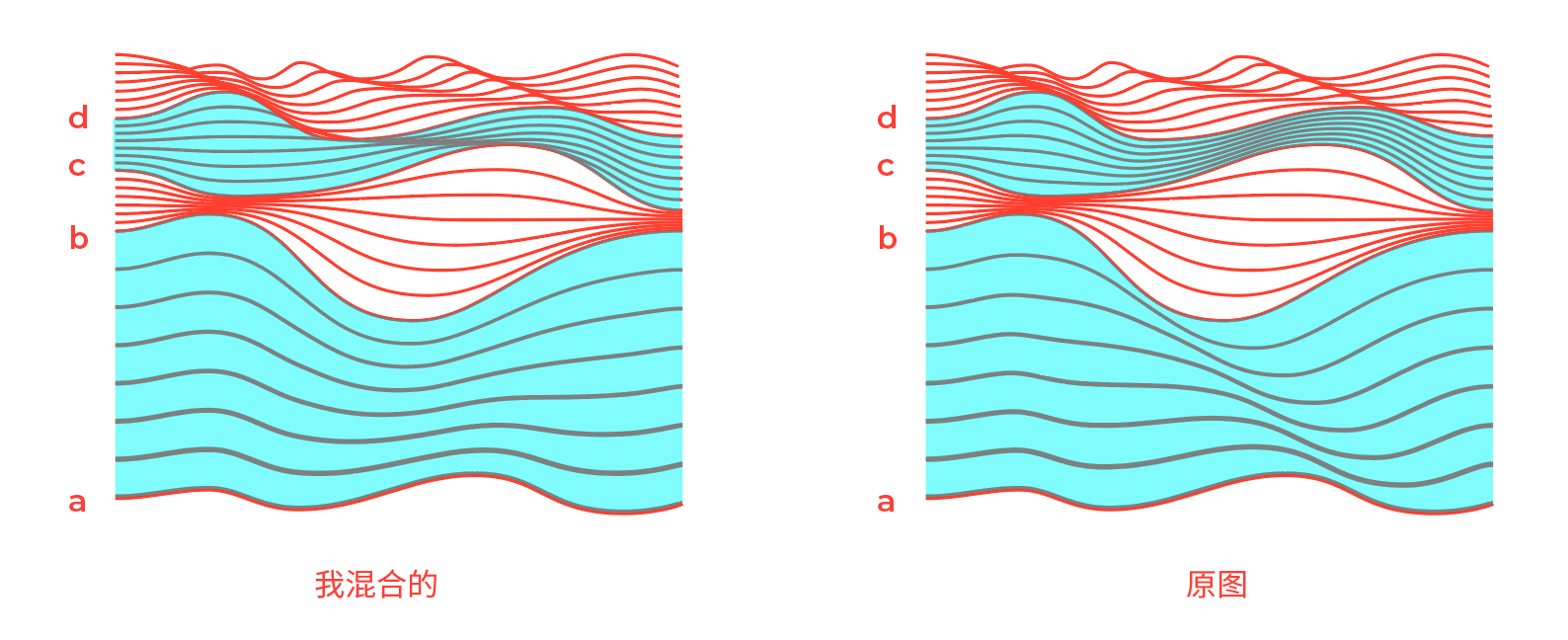
混合過程中,如果發現混合結果和原圖不一致,也不用著急。如下圖所示,我混合後就發現有兩段(ab和cd)和原圖的造型不同。

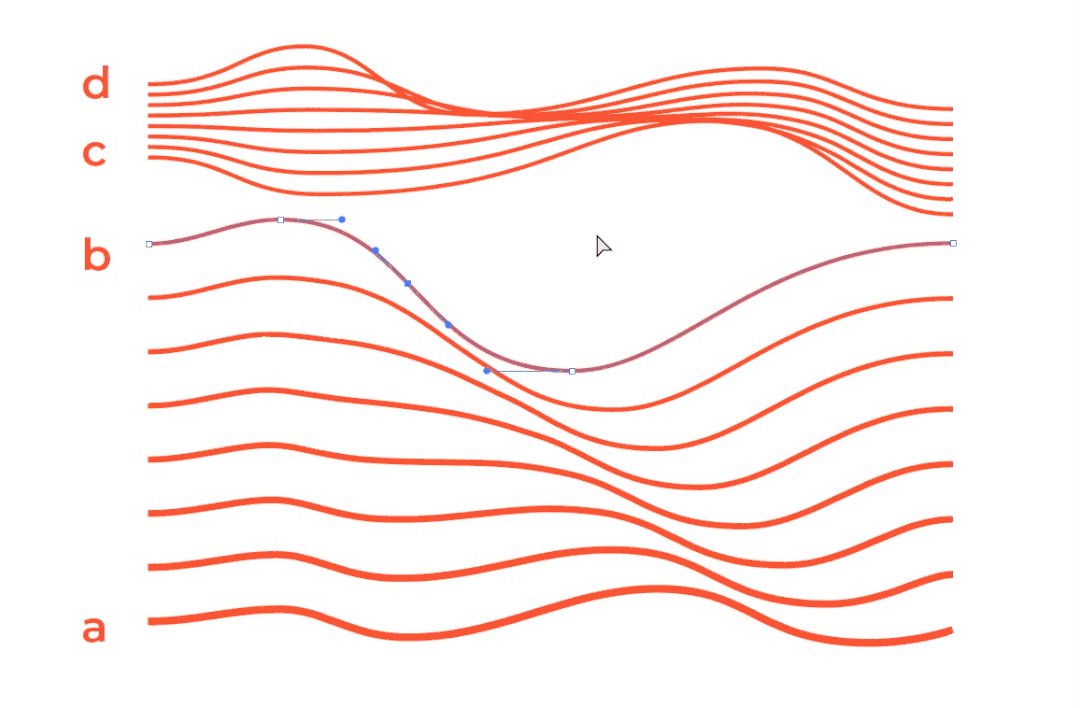
這時我們可以通過增加錨點的方式控製線條的混合結果,看下動圖操作。

關於錨點添加的位置,仔細分析兩條線段錨點的位置分布就不難理解了,大家多多嚐試便能深諳其中的奧義。
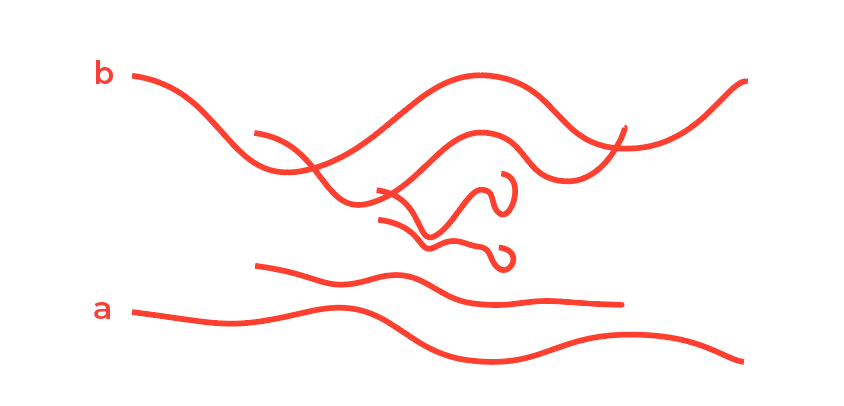
再舉個例子,如果你在混合的時候出現了下麵這種情況:

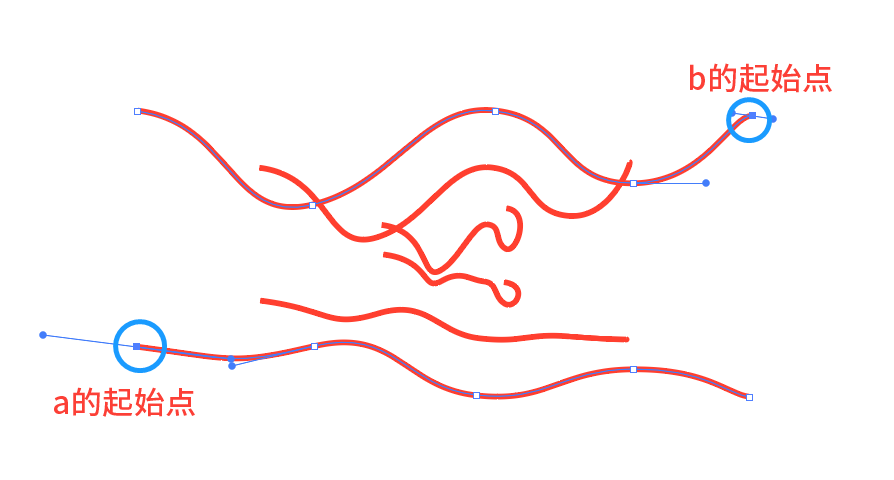
說明你這兩條線段的繪製起始點不在同一側,如下:

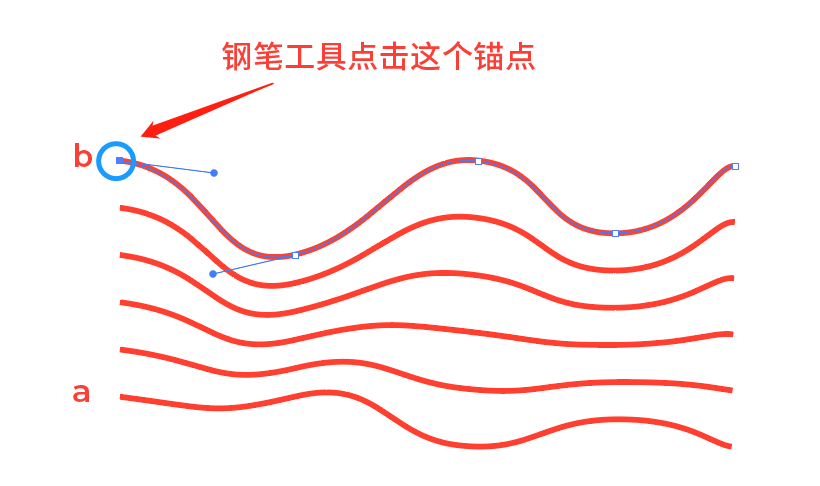
此時隻需要用鋼筆工具(P)點擊線段b的最左端錨點,即可將其定義為起始點,混合效果就正常了,如下:

好啦,今天的抽象藝術LOGO案例教程就講到這裏,操作和原理比較簡單,建議大家動手實操,這樣才能發現問題,解決問題。我們下期再見鴨~
作者 | 君小陽
來源 | 這logo怎麼了(id:wtf-logo)
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18








