做網站的時候常需要處理客戶的企業標識。如果你的網站另有色彩背景,需要將客戶提供的標識反白處理,而客戶僅僅提供一個白底的 jpg 圖片文件時該怎么辦呢?通常我們會想到扣圖去底來解決,然而根據一個壓縮過的點陣圖,logo 本身的顏色已經不夠純凈了,更有些細節很難用扣圖來表現,最明顯的例子是商標一角常有的注冊標記 ® 。如果使用單純的扣圖技法, ® 字會顯得很不自然。據以往的一些工作經驗,在Fireworks環境下,發掘了一個簡單實用的企業標識反白法與大家分享,免除摳圖的煩惱。讓我們來看實例。首先我們來設置個復雜點的彩色背景,如下圖:

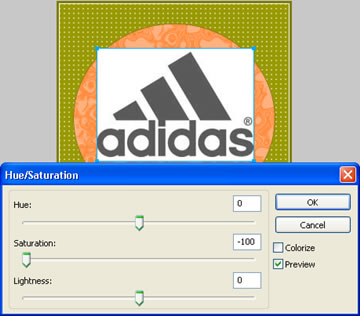
借用一張阿迪達斯(adidas)的標志到場景內作為實例。

在屬性面板調出實時特效濾鏡,調整色彩,色相 / 飽和度。把圖片變成黑白灰階。

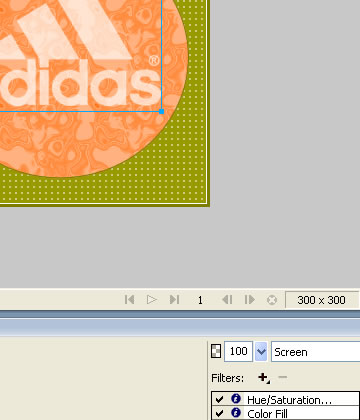
調整圖層模式到屏幕。

繼續我們的實時特效濾鏡,加上色彩填充,隨便選什么顏色,透明度選100%,混合模式改成反相。

這時我們可以看到效果已經出來了。但是 logo 有點半透明,這是因為 logo 本身色彩的明度不夠暗。如果 logo 本身是純黑色,我們的工作就可以到此為止了。現在的情況還需要改善下。

繼續實時特效濾鏡,添加亮度 / 對比度,把對比度調成64。
這個對比度的值不是固定的,以原標識的色彩明度為準調整,調整過度的話會令細節產生鋸齒。
在這個實例中64是最適合的對比度設置。

一個完美的反白標識已經做完了。
PNG源文件參考:

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Fireworks打造精致葡萄酒fireworks教程2010-10-16

Fireworks實例教程:繪制清fireworks教程2010-03-15

Fireworks打造人物輪廓光學fireworks教程2010-03-15

Fireworks制作炫光效果fireworks教程2010-01-27










