
很久以來,Fireworks一直因為沒有通道功能,為不少慣用photoshop摳圖的用戶詬病,經過對Photoshop和Fireworks的對比研究 ,本人終于不必一邊用Fireworks做網頁,一邊用Photoshop摳圖了,既省去了導來導去的麻煩,又為可憐的機器節省了PS所需的內存。下面用Fireworks 8和一張翅膀需要細致摳圖的蜻蜓圖片為例講解此方法。
Fireworks8以前版本要用色階或者曲線實現,稍微煩瑣一點,大家可以使用我做的Fireworks通道插件,具體使用方法看此教程下面的視頻教程。
此插件可以在Fireworks MX\2004\8 (其他版本沒有測試)中添加八條通道命令,這樣在Fireworks中就可以像在Photoshop中一樣方便的使用通道功能了。

(例圖)
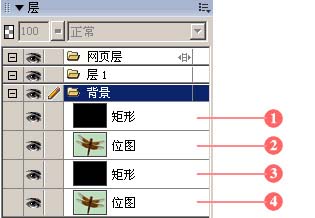
1、將需要處理的圖片復制一份,并畫兩個與圖片大小相同的黑色矩形,將4張圖對齊,并在層面板里按(圖1)所示關系排列:

(圖1)
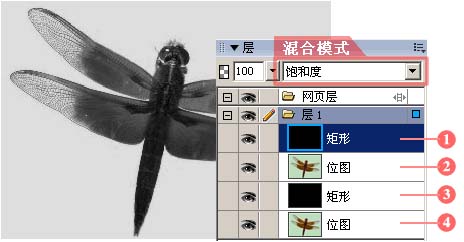
2、將第1層的混合模式改成“飽和度”,第2層的混合模式改成“紅”、“綠”、“藍”中任意一種,此時所顯示的效果即和Photoshop中的RGB對應通道完全相同,和Photoshop一樣,要選擇一個比較理想的通道。我選了綠(G)通道,效果如(圖2)所示:

(圖2)
3、同時選擇1、2、3層,按Ctrl+Shift+Alt+Z(修改->平面化所選),三個圖層變成了一個位圖,下面調節色階、曲線等(濾鏡->調整顏色),目的是使圖片黑白分明,不明白的去找Photoshop通道摳圖和蒙版摳圖的教程。
對于這張圖,我先做了一個“反轉”,又用“自動色階”和“亮度、對比度”調整,所以Ctrl+Shift+Alt+Z再次將這張圖平面化,這步非常重要。再用畫筆修飾一下圖片,把不需要透明的地方涂白,例如眼睛和翅膀的灰色部分。效果如(圖3):

(圖3)
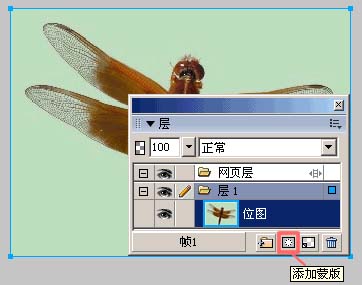
4、現在只剩下兩個圖層了,將黑白的圖層粘貼成彩色圖層的蒙版。方法是選中黑白圖層,然后Ctrl+X剪切,選擇彩色圖層,點圖層面版下面的“添加蒙版”按鈕(圖4),Ctrl+V粘貼進去。

(圖4)
5、大功告成了,把背景設置成透明看看效果(圖5),以后看見用Photoshop摳頭發的教程,你也會用Fireworks做了吧?(看誰再說Fireworks沒有通道,其實通道和蒙版差不多滴)

(圖5)
有了通道這桿利器,大家一起努力移植PS通道應用的教程,開發FW被塵封的潛能吧!
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Fireworks打造精致葡萄酒fireworks教程2010-10-16

Fireworks實例教程:繪制清fireworks教程2010-03-15

Fireworks打造人物輪廓光學fireworks教程2010-03-15

Fireworks制作炫光效果fireworks教程2010-01-27









