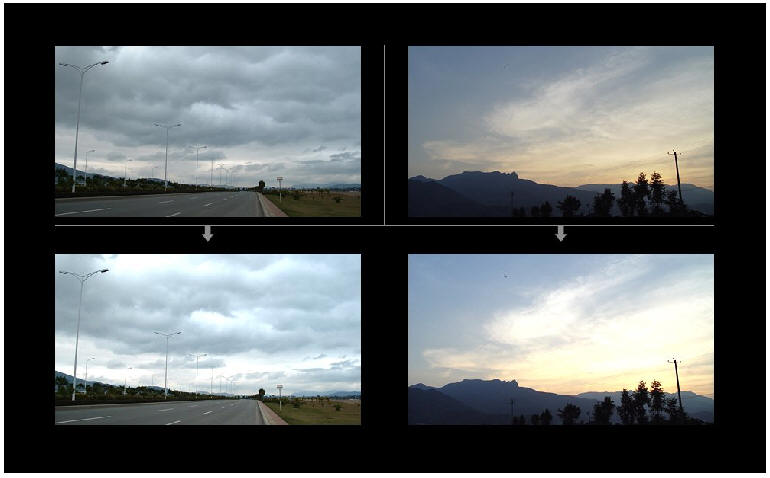
如果結合本課前面部分展示的格爾木至拉薩的海拔圖就不難想象,這意味著如果提升高光部分,會造成大量像素整體提升。很容易形成像素在高光區域的合并現象。而合并現象會導致圖像的細節丟失。這種現象在攝影上稱為曝光過度。如下圖是兩幅圖片同樣處于曝光過度情況下的對比。為了讓效果明顯我們將背景設為黑色。

從上圖我們感覺左右兩邊的圖像在調整后都有曝光過度現象,高光區域的云彩都有一些細節丟失。但是右邊的效果更佳明顯。看起來似乎在調整曲線的時候,右邊調整的幅度大于左邊。其實不然,兩者都是將高光點設為輸入195,輸出255的位置。大家可以自己試試看。
那么為什么會覺得右邊曝光更過度呢,有3個因素:
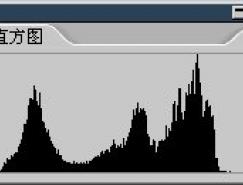
1:兩者原始亮度色階分布不一樣,前面已經分析過,右邊的色階在調整時候很容易產生高光像素合并現象。這從直方圖中可以看出。
2:兩者在圖像中,高光位置的分布情況不同,注意這里不是指直方圖,而是指圖像本身。仔細看兩者,左邊的高光點分布在畫面中大部分地方,遠近的云彩都有高光點。而右邊圖像的高光點就集中在畫面的中部偏右。這樣一旦有曝光過度的現象,右圖由于高光點較為集中容易形成點狀的高光區,而左圖形成的是片狀的高光區。試想一下將100個發光的燈泡堆在一處或分散在一個區域內,哪種看起來較亮?這就是人的視覺心理,也和人眼的生理結構有關系,當某一片區域很明亮時,感知其他區域的視覺神經細胞會減弱采光功能。這也就是為什么在黑夜即使沒有路燈借著月光或星光也可以看清道路,但如果前方有車燈向你照射反而看不清了。
在一片黑暗地方加一小塊高光,或在一片高光區域加一小片黑暗。這種表現手法在設計構圖中是很常用的。攝影取景也是,置于較黑暗背景下的主體顯得層次分明,特別突出。
要記住,直方圖只會告訴我們像素的數量卻不會指示分布的疏密程度。因此不要過度依賴直方圖,畢竟眼睛看上去舒服才是最重要的。
3:由于右圖在高光的云彩處,參雜有屬于暗調部分的電線桿和電線,因此它的曝光過度效果也更容易被察覺。很明顯電線被過度合并的高光部分所吞噬。這也是一種需要注意的情況:大片高光區域中的細微暗調,和大片暗調區域中的細微高光,都很容易在合并高光與合并暗調的調整中被吞噬。避免這種情況的方法就是如前一幅圖那樣,通過調整中間調拉長高光或暗調區域的像素分布。
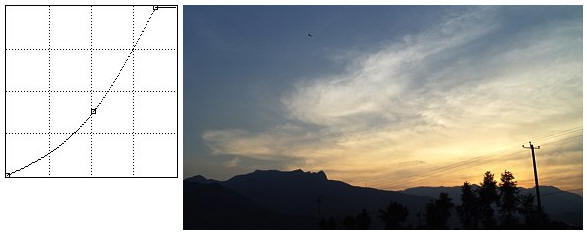
那么結合上面3個因素,我們就將圖像做以下調整。

是不是有人大呼上當?說了半天分析了半天看得頭暈到最后這不是和前面那個曲線一樣嘛。呵呵,這不能怪我,正如同一種藥物可以針對多種疾病一樣,這種形狀的曲線我稱之為“高光萬能曲線”。只要是圖像中有較多的高光部分(約四分之三)而暗調只占少數的情況下,使用這種曲線都可以調整的很好。判斷圖像是否屬于這種類型也很簡單,在直方圖中如果大部分像素聚集在中央右側,就說明大部分是較亮的像素。不過我們在前面的分析對于以后還是有指導性意義的。大家可以比較一下使用自動功能調整的效果。
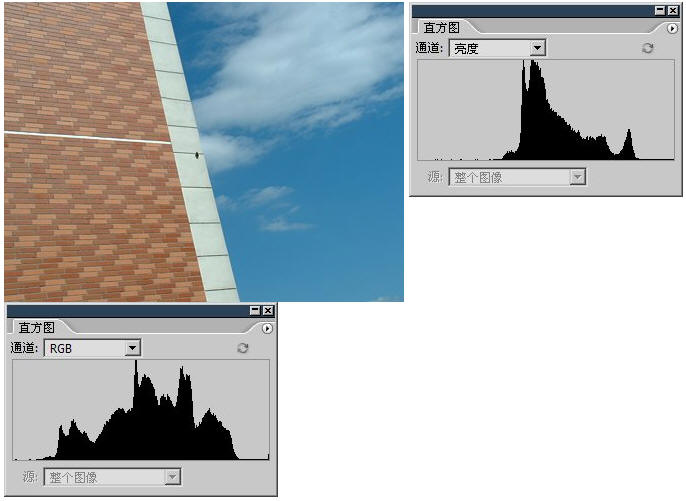
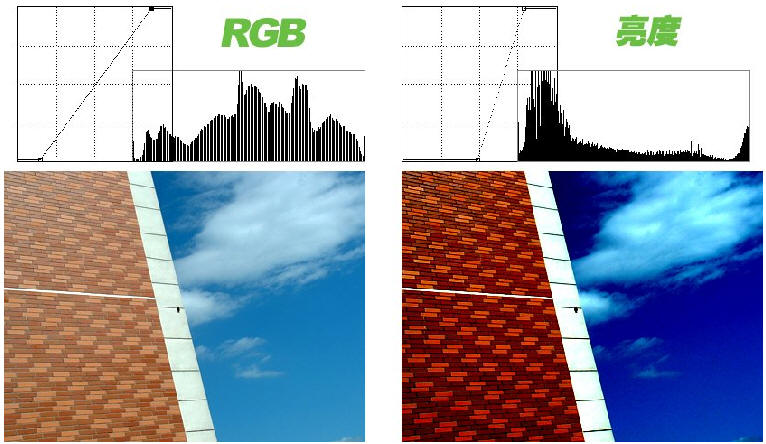
注意,直方圖不能都以亮度色階為準,有時候要以RGB色階為準。這主要在畫面顏色較少且對比強烈的情況下。設想一下,如果圖像中高光部分偏紅,而綠色和藍色相對較少,那么在亮度色階中高光部分也是較低的。這種情形在圖像中色彩較少的情況下尤為突出。比如下左圖在亮度直方圖(如下中圖)中暗調部分就很少,就是因為綠色和藍色在暗調成分不多。如果切換到如下右圖的RGB色階直方圖,就看的比較全面了。

那為什么前面不直接使用RGB方式呢?那是因為前面我們一直在講解亮度,使用亮度直方圖容易理解。并且在大部分情況下亮度直方圖更實用,因為它符合大腦的思維方式。
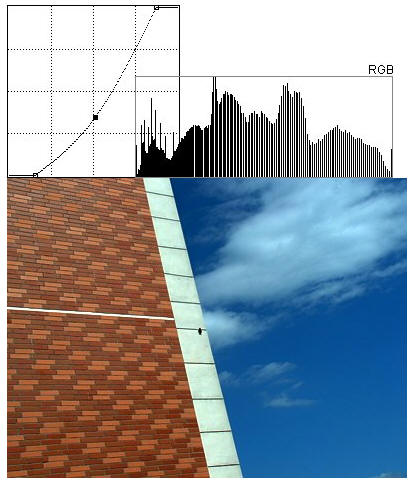
那我們就使用曲線將上面那幅圖像調整一下,調整的原則還是一樣,讓全色階范圍充滿像素。如下左圖是參照RGB色階調整的,下右圖是參照亮度色階調整的,可以看出這時如果參照亮度色階調整會造成極大的誤差。

那么這幅圖像是否適用“高光萬能曲線”呢?不行,因為圖像中的高光部分比例并不是很大(注意要以RGB色階直方圖為準)。如果使用那樣的曲線,會將本來屬于中間偏暗部分的磚墻變得偏暗。由于其分布面積大,在視覺上會造成比較明顯的黯淡感。如下2圖。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13