Photoshop濾鏡中可以實現很多特殊效果,今天給大家介紹的是可能你都沒有聽過的工具——極坐標。
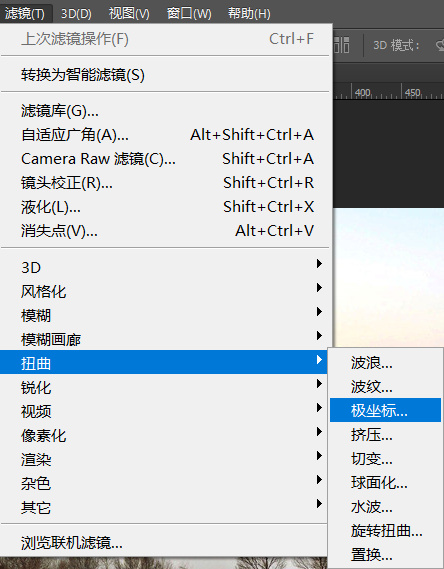
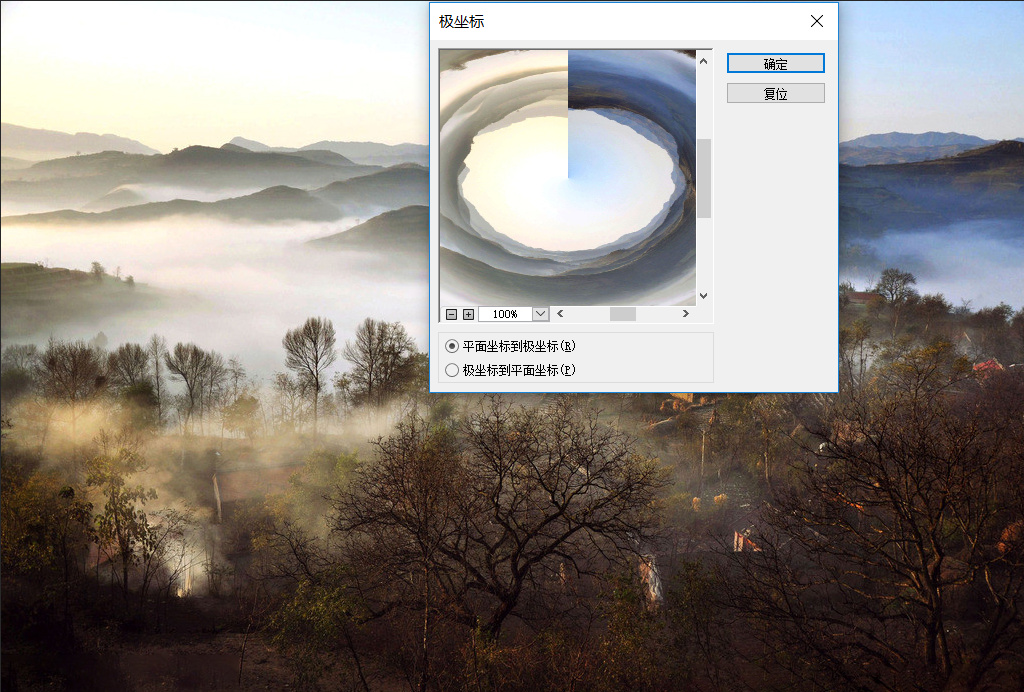
首先我們找下位置,濾鏡-扭曲-極坐標;

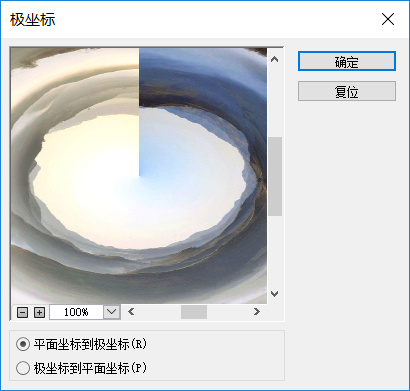
極坐標中有兩個選項,平麵坐標到極坐標和極坐標到平麵坐標。

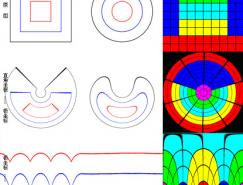
平麵坐標到極坐標:圖像頂邊下凹,底邊和兩側邊上翻。
極坐標到平麵坐標:圖像底邊上凸,頂邊和兩側邊下翻。
今天我們利用平麵坐標到極坐標來製作一個案例,讓大家了解其作用。
素材分別是風景圖和動物剪影


我們先把風景圖片拖進PS中,選擇-濾鏡-扭曲-極坐標-平麵坐標到極坐標。

先不要點確定哦,觀察到其實這個效果並不是正圓,作為強迫症設計師的我,不允許這樣的畫麵產生。
我們先調整下原圖,利用裁剪工具,比例為1:1,確認裁剪。
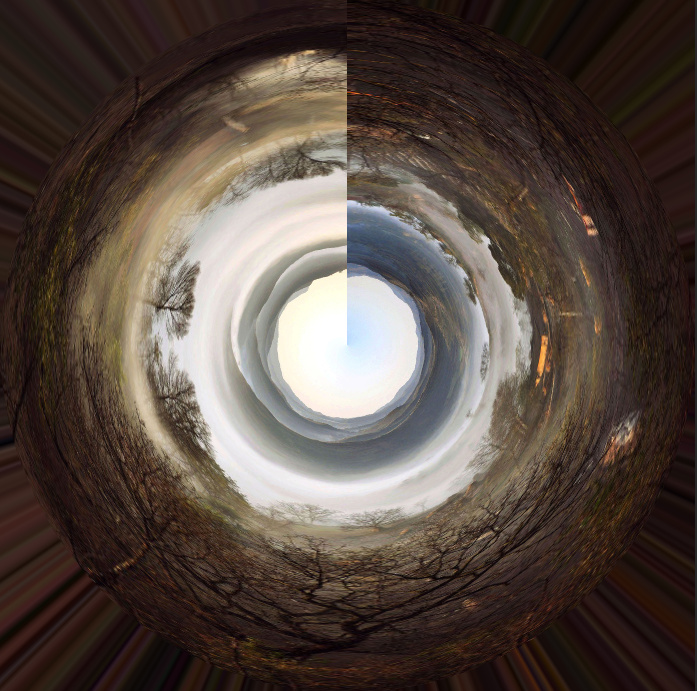
接下來我們再次使用極坐標效果,得到下圖效果

圓倒是圓了,不過這個分割線看的強迫症又犯了,我們這次使用橡皮擦工具。
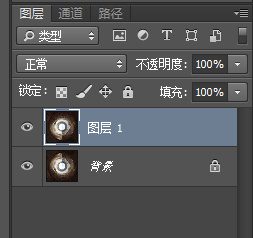
準備工作是先複製一層(ctrl+j),再自由變換(ctrl+t),右鍵-垂直翻轉,確定。

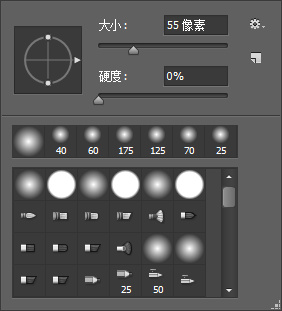
接下來選擇圖層1,使用橡皮擦工具,調整至合適大小,注意硬度為0,開始擦塗,注意要留一點交接位置,為啥呢,要是擦多了,不就漏出下麵圖層的交界線了。


然後,合並圖層。利用汙點修複畫筆工具等修複一下,使其過渡自然。

這時候發現四周怎麼有拉扯的痕跡,好醜,再次裁剪一下,注意比例。

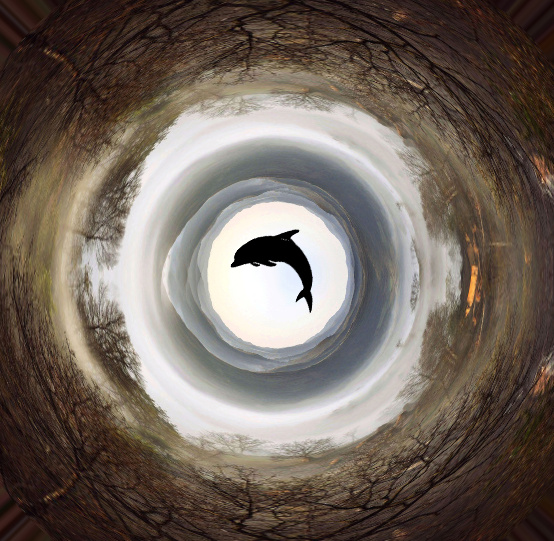
放入剪影動物,調整大小和方向。

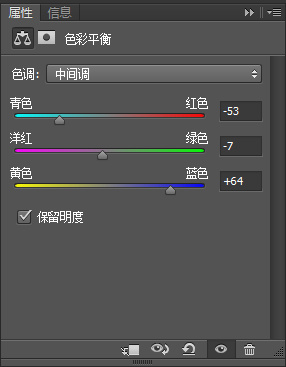
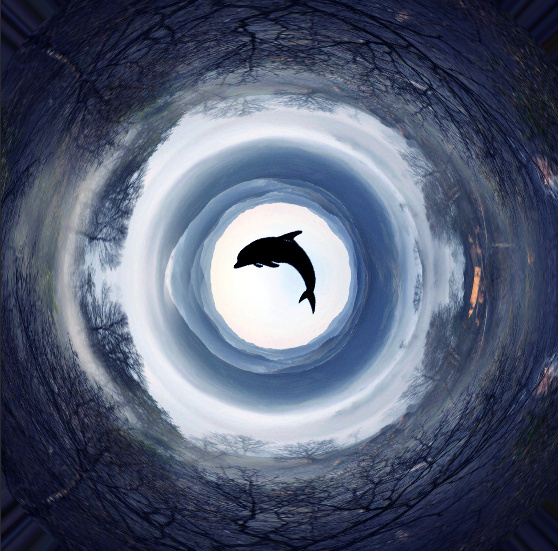
色彩不是很好,最後利用色彩平衡和色相/飽和度調整一下。

大功告成。

對於最後的色彩,大家可以自行調整,不要刺眼不協調就好。
來源:@UI設計愛好者(微博)
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13