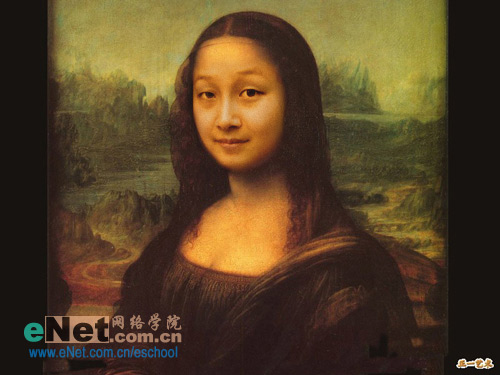
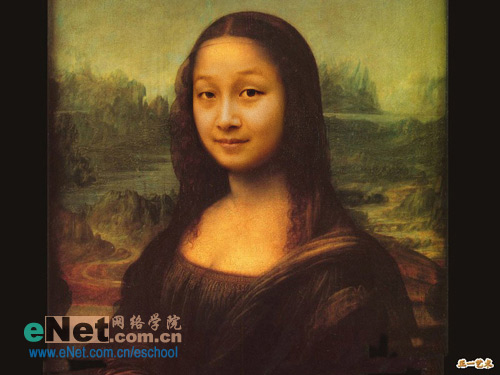
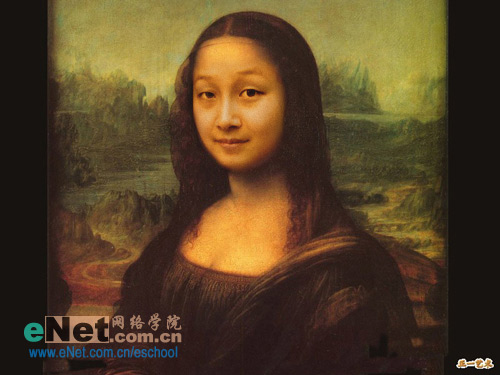
最終效果:



















素材圖:

1,打開文件復制一層,把背景的前面眼睛關掉

2,打開另張素材,用放大工具,電擊右鍵實際像素,以便觀察實際像素下的圖片

3,用矩形選框工具,選中頭部,把它拖拽到背景副本上來


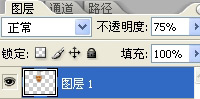
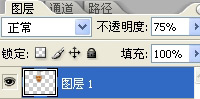
4,把圖層一的不透明度降低到50%左右

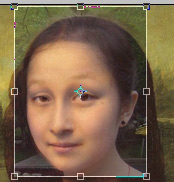
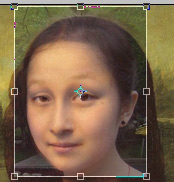
5,大概位置如圖

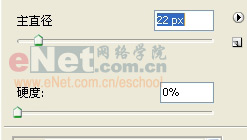
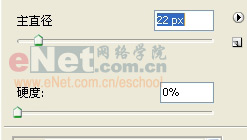
6,用橡皮工具,把硬度降低為0,直徑跟橡皮的流量隨時調整


7,把不透明度調會100%,橡皮擦出大概這樣的效果



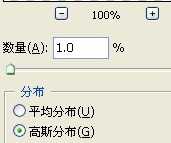
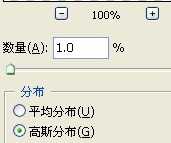
9,觀察背景圖片有少量的雜點,為了畫面跟加融合添加少量的雜色高斯分布,

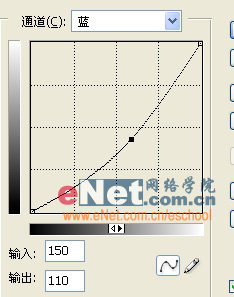
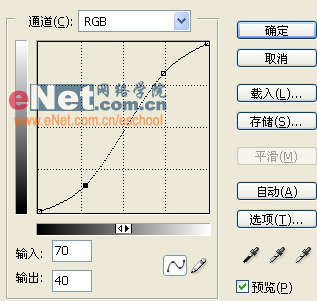
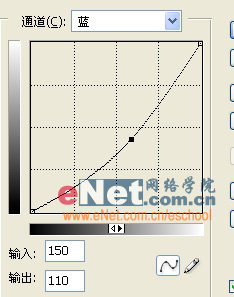
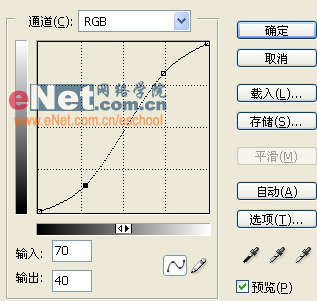
通過上面的色相跟對比度以及雜色的添加,效果調整效果大致如圖

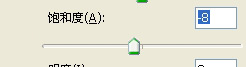
10,通過上面效果的觀察,得出兩點,邊緣線還不夠自然,飽和度高了點,分別與以降低


11,最終效果。這張圖所用到的工具不多,很容易學會,色調不準自己可以多試下,可用照片濾鏡或其它的些工具來調試

标签:易容
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








