使用的版本為:Photoshop CS2
適合的讀者為:初級入門
操作的難易度:容易
本文需使用到兩幅素材圖片


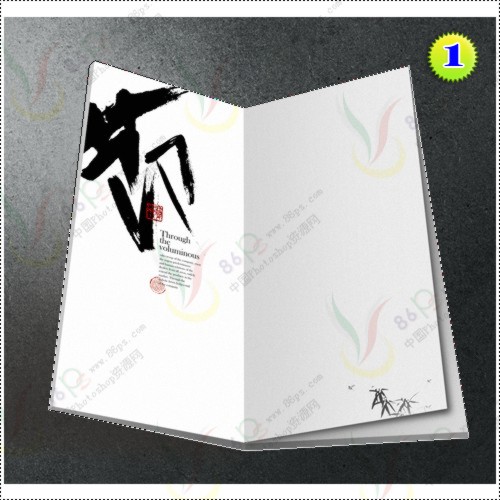
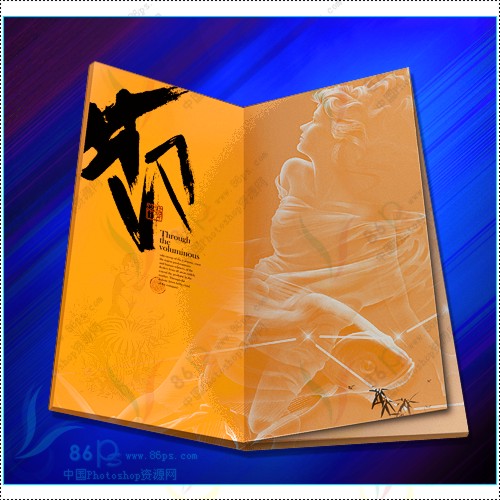
1.打開素材 1: (圖 1.)
先把背景層復制一份(即"背景 副本"層,這樣做的目的就是為了備份,不這樣做也沒關系的)
我們首先要把本素材的主體(翻開的書)扣出,以備后邊的使用,
因為素材中的主體部分為規則體,
所以,我們可以使用“鋼筆工具(P)”來快速的扣圖。

2.附注:使用鋼筆工具時需掌握的幾個基本要點: (圖 2.)
① 為方便精確的使用鋼筆工具,一般需要把圖片放大到合適的尺寸;
② 選擇了鋼筆工具后,一定要把鋼筆工具的屬性設置為“路徑”;
③ 使用鋼筆工具時,用鼠標在起點位置點擊后拖動,即可繪制曲線
④ 在需要調整路徑的節電位置的時候,按住“Shift”鍵,用鼠標選擇需要調整的節點;
這時候,鼠標會由空心三角形變成黑心三角形,按住不放即可拖動該節點進行調整了;
⑤ 如果需要挑選路徑以便調整路徑方向的時候,按住“Alt”鍵,在相應節點上鼠標會變成“鋼筆”狀,
并附有個向下的V形,此時,在該節點上點擊鼠標即可;
⑥ 在暫停使用鋼筆工具后,需要重新沿原路徑描繪曲線時,
選好鋼筆工具后,把鼠標放到原路徑的最后節點上,鼠標即變成鋼筆狀并附有個側狀Φ圖標,
此時,點擊鼠標即可;
⑦ 當描繪完全部路徑,需要連接起點和末點時,鼠標會變成為鋼筆狀,并附有個圓形圖標,
此時,點擊鼠標即可閉合路徑.
注意:如果在繪制好路徑后,沒有選擇保存該路徑,請勿再次使用鋼筆或路徑工具做新的操作,
否則,剛剛繪制完成的路徑會被刪除,雖然可以用"Ctrl+Shift+Z"恢復,但次數畢竟是有限的。
總之,在使用Photoshop時,鋼筆工具是個極為重要的工具,大家一定要好好掌握的哦,

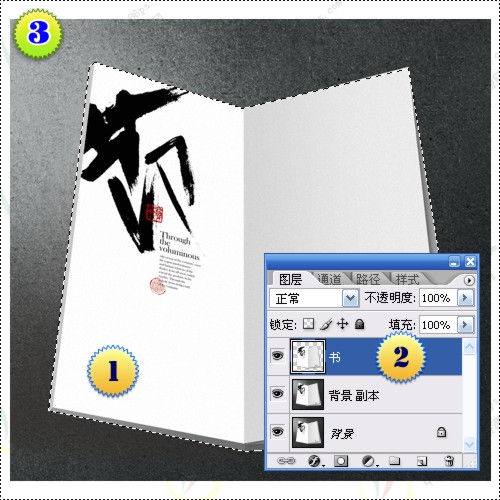
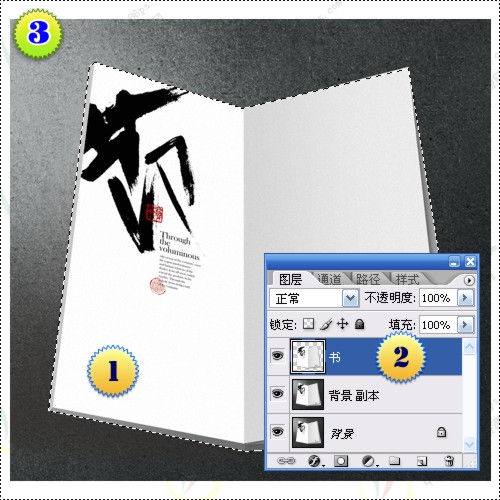
3.把"素材 1"的主體扣出: (圖 3.)
① 用鋼筆工具描繪好路徑后,按一次 " Ctrl+Enter " 組合鍵,快速將路徑轉換為選區;
② 接著,按住 " Ctrl+J " 組合鍵(通過拷貝的圖層),獲得"圖層 1"
為了操作的便利,我們可以把"圖層1"重命名為"書".

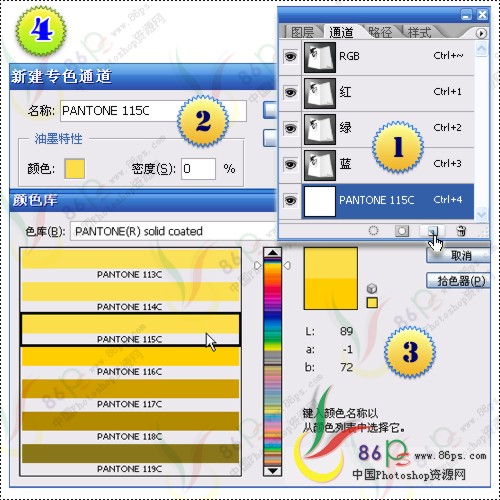
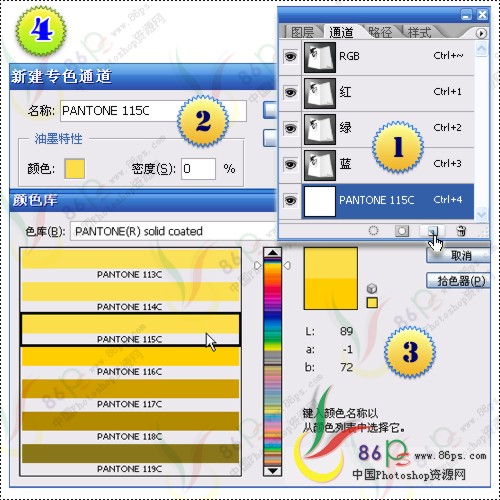
4.添加專色通道: (圖 4.)
① 打開通道面板,按住" Ctrl "鍵,用鼠標左鍵點擊通道面板下方的第三個按鈕(創建新通道)
(按住" Ctrl "鍵與按住" Shift "鍵來創建新通道的結果是不同的,大家可以自己試試)
② 在彈出的"新建專色通道"對話框中,點擊顏色框,選擇自己喜歡的顏色,
③ 我選擇的是顏色庫中的"PANTONE 115C"色,其實這里的色彩選擇可以隨意點,自己喜歡就行.

5.打開并復制"素材2": (圖 5.)
① 打開一幅新的素材,按住" Ctrl+A" 組合鍵(全選圖層),然后按住" Ctrl+C" 組合鍵復制;
② 友情提示一下,其實也可以進入到通道面板,復制自己想要選擇的通道的. ^_^

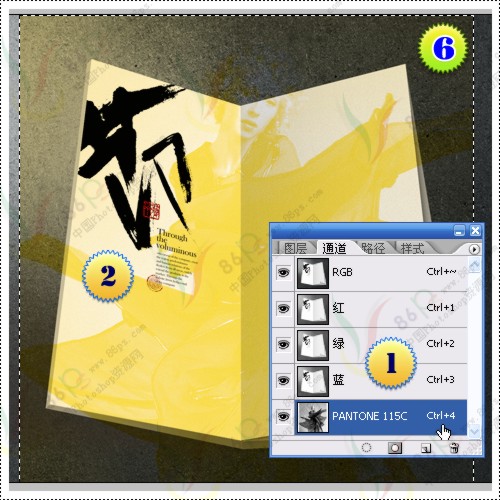
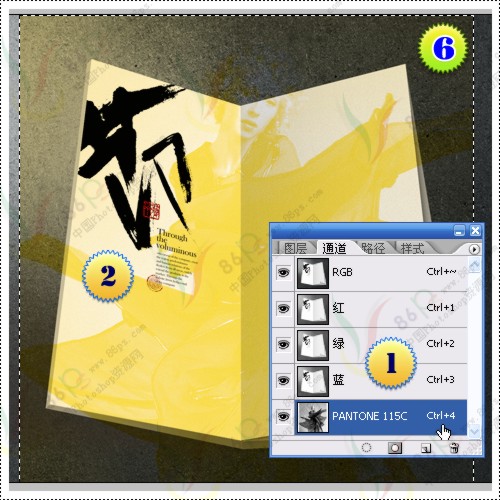
6.粘貼到新的專色通道: (圖 6.)
① 回到第一個文檔,打開通道面板,選中剛才新建的專色通道(PANTONE 115C)
使用" Ctrl+4" 組合鍵,可以快速的選擇該新建專色通道;
② 按住" Ctrl+V" 組合鍵把剛剛復制的新素材圖像粘貼進來.

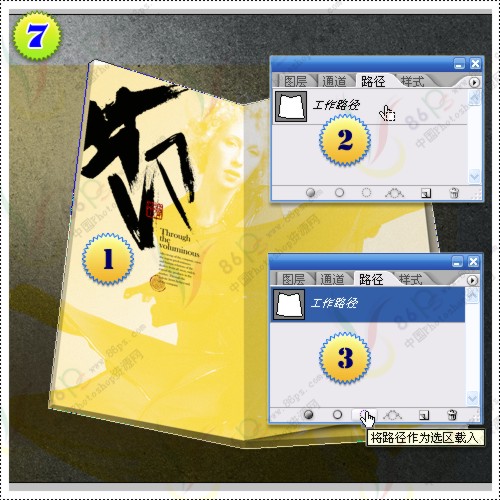
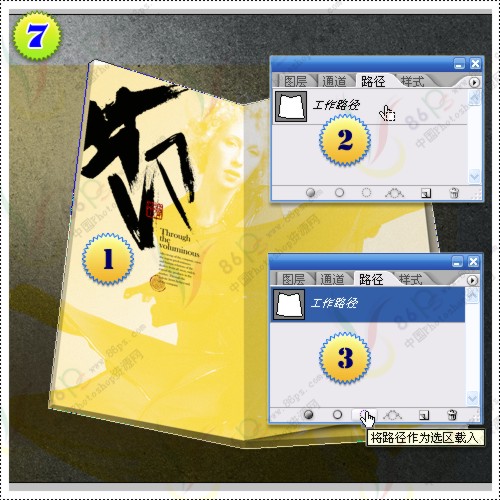
7.調整新圖像的位置: (圖 7.)
① 選擇"移動工具(V)"調整剛剛粘貼過來的圖像到合適的位置;
② 打開"路徑"面板,按住"Ctrl"鍵,用鼠標左鍵點擊剛才描繪好的"書的路徑",以快速載入選區;
③ 也可以在選中該路徑的情況下,點擊路徑面板下部分的第三個按鈕,將路徑作為選區載入;
④ 或者在選種了該路徑的前提下,直接按下" Ctrl+Enter " 組合鍵,快速將路徑轉換為選區.

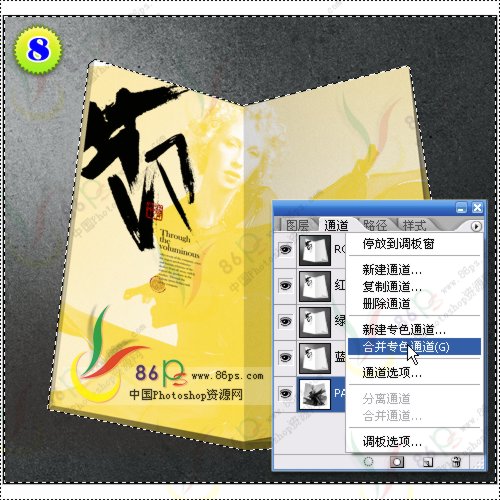
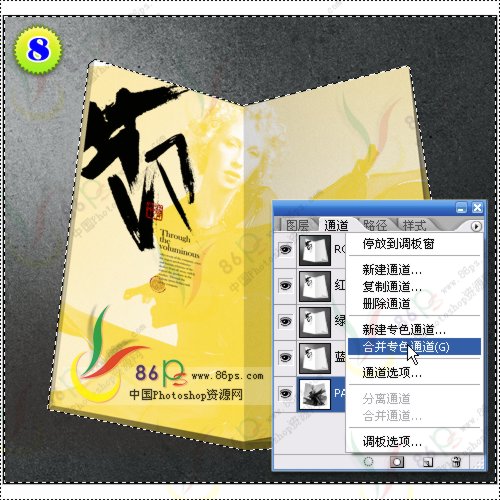
8.整理及合并專色通道: (圖 8.)
① 在載入了選區后,打開"通道"面板,依舊是保持當前操作在剛才新建的專色通道上;
② 按下"D"鍵,恢復默認前、背景色,按住"Ctrl+Shift+I"鍵,反選,接著按下"Delete"鍵刪除選區;
③ 接著按下"Ctrl+D"鍵取消選區,OK,基本上本次圖像的快速而簡單的處理算是完成了;
④ 最后點擊通道面板右上部分的小“黑色三角圖標”,在打開的卷簾中選擇“合并專色通道”.
(注意:必須是在“專色通道”被選中的狀態下,才可以使用“合并專色通道”選項)

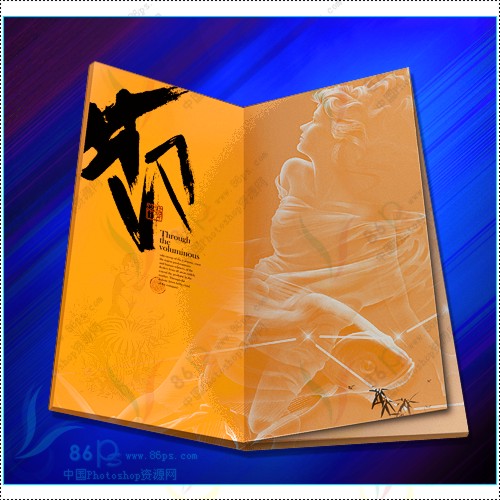
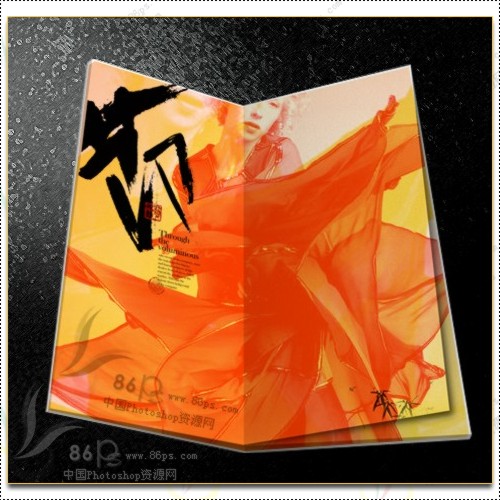
9.其他的嘗試: (圖 9.)
① 換個顏色,做出不同的效果;
② 更換背景,讓處理后效果更具風格;
③ 在該專色通道中,綜合使用曲線或濾鏡之類的調整,會獲得許多意想不到的效果和樂趣。


10.最后的簡單說明:
① 本文只是一個小試驗,給大家帶來一個新的思路而已,簡簡單單的幾步可以完成的處理,
卻說了一大通,目的是希望幫助剛學Photoshop的新手也可以快速的掌握一些基本的知識;
② 在學習Photoshop的時候,有的時候,并不需要完全照搬教程上的每一點設置而去操刻意模仿,
多點自己的思考和新的嘗試,往往可以達到事半功倍的效果的;
適合的讀者為:初級入門
操作的難易度:容易
本文需使用到兩幅素材圖片


1.打開素材 1: (圖 1.)
先把背景層復制一份(即"背景 副本"層,這樣做的目的就是為了備份,不這樣做也沒關系的)
我們首先要把本素材的主體(翻開的書)扣出,以備后邊的使用,
因為素材中的主體部分為規則體,
所以,我們可以使用“鋼筆工具(P)”來快速的扣圖。

2.附注:使用鋼筆工具時需掌握的幾個基本要點: (圖 2.)
① 為方便精確的使用鋼筆工具,一般需要把圖片放大到合適的尺寸;
② 選擇了鋼筆工具后,一定要把鋼筆工具的屬性設置為“路徑”;
③ 使用鋼筆工具時,用鼠標在起點位置點擊后拖動,即可繪制曲線
④ 在需要調整路徑的節電位置的時候,按住“Shift”鍵,用鼠標選擇需要調整的節點;
這時候,鼠標會由空心三角形變成黑心三角形,按住不放即可拖動該節點進行調整了;
⑤ 如果需要挑選路徑以便調整路徑方向的時候,按住“Alt”鍵,在相應節點上鼠標會變成“鋼筆”狀,
并附有個向下的V形,此時,在該節點上點擊鼠標即可;
⑥ 在暫停使用鋼筆工具后,需要重新沿原路徑描繪曲線時,
選好鋼筆工具后,把鼠標放到原路徑的最后節點上,鼠標即變成鋼筆狀并附有個側狀Φ圖標,
此時,點擊鼠標即可;
⑦ 當描繪完全部路徑,需要連接起點和末點時,鼠標會變成為鋼筆狀,并附有個圓形圖標,
此時,點擊鼠標即可閉合路徑.
注意:如果在繪制好路徑后,沒有選擇保存該路徑,請勿再次使用鋼筆或路徑工具做新的操作,
否則,剛剛繪制完成的路徑會被刪除,雖然可以用"Ctrl+Shift+Z"恢復,但次數畢竟是有限的。
總之,在使用Photoshop時,鋼筆工具是個極為重要的工具,大家一定要好好掌握的哦,

3.把"素材 1"的主體扣出: (圖 3.)
① 用鋼筆工具描繪好路徑后,按一次 " Ctrl+Enter " 組合鍵,快速將路徑轉換為選區;
② 接著,按住 " Ctrl+J " 組合鍵(通過拷貝的圖層),獲得"圖層 1"
為了操作的便利,我們可以把"圖層1"重命名為"書".

4.添加專色通道: (圖 4.)
① 打開通道面板,按住" Ctrl "鍵,用鼠標左鍵點擊通道面板下方的第三個按鈕(創建新通道)
(按住" Ctrl "鍵與按住" Shift "鍵來創建新通道的結果是不同的,大家可以自己試試)
② 在彈出的"新建專色通道"對話框中,點擊顏色框,選擇自己喜歡的顏色,
③ 我選擇的是顏色庫中的"PANTONE 115C"色,其實這里的色彩選擇可以隨意點,自己喜歡就行.

5.打開并復制"素材2": (圖 5.)
① 打開一幅新的素材,按住" Ctrl+A" 組合鍵(全選圖層),然后按住" Ctrl+C" 組合鍵復制;
② 友情提示一下,其實也可以進入到通道面板,復制自己想要選擇的通道的. ^_^

6.粘貼到新的專色通道: (圖 6.)
① 回到第一個文檔,打開通道面板,選中剛才新建的專色通道(PANTONE 115C)
使用" Ctrl+4" 組合鍵,可以快速的選擇該新建專色通道;
② 按住" Ctrl+V" 組合鍵把剛剛復制的新素材圖像粘貼進來.

7.調整新圖像的位置: (圖 7.)
① 選擇"移動工具(V)"調整剛剛粘貼過來的圖像到合適的位置;
② 打開"路徑"面板,按住"Ctrl"鍵,用鼠標左鍵點擊剛才描繪好的"書的路徑",以快速載入選區;
③ 也可以在選中該路徑的情況下,點擊路徑面板下部分的第三個按鈕,將路徑作為選區載入;
④ 或者在選種了該路徑的前提下,直接按下" Ctrl+Enter " 組合鍵,快速將路徑轉換為選區.

8.整理及合并專色通道: (圖 8.)
① 在載入了選區后,打開"通道"面板,依舊是保持當前操作在剛才新建的專色通道上;
② 按下"D"鍵,恢復默認前、背景色,按住"Ctrl+Shift+I"鍵,反選,接著按下"Delete"鍵刪除選區;
③ 接著按下"Ctrl+D"鍵取消選區,OK,基本上本次圖像的快速而簡單的處理算是完成了;
④ 最后點擊通道面板右上部分的小“黑色三角圖標”,在打開的卷簾中選擇“合并專色通道”.
(注意:必須是在“專色通道”被選中的狀態下,才可以使用“合并專色通道”選項)

9.其他的嘗試: (圖 9.)
① 換個顏色,做出不同的效果;
② 更換背景,讓處理后效果更具風格;
③ 在該專色通道中,綜合使用曲線或濾鏡之類的調整,會獲得許多意想不到的效果和樂趣。


10.最后的簡單說明:
① 本文只是一個小試驗,給大家帶來一個新的思路而已,簡簡單單的幾步可以完成的處理,
卻說了一大通,目的是希望幫助剛學Photoshop的新手也可以快速的掌握一些基本的知識;
② 在學習Photoshop的時候,有的時候,并不需要完全照搬教程上的每一點設置而去操刻意模仿,
多點自己的思考和新的嘗試,往往可以達到事半功倍的效果的;
标签:專色通道
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








