在好多網站上都看到過這種按鈕,比較流行!今天教大家如何利用Photoshop簡單制作一個紅色按鈕。
先看下面紅色的提交按鈕:

第一步:使用圓角矩形制作一個紅色的矩形。

第二步:然后我們給該矩形形狀添加下面圖層樣式
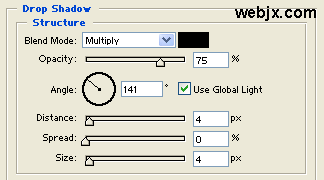
陰影:

內發光

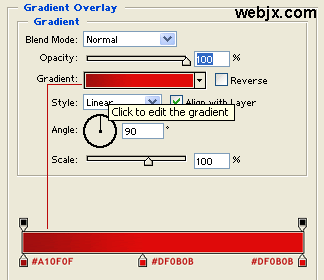
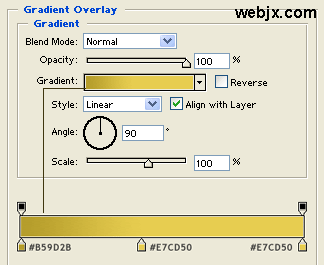
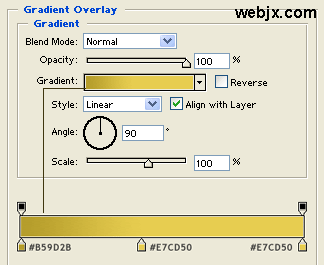
漸變疊加:

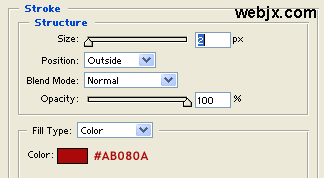
描邊:

效果如下:

第三步:按住Ctrl單擊按鈕層選擇,使用使用矩形選框工具設置如下。

第四步:使用矩形選框工具把選區移動到左部,如下圖所示。

第五步:創建一個新層,然后填充#E1CA57。

第六步:在新建的層中添加圖層樣式。
內發光

漸變疊加

第七步:創建新層,然后放大到1600%,然后使用鉛筆工具創建下面圖形,很簡單的!

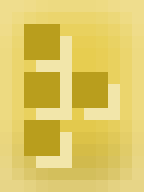
現在我們的按鈕出現下面的形狀了。

第八步:加上文字,在這里我設置的Trebuchet MS英文字體、加粗、大小14pt、白色。當然你也可以在字上添加一些你認為好的效果。

标签:提交按鈕
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








