霓虹燈具有絢麗奪目的色彩,打孔得霓虹燈會是什么樣的效果呢?今天筆者帶給大家一款使用Photoshop制作的打孔霓虹燈光文字特效。希望可以對大家有所幫助。
首先運行Photoshop,新建一個640x480像素的RGB圖像。使用文字工具在畫布中央輸入需要制作特校的文字。

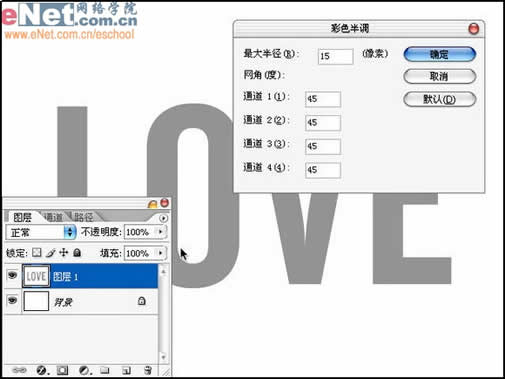
在文字圖層和背景圖層之間新建一個圖層1,填充白色。將文字圖層和圖層1合并,并且執行濾鏡/像素化/色彩半調,最大半徑設置為15,通道的角度都設置為45,單擊確定。

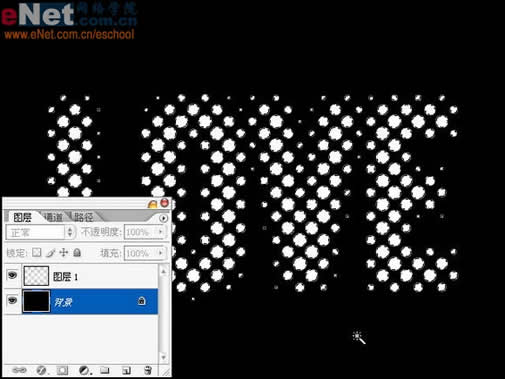
執行完濾鏡之后,在工具欄選擇魔棒工具,將“連續”前的對勾去掉,這樣就可以選取不相連但是顏色相同或者相近的顏色。容差設置為150,選取文字。新建圖層將選區填充白色,刪掉原先文字所載圖層,然后將背景圖層填充為黑色。

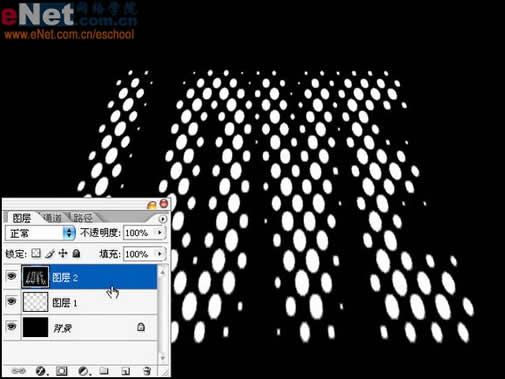
對圖層1進行變形,按下Ctrl+T自由變換,再按下Ctrl+鼠標左鍵調整文字,使其呈現出近大選小的透視效果。按下Ctrl+Shift+Alt+E蓋印可見圖層到新圖層。

將剛得到的圖層2向右下方移動2-4像素左右,然后按下Ctrl+U打開色相/飽和度,調整其明度,將其提高15。選中圖層2,按下Ctrl+Alt+G將圖層2創建為剪貼蒙版。

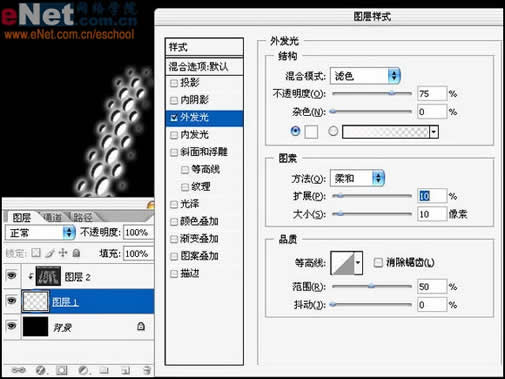
選中圖層1,雙擊打開圖層樣式,給其添加圖層樣式。首先添加外法光效果,選擇白色,擴展10%,大小為10像素。

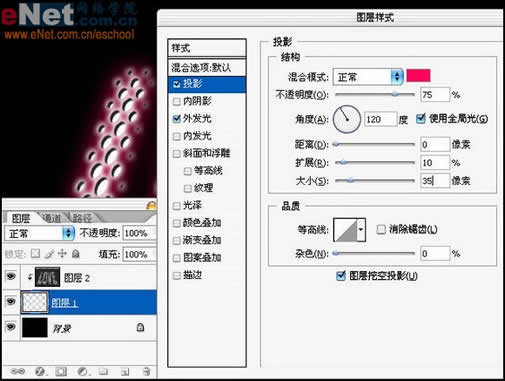
接著給圖層1添加投影樣式,混合模式調整為正常,選取枚紅色,距離為0%,擴展10%,大小為35像素。

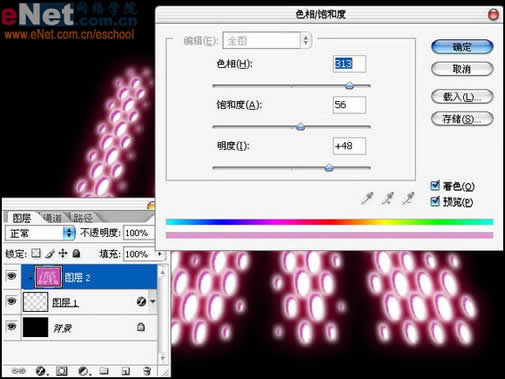
接下來選中圖層2,按下Ctrl+U打開色相/飽和度,選中“著色”,然后調整給其上色。色相313、飽和度56、明度48。

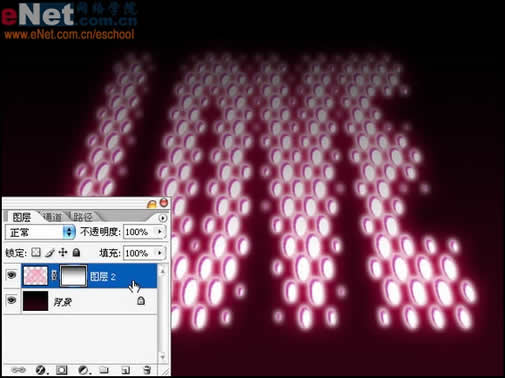
選中背景圖層,給其填充漸變色。 將上面兩層合并,并添加蒙版,使用漸變工具制作出遠近虛實的視覺效果。

將上面兩層合并,并添加蒙版,使用漸變工具制作出遠近虛實的視覺效果。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








