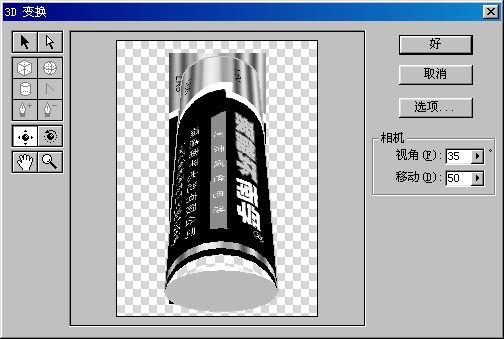
八、給圓柱型執行濾鏡-渲染-3D變換,并垂直方向改變角度,并移動到適當位置。

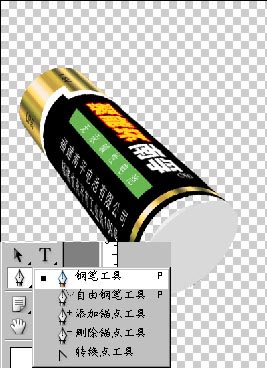
九、利用鋼筆工具勾出變換后的電池輪廓,刪除多余部分,CTRL+T自由變換至需要的角度和位置。

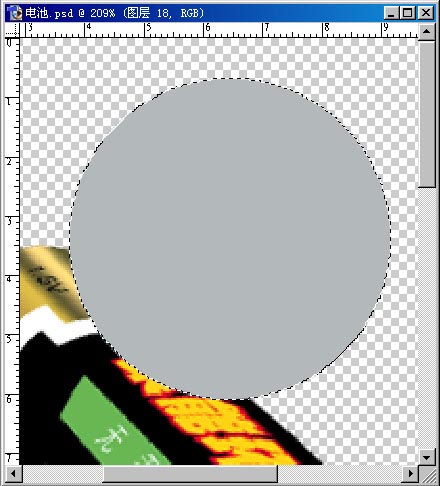
十、下面開始畫電池底部。新建圖層,先畫一個圓,填充灰色。

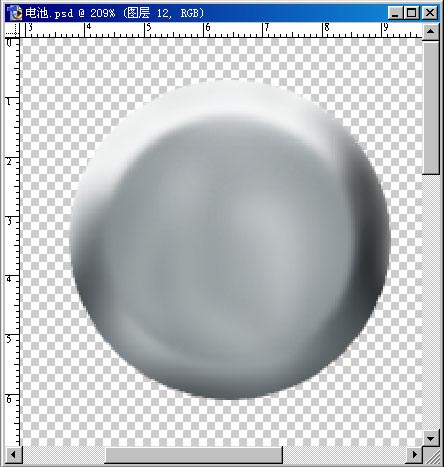
十二、用噴槍、加深工具、減淡工具分別在這兩層上畫出明暗,添加濾鏡-模糊-高斯模糊。并適當模糊,數值自定義。

十三、合并這兩個圖層,添加濾鏡-雜色-添加雜色。

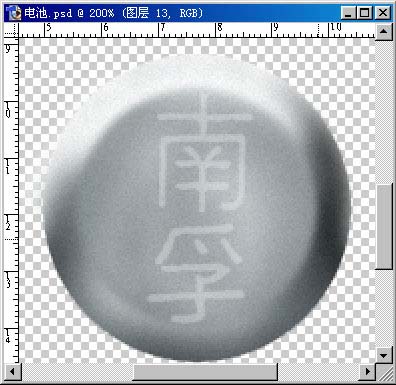
十四、給底部加上文字,邊緣做的不要太光滑。

十五、把文字填充白色,圖層透明度改為30%。

十六、新建圖層,畫紅色的“聚能圈”,使其與電池底部圖層對齊,并添加濾鏡-雜色-添加雜色,數值自定義。

十七、用路徑工具補足因3D變換造成的底部不足的黑 。
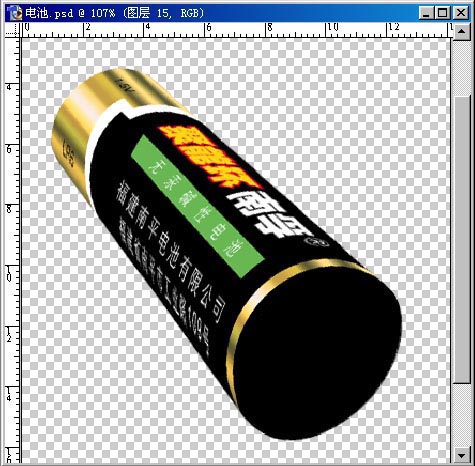
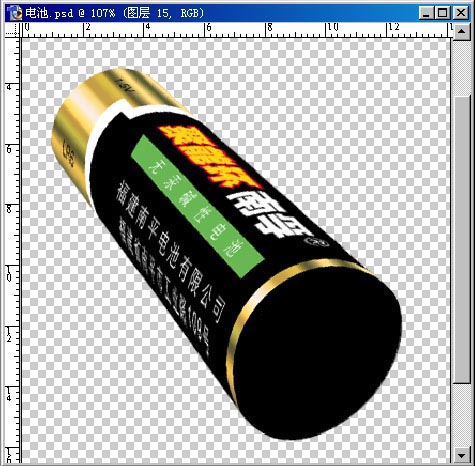
十八、合并電池底部的所有圖層,CTRL+T自由變換,使其適合電池底部。
十九、加高光、反光部分,完成。
最終的效果圖: 
标签:逼真的電池
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








