圖層樣式能制作出多種不同的特殊效果,本實例制作的文字通過浮雕效果、顏色疊加、圖案疊加制作出文字特效,如果將這種效果將制作得到的文字運用到設計中,將會是非常漂亮的藝術效果。先來看看完成的文字效果。





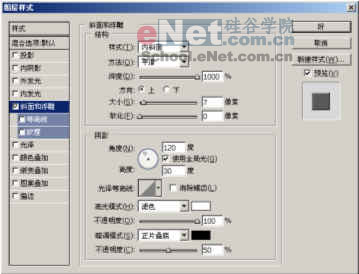
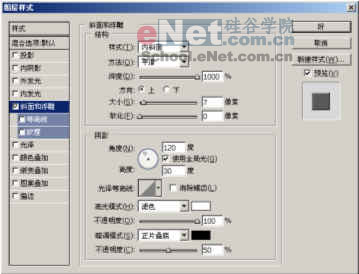
(4)選擇“圖層/圖層樣式/斜面和浮雕”命令,開啟“圖層樣式”對話框,在對話框中設置浮雕樣式,得到浮雕文字效果。


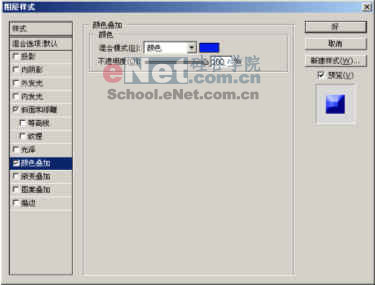
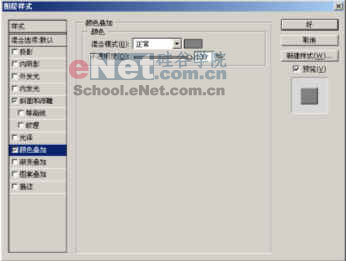
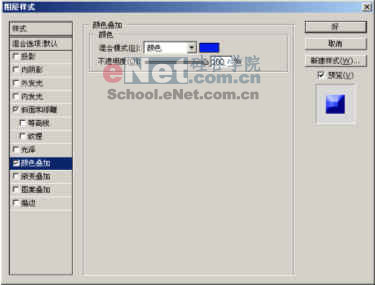
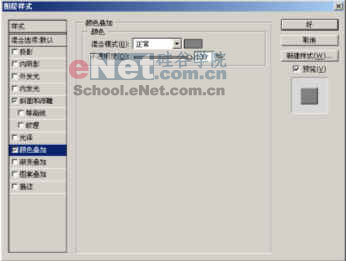
(5)再選擇“圖層/圖層樣式/顏色疊加”命令,在開啟的“圖層樣式”對話框中選擇混合模式為顏色,單擊混合模式旁邊的色塊,開啟“拾色器”對話框,在對話框中設置疊加顏色為#001BE9,文字又有了新的變化。


(6)在“圖層樣式”中繼續對文字做設置,設置混合模式為差值。然后勾選圖案疊加選項,單擊圖案右側的三角形按鈕,在彈出的面板中選擇第一個圖案。 現在的文字效果變的豐富的多了。




(8)新建圖層1。按住“Ctrl”鍵單擊圖層1,載入圖層1的選區。然后切換到路徑面板中單擊面板下方的 按鈕,將選區轉換為路徑。

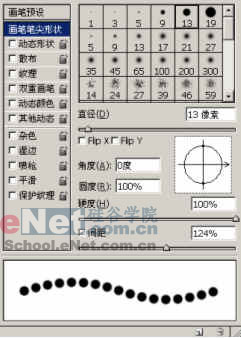
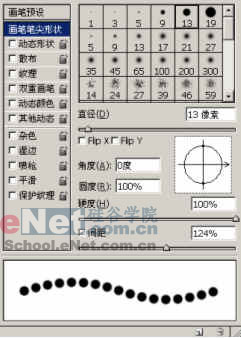
(9)接著就該填充路徑了。用畫筆工具 ,在屬性欄中開啟畫筆面板,在畫筆筆尖形狀中設置畫筆及畫筆間距。然后在前景色中隨意設置一個顏色,單擊路徑面板底部的 按鈕,用畫筆描邊路徑。


又要提醒大家了,在設置畫筆時應根據畫筆的大小設置畫筆的間距,這樣繪制出來的圖像才是最佳的。
(10)選擇“圖層/圖層樣式/斜面和浮雕”命令,設置浮雕參數。然后再勾選顏色疊加選項,在面板中設置疊加顏色為#808080。





(12)選擇“圖層/新調整圖層/色相/飽和度”命令,用與上一步同樣的方法開啟“色相/飽和度”對話框,在對話框中勾選著色選項進行色相的調整。

(13)新建圖層2。選取畫筆工具,單擊屬性欄中的噴槍 按鈕,在畫筆面板中設置畫筆類型,設置前景色為白色,在圖中多次單擊鼠標左鍵,為文字加上高光效果。完成本實例最終效果。


最后提醒大家,如果當前畫筆面板中沒有所需的畫筆,可以單擊畫筆面板旁邊的小三角形,在彈出的菜單中追加各種畫筆樣式。

下面就跟我一起學做效果吧。
(1)選擇“新建/文件”命令,開啟“新建”對話框,在對話框中設置“寬度”為14厘米,“高度”為6厘米。

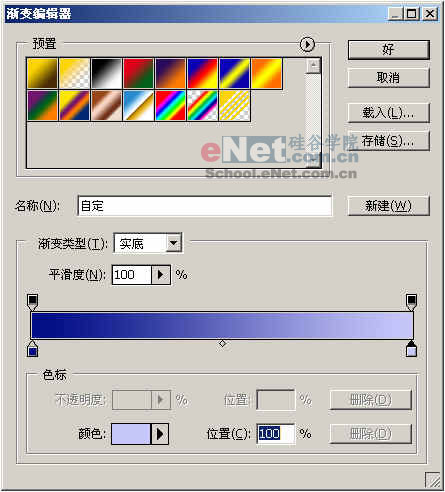
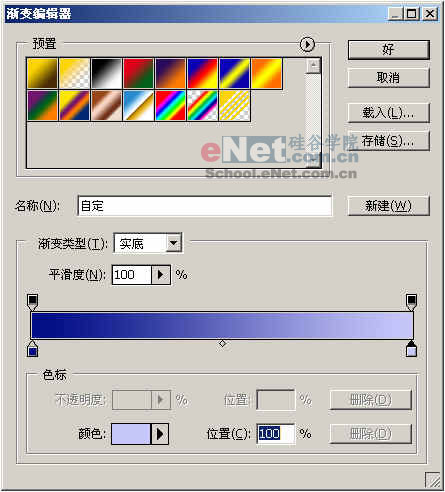
(2)選取漸變工具 ,單擊屬性欄中的漸變編輯器按鈕,在開啟的對話框中設置漸變顏色為從#000C83到#C6C7F9。然后按下屬性欄中的徑向漸變按鈕,拖曳鼠標填充背景圖層中,得到漸變背景。


(3)在畫面中輸入英文字母:ASP。這里要提醒大家,由于在下面的步驟中將要對文字做顏色疊加效果,所以這里對文字任意填充一個顏色即可。

(4)選擇“圖層/圖層樣式/斜面和浮雕”命令,開啟“圖層樣式”對話框,在對話框中設置浮雕樣式,得到浮雕文字效果。




(6)在“圖層樣式”中繼續對文字做設置,設置混合模式為差值。然后勾選圖案疊加選項,單擊圖案右側的三角形按鈕,在彈出的面板中選擇第一個圖案。 現在的文字效果變的豐富的多了。


(7)勾選投影選項,在對話框中設置投影為黑色,完成文字的效果設置。


(8)新建圖層1。按住“Ctrl”鍵單擊圖層1,載入圖層1的選區。然后切換到路徑面板中單擊面板下方的 按鈕,將選區轉換為路徑。



又要提醒大家了,在設置畫筆時應根據畫筆的大小設置畫筆的間距,這樣繪制出來的圖像才是最佳的。
(10)選擇“圖層/圖層樣式/斜面和浮雕”命令,設置浮雕參數。然后再勾選顏色疊加選項,在面板中設置疊加顏色為#808080。



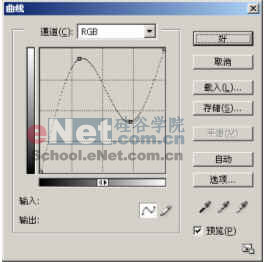
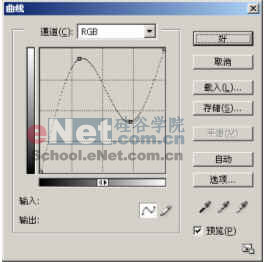
(11)選擇“圖層/新調整圖層/曲線”命令,開啟“新圖層”對話框,單擊“好”按鈕后將彈出“曲線”對話框,調整曲線。


(12)選擇“圖層/新調整圖層/色相/飽和度”命令,用與上一步同樣的方法開啟“色相/飽和度”對話框,在對話框中勾選著色選項進行色相的調整。

(13)新建圖層2。選取畫筆工具,單擊屬性欄中的噴槍 按鈕,在畫筆面板中設置畫筆類型,設置前景色為白色,在圖中多次單擊鼠標左鍵,為文字加上高光效果。完成本實例最終效果。


最后提醒大家,如果當前畫筆面板中沒有所需的畫筆,可以單擊畫筆面板旁邊的小三角形,在彈出的菜單中追加各種畫筆樣式。
标签:鉆石鑲邊文字
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








