
第一步 啟動Photoshop6.0后,將前景色設置為白色,背景色設置為黑色。新建一個文件,在彈出的參數設置面板,設置文件大小250x60象素。為其命名cpcw。
第二步 選取工具箱里的文字工具,在工作區輸入大寫的CPCW.COM,找到選項控制欄,選擇字體Arcade(如果沒有這個,也要選用其他比較象素化的字體,如System,這樣才能實現我們要的效果),設置文字大小為60點,用工具箱里的移動工具調整位置,使其居中,如圖。


第三步 點選濾鏡菜單下風格化中的照亮邊緣命令,程序會詢問是否柵格化文字,確定以后,它由一個文字圖層變成普通圖層,接著會彈出照亮邊緣的參數設置面板,采用默認設置:邊緣寬度2,邊緣高度6,平滑度5。確定。這樣基本的晶格效果就做出來了。

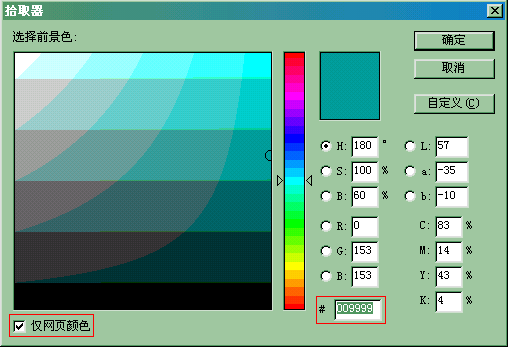
第四步 點選圖層菜單下圖層樣式中的混合選項,自動彈出它的參數設置面板。在面板中,點選投影,現在有許多默認的設置選項,我們只要更改陰影的混合模式選項為正常,點擊旁邊的陰影顏色設置選項,會彈出拾取器(圖六),點選面板下方的僅網頁顏色,在十六位色彩代碼框中輸入009999,確定。回到圖層樣式面板,再點選內投影,更改陰影顏色代碼00ffff;點選外發光, 更改輝光顏色代碼為00FFFF;點選內發光,設置輝光的顏色代碼為009999。 這樣圖層樣式就制作完畢,點擊確定。結果如圖:


第五步 打開層面板,復制當前圖層,這時有兩個同樣的層次了,我們選中下面的一層,點擊工具箱里的移動工具,在鍵盤上按三次向下的方向鍵,完成移位。
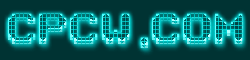
至此,整個制作完畢,效果如圖。

技巧:這款熒光字的實現概括起來就兩點:一是晶格化處理;二是圖層光效處理,在渲染文字時,我們選擇的顏色為重點,盡量使之產生熒光燈效果。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








