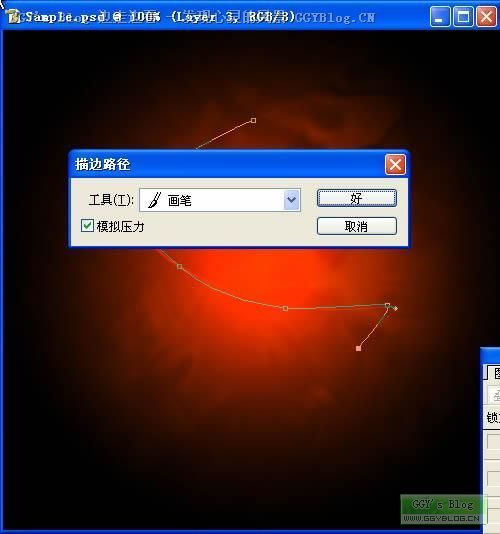
6.然后我們選擇鋼筆工具,右擊路徑,然后選擇“描邊路徑”,設置如下。

<圖6>
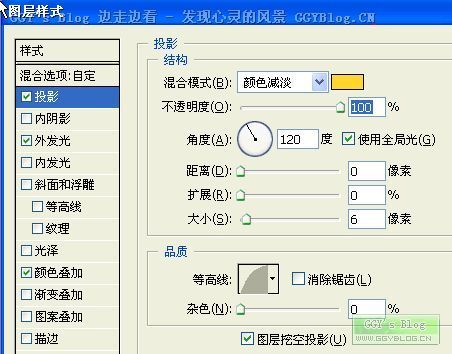
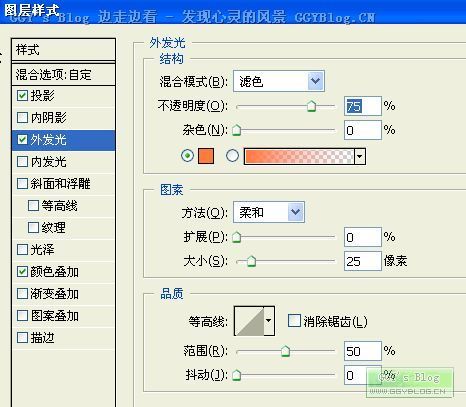
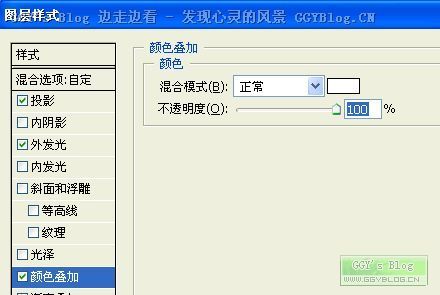
7.然后為該圖層添加投影、外發光和顏色疊加圖層樣式,設置如圖7-9。

<圖7>

<圖8>

<圖9>
8.設置效果完成后,把圖層模式改為疊加。按同樣方法發揮自己想象再做幾條發光的光線效果,設置圖層效果都和上面一樣。使效果更絢麗你可以按自己的想法去設置圖層樣式也可以。
<圖10>
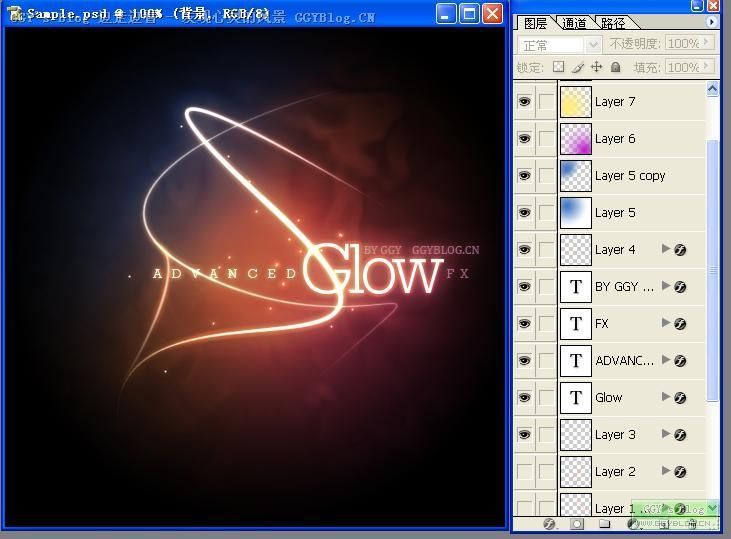
9.然后打上文字
<圖11>
10.同樣也為文字層加上上面設置相同的投影、外發光和顏色疊加圖層樣式。為了效果更加酷,添加一些粒子效果
<圖12>
11.現在效果已經相當不錯了!上面的畫面全部都是紅色,我們應該添加一些其它顏色。建立新圖層,添加由藍色到白色的徑向漸變,或者是其它顏色也可以。
<圖13>
12.然后把圖層模式改為“顏色”,調整不透明度到30%。同樣再建立幾個圖層設置不同顏色的漸變填充,然后都把圖層模式設置為“顏色”,調整圖層不透明度到合適大小,效果如下。完成最終效果。
<圖14> 
<圖15>
标签:光暈文字
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








