
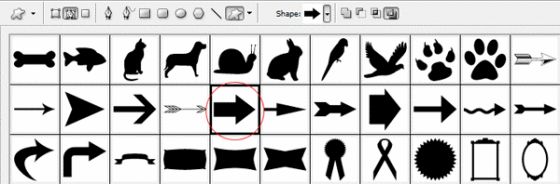
在Photoshop中創建一個尺寸合適的新文件,填充上你喜歡的背景顏色,從工具箱的形狀庫里面挑選一個現成的箭頭圖案。

在背景上拖出現成的箭頭形狀圖案,顏色沒關系,運用了樣式以后箭頭的效果會跟著改變。

將包含箭頭的圖層命名為“TOP ARROW”。
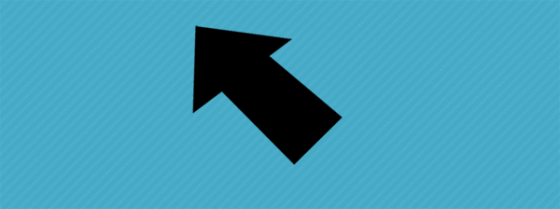
選擇移動工具,按住Alt鍵,然后輪流按“下”方向鍵和“右”方向鍵大約20-40次,得到一個有厚度的立體的箭頭。
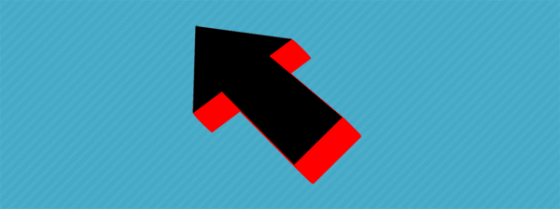
剛才的操作會產生很多圖層,選擇最上面的圖層,然后按 “ctrl + e”多次,將剛才新建的圖層合并,注意不要合并“TOP ARROW”層和背景層。將這個合并層取名為“bottom arrow ”,填充紅色,并移到“TOP ARROW”層的下面。
現在的圖層面板上應該有三個圖層,從上到下分別是“TOP ARROW”層、“bottom arrow”層、背景層。

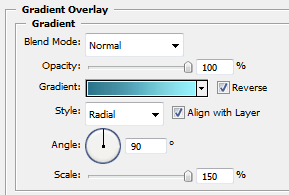
現在給“top arrow”圖層添加漸變樣式,顏色設置如下圖。

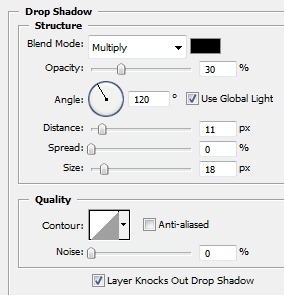
給“bottom arrow”圖層添加陰影圖層樣式。設置如下圖。


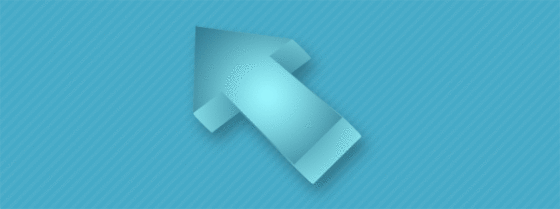
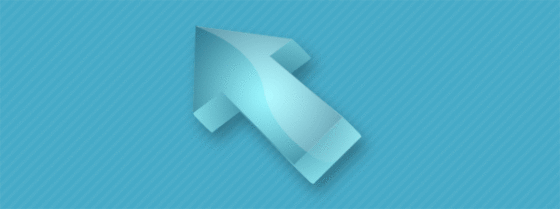
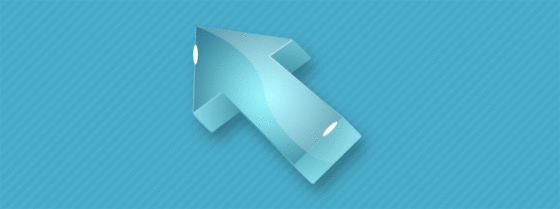
現在你的箭頭應該是下圖這個樣子了。

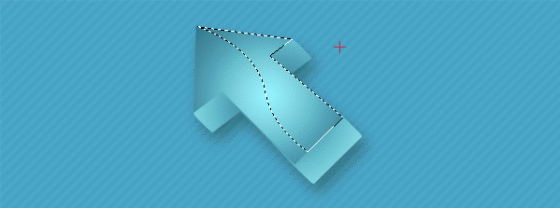
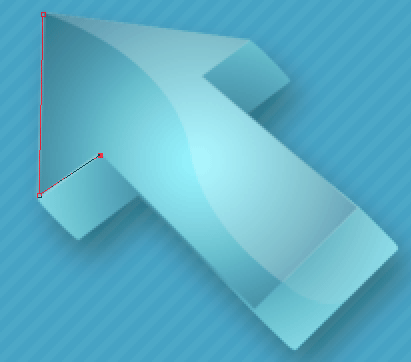
用鋼筆工具創建一個如下圖虛線所示的形狀,轉換為選區。

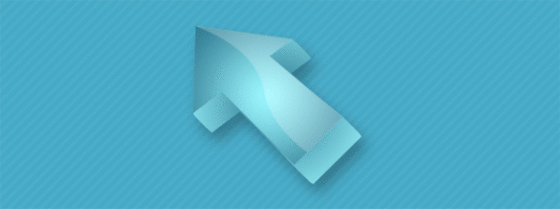
在“top arrow”層上面在創建一個新層,命名為 “shine top”,填充白色,將不透明度設置為20-22%。

對“bottom arrow”圖層做同樣的操作,這次我們用一個半圓選區就可以完成。如下圖,仔細觀察箭頭的底部。

現在使用鋼筆工具描繪下圖的路徑,用1像素的白色筆刷勾畫路徑,表現棱角的高光效果。

將白色線條的不透明度設置為60%左右,畫面看起來更加柔和真實。

用同樣的方法描繪立體箭頭上應該出現高光的棱角線。

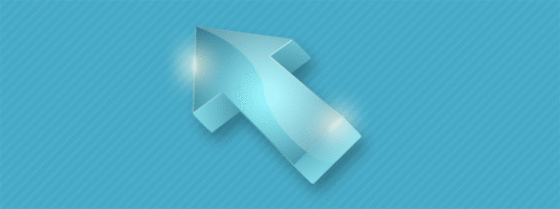
再用橢圓形狀工具描繪兩個白色的小長條橢圓,如圖。

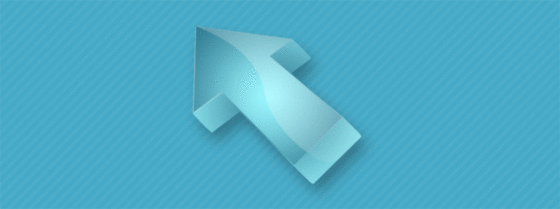
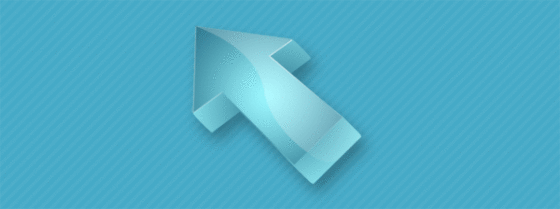
選擇彩帶“濾鏡 >模糊>高斯模糊”,模糊半徑為 3 %左右。效果如下。

完成!

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








