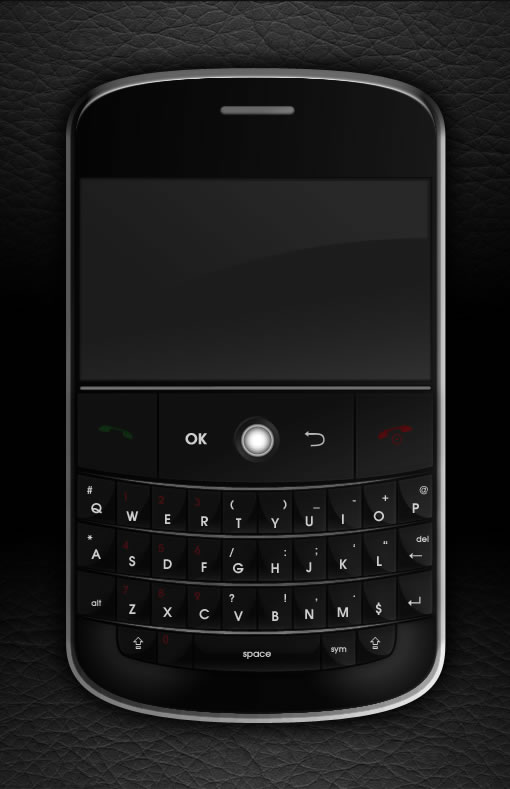
先看一下最終效果,完全使用PS繪制的效果圖:創建一個新的文件,大約1000像素X1400像素,一個黑色的背景。選擇矩形工具( u )繪制一個矩形,尺寸大約600px x 1000px 。注意角度,半徑大小沒有關系,因為這是可編輯的形狀。 
箭頭工具(A) ,并開始修改您的定位點,直到達到預期的形狀。請注意,我不得不刪除一些大的圓角,這里可使用刪除錨點工具。
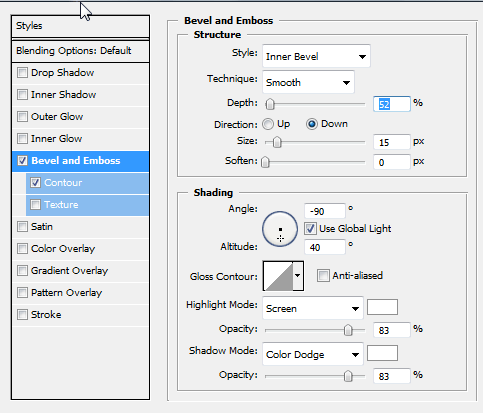
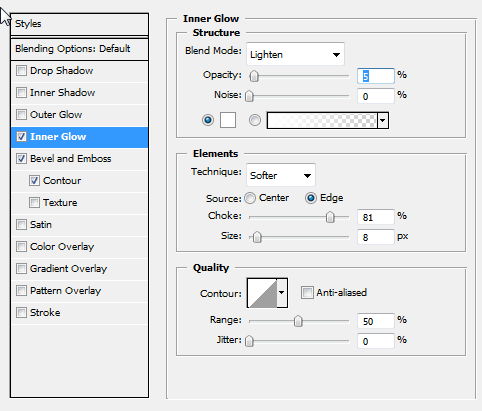
現在我們的主要形態是這樣,我們需要給它設置圖層樣式,創造鋼制的效果。


得到以下的結果:
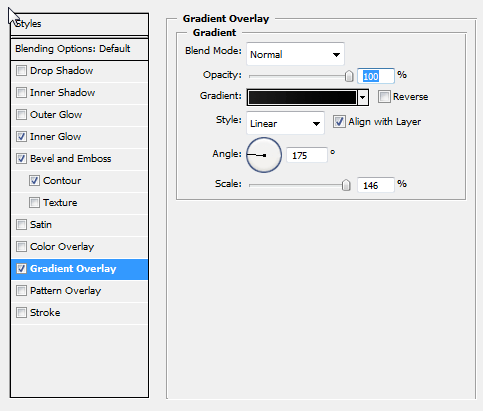
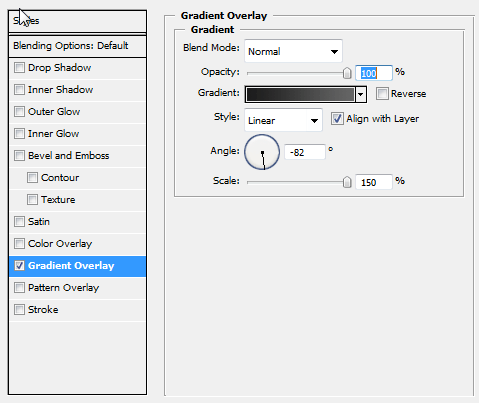
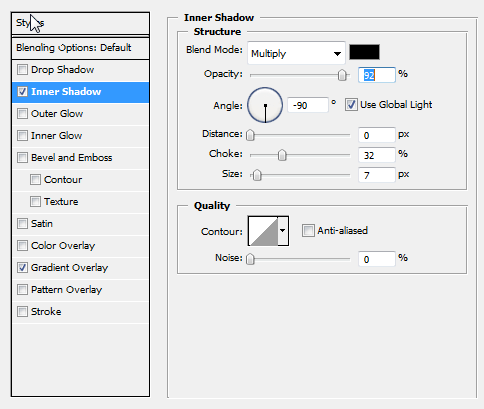
繪制黑莓的屏幕外觀,再使用一次漸變疊加和內部陰影效果:


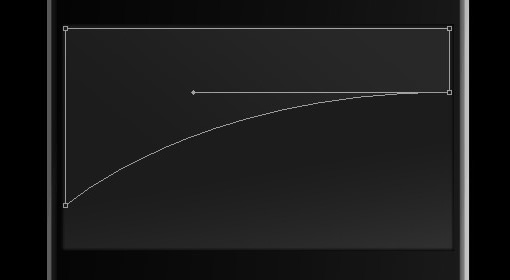
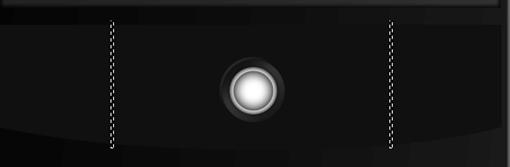
給屏幕添加高光效果,使用鋼筆工具繪制輪廓:
建立中央按鈕,我們將會使用一些特殊的漸變方式和梯度值。
使用矩形工具,制定成什么樣式將成為我們的主要工作。使用轉換點工具,添加一個曲線底部的一部分,并改變其顏色,使用深灰色( #131313 ) 。
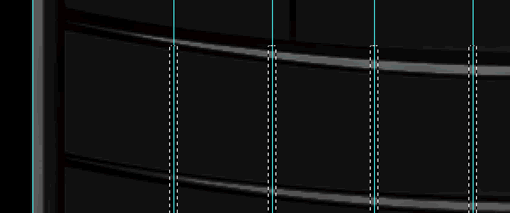
使用矩形選取框工具(M) ,使兩個選框范圍在5px左右,保證平均的距離,已中心為對齊。然后,按住Alt按鈕,然后按鍵盤“上”,按一些遮罩按鈕,PS將自動為您反選遮罩 。
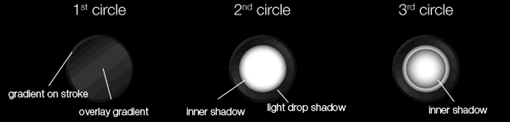
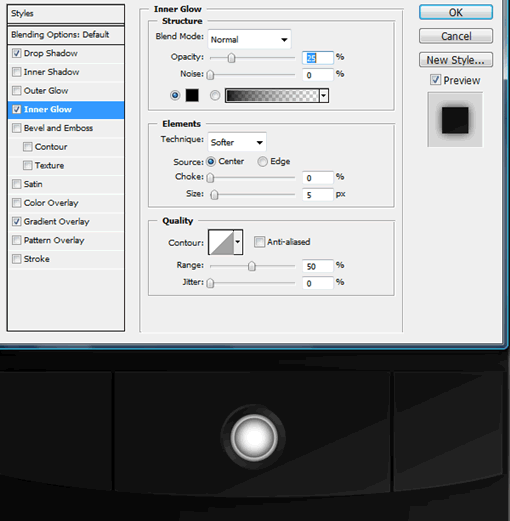
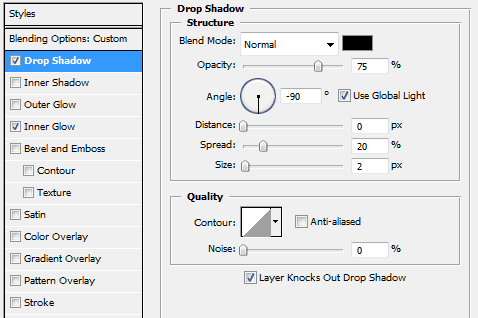
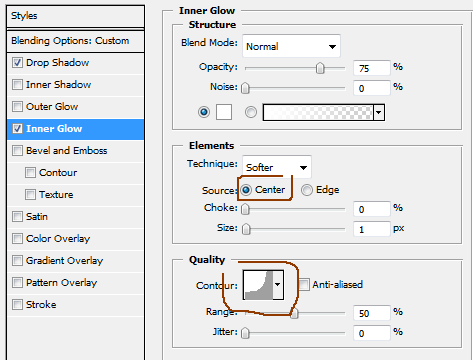
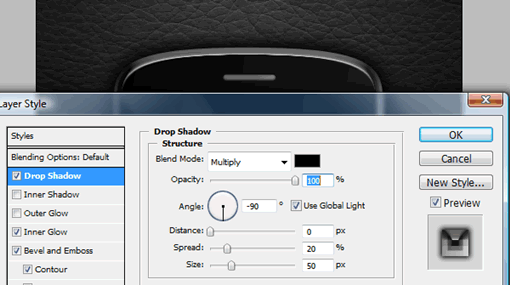
繼續使用層樣式設定,添加一個輕微向下的陰影,距離0 ,渾濁為90 % ,大小25px 。同時,給它一個扭轉黑色內發光。這將給它一個薄反射光邊緣。

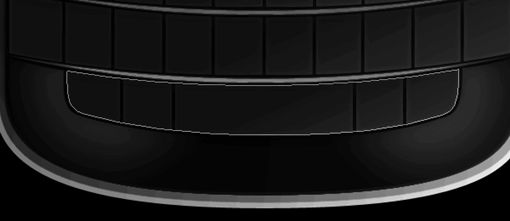
復制您的按鈕層,刪除遮罩和層樣式,并改變其顏色為白色。把它移到下面,
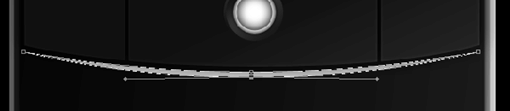
并使用刪除錨點工具刪除頂端兩個錨點,但保留底部的曲線。使用轉換點工具來調整路徑,如下所示。




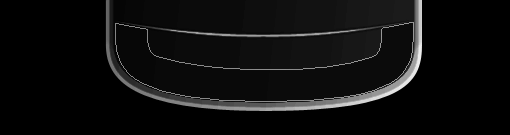
使用鋼筆工具性( P ) ,勾勒出底部的一部分,電話聽筒的位置。使用相同的復制/粘貼層樣式的技巧,按鈕上使用的下拉陰影,在步驟5中可以看到。添加一個灰色至暗灰色徑向梯度覆蓋。
現在復制此層,改變其顏色為白色和其混合選項疊底(再次取消其白色像素) 。編輯徑向梯度,并移動到其他角落。


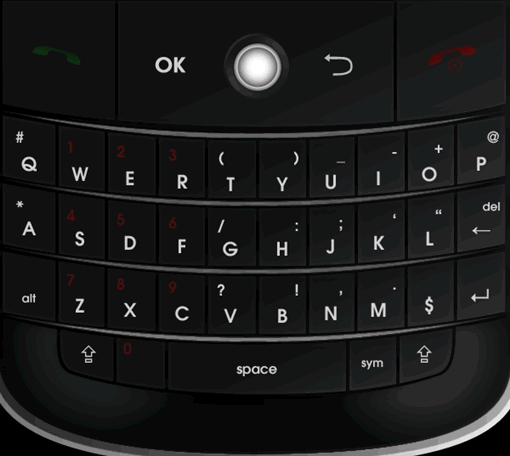
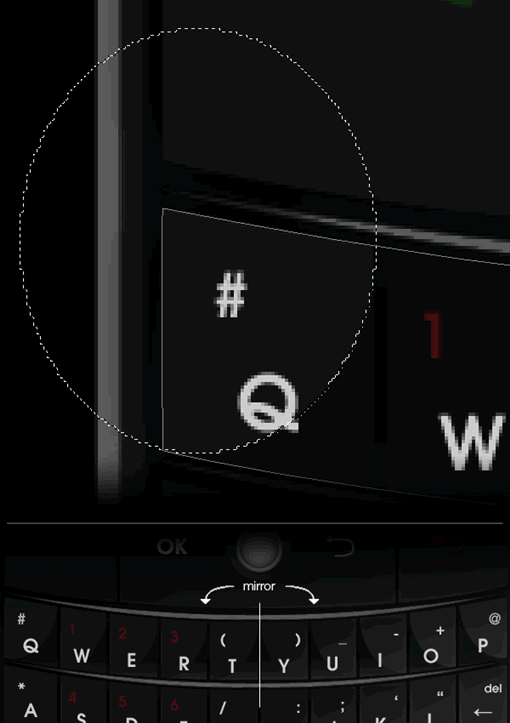
使用您最喜愛的字體,每個字母的地方,都需要準確的排布。一些元素( Backspace鍵,返回,轉向箭頭)是預先存在的形狀,通過dingbats字體可以得到這些元素。
復制第一層,然后清除樣式和應用一個簡單的由黑變白的梯度,白色幾乎不需要出現在底部。不要忘記,您可以點擊并拖動梯度靠近您的畫布。最后,改變透明度至70 % 。
創建一個遮罩,建一個新層。然后用橢圓選取框工具。開始從左邊,拖曳一個圓圈,通過右上方和左下方的關鍵位置。然后設置遮罩為黑色。
選擇一個背景,并為繪制好的手機做一個陰影

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








