之前也介紹過立體字效果的制作方法,不過文字的層次沒有這么多。本教程文字立體面多出一個,制作的時候需要耐心的去調節高光及暗調等部分。
最終效果
最終效果
 |
| 1、新建一個600 * 350像素的文件背景填充藍色,然后打上文字文字顏色為:#FFD974,效果如圖1。 |
 <圖1> |
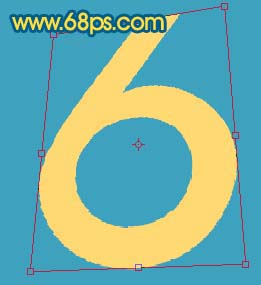
| 2、把文字圖層復制一層,圖層命名為“主體”,然后把文字轉為圖層,把下面的文字隱藏,按Ctrl + T對“主體”變形,然后按住Ctrl點節點任意變形,如圖2,效果如圖3。 |
 <圖2> |
 <圖3> |
| 3、把“主體”圖層復制一層,移到主體圖層下面,如圖4所示鎖定圖層,填充顏色:#F2813B,然后稍微移開一點位置,如圖4。 |
 <圖4> |
| 4、新建一個圖層,選擇鋼筆工具把兩個圖層有缺口地方勾出選區填充相同的顏色,如圖5,6。然后把填充后的圖層與主圖圖層副本合并。 |
 <圖5> |
 <圖6> |
| 5、選擇減淡/加深工具調節暗部和高光部分,調的時候先假設光源在左上方,過程如圖7,8。 |
 <圖7> |
 <圖8> |
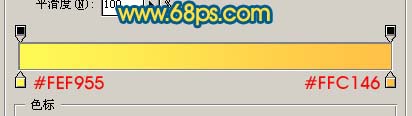
| 6、回到“主體”圖層,按Ctrl點圖層面板主體圖層縮略圖調出選區,執行:選擇 > 修改 > 收縮,數值為5,確定后新建一個圖層命名為“上表面”,選擇漸變工具顏色設置如圖9,有左上向右下拉出圖10所示漸變,取消選區后效果如圖11。 |
 <圖9> |
 <圖10> |
 <圖11> |
| 7、把“上表面”圖層隱藏,對“主體”圖層進行光度調節,同樣使用減淡/加深工具處理,大致效果如圖12。 |
 <圖12> |
| 8、再對“上表面”圖層用減淡/加深工具處理,大致效果如圖13。 |
 <圖13> |
| 9、慢慢涂抹圖層之間的層次感,處理的時候都是在“主體”圖層上涂,工具也似用減淡/加深工具,過程如圖14,15。 |
 <圖14> |
 <圖15> |
| 10、最后修飾下細節部分,整體調下光感,完成最終效果。 |
 <圖16> |
标签:3D特效字
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








